Объявление
Administrator
№230120-11-2016 22:52:01
Re: Stylish
Помогите, пожалуйста, со стилем для ещё большей "компактизации" интерфейса Gmail (компактный), для небольшого разрешения моего ноутбука. Хочу, чтобы было вот так:


Взял за основу стиль, чуток подредактировал его под себя. Но не понимаю какие идетификаторы/селекторы отвечают за панели, уж очень они замудрённые у Gmail.
Код:
@-moz-document url-prefix("https://www.gmail.com/"), url-prefix("https://mail.google.com/") {
/* FIXME Center and resize search bar */
/*
* General
*/
/* Hide */
/* Header */
/*div#gbqfbw, */ /* Search button */
/* Sidebar */
div.aki.pp, /* Gmail menu */
div.n6, /* More button */
div.LrBjie.aJZ.a0L, /* Categories button */
div.LrBjie.aat, /* Circles button */
/* Body */
div.tq iframe, /* People widget popup */
div.l2.ov, /* Footer */
/* Mail */
td.Bu.y3, /* People widget */
div.gA.gt.acV /* Reply/forward box */
{
display: none;
}
div#gbwa /* Google services button */
{
visibility: hidden;
}
div.nH.oy8Mbf.nn.aeN /* Offset top sidebar */
{
margin-top: -5px;
}
div#\:up /* Offset expanded entries */
{
padding-bottom:8px;
}
td.Bu.yM /* People widget offset */
{
display: none;
}
div.nH.if /* People widget offset */
{
margin-right: 0;
}
div.ade /* Print and new window offset */
{
padding-right: 8px;
}
div.adn.ads /* Reply button and bottom offset */
{
padding-right: 4px;
padding-bottom: 0 !important;
}
div.gA.gt
{
position: absolute; /* Reposition reply box */
height: 100%;
top: 0;
z-index: 10;
background-color: #FFFFFF !important;
}
div.gB.acO
{
border-top: none !important; /* Hide border reply box */
}
td.aoY
{
display: none; /* Hide own avatar reply box */
}
}Отредактировано PEAKTOP (21-11-2016 00:04:47)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№230221-11-2016 03:04:59
Re: Stylish
Stakhovsky
Именно для этого https://www.facebook.com/gandapas/photo … 19/?type=3
так
Фейсбук как будто узнал о этой поделке Теперь намеренно появляется окно входа и затемнение:
Теперь намеренно появляется окно входа и затемнение:

Помогите пожалуйста если можно и его убрать.
Отсутствует
№230622-11-2016 19:34:08
Re: Stylish
Хотелось бы что то наподобие светофильтра теплого света, примерно #ff8900, общий на все страницы с установкой прозрачности.
Желательно что бы он не влиял на видео.
Отредактировано oleg.sgh (23-11-2016 14:29:07)
Отсутствует
№230723-11-2016 12:17:27
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 682
- UA:
 50.0
50.0
Re: Stylish
oleg.sgh, только стиль? а то, есть Screen Color Temperature
Отредактировано vitalii201 (18-02-2017 12:15:52)
Отсутствует
№230902-12-2016 10:33:31
Re: Stylish
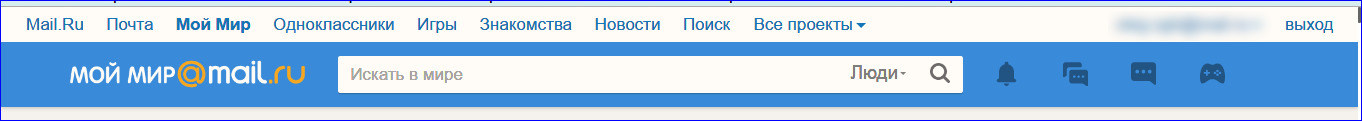
Как сделать что бы в новом оформлении МойМир майлру (там где панель поиска посередине), сделать так что бы обе панели скрывались при прокрутке?
Мой стиль срабатывает но подсовывает часть страницы под голубую панель, когда страница в самом начале.
Отсутствует
№231002-12-2016 12:15:19
Re: Stylish
oleg.sgh
Я пользуюсь таким стилем, вроде - всё скрывается при прокрутке.
Код:
@-moz-document domain("mail.ru") {
.portal-menu, .portal-menu__submenu, .main-page__search {
position: static !important;
}
}Отсутствует
№231102-12-2016 12:26:48
Re: Stylish
xrun1
Майл опять дизайн меняет...новая панелька. Тот что у меня работает, но как то коряво.

