Полезная информация
№225118-10-2016 09:01:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 52.0
52.0
Re: Stylish
Stakhovsky
Я там подправил добавил две переменные, чтобы лишний раз ни писать list[f] и list[f].textContent
т. е. заменяете if (text < 10) например так if (elem.id == 'unread_cnt_0_4880189' && text < 10 || elem.id == 'unread_cnt_0_4880190' && text < 20)
если для двух или нескольких id нужно одинаковое количество то можно так сделать,
например чтобы скрыть два счётчика < 20, добавить скобки
if ((elem.id == 'unread_cnt_0_4880189' || elem.id == 'unread_cnt_0_4880190') && text < 20)
Перенести на новую строку можно добавив \%0A\ например так
if (elem.id == 'unread_cnt_0_4880189' && text < 10 || \%0A\
elem.id == 'unread_cnt_0_4880190' && text < 20)
но лучше одной строкой оставить или подключить отдельно .xml файл, но это не в Stylish'е
Как стиль полностью должен выглядеть?
Может удалите toolbar[brighttext="true"]
фильтр должен инвертировать тёмную иконку в светлую, поэтому я это добавил чтобы работал только на панелях с тёмным фоном и соответственно светлым текстом и иконками.
UPD: А не, понял в чём дело скорее всего в id оно может быть разным (Add-on SDK)
Вот так должно работать
Код:
toolbar[brighttext="true"] toolbarbutton[id*="privacy-settings"] > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Отредактировано Vitaliy V. (18-10-2016 10:33:56)
Отсутствует
№225318-10-2016 15:21:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 52.0
52.0
Re: Stylish
Stakhovsky
if (elem.id == 'unread_cnt_0_4880189' && text < 10 || //Комментарий \%0A\
Отредактировано Vitaliy V. (18-10-2016 15:23:30)
Отсутствует
№225519-10-2016 04:40:36
Re: Stylish
Vitaliy V. Вот так заработало. Спасибо.
Код:
toolbarbutton[id*="toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings"] > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Для смены значка HTTPS Everywhere. Вы давали на прошлой странице стиль. #селектор, это же ID или ID - class? У значка HTTPS Everywhere ID нет, там class="https-everywhere-button toolbarbutton-1 chromeclass-toolbar-additional", а ID выше уровнем id="https-everywhere-button". В общем посмотрел и попытался сделать по аналогии с другими стилями, что то не выходит. Хотя подозреваю, что дело не в иконке, а в табличке с количеством обрабатываемых адресов id="rsapplied", как бы ее сжать до 16px по высоте? Если получится, то иконку менять не придется.
Отсутствует
№225619-10-2016 13:50:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 52.0
52.0
Re: Stylish
[id*=
Если id полный звёздочка не нужна можно тогда и так оформить toolbarbutton#toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings
#селектор, это же ID или ID - class?
Как бы # в css значит [id]
В HTTPS Everywhere просто совсем не стандартная кнопка даже биндинг свой используется -moz-binding: url("chrome://https-everywhere/content/toolbar_button_binding.xml#https-everywhere-binding");
Хотя подозреваю, что дело не в иконке, а в табличке с количеством обрабатываемых адресов id="rsapplied"
Да верно, но не совсем там ещё родитель #rscounter . Пробуйте стиль
Код:
toolbar #https-everywhere-button {
display: -moz-stack !important;
}
toolbar #https-everywhere-button #rscounter {
display: -moz-box !important;
padding: 0 !important;
margin: 0 !important;
-moz-box-ordinal-group: 2 !important;
pointer-events: none !important;
-moz-box-align: end !important;
-moz-box-pack: end !important;
}
toolbar #https-everywhere-button #rsapplied {
padding: 0 !important;
margin: 0 !important;
border: none !important;
background: none !important;
color: white !important;
text-shadow: 0 0 2px black, 0 0 2px black, 0 0 2px black !important;
font-size: 10px !important;
}
#nav-bar #https-everywhere-button > .toolbarbutton-1 > .toolbarbutton-icon {
padding-left: 7px !important;
padding-right: 7px !important;
max-width: 32px !important;
}
#nav-bar #https-everywhere-button #rscounter {
padding: 5px !important; /*Не обязательно*/
}Если ещё и иконки заменить то вот
Код:
/*для иконок 32x32 (в расширении таких нет там близко только 38x38 или 24x24) используются в меню и хранилище*/
#https-everywhere-button[state="inactive"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-inactive-38.png") !important;
}
#https-everywhere-button[state="active"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-active-38.png") !important;
}
#https-everywhere-button[state="disabled"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-disabled-38.png") !important;
}
#https-everywhere-button[state="blocking"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-blocking-38.png") !important;
}
/*для иконок 16x16 используются на панелях*/
toolbar #https-everywhere-button[state="inactive"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-inactive-16.png") !important;
}
toolbar #https-everywhere-button[state="active"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-active-16.png") !important;
}
toolbar #https-everywhere-button[state="disabled"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-disabled-16.png") !important;
}
toolbar #https-everywhere-button[state="blocking"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-blocking-16.png") !important;
}Отредактировано Vitaliy V. (19-10-2016 14:03:11)
Отсутствует
№225821-10-2016 21:01:33
Re: Stylish
подскажите стиль для индикатора закладок, чтобы избавиться от такого нежелательного эффекта:
(заметил недавно, возможно в последних версиях FF)
- открываю сохраненную закладку, соответственно индикатор "звездочка" закрашена синим
- вслед за ней открываю новую пустую вкладку, но "звездочка" тоже закрашена синим! еще одну открою и снова закрашена...
проверил, что пустой вкладки в закладках нет
эт не особо мешает, но слегка напрягает
Отсутствует
№226021-10-2016 23:11:27
Re: Stylish
а есть ли стиль для рокировки кнопок в панели Меню? хочется переместить кнопку "Закладки" правее кнопки "Инструменты". пробовал аддон Menu Wisard, кнопки тасуются во все стороны, но там побочный эффект - в список закладок вставляются неудалимые элементы.
Отсутствует
№226122-10-2016 11:45:02
Re: Stylish
Забавно. Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.
и я раньше не замечал, а теперь такое присутствует...
вот и хочу фикс в виде стиля, чтобы для пустой вкладки звездочка принудительно была не закрашена
это вроде не сложно, но моих познаний и на это не хватает
Отсутствует
№226222-10-2016 14:58:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 52.0
52.0
Re: Stylish
хочется переместить кнопку "Закладки" правее кнопки "Инструменты".
Код:
#main-menubar > menu {
-moz-box-ordinal-group: 1000 !important;
}
#main-menubar > menu#file-menu {
-moz-box-ordinal-group: 0 !important;
}
#main-menubar > menu#edit-menu {
-moz-box-ordinal-group: 1 !important;
}
#main-menubar > menu#view-menu {
-moz-box-ordinal-group: 2 !important;
}
#main-menubar > menu#history-menu {
-moz-box-ordinal-group: 3 !important;
}
#main-menubar > menu#bookmarksMenu {
-moz-box-ordinal-group: 5 !important;
}
#main-menubar > menu#tools-menu {
-moz-box-ordinal-group: 4 !important;
}
#main-menubar > menu#helpMenu {
-moz-box-ordinal-group: 6 !important;
}стиль для индикатора закладок, чтобы избавиться от такого нежелательного эффекта:
У меня нет такого эффекта, вот стиль (только для Stylish) на крайний случай, если причину не найдёте
Код:
#main-window:-moz-any([stylish-url="about:blank"],[stylish-url="about:newtab"]) #bookmarks-menu-button[cui-areatype="toolbar"] {
-moz-image-region: rect(0, 144px, 18px, 126px) !important;
}Отредактировано Vitaliy V. (17-03-2019 10:23:30)
Отсутствует
№226527-10-2016 15:41:25
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 26.0
26.0
Re: Stylish
Специалисты, подскажите стиль для восстановления кнопки Закладки на панели адреса в PaleMoon 26.5.0. Там ситуация такая: кнопка появляется только при отключении Панели Меню, а мне это не подходит. Нашёл что-то подобное здесь на форуме, но итоговый стиль у меня не срабатывает: https://forum.mozilla-russia.org/viewtopic.php?id=50245 
Windows 10 LTSC
Отсутствует
№226627-10-2016 21:18:32
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 49.0
49.0
Re: Stylish
Подскажите как в Панели инструментов удалить (скрыть) кнопку звездочка для "Добавить страницу в закладки", но оставить кнопку "Показать ваши закладки"?
Отредактировано alexnorman777 (27-10-2016 21:38:03)
Отсутствует
№226727-10-2016 21:48:25
Re: Stylish
alexnorman777
Код:
toolbarbutton[tooltiptext="Добавить страницу в закладки (Ctrl+D)"] {
display: none;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№226827-10-2016 21:53:22
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 49.0
49.0
Re: Stylish
villa7 к сожалению, если страница есть в закладках, то звездочка не исчезает.
Отредактировано alexnorman777 (27-10-2016 22:20:21)
Отсутствует
№226927-10-2016 22:16:39
Re: Stylish
alexnorman777
Код:
toolbarbutton[tooltiptext="Добавить страницу в закладки (Ctrl+D)"], toolbarbutton[tooltiptext="Редактировать эту закладку (Ctrl+D)"] {
display: none;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№227027-10-2016 22:20:39
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 49.0
49.0
Re: Stylish
villa7, теперь звездочка окончательно исчезла.
Большое вам спасибо!
