Полезная информация
№257601-02-2016 19:38:23
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Попробуйте в коды -moz-appearance: none !important; добавить, или background-color:rgba(0,0,0,0)!important; откуда то же этот цвет берется.
Отредактировано villa7 (01-02-2016 19:44:01)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№257909-02-2016 16:03:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 45.0
45.0
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, какого у меня иконки расширений постоянно прячутся
Стили кривые...
Отсутствует
№258109-02-2016 16:47:50
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, какого у меня иконки расширений постоянно прячутся иможно ли что-то сделать, что бы это больше не происходило ? (Firefox 42)
Скорее всего такое может происходить от стиля фиксирующего размеры адресной строки, панели поиска...
Отсутствует
№258209-02-2016 17:01:47
Re: Настройка внешнего вида Firefox в userChrome.css
Пользуюсь двумя стилями для правки Firefox, брал где-то здесь, посмотрите, что может так влиять ?
Код:
/*Панель навигации*/
#nav-bar .toolbarbutton-1:not([type="menu-button"]):not(:-moz-any(#back-button, #forward-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#nav-bar {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#back-button {
padding-top: 2px !important;
padding-bottom: 2px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 1px !important;
}
#back-button > .toolbarbutton-icon {
border: 1px solid hsla(210,4%,10%,.25) !important;
box-shadow: none !important;
padding: 3px !important;
width: 26px !important;
max-width: none !important;
min-width: 0 !important;
transition: none !important;
background-clip: padding-box !important;
}
#nav-bar[brighttext] #back-button > .toolbarbutton-icon, #nav-bar[brighttext] #forward-button > .toolbarbutton-icon {
border-color: rgba(255,255,255,.35) !important;
}
#nav-bar #back-button[open="true"] > .toolbarbutton-icon,
#nav-bar #forward-button[open="true"] > .toolbarbutton-icon {
border-color: hsla(210,4%,10%,.15) !important;
}
#nav-bar[brighttext] #back-button[open="true"] > .toolbarbutton-icon,
#nav-bar[brighttext] #forward-button[open="true"] > .toolbarbutton-icon {
border-color: rgba(255,255,255,.2) !important;
}
#forward-button {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#nav-bar #PanelUI-menu-button {
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;
}
#nav-bar #PanelUI-button {
background: none !important;
-moz-border-start: 1px solid;
border-image: linear-gradient(transparent, rgba(0,0,0,.1) 20%, rgba(0,0,0,.1) 80%, transparent);
border-image-slice: 1;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -7px !important;
}
@media (-moz-os-version: windows-win10) {
#back-button > .toolbarbutton-icon {
padding: 4px !important;
width: 28px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -9px !important;
}
}
#urlbar-search-splitter {
min-width: 4px !important;
width: 4px !important;
-moz-margin-start: -3px !important;
}
/*Вкладки*/
.tabbrowser-tabs,
.tab-background-start::after,
.tab-background-start::before,
.tab-background-start,
.tab-background-end,
.tab-background-end::after,
.tab-background-end::before {
min-height: 26px!important;
}Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Высота адресной строки */
#urlbar-container, #urlbar, #searchbar, #searchbar-container
{
min-height: 24px!important;
}
/* Шрифт/цвет адреса и поиска, цвет фона*/
#urlbar, #searchbar .searchbar-textbox
{
font-size: 12px !important;
font-family: Verdana, Sans !important;
height: 22px !important;
background-color: #f5f5f5 !important;
color: black !important;
}
/* Расстояние между кнопок */
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button) .toolbarbutton-icon,
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button),
#navigator-toolbox > #nav-bar .toolbarbutton-menubutton-button .toolbarbutton-icon,
#navigator-toolbox > #nav-bar .dropmarker-icon
{
padding-left: 2px !important;
padding-right: 0px !important;
}Отсутствует
№258309-02-2016 17:13:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 45.0
45.0
Re: Настройка внешнего вида Firefox в userChrome.css
soll
Во втором стиле удалите, это так просто не делается
Код:
/* Расстояние между кнопок */
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button) .toolbarbutton-icon,
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button),
#navigator-toolbox > #nav-bar .toolbarbutton-menubutton-button .toolbarbutton-icon,
#navigator-toolbox > #nav-bar .dropmarker-icon
{
padding-left: 2px !important;
padding-right: 0px !important;
}Отредактировано Vitaliy V. (09-02-2016 17:15:00)
Отсутствует
№258510-02-2016 17:16:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 45.0
45.0
Re: Настройка внешнего вида Firefox в userChrome.css
soll
Если вы ко мне обращаетесь, то мои стили для FF здесь del
Отредактировано Vitaliy V. (08-02-2017 20:24:43)
Отсутствует
№258715-02-2016 01:58:04
Re: Настройка внешнего вида Firefox в userChrome.css
добрьій день, подскажите, как можно убрать полу-прозрачньій бельій цвет с панели закладок. Ниже приведеная конструкция почему-то не работает 
Отсутствует
№258815-02-2016 02:24:35
Re: Настройка внешнего вида Firefox в userChrome.css
Wolf.dp
Может так
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№258915-02-2016 02:45:53
Re: Настройка внешнего вида Firefox в userChrome.css
Может так
К сожалению регистр не особо влияет на результат. Судя по всему я меняю самую нижную часть панели, а полупрозрачность где-то вьіше влеплена.
Отсутствует
№259015-02-2016 03:17:59
Re: Настройка внешнего вида Firefox в userChrome.css
Wolf.dp
Фиг знает, у вас там какой-то стиль стоит, так ещё попробуйте
Код:
#PersonalToolbar{-moz-appearance: none !important;
background: rgba(0,0,0,0) !important;}Отредактировано villa7 (15-02-2016 03:18:18)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№259116-02-2016 01:02:50
Re: Настройка внешнего вида Firefox в userChrome.css
Фиг знает, у вас там какой-то стиль стоит
спасибо, натолкнуло на нужньіе мьісли.
Посмотрел на рабочем компе: полоски на закладках нет. Посчитал что что-то навернуло из приложений. Сделал восстановление FireFox, установил только Classic Theme Restore + PersonesTheme -- таже картина. Замечаю еще одну особеность -- полупрозрачность наследуется на все дополнительньіе панели, которьіе можно докинуть из Classic Theme Restore. Начинаю развлекатся со всеми настройками цветов и чекбоксами: в настройках дополнения нахожу настройки панели(3) -> панель навигации, убрать цвет фона (с припиской "єта функция повреждена другим дополнением"). Функция пашет для всех дополнительньіх панелей, кроме панели нафигации. Т.к. из дополнений ровньім счетом только Theme Restore (темьі вроде не входят в них), подозреваю что причина в Windows 10.
Перекидьіваю закладки на другую панель, скрьіваю personal-bookmarks и радуюсь душевному спокойствию.
Отсутствует
№259221-02-2016 13:00:21
Re: Настройка внешнего вида Firefox в userChrome.css
Установил FF Dev Edit тема браузера там по-умолчанию темная, красивая, но... в панели закладок при наведении курсора косяк, обводится светлым фоном и таким же цвеирм текст. Подскажите как в userChrome.css прописать, нормальные цвета 
И еще можно ли изменить в userChrome.css цвет фона браузера на темную, а то при открытии белое ночью спать детям мешает))

Отсутствует
№259321-02-2016 13:13:17
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Цвет сами подберите
Про второе не совсем понял, может это
browser.display.background_color;#000000
Отредактировано villa7 (21-02-2016 13:15:10)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№259421-02-2016 14:20:04
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Цвет сами подберитеПро второе не совсем понял, может это
browser.display.background_color;#000000
О спс 
а фон закладки можно именить?
Имел ввиду, когда запускаешь браузер, то не успев загрузиться FF стоит фон белый или когда сайт "тяжелый" то опять сперва фон белый, а потом только грузит сам сайт и его фон и стиль. А в это время всю комнату ночью освещает, как днем))

browser.display.background_color;#000000 через about:config изменил) хотел через userChrome.css но видимо не судьба))
Отсутствует
№259521-02-2016 14:58:10
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Код:
#PersonalToolbar .bookmark-item:hover{-moz-appearance: none !important;
color: #f00 !important;
background: #00f !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№259621-02-2016 19:44:58
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Выделить кодКод:
#PersonalToolbar .bookmark-item:hover{-moz-appearance: none !important; color: #f00 !important; background: #00f !important;}
.
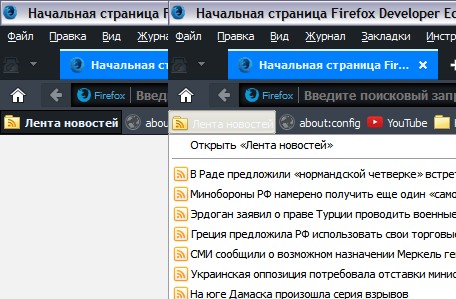
Получилось с -moz-appearance: none !important;) А я без него бэкграунд и так и эдак пытался и не получалось)) Только там закладка обводилась рамкой белой почему-то, пришлось "убрать" ее дописав это - border-color: #000000!important; другим способом не получилось.
Только теперь если навести на "папку" в панели и открыть список, затем убрать курсор от выпавшего списка, но не закрывая его, опять стиль светлый)) Мудрил и так не получилось путное у меня...
слева когда курсор наводишь на закладку, а справа если убрать курсор в сторону от закладки со списком

Отсутствует
№259721-02-2016 20:36:41
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Код:
#PersonalToolbar .bookmark-item > .toolbarbutton-text{-moz-appearance: none !important;
color: #000 !important;
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№259821-02-2016 23:47:57
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Выделить кодКод:
#PersonalToolbar .bookmark-item > .toolbarbutton-text{-moz-appearance: none !important; color: #000 !important; }
не хочет, только шрифт меняет и заливает фон у шрифта, а не всей вкладки. и к тому же на всех сразу, а не только наведенную 
Отсутствует
№259922-02-2016 02:57:32
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Может опять не так понял, тогда звиняйте.
Код:
#PersonalToolbar .bookmark-item:hover, #PersonalToolbar .bookmark-item[open="true"] {-moz-appearance: none !important;
color: #f00 !important;
background: #00f !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№260022-02-2016 16:04:09
Re: Настройка внешнего вида Firefox в userChrome.css
Akser
Может опять не так понял, тогда звиняйте.Выделить кодКод:
#PersonalToolbar .bookmark-item:hover, #PersonalToolbar .bookmark-item[open="true"] {-moz-appearance: none !important; color: #f00 !important; background: #00f !important;}
Cпасибо, теперь все отлично и как надо
Отсутствует