Почему этот стиль работает в инспекторе но не работает в стилиш
![firefox [firefox]](img/browsers/firefox.png) ? В хроме этот стиль работает.
? В хроме этот стиль работает..b-head__menu__logo .svg-sprite-icon {
width: 188px !important;
height: 25px !important;
margin-top: 5px !important;
}
Отредактировано oleg.sgh (02-12-2016 12:41:22)
Отсутствует
№231302-12-2016 15:01:28
Re: Stylish
oleg.sgh
У меня дизайн не изменился.
Пока добавил новую панель...потом разбираться буду что лишнее и чего не хватает. Спасибо за подсказку.
.b-head__menu, .portal-menu, .portal-menu__submenu, .main-page__search {
position: static !important;}
}
Нифига..этот стиль ломает личку...
Отредактировано oleg.sgh (02-12-2016 16:43:01)
Отсутствует
№231506-12-2016 22:21:11
Re: Stylish
Смысл такой но желательно стиль...т.е. раз настроил и всё. Что бы без лишних дополнений.
Вдобавок? окрашивает видео...
Я когда-то пробовал по-простецки (для примера, код из какой-то кнопки Custom Buttons) :
Хотя окрашивает всё подряд, включая видео и на некоторых сайтах выглядит просто безобразно, но для пары форумов попробовать подобрать цвет и прозрачность можно. Для тех где фон однотонный, как у тех-же поисковиков или данного форума.



P.S. Screen Color Temperature на некоторых сайтах не работает вообще, мигает цветом на сайте при включении на мгновение и всё остаётся по прежнему.
К тому-же прожорливый (может у меня лишь так).
Присоединюсь к просьбе, может кто-то знает про такой светофильтр для Stylish.
Отсутствует
№231606-12-2016 22:42:49
Re: Stylish
Coroner
Из всех дополнений-затемнителей, стилей и подобных кнопок , Screen Color Temperature оказалось самое...правильное. Оно на самом деле убирает синий. Остальные делают экран который меняет непрозрачность всего. То есть, весь контент становится как будь то за грязным экраном.
Разбирал дополнение, там скрипты. Возможно кто то смог бы сделать на его основе нечто простое.
Сайтов, где не работает дополнение, не встречал. Зато есть косяк при открытии настроек, дополнений, стилей....если не первая вкладка. Отсутствуют кнопки настроек и вверху строчка кода. Нормализуется при обновлении вкладки. И в белый список эти страницы не добавляются...

Отредактировано oleg.sgh (06-12-2016 22:44:10)
Отсутствует
№231706-12-2016 23:05:58
Re: Stylish
Зато есть косяк при открытии настроек, дополнений, стилей....если не первая вкладка. Отсутствуют кнопки настроек и вверху строчка кода. Нормализуется при обновлении вкладки. И в белый список эти страницы не добавляются...
Да, то же самое. Он вообще обновления страниц требует, даже после удаления открытые страницы оставались раскрашенными.
Сайтов, где не работает дополнение, не встречал.
Сейчас уже не проверю, возможно мои стили перебивали/конфликтовали с ним, или дополнения какие-нибудь. Разбираться не стал. Тоже хотелось бы попроще.
Отредактировано Coroner (06-12-2016 23:07:18)
Отсутствует
№231807-12-2016 18:40:49
Re: Stylish
Здраствуйте, помогите пожалуйста, если возможно убрать стилем две всплывающие области (сообщения) на сайте hqroom.ru
Например вот когда просматриваешь страницу:
https://hqroom.ru/dvukhetazhnyi-pentkha … golme.html
при прокрутке вниз, снизу всплывает сообщение "Сохраняйте идеи которые вас вдохновляют"
А при прокрутке вверх всплывает вверху сообщение "поделиться рассказать в соц.сетях"
Отсутствует
№231907-12-2016 18:56:03
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 50.0
50.0
Re: Stylish
Stakhovsky
Приветствую.
Можно убрать вот так.
.modal.albums-banner,#post-top-nav {display: none !important;}
Отредактировано Acid Crash (07-12-2016 18:59:18)
Отсутствует
№232110-12-2016 21:11:24
Re: Stylish
Код, относящийся к Custom Buttons, и в частности к кнопке "редактировать во вкладке" вроде
Код:
#editor .textbox-textarea, #custombuttonsEditor .textbox-textarea {
-moz-appearance: none !important;
background: #440000 !important;
}прекрасно работает в Stylish, но лишь наполовину в UserChrome.css (применяется в окне редактора кнопки, но не работает во вкладке с редактором (#custombuttonsEditor).
В чём может быть причина ? Или лучше спросить в теме по Custom Buttons ? 
Отсутствует
№232315-12-2016 16:24:08
Re: Stylish
Можно изменить цвет белого фона, перед загрузкой страниц, на...#F4EEE8 ?
Можно подставить своё значение в https://greasyfork.org/en/scripts/979-nobrighter
Отредактировано AlAvis (15-12-2016 16:27:00)
Отсутствует
№232515-12-2016 18:58:16
Re: Stylish
oleg.sgh
и стиль
Отредактировано villa7 (15-12-2016 18:59:05)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует