Полезная информация
№350117-01-2012 14:19:45
Re: Custom Buttons
может здесь что-то изменить?
писал сам себе расширение ,оно у меня стоит до сих пор, выводит 3 значка в строке поиска :красный, синий и серый. левый клик по серому- поиск выделенного на странице в google (в данной вкладке); по синему - поиск в гугле в новой вкладке, правый клик -поиск в гугле выделенного только на этом сайте( в новой вкладке) ;по красному левый клик- поиск в яндексе в новой вкладке, правый клик- поиск в яндексе на даном сайте в новой вкладке.
а если поставить адонн 'жесты мыши' и на событие клик пкм при удержании лкм с кодом "searsh_panel.tes()" (можно просто прописать код в кнопку), выделенное подсвечивается по всей странице, причем если выделена строка она и подсвечивается строкой (если такая строка есть конечно), при этом строка в виде кнопки копируется в првый угол поисковой строки и при клике по этой кнопке страница прокручивается к этоы строке правый удаляет кнопку со строки поиска
использую так: выделил текст в результатах поика щелкнул удерживая ,поивилась кнопка ,теперь щелчек по ссылке загружается страница, щелчек на кнопке и страница прокручивается к тому месту где это упоменается
както так

могу выложить
Добавлено 17-01-2012 14:38:10
Код:
var THIS = this;
var appcontent = document.getElementById("appcontent");
appcontent.addEventListener("DOMContentLoaded", FindAndHighlight, true);
function FindAndHighlight(){
var wordsToSearch = document. commandDispatcher. focusedWindow. getSelection (). toString ();
var wordsToSearch =wordsToSearch.split(" ")
while (wordsToSearch. length > 0)
{
gFindBar. _findField. value = wordsToSearch. shift ();
gFindBar. toggleHighlight (true);
}
}так подсветит выделенное по идеи
Отредактировано Ste_pan (18-01-2012 10:55:26)
Отсутствует
№350217-01-2012 17:59:09
Отсутствует
№350317-01-2012 18:22:12
- Void Dragon
- Участник
- Группа: Members
- Зарегистрирован: 13-04-2011
- Сообщений: 521
- UA:
 9.0
9.0
Re: Custom Buttons
iDev.Pi
Скрипты это хорошо, но все же лучше кнопка. На некоторых сайтах я их отключаю. Плюс не плохо бы скрипт удалять атрибут lang, который видимо оставляет только определенные языки для проверки.
Отсутствует
№350517-01-2012 22:04:48
Re: Custom Buttons
bunda1 Спасибо
Подскажи пожалуйста, почему иногда при открытии окна редактирования кнопки Paste and Go | Paste and Search (по моему и с другими кнопками такое бывает...) не отображается код в инициализации?
Закрыв окно и открыв снова код появляется.
Папробуй теперь.
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EPaste%20and%20Go%20%7C%20Paste%20and%20Search%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1gwKDikhoE/6SAAAAndJREFUeNqFk89rFFkUhb/7qqq7Ov0j3T2ZmEQRY0wgkXGQGReCC9GoOzciushKXKkLcasbwZWQpX+BWbh352QWwoAwKAPDDDKTVhuTmARNV7fpSpnqqnddRCVpGjzLw+V75537ntClmZkZcRzzJE3t9E7fccx8mtqzc3NzutMXgBvTclXgvkJFMbSGLnP8+BGMEQCsVZ49+5v+1UcIFqChqjcf/M5DuXYK1zESXDg5VliKR3geTNBoxYyO7kfkK8BSry9SLmX4pVxjyFnk8R+vW1a16gIFY8TLuA4v3k9w994sQRCwsLCw62pXroxTrVa5c/sWl0ZWsKoFIOPuHAq3oFQqoWo5duzX7nooFotsJZCqfPO+AVR3dUMURSzUavz54i/iTgIo2A45P4fdMerSQ/X6G94uLvFho8PAgaNk+vIkSUpzrU7QatFOC6iCyBeAdgF+m58nWxokO3CI4T0j/FjO8zGKiVKPShSz2lxGvJeQhL0TxKlS7N9Hf3WQseEyed8jl3VphmXam+ME0Qpu/qkkrRDTCyDGxS/0k/OzqAhbSUqSKnnfw8n4xHjI9hPqnQAUm3bY2IxptGN8z8FaxTPgmhQj2lViVwmaxrTW3pDVLO8ch2KfB2ppboTEwTJE69gvq+iZ4OefDvPy/1c4nk/bFdZbDoKl01zGhEsUC0VyeyYl3ntifBegz1MaQYMz0+cYHvqH/2o11lf+5VPHshm2ycsGP1QqZLJ7sVOnpb25NSvXTuEakeD8iYOFdTvE84+TRKmLqiJi8LztMw4X6mAcTHkCf2CKxMLa6sp2lddPb/9GhArfkZsfZPjoxU62fNALw5DP0S0BejOGWP4AAAAASUVORK5CYII%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B//%u041E%u0431%u044A%u044F%u0432%u043B%u044F%u0435%u043C%20%u0430%u0434%u0440%u0435%u0441%u0430%20%u0434%u043B%u044F%20%u0444%u0438%u043B%u044C%u0442%u0440%u0430%20%3D%27re%27%20%20.........................................................%0Avar%20re%20%3D%20/http%3A%5C/%5C/%7Chttps%3A%5C/%5C/%7Cchrome%3A%5C/%5C/%7Cftp%3A%5C/%5C/%7Cfile%3A%5C/%5C/%7Cwww%5C.%7Cdchub%3A%5C/%5C/%7Ced2k%3A%5C/%5C/%7Cmailto%3A%7Cmagnet%3A%3F%7Cfttp%3A%5C/%5C/%7Ctftp%3A%5C/%5C/%7Cprospero%3A%5C/%5C/%7Cdata%3Atext%5C/%7Cdata%3Aimage%5C/%7Ccustombutton%3A%7Cabout%3A/%3B%0A%0A//%u041E%u0431%u044A%u044F%u0432%u043B%u044F%u0435%u043C%20%27clipboard%27................................................................%0Avar%20clipboard%20%3D%20Components.classes%5B%22@mozilla.org/widget/clipboardhelper%3B1%22%5D.%20%20getService%28Components.interfaces.nsIClipboardHelper%29%3B%0A%0A%0A//%u043D%u0430%u0441%u0442%u0440%u043E%u0439%u043A%u0430%20%u0444%u0443%u043D%u043A%u0446%u0438%u0439%20%u043A%u043B%u0438%u043A%u043E%u0432%20%u043C%u044B%u0448%u0438%28Mouse%20Click%20settings%29...................................................%0Athis.onclick%20%3D%20function%28event%29%20%7B%0A//%20%u0414%u0435%u0439%u0441%u0442%u0432%u0438%u0435%20%u043F%u0440%u0438%20%u043A%u043B%u0438%u043A%u0435%20%u041B%u041A%u041C%0Aif%28event.button%20%3D%3D%200%29%20%0A%7B%0A//%u0444%u044B%u043B%u0442%u0440%2C%20%u0440%u0430%u0441%u043F%u043E%u0437%u043D%u0430%u0435%u0442%20%u0430%u0434%u0440%u0435%u0441%20%u0432%20%u0431%u0443%u0444%u0435%u0440%u0435%20%u043E%u0431%u043C%u0435%u043D%u0430%20%u0438%20%u0437%u0430%u043F%u0443%u0441%u043A%u0430%u0435%u0442%20%u0444%u0443%u043D%u043A%u0446%u0438%u044E%20%27msearch%27%0Avar%20ClipURI%20%3D%20String%28readFromClipboard%28%29%29%3B%0Avar%20i%20%3D%20ClipURI.length%3B%0A//%u0441%u0442%u043E%u043F%20%u0435%u0441%u043B%u0438%20%u0432%20%u0431%u0443%u0444%u0435%u0440%u0435%20%3E%201%20%u0441%u043B%u043E%u0432%u0430%0Aif%20%28%28ClipURI.match%28/%28%5CS+%29/g%29.length%29%3E1%29%20return%3B%0A//%u0435%u0441%u043B%u0438%20%u043E%u0431%u044B%u0447%u043D%u044B%u0439%20%u0430%u0434%u0440%u0435%u0441%20%u0438%u0437%20%27re%27%0Avar%20str%20%3D%20ClipURI.substring%280%2C13%29%3B%0Aif%20%28str.search%28re%29%20%21%3D%20-1%29%20%7Bmsearch%28event%29%3B%7D%0A//%u0435%u0441%u043B%u0438%20%u0430%u0434%u0440%u0435%u0441%20%u0442%u0438%u043F%u0430%20%22.com%22%20%u0438%u043B%u0438%20%22.png%22%20%u0438%u043B%u0438%20%22.ru%22%20%u0431%u0435%u0437%20%22%u043F%u0440%u0438%u0441%u0442%u0430%u0432%u043E%u043A%22%0Avar%20str%20%3D%20ClipURI.substring%28i-4%2Ci-2%29%3B%0Aif%20%28str.search%28/%5C./%29%20%21%3D%20-1%29%7Bmsearch%28event%29%3B%7D%0A//%u0435%u0441%u043B%u0438%20%u0430%u0434%u0440%u0435%u0441%20%u0442%u0438%u043F%u0430%20%22.html%22%0Avar%20str%20%3D%20ClipURI.substring%28i-5%2Ci%29%3B%0Aif%20%28str.search%28/.html/%29%20%21%3D%20-1%29%7Bmsearch%28event%29%3B%7D%0A%7D%0A%20%20%20%20%0A//%u0414%u0435%u0439%u0441%u0442%u0432%u0438%u0435%20%u043F%u0440%u0438%20%u043A%u043B%u0438%u043A%u0435%20%u0421%u041A%u041C.....%0Aelse%20if%28event.button%20%3D%3D%201%29%20%7B%0A//%20%u041F%u043E%u043A%u0430%u0437%u044B%u0432%u0430%u0435%u043C%20%u043A%u043E%u043D%u0442%u0435%u043A%u0441%u0442%u043D%u043E%u0435%20%u043C%u0435%u043D%u044E%20%u043A%u043D%u043E%u043F%u043A%u0438%0Avar%20e%20%3D%20event%3B%0Avar%20popup%20%3D%20document.getElementById%28%22custombuttons-contextpopup%22%29%3B%0Adocument.popupNode%20%3D%20this.ownerDocument.popupNode%20%3D%20this%3B%0Apopup.showPopup%28this%2C%20e.screenX%2C%20e.screenY%2C%20%22context%22%2C%20null%2C%20null%29%3B%0A%7D%0A%20%20%20%0A//%u0414%u0435%u0439%u0441%u0442%u0432%u0438%u0435%20%u043F%u0440%u0438%20%u043A%u043B%u0438%u043A%u0435%20%u041F%u041A%u041C%20%u0431%u0435%u0437%20%u043C%u043E%u0434%u0438%u0444%u0438%u043A%u0430%u0442%u043E%u0440%u043E%u0432....%0Aelse%20if%28event.button%20%3D%3D%202%20%26%26%20%21event.ctrlKey%20%26%26%20%21event.shiftKey%20%26%26%20%21event.altKey%20%26%26%20%21event.metaKey%29%20%7B%0A//%u041F%u043E%u0438%u0441%u043A%20%u0432%20%u0442%u0435%u043A%u0443%u0449%u0435%u043C%20%u043F%u043E%u0438%u0441%u043A%u043E%u0432%u0438%u043A%u0435%0Avar%20ss%20%3D%20Cc%5B%22@mozilla.org/browser/search-service%3B1%22%5D.getService%28Ci.nsIBrowserSearchService%29%3B%0Avar%20submission%20%3D%20ss.currentEngine.getSubmission%28readFromClipboard%28%29%2C%20null%29%3B%0A//%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0440%u0435%u0437%u0443%u043B%u044C%u0442%u0430%u0442%u044B%20%u043F%u043E%u0438%u0441%u043A%u0430%20%u0432%20%u0442%u0435%u043A%u0443%u0449%u0435%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%0AloadURI%28submission.uri.spec%2C%20null%2C%20submission.postData%2C%20false%29%3B%0A%7D%0A%20%7D%3B%0A%0A//%u0411%u043B%u043E%u043A%u0438%u0440%u0443%u0435%u043C%20%u043A%u043E%u043D%u0442%u0435%u043A%u0441%u0442%u043D%u043E%u0435%20%u043C%u0435%u043D%u044E%20%u043F%u0440%u0438%20%u043A%u043B%u0438%u043A%u0435%20%u041F%u041A%u041C%20%u0431%u0435%u0437%20%u043C%u043E%u0434%u0438%u0444%u0438%u043A%u0430%u0442%u043E%u0440%u043E%u0432..............%0Athis.oncontextmenu%20%3D%20function%28event%29%20%7B%0A%20%20%20%20if%28event.button%20%3D%3D%202%20%26%26%20%21event.ctrlKey%20%26%26%20%21event.shiftKey%20%26%26%20%21event.altKey%20%26%26%20%21event.metaKey%29%20%7B%0A%20%20%20%20%20%20%20%20//%u0411%u043B%u043E%u043A%u0438%u0440%u0443%u0435%u043C%20%u043A%u043E%u043D%u0442%u0435%u043A%u0441%u0442%u043D%u043E%u0435%20%u043C%u0435%u043D%u044E%20%u043F%u0440%u0438%20%u043A%u043B%u0438%u043A%u0435%20%u041F%u041A%u041C%20%u0431%u0435%u0437%20%u043C%u043E%u0434%u0438%u0444%u0438%u043A%u0430%u0442%u043E%u0440%u043E%u0432%0A%20%20%20%20%20%20%20%20event.preventDefault%28%29%3B%0A%20%20%20%20%20%20%20%20event.stopPropagation%28%29%3B%0A%20%20%20%20%7D%0A%7D%3B%0A%0A%0A//%u0444%u0443%u043D%u043A%u0446%u0438%u044F%20-%20%u043F%u0435%u0440%u0435%u0445%u043E%u0434%20%u043F%u043E%20%u0430%u0434%u0440%u0435%u0441%u0443%20%u0438%u0437%20%u0431%u0443%u0444%u0435%u0440%u0430%20%u043E%u0431%u043C%u0435%u043D%u0430%0Afunction%20msearch%28event%29%7B%0A//%u043F%u0435%u0440%u0435%u0445%u043E%u0434%20%u043F%u043E%20%u0430%u0434%u0440%u0435%u0441%u0443%20%u0438%u0437%20%u0431%u0443%u0444%u0435%u0440%u0430%20%u043E%u0431%u043C%u0435%u043D%u0430%0AgBrowser.loadURI%28readFromClipboard%28%29%29%3B%0A%7D%0A%0A%0A//%u043F%u043E%u0434%u0441%u043A%u0430%u0437%u043A%u0430.............................................................................%0Athis.showClipboard%20%3D%20function%28%29%20%7B%0A%20%20var%20text%20%3D%20%22%u0431%u0443%u0444%u0435%u0440%3A%20%22%20+%20custombuttons.cbService.readFromClipboard%28%29.substring%280%2C400%29%3B%0A%20%20var%20s%20%3D%20%22Paste%20and%20Go%20-%20%u041B%u041A%u041C%20%7C%20Paste%20and%20Search%20-%20%u041F%u041A%u041C%20%7C%20%u0421ontext%20menu%20-%20%u0421%u041A%u041C%22%3B%0A%20%20this.tooltipText%20%3D%20text%20%3F%20s%20+%20%22%5Cn%5Cn%22%20+%20text%20%3A%20s%20+%20%22%5Cn%5Cn%22%20+%20%22%u0431%u0443%u0444%u0435%u0440%20%u043F%u0443%u0441%u0442%22%3B%0A%7D%0Athis.setAttribute%28%22onmouseover%22%2C%20%22this.showClipboard%28%29%22%29%3B%0Athis.removeAttribute%28%22context%22%29%3B%0A%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Отсутствует
№350617-01-2012 23:27:41
Re: Custom Buttons
incarnus пишетможет здесь что-то изменить?
писал сам себе расширение ,оно у меня стоит до сих пор, выводит 3 значка в строке поиска :красный, синий и серый. левый клик по серому- поиск выделенного на странице в google (в данной вкладке); по синему - поиск в гугле в новой вкладке, правый клик -поиск в гугле выделенного только на этом сайте( в новой вкладке) ;по красному левый клик- поиск в яндексе в новой вкладке, правый клик- поиск в яндексе на даном сайте в новой вкладке.
а если поставить адонн 'жесты мыши' и на событие клик пкм при удержании лкм с кодом "searsh_panel.tes()" (можно просто прописать код в кнопку), выделенное подсвечивается по всей странице, причем если выделена строка она и подсвечивается строкой (если такая строка есть конечно), при этом строка в виде кнопки копируется в првый угол поисковой строки и при клике по этой кнопке страница прокручивается к этоы строке правый удаляет кнопку со строки поиска
использую так: выделил текст в результатах поика щелкнул удерживая ,поивилась кнопка ,теперь щелчек по ссылке загружается страница, щелчек на кнопке и страница прокручивается к тому месту где это упоменается
както такhttp://saveimg.ru/pictures/17-01-12/f7a … 7e832c.png
могу выложить
Добавлено 17-01-2012 14:38:10
Выделить кодКод:
var THIS = this; var appcontent = document.getElementById("appcontent"); appcontent.addEventListener("DOMContentLoaded", FindAndHighlight, true); function FindAndHighlight(){ var wordsToSearch = document. commandDispatcher. focusedWindow. getSelection (). toString (); var wordsToSearch =wordsToSearch.split(" ") while (wordsToSearch. length > 0) { gFindBar. _findField. value = wordsToSearch. shift (); gFindBar. toggleHighlight (true); } }так подсветит выделенное по идеи
не работает как-то
Отсутствует
№350718-01-2012 04:41:38
Re: Custom Buttons
Код:
var THIS = this;
var appcontent = document.getElementById("appcontent");
appcontent.addEventListener("DOMContentLoaded", FindAndHighlight, true);
var wordsToSearch = document. commandDispatcher. focusedWindow. getSelection (). toString ();
var wordsToSearch =wordsToSearch.split(" ")
function FindAndHighlight(){
while (wordsToSearch. length > 0)
{
gFindBar. _findField. value = wordsToSearch. shift ();
gFindBar. toggleHighlight (true);
}
}вот так работает выделяеш текст на странице и на следуших загруженых подсветит appcontent.addEventListener("DOMContentLoaded", FindAndHighlight, true);эта строчка ставит обробочик событий на загрузку страницы
или так
Код:
var wordsToSearch = document. commandDispatcher. focusedWindow. getSelection (). toString ();
var wordsToSearch =wordsToSearch.split(" ")
while (wordsToSearch. length > 0)
{
gFindBar. _findField. value = wordsToSearch. shift ();
gFindBar. toggleHighlight (true);
}Отредактировано Ste_pan (18-01-2012 08:17:28)
Отсутствует
№350818-01-2012 09:03:46
Re: Custom Buttons
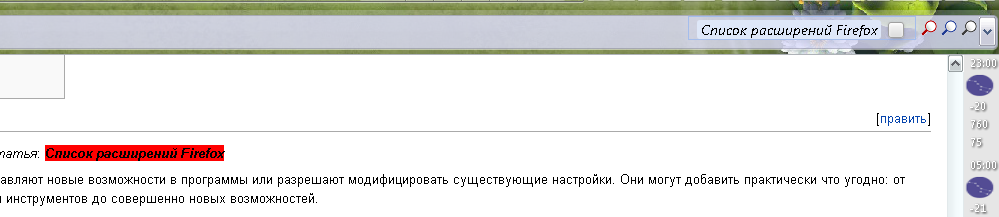
погодный толбар лепится к правому краю выводит погоду на 4 момента времени например 17,23,05,11 с момента инилизации показывает температуру давление и влажность
в инилизацию надо вести url своей странички с погодой на сайте 'http://rp5.ru/' например"var url='http://rp5.ru/town.php?id=7494'"
если останется место внизу можно добавить кнопки вместо "stylish-toolbar-button" ввести ид ножной кнопки (кнопок)
код
Код:
var tlbr="custombuttons.toolbars.1"; var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService); this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch); var statebar=1-this.PS.getBoolPref(tlbr); this.PS.setBoolPref(tlbr,statebar); var tName = "vertical-toolbar"; document.getElementById(tName).collapsed = statebar; this.checked=1-statebar;
инилизация
Код:
if(document.getElementById("vertical-toolbar"))
{
return;
}
else
{
window. addEventListener ("mousemove", this. toolbarController, true);
(function()
{
var mode = "icons"; // "icons", "text" or "full"
var size = "large"; // "small" or "large"
// array of toolbar item id, "separator", "spring" and "spacer".
var currentSet = [
];
var toolbox = document.createElement("toolbox");
document.getElementById("browser").insertBefore(toolbox, document.getElementById("browser-border-end"));
toolbox.palette = document.getElementById("navigator-toolbox").palette;
var toolbar = document.createElement("toolbar");
toolbox.appendChild(toolbar);
toolbar.id = "vertical-toolbar";
toolbar.className = "chromeclass-toolbar";
toolbar.setAttribute("mode", mode);
toolbar.setAttribute("iconsize", size);
toolbar.setAttribute("orient", "vertical");
toolbar.setAttribute("flex", "1");
var vbox = document. createElement ('vbox');
vbox.setAttribute("id", "weat_vb");
toolbar. appendChild (vbox);
currentSet.forEach(function(id){ toolbar.insertItem(id); });
if (currentSet.indexOf("spacer") < 0 && currentSet.indexOf("separator") < 0)
return;
// Thanks - http://nanto.asablo.jp/blog/2007/04/22/1459018
var style = <![CDATA[
#vertical-toolbar
{
max-width: 4px !important;
min-width: 4px !important;
}
toolbar[orient="vertical"] > toolbarspacer { height: 15px; }
toolbar[orient="vertical"] > toolbarseparator
{
-moz-appearance: none !important;
margin: 0.2em 2px;
border-bottom: 1px solid ThreeDHighlight;
border-top: 1px solid ThreeDShadow;
height: 2px;
border-left: none;
border-right: none;
}
]]>.toString();
var sspi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css,' + encodeURI(style) + '"'
);
var ff=document.getElementById('browser-border-end')
document.insertBefore(sspi,ff);
sspi.getAttribute = function(name) {
return document.documentElement.getAttribute(name);
};
}());
this.gElem = function()
{
var menu =<hbox xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<vbox class="osnov_b">
<description class="tim"/>
<vbox class="b_">
<image class="img_"/>
<box orient="horizontal" class="b_img" >
<image />
<image />
</box>
</vbox>
<description class="temper" />
<description class="760mm" />
<description class="vl" />
<description class="vt" />
<box/>
</vbox>
</hbox>
menu = custombuttonsUtils. makeXML (menu);
return menu
}
this.pras = function(tim_ind,t_ind,osad_ind1,osad_ind,d_ind,ob_ind,host,html_)
{
var menu=this.gElem()
var osnov_b=menu.getElementsByClassName('osnov_b')[0]
var b_img=menu.getElementsByClassName('b_img')[0]
var b=menu.getElementsByClassName('b_')[0]
var TBODY_= html_.getElementsByClassName ("forecast")[0];
var TBODY_= TBODY_. getElementsByTagName ("TBODY") [0];
var blok = TBODY_. getElementsByTagName ("TR") [1];
var data_= blok. getElementsByTagName ("Td") [tim_ind];//1
var data_= data_. firstChild;
menu.getElementsByClassName('tim')[0]. setAttribute ('value',data_.nodeValue)
var blok = TBODY_. getElementsByTagName ("TR") [4];
var data_= blok. getElementsByTagName ("Td") [t_ind];//2
var data_= data_. firstChild;
var data_= data_.nextSibling
var data_= data_. firstChild;
menu.getElementsByClassName('temper')[0]. setAttribute ('value',data_.nodeValue)
var s=data_.nodeValue.slice(0,1)
if(s=='+')
{
menu.getElementsByClassName('temper')[0]. setAttribute ('class','temper1')
}
var blok = TBODY_. getElementsByTagName ("TR") [5];
var data_= blok. getElementsByTagName ("Td") [d_ind];//2
var data_= data_. firstChild;
var data_= data_.nextSibling
var data_= data_. firstChild;
menu.getElementsByClassName('760mm')[0]. setAttribute ('value',data_.nodeValue)
var blok = TBODY_. getElementsByTagName ("TR") [6];
var data_= blok. getElementsByTagName ("Td") [d_ind];//2
var data_= data_. firstChild;
menu.getElementsByClassName('vl')[0]. setAttribute ('value',data_.nodeValue)
var blok = TBODY_. getElementsByTagName ("TR") [2];
var data_= blok. getElementsByTagName ("Td") [ob_ind];//2
var class_=data_. getAttribute ('class')
if(class_=='d'||class_=='d2'){
b. setAttribute ('class','b1')
}else{
b. setAttribute ('class','b2')}
var data_= data_. firstChild;
var data_=data_.nextSibling
var data_= data_. firstChild;
var src_o=data_. getAttribute ('src')
var b= b. firstChild;
b. setAttribute ('src',host+src_o)
var blok = TBODY_. getElementsByTagName ("TR") [3];
var img_d1= blok. getElementsByTagName ("Td") [osad_ind];//2
var img_d1 = img_d1. firstChild;
var img_d1=img_d1.nextSibling
var img_d1 = img_d1. firstChild;
var src_=img_d1. getAttribute ('src')
var bz=b_img. firstChild;
var img_d2= blok. getElementsByTagName ("Td") [osad_ind1];//3
var img_gg=bz.nextSibling
var img_d2= img_d2. firstChild;
var img_d2=img_d2.nextSibling
var img_d2 = img_d2. firstChild;
var src_1=img_d2. getAttribute ('src')
var s=src_.slice(-5,-4)
var s1=src_1.slice(-5,-4)
if(s==0&&s1==0){
b_img. setAttribute ('hidden','true')
}
bz. setAttribute ('src',host+src_)
img_gg. setAttribute ('src',host+src_1)
return menu
}
this.gWeat = function(url,host,val)
{
var doc = getBrowser (). contentDocument;
xmlhttp = new XMLHttpRequest()
xmlhttp.open('GET',url, true);
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState != 4) return
if (xmlhttp.status == 200)
{
var html_t = xmlhttp.responseText
var html_ = doc. createElement ('div');
html_.innerHTML =html_t
xmlhttp=null
var ta1 = document.getElementById('weat_vb')
var tim_ind=1
var t_ind=2
var osad_ind1=2
var osad_ind=3
var d_ind=2
var ob_ind=2
