Полезная информация
№105126-08-2023 12:53:47
Re: UCF - ваши кнопки, скрипты…
Dumby Посмотрите кнопку toggleRestartlessAddons она не работает после удаления в ней Components.utils.import("resource://gre/modules/Services.jsm");
У вас же вроде ![firefox [firefox]](img/browsers/firefox.png) 116, а эта правка для
116, а эта правка для ![firefox [firefox]](img/browsers/firefox.png) 117+
117+
Win7
Отсутствует
№105226-08-2023 12:53:58
Re: UCF - ваши кнопки, скрипты…
На предыдущей странице скачайте комплект UCF для
116
Скачал, извлёк из rar-архива.
сделайте правки для
117 из этого поста
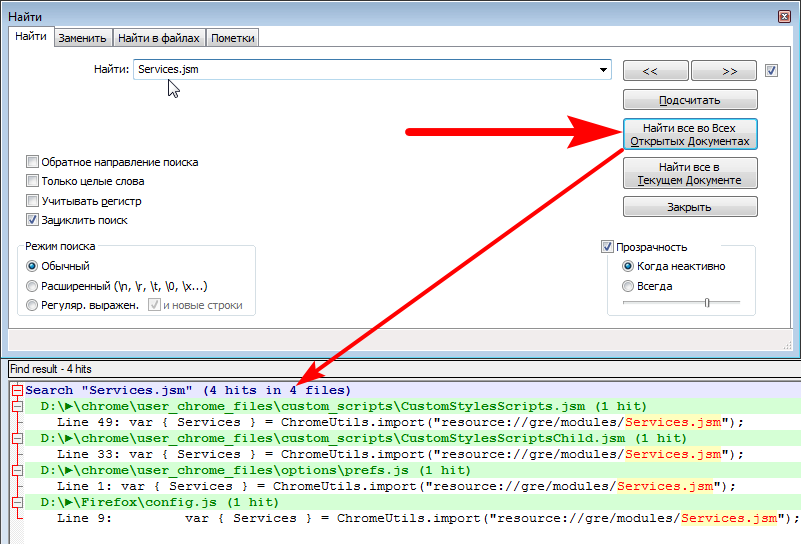
В посту картинка в base64 - скриншот поиска текста "Services.jsm" в файлах.
Я нашёл 4 файла с таким вхождением. Что дальше? Как и где править?
Добавлено 26-08-2023 12:57:13
У вас же вроде
116, а эта правка для
117+
У меня 5 компов, на 2 из них Linux. Именно на них FF обновился до 117 2 дня назад и вылезла текущая проблема.
Пишу я с компа на винде, где FF ещё не обновился, но обновится в ближайшее время. Экспериментирую в виртуалке с линупсом.
Отредактировано Verevkin (26-08-2023 13:42:05)
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№105326-08-2023 13:00:49
Re: UCF - ваши кнопки, скрипты…
Я нашёл 4 файла с таким вхождением. Что дальше? Как и где править?
Просто удалите эти строки -> var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm"); в этих 4 файлах, и после не забудьте очистить папку startupCache
Win7
Отсутствует
№105426-08-2023 13:33:22
Re: UCF - ваши кнопки, скрипты…
Просто удалите эти строки -> var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm"); в этих 4 файлах, и после не забудьте очистить папку startupCache
Спасибо, получилось.
----
Скажите, а цвет фона панелей и их габариты можно как-то отрегулировать?
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№105526-08-2023 14:44:52
Re: UCF - ваши кнопки, скрипты…
не работает после удаления в ней Components.utils.import("resource://gre/modules/Services.jsm");
Оно там под условием if(!("Services" in window))
которое в предыдущей строке, так что надо удалить ещё и её.
Иначе это условие перейдёт на код,
следующий за удалённой импорт-строкой, и всё встанет враскоряку.
рабочий вариант кода для установки
Да нынешний вроде должен работать.
не подписанных расширений
Неподписанное расширение — это "масляное масло".
Подписанным или неподписанным может быть WebExtensions, но не расширение.
Расширения сто лет как не подписывают,
а которые были подписаны ещё тогда, уже давно отвалились.
для FF 102.9 esr
Для ESR 102 код не требуется, достаточно настроек
xpinstall.signatures.required
extensions.experiments.enabled
Отредактировано Dumby (26-08-2023 14:46:48)
Отсутствует
№105626-08-2023 15:17:12
Re: UCF - ваши кнопки, скрипты…
Уф.
У меня на 117 заработало.
Удалил строку
var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm");
во всех файлах.
Странно ночью несколько раз делал тоже самое плюс очистка кэша. И ничего не работало.
Тем не менее всем спасибо!
Отсутствует
№105728-08-2023 00:08:26
Re: UCF - ваши кнопки, скрипты…
а цвет фона панелей и их габариты можно как-то отрегулировать?
Код:
#ucf-additional-bottom-bar {
--toolbarbutton-outer-padding: 1px;
--toolbarbutton-inner-padding: 2px;
--toolbar-bgcolor: red;
}Win7
Отсутствует
№105828-08-2023 14:40:10
Re: UCF - ваши кнопки, скрипты…
Verevkin
Дополню пост kokoss своим со ссылкой на оригинал.
Код:
/* Сжать доп.панели https://forum.mozilla-russia.org/viewtopic.php?pid=775867#p775867 */
#ucf-additional-top-bar,
#ucf-additional-bottom-bar {
--toolbarbutton-outer-padding: 2px !important; /* было 0px */
--toolbarbutton-inner-padding: 2px !important;
min-height: 18px !important;
}
:is(#ucf-additional-top-bar,#ucf-additional-bottom-bar) .toolbarbutton-badge {
margin-inline-end: calc(-1 * (var(--toolbarbutton-outer-padding) + var(--toolbarbutton-inner-padding))) !important;
}
#ucf-additional-bottom-closebutton {
padding: 0 !important;
}
#ucf-additional-vertical-bar {
--toolbarbutton-outer-padding: 0px !important; /* это и есть ширина боковой панели; комбинируется с пар. ниже */
--toolbarbutton-inner-padding: 3px !important; / расстояние по вертикали между кнопками; комбинируется с предыдущим, лучше 3 или 5 */
min-width: 18px !important;
}
#ucf-additional-vertical-bar .toolbarbutton-badge {
margin-inline-end: calc(-1 * (var(--toolbarbutton-outer-padding) + var(--toolbarbutton-inner-padding))) !important;
}Отсутствует
№105928-08-2023 17:07:00
Re: UCF - ваши кнопки, скрипты…
цвет фона панелей
Нашлось такое решение. В стиле: "user_chrome_files\vertical_top_bottom_bar\vertical_top_bottom_bar.css" меняем строку на строку.
Отсутствует
№106129-08-2023 17:31:18
Re: UCF - ваши кнопки, скрипты…
m_nikolay
Этим? Я - нет.
У него был старый, в котором всё настраивалось: ширина, цвет и т.д., но в какой-то момент (![firefox [firefox]](img/browsers/firefox.png) 113?) сломалось. Можно было поправить, но Aris-t2 этого делать не стал. Убрал старый и выложил новый. Пользуюсь теперь стилем.
113?) сломалось. Можно было поправить, но Aris-t2 этого делать не стал. Убрал старый и выложил новый. Пользуюсь теперь стилем.
Код:
/* изменения с 113-й; перестал работать скрипт custom_scrollbars.uc.js
Здесь стиль https://forum.mozilla-russia.org/viewtopic.php?pid=804939#p804939 */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
/* Ширина и наличие кнопок перемотки регулируется через about:config :
* По умолчанию - 0, MacOs - 1 (без кнопок), GTK - 2 (без кнопок),
* Android - 3 (без кнопок), Windows 10 - 4, Windows 11 - 5 ***//*
user_pref("widget.non-native-theme.scrollbar.style", 2); себе поставил 3
// Наложенный скролбар + скрытие, через ~3сек неактивности (с метками поиска)
user_pref("ui.useOverlayScrollbars", 1); /* себе параметр не создавал */
scrollbar, scrollcorner, html|select {
--v-scrollbar-background-color: #E48080 !important; /* rgba(100,100,100,.4) */
--v-scrollbar-background-color-hover: #FF0000 !important; /* rgba(100,100,100,.5) */
--v-scrollbar-background-color-active: #0000BB !important; /* rgba(100,100,100,.6) */
--v-scrollbar-border-radius: 5px !important;
--v-scrollbar-min-size: 7px !important; /* влияет только на размер кнопок */
--v-scrollbar-dn-image: url(".././svg/arrow-dn.svg");
--v-scrollbar-up-image: url(".././svg/arrow-up.svg");
--v-scrollbar-rit-image: url(".././svg/arrow-rit.svg");
--v-scrollbar-lft-image: url(".././svg/arrow-lft.svg");
--v-scrollbar-image-size: 5px !important; /* значок кнопок перемотки, 0 что б скрыть */
}
/* ************************************************ */
/* Скроллбар, dropmarker */
scrollbar {
/* -moz-appearance: none !important;
appearance: none !important; /**/
background: none !important;
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
scrollbar[root="true"] {
position: relative !important;
z-index: 2147483647 !important;
}
scrollbar[root="true"][orient="vertical"] {
margin-left: calc(-1 * var(--v-scrollbar-min-size)) !important;
}
scrollbar[root="true"][orient="horizontal"] {
margin-top: calc(-1 * var(--v-scrollbar-min-size)) !important;
}
scrollcorner {
-moz-appearance: none !important;
appearance: none !important;
width: var(--v-scrollbar-min-size) !important;
height: var(--v-scrollbar-min-size) !important;
background: none !important;
border: none !important;
}
scrollbar > slider {
-moz-appearance: none !important;
appearance: none !important;
background: #44944A !important; /* Арлекин; было none */
border: none !important;
}
scrollbar > slider > thumb,
scrollbar > scrollbarbutton,
html|*:not(html|select) > scrollbar > slider > thumb,
html|select > html|button {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
border-radius: var(--v-scrollbar-border-radius) !important;
background-color: var(--v-scrollbar-background-color) !important;
background-image: none !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: var(--v-scrollbar-image-size) !important;
}
scrollbar[orient="vertical"],
scrollbar[orient="vertical"] > slider,
scrollbar[orient="vertical"] > slider > thumb {
min-width: var(--v-scrollbar-min-size) !important;
max-width: var(--v-scrollbar-min-size) !important;
}
scrollbar[orient="horizontal"],
scrollbar[orient="horizontal"] > slider,
scrollbar[orient="horizontal"] > slider > thumb {
min-height: var(--v-scrollbar-min-size) !important;
max-height: var(--v-scrollbar-min-size) !important;
}
scrollbar > scrollbarbutton {
min-width: var(--v-scrollbar-min-size) !important;
min-height: var(--v-scrollbar-min-size) !important;
}
scrollbar > slider > thumb:hover,
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
background-color: var(--v-scrollbar-background-color-hover) !important;
}
scrollbar > slider > thumb:active,
scrollbar > scrollbarbutton:not([disabled="true"]):active,
html|select > html|button:active {
background-color: var(--v-scrollbar-background-color-active) !important;
}
html|select > html|button {
background-image: var(--v-scrollbar-dn-image) !important;
}
scrollbar > scrollbarbutton[type="increment"],
html|select > html|button[orientation="right"] {
background-image: var(--v-scrollbar-rit-image) !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: var(--v-scrollbar-dn-image) !important;
}
scrollbar > scrollbarbutton[type="decrement"],
html|select > html|button[orientation="left"] {
background-image: var(--v-scrollbar-lft-image) !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: var(--v-scrollbar-up-image) !important;
}
scrollbar > scrollbarbutton[disabled="true"] {
opacity: 0.5 !important;
}P.S. Размеры у Aris-t2, наверное, тоже регулируются параметром widget.non-native-theme.scrollbar.style
И у меня Win 10. Как на других OS не помню.
Отсутствует
№106429-08-2023 19:07:35
Re: UCF - ваши кнопки, скрипты…
очистить папку startupCache
Всё сделал по рекомендациям, но не могу найти папку startupCache.
Где её искать? Без её чистки правки у меня не работают.
Просто удалите эти строки -> var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm");
И ещё: где кроме как в config.js искать эту строку?
Отсутствует
№106529-08-2023 19:31:29
Re: UCF - ваши кнопки, скрипты…
Всё сделал по рекомендациям, но не могу найти папку startupCache.
Где её искать?
В профиле ![firefox [firefox]](img/browsers/firefox.png)
И ещё: где кроме как в config.js искать эту строку?
Win7
Отсутствует
№106629-08-2023 19:45:24
Re: UCF - ваши кнопки, скрипты…
Dumby
А нельзя ли сделать правки для ФФ 117*
Добавлено 29-08-2023 19:50:11
В профиле
Нет такой.
По второму вопросу вы имеете в виду- "во всех файлах UCF"?
Всё ПОЛУЧИЛОСЬ!!
Строку var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm"); нашёл только в config.js
а кэш чистил через about:support
Отредактировано stvol (29-08-2023 20:03:58)
Отсутствует
№106729-08-2023 20:02:09
Re: UCF - ваши кнопки, скрипты…
Это кажется css код? Как его прицепить? Импортировать в userChrome или куда?
\chrome\user_chrome_files\custom_scripts\CustomStylesScripts.jsm
вставить в секцию
stylesall: [ // Для всех документов
строку
{ path: "custom_scrollbars.css", type: "AGENT_SHEET", sheet() { registerSheet(this); }, }, // <-- Скроллбар
Соответственно стиль в кодировке UTF-8 без BOM должен быть, обзываться custom_scrollbars.css и лежать в папке \chrome\user_chrome_files\custom_styles\
И в настройках UCF настройка стилей "Для всех документов" должна стоять.
UPD: Посмотрел скрипт Aris, работает так же, только цвета другие. 
Отредактировано xrun1 (29-08-2023 20:06:53)
Отсутствует
№106829-08-2023 20:55:32
Re: UCF - ваши кнопки, скрипты…
По второму вопросу вы имеете в виду- "во всех файлах UCF"?
Нет не во всех, а только в четырёх; помимо файла config.js, в -> options/prefs.js, в CustomStylesScripts.jsm и CustomStylesScriptsChild.jsm
Win7
Отсутствует
№106929-08-2023 21:09:48
Re: UCF - ваши кнопки, скрипты…
посмотрите пожалуйста вот этот скрипт на 117.0 перестал работать
Да, это Bug 713713 - Clean up OpenBrowserWindow
Может так сойдёт? Код в custom_script.js, не в окно.
Код:
(async (bwt, lazy) => {
var TelemetryStopwatch = lazy = Object.create(null);
lazy.start = lazy.finish = () => {};
ChromeUtils.defineLazyGetter(lazy, "BrowserHandler",
() => Cc["@mozilla.org/browser/clh;1"].getService(Ci.nsIBrowserHandler)
);
ChromeUtils.defineESModuleGetters(lazy, {
HomePage: "resource:///modules/HomePage.sys.mjs",
PrivateBrowsingUtils: "resource://gre/modules/PrivateBrowsingUtils.sys.mjs"
});
var bwt = ChromeUtils.importESModule(bwt).BrowserWindowTracker;
Object.assign(bwt, eval(`({${bwt.openWindow}})`.replace(/\n +if \(!args &.+?}/s, "")));
})("resource:///modules/BrowserWindowTracker.sys.mjs");Отсутствует
№107130-08-2023 12:36:48
Re: UCF - ваши кнопки, скрипты…
В ![firefox [firefox]](img/browsers/firefox.png) 117 отвалился старый about:config
117 отвалился старый about:config
Там в config.js есть строка
Dumby, что с этим делать?
Add Toolbar Buttons тоже отвалился. Не знаю, в какую тему написать, поэтому сюда. С этим тоже можно что-то сделать?
Отсутствует
№107330-08-2023 12:47:35
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 117.0
117.0
Re: UCF - ваши кнопки, скрипты…
Add Toolbar Buttons тоже отвалился. Не знаю, в какую тему написать, поэтому сюда. С этим тоже можно что-то сделать?
Тоже с этим столкнулся. Само расширение есть, а кнопок нет... 
Windows 10 LTSC
Отсутствует
№107430-08-2023 12:52:33
Re: UCF - ваши кнопки, скрипты…
что с этим делать?
можно так
Код:
var Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services;ладно вот add_toolbar_buttons-112.2023.08.23.xpi, надеюсь ничего не упустил...
+
add_toolbar_buttons-112.2023.08.30.xpi
Отредактировано Farby (30-08-2023 14:31:18)
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует