Полезная информация
- Форумы
- » Сustom Buttons
- » Смайлы
№126-08-2015 15:25:13
Смайлы
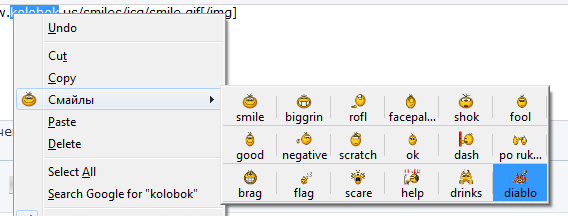
Подскажите, как переделать данный код, что бы в конт. меню пункт смайлы, отображался только в окнах ввода сообщений, а не висел где не попадья?
Код:
((contextMenu, paste)=> {
var array = [
{
label: "Улабка",
image: "data:image/gif;base64,R0lGODlhEAAQAO4EAP/mIEA0EHFZHPriIP///4llEH1pMObCGPreIObGGPbWHO7y8u7y7vLWHOLi2v/iIO7KGObm3p2RbY1xFKqddcrGtpmFTKWZcdKhDHllLOa6FM7KvsqZDLaJDLKRFNalDPbaHMrGus7Kus6hDLqhGKWVZaGVcZ2NaeKyEJV5FKGRYb6dEOK2EHVhKObi3qV9DMKlGJ2NTJV9FLaRENqqDGlQEK6NFHFZGMKlFN6yEOLCGK6BCLKBCPLOGMaqFN6+FOrCFJ2NYap9CN62EJmNZZ2RaZF1EOa+FPLSGJWBSI1tEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAXIAEsAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHx4BLgoOEhYQLGxcGNwYmIguGERQpOAk9PysTFBGEDjEkDQIBAwECBx4WDoIMJTAgAQQEArEBpyoMSyEyDbABpb4EASxKFUtFPgi9v71AHSdLBgkDCbOysQIoCSMZSwIQAwAJvhC+CQhAHwLQOggA7u8AA0gHHNxFKwrt8AAIECg8z0KkMFfA3YMBIApowFCgGAMVHg4g8UVRw4cXQXAtcWDBhoYDBVoUyIHhRRJVgyJcmNBhBA0OOwpQcGEIkQQDNVqYCAFpUCAAIfkEBQoASwAsAAABAA8ADwAAB7WAS4ILGxcGNwYmIguCjREUKTgJPT8rExQRjQ4xJA0DnwgKBx4WDksMJTAgDwCtAAOiMyoMITINrK6tCA0sExUSPggAAgEBAMUCCkAdJwYJA7m5ChAjGQIQ0NGtoh8CBjrC2gMNRxwGEiQK4a4PIBAoPEQVRgkKBawPAwgFGhgFFag8HGhQrKCGD0KCMFjiwIKNIQcKtCiQA8OLUo4uTOiAgQaHHQUuuGg0SISJDDUySNjASFAgACH5BAUUAEsALAAAAQAPAA8AAAe9gEuCCxsXBjcGJiILgo0RFCk4CT0/KxMUEY0OMSQNAgEDAQIHHhYOSwwlMCABBAQCrgEHMyoMITINrQGiuwQBLBMVEj4Iury6Bx0nBgkDCbCvrgIoECMGAhADAAm7ELsJCgcfAgY6CADo6egNRxwGEiQK2uoPIBAoPEQVRuAFD+gDEBTQgKFAhVQzDuTatUvDByFBGCxxYMHGkAMFWhTIgeGFKUcUJnQYQYPDjgIXXDQaJEKCgRoZJGxgJCgQACH5BAUKAEsALAAAAQAPAA8AAAe1gEuCCxsXBjcGJiILgo0RFCk4CT0/KxMUEY0OMSQNA58ICgceFg5LDCUwIA8ArQADojMqDCEyDayurQgNLBMVEj4IAAIBAQDFAgpAHScGCQO5uQoQIxkCENDRraIfAgY6wtoDDUccBhIkCuGuDyAQKDxEFUYJCgWsDwMIBRoYBRWoPBxoUKyghg9CgjBY4sCCjSEHCrQokAPDi1KOLkzogIEGhx0FLrhoNEiEiQw1MkjYwEhQIAAh+QQFLAFLACwAAAEADwAPAAAHvYBLggsbFwY3BiYiC4KNERQpOAk9PysTFBGNDjEkDQIBAwECBx4WDksMJTAgAQQEAq4BBzMqDCEyDa0BorsEASwTFRI+CLq8ugcdJwYJAwmwr64CKBAjBgIQAwAJuxC7CQoHHwIGOggA6OnoDUccBhIkCtrqDyAQKDxEFUbgBQ/oAxAU0IChQIVUMw7k2rVLwwchQRgscWDBxpADBVoUyIHhhSlHFCZ0GEGDw44CF1w0GiRCgoEaGSRsYCQoEAAh+QQJCgBLACwAAAAAEAAQAAAHvYBLgoOEhYQLGxcGNwYmIguGERQpOAk9PysTFBGEDjEkDQOiCAoHHhYOggwlMCAPALAAA6UeKgxLITINr7GwCEgsShVLRT4IAAIBAQDKAgpAHSdLBgkDvb0KCSMZSwIQ1tewpR8C0zrH4bMHHNxFKwrosQ8IECg80iEpCQgFrw8D/DRgKDCMgQoPBxooW6jhg5ATt5a4sGCDxYECLQrkwPAiSapBES5M6DCCBocdBSi4MIRIgoEaGSSEgDQoEAA7",
value: "[img]http://www.kolobok.us/smiles/icq/smile.gif[/img]",
},
{
label: "Хохот",
image: "data:image/gif;base64,R0lGODlhEAAQAO4IAEA0EP/mIG1MBLaJDP8AAOLi2n1pMO7y7u7y8nFZHPriIMrGtqWZcfreHObGGHllLObm3ubCFJ2RbZ2RaY1tEL6dEN62EKGRYZmFTNalDM6hDMrGuq6BCMqZDM7Kup0AAPLWHPbWHP/iIPLOGJV9FM7Kvq6NFLKRFIllDMKlFO7OGLqhGOLCGMKlGHFZGN6+FMaqFObi3qp9CKWVZWlQEIllEKqZcZmNZdqqDKGVcdahDJ2NadKhDJF1EKV9DJWBSI1xFHVhKJV5FKqddZ2NYbaNELaREJ2NTOrGFObCGPbaHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUMAEsAIf4eRGVzaWduIGJ5IEFpd2FuIHd3dy5rb2xvYm9rLnVzACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAABAAEAAAB7mAS4KDhIWECCUMBi4GOR4IhhBDQikOIy8VQDYQhAVHKwkACgoNAAknGAWCBzMtACIBALEKIQBFFwdLGyQgsAG/vw0jFhQLSxMwDQMAzM0AAxEDO0sGDgLO2AIaD0sJKtjgGQnULODYHdwTFdfMBADuzAIcN0sLPdYAHwT7HwACOiiMHbhgJAK7ZgIyyCCSa0kBDCYsDBBAcQAPHz9UDYLAgMIADTg6cKjBIIYhBB4kPKARRMIGSIMCAQAh+QQJDABLACwAAAAAEAAQAAAHu4BLgoOEhYQIJQwGLgY5HgiGEENCKQ4jLxVANhCEBUcrIAqiDSFJJxgFggczLUoJAAGxAAkRRRcHSxskILABsLANABYUC0sTMA2xyrEiIREDO0sGDgoDANfYAANIGg9LCSoC2eMCGQnSLOPqHd4TFeLXBADy1wIcN0sLPQ7iHwT/HwAI0IGi2IELRiLAw1ZOBhFcSwpgMGHB2rUBPHz8SDUIAgMKAzTg6MChBoMYhhB4kPCARhAJGyANCgQAOw==",
value: "[img]http://www.kolobok.us/smiles/icq/biggrin.gif[/img]",
},
{
label: "Ржу",
image: "data:image/gif;base64,R0lGODlhEAAQAPYKAO7y8s7KvqWZcX1pMHFZGKGVcc7Kuubm3qqddZV5FP///0A0EPLOGN6+FL6dEI1xFKqZceLi2p2NTHFZHPriIPreIObCGLKRFJmFTO7y7qWVZY1tEP/mIObCFLaNEKGRYcrGupV9FPLWHPLSGN62EMrGtp2RacaqFP/iIPbWHOrCFLaJDJ2NaebGGM6hDHllLO7KGNalDOLCGPreHOa+FMqZDPraHOKyELKBCJmNZZF1EOa6FNahDIllDLaREKp9CJ2NYa6NFOrGFN6yENKhDKV9DJWBSNqqDK6BCIllEObi3p2RbWlQEHVhKMKlFLqhGMKlGPbaHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgBSACwAAAAAEAAQAAAHxoBSgoOEhYQAAQIDBAMFBgCGBwgJCgsMDQ4PEAeEERITCpUUFRMWFxgRghkaGwuhCxwcFAsWHh8ZUiAhIqCVsRwLIyQbJVImJxXArxwTKCkqKyxSAy0UsQvYv88uL1ITMNa/4s8xE9MyyeKxFCM0Nd0mDinpvyg2MDc4OVIlOi3zKDigoGCDwQ4ePYpl+OCjw4gUEEfA2BHjBxBcUiJgCEJChRAVNIYQKWIk1aADAjascHGkBpIeApQYAmBgyQsmTZaAgDQoEAAh+QQFEABSACwCAAIACQAMAAAHPIBSgk4tgoZPIgtSiilSUFGKCooTjYqGhhsKCoscUhwLC5qbnQSLopaCoZqWE1KZq4aKqqiWs1KtsaCGgQAh+QQFCgBSACwCAAIACQAMAAAHQ4BSggoLgoYTCgpSFFITUhsLigsci4WOhoYVHIWEjSgUHJtShZSgoZSZp6iUKZqhhjZSrSioUgyCIym6UjCYKkIqhoEAIfkEBRAAUgAsAgACAAkABgAAByGAUoJOLYKGTyIUFIIpUlBRKBwcho2RkoYVgpKXk4abhoEAOw==",
value: "[img]http://www.kolobok.us/smiles/big_standart/lol.gif[/img]",
},
{
label: "Б-ррр",