var obj_=document.getElementById(val).pras(tim_ind,t_ind,osad_ind1,osad_ind,d_ind,ob_ind,host,html_)
ta1. appendChild (obj_);
var tim_ind=tim_ind+1
var t_ind=t_ind+1
var osad_ind1=osad_ind1+2
var osad_ind=osad_ind+2
var d_ind=d_ind+1
var ob_ind=ob_ind+1
var obj_=document.getElementById(val).pras(tim_ind,t_ind,osad_ind1,osad_ind,d_ind,ob_ind,host,html_)
ta1. appendChild (obj_);
var tim_ind=tim_ind+1
var t_ind=t_ind+1
var osad_ind1=osad_ind1+2
var osad_ind=osad_ind+2
var d_ind=d_ind+1
var ob_ind=ob_ind+1
var obj_=document.getElementById(val).pras(tim_ind,t_ind,osad_ind1,osad_ind,d_ind,ob_ind,host,html_)
ta1. appendChild (obj_);
var tim_ind=tim_ind+1
var t_ind=t_ind+1
var osad_ind1=osad_ind1+2
var osad_ind=osad_ind+2
var d_ind=d_ind+1
var ob_ind=ob_ind+1
var obj_=document.getElementById(val).pras(tim_ind,t_ind,osad_ind1,osad_ind,d_ind,ob_ind,host,html_)
ta1. appendChild (obj_);
}
else
{
alert('EROR_'+xmlhttp.statusText)
}}
xmlhttp.send(null);
}
var url='http://rp5.ru/town.php?id=7494'
var host='http://rp5.ru/'
var val = this. getAttribute ("id");
this.gWeat(url,host,val)
var toolbar= document.getElementById('vertical-toolbar')
var currentSet = [
"spring",
"separator",
"stylish-toolbar-button",
];
currentSet.forEach(function(id){ toolbar.insertItem(id); });
if (currentSet.indexOf("spacer") < 0 && currentSet.indexOf("separator") < 0)
return;
var sId = "__customButtonsStyle__" + this.id;
var val = this. getAttribute ("id");
var tt= "#vertical-toolbar{background-color: #6a5acd !important;}"
tt=tt+'.b1{background-color: #FFFFFF !important;border: 2px solid rgba(255,255,99,.49)!important};'
tt=tt+'.tim{color: #ffffff !important;font-size:11px;}'
tt=tt+'.osnov_b{color: #ffffff !important;max-width:39px !important;min-width: 39px !important;font-family:monospace;border: 2px solid rgba(255,255,99,.49)!important;border-radius: 3px;margin: 7px 3px;font-size:12px;background:rgba(158,204,250,.39)!important;}'
tt=tt+'.temper{font-size:11px;color: #0000FF !important;}'
tt=tt+'.temper1{font-size:11px;color: #FF69B4 !important;}'
tt=tt+'.b2{background-color: #DDDDDD !important;border: 2px solid rgba(255,255,99,.49)!important;}'
tt=tt+'.img_ {max-width:30px !important; min-width: 30px !important;'
var cssStr = <><![CDATA[]]></>
.toString()
.replace(/%button%/g, "#" + this.id);
function sheet(cssStr, removeFlag) {
var sId = "__customButtonsStyle__" + this.id;
var cc = Components.classes;
var sss = cc["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
var ios = cc["@mozilla.org/network/io-service;1"]
.getService(Components.interfaces.nsIIOService);
var data = "data:text/css," + encodeURIComponent(tt);
var uri = ios.newURI(data, null, null);
if(sss.sheetRegistered(uri, sss.AGENT_SHEET))
sss.unregisterSheet(uri, sss.AGENT_SHEET);
if(removeFlag)
return;
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
window[sId] = cssStr;
}
if(!(sId in window))
sheet(cssStr);
else if(window[sId] != cssStr) {
sheet(window[sId], true);
sheet(cssStr);
}
}
var tlbr="custombuttons.toolbars.1"
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var ft2;
try{
ft2 = prefs.getBoolPref(tlbr);
}
catch(e){
prefs.setBoolPref(tlbr, false);
};
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
var statebar=this.PS.getBoolPref(tlbr);
var tName = "vertical-toolbar";
document.getElementById(tName).collapsed = statebar;
this.height= '11px';
this.checked=1-statebar;
Отредактировано Ste_pan (18-01-2012 10:49:31)
Отсутствует
№351018-01-2012 16:51:20
Re: Custom Buttons
Так ни кто, и не знает как? 
Отредактировано david141 (18-01-2012 16:53:56)
Отсутствует
№351118-01-2012 17:51:13
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 9.0
9.0
Re: Custom Buttons
david141 тебе bunda1 ниже написал код.
Для непортабельной - обычной версии версии замени в третьей строчке "ProfD" на "CurProcD", т.к ProfD - это папка профиля, а CurProcD - папка установки Firefox.
Отсутствует
№351319-01-2012 02:57:34
Re: Custom Buttons
можно сделать подсветку введенных в кнопу слов, только с условием что слова подсвечиваются не при загрузке страницы, а при выделении слова?
Отредактировано incarnus (19-01-2012 02:57:54)
Отсутствует
№351419-01-2012 11:06:54
Re: Custom Buttons
можно сделать подсветку введенных в кнопу слов, только с условием что слова подсвечиваются не при загрузке страницы, а при выделении слова?
Код:
var wordsToSearch = document. commandDispatcher. focusedWindow. getSelection (). toString ();
var wordsToSearch =wordsToSearch.split(" ")
while (wordsToSearch. length > 0)
{
gFindBar. _findField. value = wordsToSearch. shift ();
gFindBar. toggleHighlight (true);
}Добавлено 19-01-2012 11:08:46
люди ну ставим плюсики
Добавлено 19-01-2012 11:15:09
Ребята набросайте кто нибудь образец кнопки,которая бы могла включать и отключать тот или иной джетпак.
А то постоянно заходить на вкладку дополнений не очень удобно.
не совсем понял что такое джетпак но мож в этой кнопке поковырятся
http://forum.mozilla-russia.org/viewtop … 85#p537285
Отредактировано Ste_pan (19-01-2012 11:15:09)
Отсутствует
№351519-01-2012 13:20:14
Re: Custom Buttons
questman пишет:
Ребята набросайте кто нибудь образец кнопки,которая бы могла включать и отключать тот или иной джетпак.
