Полезная информация
№210228-05-2016 11:37:51
Re: Stylish
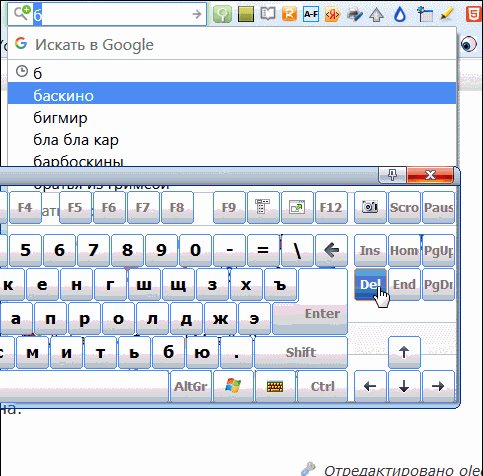
Помогите скрыть поисковые подсказки
Галка показывать подсказки в настройках снята но они иногда выскакивают...галстуком до низа экрана.
Адаптированный код под кнопку СВ будет идеальным вариантом...
Отредактировано oleg.sgh (28-05-2016 11:41:31)
Отсутствует
№210328-05-2016 12:32:37
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 46.0
46.0
Re: Stylish
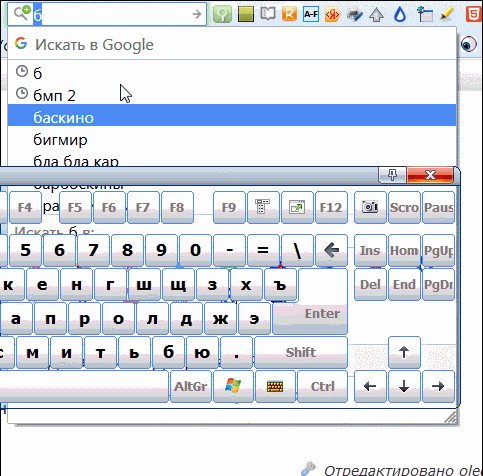
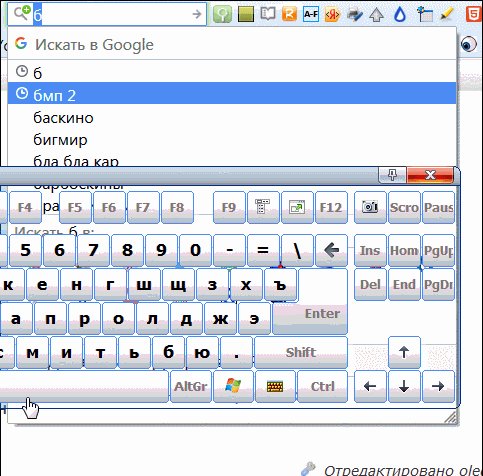
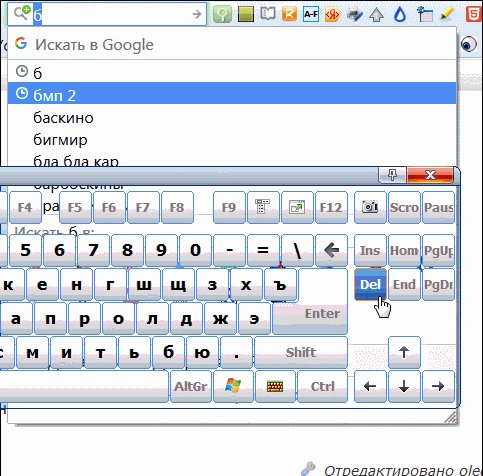
oleg.sgh, курсором выделяете(не нажимать) – Del

Отсутствует
№210528-05-2016 13:53:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
oleg.sgh
Код:
#PopupSearchAutoComplete > tree.autocomplete-tree.plain.search-panel-tree {
display: none !important;
}Адаптированный код под кнопку СВ будет идеальным вариантом...
Не знаю чем он идеальный...
Код:
document.getAnonymousElementByAttribute(document.getElementById("PopupSearchAutoComplete"), "class", "autocomplete-tree plain search-panel-tree").setAttribute("hidden", "true");Или так
Код:
document.getAnonymousElementByAttribute(document.getElementById("PopupSearchAutoComplete"), "anonid", "tree").setAttribute("hidden", "true");Отсутствует
№210628-05-2016 14:12:46
Re: Stylish
Vitaliy V.
Не знаю чем он идеальный
Тут все...запущено и неоднозначно  Стилиш не установлен. Коды добавляю в юзерхром и юзерконтент.
Стилиш не установлен. Коды добавляю в юзерхром и юзерконтент.
Идеально потому что это дополнение к кнопке. Может даже она и вносит этот глюк вместе со стилем
Вообще, там появлялись странные подсказки как будь то из истории. Поставил на обкатку. Заранее спасибо.
Отсутствует
№210701-06-2016 02:55:31
Re: Stylish
Не подскажите, возможно ли как то определять какое количество текста выделено?
По умолчанию при выделении текст становится синим, а возможно ли к примеру, менять цвет выделения если выделено больше 2000 символов?
Отредактировано Stakhovsky (01-06-2016 02:57:53)
Отсутствует
№210801-06-2016 03:55:54
Re: Stylish
возможно ли как то определять какое количество текста выделено?
Скрипт Greasemonkey
Отредактировано FMRUser (01-06-2016 03:56:14)
Отсутствует
№211001-06-2016 10:32:47
Re: Stylish
Ultima2m
Скрипт показывает кол-во символов в поле ввода,
а не кол-во выделенных.
Но тоже иногда полезно.
Мне нужно копировать не больше 2000 символов.
Незнаю как их определить.
FMRUser спасибо, а с этого скрипта можно вытянуть функцию опрделения количества символов, что бы показывало когда выделяешь?
Код:
// ==UserScript==
// @name Show Character
// @include *
// @description Показывает колличество символов при наведении курсора на текстовое поле.
// ==/UserScript==
(function() {
var inputs, input;
inputs = document.evaluate(
'//textarea',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if(!inputs.snapshotLength) return;
for(var i = 0; i < inputs.snapshotLength; i++) {
input = inputs.snapshotItem(i);
input.addEventListener('mouseover', function(event) {
this.title = this.value.length;
}, false);
}
})();Отредактировано Stakhovsky (01-06-2016 10:33:26)
Отсутствует
№211101-06-2016 15:25:14
Re: Stylish
Stakhovsky для СВ
Отредактировано lokiju (01-06-2016 15:26:49)
Отсутствует
№211201-06-2016 19:15:10
Re: Stylish
Stakhovsky
Я вчера пытался, но не осилил. Думал, мож на свежую голову, но тоже не пошло. Вот что наваял:
Код:
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = makeURI("data:text/css," + encodeURIComponent('::-moz-selection{background-color:orangered!important}'));
addEventListener('mousedown', e=> {
var win = e.target.ownerDocument.defaultView;
if (win.top != content) return;
for (var type of ['mousemove', 'mouseup']) {
gBrowser.addEventListener(type, function func(ev) {
if (ev.type == 'mousemove') {
Services.previousUri = uri;
var sel = win.getSelection().toString();
if (sel.length >= 2000) {
try {sss.unregisterSheet(Services.previousUri || uri, 0)} catch(ex) {};
sss.loadAndRegisterSheet(uri, 0);
}
else
try {sss.unregisterSheet(Services.previousUri || uri, 0)} catch(ex) {};
}
else
gBrowser.removeEventListener(type, func);
})
}
}, false, gBrowser);Оно работает, но не советую использовать. Начинает лагать браузер. Подозреваю, что листенер не удаляется, как задумано. Да и без этого там страх и ужас, но как смог.
Просите помощи в теме CB. Может, кто и доведет это до ума.
Отредактировано turbot (01-06-2016 19:16:21)
Отсутствует
№211401-06-2016 20:27:34
Re: Stylish
Stakhovsky
Да там вообще, повторюсь, ужас. После начала выделения, стиль, при каждом движении мыши, добавляется/удаляется. Сами, думаю, понимаете, что это ужас-ужас. Плюс, этот листенер, на движение мыши, кажется не удаляется после отпускания кнопки, как должен. 
Отсутствует
№211606-06-2016 16:59:07
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 46.0
46.0
Re: Stylish
Прошу помощи с стилем для addon manager'a. Он у меня какой то мягко говоря уродский стал при обновлении браузера.
http://puu.sh/piOOQ/b5403eeccf.png
вот как он сейчас выглядит
А должен по идее с меню слева сбоку, и не так удручающе. Слов нет, специально не делал скриншоты нормального аддон-менеджера, ибо не думал, что так все испортится.
ps вроде все стили поотключал, ничего не влияет на него, бяда прям((
Отсутствует
№211806-06-2016 20:13:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
LittleMontana
All-in-One Sidebar
Отредактировано Vitaliy V. (06-06-2016 20:15:11)
Отсутствует
№211906-06-2016 22:55:37
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 46.0
46.0
Re: Stylish
у меня этих аддонов выше крыши, и какой из них виноват...
я больше склонялся к версии, что это на новой версии мозиллы такая фигня.
не выход отключить All-in-one sidebar, это одно из тех дополнений, которым я пользуюсь все то время, что FF включен.
Но спасибо за внимание, стилем не подсобите?)
Отсутствует
№212007-06-2016 10:20:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
LittleMontana
Стиль вам не поможет нужно отключать или править All-in-One Sidebar, вот этот скрипт уродует addon manager - chrome://aios/content/addons.js
Можно попробовать удалить из chrome.manifest эти строки
overlay about:addons chrome://aios/content/addons.xul
style about:addons chrome://aios/skin/css/addons.css
style about:addons chrome://browser/skin/browser.css
и соответствующие файлы (не обязательно) кроме browser.css разумеется
Но не знаю может чего не будет работать в боковой панели All-in-One Sidebar, не вдавался...
Плюс ещё у вас Cleanest Addon Manager изменяет addon manager
Отредактировано Vitaliy V. (07-06-2016 10:26:42)
Отсутствует
№212107-06-2016 11:05:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
Вот ещё как вариант открывать addon manager кнопкой CB
Или так
Отредактировано Vitaliy V. (07-06-2016 12:01:03)
Отсутствует
№212207-06-2016 12:26:01
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 46.0
46.0
Re: Stylish
Спасибо, Виталий. Буду использовать первую кнопку))
Еще один вопрос. С обновлением браузера - старая, устраивающая меня версия аддона Beyond Australis перестала функционировать, пришлось обновлять.
Данное дополнение в моем случае скрывало адресную строку, но при наведении курсора мыши на панель вкладок, она появлялась.
Так как у меня всегда включен All-in-one sidebar, раньше это дополнение проявляло адресную строку как бы учитывая данное дополнение, теперь же адресная строка наползает на окошко сайдбара, а не огибает его.
Постараюсь скриншотами объяснить:
http://puu.sh/pjQjI/fa144acebb.png - наползает на окно сайдбара, вместо того, что бы начинать адресную строку на стыке((
я попытался объяснить, в чем проблема, если возможно как то исправить это, подскажите пожалуйста!
Отсутствует
№212307-06-2016 13:26:52
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
теперь же адресная строка наползает на окошко сайдбара, а не огибает его.
Ну и что не понимаю в чём проблема, больше места для адресной строки...
Можно сделать чтобы никуда не наползало если хотите
Код:
#theFoxOnlyBetter-slimChrome-container {
position: relative !important;
visibility: collapse !important;
}
#theFoxOnlyBetter-slimChrome-container[hover] {
visibility: visible !important;
}Отсутствует
№212507-06-2016 18:18:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 47.0
47.0
Re: Stylish
voqabuhe
Код:
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/extensions.xul") {
.list > scrollbox > .scrollbox-innerbox {
border: none !important;
}
}Отсутствует