image: "data:image/gif;base64,R0lGODlhEAAQAO4CAP/mIEIQEP////bWHHNaGAAAAd6hAOrCFH1pMOLi2salGGVIBO7y8u7y7qWZccrGtvriIHllLObm3vreIObGGO7KGPLSGJR7EHFZHJ2RabaJDMqZDM6hDI1tEJ2RbaGRYcrGus7Kuua+FN62ENalDJmFTNKhDHFZGNahDJ2NYea6FObCFKWVZcaqFJmNZerGFJWBSLaREOLCGPreHN6yEOKyEL6dEJF1EHVhKGlQENqqDJV9FK6NFIllEJ2Naebi3ollDLKBCKV9DK6BCM7Kvqp9CKGVcf/iIJ2NTKqZcfLWHPLOGMKlGKqddfraHLaNELKRFPbaHN6+FI1xFJV5FLqhGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUOAFYAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHwYBWgoOEhYQMRA4IJwhGIQyGEk1UCgEBUpYKEoQJSFUKF5aiFwoJgg0sTFEEAqKWAgQfDVYgO0pHrAKturAdD1YZLRMAAASWAJYEBxo+VggUEMTS0gMHHBFWGBXR09QHJBjOMjPdxBAWIhvYGTYDwwAGCwULBhU1QS5WDzcU7gYFAAEaQAHkV4MPMVZYoDfAQoV4RVLMspKgBI8RB14cEEHDhBAYpgZJcNBBAwcdG4b0cPDDEIMQHiLkwOEBBKRBgQAAIfkEBQ4AVgAsAAABAA8ADwAAB7mAVoIMRA4IJwhGIQyCjRJNCgEBS5IKSRKNCUgKF5KeFwolCVYNLEwEAp6SAgRPHw0gO0qoAqm1rCMdDxktEwAEkgCSBAMHGj4IFBAAzM3MxRwRGBXLzs3FJBgIMjPWzBAWIhsRGTYDvgYLBQsGThU1QS4PNxQDBgX4+AYqKEAPDR9irGA3YICFdCSKpGhgJUEJHiMOvDgggoYJITBGCZLgoIMGDjo2DOnh4EejQSE8RMiBwwMIRoICAQAh+QQFDgBWACwAAAEADwAPAAAHuYBWggxEDggnCEYhDIKNEgoBARSRClNJEo0JCheRnRcKUCUJVg0sBAKdkQIEK08fDSA7pwKotKsWIx0PGS0TBJEAkQRHAwcaPggUEADMzczFHBEYFcvOzcUkGAgyM9bMEBYiGxEZNgMTBgsFCwZHThU1QS4PNxQGBfj4BksqKEAPDT7EYDegYDoVJIqkaGAlQQkeIw68OCCChgkhMEYJkuCggwYOOjYM6eHgR6NBITxEyIHDAwhGggIBACH5BAkOAFYALAAAAAAQABAAAAfCgFaCg4SFhAxEDggnCEYhDIYSTQoBAUuVCkkShAlICheVoRcKJQmCDSxMBAKhlQIETx8NViA7SqsCrLmvIx0PVhktEwAElQCVBAMHGj5WCBQQANLT0socEVYYFdHU08okGM4yM93SEBYiG9gZNgPDBgsFCwZOFTVBLlYPNxQDBgUAARpQgQLIrwYfYqyYN2CABXgkiqSYZSVBCR4jDrw4IIKGCSEwTA2S4KCDBg46Ngzp4eCHIQYhPETIgcMDCEiDAgEAOw==",
value: "[img]http://www.priorovod.ru/attachment.php?attachmentid=105228&d=1397160038[/img]",
},
{
label: "Шок",
image: "data:image/gif;base64,R0lGODlhEAAQAO4BAP/mIP///31pMEA0EHllLPreIPbWHO7y8vriIOLi2p2RbXFZHO7y7v/iIPLWHObm3u7KGM7KvqWZcY1xFObCGJmFTMrGtubGGIllENalDM6hDN62EMqZDOa6FLKRFOrCFPLOGLaJDKGRYcKlGMrGuqWVZZ2NaaV9DJV5FK6NFOLCGNqqDKGVbWlQENKhDLqhGM7KutahDKqZcXFZGKqddeKyEJ2NYbaREJ2NTMaqFK6BCJV9FObi3rKBCKp9CJF1EJmNZea+FPbaHMKdEJWBSI1tEJ2RafLSGL6dEN6+FObCFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAXIAEsAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHxIBLgoOEhYQHERICMwIsMAeGDzQoCwQgBAsTMg+ECTgvAwEBBKIDHhUJggwlI6Sir6M3IgxLJDsOoQGhuQMbRRZLRjkFArCvAx8hJksCFwgAua4DBhQaBEsLEM8AAgTcAgAGHxkLzCoFAOnqAAhHFBzXRkMG6OsNQhA1PcskKBf0DQA0QFAARIcYGIAxEOGBggMDAgYIgNAhwwkbtJYkqJBiQ8QBEl2cIJJq0AMJE0JoWMFBBwYJPAwhUiCgBQEFESANCgQAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAUPAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAVzAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAUPAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAVkAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQoASwAsAAABAA8ADwAAB72AS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4DAwgDAhQeFQlLDCUjQgIBrq4ESjciDCQ7Dg0DAbq8RxtFFgo5BQCtrwECBh8hJgIXCAAABAMAogAGFBoCCxDQ0d/RyhkLAirE4NEIDkEcAgpDBuffDUIQNT1AFj8X8Q0ADQgKgOgQA4OFVB4oODAgQBSEDhl82GCwJEGFFBsafhLg4oQpRxImhNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkEBQoASwAsAAABAA8ADwAAB7SAS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4InwUGFB4VCUsMJSNCDQCtAAiiNyIMJDsOrK6tBQ4bRRYKOQUACwMDAMULBh8hJgIXCLm5ohoCCxDQ0a3KGQsCKsLZCA4UHAIKIwbgrg1CEDU9QBY/F+msDQgFIB0xGBaoHhQcGBAwQACEDhl82GCwJEGFFBsIFhPg4kQpRxImpNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkEBQoASwAsAAABAA8ADwAAB72AS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4DAwgDAhQeFQlLDCUjQgIBrq4ESjciDCQ7Dg0DAbq8RxtFFgo5BQCtrwECBh8hJgIXCAAABAMAogAGFBoCCxDQ0d/RyhkLAirE4NEIDkEcAgpDBuffDUIQNT1AFj8X8Q0ADQgKgOgQA4OFVB4oODAgQBSEDhl82GCwJEGFFBsafhLg4oQpRxImhNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkECSwBSwAsAAAAABAAEAAAB8SAS4KDhIWEBxESAjMCLDAHhg80KAsEIAQLEzIPhAk4LwMBAQSiAx4VCYIMJSOkoq+jNyIMSyQ7DqEBobkDG0UWS0Y5BQKwrwMfISZLAhcIALmuAwYUGgRLCxDPAAIE3AIABh8ZC8wqBQDp6gAIRxQc10ZDBujrDUIQNT3LJCgX9A0ANEBQAESHGBiAMRDhgYIDAwIGCIDQIcMJG7SWJKiQYkPEARJdnCCSatADCRNCaFjBQQcGCTwMIVIgoAUBBREgDQoEADs=",
value: "[img]http://www.kolobok.us/smiles/icq/shok.gif[/img]",
},
{
label: "Дурак",
image: "data:image/gif;base64,R0lGODlhEAAQAO4FAP/mIJV9FHFZGOrGGPriIP////bWHHFZHEA0EObGGH1pMO7y8u7y7uLi2vreIOrCFMrGtv/iIKWZcXllLObm3talDJ2RafLWHOa+FPreHMqZDKqddeKyEM6hDKGRYc7KuubCFJmFTI1tELaJDJ2RbbqhGObCGMKdELaNEOLCGMKlGN6yEPLSGPbaHOK2EO7OGIllEPLOGObi3mlQEL6dEJ2BIMKlFKGVcYllDJ2NaZV5FKV9DLKBCMrKuqp9CM7KvrKRFMrGuq6BCKWVZZ2NTJ2NYd6+FNKhDHVhKJmNZdahDMaqFJWBSI1xFN62EK6NFJF1ELaRENqqDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkPAFMAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHx4BTgoOEhYQLPxIKAgo3HwuGFBs6NgkxRjRNGxSEDUQlFwSiDgYmQCENggxDKi0RALAABAYgKB4MU0EBF6+xsA4sLiIQUxZLDrACAcoCEQYPIzlTCgkEAAID2NoGAx0TUwcvBMvZ5QfPFQfTKRkBAwO+yhga3xYnBgEBvu0BHDxJUyBASZCghj5Y+TgowUGMgYcoIAouy5eggo8iuKY0CPHEyYMBDzCsOLKDSapBFCSIGNFBigYhMCTIMLTgA4kJM5CQ6AFpUCAAIfkECQ8AUwAsAAAAAA8AEAAAB76AU4ILPxIKAgo3HwuCjRQbOjYJMUY0TRsUjQ1EJRcEnw4GJkAhDVMMQyotEQCtAAQGICgeDEEBF6yurQ4sLiIQFksOuq4RBg8jOQoJBK0HCAAIBwAGAx0TBy/NCAUFB90IxxUHCikZAQUI0uoFARgaExYnAgH0As/cARw8SRACA/8CdtOnBAeEegATHggQIEEFH0UYBBgwQJcADCuO7GBiakoAXec0CIEhQUajdq4CzEBCogejRlPa0YsJs1EgADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/fool.gif[/img]",
},
{
label: "Клас",
image: "data:image/gif;base64,R0lGODlhEAAQAO4DAHFZHEA0EP/mIP////bWHObCGL6dFPriIJl9GH1xTJV9FHVdHObGGPLWHJ2RbX1pMHVhLPreIP/iIO7y8rKVGK6NFOLi2plxDM7KuvLOGHlhHLqhGKqddXFZGM6hEGlQGObm3vr69qGVcYllEN6yEK6BCOa+FObCFMqhFMKlFMaqFNqqDG1VFI1tEJF1EL6dEMqZDLaJDJV5FNaqDNKlDOrCFKGRYaWVZaqdhZmFTJ2NTN7KVcrGus7Kvu7y7sK6ocrCrsrGtsKlGMquGNKyGG1VGJV5GLqZGPbaHHlhKPriQN6+GO7KGHVhHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkyAE4AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAH3YBOThBFPxgiDx0PIj0TgoIJBgU0CS9LGRkpMhwgjwAGBCcABBEHpg0bOhaCnwQFAAcCsgISSEI3Pk6tr7IAAQIBAA0KPLqgBQvAAwMAywEqDk6RBEM7CgMBAQvZAwoPTkAGDQBKCNja3AoATh8AAEYHJObMywgMDywzNUQIABIMCBQAFLjBAQAPBQRQAFBKloQIBBi4CJKgnQYAKJg0GEGAQIMKFGxMCHEhIYEFJEwUyBagQo5VIRIAWHBkRAkYKzzEaMHpEY4LAgg0cQChAwQHGBw9kqYhydKnggIBADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/good.gif[/img]",