А то постоянно заходить на вкладку дополнений не очень удобно.не совсем понял что такое джетпак но мож в этой кнопке поковырятся
http://forum.mozilla-russia.org/viewtop … 85#p537285
джекпак это тоже что расширение. но отключаемое без перезагрузки
отличная кнопка, но я там не менял путь
в коде надо поменять путь
к program files на свой
local.initWithPath("e:\\pro\\WinRAR\\WinRAR.exe");
и всё равно она открывает папку аддона
это хорошо?
или зачем надо было менять путь?
Отсутствует
№351619-01-2012 13:38:45
Re: Custom Buttons
отличная кнопка, но я там не менял путь
у меня програм файлс папка стоит на e:\ и называется pro
если расширение упаковано в файл то winrar у вас не откроется
Отсутствует
№351719-01-2012 22:43:43
Re: Custom Buttons
Ребята набросайте кто нибудь образец кнопки,которая бы могла включать и отключать тот или иной джетпак.
А то постоянно заходить на вкладку дополнений не очень удобно.
Надо в коде заменить Custom Buttons на название джетпака, например Speak Words
Код:
Components.utils.import("resource://gre/modules/AddonManager.jsm");
AddonManager.getAddonsByTypes(["extension"], function(addons) {
for(var i = 0, l = addons.length; i < l; i++)
if(addons[i].name == "Custom Buttons") addons[i].userDisabled = !addons[i].userDisabled;
});Отсутствует
№351820-01-2012 22:17:25
Re: Custom Buttons
Помогите переделать этот код, чтоб он не закрывал AppTabs, пожалуйста.
Закрыть все вкладки слева, не закрывая AppTabs(закрепленная вкладка).
Код:
var numTabs = gBrowser.tabContainer.childNodes.length;
for (var i = numTabs - 1; i >= 0; i--) {
if (gBrowser.tabContainer.selectedIndex > i) {
if (gBrowser.tabContainer.childNodes[i].hasAttribute("pinned")) return;
gBrowser.removeTab(gBrowser.tabContainer.childNodes[i]);
}
}Отредактировано bunda1 (20-01-2012 22:24:45)
Отсутствует
№351921-01-2012 21:54:04
Re: Custom Buttons
И предложение, если возможно. Мне кажется, будет удобнее включать подсветку нажатием на цифру количества совпадений.
Двойним кликом в поле текстового ввода на Findbar мини.
Toggle Find+3
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event) {
if(event.button == 0) {
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (!gFindBar.hidden){Find(event)};
}
else if(event.button == 1) {
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//настройки языка(language settings)...................................................
var cb=custombuttons,self=this,lang=cb.getPref("general.useragent.locale");
lang = lang.replace("-", "_");
function l(str) {
self.properties = {
en_US:{
Label: "Search with in a webpage",
Left: 'L: Toggle Find Bar',
Middle: 'M: Search for a page from the clipboard',
Right: 'R: Menu + CB menu',
Sec: ' seconds',
AutoClose: 'Auto close',
CloseTimer: ' Close Timer ',
FindBarMini: 'FindBar mini',
FindInMenu: 'Find in the context menu',
PrefValue: 'AutoHighlight, add text',
ClearPref: 'AutoHighlight, clear',
AutoHighlight: 'AutoHighlight',
},
ru:{
Label: "Поиск по странице",
Left: 'Л: Показать - скрыть поиск по странице',
Middle: 'С: Поиск по странице из буфера обмена',
Right: 'П: Mеню + CB меню',
Sec: ' секунд',
AutoClose: 'Автоматически закрыть',
CloseTimer: ' Закрыть через ',
FindBarMini: 'FindBar мини',
FindInMenu: 'Find в контекстном меню',
PrefValue: 'Добавить текст',
ClearPref: 'Сбросить текст',
AutoHighlight: 'Автовыделение',
}
};
var tstr = cb.getLocalString(self, str);
// Operations to handle replacements
if (tstr.match(/[%]\w{1}/g)) {
lang = (typeof self.properties[lang] != "undefined") ? lang : "en_US";
for(prop in self.properties[lang]) {
if ((prop.match(/[_]\w{1}$/)) && ((prop.substr(prop.lastIndexOf("_")+1)) == (tstr.substring(tstr.indexOf("%")+1, tstr.indexOf("%")+4)))) {
var tok = tstr.substring(tstr.indexOf("%"), tstr.indexOf("%")+4);
tstr = tstr.replace(tok, l(prop));
}
}
}
return tstr;
}
//переключения языка подсказки (switch tooltip language)
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ l("AutoHighlight") +": "+ prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,100);
var HDots = "";
if (Val.length > 100){var HDots = '.......'; };
//....
this.tooltipText = l("Label") +"\n" + l("Left") +"\n" +l("Middle") +"\n"+ l("Right") + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
if (custombuttons.getPrefs("FindBar.version") !== '3')
{
prefs.setCharPref("FindBar.version", "3");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "Firefox");
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.DblclickClose", true);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "3");
};
//настройка меню(CB menu settings)...................................................
//Объявляем 'storage' 'this_'...
storage = globalStorage[document.domain];
var this_ = this;
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id){
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
togglePref("FindBar.auto_Close");
//изменить нужный пункт меню
var label = custombuttonsUtils. getPrefs ("FindBar.auto_Close", true)
? '● ' + l("AutoClose")
: ' ' + l("AutoClose");
storage['FBClose'] = label;
if(mi)
mi.label = label;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//switch auto close timer
var HTTP = "";
var URL = custombuttons.promptBox(l("AutoClose"), l("CloseTimer")+custombuttons.getPrefs("FindBar.CloseTimer") + l("Sec"), HTTP);
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("FindBar.CloseTimer", timer);
})();
//изменить нужный пункт меню
var label = l("CloseTimer")+ custombuttons.getPrefs("FindBar.CloseTimer") + l("Sec");
storage['CloseTimer'] = label;
if(mi)
mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
togglePref("FindBar.mini");
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var label = custombuttonsUtils. getPrefs ("FindBar.mini", true)
? '● ' + l("FindBarMini")
: ' ' + l("FindBarMini");
storage['FBmini'] = label;
if(mi)
mi.label = label;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
togglePref("FindBar.contextFindWords");
//изменить нужный пункт меню
var label = custombuttonsUtils. getPrefs ("FindBar.contextFindWords", true)
? '● ' + l("FindInMenu")
: ' ' + l("FindInMenu");
storage['FindInMenu'] = label;
if(mi)
mi.label = label;
};
//Автовыделение, добавить текст(Auto Highlight, add text).....
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
//изменить нужный пункт меню(toggle menuitems)
var label = custombuttonsUtils. getPrefs ("FindBar.Highlight.value")
? ' ' + l("PrefValue")
: ' ' + l("PrefValue");
storage['PrefValue'] = label;
if(mi)
mi.label = label;
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//всплывающая подсказка
if (id) custombuttons.alertSlide(l("ClearPref"),'????');
//изменить нужный пункт меню(toggle menuitems)
var label = custombuttonsUtils. getPrefs ("FindBar.Highlight.value")
? ' ' + l("ClearPref")
: ' ' + l("ClearPref");
storage['ClearPref'] = label;
if(mi)
mi.label = label;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
togglePref("FindBar.Highlight");
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var label = custombuttonsUtils. getPrefs ("FindBar.Highlight", true)
? '● ' + l("AutoHighlight")
: ' ' + l("AutoHighlight");
storage['AutoHighlight'] = label;
if(mi)
mi.label = label;
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ label: storage['FBClose'], cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: ''},
{ label: storage['CloseTimer'], cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ label: storage['FBmini'], cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: ''},
{ label: storage['FindInMenu'], cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:''},
{ label: "separator", sItemId: ''},
{ label: storage['AutoHighlight'], cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: ''},
{ label: storage['PrefValue'], cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: storage['ClearPref'], cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd)
mItem.setAttribute("style", "margin-left: -14px;");
//....
var CCsubCall = document.getElementById("custombuttons-contextpopup-subCall");
CCsubCall.setAttribute("style", "margin-left: -4px;");
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
this.onDestroy = function(reason) {
storage = globalStorage[document.domain]
//....
if (reason == "constructor") storage['run'] = 'stop'
if (reason == "destructor") delete storage['run']
if (reason == "update") storage['run'] = 'stop'
}
storage = globalStorage[document.domain];
if (storage['run']== 'stop') return;
//Findbar, установить и удалить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils. getPrefs ("FindBar.mini", true))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
storage['hits'] = ' ';
HighBut.setAttribute("tooltiptext", "L = Find, R = Clear");
}
else
{
findToolbar.removeAttribute("mini")
storage['hits'] = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);}, 150)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils. getPrefs ("FindBar.Highlight", true))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + storage['hits'];
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + storage['hits'];
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + storage['hits'];
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
var FBar = {
addEvList : function(event)
{
//Стоп, при открытии настройки панелей
if (storage['run'] == 'stop') return;
//добавляем обработчики для обработки мышиных событий на странице.......
//включена 'Использовать автоматическую прокрутку'...
gBrowser.addEventListener('click', function(event){if (custombuttonsUtils. getPrefs ("general.autoScroll", true)){FBar.clickClose(event); }}, true);
//если не включена 'Использовать автоматическую прокрутку'
gBrowser.addEventListener('dblclick', function(event){if (!custombuttonsUtils. getPrefs ("general.autoScroll", true)) FBar.clickClose(event);}, true);
},
clickClose : function(event)
{
//если нажатие на среднюю кнопку мыши
if (1 == event.button)
{
//Стоп, если это 'bookmark tab','Управление дополнениями'..
if (getBrowser().currentURI.spec == "chrome://browser/content/bookmarks/bookmarksPanel.xul") return;
if (getBrowser().currentURI.spec == "chrome://mozapps/content/extensions/extensions.xul") return;
var strokaadresa= gURLBar.value;
var nsa=strokaadresa.substring(0,6);
if (nsa=="about:") return;
//Стоп, если это ссылка(if link)
var link = this.getLink(event.target);
if(link) return;
//если разрешено в настройках(about:config)
if (custombuttonsUtils. getPrefs ("FindBar.DblclickClose", true))
{
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (!gFindBar.hidden){
Highlight(event);
gFindBar.onFindAgainCommand(event.detail = 0); };
}
}
},
clickLink : function(event)
{
//Объявляем ссылку'Link'............
this.getLink = function(node) {
if(!node || !node.localName)
return null;
const docNode = Node.DOCUMENT_NODE; // 9
const eltNode = Node.ELEMENT_NODE; // 1
for(node = node; node && node.nodeType != docNode; node = node.parentNode) {
if(
(
node instanceof HTMLAnchorElement
|| node instanceof HTMLAreaElement
|| node instanceof HTMLLinkElement
)
&& node.hasAttribute("href")
|| node.nodeType == eltNode && node.hasAttributeNS("http://www.w3.org/1999/xlink", "href")
)
return node;
}
return null;
};
}
};
//Запускаем функцию addEvList(run function addEvList)
FBar.addEvList(event);
//Запускаем функцию clickLink(run function clickLink)
FBar.clickLink(event);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
//.....
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//.......
HighBut.addEventListener("click", function(event){
if (custombuttonsUtils. getPrefs ("FindBar.mini", true)){
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
Find(event);
}
else if ( event.button == 2 )
{
event.preventDefault();
event.stopPropagation();
gFindBar._findField.value = '';
gFindBar.onFindAgainCommand(false);
//hide Highlight
gFindBar._highlightDoc(false);
}
};
//Поиск по странице из буфера обмена, кликнуть средним кликом на findbar (FindBar Search for a page from the clipboard, midlle click on findbar)..
//переключить кнопку 'Highlight' двойным левым кликом на findbar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (storage['run'] !== 'stop') (function () {
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
this.str = readFromClipboard();
gFindBar._findField.value = this.str;
var evt = document.createEvent("UIEvents");
evt.initUIEvent("input", true, false, window, 0);
gFindBar._findField.dispatchEvent(evt);
return;}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttonsUtils. getPrefs ("FindBar.mini")) return;
if (custombuttonsUtils. getPrefs ("FindBar.Highlight")) return;
//переключить кнопку 'Highlight'
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (storage['run'] !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttonsUtils. getPrefs ("FindBar.auto_Close", true)) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (gFindBar.hidden == false){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.addEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (storage['run'] !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if (event.altKey == false)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
event.preventDefault();
event.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();}}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if (event.altKey == true)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");}}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if (event.altKey == true)
{
if ((event.keyCode==0x48)&&(event.ctrlKey))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
//hide Highlight
gFindBar._highlightDoc(false);
//FindBar, auto find
if (!gFindBar.hidden)
{
var FBvalue = gFindBar._findField.value;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length = 0)
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//Find.....
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
//auto Highlight
if (custombuttonsUtils. getPrefs ("FindBar.Highlight", true))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
};
if (!gFindBar.hidden)
{
if (FBvalue.length < FBNum) return;
var value = FBvalue;
};
//Highlight
gFindBar._highlightDoc(true, value);
}
};
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (storage['run'] !== 'stop') (function () {
// добавляем обработчики
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
document.addEventListener( "DOMContentLoaded", Highlight, false);
//....
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Highlight(event)");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//Найти на странице.................
function Find(event){
var sel = content.getSelection().toString();
if (sel){
if(gFindBar.hidden){gFindBar.onFindCommand();}
gFindBar._findField.value = sel;
Highlight(event);
gFindBar.onFindAgainCommand(event.detail = 0);
}
else
{
gFindBar.onFindAgainCommand(false);
}
};
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
var locale = Components.classes["@mozilla.org/preferences-service;1"]
.getService(Components.interfaces.nsIPrefBranch)
.getCharPref("general.useragent.locale");
menu.setAttribute("label", locale.indexOf("ru") == -1 ? "Find" : "Find");
//menu.setAttribute("accesskey", "i");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:locale.indexOf("ru") == -1 ? "Find on page" : "Найти на странице",
//accesskey:"F",
command:ContexFind
},
{
label:locale.indexOf("ru") == -1 ? "Search selected in Website" : "Поиск по сайту(google)",
command:Search
},
{
label:locale.indexOf("ru") == -1 ? "Highlight selected" : "Выделить текст на странице",
command:HighlightSel
},
{
label:locale.indexOf("ru") == -1 ? "Auto Highlight, add text" : "Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
var t = content.getSelection().toString();
if(t){
if (custombuttonsUtils. getPrefs ("FindBar.contextFindWords", true))
{
document.getElementById("contextFindWords").hidden = false;
}
else
{
document.getElementById("contextFindWords").hidden = true;
}
}
else
{
document.getElementById("contextFindWords").hidden = true;
}
}
function ContexFind(){
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Добавить текст(выделенный / из буфера обмена) для автовыделения.....................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(l("AutoHighlight"), str.data);
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Следим за иконкой статуса на FindBar(Monitor the find-status-icon on FindBar)......................
//Findbar, установить и удалить атрибут 'yellow'(Findbar, set and remove attribute 'yellow')
function fflash(event){
//..
var findToolbar = document.getElementById("FindToolbar");
var findstatus = gFindBar.getElement("find-status-icon");
//..
findstatus.addEventListener("DOMAttrModified",function(e) {
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("yellow", "true");
setTimeout(function() {findToolbar.removeAttribute("yellow"); }, 700);};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#FindToolbar:not([mini="true"]){
border-bottom: 2px solid; -moz-border-bottom-colors: ThreeDShadow ThreeDHighlight;}
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar label[value="(С учётом регистра)"],
#FindToolbar label[value="(Case sensitive)"],
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image
{display: none !important;}
#FindToolbar[yellow="true"] .findbar-textbox{
-moz-box-shadow: 0 0 0 1em yellow inset !important;}
#FindToolbar[red="true"] .findbar-textbox{
-moz-box-shadow: 0 0 0 1em red inset !important;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
-moz-box-shadow: none !important;}
.findbar-closebutton{list-style-image: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAACXBIWXMAAD2EAAA9hAHVrK90AAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAABVElEQVR42mL8//8/AzUBQAAxMVAZAAQQ1Q0ECCCqGwgQQCzoAvkN3Q5ACoQ/TGwonYBNE1BNAZASAOINQDUXkOUAAgibC0EKAoC4H6hxARbDQJb0Q9U8QJcHCCBGbLEM1GQApA4AMT8QJwJdsQAqngCk5gPxQyA2AIp/QNcLEECMuJIN1Ov7oVxHqBfXA/FHUJCgexUGAAKIEV86RHLRR6gQyMWOQMMO4NIDEEB4Yxnq1YVQg0C4EJ9hIAAQQHgNBLoQ5E0DJKEAQskGIIAIpUOQa/ShrrwIxPbYYh4ZAAQQEx7XLYAadhHoTVBYJkDDMh6aDrECgABiwmEYKK3FQ13lAA3PC0heBqVRrN4HCCAmHDGbD3VNAnJag0ZIIpS7AJpeUQBAADFhiQQFIG7EldagMV8IxBPQIgwMAAKIkdrlIUAAUb20AQggqhsIEEBUNxAgwAD1Mmk1Ns1bkQAAAABJRU5ErkJggg==") center no-repeat !important; }
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini="true"]{
position: fixed;right: 17px;
background: menu!important;
-moz-box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border-radius: 0 0 8px 8px !important;border-top: none !important;
padding-right:3px!important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable, #FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable[checked="true"]{
-moz-appearance: none !important;
list-style-image: none !important;
background: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") center no-repeat !important;
border: 1px solid rgba(0,0,0,0.3) !important;
height:21px !important;}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;
margin-left:-3px !important}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;
}
]]>.toString());Отсутствует
№352021-01-2012 22:40:48
Re: Custom Buttons
Двойним кликом в поле текстового ввода на Findbar мини.
Toggle Find+3
Спасибо огромное, за кнопки и отзывчивость.  Для меня стало намного удобнее. А можешь доделать, чтобы двойной клик полностью повторял поведение контекстного меню кнопки Автовыделение. Там выделение пропадала после закрытия Findbar и возобновлялось после его повторного открытия, а сейчас приходится щёлкать по новой.
Для меня стало намного удобнее. А можешь доделать, чтобы двойной клик полностью повторял поведение контекстного меню кнопки Автовыделение. Там выделение пропадала после закрытия Findbar и возобновлялось после его повторного открытия, а сейчас приходится щёлкать по новой.
Отсутствует
№352121-01-2012 22:54:46
Re: Custom Buttons
А можешь доделать, чтобы двойной клик полностью повторял поведение контекстного меню кнопки Автовыделение. Там выделение пропадала после закрытия Findbar и возобновлялось после его повторного открытия, а сейчас приходится щёлкать по новой.
Если я правильно понял , надо чтобы Findbar мини при закрывание запомнил что включена обычная подсветка ?
Отредактировано bunda1 (21-01-2012 22:56:06)
Отсутствует
№352422-01-2012 10:27:50
Re: Custom Buttons
bunda1
А какой код добавить в урезанную кнопку Toggle Find+ которую вы мне написали раннее, чтобы появилось количество совпадений? А то у меня только "файндбар сверху" и "открытие/закрытие по ctrl+f".
Отсутствует
№352522-01-2012 13:00:15
Re: Custom Buttons
questman пишетРебята набросайте кто нибудь образец кнопки,которая бы могла включать и отключать тот или иной джетпак.
А то постоянно заходить на вкладку дополнений не очень удобно.Надо в коде заменить Custom Buttons на название джетпака, например Speak Words
Выделить кодКод:
Components.utils.import("resource://gre/modules/AddonManager.jsm"); AddonManager.getAddonsByTypes(["extension"], function(addons) { for(var i = 0, l = addons.length; i < l; i++) if(addons[i].name == "Custom Buttons") addons[i].userDisabled = !addons[i].userDisabled; });
Кнопка работает без проблем.
А как теперь прописать условный оператор?
Если джетпак включен то такая картинка на кнопке
иначе если джетпак отключен то такая.
Отсутствует