Отредактировано alexnorman777 (27-10-2016 22:20:52)
Отсутствует
№227103-11-2016 05:56:11
Re: Stylish
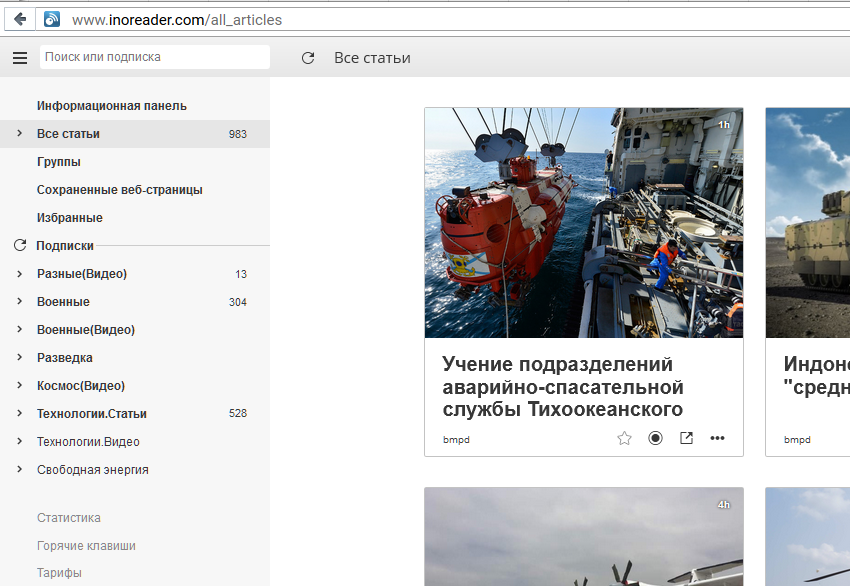
Vitaliy V. здравствуйте, вы бы не могли помочь с еще одним изменением.
Что бы вместе с изчезновением цифр счетчика исчезало и выделение папки жирным текстом.
Например папки Военные(Видео) Разведка и Космос(Видео)" я скрыл счетчики, а выделение осталось.

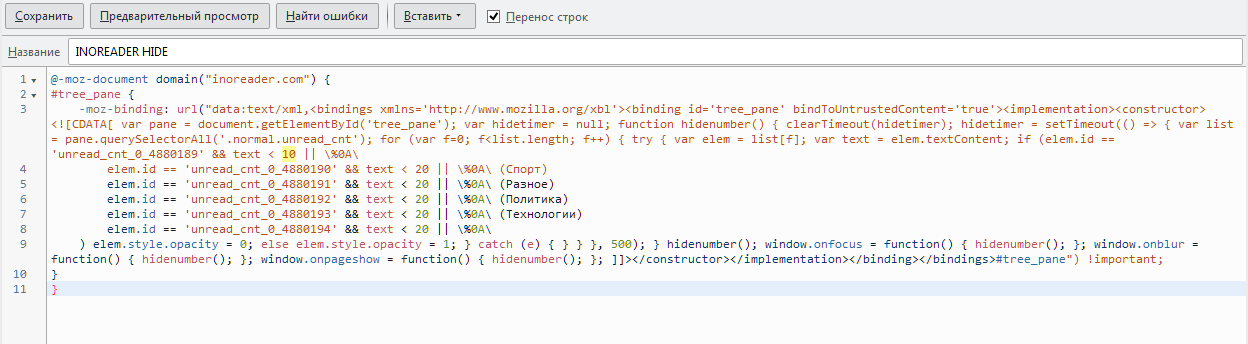
Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; if (elem.id == 'unread_cnt_0_3486037' && text < 50 || //Книги \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20 || //Коммент \%0A\
elem.id == 'unread_cnt_0_4880191' && text < 100 || //Военные \%0A\
elem.id == 'unread_cnt_0_4880192' && text < 100 || //Разведка \%0A\
elem.id == 'unread_cnt_0_4880193' && text < 100 || //Космос \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20) elem.style.opacity = 0; else elem.style.opacity = 1; } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}http://www.inoreader.com/login
аккаунт:
inoread@mailnesia.com
пароль:
00000000
Отредактировано Stakhovsky (03-11-2016 05:56:35)
Отсутствует
№227203-11-2016 11:53:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 52.0
52.0
Re: Stylish
Stakhovsky
Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; var font = elem.parentNode.querySelector('.tree_unreaded'); if (elem.id == 'unread_cnt_0_3486037' && text < 50 || //Книги \%0A\
elem.id == 'unread_cnt_0_4880191' && text < 100 || //Военные \%0A\
elem.id == 'unread_cnt_0_4880192' && text < 100 || //Разведка \%0A\
elem.id == 'unread_cnt_0_4880193' && text < 100 || //Космос \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20) {elem.style.opacity = 0; font.style.fontWeight = 'normal';} else {elem.style.opacity = 1; font.style.fontWeight = '';} } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}Отредактировано Vitaliy V. (03-11-2016 12:01:16)
Отсутствует
№227504-11-2016 11:48:24
Re: Stylish
Код:
#urlbar-go-button, #urlbar .autocomplete-history-dropmarker.urlbar-history-dropmarker {display: none !important;}Отсутствует



 Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.
Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.