},
{
label: "Негатив",
image: "data:image/gif;base64,R0lGODlhEAAQAO4FAGFEFEA0EPKyBP/mII1xFP///3FZHLqumf/SIOKyEOrCFMqZDI15VXllLP/iIObGGPLSGPbWHOLi2u7y8srGtvLOGNalDNKhDKqdde7KGOa6FObm3ua+FM7Kuo1tEKWZce7y7raJDH1pMJ2RbfriIPreIM6hDN6yEL6dELKBCN62EKp9CK6BCLaNEGlQEOrq5tqqDIllDKV9DIllEJ2NaZWBSHVhKPraHKGVcZ2NYaGRYZmNZZmFTJ2NTPLWHMKlFN6+FLKRFObi3pV5FLqhGMrKunFZGM7KvurGFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAlQAEkAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHzoBJgkkTRx8iRiI4HRODgxsYQz8PFUAoBBgbjhI9RD4kBgElAQZBPBJJBwwAAAcOAQUFBrEBLTogAAK6AAQFAaS/BQQeFAesrL2/obAEITQACAgCAAnVCbOyCSYNxscD3wMPBAQPChYG0NIACuPgJBAcCw0vxwcEAwoLAw43GQkpO1LlAlDCAb4FCypouBCDQhJo0yBEmAghgwYLK3KAeKhOhQIkCjicuCCjBiqO0zyEMAFjAYsZH4QMYqCLQYcRDVzYGFGk0aBuBxwJFRQIADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/negative.gif[/img]",
},
{
label: "Думаю",
image: "data:image/gif;base64,R0lGODlhEAAQAO4CAP/mIH1dMP///3FZHPreIObCGEA0EH1pMPriILaNEOLi2ua6FO7KGO7y7u7y8vLOGHllLObGGJ2Nac7KvpV5FMrGusrGtsqZDKV9DPLWHPbWHK6BCI1tEObm3s6hDNalDJ2RaZ2RberCFKqddaWZcdKhDI1lFP/iIKGRYaWVZb6dEJmFTOLCGK6NFLaREHFZGLKRFOKyELqhGMKlGOK2EN6yEMKlFPLSGMaqFJV9FGlQELaJDNqqDJ2NTJWBSIllEObi3vbaHN6+FOa+FKGVbc7Kup2NYQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUUAEcAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHy4BHgoOEA0eGhEcOEyQHLwdEAAOShB0jFDYRD0IqJpOIRwo9MhkBAQimBTArCoINKTNBAQYGs7URCSgNRxU5pQLAAcACATQcFkcgOAQJw8LAOyIJEkcHEQgFpgEA2gsiHhCHDAgA5eblBAUfhgcsBOfmCDdDF+EgKhrv8AQMMRvUFSgUIEDgBIATCAg8WFDiB7IGKFwUeKCBlgEGCz5gkLAr1IoWCwowKFCgRgkMPloN6kCCQwIPPC5sMDECSCJFE0Ic0AEhRBEHhAIBACH5BAkUAEcALAAAAAAQABAAAAfFgEeCg4QDR4aERw4TJAcvBwMAkYiCHSMUNhEPLJOSgwo9MhkBAQikAzADCoINKTNBAQYGsbMRCSkNRxU5owK+Ab4CATQcFkcgOAQJwcC+OyIJEkcHEQgFpAEA2AsiHhCHDAgA4+TjBAUfhgcsBOXkCDcFF98gKhrt7gQMMRvSFRQFCOA7IfDBghI/jDVA4aLAAw2yDBj8gMGIA0EKVrRYUIBBgQI1SmDwsWpQBxIcEnjgcWGDiRFAEimaEOKADgghJlwcFAgAOw==",
value: "[img]http://www.kolobok.us/smiles/big_standart/scratch_one-s_head.gif[/img]",
},
{
label: "ok",
image: "data:image/gif;base64,R0lGODlhEAAQAN0GAHFZHP/mIOa6FJV5FEA0EI1tEP////K+APriIO7y8uLi2qWZcfbWHO7y7n1pMIV1RPraHPreIObGGMrGtp2Rbebm3s7KusrGuubi3sKlFI1xFOKyEL6dELKRFLaNELaJDMqZDKV9DKp9CIllDNqqDGlQENalDM6hDNahDN6+FJmFTJ2NYZWBSHVhKHllLKGVbaqddZ2NaaGRYZmNZc7KvurGFObCGOrCFOa+FObCFPLWHP/iIPLSGO7KGPLOGAAAACH5BAkeAD8AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAGsMCfUEggFofIH+BCWzgIjpclkQQcAIOMhJDiaGCVIcAK0CHOEYato1L8BtcAYDcGBBCMnEfWIMvhAXIEEQQABRN2iQEDWAMGAAYGBDF2A4tyBYkABAQGmQECAQeYmpyeloGpWHKQnhs/D6ACoYGGEAUFEjNKtKECAAgQPgIoIxM/DQ+zoAAMPD0CJiIrDUIKjFg1NzhjISxuQxULBR8nJCBjCxhJPwkWFC4lLRQXVEJBADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/ok.gif[/img]",
},
{
label: "Об стену",
image: "data:image/gif;base64,R0lGODlhEAAQAO4MAP/mIGVQHP/iIAAAAPbWHHFZHP9tANrWyvriIKGVXfbaHOa+FP///+bm5raJDOrGGL62odra2tKhDObm4vLSHMquGNalDOru6vreILKFDKGRWY19UOrKGOrGFPLeSOK2EJl1EKGFFHVhJPb29s6yFObGGL6dFHllLOrCFJl9PH1lLObKNL6ZEMqqEJ2BEPreHNqqDO7KGOK6FPLOGKWVXZmNYZFtDJVtDJWFWZ2JWaGNWbaJCMbCsvbGAMbCrp2NZbqJCL66pZGBVbqRDKGRRM6dDL6RDKGNVZ2JQKGRZcrGsn1pMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkZAEwAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHzIADA0yEhYaGBoNMEQ1BOCIiQhATEYSJTA0HCSEkHCUtLhoHDUyJIwdEFQQICBgEHCZIBwyCFzQVCgIAuwgKDywaF4lKIQS6u7wUMiA8iUkVDh7IuwIKHUM/iUsrBdHTAL4SKgkB5Qjfu74WBQEC7gHoCAQLRSfk7gLwDgW7LzMfO2q0c0cgQAEGDlpRWGDBhg9yBAj0CMCgAAEKMRbAyHDkwsB8FVF0WPDBQoYUB0aQK3dABwgjEiQAuZFjVClFDCZA2FCgwIZJlZgEAgAh+QQJGQBMACwAAAAADwAQAAAHv4ADA0yEhYaFBoMRDUE4IiJCEBMRhIkNBwkhJBwlLS4aBw1MiQdEFQQICBgEHCZIBwyCNBUKAgC3CAoPLBoXiSEEtre4FDIgPIkVDh7DtwIKHUM/iSsFy80AuhIqCQHe2Le6FgUBAuYB2AgEC0Un3eYCAQ4Fty8zHzs15eYEAQwOqigssGDDRzcCBHoEKECAQowFMDIcubAvXgEUHRZ8sJAhxYER3bzpAGFEggQgN3KEGjWIwQQIGwoU2CCJEpNAADs=",
value: "[img]http://www.kolobok.us/smiles/big_madhouse/dash2.gif[/img]",
}
]
var menu = document.createElement("menu");
menu.setAttribute("label", "Смайлы");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0].image);
contextMenu.insertBefore(menu, paste);
addEventListener("popupshowing", ()=> {
menu.hidden = paste.hidden;
}, true, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu) );
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(function(m) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("image", m.image);
mItem.value = m.value;
menuPopup.appendChild( mItem );
});
addEventListener("command", (e)=> {
var cmd = "cmd_insertText";
var controller = document.commandDispatcher.getControllerForCommand(cmd);
var controller = controller.QueryInterface(Ci.nsICommandController);
var params = Cc["@mozilla.org/embedcomp/command-params;1"].createInstance(Ci.nsICommandParams);
params.setStringValue("state_data", e.target.value);
controller.doCommandWithParams(cmd, params);
}, false, menu );
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-paste"));Отредактировано amid525 (28-08-2015 10:08:43)
Отсутствует
№226-08-2015 22:03:08
Re: Смайлы

Код:
// Добавить подменю "Смайлики" в контекстном меню текстовых полей, от 06.09.2015. .............
((contextMenu, paste)=> {
var array = [
{
label: "smile",
image: "data:image/gif;base64,R0lGODlhEAAQAO4EAP/mIEA0EHFZHPriIP///4llEH1pMObCGPreIObGGPbWHO7y8u7y7vLWHOLi2v/iIO7KGObm3p2RbY1xFKqddcrGtpmFTKWZcdKhDHllLOa6FM7KvsqZDLaJDLKRFNalDPbaHMrGus7Kus6hDLqhGKWVZaGVcZ2NaeKyEJV5FKGRYb6dEOK2EHVhKObi3qV9DMKlGJ2NTJV9FLaRENqqDGlQEK6NFHFZGMKlFN6yEOLCGK6BCLKBCPLOGMaqFN6+FOrCFJ2NYap9CN62EJmNZZ2RaZF1EOa+FPLSGJWBSI1tEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAXIAEsAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHx4BLgoOEhYQLGxcGNwYmIguGERQpOAk9PysTFBGEDjEkDQIBAwECBx4WDoIMJTAgAQQEArEBpyoMSyEyDbABpb4EASxKFUtFPgi9v71AHSdLBgkDCbOysQIoCSMZSwIQAwAJvhC+CQhAHwLQOggA7u8AA0gHHNxFKwrt8AAIECg8z0KkMFfA3YMBIApowFCgGAMVHg4g8UVRw4cXQXAtcWDBhoYDBVoUyIHhRRJVgyJcmNBhBA0OOwpQcGEIkQQDNVqYCAFpUCAAIfkEBQoASwAsAAABAA8ADwAAB7WAS4ILGxcGNwYmIguCjREUKTgJPT8rExQRjQ4xJA0DnwgKBx4WDksMJTAgDwCtAAOiMyoMITINrK6tCA0sExUSPggAAgEBAMUCCkAdJwYJA7m5ChAjGQIQ0NGtoh8CBjrC2gMNRxwGEiQK4a4PIBAoPEQVRgkKBawPAwgFGhgFFag8HGhQrKCGD0KCMFjiwIKNIQcKtCiQA8OLUo4uTOiAgQaHHQUuuGg0SISJDDUySNjASFAgACH5BAUUAEsALAAAAQAPAA8AAAe9gEuCCxsXBjcGJiILgo0RFCk4CT0/KxMUEY0OMSQNAgEDAQIHHhYOSwwlMCABBAQCrgEHMyoMITINrQGiuwQBLBMVEj4Iury6Bx0nBgkDCbCvrgIoECMGAhADAAm7ELsJCgcfAgY6CADo6egNRxwGEiQK2uoPIBAoPEQVRuAFD+gDEBTQgKFAhVQzDuTatUvDByFBGCxxYMHGkAMFWhTIgeGFKUcUJnQYQYPDjgIXXDQaJEKCgRoZJGxgJCgQACH5BAUKAEsALAAAAQAPAA8AAAe1gEuCCxsXBjcGJiILgo0RFCk4CT0/KxMUEY0OMSQNA58ICgceFg5LDCUwIA8ArQADojMqDCEyDayurQgNLBMVEj4IAAIBAQDFAgpAHScGCQO5uQoQIxkCENDRraIfAgY6wtoDDUccBhIkCuGuDyAQKDxEFUYJCgWsDwMIBRoYBRWoPBxoUKyghg9CgjBY4sCCjSEHCrQokAPDi1KOLkzogIEGhx0FLrhoNEiEiQw1MkjYwEhQIAAh+QQFLAFLACwAAAEADwAPAAAHvYBLggsbFwY3BiYiC4KNERQpOAk9PysTFBGNDjEkDQIBAwECBx4WDksMJTAgAQQEAq4BBzMqDCEyDa0BorsEASwTFRI+CLq8ugcdJwYJAwmwr64CKBAjBgIQAwAJuxC7CQoHHwIGOggA6OnoDUccBhIkCtrqDyAQKDxEFUbgBQ/oAxAU0IChQIVUMw7k2rVLwwchQRgscWDBxpADBVoUyIHhhSlHFCZ0GEGDw44CF1w0GiRCgoEaGSRsYCQoEAAh+QQJCgBLACwAAAAAEAAQAAAHvYBLgoOEhYQLGxcGNwYmIguGERQpOAk9PysTFBGEDjEkDQOiCAoHHhYOggwlMCAPALAAA6UeKgxLITINr7GwCEgsShVLRT4IAAIBAQDKAgpAHSdLBgkDvb0KCSMZSwIQ1tewpR8C0zrH4bMHHNxFKwrosQ8IECg80iEpCQgFrw8D/DRgKDCMgQoPBxooW6jhg5ATt5a4sGCDxYECLQrkwPAiSapBES5M6DCCBocdBSi4MIRIgoEaGSSEgDQoEAA7",
value: "[img]http://www.kolobok.us/smiles/icq/smile.gif[/img]",
},
{
label: "biggrin",
image: "data:image/gif;base64,R0lGODlhEAAQAO4IAEA0EP/mIG1MBLaJDP8AAOLi2n1pMO7y7u7y8nFZHPriIMrGtqWZcfreHObGGHllLObm3ubCFJ2RbZ2RaY1tEL6dEN62EKGRYZmFTNalDM6hDMrGuq6BCMqZDM7Kup0AAPLWHPbWHP/iIPLOGJV9FM7Kvq6NFLKRFIllDMKlFO7OGLqhGOLCGMKlGHFZGN6+FMaqFObi3qp9CKWVZWlQEIllEKqZcZmNZdqqDKGVcdahDJ2NadKhDJF1EKV9DJWBSI1xFHVhKJV5FKqddZ2NYbaNELaREJ2NTOrGFObCGPbaHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUMAEsAIf4eRGVzaWduIGJ5IEFpd2FuIHd3dy5rb2xvYm9rLnVzACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAABAAEAAAB7mAS4KDhIWECCUMBi4GOR4IhhBDQikOIy8VQDYQhAVHKwkACgoNAAknGAWCBzMtACIBALEKIQBFFwdLGyQgsAG/vw0jFhQLSxMwDQMAzM0AAxEDO0sGDgLO2AIaD0sJKtjgGQnULODYHdwTFdfMBADuzAIcN0sLPdYAHwT7HwACOiiMHbhgJAK7ZgIyyCCSa0kBDCYsDBBAcQAPHz9UDYLAgMIADTg6cKjBIIYhBB4kPKARRMIGSIMCAQAh+QQJDABLACwAAAAAEAAQAAAHu4BLgoOEhYQIJQwGLgY5HgiGEENCKQ4jLxVANhCEBUcrIAqiDSFJJxgFggczLUoJAAGxAAkRRRcHSxskILABsLANABYUC0sTMA2xyrEiIREDO0sGDgoDANfYAANIGg9LCSoC2eMCGQnSLOPqHd4TFeLXBADy1wIcN0sLPQ7iHwT/HwAI0IGi2IELRiLAw1ZOBhFcSwpgMGHB2rUBPHz8SDUIAgMKAzTg6MChBoMYhhB4kPCARhAJGyANCgQAOw==",
value: "[img]http://www.kolobok.us/smiles/icq/biggrin.gif[/img]",
},
{
label: "rofl",
image: "data:image/gif;base64,R0lGODlhEAAQAPYKAO7y8s7KvqWZcX1pMHFZGKGVcc7Kuubm3qqddZV5FP///0A0EPLOGN6+FL6dEI1xFKqZceLi2p2NTHFZHPriIPreIObCGLKRFJmFTO7y7qWVZY1tEP/mIObCFLaNEKGRYcrGupV9FPLWHPLSGN62EMrGtp2RacaqFP/iIPbWHOrCFLaJDJ2NaebGGM6hDHllLO7KGNalDOLCGPreHOa+FMqZDPraHOKyELKBCJmNZZF1EOa6FNahDIllDLaREKp9CJ2NYa6NFOrGFN6yENKhDKV9DJWBSNqqDK6BCIllEObi3p2RbWlQEHVhKMKlFLqhGMKlGPbaHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgBSACwAAAAAEAAQAAAHxoBSgoOEhYQAAQIDBAMFBgCGBwgJCgsMDQ4PEAeEERITCpUUFRMWFxgRghkaGwuhCxwcFAsWHh8ZUiAhIqCVsRwLIyQbJVImJxXArxwTKCkqKyxSAy0UsQvYv88uL1ITMNa/4s8xE9MyyeKxFCM0Nd0mDinpvyg2MDc4OVIlOi3zKDigoGCDwQ4ePYpl+OCjw4gUEEfA2BHjBxBcUiJgCEJChRAVNIYQKWIk1aADAjascHGkBpIeApQYAmBgyQsmTZaAgDQoEAAh+QQFEABSACwCAAIACQAMAAAHPIBSgk4tgoZPIgtSiilSUFGKCooTjYqGhhsKCoscUhwLC5qbnQSLopaCoZqWE1KZq4aKqqiWs1KtsaCGgQAh+QQFCgBSACwCAAIACQAMAAAHQ4BSggoLgoYTCgpSFFITUhsLigsci4WOhoYVHIWEjSgUHJtShZSgoZSZp6iUKZqhhjZSrSioUgyCIym6UjCYKkIqhoEAIfkEBRAAUgAsAgACAAkABgAAByGAUoJOLYKGTyIUFIIpUlBRKBwcho2RkoYVgpKXk4abhoEAOw==",
value: "[img]http://www.kolobok.us/smiles/icq/rofl.gif[/img]",
},
{
label: "facepalm",
image: "data:image/gif;base64,R0lGODlhEAAQAO4CAP/mIEIQEP////bWHHNaGAAAAd6hAOrCFH1pMOLi2salGGVIBO7y8u7y7qWZccrGtvriIHllLObm3vreIObGGO7KGPLSGJR7EHFZHJ2RabaJDMqZDM6hDI1tEJ2RbaGRYcrGus7Kuua+FN62ENalDJmFTNKhDHFZGNahDJ2NYea6FObCFKWVZcaqFJmNZerGFJWBSLaREOLCGPreHN6yEOKyEL6dEJF1EHVhKGlQENqqDJV9FK6NFIllEJ2Naebi3ollDLKBCKV9DK6BCM7Kvqp9CKGVcf/iIJ2NTKqZcfLWHPLOGMKlGKqddfraHLaNELKRFPbaHN6+FI1xFJV5FLqhGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUOAFYAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHwYBWgoOEhYQMRA4IJwhGIQyGEk1UCgEBUpYKEoQJSFUKF5aiFwoJgg0sTFEEAqKWAgQfDVYgO0pHrAKturAdD1YZLRMAAASWAJYEBxo+VggUEMTS0gMHHBFWGBXR09QHJBjOMjPdxBAWIhvYGTYDwwAGCwULBhU1QS5WDzcU7gYFAAEaQAHkV4MPMVZYoDfAQoV4RVLMspKgBI8RB14cEEHDhBAYpgZJcNBBAwcdG4b0cPDDEIMQHiLkwOEBBKRBgQAAIfkEBQ4AVgAsAAABAA8ADwAAB7mAVoIMRA4IJwhGIQyCjRJNCgEBS5IKSRKNCUgKF5KeFwolCVYNLEwEAp6SAgRPHw0gO0qoAqm1rCMdDxktEwAEkgCSBAMHGj4IFBAAzM3MxRwRGBXLzs3FJBgIMjPWzBAWIhsRGTYDvgYLBQsGThU1QS4PNxQDBgX4+AYqKEAPDR9irGA3YICFdCSKpGhgJUEJHiMOvDgggoYJITBGCZLgoIMGDjo2DOnh4EejQSE8RMiBwwMIRoICAQAh+QQFDgBWACwAAAEADwAPAAAHuYBWggxEDggnCEYhDIKNEgoBARSRClNJEo0JCheRnRcKUCUJVg0sBAKdkQIEK08fDSA7pwKotKsWIx0PGS0TBJEAkQRHAwcaPggUEADMzczFHBEYFcvOzcUkGAgyM9bMEBYiGxEZNgMTBgsFCwZHThU1QS4PNxQGBfj4BksqKEAPDT7EYDegYDoVJIqkaGAlQQkeIw68OCCChgkhMEYJkuCggwYOOjYM6eHgR6NBITxEyIHDAwhGggIBACH5BAkOAFYALAAAAAAQABAAAAfCgFaCg4SFhAxEDggnCEYhDIYSTQoBAUuVCkkShAlICheVoRcKJQmCDSxMBAKhlQIETx8NViA7SqsCrLmvIx0PVhktEwAElQCVBAMHGj5WCBQQANLT0socEVYYFdHU08okGM4yM93SEBYiG9gZNgPDBgsFCwZOFTVBLlYPNxQDBgUAARpQgQLIrwYfYqyYN2CABXgkiqSYZSVBCR4jDrw4IIKGCSEwTA2S4KCDBg46Ngzp4eCHIQYhPETIgcMDCEiDAgEAOw==",
value: "[img]http://www.priorovod.ru/attachment.php?attachmentid=105228&d=1397160038[/img]",
},
{
label: "shok",
image: "data:image/gif;base64,R0lGODlhEAAQAO4BAP/mIP///31pMEA0EHllLPreIPbWHO7y8vriIOLi2p2RbXFZHO7y7v/iIPLWHObm3u7KGM7KvqWZcY1xFObCGJmFTMrGtubGGIllENalDM6hDN62EMqZDOa6FLKRFOrCFPLOGLaJDKGRYcKlGMrGuqWVZZ2NaaV9DJV5FK6NFOLCGNqqDKGVbWlQENKhDLqhGM7KutahDKqZcXFZGKqddeKyEJ2NYbaREJ2NTMaqFK6BCJV9FObi3rKBCKp9CJF1EJmNZea+FPbaHMKdEJWBSI1tEJ2RafLSGL6dEN6+FObCFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAXIAEsAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHxIBLgoOEhYQHERICMwIsMAeGDzQoCwQgBAsTMg+ECTgvAwEBBKIDHhUJggwlI6Sir6M3IgxLJDsOoQGhuQMbRRZLRjkFArCvAx8hJksCFwgAua4DBhQaBEsLEM8AAgTcAgAGHxkLzCoFAOnqAAhHFBzXRkMG6OsNQhA1PcskKBf0DQA0QFAARIcYGIAxEOGBggMDAgYIgNAhwwkbtJYkqJBiQ8QBEl2cIJJq0AMJE0JoWMFBBwYJPAwhUiCgBQEFESANCgQAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAUPAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAVzAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAUPAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQ8ASwAsAAABAA8ADwAAB7iAS4IHERICMwIsMAeCjQ80KAsEIAQLEzIPjQk4LwMBAQSfAx4VCUsMJSOhn6ygNyIMJDsOngGetQMbExYKOQWrrQIGHyEmAhcIALUEAgQABhQalRDJAMwA2M8fGQsCKgXZ4QgOQRwCCiMG4OENBRA1PUAWPxfqDQANCAUgHTEYFgdEeKDgwICAAQIgdMjgwwaDJQkqpNhwcABCFydKOZIwIYSGFRx0YJDAo9GgCAoEtCCgIAIjQYEAACH5BAVkAEsALAAAAQAPAA8AAAe8gEuCBxESAjMCLDAHgo0PNCgLBCAECxMyD40JOC8DAQEEnwMeFQlLDCUjoZ+soDciDCQ7Dp4BnrUDGxMWCjkFq622HyEmAhcIALWrAwYfGpUQyAAEAtPVBhQZCwIqBQDf4AAIDkEcAgpDBd7hDQUQNT1AFj8XBgUNAA0IBSAdMRgkDojwQMGBAQEDBEDokMGHDQZLElRIsYHAgIsCXJwgYkrQAwkTQmhYwUEHBgk8Gg2KoEBACwIKIjASFAgAIfkEBQoASwAsAAABAA8ADwAAB72AS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4DAwgDAhQeFQlLDCUjQgIBrq4ESjciDCQ7Dg0DAbq8RxtFFgo5BQCtrwECBh8hJgIXCAAABAMAogAGFBoCCxDQ0d/RyhkLAirE4NEIDkEcAgpDBuffDUIQNT1AFj8X8Q0ADQgKgOgQA4OFVB4oODAgQBSEDhl82GCwJEGFFBsafhLg4oQpRxImhNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkEBQoASwAsAAABAA8ADwAAB7SAS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4InwUGFB4VCUsMJSNCDQCtAAiiNyIMJDsOrK6tBQ4bRRYKOQUACwMDAMULBh8hJgIXCLm5ohoCCxDQ0a3KGQsCKsLZCA4UHAIKIwbgrg1CEDU9QBY/F+msDQgFIB0xGBaoHhQcGBAwQACEDhl82GCwJEGFFBsIFhPg4kQpRxImpNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkEBQoASwAsAAABAA8ADwAAB72AS4IHERICMwIsMAeCjQ80KCMXIElIEzIPjQk4Lw4DAwgDAhQeFQlLDCUjQgIBrq4ESjciDCQ7Dg0DAbq8RxtFFgo5BQCtrwECBh8hJgIXCAAABAMAogAGFBoCCxDQ0d/RyhkLAirE4NEIDkEcAgpDBuffDUIQNT1AFj8X8Q0ADQgKgOgQA4OFVB4oODAgQBSEDhl82GCwJEGFFBsafhLg4oQpRxImhNCwgoMODBJ4NBoUQYGAFgQURGAkKBAAIfkECSwBSwAsAAAAABAAEAAAB8SAS4KDhIWEBxESAjMCLDAHhg80KAsEIAQLEzIPhAk4LwMBAQSiAx4VCYIMJSOkoq+jNyIMSyQ7DqEBobkDG0UWS0Y5BQKwrwMfISZLAhcIALmuAwYUGgRLCxDPAAIE3AIABh8ZC8wqBQDp6gAIRxQc10ZDBujrDUIQNT3LJCgX9A0ANEBQAESHGBiAMRDhgYIDAwIGCIDQIcMJG7SWJKiQYkPEARJdnCCSatADCRNCaFjBQQcGCTwMIVIgoAUBBREgDQoEADs=",
value: "[img]http://www.kolobok.us/smiles/icq/shok.gif[/img]",
},
{
label: "fool",
image: "data:image/gif;base64,R0lGODlhEAAQAO4FAP/mIJV9FHFZGOrGGPriIP////bWHHFZHEA0EObGGH1pMO7y8u7y7uLi2vreIOrCFMrGtv/iIKWZcXllLObm3talDJ2RafLWHOa+FPreHMqZDKqddeKyEM6hDKGRYc7KuubCFJmFTI1tELaJDJ2RbbqhGObCGMKdELaNEOLCGMKlGN6yEPLSGPbaHOK2EO7OGIllEPLOGObi3mlQEL6dEJ2BIMKlFKGVcYllDJ2NaZV5FKV9DLKBCMrKuqp9CM7KvrKRFMrGuq6BCKWVZZ2NTJ2NYd6+FNKhDHVhKJmNZdahDMaqFJWBSI1xFN62EK6NFJF1ELaRENqqDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkPAFMAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHx4BTgoOEhYQLPxIKAgo3HwuGFBs6NgkxRjRNGxSEDUQlFwSiDgYmQCENggxDKi0RALAABAYgKB4MU0EBF6+xsA4sLiIQUxZLDrACAcoCEQYPIzlTCgkEAAID2NoGAx0TUwcvBMvZ5QfPFQfTKRkBAwO+yhga3xYnBgEBvu0BHDxJUyBASZCghj5Y+TgowUGMgYcoIAouy5eggo8iuKY0CPHEyYMBDzCsOLKDSapBFCSIGNFBigYhMCTIMLTgA4kJM5CQ6AFpUCAAIfkECQ8AUwAsAAAAAA8AEAAAB76AU4ILPxIKAgo3HwuCjRQbOjYJMUY0TRsUjQ1EJRcEnw4GJkAhDVMMQyotEQCtAAQGICgeDEEBF6yurQ4sLiIQFksOuq4RBg8jOQoJBK0HCAAIBwAGAx0TBy/NCAUFB90IxxUHCikZAQUI0uoFARgaExYnAgH0As/cARw8SRACA/8CdtOnBAeEegATHggQIEEFH0UYBBgwQJcADCuO7GBiakoAXec0CIEhQUajdq4CzEBCogejRlPa0YsJs1EgADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/fool.gif[/img]",
},
{
label: "good",
image: "data:image/gif;base64,R0lGODlhEAAQAO4DAHFZHEA0EP/mIP////bWHObCGL6dFPriIJl9GH1xTJV9FHVdHObGGPLWHJ2RbX1pMHVhLPreIP/iIO7y8rKVGK6NFOLi2plxDM7KuvLOGHlhHLqhGKqddXFZGM6hEGlQGObm3vr69qGVcYllEN6yEK6BCOa+FObCFMqhFMKlFMaqFNqqDG1VFI1tEJF1EL6dEMqZDLaJDJV5FNaqDNKlDOrCFKGRYaWVZaqdhZmFTJ2NTN7KVcrGus7Kvu7y7sK6ocrCrsrGtsKlGMquGNKyGG1VGJV5GLqZGPbaHHlhKPriQN6+GO7KGHVhHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkyAE4AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAH3YBOThBFPxgiDx0PIj0TgoIJBgU0CS9LGRkpMhwgjwAGBCcABBEHpg0bOhaCnwQFAAcCsgISSEI3Pk6tr7IAAQIBAA0KPLqgBQvAAwMAywEqDk6RBEM7CgMBAQvZAwoPTkAGDQBKCNja3AoATh8AAEYHJObMywgMDywzNUQIABIMCBQAFLjBAQAPBQRQAFBKloQIBBi4CJKgnQYAKJg0GEGAQIMKFGxMCHEhIYEFJEwUyBagQo5VIRIAWHBkRAkYKzzEaMHpEY4LAgg0cQChAwQHGBw9kqYhydKnggIBADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/good2.gif[/img]",
},
{
label: "negative",
image: "data:image/gif;base64,R0lGODlhEAAQAO4FAGFEFEA0EPKyBP/mII1xFP///3FZHLqumf/SIOKyEOrCFMqZDI15VXllLP/iIObGGPLSGPbWHOLi2u7y8srGtvLOGNalDNKhDKqdde7KGOa6FObm3ua+FM7Kuo1tEKWZce7y7raJDH1pMJ2RbfriIPreIM6hDN6yEL6dELKBCN62EKp9CK6BCLaNEGlQEOrq5tqqDIllDKV9DIllEJ2NaZWBSHVhKPraHKGVcZ2NYaGRYZmNZZmFTJ2NTPLWHMKlFN6+FLKRFObi3pV5FLqhGMrKunFZGM7KvurGFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAlQAEkAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHzoBJgkkTRx8iRiI4HRODgxsYQz8PFUAoBBgbjhI9RD4kBgElAQZBPBJJBwwAAAcOAQUFBrEBLTogAAK6AAQFAaS/BQQeFAesrL2/obAEITQACAgCAAnVCbOyCSYNxscD3wMPBAQPChYG0NIACuPgJBAcCw0vxwcEAwoLAw43GQkpO1LlAlDCAb4FCypouBCDQhJo0yBEmAghgwYLK3KAeKhOhQIkCjicuCCjBiqO0zyEMAFjAYsZH4QMYqCLQYcRDVzYGFGk0aBuBxwJFRQIADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/negative.gif[/img]",
},
{
label: "scratch",
image: "data:image/gif;base64,R0lGODlhEAAQAO4CAP/mIH1dMP///3FZHPreIObCGEA0EH1pMPriILaNEOLi2ua6FO7KGO7y7u7y8vLOGHllLObGGJ2Nac7KvpV5FMrGusrGtsqZDKV9DPLWHPbWHK6BCI1tEObm3s6hDNalDJ2RaZ2RberCFKqddaWZcdKhDI1lFP/iIKGRYaWVZb6dEJmFTOLCGK6NFLaREHFZGLKRFOKyELqhGMKlGOK2EN6yEMKlFPLSGMaqFJV9FGlQELaJDNqqDJ2NTJWBSIllEObi3vbaHN6+FOa+FKGVbc7Kup2NYQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUUAEcAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHy4BHgoOEA0eGhEcOEyQHLwdEAAOShB0jFDYRD0IqJpOIRwo9MhkBAQimBTArCoINKTNBAQYGs7URCSgNRxU5pQLAAcACATQcFkcgOAQJw8LAOyIJEkcHEQgFpgEA2gsiHhCHDAgA5eblBAUfhgcsBOfmCDdDF+EgKhrv8AQMMRvUFSgUIEDgBIATCAg8WFDiB7IGKFwUeKCBlgEGCz5gkLAr1IoWCwowKFCgRgkMPloN6kCCQwIPPC5sMDECSCJFE0Ic0AEhRBEHhAIBACH5BAkUAEcALAAAAAAQABAAAAfFgEeCg4QDR4aERw4TJAcvBwMAkYiCHSMUNhEPLJOSgwo9MhkBAQikAzADCoINKTNBAQYGsbMRCSkNRxU5owK+Ab4CATQcFkcgOAQJwcC+OyIJEkcHEQgFpAEA2AsiHhCHDAgA4+TjBAUfhgcsBOXkCDcFF98gKhrt7gQMMRvSFRQFCOA7IfDBghI/jDVA4aLAAw2yDBj8gMGIA0EKVrRYUIBBgQI1SmDwsWpQBxIcEnjgcWGDiRFAEimaEOKADgghJlwcFAgAOw==",
value: "[img]http://www.kolobok.us/smiles/big_standart/scratch_one-s_head.gif[/img]",
},
{
label: "ok",
image: "data:image/gif;base64,R0lGODlhEAAQAN0GAHFZHP/mIOa6FJV5FEA0EI1tEP////K+APriIO7y8uLi2qWZcfbWHO7y7n1pMIV1RPraHPreIObGGMrGtp2Rbebm3s7KusrGuubi3sKlFI1xFOKyEL6dELKRFLaNELaJDMqZDKV9DKp9CIllDNqqDGlQENalDM6hDNahDN6+FJmFTJ2NYZWBSHVhKHllLKGVbaqddZ2NaaGRYZmNZc7KvurGFObCGOrCFOa+FObCFPLWHP/iIPLSGO7KGPLOGAAAACH5BAkeAD8AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAGsMCfUEggFofIH+BCWzgIjpclkQQcAIOMhJDiaGCVIcAK0CHOEYato1L8BtcAYDcGBBCMnEfWIMvhAXIEEQQABRN2iQEDWAMGAAYGBDF2A4tyBYkABAQGmQECAQeYmpyeloGpWHKQnhs/D6ACoYGGEAUFEjNKtKECAAgQPgIoIxM/DQ+zoAAMPD0CJiIrDUIKjFg1NzhjISxuQxULBR8nJCBjCxhJPwkWFC4lLRQXVEJBADs=",
value: "[img]http://www.kolobok.us/smiles/big_standart/ok.gif[/img]",
},
{
label: "dash",
image: "data:image/gif;base64,R0lGODlhEAAQAO4MAP/mIGVQHP/iIAAAAPbWHHFZHP9tANrWyvriIKGVXfbaHOa+FP///+bm5raJDOrGGL62odra2tKhDObm4vLSHMquGNalDOru6vreILKFDKGRWY19UOrKGOrGFPLeSOK2EJl1EKGFFHVhJPb29s6yFObGGL6dFHllLOrCFJl9PH1lLObKNL6ZEMqqEJ2BEPreHNqqDO7KGOK6FPLOGKWVXZmNYZFtDJVtDJWFWZ2JWaGNWbaJCMbCsvbGAMbCrp2NZbqJCL66pZGBVbqRDKGRRM6dDL6RDKGNVZ2JQKGRZcrGsn1pMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkZAEwAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAAHzIADA0yEhYaGBoNMEQ1BOCIiQhATEYSJTA0HCSEkHCUtLhoHDUyJIwdEFQQICBgEHCZIBwyCFzQVCgIAuwgKDywaF4lKIQS6u7wUMiA8iUkVDh7IuwIKHUM/iUsrBdHTAL4SKgkB5Qjfu74WBQEC7gHoCAQLRSfk7gLwDgW7LzMfO2q0c0cgQAEGDlpRWGDBhg9yBAj0CMCgAAEKMRbAyHDkwsB8FVF0WPDBQoYUB0aQK3dABwgjEiQAuZFjVClFDCZA2FCgwIZJlZgEAgAh+QQJGQBMACwAAAAADwAQAAAHv4ADA0yEhYaFBoMRDUE4IiJCEBMRhIkNBwkhJBwlLS4aBw1MiQdEFQQICBgEHCZIBwyCNBUKAgC3CAoPLBoXiSEEtre4FDIgPIkVDh7DtwIKHUM/iSsFy80AuhIqCQHe2Le6FgUBAuYB2AgEC0Un3eYCAQ4Fty8zHzs15eYEAQwOqigssGDDRzcCBHoEKECAQowFMDIcubAvXgEUHRZ8sJAhxYER3bzpAGFEggQgN3KEGjWIwQQIGwoU2CCJEpNAADs=",
value: "[img]http://www.kolobok.us/smiles/big_madhouse/dash2.gif[/img]",
},
{
label: "po rukam",
image: "data:image/gif;base64,R0lGODlhEAAQAJkBAGZOHv/SIP/OIAAAACH5BAkKAAMAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAAQAAACOZxvgKjrvFQbk1oQsHQ660dlnncAUqelDSpiGRPEsgAIbxkLuv5FuU56YGy0TYRiqihBpQSH+XQUAAA7",
value: "[img]http://www.priorovod.ru/attachment.php?attachmentid=108361&d=1408373664[/img]",
},
{
label: "brag",
image: "data:image/gif;base64,R0lGODlhEAAQAO4QAP/mIEA0EObCGPreIPbWHPriIH1pMPLWHOLi2u7y7nFZHHllLNalDO7KGOa6FP/iIO7y8p2NaaqddcrGuubm3vLOGObGGM7Kvt6yEJV5FI1xFIllEL6dELKRFJmFTJ2RbZ2RabaJDKV9DMqZDLKBCMrGtqGRYaWZcc6hDN62ENqqDNahDNKhDLaNEI1tEGlQEPLSGPbaHOLCGM7KupWBSJ2NTKGVbaWVZcKlGMKlFMaqFJV9FK6NFHFZGLqhGObi3t6+FAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkyAEEALAAAAAAQABAAAAe9gEGCg4SFhBAXJwY9BjYzhkEUEhk5FhVAHBoSFIQINT4HBQUMAwQCHR4Iggk3ODEKAQEAsQoCLSYJQRM7Bw8Av8ADMCkuJUEgOgPAyw+mIRFBBhayy8AEASgLQQoNBbHf4AIMCtEyBdW/BaYj2iAcBMrVAw0YJNATGQID8Q8FAxUOVmwwlsBEBwEHCMA70MABAxERcgVB4IGHAwEYBWBgIYKGqkEUTmgIgULFCBIbJPwwhOiDgRcLPkyAQCgQADs=",
value: "[img]http://www.priorovod.ru/attachment.php?attachmentid=108857&d=1410001749[/img]",
}
]
var menu = document.createElement("menu");
menu.setAttribute("label", "Смайлы");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0].image);
contextMenu.insertBefore(menu, paste);
addEventListener("popupshowing", ()=> {
menu.hidden = paste.hidden;
}, true, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu) );
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(function(m) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("image", m.image);
mItem.value = m.value;
menuPopup.appendChild( mItem );
});
addEventListener("command", (e)=> {
var cmd = "cmd_insertText";
var controller = document.commandDispatcher.getControllerForCommand(cmd);
var controller = controller.QueryInterface(Ci.nsICommandController);
var params = Cc["@mozilla.org/embedcomp/command-params;1"].createInstance(Ci.nsICommandParams);
params.setStringValue("state_data", e.target.value);
controller.doCommandWithParams(cmd, params);
}, false, menu );
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-paste"));Отредактировано bunda1 (07-09-2015 21:08:21)
Отсутствует
№514-03-2016 20:17:32
Re: Смайлы
sotvictor
после
вставить
в конце, перед
Код:
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-paste"));добавить
Код:
var cssURI = makeURI("data:text/css," + encodeURIComponent(self.Help));
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);Во вкладку справка вставить:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#smiles {
-moz-appearance: none !important;
}
#smiles menuitem{
-moz-appearance: none !important;
display: -moz-box !important;
box-sizing: border-box !important;
-moz-box-align: center !important;
-moz-box-pack: center !important;
-moz-box-orient: vertical !important;
width: 4em !important;
height: 4em !important;
padding: .25em !important;
}
#smiles label {
text-align: center !important;
}
#smiles .arrowscrollbox-scrollbox{
width: 20em !important;
min-height: 20em !important;
flex: auto !important;
}
#smiles .box-inherit.scrollbox-innerbox {
display: block !important;
flex: 1 0 auto !important;
}Отсутствует
№715-03-2016 19:16:13
Re: Смайлы
turbot
А как убрать пустое пространство из нижней части меню?

не лучше ли туда смайликов добавить?
для этого и была вся затея с меню (я ещё названия убрал=мне они ни к чему)
это там же в "справке" добавить display:none;
Отредактировано sotvictor (20-03-2016 09:51:37)
Никто не знает столько,сколько не знаю Я.
Отсутствует
№815-03-2016 20:14:21
Re: Смайлы
А как убрать пустое пространство из нижней части меню?
Как выше сказано - смайликов добавить. 
Я пытался сделать, чтоб менюшка растягивалась, но вот не получилось. Запутался в скролл, и прочих боксах. Где-то чего-то нехватало (или наоборот, лишнее) и она до одного ряда схлопывается, с прокруткой. Буду подумать еще. А пока так, с жестко заданной высотой.
Нет, пас. Не выходит. То ли что-то мешает, то ли чего не хватает. Пытался подсмотреть как у #PopupSearchAutoComplete сделано, с иконками поисковиков, но, при абсолютно одинаковых правилах, смайлики не хотят укладываться в сетку.
Отредактировано turbot (15-03-2016 22:06:54)
Отсутствует
№930-03-2016 04:55:34
Re: Смайлы
Как всегда, спасибо бессонице (ну и этому). Домучал:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#smiles {
-moz-appearance: none !important;
}
#smiles menuitem{
-moz-appearance: none !important;
-moz-box-orient: vertical !important;
box-sizing: content-box !important;
display: inline-block !important;
flex: 1 0 4em !important;
align-self: stretch !important;
padding: .4em .25em .1em .25em!important;
border-bottom: 1px solid #ccc !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAWCAYAAAABxvaqAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3gofECQNNVW2/AAAABBJREFUGFdjOHPmzH8GehEA/KpKg9YTf4AAAAAASUVORK5CYII=') !important;
background-repeat: no-repeat !important;
background-position: right center !important;
}
#smiles menuitem:hover {
background-image: none !important;
}
#smiles menuitem .menu-iconic-left {
-moz-appearance: none !important;
padding: unset !important;
}
#smiles .menu-iconic-text {
margin: unset !important;
padding: unset !important;
text-align: center !important;
}
#smiles .arrowscrollbox-scrollbox{
display: block !important;
}
#smiles .box-inherit.scrollbox-innerbox {
display: flex !important;
flex-flow: row wrap !important;
justify-content: center !important;
align-items: stretch !important;
align-content: flex-start !important;
width: auto !important;
max-width: 27em !important;
height: auto !important;
max-height: 27em !important;
}

Можно и без растягивания последих menuitem по ширине попапа:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#smiles {
-moz-appearance: none !important;
}
#smiles menuitem{
-moz-appearance: none !important;
-moz-box-orient: vertical !important;
box-sizing: content-box !important;
display: inline-block !important;
flex: 0 0 4em !important;
align-self: stretch !important;
padding: .4em .25em .1em .25em!important;
border-bottom: 1px solid #ccc !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAWCAYAAAABxvaqAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3gofECQNNVW2/AAAABBJREFUGFdjOHPmzH8GehEA/KpKg9YTf4AAAAAASUVORK5CYII=') !important;
background-repeat: no-repeat !important;
background-position: right center !important;
}
#smiles menuitem:hover {
background-image: none !important;
}
#smiles menuitem .menu-iconic-left {
-moz-appearance: none !important;
padding: unset !important;
}
#smiles .menu-iconic-text {
margin: unset !important;
padding: unset !important;
text-align: center !important;
}
#smiles .arrowscrollbox-scrollbox{
display: block !important;
}
#smiles .box-inherit.scrollbox-innerbox {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
align-items: stretch !important;
align-content: flex-start !important;
width: auto !important;
max-width: 27em !important;
height: auto !important;
max-height: 27em !important;
}
, но тогда надо тщательно подбирать его размер, чтобы не получалось так:

Можно и это обойти:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#smiles {
-moz-appearance: none !important;
}
#smiles menuitem{
-moz-appearance: none !important;
-moz-box-orient: vertical !important;
box-sizing: content-box !important;
display: inline-block !important;
flex: 0 0 4em !important;
align-self: stretch !important;
padding: .4em .25em .1em .25em!important;
border-bottom: 1px solid #ccc !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAWCAYAAAABxvaqAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3gofECQNNVW2/AAAABBJREFUGFdjOHPmzH8GehEA/KpKg9YTf4AAAAAASUVORK5CYII=') !important;
background-repeat: no-repeat !important;
background-position: right center !important;
}
#smiles menuitem:hover {
background-image: none !important;
}
#smiles menuitem .menu-iconic-left {
-moz-appearance: none !important;
padding: unset !important;
}
#smiles .menu-iconic-text {
margin: unset !important;
padding: unset !important;
text-align: center !important;
}
#smiles .arrowscrollbox-scrollbox{
display: block !important;
}
#smiles .box-inherit.scrollbox-innerbox {
display: flex !important;
flex-flow: row wrap !important;
justify-content: center !important;
align-items: stretch !important;
align-content: flex-start !important;
width: auto !important;
max-width: 27em !important;
height: auto !important;
max-height: 27em !important;
}, но последние смайлики будут по центру попапа:

В общем, варианты и другие есть, но все не идеальны. 
P.S.: Все эти флексбоксы не работают в фф 24 и ниже. А, и unset, до 27-ой, также (их поменять на none, и 0 - для padding).
Отредактировано turbot (30-03-2016 05:13:16)
Отсутствует
№1030-03-2016 14:12:03
Re: Смайлы
turbot
А можешь свой вариант кнопки дать? Уж очень много там смайлов? 
Добавлено 30-03-2016 14:24:00
turbot
Домучал:
У меня почему-то не срабатывает?
Отредактировано voqabuhe (30-03-2016 14:24:00)
Отсутствует
№1230-03-2016 16:44:07
Re: Смайлы
voqabuhe
Alex_one
Дык... Это... Если вы внимательно присмотритесь, то увидите, что там просто повторы. Я для проверки всего-лишь зафикачил их через ctrl-c, ctrl-v. 
voqabuhe
Обратите на написанное здесь. Особенно на
вставить

Отсутствует
№1330-03-2016 16:59:32
Re: Смайлы
Дык... Это... Если вы внимательно присмотритесь, то увидите, что там просто повторы. Я для проверки всего-лишь зафикачил их через ctrl-c, ctrl-v.
 Понятно, а я подумал, что ты решил по доброте душевной избавить народ от необходимости самим увеличивать колличество смайликов в кнопке.
Понятно, а я подумал, что ты решил по доброте душевной избавить народ от необходимости самим увеличивать колличество смайликов в кнопке. 
Обратите на написанное здесь. Особенно на
А вон оно чё, попробую. 
Добавлено 30-03-2016 17:10:47
Теперь таки работает.  . Спасибо.
. Спасибо.
Отредактировано voqabuhe (30-03-2016 17:10:47)
Отсутствует
№1430-03-2016 21:54:06
Re: Смайлы
Как всегда, спасибо бессонице (ну и этому). Домучал:
Я взял твой первый css код от сюда: Как всегда, спасибо бессонице и свой код без смайликов в base64 для вставки в меню:
Код:
// Добавить подменю "Смайлики" в контекстном меню текстовых полей, от 31.03.2016. .............
((contextMenu, paste)=> {
var array = [
[ "smile", "http://www.kolobok.us/smiles/icq/smile.gif" ],
[ "biggrin", "http://www.kolobok.us/smiles/icq/biggrin.gif" ],
[ "rofl", "http://www.kolobok.us/smiles/icq/rofl.gif" ],
[ "facepalm", "http://www.priorovod.ru/attachment.php?attachmentid=105228&d=1397160038" ],
[ "shok", "http://www.kolobok.us/smiles/icq/shok.gif" ],
[ "fool", "http://www.kolobok.us/smiles/big_standart/fool.gif" ],
[ "good", "http://www.kolobok.us/smiles/big_standart/good2.gif" ],
[ "negative", "http://www.kolobok.us/smiles/big_standart/negative.gif" ],
[ "scratch", "http://www.kolobok.us/smiles/big_standart/scratch_one-s_head.gif" ],
[ "ok", "http://www.kolobok.us/smiles/big_standart/ok.gif" ],
[ "dash", "http://www.kolobok.us/smiles/big_madhouse/dash2.gif" ],
[ "po rukam", "http://www.priorovod.ru/attachment.php?attachmentid=108361&d=1408373664" ],
[ "brag", "http://www.priorovod.ru/attachment.php?attachmentid=108857&d=1410001749" ],
[ "flag", "http://www.kolobok.us/smiles/big_standart/flag_of_truce.gif" ],
[ "scare", "http://www.kolobok.us/smiles/big_standart/scare3.gif" ],
[ "help", "http://www.kolobok.us/smiles/big_standart/help.gif" ],
[ "drinks", "http://www.kolobok.us/smiles/big_standart/drinks.gif" ],
[ "diablo", "http://www.kolobok.us/smiles/big_standart/diablo.gif" ],
]
var menu = contextMenu.insertBefore(document.createElement("menu"), paste);
menu.setAttribute("label", "Смайлики");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0][1]);
addEventListener("popupshowing", ()=> menu.hidden = paste.hidden, true, contextMenu);
addDestructor(()=> menu.remove());
var menuPopup = menu.appendChild(document.createElement("menupopup"));
menuPopup.setAttribute('id', 'smiles');
array.forEach(m=> {
var mItem = menuPopup.appendChild(document.createElement("menuitem"));
mItem.setAttribute("label", m[0]);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("image", m[1]);
});
menu.onclick =e=> {
var cmd = "cmd_insertText";
var controller = document.commandDispatcher.getControllerForCommand(cmd);
var controller = controller.QueryInterface(Ci.nsICommandController);
var params = Cc["@mozilla.org/embedcomp/command-params;1"].createInstance(Ci.nsICommandParams);
params.setStringValue("state_data", "[img]" + e.target.getAttribute('image') + "[/img]");
controller.doCommandWithParams(cmd, params);
};
var uri = makeURI("data:text/css," + encodeURIComponent(self.Help));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(()=> sss.unregisterSheet(uri, 0) );
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-paste"));
Не мог бы ты доработать свой первый css код что бы меню с смайликами красиво отображало.
Отсутствует
№1530-03-2016 23:17:27
Re: Смайлы
bunda1
Это на какой версии? Если на 24-ой, то не помогу. Она не полностью флексбоксы поддерживает. Там какие-то обходные криво-хаки возможны, вроде, но не по моим силам.  Удивительно, что вообще работает. А то вон.
Удивительно, что вообще работает. А то вон.
Добавлено 30-03-2016 23:23:07
А, все, вижу. У меня тоже самое. Буду посмотреть.
Добавлено 30-03-2016 23:39:01
bunda1
Быстрофикс:
Код:
#smiles menuitem .menu-iconic-left .menu-iconic-icon{
height: 24px!important;
max-height: 24px!important;
width: auto!important;
}Это потому, что колобки разных размеров и с разным соотношением сторон. Большие все равно будут чуть мельче. В противном случае большие будут растягивать сетку и для остальных смайлов, что тоже не очень красиво. Но я подумаю.
Отредактировано turbot (30-03-2016 23:39:01)
Отсутствует
№1831-03-2016 18:03:03
Re: Смайлы
А в чём приемущество такого варианта кнопки?
Легче и быстрее добавлять новые смайлики в меню, потому что не нужно возится с редактированием и переводом смайликов в base64 для вставки в код, но есть и мелкие недостатки - не все смайлики в меню отображаются корректно.
Отсутствует
№1931-03-2016 18:35:15
Re: Смайлы
но есть и мелкие недостатки - не все смайлики в меню отображаются корректно
Не-не, там причина исключительно в том, что колобки самых разных размеров, и отнюдь не квадратные. 



Я могу сделать, чтобы было по размеру картинки, но тогда о ровной сетке придется забыть. Будет как в родном колобковом аддоне:
Отсутствует
№2031-03-2016 18:38:54
Re: Смайлы
Легче и быстрее добавлять новые смайлики в меню, потому что не нужно возится с редактированием и переводом смайликов в base64 для вставки в код, но есть и мелкие недостатки - не все смайлики в меню отображаются корректно.
Спасибо, это я сразу понял. Думал, может ещё чего есть.
turbot
На мой взгляд в стиле не хватает разделителей слева. Особенно бросается в глаза когда
последние смайлики будут по центру попапа:
Отсутствует
№2131-03-2016 18:57:01
Re: Смайлы
Было бы неплохо из контекстного меню картинок через "добавить смайлик" вставлять в кнопку новые смайлики. Лучше с конвертированием в base64.
Это было бы вообще классно, согласен даже без конвертации.
А вот не выйдет.
Ну ладно пусть так остаётся тогда, а то я подумал, может ты не заметил.  А если серьёзно, то стиль прикольный. Спасибо.
А если серьёзно, то стиль прикольный. Спасибо.
Добавлено 31-03-2016 18:59:31
У меня только в справку получается сделать, через подсмотренное в другой кнопке, но там ведь уже стиль торчит...
А как в справку? У меня стиль всё равно пока в Стилишь торчит...
Отредактировано voqabuhe (31-03-2016 18:59:59)
Отсутствует
№2231-03-2016 19:00:04
Re: Смайлы
Я могу сделать, чтобы было по размеру картинки, но тогда о ровной сетке придется забыть. Будет как в родном колобковом аддоне:
Не надо!
Добавлено 31-03-2016 19:00:57
Лучше с конвертированием в base64.
Может и лучше, потому что код будет работать даже если сайт не отдаёт смайлики. Но как смайлики которые в base64 потом вставлять в текстовые поля на форумах?
Добавлено 31-03-2016 19:09:13
Эй, куда комментарии turbotа пропадают.
Отредактировано bunda1 (31-03-2016 19:09:13)
Отсутствует
№2331-03-2016 19:12:25
Re: Смайлы
Эй, куда комментарии turbotа пропадают.
Вот-вот!
Ну ладно пусть так остаётся тогда
Что-то моя часть сообщения пропала после редактирования. Я там привел вариант заменить:
Код:
border-bottom: 1px solid #ccc !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAWCAYAAAABxvaqAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3gofECQNNVW2/AAAABBJREFUGFdjOHPmzH8GehEA/KpKg9YTf4AAAAAASUVORK5CYII=') !important;
background-repeat: no-repeat !important;
background-position: right center !important;на
Но border-collapse по какой-то причине не работает и границы у соседних кнопок двоятся.
Добавлено 31-03-2016 19:15:27
Опять? Спам-фильтр что-ли шалит? Слишком часто пишу в тему?
Отредактировано turbot (31-03-2016 19:15:27)
Отсутствует
№2531-03-2016 19:29:44
Re: Смайлы
bunda1
В контекстном меню картинок. Чтоб брал саму картинку в base64 для пункта меню, урл для кодов. alt для названия (при наличии, либо выводил форму для вставки. Либо сразу форму, со всеми полями, для правки). Как-то так.
Отсутствует
- Форумы
- » Сustom Buttons
- » Смайлы




