Полезная информация
Страницы: 1
- Форумы
- » Сustom Buttons
- » Помогите пожалуйста с кнопкой "Аналоговые часы"
№108-02-2016 18:20:32
Помогите пожалуйста с кнопкой "Аналоговые часы"
Я пользуюсь этими часами на Firefox 24 очень долго, работают чётко баз вопросов , информативно и красиво . Но время идёт , я решил перейти на Firefox 38 и перенёс все свои хотелки на 38 ,а вот часы работают отвратно (хаотично моргают, пропадают с панели с , тормозят Firefox?, коробят панель) обращаюсь с просьбой к специалистам , исправить кнопку и оптимизировать её под Firefox 38 и более свежие Firefoxы . Заранее спасибо.
this. clockHeight = 24;
this. htmlNS = "http://www.w3.org/1999/xhtml";
this. xulNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
this. clock = function ()
{
var now = new Date ();
var canvas = this. getElementsByTagNameNS (this. htmlNS, "canvas") [0];
if (!canvas)
{
var canvas = document. createElementNS (this. htmlNS, "canvas");
canvas. setAttribute ("width", this. clockWidth);
canvas. setAttribute ("height", this. clockHeight);
canvas. setAttribute
(
"style",
"min-width:" + this. clockWidth +
"px;width:" + this. clockWidth +
"px;max-width:" + this. clockWidth +
"px;min-height:" + this. clockHeight +
"px;height:" + this. clockHeight +
"px;max-height:" + this. clockHeight
);
this. image = "data:";
this. disabled = true;
this. setAttribute ("class", "");
canvas = this. appendChild (canvas);
var ctx = canvas. getContext("2d");
ctx. scale (this. clockWidth / 122, this. clockHeight / 122);
var pn = this. parentNode;
var ns = this. nextSibling;
var button = pn. removeChild (this);
if (ns)
pn. insertBefore (button, ns);
else
pn. appendChild (button);
}
var ctx = canvas. getContext("2d");
ctx. save ();
ctx. clearRect (0, 0, 150, 150);
ctx. translate (61, 61);
ctx. scale (0.4, 0.4);
ctx. fillStyle = "white";
ctx. arc(0, 0, 142, 0, Math. PI * 2, true);
ctx. fill ();
ctx. rotate (-Math. PI / 2);
ctx. strokeStyle = "black";
ctx. fillStyle = "white";
ctx. lineWidth = 12;
ctx. lineCap = "round";
ctx. save ();
ctx. beginPath ();
for (var i = 0; i < 12; i++)
{
ctx. rotate (Math. PI / 6);
ctx. moveTo (100, 0);
ctx. lineTo (120, 0);
}
ctx. stroke ();
ctx. restore ();
ctx. save ();
ctx. lineWidth = 5;
ctx. beginPath ();
for (var i = 0; i < 60; i++)
{
if (i % 5 != 0)
{
ctx. moveTo (117, 0);
ctx. lineTo (120, 0);
}
ctx. rotate (Math. PI / 30);
}
ctx. stroke ();
ctx. restore ();
var sec = now. getSeconds ();
var min = now. getMinutes ();
var hr = now. getHours ();
this. tooltipText = [hr, min > 9? min: "0" + min, sec > 9? sec: "0" + sec]. join (" : ");
hr = hr >= 12? hr - 12: hr;
ctx. fillStyle = "black";
ctx. save ();
ctx. strokeStyle = "black";
ctx. rotate (hr * (Math. PI / 6) + (Math. PI / 360) * min + (Math. PI / 21600) * sec)
ctx. lineWidth = 14;
ctx. beginPath ();
ctx. moveTo (-20, 0);
ctx. lineTo (80, 0);
ctx. stroke ();
ctx. restore ();
ctx. save();
ctx. rotate ((Math. PI / 30) * min + (Math. PI / 1800) * sec)
ctx. lineWidth = 10;
ctx. beginPath ();
ctx. moveTo (-28, 0);
ctx. lineTo (112, 0);
ctx. stroke ();
ctx. restore ();
ctx. save();
ctx. rotate (sec * Math. PI / 30);
ctx. strokeStyle = "#D40000";
ctx. fillStyle = "#D40000";
ctx. lineWidth = 6;
ctx. beginPath ();
ctx. moveTo (-30, 0);
ctx. lineTo (93, 0);
ctx. stroke ();
ctx. fillStyle = "#555";
ctx. arc(0, 0, 3, 0, Math. PI * 2, true);
ctx. fill ();
ctx. restore ();
ctx. beginPath ();
ctx. lineWidth = 14;
ctx. strokeStyle = '#325FA2';
ctx. arc(0, 0, 142, 0, Math. PI * 2, true);
ctx. stroke ();
ctx. restore ();
setTimeout (this. clock. bind (this), 1000);
}
setTimeout (this. clock. bind (this), 2000);
Отредактировано Duche (08-02-2016 19:07:36)
Отсутствует
№208-02-2016 23:09:38
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Я пользуюсь этими часами на Firefox 24 очень долго, на 38 часы работают отвратно, обращаюсь с просьбой к специалистам исправить кнопку и оптимизировать её под Firefox 38 и более свежие Firefoxы
ЛКМ на часах показывает/скрывает CB кнопку которая создаёт часы.
Код:
// Аналоговые часы, от 08.02.2016. ...............
(()=> {
var dia = 24; // диаметр аналоговых часов
var canvas = document.createElementNS(xhtmlns, 'canvas');
canvas.setAttribute("width", dia+"px;");
canvas.setAttribute("height", dia+"px;");
canvas.style.cssText = "min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
var ctx = canvas.getContext("2d");
ctx.scale(dia/122, dia/122);
self.parentNode.insertBefore(canvas, self);
addDestructor(()=> canvas.remove() );
self.hidden = true;
canvas.onclick =()=> self.hidden = !self.hidden;
var interval = setInterval(()=> {
var ctx = canvas.getContext("2d");
ctx.save();
ctx.clearRect(0, 0, 150, 150);
ctx.translate(61, 61);
ctx.scale (0.4, 0.4);
ctx.fillStyle = "white";
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.fill();
ctx.rotate(-Math. PI / 2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 12;
ctx.lineCap = "round";
ctx.save();
ctx.beginPath();
for ( var i = 0; i < 12; i++ ) {
ctx.rotate(Math. PI / 6);
ctx.moveTo(100, 0);
ctx.lineTo(120, 0);
}
ctx.stroke();
ctx.restore();
ctx.save();
ctx.lineWidth = 5;
ctx.beginPath();
for ( var i = 0; i < 60; i++ ) {
if ( i % 5 != 0 ) {
ctx. moveTo (117, 0);
ctx. lineTo (120, 0);
}
ctx.rotate(Math. PI / 30);
}
ctx.stroke();
ctx.restore();
var now = new Date();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
self.tooltipText = [hr, min > 9? min: "0" + min, sec > 9? sec: "0" + sec]. join (" : ");
hr = hr >= 12? hr - 12: hr;
ctx.fillStyle = "black";
ctx.save();
ctx.strokeStyle = "black";
ctx.rotate(hr * (Math. PI / 6) + (Math. PI / 360) * min + (Math. PI / 21600) * sec)
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20, 0);
ctx.lineTo(80, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate((Math. PI / 30) * min + (Math. PI / 1800) * sec)
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28, 0);
ctx.lineTo(112, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate(sec * Math. PI / 30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30, 0);
ctx.lineTo(93, 0);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0, 0, 3, 0, Math. PI * 2, true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#325FA2';
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.stroke();
ctx.restore();
}, 1000);
addDestructor(()=> clearInterval(interval) );
})();Но часы нормально добавляются только если кнопку положить на панель закладок или панель меню, ну а если положить на панель навигации то исчезают другие кнопки или сама кнопка. Не понимаю в чём тут проблема 
Отсутствует
№309-02-2016 02:29:28
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Duche ,bunda1
А у меня такая кнопка  >
>
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EMy%20Time%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAADAAAAAQCAMAAABncAyDAAAAFXRFWHRDcmVhdGlvbiBUaW1lAAfbBAgMLCfEOQyyAAAAB3RJTUUH2wQIDDIxMa1lTAAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAORQTFRF/0r3zs69nJyMra2clJSE1tbGta2l1tbO7+/n7+fnxr215+fe3t7W7+fexr2t7++tawAAAAAAAABrre/nzow5a63n786MQgA5jM7nQkKMzu/n761jQozOtWsAAGutQgBCzoxjawBC7+/e7+/GlEIAawBra7XnAEJra0IAAEKMQgAA7+/vQpTO79aMQkKU1u/n1pRCte/nlM7n7+/OlEJCte/v9/fvlNbv9+/v99aU1vfv1u/v99aMvfe1vffv9/e1a7XvQmtr97VrlNbW9/eta0KUAEKUAGu1tffv9/f3////3tbG6OTbuQAAAAF0Uk5TAEDm2GYAAAFMSURBVHjalVKLUsIwEExF5MpRSgpUQAoiVMXwqDxqBRXEJ/j//+NdWtHRGQf25jbZ5Hbu2okQwkgbO+NDUD2sNztHxhBpY70HNmmRX6sQQkoFnESc36FVXMJFocgr9VyQzpTOFy9DcigO73WYMC12Qcq3kNh5Z0MI3jIKGgoC2Z1zD4DIexzMEiasltF48tRZhqsucAfbn4b9wRAUU795A1HQu63ONM/vmiOeyvbv/Qe18BND0eJEt1qz3GbFKvWAvEEd+tUaabTaHefabo1gPEEQeUgMaJIBEc12RxIuLpm7NRP5zG5V3Cspna1B1zLF90Bb0Kw1AnrnJpDWBvTKUGpg3IFHwNirmfVpBajDGbWuxwb+YUXEEo1Qdo9/GUif8AVznXqJbA6/AnN/Y3seSwtF1sA9APSWjjJA3wf/0I9t6ohe60HqcGekxCdwO03R/gN8gQAAAABJRU5ErkJggg%3D%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B/*Initialization%20Code*/%0A%0A%0Athis.setAttribute%28%22style%22%2C%20%22%20-moz-appearance%3A%20none%3B%20font-size%3A%2011pt%20%21important%3B%20color%3A%20%23000000%20%21important%3B%20background-color%3A%20%20%21important%3B%20border-width%3A%200px%20%21important%3B%20border-color%3A%20%234444aa%20%21important%3B-moz-border-radius%3A%204px%3B%20%20margin-left%3A%205px%20%21important%3B%20margin-top%3A%207px%20%21important%3B%20margin-bottom%3A%207px%20%21important%3B%20padding-bottom%3A%200px%20%21important%3B%20padding-left%3A%202px%20%21important%3B%20padding-right%3A%202px%20%21important%3B%20padding-top%3A%200px%20%21important%3B%20%22%29%3B%0A%0Athis.style.opacity%20%3D%20%220.99%22%3B%0A%0Athis.onmouseover%20%3D%20function%28event%29%0A%7B%0A%20%20var%20ttTime%20%3D%20new%20Date%28%29%3B%0A%20%20%0A%09%09var%20p%20%3D%20%28ttTime.%20getHours%20%28%29%20%3C%2012%29%3F%20%22AM%22%3A%20%22PM%22%3B%0A%09%09var%20time%20%3D%20ttTime.%20toLocaleFormat%20%28%22%25I%3A%25M%3A%25S%20%22%29%20+%20p%3B%0A%09%09var%20date%20%3D%20ttTime.%20toLocaleFormat%20%28%22%25A%2C%20%25B%20%25d%2C%20%25Y%22%29%3B%0A%09%09this.tooltipText%20%3D%20%20date%20%3B%20%20%0A%20%20%0A%20%20/*%0A%20%20var%20mydatestr%20%3D%20ttTime.toDateString%28%29%3B%0A%20%20var%20myday%20%3D%20mydatestr.substring%280%2C3%29%3B%0A%20%20var%20mymonth%20%3D%20mydatestr.substring%284%2C7%29%3B%0A%20%20var%20mydate%20%3D%20mydatestr.substring%287%2C11%29%3B%0A%20%20var%20myyear%20%3D%20mydatestr.substring%2810%2Cmydatestr.length%29%3B%20%20%20%20%0A%20%20this.tooltipText%20%3D%20myday%20+%20mydate%20+%20mymonth%20+%20myyear%3B%0A%20%20*/%0A%7D%20%20%0A%0A//%20Comment%20out%20these%20next%20two%20lines%20to%20start%20as%20a%20twelve%20hour%20clock%0A%20var%20TwelveHourClock%20%3D%200%3B%0A%0Avar%20timesign%20%3D%20%22%3A%22%3B%0Avar%20timetick%20%3D%20%22%3B%22%0Avar%20timetick1%20%3D%20%22%3A%22%3B%0Avar%20timetick2%20%3D%20%22.%22%3B%0A%0Athis.leftclick%20%3D%20function%28event%29%0A%7B%0A%20%20if%28TwelveHourClock%20%3D%3D%200%29%0A%20%20%7B%0A%20%20%20%20%20TwelveHourClock%20%3D%2012%3B%0A%20%20%7D%0A%20%20else%0A%20%20%7B%0A%20%20%20%20%20TwelveHourClock%20%3D%200%3B%0A%20%20%7D%0A%7D%0A%0A%0Avar%20beginTime%20%3D%20new%20Date%28%29%3B%0A%0Avar%20now%20%3D%20new%20Date%28%29%3B%0Avar%20offset%20%3D%20now.getTimezoneOffset%28%29%3B%0Avar%20myGMToffset%20%3D%20%28offset/60%29*-1%3B%0A%0A%0Afunction%20count%28t%29%20%7B%0A%0A%20%20var%20millisecond%20%3D%20t.getTime%28%29%3B%0A%20%20var%20hour%20%3D%20Math.floor%28millisecond%20%25%2086400000%20/%203600000%29%20+%20myGMToffset%3B%0A%20%20if%28TwelveHourClock%20%3D%3D%2012%29%0A%20%20%7B%20%20%0A%20%20%20%20if%28hour%20%3E%3D%2013%29%0A%20%20%20%20%7B%0A%20%20%20%20%20%20hour%20%3D%20hour%20-%20TwelveHourClock%20%3B%20%0A%20%20%20%20%7D%0A%20%20%20%20else%0A%20%20%20%20%7B%0A%20%20%20%20%20%20morneve%20%3D%20%22AM%22%3B%0A%20%20%20%20%7D%0A%20%20%20%20%0A%20%20%20%20if%28hour%20%3E%3D%2012%29%20%0A%20%20%20%20%7Bmorneve%20%3D%20%22PM%22%3B%20%0A%20%20%20%20%7D%3B%0A%20%20%7D%0A%20%20else%0A%20%20%7B%20%0A%20%20%20%20if%28hour%20%3E%3D%2024%29%20%7Bhour%20%3D%20hour%20-%2024%7D%0A%20%20%7D%20%20%0A%20%20var%20minute%20%3D%20Math.floor%28millisecond%20%25%203600000%20/%2060000%29%3B%0A%20%20var%20second%20%3D%20Math.floor%28millisecond%20%25%203600000%20%25%2060000%20/%201000%29%3B%0A%20%20hour%20%3D%20%28hour%20%3C%2010%20%3F%20%220%22%20%3A%20%22%22%29%20+%20hour%3B%0A%20%20minute%20%3D%20%28minute%20%3C%2010%20%3F%20%220%22%20%3A%20%22%22%29%20+%20minute%3B%0A%20%20second%20%3D%20%28second%20%3C%2010%20%3F%20%220%22%20%3A%20%22%22%29%20+%20second%3B%0A%20%20if%28TwelveHourClock%20%3D%3D%200%29%7Btimesign%20%3D%20timetick1%7Delse%7Btimesign%20%3D%20timetick2%7D%0A%20%20return%20hour%20+%20timesign%20+%20minute%20+%20timesign%20+%20second%3B%0A%7D%0AsetInterval%28function%28that%29%20%7B%0A%0A%20%20%0A%20%20var%20currentTime%20%3D%20new%20Date%28%29%3B%0A%20%20that.label%20%3D%20count%28currentTime%29%3B%0A%7D%2C%2010%2C%20this%29%3B%0Avar%20ios%20%3D%20Components.classes%5B%22@mozilla.org/network/io-service%3B1%22%5D.%0A%20%20getService%28Components.interfaces.nsIIOService%29%3B%0Avar%20sss%20%3D%20Components.classes%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D.%0A%20%20getService%28Components.interfaces.nsIStyleSheetService%29%3B%0Avar%20css%20%3D%20new%20String%28%29%3B%0Acss%20+%3D%20%22%23%22%20+%20this.id%20+%20%22%20.toolbarbutton-icon%20%7B%20display%3A%20none%20%21important%3B%20%7D%5Cn%22%3B%0Acss%20+%3D%20%22%23%22%20+%20this.id%20+%20%22%20.toolbarbutton-text%20%7B%20display%3A%20-moz-box%20%21important%3B%20%7D%5Cn%22%3B%0Acss%20+%3D%20%22%23%22%20+%20this.id%20+%20%22%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7B%20-moz-box-orient%3A%20horizontal%20%21important%3B%20%7D%22%3B%0Avar%20uss%20%3D%20ios.newURI%28%22data%3Atext/css%2C%22%20+%20encodeURIComponent%28css%29%2C%20null%2C%20null%29%3B%0A//%20comment%20out%20the%20next%20line%20to%20disable%20style%0Aif%20%28%21sss.sheetRegistered%28uss%2C%20sss.USER_SHEET%29%29%20sss.loadAndRegisterSheet%28uss%2C%20sss.USER_SHEET%29%3B%0Athis.onDestroy%20%3D%20function%28reason%29%20%7B%0A%20%20if%20%28reason%20%3D%3D%20%22update%22%29%20%7B%0A%20%20%20%20var%20uss%20%3D%20ios.newURI%28%22data%3Atext/css%2C%22%20+%20encodeURIComponent%28css%29%2C%20null%2C%20null%29%3B%0A%20%20%20%20if%20%28sss.sheetRegistered%28uss%2C%20sss.USER_SHEET%29%29%20sss.unregisterSheet%28uss%2C%20sss.USER_SHEET%29%3B%0A%20%20%7D%0A%20%20if%20%28reason%20%3D%3D%20%22delete%22%29%20%7B%0A%20%20%20%20var%20uss%20%3D%20ios.newURI%28%22data%3Atext/css%2C%22%20+%20encodeURIComponent%28css%29%2C%20null%2C%20null%29%3B%0A%20%20%20%20if%20%28sss.sheetRegistered%28uss%2C%20sss.USER_SHEET%29%29%20sss.unregisterSheet%28uss%2C%20sss.USER_SHEET%29%3B%0A%20%20%7D%0A%7D%0A%0A%0A%0A%20%20this.%20onclick%20%3D%20function%20%28event%29%20%7B%20custombuttons.%20gQuot.%20mHandler%20%28event%29%3B%20%7D%0A%20%20this.%20ondblclick%20%3D%20function%20%28event%29%20%7B%20custombuttons.%20gQuot.%20mHandler%20%28event%29%3B%20%7D%0A%20%20%0A%0A%0Athis.setAttribute%28%27author%27%2C%27squeaky%2CBarbiegirl%2Cmorat%27%29%3B%0Athis.setAttribute%28%27version%27%2C%2720110408.2.5%27%29%3B%0Athis.setAttribute%28%27homepage%27%2C%20%27http%3A//custombuttons.mozdev.org/drupal/content/button-clock%27%29%3B%0A%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%0A%0Athis.leftclick%28event%29%3B%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%0A%0AToggles%20between%2012hr%20and%2024hr%20and%2C%20just%20in%20case%20you%20can%27t%20tell%20the%20difference%20between%20%0Atwo%20in%20the%20afternoon%20and%20two%20at%20night%20-%20the%20tooltip%20tells%20you%20%3A%29%0A%0AIt%20should%20be%20time-zone%20and%20daylight-saving%20proof.%0A%0AFont-size%2C%20Font-color%2C%20and%20Background-color%20can%20all%20be%20edited%20by%20adjusting%20the%20style%20statement%20%0Ain%20the%20init%20tab.%20%28Also%20padding%20and%20margins.%20For%20anything%20else%20you%20would%20need%20to%20find%20the%20%0Aappropriate%20css%20arguments.%29%0A%0AUpdated%20to%20show%20%22.%22%20between%20digits%20for%20twelve%20hour%20clock%20and%20%22%3A%22%20for%2024%20hour%20clock.%20%0A%28Mulitply%20the%20dots%20by%20twelve%20to%20see%20at%20a%20glance%20which%20time%20scale%20you%20are%20looking%20at.%29%0A%0AThe%20clock%20is%20currently%20set%20to%20start%20in%2024hr%20mode%3A-%0A%0A//%20Comment%20out%20these%20next%20two%20lines%20to%20start%20as%20a%20twelve%20hour%20clock%0A%20var%20TwelveHourClock%20%3D%200%3B%0A%20this.tooltipText%20%3D%20%22My%20Time%2024hr%22%3B%0A%20%0AFor%2012hr%20mode%20change%20the%20above%20to%3A-%0A%0A//%20Comment%20out%20these%20next%20two%20lines%20to%20start%20as%20a%20twelve%20hour%20clock%0A//%20var%20TwelveHourClock%20%3D%200%3B%0A//%20this.tooltipText%20%3D%20%22My%20Time%2024hr%22%3B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Отсутствует
№409-02-2016 08:12:14
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Но часы нормально добавляются
Не получается создать кнопку , положил код в инициализацию и вытащил на панель закладок , появляется только звёздочка.
Отсутствует
№509-02-2016 08:14:41
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Не получается создать кнопку , положил код в инициализацию и вытащил на панель закладок , появляется только звёздочка.
Код:
// Аналоговые часы, от 08.02.2016. ...............
(()=> {
var dia = 24; // диаметр аналоговых часов
var canvas = document.createElementNS(xhtmlns, 'canvas');
canvas.setAttribute("width", dia+"px;");
canvas.setAttribute("height", dia+"px;");
canvas.style.cssText = "min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
var ctx = canvas.getContext("2d");
ctx.scale(dia/122, dia/122);
self.parentNode.insertBefore(canvas, self);
addDestructor(()=> canvas.remove() );
self.hidden = true;
canvas.onclick =()=> self.hidden = !self.hidden;
var interval = setInterval(()=> {
var ctx = canvas.getContext("2d");
ctx.save();
ctx.clearRect(0, 0, 150, 150);
ctx.translate(61, 61);
ctx.scale (0.4, 0.4);
ctx.fillStyle = "white";
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.fill();
ctx.rotate(-Math. PI / 2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 12;
ctx.lineCap = "round";
ctx.save();
ctx.beginPath();
for ( var i = 0; i < 12; i++ ) {
ctx.rotate(Math. PI / 6);
ctx.moveTo(100, 0);
ctx.lineTo(120, 0);
}
ctx.stroke();
ctx.restore();
ctx.save();
ctx.lineWidth = 5;
ctx.beginPath();
for ( var i = 0; i < 60; i++ ) {
if ( i % 5 != 0 ) {
ctx. moveTo (117, 0);
ctx. lineTo (120, 0);
}
ctx.rotate(Math. PI / 30);
}
ctx.stroke();
ctx.restore();
var now = new Date();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
self.tooltipText = [hr, min > 9? min: "0" + min, sec > 9? sec: "0" + sec]. join (" : ");
hr = hr >= 12? hr - 12: hr;
ctx.fillStyle = "black";
ctx.save();
ctx.strokeStyle = "black";
ctx.rotate(hr * (Math. PI / 6) + (Math. PI / 360) * min + (Math. PI / 21600) * sec)
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20, 0);
ctx.lineTo(80, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate((Math. PI / 30) * min + (Math. PI / 1800) * sec)
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28, 0);
ctx.lineTo(112, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate(sec * Math. PI / 30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30, 0);
ctx.lineTo(93, 0);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0, 0, 3, 0, Math. PI * 2, true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#325FA2';
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.stroke();
ctx.restore();
}, 1000);
addDestructor(()=> clearInterval(interval) );
})();Отсутствует
№609-02-2016 08:20:05
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Не получается создать кнопку , положил код в инициализацию и вытащил на панель закладок , появляется только звёздочка.
Этот код надо в адресную строку браузера поместить 
1 Устанавливаем расширение Custom Buttons
2 Выделяем всё что есть в секции Kод кнопки.
3 Копируем в адресную строку и жмём перейти.
4 Откроется окно диалога добавления кнопки.
5 Добавив кнопку жмём правой кнопкой мыши по свободному месту на панели и выбираем настроить.
6 Перетаскиваем кнопку в нужное место на панели.
этот способ устанавливает кнопку с иконкой.
Отредактировано Крошка Ру (09-02-2016 08:22:41)
Отсутствует
№709-02-2016 12:01:09
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Этот код надо в адресную строку браузера поместить
СB стоит . Добавляю в адресную строку (выделив код кнопкой "выделить код") а там -
"Формат адреса неверен
URL недействителен и не может быть загружен.
Адреса веб-сайтов обычно записываются в формате http://www.example.com/
Убедитесь, что вы используете в качестве разделителя прямую косую черту (т.е. /).
Отсутствует
№909-02-2016 12:24:01
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Этот код надо в адресную строку браузера поместить
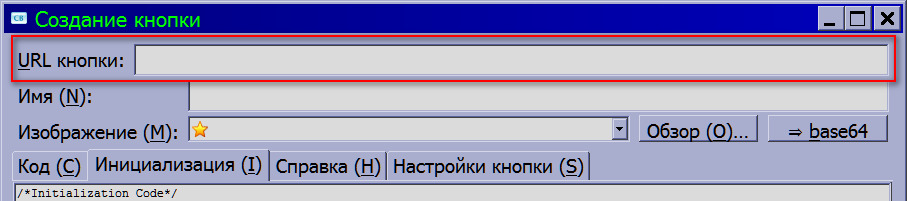
Вставил как на картинке а там-"Кнопка не может быть создана, потому что содержит ошибки!"
Отсутствует
№1009-02-2016 12:28:00
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Duche
Этот код в адресную или урл кнопки
Остальные коды в инициализацию. После создания кнопки перезагрузить ![firefox [firefox]](img/browsers/firefox.png) . Потом вытащить кнопку.
. Потом вытащить кнопку.
Отредактировано oleg.sgh (09-02-2016 12:29:36)
Отсутствует
№1109-02-2016 12:48:47
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Этот код в адресную или урл кнопки
Остальные коды в инициализацию.
Разговор идет только про кнопку "Аналоговые часы" которую по моей просьбе правит bunda1, про вторую разговор не идет.
Первая правка bunda1 дала вот такой результат "Не получается создать кнопку , положил код в инициализацию и вытащил на панель закладок , появляется только звёздочка", который я написал ранее.
Отсутствует
№1209-02-2016 13:01:02
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Duche
Создай на панели новую кнопку и положи в вкладку инициализации код от Сегодня 08:14:41. И все дела.
Отсутствует
№1409-02-2016 13:39:06
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
И все дела.
После пятикратном создании , удалении и перетаскивании кнопки на панель , на шестой раз часы появилась.
Большое спасибо.

Добавлено 09-02-2016 13:55:55
И ещё для удовольствия ,на моём старом F24 часы имеют пикантный нахлёст на "панель закладок" панель при этом не коробится, как это получилось не знаю ,но мне нравится .
Как сымитировать этот дефект в новом коде.

Отредактировано Duche (09-02-2016 14:00:13)
Отсутствует
№1509-02-2016 18:56:29
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Добавляю в адресную строку (выделив код кнопкой "выделить код") а там - "Формат адреса неверенURL недействителен и не может быть загружен. Адреса веб-сайтов обычно записываются в формате http://www.example.com/ Убедитесь, что вы используете в качестве разделителя прямую косую черту (т.е. /).
Неясно в чем дело 
 ...можно так попробовать - создать кнопку вручную:
...можно так попробовать - создать кнопку вручную:
в секцию Код:
в Иницилизацию:
Код:
/*Initialization Code*/
this.setAttribute("style", " -moz-appearance: none; font-size: 11pt !important; color: #000000 !important; background-color: !important; border-width: 0px !important; border-color: #4444aa !important;-moz-border-radius: 4px; margin-left: 5px !important; margin-top: 7px !important; margin-bottom: 7px !important; padding-bottom: 0px !important; padding-left: 2px !important; padding-right: 2px !important; padding-top: 0px !important; ");
this.style.opacity = "0.99";
this.onmouseover = function(event)
{
var ttTime = new Date();
var p = (ttTime. getHours () < 12)? "AM": "PM";
var time = ttTime. toLocaleFormat ("%I:%M:%S ") + p;
var date = ttTime. toLocaleFormat ("%A, %B %d, %Y");
this.tooltipText = date ;
/*
var mydatestr = ttTime.toDateString();
var myday = mydatestr.substring(0,3);
var mymonth = mydatestr.substring(4,7);
var mydate = mydatestr.substring(7,11);
var myyear = mydatestr.substring(10,mydatestr.length);
this.tooltipText = myday + mydate + mymonth + myyear;
*/
}
// Comment out these next two lines to start as a twelve hour clock
var TwelveHourClock = 0;
var timesign = ":";
var timetick = ";"
var timetick1 = ":";
var timetick2 = ".";
this.leftclick = function(event)
{
if(TwelveHourClock == 0)
{
TwelveHourClock = 12;
}
else
{
TwelveHourClock = 0;
}
}
var beginTime = new Date();
var now = new Date();
var offset = now.getTimezoneOffset();
var myGMToffset = (offset/60)*-1;
function count(t) {
var millisecond = t.getTime();
var hour = Math.floor(millisecond % 86400000 / 3600000) + myGMToffset;
if(TwelveHourClock == 12)
{
if(hour >= 13)
{
hour = hour - TwelveHourClock ;
}
else
{
morneve = "AM";
}
if(hour >= 12)
{morneve = "PM";
};
}
else
{
if(hour >= 24) {hour = hour - 24}
}
var minute = Math.floor(millisecond % 3600000 / 60000);
var second = Math.floor(millisecond % 3600000 % 60000 / 1000);
hour = (hour < 10 ? "0" : "") + hour;
minute = (minute < 10 ? "0" : "") + minute;
second = (second < 10 ? "0" : "") + second;
if(TwelveHourClock == 0){timesign = timetick1}else{timesign = timetick2}
return hour + timesign + minute + timesign + second;
}
setInterval(function(that) {
var currentTime = new Date();
that.label = count(currentTime);
}, 10, this);
var ios = Components.classes["@mozilla.org/network/io-service;1"].
getService(Components.interfaces.nsIIOService);
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].
getService(Components.interfaces.nsIStyleSheetService);
var css = new String();
css += "#" + this.id + " .toolbarbutton-icon { display: none !important; }\n";
css += "#" + this.id + " .toolbarbutton-text { display: -moz-box !important; }\n";
css += "#" + this.id + " { -moz-box-orient: horizontal !important; }";
var uss = ios.newURI("data:text/css," + encodeURIComponent(css), null, null);
// comment out the next line to disable style
if (!sss.sheetRegistered(uss, sss.USER_SHEET)) sss.loadAndRegisterSheet(uss, sss.USER_SHEET);
this.onDestroy = function(reason) {
if (reason == "update") {
var uss = ios.newURI("data:text/css," + encodeURIComponent(css), null, null);
if (sss.sheetRegistered(uss, sss.USER_SHEET)) sss.unregisterSheet(uss, sss.USER_SHEET);
}
if (reason == "delete") {
var uss = ios.newURI("data:text/css," + encodeURIComponent(css), null, null);
if (sss.sheetRegistered(uss, sss.USER_SHEET)) sss.unregisterSheet(uss, sss.USER_SHEET);
}
}
this. onclick = function (event) { custombuttons. gQuot. mHandler (event); }
this. ondblclick = function (event) { custombuttons. gQuot. mHandler (event); }
this.setAttribute('author','squeaky,Barbiegirl,morat');
this.setAttribute('version','20110408.2.5');
this.setAttribute('homepage', 'http://custombuttons.mozdev.org/drupal/content/button-clock');Отсутствует
№1609-02-2016 20:11:47
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Неясно в чем дело

...можно так попробовать - создать кнопку вручную:
Цифровые часы заработали,спасибо.
А как по поводу "И ещё для удовольствия ,на моём старом F24 часы имеют пикантный нахлёст на "панель закладок" панель при этом не коробится, как это получилось не знаю ,но мне нравится .Как сымитировать этот дефект в новом коде."

Отсутствует
№1709-02-2016 20:48:17
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Как сымитировать этот дефект в новом коде."
Даже не знаю, возможно можно в коде заменить:
Код:
canvas.style.cssText = "min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
на:
Код:
canvas.style.cssText = "position: fixed !important; top: 44px; right: 24px; min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
и поиграть с значениями в: top: 44px; right: 24px;
Осторожно, часы могут уехать не известно куда!
Отсутствует
№1810-02-2016 16:26:44
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Осторожно, часы могут уехать не известно куда
Уезжает не то слово, но интересно. Оставил две строки в коде ,одну закаментировал на потом. Спасибо.
Отредактировано Duche (10-02-2016 21:36:08)
Отсутствует
№1901-09-2016 16:47:59
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
Крошка Ру , bunda1- Добрый день. Если есть возможность (техническая), доработайте пожалуйста кнопку. Первая "хотелочка" . Если установлена кнопка с дополнением ( пост №17 ) , кнопка позиционируется в соответствии со значениями в коде (position: fixed !important; top: 44px; right: 24px;) или другими значениями , тоесть часы могут быть где угодно . Возможно привязать к панели адреса или другому элементу FF по моему выбору , прописав в код , так что бы изображение часов оставалось на том же месте (панели или элемента) в не зависимости от размера окна FF ("свернуть/развернуть в маленькое окно") , по типу обычной кнопки FF, но с моими координатами и размером часов (в стандартном коде без "пост №17", размер ограничен, размером панели где установлены часы , при увеличении размера часов, раздувается и панель) . Сейчас , выставишь позицию часов, размер - свернул в маленькое окно, а часы тю-тю, уехали . Вторая "хотелочка" , есть ли техническая возможность установить в эти часы - будильник , по установленному времени срабатывал не только мой сигнал, но и вызывалось "Всплывающее окно" по примеру-
Код:
// всплывающая подсказка ....
var favicon = ( !!gBrowser.mCurrentTab.image ) ? gBrowser.mCurrentTab.image : "chrome://global/skin/icons/Portrait.png";
Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService)
.showAlertNotification( favicon, "Хватит играть , чистить зубы и спать.... " + folderTitle + ":", docTitle, false, "", null, "");
})Часы.
Код:
// Аналоговые часы, от 08.02.2016. ...............
(()=> {
var dia = 28; // диаметр аналоговых часов
var canvas = document.createElementNS(xhtmlns, 'canvas');
canvas.setAttribute("width", dia+"px;");
canvas.setAttribute("height", dia+"px;");
canvas.style.cssText = "position: fixed !important; top: 30px; right: 218px; min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
//canvas.style.cssText = "min-width: diapx; min-height: diapx; max-width: diapx; max-height: diapx".replace(/dia/g, dia);
var ctx = canvas.getContext("2d");
ctx.scale(dia/122, dia/122);
self.parentNode.insertBefore(canvas, self);
addDestructor(()=> canvas.remove() );
self.hidden = true;
canvas.onclick =()=> self.hidden = !self.hidden;
var interval = setInterval(()=> {
var ctx = canvas.getContext("2d");
ctx.save();
ctx.clearRect(0, 0, 150, 150);
ctx.translate(61, 61);
ctx.scale (0.4, 0.4);
ctx.fillStyle = "white";
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.fill();
ctx.rotate(-Math. PI / 2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 12;
ctx.lineCap = "round";
ctx.save();
ctx.beginPath();
for ( var i = 0; i < 12; i++ ) {
ctx.rotate(Math. PI / 6);
ctx.moveTo(100, 0);
ctx.lineTo(120, 0);
}
ctx.stroke();
ctx.restore();
ctx.save();
ctx.lineWidth = 5;
ctx.beginPath();
for ( var i = 0; i < 60; i++ ) {
if ( i % 5 != 0 ) {
ctx. moveTo (117, 0);
ctx. lineTo (120, 0);
}
ctx.rotate(Math. PI / 30);
}
ctx.stroke();
ctx.restore();
var now = new Date();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
self.tooltipText = [hr, min > 9? min: "0" + min, sec > 9? sec: "0" + sec]. join (" : ");
hr = hr >= 12? hr - 12: hr;
ctx.fillStyle = "black";
ctx.save();
ctx.strokeStyle = "black";
ctx.rotate(hr * (Math. PI / 6) + (Math. PI / 360) * min + (Math. PI / 21600) * sec)
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20, 0);
ctx.lineTo(80, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate((Math. PI / 30) * min + (Math. PI / 1800) * sec)
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28, 0);
ctx.lineTo(112, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.rotate(sec * Math. PI / 30);
ctx.strokeStyle = "#ee0000";
ctx.fillStyle = "#ee0000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30, 0);
ctx.lineTo(93, 0);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0, 0, 3, 0, Math. PI * 2, true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#1581e6';
ctx.arc(0, 0, 142, 0, Math. PI * 2, true);
ctx.stroke();
ctx.restore();
}, 1000);
addDestructor(()=> clearInterval(interval) );
})();Отредактировано Duche (02-09-2016 09:04:27)
Отсутствует
№2015-07-2020 13:52:50
Re: Помогите пожалуйста с кнопкой "Аналоговые часы"
А у меня такая кнопка
ЛКМ на часах показывает/скрывает CB кнопку которая создаёт часы.
Крошка Ру , bunda1- Добрый день. Посмотрите пожалуйста два кода часов "цифра" и "аналог", оба варианта часов "цифра" и "аналог" отстают на один час от системных на FF71, хотя на FF60.0 ESR ходят нормально.
Отсутствует
Страницы: 1
- Форумы
- » Сustom Buttons
- » Помогите пожалуйста с кнопкой "Аналоговые часы"