Объявление
Administrator
- Форумы
- » Сustom Buttons
- » [CB]Автоматически открыть - закрыть меню
№2604-08-2016 20:42:12
Re: [CB]Автоматически открыть - закрыть меню
Вообще, если это несложно, устроит кнопка что бы открывались папки панели закладок, при наведении через...0,5сек. Этого будет вполне достаточно.
Код:
// ==UserScript==
// @name AutoPopup.uc.js
// @description Auto popup menulist/menupopup/Panelpopup
// @compatibility Firefox 2.0+
// @author GOLF-AT
// @version 2.0.0.20131119
(function() {
var PopElt = null; var DropElt = null;
var PopTimer = null; var HideTimer = null;
var AlwaysPop = false; var nDelay = 500;
function IsNewMenuBtn(elt) {
try {
return elt.id=='PanelUI-menu-button';
}catch(e) {
return false;
}
}
function AutoPopup()
{
PopTimer = null;
if (DropElt) {
if (DropElt.localName=='dropmarker' ||
IsNewMenuBtn(DropElt))
PopElt = DropElt;
else {
var v = null;
try {
v = DropElt.ownerDocument.
getAnonymousNodes(DropElt);
}catch(ex) {}
if (v!=null && v.length!=0 && v[0].
localName=='menupopup')
PopElt = v[0];
else
PopElt = DropElt.childNodes[0];
}
if (IsNewMenuBtn(PopElt)) {
PanelUI.show(); return;
}
try {
PopElt.showPopup(PopElt.parentNode,
-1, -1, 'popup', 'bottomleft',
'topleft');
}catch(e) { PopElt = null; }
}
}
function HidePopup()
{
try {
if (PopElt.localName=='dropmarker')
PopElt.parentNode.closePopup();
else if (IsNewMenuBtn(PopElt))
PanelUI.hide();
else
PopElt.hidePopup();
}catch(e) {}
HideTimer = null; DropElt = null;
PopElt = null;
}
function MouseOver(e)
{
if (!AlwaysPop && !document.hasFocus())
return;
if (e.target.className !== "bookmark-item")
return;
if (IsButton(e.target)) {
type = e.target.getAttribute('type');
if (type == 'menu-button') {
if (e.originalTarget!=e.target)
return;
}
/*else {
if (type != 'menu') return;
}*/
}
if (HideTimer) {
window.clearTimeout(HideTimer);
HideTimer = null;
}
try {
if ('PopupAutoComplete'==e.target.id.
substr(0,17))
return;
for(var elt=e.target; elt!=null; elt=
elt.parentNode) {
if (elt.localName=='popup' || elt.
localName=='menupopup')
return;
}
}catch(ex) {}
if (IsNewMenuBtn(PopElt)) {
if (e.target != PopElt) HidePopup();
}
else if (PopElt != null) {
if (DropElt!=null && e.target==DropElt)
return;
try {
if (PopElt.localName != 'dropmarker'
) {
for(var elt=e.target; elt!=null;
elt=elt.parentNode) {
if (elt == PopElt) return;
}
}
}catch(ex) {}
HidePopup();
}
DropElt = e.target;
PopTimer = setTimeout(AutoPopup, nDelay);
}
function MouseOut(e)
{
if (PopTimer) {
window.clearTimeout(PopTimer);
PopTimer = null;
}
if (!HideTimer && PopElt && !IsNewMenuBtn(e.
target))
HideTimer = window.setTimeout(HidePopup,
500);
}
function IsButton(elt) {
try {
return elt.localName=='toolbarbutton' || elt
.localName=='button';
}catch(e) { return false; }
}
function IsMenuButton(elt) {
if (IsNewMenuBtn(elt)) return true;
if (!IsButton(elt)) return false;
for(var i=0; i<2; i++) {
try {
var nodes = i==0x01 ? elt.childNodes : elt.
ownerDocument.getAnonymousNodes(elt);
if (nodes!=null && nodes.length && nodes[0]
.localName=='menupopup')
return true;
}catch(e) {}
}
return false;
}
function EnumElement(elt) {
try {
if (elt.localName == 'prefpane') {
elt.addEventListener('paneload', function(e) {
setTimeout(function() { EnumElement(e.
target); }, 100);
}, false);
}
else if(elt.id=='sidebar' && !elt.hasAttribute(
'AutoPopup')) {
elt.setAttribute('AutoPopup', true)
elt.addEventListener('SidebarFocused',
function(e) { EnumElement(elt); }, false);
}
else if(elt.id == 'editBookmarkPanel')
return;
}catch(e) {}
for(var i=0; i<2; i++) {
var nodes = null;
try {
if (elt.localName == 'browser') {
i = 1;
nodes = elt.contentDocument.childNodes;
}
else
nodes = i==0x01 ? elt.childNodes : elt.
ownerDocument.getAnonymousNodes(elt);
}catch(e) { nodes = null; }
if (nodes == null) continue;
for(var n=0; n<nodes.length; n++) {
try {
var node = nodes[n];
if ('PopupAutoComplete'==node.getAttribute(
'id').substr(0,17) || 'menupopup'==node
.localName || node.localName=='popup')
;
else if (node.localName != 'dropmarker') {
if (node.localName=='menu' && 'menubar'
==node.parentNode.localName)
;
else if(!IsMenuButton(node))
node = null;
}
else if(node.getAttribute('type')=='menu') {
node = node.parentNode;
if (!node.firstChild || node.firstChild.
localName!='menupopup')
continue;
}
if (node == null) {
EnumElement(nodes[n]); continue;
}
if (node.hasAttribute('command')) continue;
addEventListener('mouseout', MouseOut,
false, node);
addEventListener('mouseover',MouseOver,
false, node);
}catch(e) {}
}
}
}
setTimeout(function() { EnumElement(document); }, 1200);
})();Отсутствует
№2704-08-2016 20:56:23
Re: [CB]Автоматически открыть - закрыть меню
bunda1
Уточню хотелку. Открываются папки на панели закладок, подпапки папок панели закладок...все папки папок. Закладки должны перетаскиваться по папкам и подпапкам.
С этим кодом открываются папки но меню исчезает через 0,5 сек когда курсор помещен в меню.
Отсутствует
№2804-08-2016 22:14:50
Re: [CB]Автоматически открыть - закрыть меню
bunda1
Уточню хотелку. Открываются папки на панели закладок, подпапки папок панели закладок...все папки папок. Закладки должны перетаскиваться по папкам и подпапкам.
С этим кодом открываются папки но меню исчезает через 0,5 сек когда курсор помещен в меню.
Код:
// ==UserScript==
// @name AutoPopup.uc.js
// @description Auto popup menulist/menupopup/Panelpopup
// @compatibility Firefox 2.0+
// @author GOLF-AT
// @version 2.0.0.20131119
(function() {
var PopElt = null; var DropElt = null;
var PopTimer = null; var HideTimer = null;
var AlwaysPop = false; var nDelay = 600;
function IsNewMenuBtn(elt) {
try {
return elt.id=='PanelUI-menu-button';
}catch(e) {
return false;
}
}
function AutoPopup()
{
PopTimer = null;
if (DropElt) {
if (DropElt.localName=='dropmarker' ||
IsNewMenuBtn(DropElt))
PopElt = DropElt;
else {
var v = null;
try {
v = DropElt.ownerDocument.
getAnonymousNodes(DropElt);
}catch(ex) {}
if (v!=null && v.length!=0 && v[0].
localName=='menupopup')
PopElt = v[0];
else
PopElt = DropElt.childNodes[0];
}
if (IsNewMenuBtn(PopElt)) {
PanelUI.show(); return;
}
try {
PopElt.showPopup(PopElt.parentNode,
-1, -1, 'popup', 'bottomleft',
'topleft');
}catch(e) { PopElt = null; }
}
}
function HidePopup()
{
try {
if (PopElt.localName=='dropmarker')
PopElt.parentNode.closePopup();
else if (IsNewMenuBtn(PopElt))
PanelUI.hide();
else
PopElt.hidePopup();
}catch(e) {}
HideTimer = null; DropElt = null;
PopElt = null;
}
function MouseOver(e)
{
if (!AlwaysPop && !document.hasFocus())
return;
if (e.target.id)
return;
if (IsButton(e.target)) {
type = e.target.getAttribute('type');
if (type == 'menu-button') {
if (e.originalTarget!=e.target)
return;
}
/*else {
if (type != 'menu') return;
}*/
}
if (HideTimer) {
window.clearTimeout(HideTimer);
HideTimer = null;
}
try {
if ('PopupAutoComplete'==e.target.id.
substr(0,17))
return;
for(var elt=e.target; elt!=null; elt=
elt.parentNode) {
if (elt.localName=='popup' || elt.
localName=='menupopup')
return;
}
}catch(ex) {}
if (IsNewMenuBtn(PopElt)) {
if (e.target != PopElt) HidePopup();
}
else if (PopElt != null) {
if (DropElt!=null && e.target==DropElt)
return;
try {
if (PopElt.localName != 'dropmarker'
) {
for(var elt=e.target; elt!=null;
elt=elt.parentNode) {
if (elt == PopElt) return;
}
}
}catch(ex) {}
HidePopup();
}
DropElt = e.target;
PopTimer = setTimeout(AutoPopup, nDelay);
}
function MouseOut(e)
{
if (PopTimer) {
window.clearTimeout(PopTimer);
PopTimer = null;
}
if (!HideTimer && PopElt && !IsNewMenuBtn(e.
target))
HideTimer = window.setTimeout(HidePopup,
500);
}
function IsButton(elt) {
try {
return elt.localName=='toolbarbutton' || elt
.localName=='button';
}catch(e) { return false; }
}
function IsMenuButton(elt) {
if (IsNewMenuBtn(elt)) return true;
if (!IsButton(elt)) return false;
for(var i=0; i<2; i++) {
try {
var nodes = i==0x01 ? elt.childNodes : elt.
ownerDocument.getAnonymousNodes(elt);
if (nodes!=null && nodes.length && nodes[0]
.localName=='menupopup')
return true;
}catch(e) {}
}
return false;
}
function EnumElement(elt) {
try {
if (elt.localName == 'prefpane') {
elt.addEventListener('paneload', function(e) {
setTimeout(function() { EnumElement(e.
target); }, 100);
}, false);
}
else if(elt.id=='sidebar' && !elt.hasAttribute(
'AutoPopup')) {
elt.setAttribute('AutoPopup', true)
elt.addEventListener('SidebarFocused',
function(e) { EnumElement(elt); }, false);
}
else if(elt.id == 'editBookmarkPanel')
return;
}catch(e) {}
for(var i=0; i<2; i++) {
var nodes = null;
try {
if (elt.localName == 'browser') {
i = 1;
nodes = elt.contentDocument.childNodes;
}
else
nodes = i==0x01 ? elt.childNodes : elt.
ownerDocument.getAnonymousNodes(elt);
}catch(e) { nodes = null; }
if (nodes == null) continue;
for(var n=0; n<nodes.length; n++) {
try {
var node = nodes[n];
if ('PopupAutoComplete'==node.getAttribute(
'id').substr(0,17) || 'menupopup'==node
.localName || node.localName=='popup')
;
else if (node.localName != 'dropmarker') {
if (node.localName=='menu' && 'menubar'
==node.parentNode.localName)
;
else if(!IsMenuButton(node))
node = null;
}
else if(node.getAttribute('type')=='menu') {
node = node.parentNode;
if (!node.firstChild || node.firstChild.
localName!='menupopup')
continue;
}
if (node == null) {
EnumElement(nodes[n]); continue;
}
if (node.hasAttribute('command')) continue;
addEventListener('mouseout', MouseOut,
false, node);
addEventListener('mouseover',MouseOver,
false, node);
}catch(e) {}
}
}
}
setTimeout(function() { EnumElement(document); }, 1200);
})();Отсутствует
№3007-08-2016 14:24:11
Re: [CB]Автоматически открыть - закрыть меню
К сожалению не получилось посмотреть так как не работает в 45.3 esr. Я так понимаю кнопка открывает меню элементов рядом с папкой? А нельзя ли сделать просто автораскрытие папок пока курсор в папке и автосворачивание когда курсор покидает папку? И что бы в All-in-One Sidebar работало.
Отсутствует
№3119-08-2016 08:54:39
Re: [CB]Автоматически открыть - закрыть меню
Выявились недоработки кнопки:
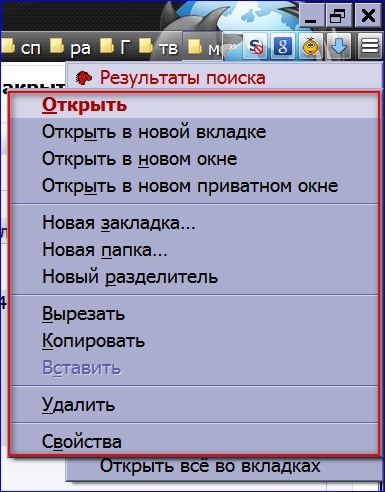
При переходе на любой пункт контекстного меню закладки или папки, меню закрывается через установленное к кнопке время.

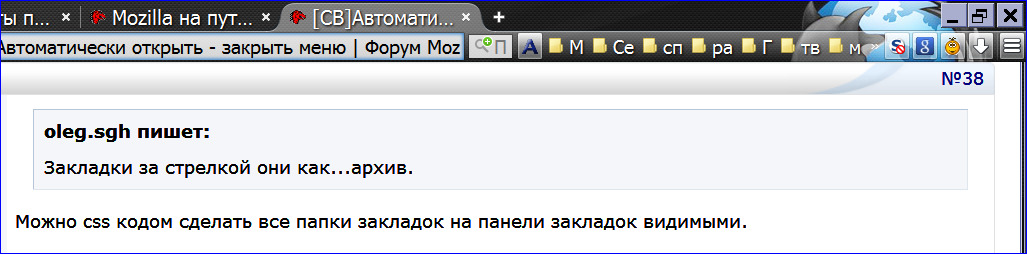
Не открывается автоматически пункт показать больше закладок (две стрелочки после папка м на скрине выше).
Отредактировано oleg.sgh (19-08-2016 08:59:08)
Отсутствует
№3222-08-2016 19:00:28
Re: [CB]Автоматически открыть - закрыть меню
Уточню хотелку. Открываются папки на панели закладок, подпапки папок панели закладок...все папки папок. Закладки должны перетаскиваться по папкам и подпапкам.
 Замени [CB]Автоматически открыть - закрыть меню на:
Замени [CB]Автоматически открыть - закрыть меню на:
Код:
// Автоматически открывать папки закладок на панели закладок, от 22.08.2016. ...............
addEventListener('mouseover', (e, targ = e.target)=> {
if ( targ.getAttribute('type') != 'menu'
|| (document.querySelectorAll('[open^="true"]').length > 0
&& !document.getElementById('PlacesChevron').hasAttribute('open'))
) return;
document.getElementById('PlacesChevronPopup').hidePopup();
setTimeout(()=> {
if ( !targ.f ) try { targ.children[0].showPopup(targ, -1, -1, 'popup', 'bottomleft', 'topleft') } catch(e) {};
}, 500, targ.f = false);
targ.onmouseleave =()=> { targ.f = true; targ.onmouseleave = null };
}, false, document.getElementById('PlacesToolbar'));Отсутствует
№3422-08-2016 19:24:31
Re: [CB]Автоматически открыть - закрыть меню
bunda1
А задержку...0,5 сек перед открытием можно добавить?
Отсутствует
№3622-08-2016 19:42:39
Re: [CB]Автоматически открыть - закрыть меню
bunda1
Вроде бы всё как хотелось. Спасибо.
Не совсем, если автоматически открыть пункт показать больше закладок и после перейти на папку закладок на панели закладок та автоматически не откроется, нужно закрыть все папки и тогда опять заработает авто открытие.
Отсутствует
№3822-08-2016 19:55:32
Re: [CB]Автоматически открыть - закрыть меню
Закладки за стрелкой они как...архив.
Можно css кодом сделать все папки закладок на панели закладок видимыми.
Но если есть желание устранить это то лишним не будет.
Подумаю, но пока не вижу красивого решения этой проблемы.
Отсутствует
№3922-08-2016 20:00:57
Re: [CB]Автоматически открыть - закрыть меню
bunda1
Можно css кодом сделать все папки закладок на панели закладок видимыми.
Не, панель закладок у меня там где и адресная строка и стилем, задан определенный размер.

Отсутствует
№4122-08-2016 21:21:32
Re: [CB]Автоматически открыть - закрыть меню
Но если есть желание устранить это то лишним не будет.
Отсутствует
- Форумы
- » Сustom Buttons
- » [CB]Автоматически открыть - закрыть меню

