Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » ff 10: кнопка в urlbar не реагирует на события
№108-01-2012 15:17:05
ff 10: кнопка в urlbar не реагирует на события
доброго дня уважаемому сообществу
я добавляю кнопку в urlbar:
Код:
var sibling = document.getElementById("urlbar-container");
var newicon = document.getElementById("my_icon");
var parent = sibling.parentNode;
if ( !newicon ) {
newicon = document.createElement("image");
newicon.setAttribute("id","my_icon");
newicon.setAttribute("onclick","ff_icon_event(event);");
newicon.setAttribute("onmouseover","ff_icon_mouseover(event);");
newicon.setAttribute("onmouseout","ff_icon_mouseout(event);");
newicon.setAttribute("onfocus","ff_icon_focus(event);");
newicon.setAttribute("onblur","ff_icon_blur(event);");
sibling.appendChild(newicon);
}этот код прекрасно работал во всех версиях FF. а теперь, в 10.b2, перестал :-(
то есть, кнопка, по-прежнему, присутствует, но на события никак не реагирует.
если вставляю кнопку так:
то все классно и работает, но кнопка не на месте (она оказывается в самом конце, а мне надо сразу после адрес бара)
буду признателен за любые подсказки на тему "куда рыть?"
Отредактировано дилетант (08-01-2012 15:26:12)
Отсутствует
№208-01-2012 16:23:07
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 10.0
10.0
Re: ff 10: кнопка в urlbar не реагирует на события
дилетант
Под иконки в url-bar есть специальный контейнер - urlbar-icons (это его id). Почему бы вам вместо всяких манипуляций с parents/siblings не сделать просто
Код:
var iconsBox = document.getElementById("urlbar-icons");
iconsBox.insertBefore(newicon, iconsBox.firstChild);(если вам нужно, чтобы ваша иконка была первой)?
Только учтите, что аналогичного может захотеть автор еще какого-нибудь расширения, а очередность загрузки расширений, и отработки навешанных ими onLoad (onDOMContentLoaded) в общем случае непредсказуема. Т.е. чье-то расширение может сделать аналогичное после того, как это сделает ваше расширение, и иконка этого чьего-то расширения будет первой.
И да, у вас несколько экзотический способ вешать на элементы events listeners. Его недостаток хотя бы в том, что теряется мультикастовость этих листенеров. Вешайте их стандартным образом:
Отсутствует
№308-01-2012 17:12:58
Re: ff 10: кнопка в urlbar не реагирует на события
hydrolizer
спасибо большое. Ваше решение прекрасно работает, даже с моими "экзотическими" обработчиками (ценю Вашу тактичность)
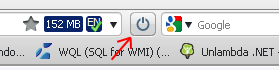
проблема только в том, что кнопка оказывается непосредственно в адрес-баре, перед стандартными иконками, а мне хочется как то так примерно:
Отсутствует
№409-01-2012 13:09:36
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 10.0
10.0
Re: ff 10: кнопка в urlbar не реагирует на события
дилетант
Кстати, вы уверены, что у вас кнопка именно не реагирует на события? Возможен вариант, что у вас внутри обработчика вылетает исключение. Посмотрите в консоль ошибок после нажатия кнопки.
У меня вот такой код отрабатывает вполне нормально:
Код:
var ubc=document.getElementById("urlbar-container");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "my-tb-button");
btn.setAttribute("class", "toolbarbutton-1");
btn.setAttribute("style",'list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAB2ElEQVQ4jbWQQUiTYRjHf9/7fA3129IsyAJdUoeQRkQlGMxFfgtvYTQWFh5CmHgS8hJ4GB4FwZsQ4kQSOwneRWqQdHB0GHQbCcUKxBCqOT5893nYN1trDjr0v70P///v+b8P/E9FE8mdaCK508ijagfh4YmuaCI5BCAQFAh6sKHw8ERXQ4A9OjXQFGjLAoN1lg02Bdqy9ujUQF1AZGSyxxBzHbBcXXpTm/ZmliHmemRksucvgK/ZPydgaaeQ2FiYXq0FbCxMr2qnkBCwfM3+uT8A9569uATYGjKbqZnFOvUB2EzNLGrIALaXKQOUkl4Bw9WlZcCtwPd389b+bt6qauq6urQsYCglvQAmgIG0eoa9qoWl92svC3WK7FVnlIf9Wh4aV06qX1HFU8koAKd4sKXBQYyxvvi4/6RwX3zcjxhjGhyneLB1DEivzH4HlgQ6rED7fMiOSW04ZMfECrTPC3QAS16GY+P57qvvTrX4H5lK3W1pPRfuvHY7p5SZP3MhqK7fj905ffZiyhR5oCH3c+9b/MvH7WL5S1WKPH3e6bMCawK3ADQ43haf9952fv14+PbV7OffN6lR941+8/LN/seGmE+AkDfOuvpwJZdJv/70IX3Y+Mz/qCPNVpGndcBkzwAAAABJRU5ErkJggg==") !important;');
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(e)
{
Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService)
.alert(null,"title","ARRGH!!!");
}, false);Кнопка создается вот здесь:
Отсутствует
№511-01-2012 12:37:07
Re: ff 10: кнопка в urlbar не реагирует на события
hydrolizer
прошу прощения за задержку с ответом
во-первых, увы, Ваше подозрение не подтвердилось: кнопка действительно не получает событие.
второй факт - это забавное поведение Вашего кода в моем случае
скажите, где у Вас размещается приведенный Вами код?
дело в том, что я запускаю код, мягко говоря, через афедрон
в результате, (если добавлять parent-у) Ваша кнопка
работает, но ... не на месте (она оказывается в самом конце, а мне надо сразу после адрес бара)
а если не проверять на ее наличие, то можно получить совершенно потрясающий результат - кучу кнопок :-)
Отсутствует
№611-01-2012 13:32:37
Re: ff 10: кнопка в urlbar не реагирует на события
да, результаты последнего эксперимента:
если вставлять (Вашу или мою - не важно) кнопку так
document.getElementById("urlbar-container").parentNode.insertBefore(btn, ubc.nextSibling);
, то все работает, но кнопка не на месте
если вставлять (Вашу или мою - не важно) кнопку так
document.getElementById("urlbar-container").appendChild(newicon);
, то кнопка на месте, но ничего не работает
ну, и окончательный результат:
если вставлять любую из кнопок так
document.getElementById("urlbar-container").parentNode.insertBefore(btn, ubc.nextSibling);
,
но делать это не при первом обращении, а позже (при втором вызове), то все работает отлично и находится на месте.
уфф!
спасибо огромное, Вы мне очень помогли, серьезно
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » ff 10: кнопка в urlbar не реагирует на события

