Полезная информация
№190110-04-2014 01:25:26
Re: Хочу как у Opera...
не то, в силу того, что быстрый поиск как таковой и не нужен (пользуюсь только 2 поисковиками, остальные удаляю. хорошо владею методом слепой печати), а необходимо разделение этого поиска по вкладкам.
получается своего рода напоминалка где и что искал.
не сказал бы что это рюшечка. как по-мне, так это вполне логичная стандартная функция. представьте что адресная строка по такому же принципу общая для всех вкладок с последним набранным адресом ... 
Отсутствует
№190311-04-2014 16:08:24
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 28.0
28.0
Re: Хочу как у Opera...
ещё один вопрос : может есть какой-либо способ выделять текст ссылок без зажимания alt ?
Link Toggler :: Дополнения Firefox
уже удивляюсь некоторым функциям в лисе сделанным через задний проход.
поиск для каждой вкладки это и есть свистоперделка, да
необходимо разделение этого поиска по вкладкам.
получается своего рода напоминалка где и что искал.
Отредактировано Pony_Smile_Pack (11-04-2014 16:11:46)
Отсутствует
№190411-04-2014 17:09:28
Re: Хочу как у Opera...
Link Toggler :: Дополнения Firefox
опять же не то. шило на мыло. перефразирую : есть ли способ выделять часть ссылки как текст и вообще работать со ссылкой как с текстом ? ничего не меняя и не нажимая ничего кроме левой кнопки мыши.
поиск для каждой вкладки это и есть свистоперделка, да
на вкус и цвет все фломастеры разные ... если не любите "свистоперделки" предлагаю вам отключить горячие клавиши, поиск по содержимому вкладки и собственно поисковую строку. функционал же ведь не изменится : горячие клавиши дублируют стандартные действия, которые можно сделать и мышью за большее время; поиск по содержимому - копируем весь текст в блокнот и там ищем нужное слово; поисковая строка вообще нафиг не нужна - в адресную забиваем страничку поисковика, а потом уже в поисковике вбиваем что нужно найти. таким макаром можно убрать вообще все "свистоперделки" и получить браузер только с одной вкладкой и адресной строкой. да и разрабы стараются сделать жизнь лучше : вместо того чтобы добавить что-либо полезное, взяли и вырезали настройку яваскриптов. теперь или поставишь дополнение, или будешь смотреть как страницы могут "управлять" браузером (к примеру, отключить выделение текста и заблокировать менюшку по пр.кн. мыши).
Отредактировано AnShy (11-04-2014 17:11:25)
Отсутствует
№190511-04-2014 17:12:21
Re: Хочу как у Opera...
AnShy
ещё один вопрос : может есть какой-либо способ выделять текст ссылок без зажимания alt ?
Щёлкнуть F7. Переключается на постоянно.
Через одно место используют лису некоторые пользователи.
Отсутствует
№190611-04-2014 17:46:33
Re: Хочу как у Opera...
Щёлкнуть F7. Переключается на постоянно.
Через одно место используют лису некоторые пользователи.
Не, эт не то.
AnShy хочет
выделять часть ссылки как текст и вообще работать со ссылкой как с текстом
Отсутствует
№190712-04-2014 13:29:28
Re: Хочу как у Opera...
опять же не то. шило на мыло. перефразирую : есть ли способ выделять часть ссылки как текст и вообще работать со ссылкой как с текстом ? ничего не меняя и не нажимая ничего кроме левой кнопки мыши.
Да никак не сделать оперовское выделение ссылок (без лишних телодвижений)! Даже с помощью расширения(если написать), скорее всего. Единственный вариант - править исходники Firefox.
Отсутствует
№190813-04-2014 16:42:58
Re: Хочу как у Opera...
Да никак не сделать оперовское выделение ссылок (без лишних телодвижений)!
I thought it's possible to emulate keydown and keyup event for Alt key and select part of link. Without really pressing the Alt key.
http://forums.mozillazine.org/viewtopic … #p13455419
Методом тыка поменял некоторые false на true, работает как вам нужно (без телодвижений  ). Осталось только кнопку сделать. Обратитесь к знающим людям.
). Осталось только кнопку сделать. Обратитесь к знающим людям.
Код:
var listener = {
handleEvent: function(event) {
content.removeEventListener(event.type, this, false);
switch(event.type) {
case "dragstart":
event.preventDefault();
var utils = document.commandDispatcher.focusedWindow.
QueryInterface(Components.interfaces.nsIInterfaceRequestor).
getInterface(Components.interfaces.nsIDOMWindowUtils);
utils.sendMouseEvent("mousedown", event.clientX, event.clientY, event.button, 1, utils.MODIFIER_ALT);
this.target = event.target;
content.addEventListener("click", this, false);
content.addEventListener("mouseup", this, false);
break;
case "mouseup":
if(event.target != this.target)
content.removeEventListener("click", this, true);
break;
case "click":
event.preventDefault();
break;
}
}
}
content.addEventListener("dragstart", listener, true);Отредактировано pohunohi (13-04-2014 16:48:58)
Отсутствует
№190914-04-2014 17:48:16
Re: Хочу как у Opera...
pohunohi
Спасибо. Допустим сделают кнопку. Правильно ли я понимаю, что ее каждый раз придется нажимать перед выделением ссылок, на каждой новой странице (лишнее телодвижение, даже если повесить сие действие на жест мыши, например - сути не меняет) ? Или можно сделать чтобы код автоматически выполнялся на каждой странице?
Отсутствует
№191014-04-2014 18:00:33
- Vladimir_S
- Участник
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 19-09-2008
- Сообщений: 4493
- UA:
 30.0
30.0
Re: Хочу как у Opera...
Правильно ли я понимаю, что ее каждый раз придется нажимать перед выделением ссылок, на каждой новой странице (лишнее телодвижение, даже если повесить сие действие на жест мыши, например - сути не меняет) ?
Нет. Многие кнопки используют только инициализацию, т.е. при запуске браузера заложенный в них функционал активизируется. Единственное, что требуется - это чтобы кнопка была на какой-нибудь панели, можно даже скрытой. Если она перемещена в окно настроек - работать не будет.
"Большинство философов до сих пор придерживается весьма нефилософских воззрений на многие вопросы философии" Эдгар Аллан По
Отсутствует
№191215-04-2014 11:18:51
Re: Хочу как у Opera...
Подскажите как сделать speed dial прозрачным, как у оперы. Какие расширения поставить? Пробовал FVD speed dial, в связке с glassy my fox и about:blank glass - безрезультатно. Может кто знает как настроить нормально?
Отсутствует
№191316-04-2014 14:52:23
Re: Хочу как у Opera...
pohunohi, премного благодарен.
вот только ложка дёгтя : кнопку сделал с кодом в инициализации, разместил на панель. при загрузке и обновлении вкладки - работает, но стоит перейти по ссылке или вернутся назад - код отключается.
Отсутствует
№191417-04-2014 16:09:53
Re: Хочу как у Opera...
AnShy
Там еще код для самой кнопки нужен. Попросите здесь - https://forum.mozilla-russia.org/viewto … 9591&p=343
Отсутствует
№191517-04-2014 23:02:34
Re: Хочу как у Opera...
я как-то наивно полагал что это : http://forums.mozillazine.org/viewtopic … #p13455419 и есть тот самый код. аддон custom buttons стоял и я создал кнопку. код поместил в блок "инициализация". так вот при открытии и обновлении вкладки срабатывает на ура. но при переходе по ссылке или по стрелкам (вперёд и назад) код не запускается. сдаётся мне это особенность работы аддона.
Работает только после редактирования кода и при запуске браузера на загруженных вкладках. как я понимаю его надо загнать в бесконечный цикл.
спасибо за помощь. спрошу в той ветке что можно с этим сделать.
Отредактировано AnShy (17-04-2014 23:19:52)
Отсутствует
№191617-04-2014 23:06:10
Re: Хочу как у Opera...
Заходим на FTP, видим сортировку по имени. А как добиться, чтоб сначала были папки, а затем файлы? Как в Опере и др.
Отсутствует
№192018-04-2014 09:32:25
- Vladimir_S
- Участник
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 19-09-2008
- Сообщений: 4493
- UA:
 29.0
29.0
Re: Хочу как у Opera...
нажать на "размер" чтобы отсортировать, но не со всеми файлами прокатывает (по крайней мере на фтп касперыча).
Нажать на «имя», как ни странно.
"Размер", "имя"... А, простите, не подскажете, в порядке повышения образованности, где это? Что-то у меня вроде как бы ничего похожего и нет:
"Большинство философов до сих пор придерживается весьма нефилософских воззрений на многие вопросы философии" Эдгар Аллан По
Отсутствует
№192218-04-2014 11:55:43
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 28.0
28.0
Re: Хочу как у Opera...
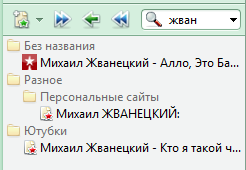
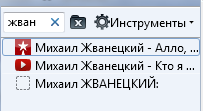
В
при поиске по закладкам я вижу папку, в которой закладка лежит в виде дерева. Как в
узнать, в какой папке лежит закладка? В свойствах закладки этого нет.
https://forum.mozilla-russia.org/upload … _opera.pnghttps://forum.mozilla-russia.org/upload … irefox.png
Show Parent Folder :: Дополнения Firefox
Go Parent Folder :: Дополнения Firefox
Отсутствует
№192318-04-2014 13:56:00
Re: Хочу как у Opera...
ситуация с кодом для выделения текста ссылок без зажимания "alt" решена. помог товарищ Infocatcher. за что ему спасибо.
инструкция :
скачиваем https://addons.mozilla.org/ru/firefox/a … ns/?src=ss
добавляем кнопку на любую панель с помощью "добавить новую кнопку..."
во вкладку "инициализация" вставляем код :
Код:
var listener = {
handleEvent: function(event) {
content.removeEventListener(event.type, this, false);
switch(event.type) {
case "dragstart":
if(event.view.top != content)
return;
event.preventDefault();
var utils = document.commandDispatcher.focusedWindow.
QueryInterface(Components.interfaces.nsIInterfaceRequestor).
getInterface(Components.interfaces.nsIDOMWindowUtils);
utils.sendMouseEvent("mousedown", event.clientX, event.clientY, event.button, 1, utils.MODIFIER_ALT);
this.target = event.target;
content.addEventListener("click", this, false);
content.addEventListener("mouseup", this, false);
break;
case "mouseup":
if(event.target != this.target)
content.removeEventListener("click", this, false);
break;
case "click":
event.preventDefault();
break;
}
}
}
addEventListener("dragstart", listener, true);остальные настройки кнопки - по своему усмотрению.
Отсутствует
№192418-04-2014 14:15:54
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 28.0
28.0
Re: Хочу как у Opera...
ситуация с кодом для выделения текста ссылок без зажимания "alt" решена
скачиваем добавляем вставляем
скачиваем
Отсутствует
№192518-04-2014 16:03:30
Re: Хочу как у Opera...
а потом, в процессе работы, не забываем жмякать ctrl+shift+L . очень "удобно". опероводы, безусловно, оценят.
PS: ах, да, после нажатия на эту комбинацию все ссылки превращаются в текст и после этого переходить по ним ещё более "удобно". моё мнение - дополнение ещё для больших мазахистов, чем для любителей зажать "alt".
Отредактировано AnShy (18-04-2014 16:06:56)
Отсутствует