Полезная информация
Страницы: 1
- Форумы
- » Сustom Buttons
- » [CB]Автоматически перезагружать вкладку
№117-03-2013 23:27:49
[CB]Автоматически перезагружать вкладку
Автоматически перезагружать вкладку( Firefox 64+ )
Автор: Dumby, bunda1
Версия: от 09.11.2022.
Описание: Kод добавляет новый пункт Автоматически перезагружать в контекстное меню вкладки, который дает возможность автоматически перезагрузки вкладку 1 раз в минуту.
Использование: создайте новую Custom Buttons кнопку и положите код в инициализацию. Не обязательно создавать новую CB кнопку, можно использовать уже существующую.
Код:
// Автоматически перезагружать вкладку, от 09.11.2022. .................
((tabContextMenu, attr) => {
var reloadInterval = 60000; // интервал перезагрузки, 60 sek = 60000 ms
// Создать новый пункт контекстного меню вкладки ....
var menuitem = document.createElementNS(xulns, "menuitem");
menuitem.setAttribute("type", "checkbox");
menuitem.setAttribute("label", "Автоматически перезагружать");
tabContextMenu.insertBefore(menuitem, document.getElementById("context_closeTab")); // над каким пунктом меню показывать
addDestructor(()=> menuitem.remove());
// Устанавливаем где показывать пункт меню и чекбокс у пункта ....
addEventListener("popupshowing", (e)=> {
var tab = e.target.triggerNode;
tab.interval || tab.removeAttribute(attr);
menuitem.setAttribute("checked", tab.hasAttribute(attr));
menuitem.hidden = !tab.linkedBrowser.currentURI.scheme.startsWith("http");
}, false, tabContextMenu);
// Функция перезагрузки ....
menuitem.onclick =()=> {
var tab = TabContextMenu.contextTab;
if ( tab.hasAttribute(attr) ) {
clearInterval(tab.interval);
tab.removeAttribute(attr);
return;
}
tab.interval = setInterval(()=> {
if (tab.collapsed || !menuitem.parentNode) clearInterval(tab.interval);
gBrowser.reloadTab(tab);
}, reloadInterval);
tab.setAttribute(attr, true);
};
})(document.getElementById("tabContextMenu"), "autoReload");Отредактировано bunda1 (21-11-2015 19:16:14)
Отсутствует
№231-03-2013 02:57:49
Re: [CB]Автоматически перезагружать вкладку
Автоматически перезагружать вкладку+( Firefox 24 + )
Авторы: bunda1, Dumby
Версия: от 19.11.2015.
Описание: добавляет новый пункт Автоматически перезагружать в контекстное меню вкладки, который включает или выключает автоматическую перезагрузку вкладку 1 раз в минуту по умолчанию или в установленное вами время. Во время авто перезагрузки стандартный индикатор загрузки( троббер ) на вкладке не появляется, также прячется индикаторы которые добавляют расширения Progress Bar on Tab и Informational Tab, есть возможность прятать индикаторы загрузки которые на вкладку добавляют другие расширения.
Код также добавляет маленькую кнопку перезагрузки перед иконкой сайта на вкладке для которой включена авто перезагрузка, иконку в коде легко поменять на другую и изменить её положение относительно иконки сайта, можно выключить авто перезагрузку вкладки если кликнуть на эту кнопку.
Код:
const reloadButtonStyle = '-moz-appearance: none !important; -moz-box-ordinal-group: 0 !important; margin-left: -1px !important; margin-right: -1px !important; padding: 0 !important; border: none !important;'; const reloadButtonIcon = "data:image/x-icon;base64,AAABAAEADAwAAAEAIACYAgAAFgAAACgAAAAMAAAAGAAAAAEAIAAAAAAAcAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBAgIAAQECAAAAAAAAAAAAAAAAAAAAAAABAQIAAQICAAAAAAAAAAAAAAAAAAEBAQAAAAAEBggGDydSUhM6g40SOYONCyNRUgEDCAYAAAAAAAEBAQAAAAAAAQICAAAAAA4XIR4nXLvNJGnx/yNq9/0jaff9I2jx/x1Suc0FDh4eAAAAAAABAQIAAAAACAoGBDNluMopaOn/LWnf/jJnw90zacTdLmvf/Stq6v8jU7PJAQIEAwAAAAAAAAAAJDpVVTV27f8ta+H/Jkh9hAgJBAEGCAQAK09+gzJw4/8vb+v/ESdPVAAAAAAAAAAANFmJjDR7/P8tZcncBQcKCAAAAAAAAAAACQwLBzhyzNwyefv/HUKFjAAAAAAAAAAAOV+LjDyI//8wbc3bAgUJBgEBAAAAAAABCAsKBjx5z9s6hf//IkqIjAAAAAAAAAAAMEhcVk6c//8+ivH/J1GHigMEBAIBAAAALlV/f0SP8/9Flf//HDhZVgAAAAAAAAAACgoIBVqXzcpPqP//QHq5wBYgJR0/d7C0TJ/8/06j//9GiMzNBAYIBQAAAAABAQICAAAAABggIx5mqt/iOWiNiyAvNjBpv///Xbj//1KWz9ESHSUhAAAAAAEBAgIAAAAAAQEBAQAAAAAJCwoHOllqZRYgJR0mO0VANVVnZAcJCAYAAAAAAQEBAQAAAAAAAAAAAAAAAAECAgIBAQECAAAAAAEBAgEAAAEBAAAAAAABAQIBAQICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=";
Код:
const throbber = [".tab-progress-box", ".tab-progress"]; // индикаторы загрузки скрываемые при автоперегрузке
Использование: создайте новую Custom Buttons кнопку и положите код в инициализацию. Не обязательно создавать новую CB кнопку, можно использовать уже существующую.
Код:
// "Автоматически перезагружать" в контекстном меню вкладки, от 19.11.2015. .................
((tabContextMenu, tabs, attr) => {
const reloadInterval = 60000; // интервал перезагрузки, 60 sek = 60000 ms
const throbber = [".tab-progress-box", ".tab-progress"]; // индикаторы загрузки скрываемые при автоперегрузке
const reloadButtonStyle = "pointer-events: auto !important; -moz-appearance: none !important; -moz-box-ordinal-group: 0 !important; margin-left: -1px !important; margin-right: -1px !important; padding: 0 !important; border: none !important;";
const reloadButtonIcon = "data:image/x-icon;base64,AAABAAEADAwAAAEAIACYAgAAFgAAACgAAAAMAAAAGAAAAAEAIAAAAAAAcAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBAgIAAQECAAAAAAAAAAAAAAAAAAAAAAABAQIAAQICAAAAAAAAAAAAAAAAAAEBAQAAAAAEBggGDydSUhM6g40SOYONCyNRUgEDCAYAAAAAAAEBAQAAAAAAAQICAAAAAA4XIR4nXLvNJGnx/yNq9/0jaff9I2jx/x1Suc0FDh4eAAAAAAABAQIAAAAACAoGBDNluMopaOn/LWnf/jJnw90zacTdLmvf/Stq6v8jU7PJAQIEAwAAAAAAAAAAJDpVVTV27f8ta+H/Jkh9hAgJBAEGCAQAK09+gzJw4/8vb+v/ESdPVAAAAAAAAAAANFmJjDR7/P8tZcncBQcKCAAAAAAAAAAACQwLBzhyzNwyefv/HUKFjAAAAAAAAAAAOV+LjDyI//8wbc3bAgUJBgEBAAAAAAABCAsKBjx5z9s6hf//IkqIjAAAAAAAAAAAMEhcVk6c//8+ivH/J1GHigMEBAIBAAAALlV/f0SP8/9Flf//HDhZVgAAAAAAAAAACgoIBVqXzcpPqP//QHq5wBYgJR0/d7C0TJ/8/06j//9GiMzNBAYIBQAAAAABAQICAAAAABggIx5mqt/iOWiNiyAvNjBpv///Xbj//1KWz9ESHSUhAAAAAAEBAgIAAAAAAQEBAQAAAAAJCwoHOllqZRYgJR0mO0VANVVnZAcJCAYAAAAAAQEBAQAAAAAAAAAAAAAAAAECAgIBAQECAAAAAAEBAgEAAAEBAAAAAAABAQIBAQICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=";
// Создать новый пункт контекстного меню вкладки ....
const menuitem = document.createElement("menuitem");
menuitem.setAttribute("type", "checkbox");
menuitem.setAttribute("label", "Автоматически перезагружать");
menuitem.onclick =()=> toggleAutoReload(document.popupNode);
tabContextMenu.insertBefore(menuitem, document.getElementById("context_bookmarkAllTabs")); // над каким пунктом меню показывать
// Устанавливаем где показывать пункт меню и чекбокс у пункта ....
addEventListener("popupshowing", (e)=> {
var tab = e.target.triggerNode;
menuitem.hidden = !tab.linkedBrowser.currentURI.scheme.startsWith("http")
menuitem.setAttribute("checked", tab.hasAttribute(attr));
}, false, tabContextMenu);
// Добавлять или удалять кнопку и атрибут перегрузки на вкладку, добавлять обработчик на кнопку ....
function toggleIconAndAttribute(tab) {
var hbox = document.getAnonymousElementByAttribute(tab, "class", "tab-content");
if ( tab.hasAttribute(attr) ) { // удалить кнопку и атрибут
hbox.removeChild(tab.querySelector("#tabReloadButton"));
tab.removeAttribute(attr);
return;
}
var reloadButton = document.createElement("toolbarbutton"); // создать кнопку
reloadButton.setAttribute('image', reloadButtonIcon);
reloadButton.setAttribute('style', reloadButtonStyle);
reloadButton.setAttribute('id', 'tabReloadButton');
hbox.appendChild(reloadButton);
tab.setAttribute(attr, 'true'); // добавить атрибут и обработчик
reloadButton.onclick =()=> toggleAutoReload(tab);
};
// Восстановить авто перегрузку табов и иконку после старта браузера и после перемещения вкладки ....
function restoreAutoReload(e) {
var tab = e.target;
if ( !tab.hasAttribute(attr) || tab.querySelector("#tabReloadButton") ) return;
tab.removeAttribute(attr);
toggleAutoReload(tab);
};
addEventListener('TabMove', restoreAutoReload, false, tabs);
addEventListener('SSTabRestored', restoreAutoReload, false, tabs);
// Стиль удаляет разные индикаторы загрузки вкладки при автоперегрузке ....
throbber.forEach((m,i)=> throbber[i] = '.tabbrowser-tab[autoReload]:not([busy]) ' + m);
var str = throbber + '{-moz-appearance: none !important; display: none !important;}';
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = makeURI("data:text/css," + encodeURIComponent(str));
sss.loadAndRegisterSheet(uri, 0);
// Переключать авто перегрузку таба ....
function toggleAutoReload(tab) {
clearInterval(tab.interval), toggleIconAndAttribute(tab);
if ( !tab.hasAttribute(attr) ) return;
tab.interval = setInterval(()=> {
if (tab.collapsed || !menuitem.parentNode) clearInterval(tab.interval);
gBrowser.reloadTab(tab);
tab.removeAttribute("busy");
}, reloadInterval );
};
// Удалить изменения при удаления кода ....
addDestructor(()=> { menuitem.remove(); sss.unregisterSheet(uri, 0); try{ document.querySelector("#tabReloadButton").remove() } catch(e){} });
})(document.getElementById("tabContextMenu"), gBrowser.tabContainer, "autoReload");Отредактировано bunda1 (21-11-2015 20:57:34)
Отсутствует
№331-03-2013 22:04:18
Re: [CB]Автоматически перезагружать вкладку
Автоматически перезагружать вкладку+
Немножко поворчу 
Допустим, клик ПКМ по неактивной вкладке и клик по «Автоматически перезагружать»,
тогда «маленькая иконка перезагрузки» появляется не в этой вкладке, а в активной.
Кстати, вроде не «перед иконкой сайта», а после неё.
Клик по menuitem «Автоматически перезагружать» записывает id интервала перезагрузки как своё свойство.
Если захотелось перезагружать более чем одну вкладку, интервал каждый раз будет переписан на новый,
а предыдущий пропадёт и отменить перезагрузку можно только у последней перезагружаемой.
При переинициализации кнопки интервал тоже пропадает вместе со старым menuitem.
А вот если закрыть перезагружаемую вкладку, то наоборот - интервал продолжает работать,
не находит linkedBrowser и ругается в консоль.
А стили да, стили хороши.
Подумал, что было бы хорошо, если бы «маленькая иконка перезагрузки» кликалась.
Вот, может доделаешь, если что не так...
Код:
(function() {
const reloadInterval = 1 * 60 * 1000;
const reloadButtonIcon = "data:image/x-icon;base64,AAABAAEADAwAAAEAIACYAgAAFgAAACgAAAAMAAAAGAAAAAEAIAAAAAAAcAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBAgIAAQECAAAAAAAAAAAAAAAAAAAAAAABAQIAAQICAAAAAAAAAAAAAAAAAAEBAQAAAAAEBggGDydSUhM6g40SOYONCyNRUgEDCAYAAAAAAAEBAQAAAAAAAQICAAAAAA4XIR4nXLvNJGnx/yNq9/0jaff9I2jx/x1Suc0FDh4eAAAAAAABAQIAAAAACAoGBDNluMopaOn/LWnf/jJnw90zacTdLmvf/Stq6v8jU7PJAQIEAwAAAAAAAAAAJDpVVTV27f8ta+H/Jkh9hAgJBAEGCAQAK09+gzJw4/8vb+v/ESdPVAAAAAAAAAAANFmJjDR7/P8tZcncBQcKCAAAAAAAAAAACQwLBzhyzNwyefv/HUKFjAAAAAAAAAAAOV+LjDyI//8wbc3bAgUJBgEBAAAAAAABCAsKBjx5z9s6hf//IkqIjAAAAAAAAAAAMEhcVk6c//8+ivH/J1GHigMEBAIBAAAALlV/f0SP8/9Flf//HDhZVgAAAAAAAAAACgoIBVqXzcpPqP//QHq5wBYgJR0/d7C0TJ/8/06j//9GiMzNBAYIBQAAAAABAQICAAAAABggIx5mqt/iOWiNiyAvNjBpv///Xbj//1KWz9ESHSUhAAAAAAEBAgIAAAAAAQEBAQAAAAAJCwoHOllqZRYgJR0mO0VANVVnZAcJCAYAAAAAAQEBAQAAAAAAAAAAAAAAAAECAgIBAQECAAAAAAEBAgEAAAEBAAAAAAABAQIBAQICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=";
const reloadButtonStyle = '-moz-appearance: none !important; margin-left: -1px !important; margin-right: -1px !important; padding: 0 !important; border: none !important;';
const reloadButtonClass = "cb-reload-icon";
const menuitemInsertPoint = document.getElementById("context_bookmarkAllTabs");
const attr = "auto-reload-interval";
const tabContextMenu = document.getElementById("tabContextMenu");
const menuitemId = "tabAutoReload";
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
const type = sss.AGENT_SHEET;
const css = '\
.tabbrowser-tab[label="%label%"] .tab-throbber { -moz-appearance: none !important; display: none !important; }\
.tabbrowser-tab[label="%label%"] .tab-icon-image { display: block !important; }\
';
function createNode(nodeName, attrs) {
var node = document.createElement(nodeName);
for (var attr in attrs) node.setAttribute(attr, attrs[attr]);
return node;
}
var menuitem = createNode("menuitem", {
id: menuitemId,
type: "checkbox",
label: "Автоматически перезагружать"
});
function onPopupShowing(e) {
var popup = e.target;
popup.insertBefore(menuitem, menuitemInsertPoint);
var tab = popup.triggerNode;
menuitem.hidden = tab.linkedBrowser.currentURI.scheme.slice(0, 4) != "http";
menuitem.setAttribute("checked", tab.hasAttribute(attr));
}
function onPopupHidden(e) {
e.target.removeChild(menuitem);
}
function reload(tab) {
var style = css.replace(/%label%/g, tab.label);
var uri = makeURI("data:text/css," + encodeURIComponent(style));
sss.loadAndRegisterSheet(uri, type);
tab.linkedBrowser.addEventListener("pageshow", function(e) {
this.removeEventListener(e.type, arguments.callee, false);
if (sss.sheetRegistered(uri, type)) sss.unregisterSheet(uri, type);
}, false);
gBrowser.reloadTab(tab);
}
function toggleAutoReload(e) {
var tab = e.target.parentNode.triggerNode;
var interval = tab.getAttribute(attr);
if (interval) {
clearInterval(interval);
tab.removeAttribute(attr);
var btn = tab.reloadButton;
btn.parentNode.removeChild(btn);
delete tab.reloadButton;
} else {
interval = setInterval(reload, reloadInterval, tab);
tab.setAttribute(attr, interval);
var reloadButton = createNode("toolbarbutton", {
class: reloadButtonClass,
image: reloadButtonIcon,
style: reloadButtonStyle
});
var tabIconImage = document.getAnonymousElementByAttribute(tab, "class", "tab-icon-image");
tabIconImage.parentNode.insertBefore(reloadButton, tabIconImage);
tab.reloadButton = reloadButton;
addEventListener("mousedown", onReloadButtonClick, true, tab);
}
}
function onReloadButtonClick(e) {
var node = e.originalTarget;
if (node.className != reloadButtonClass || e.button) return;
e.stopPropagation();
var parent = node.parentNode;
if (!parent) return;
var tab = parent.parentNode.parentNode;
clearInterval(tab.getAttribute(attr));
parent.removeChild(node);
tab.removeAttribute(attr);
delete tab.reloadButton;
removeEventListener("mousedown", onReloadButtonClick, true, tab);
}
function onTabClose(e) {
var tab = e.target;
var interval = tab.getAttribute(attr);
if (interval) clearInterval(interval);
removeEventListener("mousedown", onReloadButtonClick, true, tab);
}
Array.slice(gBrowser.tabs).forEach(function(tab) {
if (tab.reloadButton) addEventListener("mousedown", onReloadButtonClick, true, tab);
});
addEventListener("command", toggleAutoReload, false, menuitem);
addEventListener("popupshowing", onPopupShowing, false, tabContextMenu);
addEventListener("popuphidden", onPopupHidden, false, tabContextMenu);
addEventListener("TabClose", onTabClose, false, gBrowser.tabContainer);
})();Отредактировано Dumby (31-03-2013 22:07:32)
Отсутствует
№431-03-2013 23:01:49
Re: [CB]Автоматически перезагружать вкладку
Супер, что я без тебя делал. Отлично. А то у меня кроме как на FF17 иконка не хотела устанавливаться перед иконкой сайта, а это ни есть хорошо. А про таймер и закрытие таба я и вовсе не подумал, мда.
Только если переместить или закрепить вкладку пропадает иконка но это легко исправить:
Код:
// Восстанавливать иконку перезагрузки после перемещения вкладки ....
addEventListener('TabMove', function(e) {
var aTab = e.originalTarget;
if ( aTab.hasAttribute("autoReload") ) ..........
}, false, gBrowser.tabContainer );И код как то блокирует изменение иконки сайта при переходе на другой сайт в кладке, и я не понимаю почему это происходит.
Вот если бы кто сделал так, чтобы включенность авто перезагрузки оставалась и после перезагрузки или выключения браузера. Хотя можно запомнить в about:config нужные табы но наверно есть более красивое решение, вот как тут https://github.com/alice0775/userChrome … mod1.uc.js
Отредактировано bunda1 (31-03-2013 23:04:19)
Отсутствует
№501-04-2013 15:29:41
Re: [CB]Автоматически перезагружать вкладку
bunda1
ОК, вот, вроде немного получше...
Код:
(function() {
const reloadInterval = 1 * 60 * 1000;
const reloadButtonIcon = "data:image/x-icon;base64,AAABAAEADAwAAAEAIACYAgAAFgAAACgAAAAMAAAAGAAAAAEAIAAAAAAAcAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBAgIAAQECAAAAAAAAAAAAAAAAAAAAAAABAQIAAQICAAAAAAAAAAAAAAAAAAEBAQAAAAAEBggGDydSUhM6g40SOYONCyNRUgEDCAYAAAAAAAEBAQAAAAAAAQICAAAAAA4XIR4nXLvNJGnx/yNq9/0jaff9I2jx/x1Suc0FDh4eAAAAAAABAQIAAAAACAoGBDNluMopaOn/LWnf/jJnw90zacTdLmvf/Stq6v8jU7PJAQIEAwAAAAAAAAAAJDpVVTV27f8ta+H/Jkh9hAgJBAEGCAQAK09+gzJw4/8vb+v/ESdPVAAAAAAAAAAANFmJjDR7/P8tZcncBQcKCAAAAAAAAAAACQwLBzhyzNwyefv/HUKFjAAAAAAAAAAAOV+LjDyI//8wbc3bAgUJBgEBAAAAAAABCAsKBjx5z9s6hf//IkqIjAAAAAAAAAAAMEhcVk6c//8+ivH/J1GHigMEBAIBAAAALlV/f0SP8/9Flf//HDhZVgAAAAAAAAAACgoIBVqXzcpPqP//QHq5wBYgJR0/d7C0TJ/8/06j//9GiMzNBAYIBQAAAAABAQICAAAAABggIx5mqt/iOWiNiyAvNjBpv///Xbj//1KWz9ESHSUhAAAAAAEBAgIAAAAAAQEBAQAAAAAJCwoHOllqZRYgJR0mO0VANVVnZAcJCAYAAAAAAQEBAQAAAAAAAAAAAAAAAAECAgIBAQECAAAAAAEBAgEAAAEBAAAAAAABAQIBAQICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=";
const reloadButtonStyle = '-moz-appearance: none !important; margin-left: -1px !important; margin-right: -1px !important; padding: 0 !important; border: none !important;';
const reloadButtonClass = "cb-reload-icon";
const tabContextMenu = document.getElementById("tabContextMenu");
const menuitemInsertPoint = document.getElementById("context_bookmarkAllTabs");
const menuitemId = "tabAutoReload";
const attr = "auto-reload-interval";
function createNode(nodeName, attrs) {
var node = document.createElement(nodeName);
for (var attr in attrs) node.setAttribute(attr, attrs[attr]);
return node;
}
var menuitem = createNode("menuitem", {
id: menuitemId,
type: "checkbox",
label: "Автоматически перезагружать"
});
function onPopupShowing(e) {
var popup = e.target;
if (popup != tabContextMenu) return;
popup.insertBefore(menuitem, menuitemInsertPoint);
var tab = popup.triggerNode;
menuitem.hidden = tab.linkedBrowser.currentURI.scheme.slice(0, 4) != "http";
menuitem.setAttribute("checked", tab.hasAttribute(attr));
}
function onPopupHidden(e) {
var popup = e.target;
if (popup == tabContextMenu) popup.removeChild(menuitem);
}
function reload(tab) {
gBrowser.reloadTab(tab);
}
function toggleAutoReload(e) {
var tab = e.target.parentNode.triggerNode;
var interval = tab.getAttribute(attr);
interval ? clearTab(tab) : initTab(tab);
}
function initTab(tab, noInt) {
if (!noInt) {
var interval = setInterval(reload, reloadInterval, tab);
tab.setAttribute(attr, interval);
}
var n = tab.tcn = {};
var nodes = {
parent: "tab-content",
throbber: "tab-throbber",
image: "tab-icon-image",
}
for (var prop in nodes)
n[prop] = document.getAnonymousElementByAttribute(tab, "class", nodes[prop]);
n.button = createNode("toolbarbutton", {
class: reloadButtonClass,
image: reloadButtonIcon,
style: reloadButtonStyle
});
n.parent.removeChild(n.throbber)
n.parent.insertBefore(n.button, n.image);
addEventListener("mousedown", onReloadButtonClick, true, tab);
}
function clearTab(tab, noInt) {
if (!noInt) {
clearInterval(tab.getAttribute(attr));
tab.removeAttribute(attr);
}
removeEventListener("mousedown", onReloadButtonClick, true, tab);
var n = tab.tcn;
if (!n) return;
n.parent.removeChild(n.button);
n.throbber.removeAttribute("busy");
n.parent.insertBefore(n.throbber, n.image);
delete tab.tcn;
}
function onTabMove(e) {
var tab = e.target;
if (!tab.hasAttribute(attr)) return;
clearTab(tab, true);
initTab(tab, true);
}
function onReloadButtonClick(e) {
var node = e.originalTarget;
if (node.className != reloadButtonClass || e.button) return;
e.stopPropagation();
clearTab(e.target);
}
function onTabClose(e) {
var tab = e.target;
var interval = tab.getAttribute(attr);
if (!interval) return;
clearInterval(interval);
removeEventListener("mousedown", onReloadButtonClick, true, tab);
}
function onTabRestored(e) {
var tab = e.target;
if (tab.hasAttribute("last-tab") && tab.hasAttribute(attr) && !tab.tcn)
initTab(tab);
}
Cc["@mozilla.org/browser/sessionstore;1"]
.getService(Ci.nsISessionStore)
.persistTabAttribute(attr);
setTimeout(function() {
Array.slice(gBrowser.tabs).forEach(function(tab) {
if (tab.hasAttribute(attr))
tab.tcn ?
addEventListener("mousedown", onReloadButtonClick, true, tab) :
initTab(tab);
});
}, 500);
[
["command", toggleAutoReload, false, menuitem],
["popupshowing", onPopupShowing, false, tabContextMenu],
["popuphidden", onPopupHidden, false, tabContextMenu],
["TabClose", onTabClose, false, gBrowser.tabContainer],
["TabMove", onTabMove, false, gBrowser.tabContainer],
["SSTabRestored", onTabRestored, false, gBrowser.tabContainer]
].forEach(function(args) { addEventListener.apply(this, args) });
})();Отредактировано Dumby (01-04-2013 15:34:52)
Отсутствует
№601-04-2013 15:53:45
Re: [CB]Автоматически перезагружать вкладку
Отлично и вроде все работает 
Кстати остроумный способ добавить обработчики, в общем в коде для меня много полезного.
Непонятно почему нужно удалять пункт меню когда происходит popuphidden ?
Как изменить код если я использую расширение Progress Bar on Tab :: Дополнения Firefox которое добавляет свой индикатор загрузки на вкладке ? 
Отредактировано bunda1 (01-04-2013 15:55:50)
Отсутствует
№701-04-2013 19:55:35
Re: [CB]Автоматически перезагружать вкладку
bunda1
Ага, забрал аддон. Вот так, похоже, помогает.
Код:
function initTab(tab, noInt) {
if (!noInt) {
var interval = setInterval(reload, reloadInterval, tab);
tab.setAttribute(attr, interval);
}
var n = tab.tcn = {};
var nodes = {
parent: "tab-content",
throbber: "tab-throbber",
image: "tab-icon-image",
label: "tab-text tab-label"
}
for (var prop in nodes)
n[prop] = document.getAnonymousElementByAttribute(tab, "class", nodes[prop]);
setTimeout(function() {
n.clonedLabel = n.label.cloneNode(false);
n.label.hidden = true;
n.parent.insertBefore(n.clonedLabel, n.label);
}, 500);
n.button = createNode("toolbarbutton", {
class: reloadButtonClass,
image: reloadButtonIcon,
style: reloadButtonStyle
});
n.parent.removeChild(n.throbber)
n.parent.insertBefore(n.button, n.image);
addEventListener("mousedown", onReloadButtonClick, true, tab);
}
function clearTab(tab, noInt) {
if (!noInt) {
clearInterval(tab.getAttribute(attr));
tab.removeAttribute(attr);
}
removeEventListener("mousedown", onReloadButtonClick, true, tab);
var n = tab.tcn;
if (!n) return;
n.parent.removeChild(n.clonedLabel);
n.label.hidden = false;
n.parent.removeChild(n.button);
n.throbber.removeAttribute("busy");
n.parent.insertBefore(n.throbber, n.image);
delete tab.tcn;
}Отсутствует
№903-11-2014 16:32:47
- Александр Колесников
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2005
- Сообщений: 171
- UA:
 31.0
31.0
Re: [CB]Автоматически перезагружать вкладку
bunda1
Dumby
Спасибо за кнопку!
Отсутствует
№1013-10-2015 12:46:13
- KOMMEHTATOP
- Участник
- Группа: Members
- Зарегистрирован: 13-10-2015
- Сообщений: 53
- UA:
 41.0
41.0
Re: [CB]Автоматически перезагружать вкладку
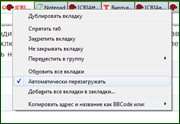
Доброго времени.
Создал кнопку,но не чего не обновляется.(может что то не так делаю.)
http://ipic.su/img/img7/fs/1.1444729423.gif
Distance Subordinatio!
Отсутствует
№1113-10-2015 14:38:30
Re: [CB]Автоматически перезагружать вкладку
Доброго времени.
Создал кнопку,но не чего не обновляется.(может что то не так делаю.)
А на пункт Автоматически перезагружать в контекстном меню вкладки нажимал.
Отредактировано bunda1 (13-10-2015 14:38:55)
Отсутствует
№1213-10-2015 15:43:39
- KOMMEHTATOP
- Участник
- Группа: Members
- Зарегистрирован: 13-10-2015
- Сообщений: 53
- UA:
 41.0
41.0
Re: [CB]Автоматически перезагружать вкладку
А на пункт Автоматически перезагружать в контекстном меню вкладки нажимал.
Респект.(я думал что нужно нажимать на кнопку)
Отредактировано KOMMEHTATOP (13-10-2015 15:47:56)
Distance Subordinatio!
Отсутствует
№1317-12-2015 12:42:57
Re: [CB]Автоматически перезагружать вкладку
У меня после перезапуска браузера пропадает пункт меню... а после входа -выхона в настойки кнопки пункт появляется, ставлю галку - страничка автоматически не перезагружается((( Может можно его как-то под симанку адаптировать?
Отредактировано emlen (17-12-2015 12:50:38)
SeaMonkey 2.39 forever
Отсутствует
№1507-02-2016 11:24:03
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 44.0
44.0
Re: [CB]Автоматически перезагружать вкладку
привет. вот посоветовали мне скриптик для автообновления https://forum.mozilla-russia.org/viewtopic.php?pid=706838#p706838 и у меня не получается его заставить работать после добавления в инициализацию. не появлятся пункт меню вкладки и всё тут. подскажите почему? (а если в код вставить - работает, причём почти как мне надо... )
Отсутствует
№1607-02-2016 13:31:30
Re: [CB]Автоматически перезагружать вкладку
не появлятся пункт меню вкладки и всё тут. подскажите почему?
Потому что ты установил старую версию от 14.05.2013., во новая:
Автоматически перезагружать вкладку+
Отсутствует
№1807-02-2016 14:48:40
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 44.0
44.0
Re: [CB]Автоматически перезагружать вкладку
неа, тоже не появляется(
Отсутствует
№2011-02-2016 17:16:48
- KOMMEHTATOP
- Участник
- Группа: Members
- Зарегистрирован: 13-10-2015
- Сообщений: 53
- UA:
 38.0
38.0
Re: [CB]Автоматически перезагружать вкладку
Доброго Времени !
Использую ESR [?] 38.6.0 portable.
bunda1
ОК, вот, вроде немного получше...скрытый текстВыделить кодКод:
(function() { const reloadInterval = 1 * 60 * 1000; const reloadButtonIcon = "data:image/x-icon;base64,AAABAAEADAwAAAEAIACYAgAAFgAAACgAAAAMAAAAGAAAAAEAIAAAAAAAcAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBAgIAAQECAAAAAAAAAAAAAAAAAAAAAAABAQIAAQICAAAAAAAAAAAAAAAAAAEBAQAAAAAEBggGDydSUhM6g40SOYONCyNRUgEDCAYAAAAAAAEBAQAAAAAAAQICAAAAAA4XIR4nXLvNJGnx/yNq9/0jaff9I2jx/x1Suc0FDh4eAAAAAAABAQIAAAAACAoGBDNluMopaOn/LWnf/jJnw90zacTdLmvf/Stq6v8jU7PJAQIEAwAAAAAAAAAAJDpVVTV27f8ta+H/Jkh9hAgJBAEGCAQAK09+gzJw4/8vb+v/ESdPVAAAAAAAAAAANFmJjDR7/P8tZcncBQcKCAAAAAAAAAAACQwLBzhyzNwyefv/HUKFjAAAAAAAAAAAOV+LjDyI//8wbc3bAgUJBgEBAAAAAAABCAsKBjx5z9s6hf//IkqIjAAAAAAAAAAAMEhcVk6c//8+ivH/J1GHigMEBAIBAAAALlV/f0SP8/9Flf//HDhZVgAAAAAAAAAACgoIBVqXzcpPqP//QHq5wBYgJR0/d7C0TJ/8/06j//9GiMzNBAYIBQAAAAABAQICAAAAABggIx5mqt/iOWiNiyAvNjBpv///Xbj//1KWz9ESHSUhAAAAAAEBAgIAAAAAAQEBAQAAAAAJCwoHOllqZRYgJR0mO0VANVVnZAcJCAYAAAAAAQEBAQAAAAAAAAAAAAAAAAECAgIBAQECAAAAAAEBAgEAAAEBAAAAAAABAQIBAQICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA="; const reloadButtonStyle = '-moz-appearance: none !important; margin-left: -1px !important; margin-right: -1px !important; padding: 0 !important; border: none !important;'; const reloadButtonClass = "cb-reload-icon"; const tabContextMenu = document.getElementById("tabContextMenu"); const menuitemInsertPoint = document.getElementById("context_bookmarkAllTabs"); const menuitemId = "tabAutoReload"; const attr = "auto-reload-interval"; function createNode(nodeName, attrs) { var node = document.createElement(nodeName); for (var attr in attrs) node.setAttribute(attr, attrs[attr]); return node; } var menuitem = createNode("menuitem", { id: menuitemId, type: "checkbox", label: "Автоматически перезагружать" }); function onPopupShowing(e) { var popup = e.target; if (popup != tabContextMenu) return; popup.insertBefore(menuitem, menuitemInsertPoint); var tab = popup.triggerNode; menuitem.hidden = tab.linkedBrowser.currentURI.scheme.slice(0, 4) != "http"; menuitem.setAttribute("checked", tab.hasAttribute(attr)); } function onPopupHidden(e) { var popup = e.target; if (popup == tabContextMenu) popup.removeChild(menuitem); } function reload(tab) { gBrowser.reloadTab(tab); } function toggleAutoReload(e) { var tab = e.target.parentNode.triggerNode; var interval = tab.getAttribute(attr); interval ? clearTab(tab) : initTab(tab); } function initTab(tab, noInt) { if (!noInt) { var interval = setInterval(reload, reloadInterval, tab); tab.setAttribute(attr, interval); } var n = tab.tcn = {}; var nodes = { parent: "tab-content", throbber: "tab-throbber", image: "tab-icon-image", } for (var prop in nodes) n[prop] = document.getAnonymousElementByAttribute(tab, "class", nodes[prop]); n.button = createNode("toolbarbutton", { class: reloadButtonClass, image: reloadButtonIcon, style: reloadButtonStyle }); n.parent.removeChild(n.throbber) n.parent.insertBefore(n.button, n.image); addEventListener("mousedown", onReloadButtonClick, true, tab); } function clearTab(tab, noInt) { if (!noInt) { clearInterval(tab.getAttribute(attr)); tab.removeAttribute(attr); } removeEventListener("mousedown", onReloadButtonClick, true, tab); var n = tab.tcn; if (!n) return; n.parent.removeChild(n.button); n.throbber.removeAttribute("busy"); n.parent.insertBefore(n.throbber, n.image); delete tab.tcn; } function onTabMove(e) { var tab = e.target; if (!tab.hasAttribute(attr)) return; clearTab(tab, true); initTab(tab, true); } function onReloadButtonClick(e) { var node = e.originalTarget; if (node.className != reloadButtonClass || e.button) return; e.stopPropagation(); clearTab(e.target); } function onTabClose(e) { var tab = e.target; var interval = tab.getAttribute(attr); if (!interval) return; clearInterval(interval); removeEventListener("mousedown", onReloadButtonClick, true, tab); } function onTabRestored(e) { var tab = e.target; if (tab.hasAttribute("last-tab") && tab.hasAttribute(attr) && !tab.tcn) initTab(tab); } Cc["@mozilla.org/browser/sessionstore;1"] .getService(Ci.nsISessionStore) .persistTabAttribute(attr); setTimeout(function() { Array.slice(gBrowser.tabs).forEach(function(tab) { if (tab.hasAttribute(attr)) tab.tcn ? addEventListener("mousedown", onReloadButtonClick, true, tab) : initTab(tab); }); }, 500); [ ["command", toggleAutoReload, false, menuitem], ["popupshowing", onPopupShowing, false, tabContextMenu], ["popuphidden", onPopupHidden, false, tabContextMenu], ["TabClose", onTabClose, false, gBrowser.tabContainer], ["TabMove", onTabMove, false, gBrowser.tabContainer], ["SSTabRestored", onTabRestored, false, gBrowser.tabContainer] ].forEach(function(args) { addEventListener.apply(this, args) }); })();
То есть старый код срабатывает на ура.
Решил использовать новый код из темы
Автоматически перезагружать вкладку+( Firefox 24 + )
Авторы: bunda1, Dumby
Версия: от 19.11.2015.
1 Открываю две вкладки.
2 Включаю в одной вкладке "Автоматически перезагружать",во второй нет.
3 Работает только когда нахожусь в другой вкладке,то есть захожу в ту вкладку где включено "Автоматически перезагружать" -НЕ ЧЕГО НЕ ПРОИСХОДИТ!
ПерехожУ в другую где не не включено -смотрю там все перезагружается(по индикатору.)
Что не так?
Отредактировано KOMMEHTATOP (11-02-2016 17:18:10)
Distance Subordinatio!
Отсутствует
№2111-02-2016 19:06:37
Re: [CB]Автоматически перезагружать вкладку
2 Включаю в одной вкладке "Автоматически перезагружать",во второй нет.
3 Работает только когда нахожусь в другой вкладке,то есть захожу в ту вкладку где включено "Автоматически перезагружать" -НЕ ЧЕГО НЕ ПРОИСХОДИТ!
Я подправил: Автоматически перезагружать вкладку+
Отсутствует
№2212-02-2016 09:28:01
- KOMMEHTATOP
- Участник
- Группа: Members
- Зарегистрирован: 13-10-2015
- Сообщений: 53
- UA:
 38.0
38.0
Re: [CB]Автоматически перезагружать вкладку
bunda1
Я подправил: Автоматически перезагружать вкладку+
Полет нормальный!
Distance Subordinatio!
Отсутствует
№2426-09-2020 16:20:37
- KOMMEHTATOP
- Участник
- Группа: Members
- Зарегистрирован: 13-10-2015
- Сообщений: 53
- UA:
 42.0
42.0
Re: [CB]Автоматически перезагружать вкладку
Доброго времени.
Я подправил: Автоматически перезагружать вкладку+
Может кто подправить под Firefox 81.0 ?
Distance Subordinatio!
Отсутствует
Страницы: 1
- Форумы
- » Сustom Buttons
- » [CB]Автоматически перезагружать вкладку