Объявление
Administrator
Страницы: 1
- Форумы
- » Разработка
- » Как добавить иконку в меню через userChrome.css?
№130-03-2012 10:32:29
- EgorSokolov
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2006
- Сообщений: 123
- UA:
 4.0
4.0
Как добавить иконку в меню через userChrome.css?
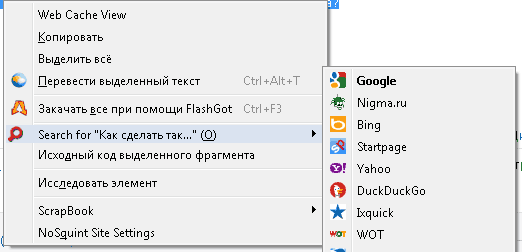
Вот тут написано как добавлять свои иконки к пунктам контекстного меню. Из этих "рецептов" я понял так.
Добавить в файл userChrome.css код вида:
#context-menu-id { background: url(image_url) 2px 0px no-repeat !important; }
Где #context-menu-id — идентификатор некоего конкретного пункта меню, например, для пункта "Save Page As..." это будет #context-savepage.
А url(image_url) — путь к .png-картинке размера 14х14. Правда, в этой инструкции не было внятно объяснено, как указывать пути к файлам (картинкам) на локальном диске, поэтому я уточнил этот вопрос тут (т.е. на этом же форуме "Mozilla Россия"). Там сказали, что пути к локальным файлам надо указывать так: file:///С:/SomeDIR/SomeFile.png
Короче, в итоге я попробовал сделать следующее. Создал папку "C:\Icons\", положил туда картинку 14х14 "Test.png" (картинку вытащил из какого-то адд-она для FireFox и переименовал). И прописал в userChrome.css такой код:
#context-savepage { background: url(file:///С:/Icons/Test.png) 2px 0px no-repeat; !important }
Но что-то этот метод ни фига не работает, никакая иконка так и не появляется (FireFox я, естественно, перезапускал), пробовал с "!important" и без него. Потом я обратил внимание, что тот пост, где это всё было описано, уже старый (2004 год), и я подумал, что, может быть, это уже не работает.
А, да, забыл сказать: у меня FireFox 4 на WinXP
Короче, буду очень признателен, если поможете мне сделать правильно :)
Отсутствует
№230-03-2012 11:09:24
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 12.0
12.0
Re: Как добавить иконку в меню через userChrome.css?
EgorSokolov
1. В пути к файлу буква диска - не английская C, а русская С.
2. Точка с запятой должна быть не после no-repeat, а после !important.
3. Нужно отключить отрисовку системного стиля, т.к. элемент меню с id #context-savepage не принадлежит к классу menuitem-iconic.
4. Т.к. отключение системной отрисовки и переопределение background сбросит ряд параметров (например, цвет фона при наведении мыши), то их нужно выставить самому.
В результате:
Код:
#context-savepage {
-moz-appearance: none !important;
background: url(file:///c:/icons/Test.png) 2px 1px no-repeat !important;
min-height: 18px !important;
}
#context-savepage .menu-text {
padding-left: 18px !important;
}
#context-savepage:hover {
background-color: Highlight !important;
}

Для пунктов меню с классом menuitem-iconic такие ухищрения не требуются - достаточно прописать
Код:
#someMenuitemId {
list-style-image: url(file:///c:/icons/Test.png) !important;
-moz-image-region: auto !important;
}Наличие последней инструкции желательно ввиду того, что для "родных" элементов интерфейса FF картинки часто задаются областью изображения, содержащего в себе много разных изображений. Задается это инструкцией -moz-image-region, и чтобы подогнать это регион под размеры иконки, нужно задать auto.
Ну и, наконец, на этом форуме есть спец. раздел для стилей: http://forum.mozilla-russia.org/viewforum.php?id=38, и тема-пособие для начинающих осваивать CSS: http://forum.mozilla-russia.org/viewtopic.php?id=49078.
Отредактировано hydrolizer (30-03-2012 11:13:30)
Отсутствует
№330-03-2012 11:27:13
- EgorSokolov
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2006
- Сообщений: 123
- UA:
 4.0
4.0
Re: Как добавить иконку в меню через userChrome.css?
Большое спасибо за разъяснения! Сейчас попробую … Только еще вопрос:
Для пунктов меню с классом menuitem-iconic такие ухищрения не требуются
А как узнать, что некий пункт меню относится к классу "menuitem-iconic"? И есть ли таковые среди пунктов контекстного меню? Вообще, в общих чертах, какие меню являются "menuitem-iconic"?
И вот тогда еще хотел узнать  А есть ли какие-то адд-оны, чтобы выборочно назначать свои иконки пунктам меню в FireFox, причём чтобы не всем пунктам подряд, а только отдельным. Я видел несколько вариантов CuteMenu (там их 3 штуки вроде), но они несовместимы с FireFox 4 (все для более ранних версий).
А есть ли какие-то адд-оны, чтобы выборочно назначать свои иконки пунктам меню в FireFox, причём чтобы не всем пунктам подряд, а только отдельным. Я видел несколько вариантов CuteMenu (там их 3 штуки вроде), но они несовместимы с FireFox 4 (все для более ранних версий).
Отсутствует
№430-03-2012 11:46:16
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 12.0
12.0
Re: Как добавить иконку в меню через userChrome.css?
А как узнать, что некий пункт меню относится к классу "menuitem-iconic"? И есть ли таковые среди пунктов контекстного меню?
Ответ в теме по второй ссылке в моем предыдущем постинге.
Вообще, в общих чертах, какие меню являются "menuitem-iconic"?
Это те пункты, в которых может быть отрисована иконка.
А есть ли какие-то адд-оны, чтобы выборочно назначать свои иконки пунктам меню в FireFox, причём чтобы не всем пунктам подряд, а только отдельным.
Спросите в соответствующей теме. Такие расширения есть, но я ими не пользуюсь, и названий/ссылок сообщить не могу.
Отсутствует
№530-03-2012 13:51:37
Re: Как добавить иконку в меню через userChrome.css?
Еще можно сразу для всех элементов указать "menuitem-iconic" и "menu-iconic":
Код:
menuitem {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menuitem-iconic") !important;
}
menupopup menu,
popup menu {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important;
}Только если прописывать иконки на висте/win7, вертикальный сепаратор начинает заезжать на текст, это можно поправить:
Код:
#context-savepage > .menu-iconic-left {
margin-right:5px !important;
margin-left:3px !important;
}Если лень прописывать для каждого элемента можно сразу указать для всех
Но тогда начинают выезжать родные иконки, их тогда придется править отдельно. В общем можно делать как удобней. Еще полезно указывать -moz-document в данной ситуации:
Итоговый userChrome.css
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
menuitem {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menuitem-iconic") !important;
}
menupopup menu,
popup menu {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important;
}
#context-savepage {
list-style-image: url(file.png) !important;
}
#context-savepage > .menu-iconic-left {
margin-right:5px !important;
margin-left:3px !important;
}
}Отсутствует
№630-03-2012 22:30:38
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 11.0
11.0
Re: Как добавить иконку в меню через userChrome.css?
Только если прописывать иконки на висте/win7, вертикальный сепаратор начинает заезжать на текст, это можно поправить:
Вроде бы, за это отвечает
Код:
menu.menu-iconic > .menu-iconic-left,
menuitem.menuitem-iconic > .menu-iconic-left,
.splitmenu-menuitem[iconic="true"] > .menu-iconic-left {
-moz-appearance: menuimage;
padding-top: 2px;
}Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№723-04-2013 03:54:42
- Kiril__777
- Участник
- Группа: Members
- Зарегистрирован: 13-07-2009
- Сообщений: 393
- UA:
 13.0
13.0
Re: Как добавить иконку в меню через userChrome.css?
Отсутствует
№823-04-2013 20:27:33
Re: Как добавить иконку в меню через userChrome.css?
Kiril__777
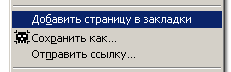
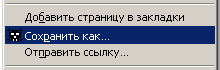
У меня не пропадает.
Может стоит попробовать сменить цвет заднего фона (background-color)?
Код:
/* Добавить иконку к контекстному поиску Context Search */
#context-searchmenu {
-moz-appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAQCAYAAADJViUEAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAKRSURBVHjajJNNSBVRFMfPvTNz56nvKRjkJ1kYQpD6SqLCaiERRETQNunDVbtWbcJl7YJq06IikBIpMlq4SSqwXLTTWpQaWqaYvfxA38y8mbkz9/YfckCsRQM/Zrhz/ud/7rnnsjd1dfSPJwfaQB7YmugrJxpztJ77JmU8Fob0yHHI3CIyQDu4Ajoh2h5pzRVRJLX+HhHdw3o/WE2C+RZxF7jLiM6HWjcXosj8GcckUUkl563IfAuCm0nSJDh1Rjw1gcsIOFhQyn/leQsfw3ABroUG0xRHbTuft+3GRtO8OCHlOgTXUnHyPoOsJ4paxy88b7G/WBzB2iCYoiDwKhg73mRZvVWc794vxCWYDG0WNxuMZWfCcP2l637Y2NvrdD+tQvQJxnagB731plkFo9OpONl7eVK7qzUtKTWOz7e7LIs6hCAfa9sMg3Kcf4bYQxJBjDWn4hgso5tUzXkmL4QVaC27cznqrqigNYjXlRJoYgvKzRSVUqR1Nu22hHoMiys70Zxz2WzXkUymo5Zzmke3lwCEpxB3AQ00x4NgFUa/NjuXkM0t57y6TYgDKPGOzfmAp/UqtrMXLmfLGWuZjSL3qedNINloKj6McnogrE1Kz3Ju7LPtTl+pdji5FmM1FtanIexznCU4Jz15noiPgavgJLIbGACNESwtxrHEsVSWcZ5dU6o0F0Wld76//N73hxH7EMwn4uvgEPszmjQtpTPgutNTUo7vsSwHVTRMSulDPOcq9QWVjCJsMj3fLLDgSJictWeOMzsSBMOx1o8xmvOoph6dF/j9A6yAMD17E5luFOL4AebXHnTdmRHfH0L3nuDfJ1wGvXEJkhHQf929oZoao4yxLnAfLrc3riKj/3h+CzAAjZUv2rW4QBQAAAAASUVORK5CYII=") 2px 1px no-repeat !important;
min-height: 18px !important;
}
#context-searchmenu .menu-text {
padding-left: 18px !important;
}
#context-searchmenu:hover {
background-color: #dae3f0 !important;
}Отсутствует
№925-04-2013 10:11:00
- Kiril__777
- Участник
- Группа: Members
- Зарегистрирован: 13-07-2009
- Сообщений: 393
- UA:
 13.0
13.0
Re: Как добавить иконку в меню через userChrome.css?
Zaycoff так вы на appmenu_customize попробуйте, на картинке я его же и показывал
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Как добавить иконку в меню через userChrome.css?