Полезная информация
№202610-07-2015 19:07:16
Re: Настройка внешнего вида Firefox в userChrome.css
leex
У меня 8-ка, так что, наугад:
Код:
#main-menubar {
background: none!important;
box-shadow: none!important;
border-color: transparent!important;
text-shadow: none!important;
}Отсутствует
№202710-07-2015 19:19:27
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
Отлично! Спасибо, сработало 
У меня тоже восьмерка)
А можно ли убрать синий цвет рамок в менюшках в правом верхнем углу (свернуть, свернуть в окно, закрыть)
Например заменить его на прозрачный?
Отредактировано leex (10-07-2015 19:20:01)
Отсутствует
№202910-07-2015 21:27:24
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
на сам деле тут можно сделать также как и в предыдущем вопросе/ответе про "меню" . Просто я не знаю как называются эти кнопки в правом верхнем углу
Когда окно FF не активно, то фон кнопок ( в правом верхнем углу) становится прозрачным и видны только символы на кнопках.
а когда активен то вокруг каждой кнопки появляется синяя прямоугольная рамка.
Как сделать эти рамки прозрачными при активном окне FF?
Отредактировано leex (10-07-2015 21:28:08)
Отсутствует
№203010-07-2015 21:41:17
Re: Настройка внешнего вида Firefox в userChrome.css
на сам деле тут можно
Нет, нельзя. Вообще, откуда у вас прозрачность на 8-ке?
а когда активен то вокруг каждой кнопки появляется синяя прямоугольная рамка.
На дефолтной теме никаких синих рамок. Только фон, с системным цветом окон. И этот фон, по-человечески, нельзя сделать прозрачным.
Отсутствует
№203110-07-2015 21:50:13
Re: Настройка внешнего вида Firefox в userChrome.css
Восьмерка 8.1 голая.
ФФ ставил снуля. Верхушка "шапка" была полупрозрачная по умолчанию как в "area"
Потом закинул свой старый профиль из FF 21
Потом прочел о том что надо отредактировать файл userChrome.css
и внес туда коррективы
#navigator-toolbox,
#navigator-toolbox #toolbar-menubar,
#navigator-toolbox #nav-bar,
#navigator-toolbox #PersonalToolbar
{
-moz-appearance: none !important;
background-color: WhiteSmoke !important;
border: 0 !important;
}
фон в "шапке" на меню стал серым. а при активном ФФ слова в меню были в рамке. И вы помогли сделать их прозрачными.
Теперь кнопки в правом верхнем углу хочу сделать по той же схеме.
========
как называются эти кнпки в CSS ? Хучу сделать чтобы было как в "не активно" без синих рамок.
А почему вы говорите, что по-человечески нельзя? Ведь то же самое с "меню" получилось.
Отредактировано leex (10-07-2015 22:03:09)
Отсутствует
№203210-07-2015 22:17:28
Re: Настройка внешнего вида Firefox в userChrome.css
leex
и
- этого не изменит.
Можно
но в данном случае - это вообще скроет элементы управления окном. Поэтому, "по-человечески" - никак.
Вообще, поставьте белый цвет для окон в восьмерке, уберите это:
Код:
#navigator-toolbox,
#navigator-toolbox #toolbar-menubar,
#navigator-toolbox #nav-bar,
#navigator-toolbox #PersonalToolbar
{
-moz-appearance: none !important;
background-color: WhiteSmoke !important;
border: 0 !important;
}И будет, всё, как надо:
Активное окно:
Неактивное:
Либо ставьте полные темы - они и элементы окна затрагивают.
Отсутствует
№203310-07-2015 22:49:09
Re: Настройка внешнего вида Firefox в userChrome.css
Есть у меня такая страница: chrome://fastdial/content/fastdial.html (она у меня в качестве домашней). Можно ли сделать так, чтобы панель закладок была активна только на этой странице, а в любой другой скрыта?
Отредактировано becool (10-07-2015 22:49:23)
Отсутствует
№203510-07-2015 23:02:20
Re: Настройка внешнего вида Firefox в userChrome.css
becool
Только со Stylish:
Код:
#main-window:not([stylish-url^="chrome://fastdial/"]):not([stylish-url="about:customizing"]) #PersonalToolbar {
visibility: collapse!important;
}Отсутствует
№203610-07-2015 23:07:09
Re: Настройка внешнего вида Firefox в userChrome.css
Только со Stylish
userChrome-ом не обойтись да? Жаль... Все равно спасибо!
А в CB нельзя никак прикрутить, стоит там спрашивать?
Отредактировано becool (10-07-2015 23:09:01)
Отсутствует
№203711-07-2015 18:11:11
Re: Настройка внешнего вида Firefox в userChrome.css
Сделал свой вариант стиля для кнопок контроля окна без фона с "легкими" темами (стиль кнопок восьмерочный и проверял только на 8-ке):

Простой, только прозрачность:
на темной:  на светлой:
на светлой: 
Код:
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window:-moz-lwtheme,
#main-window:-moz-lwtheme #titlebar-buttonbox {
-moz-appearance: none !important;
}
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel:-moz-lwtheme {
-moz-border-top-colors: transparent !important;
}
/* кнопки контроля окна */
#main-window:-moz-lwtheme #titlebar-buttonbox .titlebar-button {
padding: 0 !important;
}
#main-window[sizemode="maximized"]:-moz-lwtheme #titlebar-buttonbox #titlebar-close {
-moz-padding-end: 3px !important;
-moz-margin-end: -3px !important;
}
/* фикс для CTR */
#main-window[ctraddon_version]:not([sizemode="maximized"]):-moz-lwtheme #titlebar-buttonbox #titlebar-close {
-moz-padding-end: 5px !important;
}
/* для CTR с "вкладки не вверху (v2)" - раскомментируйте ниже */
/* #main-window[ctraddon_version][tabsintitlebar="false"] #nav-bar{
-moz-margin-end: 105px !important;
} */
#main-window:-moz-lwtheme #titlebar-min,
#main-window:-moz-lwtheme #titlebar-max,
#main-window:-moz-lwtheme #titlebar-close,
#minimize-button,
#restore-button,
#close-button{
-moz-appearance: none !important;
display: -moz-box !important;
border: none !important;
border-radius: 0 !important;
margin: 0 !important;
-moz-margin-start: 1px !important;
transition: filter 200ms ease-out 0ms, background 200ms ease-out 0ms !important;
}
#main-window:-moz-lwtheme #titlebar-min,
#minimize-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAySURBVHjaYvj//z8DPTDDqEWjFo1aNGoReRZpaGj8x4eHnkWjiWHUIqpiAAAAAP//AwAXyawimz5rtAAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-min:hover,
#minimize-button:hover {
transition-duration: 0ms!important;
background: #3665B3 !important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAtSURBVHjaYvj//z8DPTDDqEWjFo1aNGoR2RYRAkPPotHEMGoR9TAAAAD//wMA8F7Uch6wdjoAAAAASUVORK5CYII=') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-max,
#restore-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABNSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGTQ0NP7jw1SxBB+m2BJCPhhaluALplFLBqcll65XMtA8dVFsyWgBOXwtAQAAAP//AwCP5RV0/k4TqgAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-max:hover,
#restore-button:hover {
transition-duration: 0ms!important;
background-color: #3665B3 !important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABKSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGf4TBlSxBB/+T2lwEeODoWMJIblRSwaRJUQmccpSF7UsGS0gh6klAAAAAP//AwC857WybNB62AAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-close,
#close-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAATCAYAAAAEaoRHAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABLSURBVHjaYjgeEPB/qGGGUUePOnrU0cPM0TBArPigCWl0B1LbwTRLHuhgyKRpWjl4NKSHbJoesqXHaOUy6uhRR48QRwMAAAD//wMAvawsXzKb+xcAAAAASUVORK5CYII=') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-close:hover,
#close-button:hover {
transition-duration: 0ms!important;
filter: contrast(110%) saturate(120%) !important;
}
/* инвертированный цвет кнопок контроля окна для темных тем */
#main-window:-moz-lwtheme-brighttext #titlebar-min:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #titlebar-max:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #minimize-button:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #restore-button:not(:hover) image{
filter: invert(1) !important;
}Вариант с цветами панелей (цвет автоматически меняется при выборе светлой/темной "легкой" темы):
светлый:  темный:
темный: 
В коде откомментированно, где менять цвета на свои. Про градиенты тут читать.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window:-moz-lwtheme,
#main-window:-moz-lwtheme #titlebar-buttonbox {
-moz-appearance: none !important;
}
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel:-moz-lwtheme {
-moz-border-top-colors: transparent !important;
}
/* кнопки контроля окна */
#main-window:-moz-lwtheme #titlebar-buttonbox .titlebar-button {
padding: 0 !important;
}
#main-window[sizemode="maximized"]:-moz-lwtheme #titlebar-buttonbox #titlebar-close {
-moz-padding-end: 3px !important;
-moz-margin-end: -3px !important;
}
/* фикс для CTR */
#main-window[ctraddon_version]:not([sizemode="maximized"]):-moz-lwtheme #titlebar-buttonbox #titlebar-close {
-moz-padding-end: 5px !important;
}
/* для CTR с "вкладки не вверху (v2)" - раскомментируйте ниже */
/* #main-window[ctraddon_version][tabsintitlebar="false"] #nav-bar{
-moz-margin-end: 105px !important;
} */
#main-window:-moz-lwtheme #titlebar-min,
#main-window:-moz-lwtheme #titlebar-max,
#main-window:-moz-lwtheme #titlebar-close,
#minimize-button,
#restore-button,
#close-button{
-moz-appearance: none !important;
display: -moz-box !important;
border: none !important;
border-radius: 0 !important;
margin: 0 !important;
-moz-margin-start: 1px !important;
transition: filter 200ms ease-out 0ms, background 200ms ease-out 0ms !important;
}
#main-window:-moz-lwtheme #titlebar-min,
#minimize-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAySURBVHjaYvj//z8DPTDDqEWjFo1aNGoReRZpaGj8x4eHnkWjiWHUIqpiAAAAAP//AwAXyawimz5rtAAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-min:hover,
#minimize-button:hover {
transition-duration: 0ms!important;
background: #3665B3 !important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAtSURBVHjaYvj//z8DPTDDqEWjFo1aNGoR2RYRAkPPotHEMGoR9TAAAAD//wMA8F7Uch6wdjoAAAAASUVORK5CYII=') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-max,
#restore-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABNSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGTQ0NP7jw1SxBB+m2BJCPhhaluALplFLBqcll65XMtA8dVFsyWgBOXwtAQAAAP//AwCP5RV0/k4TqgAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-max:hover,
#restore-button:hover {
transition-duration: 0ms!important;
background-color: #3665B3 !important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABKSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGf4TBlSxBB/+T2lwEeODoWMJIblRSwaRJUQmccpSF7UsGS0gh6klAAAAAP//AwC857WybNB62AAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-close,
#close-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAATCAYAAAAEaoRHAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABLSURBVHjaYjgeEPB/qGGGUUePOnrU0cPM0TBArPigCWl0B1LbwTRLHuhgyKRpWjl4NKSHbJoesqXHaOUy6uhRR48QRwMAAAD//wMAvawsXzKb+xcAAAAASUVORK5CYII=') !important;
-moz-image-region: auto !important;
}
#main-window:-moz-lwtheme #titlebar-close:hover,
#close-button:hover {
transition-duration: 0ms!important;
filter: contrast(110%) saturate(120%) !important;
}
/* цвета для темной темы */
#main-window:-moz-lwtheme-brighttext,
#tab-view-deck:-moz-lwtheme-brighttext,
#navigator-toolbox:-moz-lwtheme-brighttext,
#vertical-toolbar:-moz-lwtheme-brighttext,
#ctraddon_addon-bar:-moz-lwtheme-brighttext,
[id^="ctraddon_extra-bar"]:-moz-lwtheme-brighttext {
background-image: linear-gradient(black,black) !important;
}
#navigator-toolbox:-moz-lwtheme-brighttext:after{
background: rgb(10, 31, 51) !important;
box-shadow: 0px 1px 0px rgba(123, 123, 123, 0.45) inset!important;
}
/* цвет текста */
#navigator-toolbox:-moz-lwtheme-brighttext{
color: #ddd !important;
}
/* цвет текста активной вкладки */
#main-window:-moz-lwtheme-brighttext .tab-label[visuallyselected=true] {
color: #fff !important;
}
/* цвет активной вкладки */
#main-window:-moz-lwtheme-brighttext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-start[visuallyselected=true]::before,
#main-window:-moz-lwtheme-brighttext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-end[visuallyselected=true]::before {
background-image: linear-gradient(transparent, transparent 6px, rgba(182, 182, 182, 0.95) 2px, rgba(102, 102, 102, 0.95)), linear-gradient(rgb(162, 162, 162), rgb(112, 112, 112)),none !important;
}
#main-window:-moz-lwtheme-brighttext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-middle[visuallyselected=true] {
background-image: url(chrome://browser/skin/tabbrowser/tab-active-middle.png),
linear-gradient(transparent, transparent 6px, rgba(182, 182, 182, 0.95) 2px, rgba(102, 102, 102, 0.95)), linear-gradient(rgb(162, 162, 162), rgb(112, 112, 112)),none !important;
}
@media (min-resolution: 1.25dppx) {
#main-window:-moz-lwtheme-brighttext #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-middle[visuallyselected=true] {
background-image: url(chrome://browser/skin/tabbrowser/tab-active-middle@2x.png),
linear-gradient(transparent, transparent 6px, rgba(182, 182, 182, 0.95) 2px, rgba(102, 102, 102, 0.95)), linear-gradient(rgb(162, 162, 162), rgb(112, 112, 112)),none !important;
}
}
/* инвертированный цвет кнопок контроля окна */
#main-window:-moz-lwtheme-brighttext #titlebar-min:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #titlebar-max:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #minimize-button:not(:hover) image,
#main-window:-moz-lwtheme-brighttext #restore-button:not(:hover) image{
filter: invert(1) !important;
}
/* цвета для светлой темы */
#main-window:-moz-lwtheme-darktext,
#tab-view-deck:-moz-lwtheme-darktext,
#navigator-toolbox:-moz-lwtheme-darktext,
#vertical-toolbar:-moz-lwtheme-darktext,
#ctraddon_addon-bar:-moz-lwtheme-darktext,
[id^="ctraddon_extra-bar"]:-moz-lwtheme-darktext{
background-image: linear-gradient(whitesmoke,whitesmoke) !important;
}
#navigator-toolbox:-moz-lwtheme-darktext:after{
background: rgb(10, 31, 51) !important;
box-shadow: 0px 1px 0px rgba(253, 253, 253, 0.45) inset!important;
}
/* цвет активной вкладки */
#main-window:-moz-lwtheme-darktext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-start[visuallyselected=true]::before,
#main-window:-moz-lwtheme-darktext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-end[visuallyselected=true]::before {
background-image: linear-gradient(transparent, transparent 6px, rgba(244, 244, 244, 0.95) 2px, rgba(245, 245, 245, 0.95)), linear-gradient(rgb(255, 255, 255), rgb(248, 248, 248)),none !important;
}
#main-window:-moz-lwtheme-darktext #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-middle[visuallyselected=true] {
background-image: url(chrome://browser/skin/tabbrowser/tab-active-middle.png),
linear-gradient(transparent, transparent 6px, rgba(244, 244, 244, 0.95) 2px, rgba(245, 245, 245, 0.95)), linear-gradient(rgb(255, 255, 255), rgb(248, 248, 248)),none !important;
}
@media (min-resolution: 1.25dppx) {
#main-window:-moz-lwtheme-darktext #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab > .tab-stack > .tab-background > .tab-background-middle[visuallyselected=true] {
background-image: url(chrome://browser/skin/tabbrowser/tab-active-middle@2x.png),
linear-gradient(transparent, transparent 6px, rgba(244, 244, 244, 0.95) 2px, rgba(245, 245, 245, 0.95)), linear-gradient(rgb(255, 255, 255), rgb(248, 248, 248)),none !important;
}
}(На артефакт на скринах (темную полосу вверху активной вкладки) внимания не обращайте: это чисто мои проблемы с прозрачностью на ночнушках, при включенном аппаратном ускорении (из-за layers.componentalpha.enabled;true))
Добавлено 11-07-2015 18:13:08
А в CB нельзя никак прикрутить
Можно. Спрашивайте. У меня голова совсем сегодня не варит, так что сам даже пробовать сделать не стану. 
Отредактировано turbot (11-07-2015 18:13:08)
Отсутствует
№203812-07-2015 07:56:55
Re: Настройка внешнего вида Firefox в userChrome.css
becool
В инициализацию любой кнопки:
Код:
(function() {
var tabContainer = gBrowser.tabContainer;
var PersonalToolbar = document.getElementById('PersonalToolbar');
function hidePersonalToolbar() {
if(window.getBrowser().selectedBrowser.contentWindow.location.href == 'chrome://fastdial/content/fastdial.html') {
PersonalToolbar.collapsed = false;
} else {
PersonalToolbar.collapsed = true;
}
};
tabContainer.addEventListener("TabSelect", hidePersonalToolbar, false);
tabContainer.addEventListener("TabAttrModified", hidePersonalToolbar, false);
})();Я не помню точно, но, кажется, у страницы fastdial'а адрес меняется при открытии папок. Если так, то замените на:
Код:
if(window.getBrowser().selectedBrowser.contentWindow.location.href.match(/^chrome:\/\/fastdial\//))
Отсутствует
№203912-07-2015 09:21:12
Re: Настройка внешнего вида Firefox в userChrome.css
turbot, работает, спасибо!
У меня кнопки на навбаре "сидят" на таком стиле:
Код:
/* Button image (hover) */
#nav-bar toolbarbutton.toolbarbutton-1:not([disabled]):not([checked]):not(:active):hover .toolbarbutton-icon {
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .65), rgba(210, 210, 210, .2)) !important;
background-clip: border-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 1px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
-moz-transition: none !important;}
/* Button image (active) */
#nav-bar toolbarbutton.toolbarbutton-1:not([disabled])[checked] .toolbarbutton-icon, #nav-bar toolbarbutton.toolbarbutton-1:not([disabled]):active .toolbarbutton-icon {
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .65), rgba(210, 210, 210, .2)) !important;
background-clip: padding-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 1px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
-moz-transition: none !important;}
/* Button image (pressed, open) */
#navigator-toolbox #nav-bar .toolbarbutton-1[open="true"] > .toolbarbutton-icon, #navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"]):not([disabled="true"]):hover:active > .toolbarbutton-icon{
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .45), rgba(210, 210, 210, .2)) !important;
background-clip: padding-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 0px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
-moz-transition: none !important;}Как теперь на этот стиль посадить и панель закладок? Хочу еще кнопки равной ширины и названия папок белым, вроде находил раньше как, щас поищу. Помню, у меня не получилось заставить названия папок выравниваться по левому краю, как это сделать?
Добавлено 12-07-2015 09:44:21
Хочу еще кнопки равной ширины и названия папок белым, вроде находил раньше как, щас поищу.
Нашел:
Код:
/* Цвет текста в персональной панели */
#personal-bookmarks .toolbarbutton-text {
color: white !important;
text-shadow: 1px 1px 3px black, 0 0 2em black;
}
/* Указать длину названия в закладках */
toolbarbutton.bookmark-item {
width: 7em !important;
}Upd: Нельзя ли сделать, чтобы панель закладок была поверх страницы? Немного напрягают скачки страницы при переходе от chrome://fastdial/content/fastdial.html на любую другую. Или может можно как-то отключить анимацию при ее исчезании? А то она заканчивает исчезать уже на другой странице, вызывая ее скачки...
Отредактировано becool (12-07-2015 12:09:05)
Отсутствует
№204012-07-2015 12:57:38
Re: Настройка внешнего вида Firefox в userChrome.css
becool
В инициализацию любой кнопки:скрытый текстВыделить кодКод:
(function() { var tabContainer = gBrowser.tabContainer; var PersonalToolbar = document.getElementById('PersonalToolbar'); function hidePersonalToolbar() { if(window.getBrowser().selectedBrowser.contentWindow.location.href == 'chrome://fastdial/content/fastdial.html') { PersonalToolbar.collapsed = false; } else { PersonalToolbar.collapsed = true; } }; tabContainer.addEventListener("TabSelect", hidePersonalToolbar, false); tabContainer.addEventListener("TabAttrModified", hidePersonalToolbar, false); })();
turbot, выяснилось, что при старте браузера панель закладок пустая. Закладки появляются только если "перевключить" панель закладок через контекстное меню. Тут не про это?
Отредактировано becool (12-07-2015 14:59:16)
Отсутствует
№204112-07-2015 16:14:57
Re: Настройка внешнего вида Firefox в userChrome.css
выяснилось
Код:
setTimeout(function() {
var tabContainer = gBrowser.tabContainer;
var PersonalToolbar = document.getElementById('PersonalToolbar');
function hidePersonalToolbar() {
if(window.getBrowser().selectedBrowser.contentWindow.location.href.match(/^chrome:\/\/speeddial\//)) {
PersonalToolbar.collapsed = false;
} else {
PersonalToolbar.collapsed = true;
}
};
tabContainer.addEventListener("TabSelect", hidePersonalToolbar, false);
tabContainer.addEventListener("TabAttrModified", hidePersonalToolbar, false);
}, 300);Увеличьте значение (300) перед инициализацией, если и так будет пустой.
посадить ... была поверх ... отключить анимацию
Код:
#PersonalToolbar {
-moz-appearance: none !important;
width: 100% !important;
text-align: center !important;
position: fixed !important;
transition: none !important;
}
#PersonalToolbar #personal-bookmarks {
text-align: start !important;
}
#PersonalToolbar .bookmark-item {
-moz-appearance: none !important;
border: 1px solid transparent !important;
transition: none !important;
}
#PersonalToolbar .bookmark-item:not([disabled]):not(:active):hover {
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .65), rgba(210, 210, 210, .2)) !important;
background-clip: border-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 1px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
}
/* Button image (active) */
#PersonalToolbar .bookmark-item:not([disabled]):active {
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .65), rgba(210, 210, 210, .2)) !important;
background-clip: padding-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 1px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
}
/* Button image (pressed, open) */
#PersonalToolbar .bookmark-item[open="true"],
#PersonalToolbar .bookmark-item:not([disabled="true"]):hover:active{
background-color: transparent !important;
background-image: linear-gradient(rgba(210, 210, 210, .45), rgba(210, 210, 210, .2)) !important;
background-clip: padding-box !important;
border-color: rgba(0, 0, 0, .45) rgba(0, 0, 0, .47) rgba(0, 0, 0, .52) !important;
box-shadow: 0 1px 0 rgba(225, 225, 225, .1),
0 0 0px rgba(255, 255, 255, .55),
0 0 2px transparent,
0 0 1px rgba(0, 0, 0, .4) inset !important;
}Отсутствует
№204212-07-2015 17:40:17
Re: Настройка внешнего вида Firefox в userChrome.css
turbot, спасибо! В итоге все получилось так, как я даже не мечтал. Я как раз подумывал, почему бы разработчику FasDial не "вшить" в страницу FasDial с плитками подобие панели закладок. А с панелью "поверх" так и получилось:

Вот бы еще рамки такие же как на плитках FastDial к папкам на панели закладок приделать - будет вообще красота...
turbot, вот это
Код:
#PersonalToolbar .bookmark-item {
-moz-appearance: none !important;
border: 1px solid transparent !important;
transition: none !important;
}калечит рамку при наведении на пункты меню открытой папки. Никак не обойти?
Отредактировано becool (12-07-2015 21:42:08)
Отсутствует
№204313-07-2015 00:29:00
Re: Настройка внешнего вида Firefox в userChrome.css
Вот бы еще рамки такие же как на плитках FastDial к папкам на панели закладок приделать - будет вообще красота...
вот это ...... калечит рамку при наведении на пункты меню открытой папки. Никак не обойти?
Сделал:
Код:
#PersonalToolbar {
-moz-appearance: none !important;
width: 100% !important;
text-align: center !important;
position: fixed !important;
transition: none !important;
}
#PersonalToolbar #personal-bookmarks {
text-align: left !important;
}
@-moz-document url(chrome://browser/content/browser.xul) {
#PersonalToolbar toolbarbutton {
margin: 6px !important;
border: 1px solid !important;
border-color: rgba(0, 0, 0, .25) rgba(0, 0, 0, .25) rgba(0, 0, 0, .25) !important;
box-shadow: 0 0 2px 1px #888888;
-moz-appearance: none !important;
}
#PersonalToolbar toolbarbutton:not([disabled]):not(:active):hover,
#PersonalToolbar toolbarbutton[open="true"],
#PersonalToolbar toolbarbutton:not([disabled="true"]):hover:active,
#PersonalToolbar toolbarbutton:not([disabled]):active {
margin: 6px !important;
border: 1px solid !important;
border-color: rgba(0, 0, 0, .25) rgba(0, 0, 0, .25) rgba(0, 0, 0, .25) !important;
box-shadow: 0 0 2px 3px #888888;
-moz-appearance: none !important;
}
Отсутствует
№204515-07-2015 22:54:09
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css

Подскажите, данные пункты как все удалить, включая сепараторы? Хочу в меню оставить только закладки без лишнего.
Отсутствует
№204615-07-2015 23:37:18
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
Проще отдельную кнопку завести: Custom Buttons +
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3E%u041F%u0430%u043D%u0435%u043B%u044C%20%u0437%u0430%u043A%u043B%u0430%u0434%u043E%u043A%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAEpSURBVHjanFE/K4VxGH1LPoBMcsugJCnlAwiDMtG7WC3KpmwnZzjKoMyoK8V+Y7DIxOAjWHwBJXEXV69/r+Xcerre+/NneOr3O+c853k6TwYqS9QxqKOUJtU8CerTNfEfgwao0tX4q8EYqA9QLVAvfo//1mAwTN91laBOzH0zyEEdgLoG1Qxrv4IaAlUDVQS8aW0d1GIG6j6QJagHUFeg1sOkNVCX5qL2LgM1A+rZwOEPZ8181tI9U21wPqy5mWjesqYANdcZYg7q3YKViubVkM1CtyvULUKFwYa5vdQZzyzK/Z8FNe33krnTlMGtRcugLkLa58ZKUDfdDHpBvXWc6ckVsQJUT5XBaBC1QG2D6gPVD2rHWJsfrjIY8bR9UAMVIdYc8mM0+BoAznzSR3hSQK4AAAAASUVORK5CYII%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5Bthis.onclick%20%3D%20function%28e%29%20%7B%0A%20%20if%20%28%20e.button%20%3D%3D%200%20%29%20menuPopup.showPopup%28this%2C%20-1%2C%20-1%2C%20%22popup%22%2C%20%22bottomleft%22%2C%20%22topleft%22%29%3B%0A%7D%3B%0A%0A//%20%20%20this.type%20%3D%20%27menu%27%3B%0A%0A%0Avar%20menuPopup%20%3D%20self.appendChild%28%20document.createElement%28%22menupopup%22%29%20%29%3B%0A%0AmenuPopup.setAttribute%28%22id%22%2C%20%22CB_bookmarksToolbarPopup%22%29%3B%0AmenuPopup.setAttribute%28%22placespopup%22%2C%20%22true%22%29%3B%0AmenuPopup.setAttribute%28%22context%22%2C%20%22placesContext%22%29%3B%0AmenuPopup.setAttribute%28%22openInTabs%22%2C%20%22children%22%29%3B%0AmenuPopup.setAttribute%28%22tooltip%22%2C%20%22bhTooltip%22%29%3B%0AmenuPopup.setAttribute%28%22popupsinherittooltip%22%2C%20%22true%22%29%3B%0AmenuPopup.setAttribute%28%22onpopupshowing%22%2C%20%22if%20%28%21this.parentNode._placesView%29%20new%20PlacesMenu%28event%2C%20%27place%3Afolder%3DTOOLBAR%27%29%22%29%3B%0AmenuPopup.setAttribute%28%22oncommand%22%2C%20%22BookmarksEventHandler.onCommand%28event%2C%20this.parentNode._placesView%29%3B%22%29%3B%0AmenuPopup.setAttribute%28%22onclick%22%2C%20%22BookmarksEventHandler.onClick%28event%2C%20this.parentNode._placesView%29%3B%22%29%3B%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Либо ищите нужные селекторы сами. Как. И в стиль, с display: none !important
Отсутствует
№204716-07-2015 03:46:01
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Проще отдельную кнопку завести: Custom Buttons +
Я хочу в менюшке удалить все (сверху).
Пошел искать..
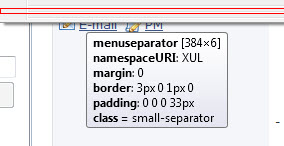
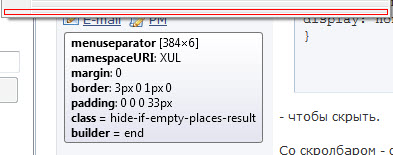
Менюшки смог удалить. Сепараторы не разобрался. Ни #hide-if-empty-places-result не скрывается, ни #small-separator, которых я по дурости сам насоздавал.
Так же расширение для работы с закладками не понял как, т.к. айди нет, только класс.



Отредактировано Questionable (16-07-2015 04:06:36)
Отсутствует
№204916-07-2015 04:08:07
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Questionablemenuseparator
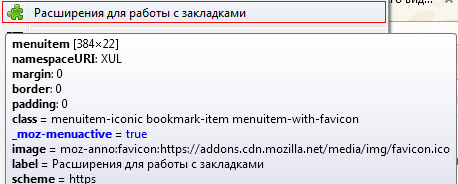
Не срабатывает. сработал menuseparator, я ставил знак # перед ним. А вот "расширения для работы с закладками" не понял как убрать, т.к. только "менюайтем [384x22].
Т.к. остались только то, что имеет классы без айди (выше на картинке).
В скобках у классов и названий (тот же менюсепаратор) есть их номера (я так понимаю в каком-то файле что-то типа строчки). Может их как-то можно занести в игнор?
Отредактировано Questionable (16-07-2015 04:13:16)
Отсутствует
№205016-07-2015 04:52:32
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
Только сейчас обратил внимание для классов не "#" нужно ставить а "." То есть так
.hide-if-empty-places-result, .small-separator {display: none !important;}
Отредактировано villa7 (16-07-2015 05:02:22)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует