Полезная информация
№255229-01-2016 00:14:07
Re: Настройка внешнего вида Firefox в userChrome.css
в 45 бете перестал работать такой стиль для адресной строки
Код:
/*цвет адресной строки*/
#urlbar[level="high"] > .autocomplete-textbox-container
{ background-color: lightgreen !important; }
#urlbar[level="broken"] > .autocomplete-textbox-container
{ background-color: red !important; }можно восстановить как-то?
Отсутствует
№255329-01-2016 14:50:18
- ArmagedOFF
- Участник
- Группа: Members
- Зарегистрирован: 29-01-2016
- Сообщений: 4
- UA:
 44.0
44.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как убрать стрелочки на кнопках?
Отсутствует
№255429-01-2016 15:31:28
Re: Настройка внешнего вида Firefox в userChrome.css
ArmagedOFF
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№255529-01-2016 16:36:58
- ArmagedOFF
- Участник
- Группа: Members
- Зарегистрирован: 29-01-2016
- Сообщений: 4
- UA:
 44.0
44.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7, не работает. Поэкспериментировал чуток: с кнопки AdblockPlus стрелку убирает (хотя пустое пространство остается), а приведенные выше кнопки (как и у Profile switcher, Session manager) остаются в таком же виде.
Отсутствует
№255629-01-2016 16:42:57
Re: Настройка внешнего вида Firefox в userChrome.css
ArmagedOFF
Я пользуюсь таким стилем
Код:
/* дропмаркеры скрываются, но при наведение на кнопку они появляются */
toolbarbutton:not([class*="tabs-alltabs-button"]) dropmarker {display: none !important;}
toolbarbutton:not([type="menu"]):hover dropmarker
{
display: -moz-box !important;
}Отсутствует
№255729-01-2016 17:40:38
- ArmagedOFF
- Участник
- Группа: Members
- Зарегистрирован: 29-01-2016
- Сообщений: 4
- UA:
 44.0
44.0
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1, спасибо, пошло дело! Только в полной мере такой вариант мне не подходит - прыгающие кнопки нефункциональны, если нужно просто сделать ЛКМ (попадаешь на дропмейкер). Если же оставить только так:
Код:
toolbarbutton:not([class*="tabs-alltabs-button"]) dropmarker {display: none !important;}дропмейкеры скрываются везде, в т.ч. где они мне необходимы. Такие кнопки у меня находятся на панеле меню.
Можно ли сделать скрытие дропмаркеров только на основном тулбаре? Или у конкретной кнопки.
Отредактировано ArmagedOFF (29-01-2016 17:42:57)
Отсутствует
№255930-01-2016 00:58:29
Re: Настройка внешнего вида Firefox в userChrome.css
ArmagedOFF
Код:
#nav-bar .toolbarbutton-menubutton-dropmarker, #nav-bar .toolbarbutton-menu-dropmarker {
display: none !important;
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№256030-01-2016 12:40:34
- ArmagedOFF
- Участник
- Группа: Members
- Зарегистрирован: 29-01-2016
- Сообщений: 4
- UA:
 43.0
43.0
Re: Настройка внешнего вида Firefox в userChrome.css
То, что доктор прописал. villa7, огромное спасибо!
Отсутствует
№256130-01-2016 12:54:40
Re: Настройка внешнего вида Firefox в userChrome.css
где то стиль был который панели вкладок сделать чтоб они ужимались... подскажите.
Отредактировано oleg953 (30-01-2016 12:57:51)
Отсутствует
№256230-01-2016 18:10:12
Re: Настройка внешнего вида Firefox в userChrome.css
oleg953
Здесь посмотрите, у него там много стилей с примерами, и вроде с описаниями, можно выковырять часть кода под себя.
https://sites.google.com/site/serials101/home/styles
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№256330-01-2016 18:40:27
Re: Настройка внешнего вида Firefox в userChrome.css
где то стиль был который панели вкладок сделать чтоб они ужимались... подскажите.
FF4 Minimal Tabs - Expandable faviconized tabs v1 - Themes and Skins for Browser - userstyles.org
Отсутствует
№256430-01-2016 19:04:17
Re: Настройка внешнего вида Firefox в userChrome.css
спасибо друзья выбрал
FF4 Minimal Tabs - Expandable faviconized tabs v1 - Themes and Skins for Browser - userstyles.org

Отсутствует
№256501-02-2016 16:34:54
Re: Настройка внешнего вида Firefox в userChrome.css
А как написать правило исключающее один или несколько элементов из него?
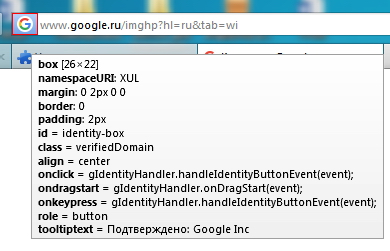
Хотел сделать прозрачным identity-box (чтобы не менялся цвет), но вместе с этим скрылся фавикон.
Отредактировано j23 (01-02-2016 16:37:26)
Отсутствует
№256601-02-2016 16:59:03
Re: Настройка внешнего вида Firefox в userChrome.css
А как написать правило исключающее один или несколько элементов из него?
пример для сайта одного , недавно далале:
Код:
.l-tab-item-content > [class^='b-']:not([class^='b-tab']):not([class^='b-read']),
.l-content.m-content_state_without-gradient > [class^='b-']:not([class^='b-tab']):not([class^='b-read']):not([class^='b-actions']) {
display:none !important;
}... отрезал большинство, но так шобы понятней было. т.е. :not(...тут нужное исключение...)
Отсутствует
№256701-02-2016 17:22:54
Re: Настройка внешнего вида Firefox в userChrome.css
(...тут нужное исключение...)
Здесь без помощи не обойтись.
Как будет правильно?
Код:
#identity-box:not(page-proxy-favicon {opacity: 1 !important; }) {opacity: 0 !important; }Отсутствует
№256801-02-2016 18:49:00
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Может так проще
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№257001-02-2016 18:58:54
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№257201-02-2016 19:13:10
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Во первых не пойму почему нужно делать прозрачным, оно и так не окрашено по дефолту. Может стили мешают.
во вторых opacity скрывается весь блок, а не подложка.
Отредактировано villa7 (01-02-2016 19:13:58)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№257401-02-2016 19:30:09
Re: Настройка внешнего вида Firefox в userChrome.css
j23
А, ну тогда я тут не помощник, там наверняка что нибудь типа CTR стоит, или ещё чего, а устанавливать всё это влом. Единственное что могу посоветовать, попробуйте в коды -moz-appearance: none !important; добавить, может перебьёт.
Отредактировано villa7 (01-02-2016 19:37:32)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует