Полезная информация
№1237611-11-2022 15:55:38
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль такой:
скрытый текст
С этим стилем тоже зазора нет, кстати код взят из этого стиля.
Add, проверьте только с этим стилем.
Отредактировано kokoss (11-11-2022 16:55:27)
Win7
Отсутствует
№1237711-11-2022 17:42:32
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Спасибо, разобрался. все дело было в параметре
удалил его и кнопка вкладки увеличилась до границы окна.
немного не то, что хотел (хотел уменьшить высоту панели вкладок для удаления промежутка), ну да ладно. Еще раз спасибо за помощь, всего вам наилучшего 
Отсутствует
№1237911-11-2022 18:46:59
Re: Настройка внешнего вида Firefox в userChrome.css
Был стиль от Vitaliy V., которого теперь по ссылке нет. У меня он немного модифицированный, цвет при наведении жёлтый и фон синий, но как было просто закомментировано, разберётесь
Замена кнопок управления окномВыделить кодКод:
/* Замена кнопок управления окном https://forum.mozilla-russia.org/viewtopic.php?pid=765572#p765572 */ @-moz-document url("chrome://browser/content/browser.xhtml") { :root { --v-titlebar-button-vert-padding: 6px; /* 5px */ --v-titlebar-button-horizont-padding: 6px; /* 10px */ --v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill"); --v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges' x1='1' y1='5.5' x2='11' y2='5.5'/></svg>"); --v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' width='9' height='9'/></svg>"); --v-titlebar-maximized-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='3.5' width='7' height='7'/><polyline points='3.5,3.5 3.5,1.5 10.5,1.5 10.5,8.5 8.5,8.5'/></svg>"); --v-titlebar-close-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><path stroke='black' stroke-width='.9' fill='none' d='M1,1 l 10,10 M1,11 l 10,-10'/></svg>"); --v-titlebar-button-image-height: 12px; --v-titlebar-button-image-width: 12px; --v-titlebar-button-background-hover: rgba(0, 0, 0, .12); --v-titlebar-button-background-active: rgba(0, 0, 0, .22); --v-titlebar-close-background-hover: rgb(227, 27, 93); --v-titlebar-close-background-active: rgb(191, 22, 78); } :root:-moz-lwtheme-brighttext, toolbar[brighttext] { --v-titlebar-button-background-hover: rgba(255, 255, 255, .22); --v-titlebar-button-background-active: rgba(255, 255, 255, .12); } :root { background-color: -moz-Dialog !important; color: -moz-DialogText !important; } @media (-moz-windows-glass), (-moz-os-version: windows-win8) { :root { -moz-appearance: none !important; appearance: none !important; background-color: ActiveCaption !important; color: CaptionText !important; } :root:-moz-window-inactive { background-color: InactiveCaption !important; color: InactiveCaptionText !important; } vbox#appcontent { -moz-appearance: none !important; appearance: none !important; } } @media (-moz-windows-glass: 0) and (-moz-os-version: windows-win7) { :root { background-color: ActiveCaption !important; color: CaptionText !important; } :root:-moz-window-inactive { background-color: InactiveCaption !important; color: InactiveCaptionText !important; } } :root:-moz-lwtheme { --v-lwt-accent-color-for-lwtheme: var(--lwt-accent-color, rgb(227, 228, 230)); background-color: var(--v-lwt-accent-color-for-lwtheme) !important; color: var(--lwt-text-color, rgb(24, 25, 26)) !important; } :root:-moz-lwtheme-brighttext { --v-lwt-accent-color-for-lwtheme: var(--lwt-accent-color, rgb(12, 12, 13)); color: var(--lwt-text-color, rgb(249, 249, 250)) !important; } :root:-moz-lwtheme:-moz-window-inactive { background-color: var(--lwt-accent-color-inactive, var(--v-lwt-accent-color-for-lwtheme)) !important; } @media (-moz-windows-accent-color-in-titlebar) { :root[tabsintitlebar]:not(:-moz-lwtheme):not(:-moz-window-inactive), :root[tabsintitlebar][lwt-default-theme-in-dark-mode]:not(:-moz-window-inactive) { background-color: -moz-win-accentcolor !important; color: -moz-win-accentcolortext !important; } } :root[tabsintitlebar]:not([inDOMFullscreen]) #titlebar { visibility: hidden !important; } :root[tabsintitlebar]:not([inDOMFullscreen]):not([chromehidden~="menubar"]) #titlebar > #toolbar-menubar, :root[tabsintitlebar]:not([inDOMFullscreen]):not([chromehidden~="toolbar"]) #titlebar > #TabsToolbar { visibility: visible; } :root[sizemode="normal"] #titlebar { -moz-appearance: none !important; appearance: none !important; } .titlebar-buttonbox-container { -moz-box-align: start !important; } .titlebar-buttonbox { -moz-appearance: none !important; appearance: none !important; -moz-box-align: start !important; -moz-box-pack: end !important; margin: 0 !important; padding: 0 !important; } :root[data-l10n-id="browser-main-window-mac"] .titlebar-buttonbox:-moz-locale-dir(ltr) { -moz-box-direction: reverse !important; } :root[sizemode="normal"] #navigator-toolbox { border-top: none !important; padding-top: 0 !important; box-shadow: none !important; background-image: none !important; } :root[tabsintitlebar][sizemode="normal"] #toolbar-menubar { margin-top: 0 !important; } #toolbar-menubar { text-shadow: inherit !important; } #main-menubar { text-shadow: inherit !important; background-color: transparent !important; color: inherit !important; border-radius: 0 !important; } #toolbar-menubar, #TabsToolbar { color: inherit !important; background-image: none !important; } #TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab { background-color: transparent !important; } :root[tabsintitlebar] #TabsToolbar .tab-label { opacity: 1 !important; } #TabsToolbar:-moz-lwtheme { --lwt-toolbarbutton-icon-fill: currentColor !important; } .titlebar-buttonbox > :is(.titlebar-min,.titlebar-max,.titlebar-restore,.titlebar-close), #minimize-button, #restore-button, #close-button { display: -moz-box !important; -moz-appearance: none !important; appearance: none !important; margin: 0 !important; padding: var(--v-titlebar-button-vert-padding) var(--v-titlebar-button-horizont-padding) !important; color: var(--lwt-toolbarbutton-icon-fill, inherit) !important; background-color: transparent !important; } :root:not([sizemode="maximized"]) .titlebar-buttonbox > .titlebar-restore[tooltiptext], :root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max[tooltiptext] { display: none !important; } #window-controls { -moz-box-align: start !important; } .titlebar-buttonbox > :is(.titlebar-min,.titlebar-max,.titlebar-restore,.titlebar-close) > .toolbarbutton-icon, :is(#minimize-button,#restore-button,#close-button) > .toolbarbutton-icon { filter: var(--v-svg-filter-fill) !important; fill: currentColor !important; color: inherit !important; margin: 0 !important; padding: 0 !important; height: var(--v-titlebar-button-image-height) !important; width: var(--v-titlebar-button-image-width) !important; } .titlebar-buttonbox > .titlebar-min, #minimize-button { list-style-image: var(--v-titlebar-min-image) !important; -moz-image-region: auto !important; } .titlebar-buttonbox > .titlebar-max { list-style-image: var(--v-titlebar-max-image) !important; -moz-image-region: auto !important; } :root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max, .titlebar-buttonbox > .titlebar-restore, #restore-button { list-style-image: var(--v-titlebar-maximized-image) !important; -moz-image-region: auto !important; } .titlebar-buttonbox > :is(.titlebar-min,.titlebar-max,.titlebar-restore):hover, :is(#minimize-button,#restore-button):hover { /* background-color: var(--v-titlebar-button-background-hover) !important; */ background-color: blue !important; color: yellow !important; } .titlebar-buttonbox > :is(.titlebar-min,.titlebar-max,.titlebar-restore):hover:active, :is(#minimize-button,#restore-button):hover:active { /* background-color: var(--v-titlebar-button-background-active) !important; */ background-color: blue !important; color: yellow !important; } .titlebar-buttonbox > .titlebar-close, #close-button { list-style-image: var(--v-titlebar-close-image) !important; -moz-image-region: auto !important; } .titlebar-buttonbox > .titlebar-close:hover, #close-button:hover { background-color: var(--v-titlebar-close-background-hover) !important; color: yellow !important; } .titlebar-buttonbox > .titlebar-close:hover:active, #close-button:hover:active { background-color: var(--v-titlebar-close-background-active) !important; color: yellow !important; } }
Замечательно, спасибо! Единственная проблема, что hover background измененных кнопок мерцает при наведении мыши, когда главное меню показывается через Alt, а браузер в режиме maximized
Отсутствует
№1238011-11-2022 21:04:50
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте для вкладок этот стиль
Спасибо, это то, что мне было нужно. Теперь получилось, как хотел. Вы мне очень помогли.
Всего вам самого хорошего 
Отсутствует
№1238212-11-2022 01:11:45
Re: Настройка внешнего вида Firefox в userChrome.css
6e73epo
Действительно, мерцает.  Я меню никогда не пользуюсь, горячие клавиши +F4 у меня открывает боковую панель. Помочь не могу, в стилях почти ничего не понимаю.
Я меню никогда не пользуюсь, горячие клавиши +F4 у меня открывает боковую панель. Помочь не могу, в стилях почти ничего не понимаю. 
Отсутствует
№1238314-11-2022 12:27:56
- longtime user
- Участник
- Группа: Members
- Зарегистрирован: 16-07-2022
- Сообщений: 54
- UA:
 106.0
106.0
Re: Настройка внешнего вида Firefox в userChrome.css
А скрыть кнопку меню приложения(гамбургер) можно?
Отредактировано longtime user (14-11-2022 16:55:28)
Отсутствует
№1238514-11-2022 18:58:58
Re: Настройка внешнего вида Firefox в userChrome.css
А скрыть кнопку меню приложения(гамбургер) можно?
Win7
Отсутствует
№1238614-11-2022 19:06:40
- longtime user
- Участник
- Группа: Members
- Зарегистрирован: 16-07-2022
- Сообщений: 54
- UA:
 106.0
106.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, спасибо!
Отсутствует
№1238714-11-2022 20:20:55
Re: Настройка внешнего вида Firefox в userChrome.css
У кого нибудь сохранилось дополнение от Vitaliy "ContentDisposition" для торрентов?
Отсутствует
№1239016-11-2022 05:41:52
Re: Настройка внешнего вида Firefox в userChrome.css
Может, тут помогут...
Обновился внутри приложения на 107. Слетело отображение закладок. Их нет совсем на своем месте в браузере. Сами они есть, если зайти в Библиотеку или в боковую панель. Просто не отображаются наверху в FF. Поле для них есть, но их самих нет. Расширения не причем, отключал все. В безопасном режиме оно все отображается, в одну строку. Я как-то давно, по совету отсюда, сделал 2 строки закладок. Теперь поле пустое (см скриншот)
Помогите восстановить этот элемент!
Отсутствует
№1239116-11-2022 13:27:33
Re: Настройка внешнего вида Firefox в userChrome.css
Может, тут помогут...Обновился внутри приложения на 107. Слетело отображение закладок. Их нет совсем на своем месте в браузере. Сами они есть, если зайти в Библиотеку или в боковую панель. Просто не отображаются наверху в FF. Поле для них есть, но их самих нет. Расширения не причем, отключал все. В безопасном режиме оно все отображается, в одну строку. Я как-то давно, по совету отсюда, сделал 2 строки закладок. Теперь поле пустое (см скриншот)Помогите восстановить этот элемент!скрытый текст
Все так же. В качестве временного решения переименовал папку Chrome в профиле и вернулся к стандартному виду. Но хочется как раньше панель закладок в несколько строк, а старый скрипт не работает. Хелп плиз!!!
Отредактировано qwark (16-11-2022 13:30:54)
Отсутствует
№1239216-11-2022 17:45:32
Re: Настройка внешнего вида Firefox в userChrome.css
Но хочется как раньше панель закладок в несколько строк
Какой стиль используете? Оставляйте или код или ссылку на него. Этот видимо. Добавьте перед последней скобкой такой фикс
Код:
toolbar > #personal-bookmarks > #PlacesToolbar > hbox > #PlacesToolbarItems {
contain: unset !important;
}![nightly [nightly]](img/browsers/nightly.png) , это уже не поможет, но есть ещё на ближайшее будущее рабочее решение.
, это уже не поможет, но есть ещё на ближайшее будущее рабочее решение.Подправил вроде кое-как под 108+, не только в 109 ![nightly [nightly]](img/browsers/nightly.png) стиль поломался
стиль поломался
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
#personal-bookmarks {
--v-bookmark-item-rows: 3; /* Количество рядов закладок */
--v-bookmark-item-height: 21px; /* Высота одного ряда */
--v-bookmark-item-font-size: 12px; /* Размер шрифта */
--v-scrollbar-width-default: thin; /* размер скроллбара, возможные значения: auto thin none */
--v-scrollbar-colors-default: rgb(0, 116, 232) transparent; /* цвета скроллбара */
-moz-window-dragging: no-drag !important;
font-size: 0 !important;
}
toolbar {
max-height: none !important;
}
#PersonalToolbar {
padding: 1px 0px !important;
}
toolbar > #personal-bookmarks,
toolbar > #personal-bookmarks > #PlacesToolbar,
toolbar > #personal-bookmarks > #PlacesToolbar > #PlacesToolbarItems {
/* display: inline-block !important;
overflow: visible !important; */
padding: 0 !important;
margin: 0 !important;
border: none !important;
}
toolbar > #personal-bookmarks > #PlacesToolbar > #PlacesToolbarItems {
display: inline-flex !important;
flex-direction: row !important;
flex-wrap: wrap !important;
overflow-x: hidden !important;
overflow-y: auto !important;
max-height: calc(var(--v-bookmark-item-rows) * var(--v-bookmark-item-height)) !important;
scrollbar-width: var(--v-scrollbar-width-default) !important;
scrollbar-color: var(--v-scrollbar-colors-default) !important;
}
toolbar > #personal-bookmarks > #PlacesToolbar > hbox > :is(#PlacesToolbarDropIndicator,#PlacesToolbarDropIndicatorHolder,.chevron,#PlacesChevron) {
display: none !important;
}
toolbar > #personal-bookmarks > #PlacesToolbar toolbarbutton.bookmark-item {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
padding: 0px 3px !important;
margin-block: 0 !important;
visibility: visible !important;
overflow-y: visible !important;
line-height: 1.3em !important;
box-sizing: border-box !important;
min-height: var(--v-bookmark-item-height);
height: var(--v-bookmark-item-height);
max-height: var(--v-bookmark-item-height);
font-size: var(--v-bookmark-item-font-size) !important;
}
toolbar > #personal-bookmarks > #PlacesToolbar toolbarbutton.bookmark-item:first-of-type {
min-height: 1px;
height: 1px;
max-height: 1px;
animation-name: bookmark-visible !important;
animation-timing-function: step-start !important;
animation-duration: 0s !important;
animation-iteration-count: 1 !important;
animation-fill-mode: forwards !important;
animation-delay: 0.5s !important;
}
@keyframes bookmark-visible {
from {
min-height: 1px;
height: 1px;
max-height: 1px;
}
to {
min-height: var(--v-bookmark-item-height);
height: var(--v-bookmark-item-height);
max-height: var(--v-bookmark-item-height);
}
}
toolbar > #personal-bookmarks > #PlacesToolbar toolbarbutton.bookmark-item > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
padding: 0 !important;
}
toolbar > #personal-bookmarks > #PlacesToolbar toolbarseparator {
-moz-appearance: none !important;
appearance: none !important;
border-inline-start: 1px solid currentColor !important;
min-width: 3px !important;
width: 3px !important;
opacity: .3 !important;
margin: 2px 0 !important;
margin-inline-start: 2px !important;
}
}Отредактировано sandro79 (16-11-2022 20:39:13)
Отсутствует
№1239316-11-2022 18:44:17
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо! Только теперь бы чуток уменьшить расстояние между закладками и вкладками. После изменения масштаба закладок (8x8) прибавилось немного пространства
Если уменьшить сами закладки (вместо 8x8 сделать, например, 6x6) то появляется ненужная полоса прокрутки справа. Просто уменьшить расстояние. На скрине красным начертал
Отредактировано TechStone (16-11-2022 21:00:54)
Отсутствует
№1239516-11-2022 21:49:00
Re: Настройка внешнего вида Firefox в userChrome.css
Только теперь бы чуток уменьшить расстояние между закладками и вкладками
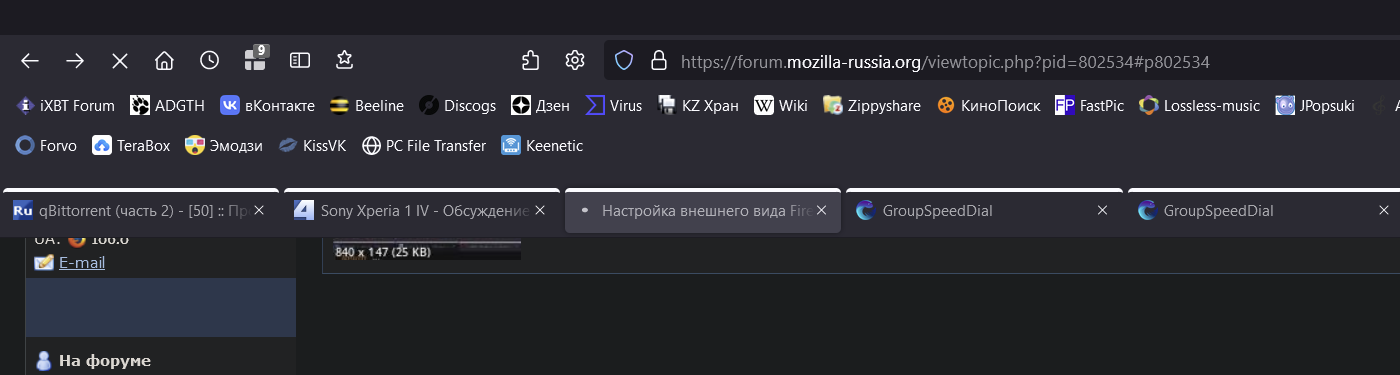
Ну у вас панель вкладок перемещена, и стиль не совсем корректно работает, судя по линиям на всех вкладках. Вижу огромное пустое пространство.
И адресной строки вообще нет. У меня в "тестовой" 107, с минимумом моих стилей и даже без них, этот стиль + фикс, работает нормально.
Вот скрин. С уменьшением масштаба закладок нет желания возится. Если вам нужно сэкономить пространство, включите компактные значки browser.uidensity = 1
Отсутствует
№1239616-11-2022 23:58:09
Re: Настройка внешнего вида Firefox в userChrome.css
Вижу огромное пустое пространство
То, что слева от "кинетика" - там просто нет закладок. Не занято ничем. Это вторая строка закладок, пока не заполненная полностью. Я о расстоянии между закладками и вкладками. Область, где красным выделил
И адресной строки вообще нет
Она над закладками и вкладками. Идет справа от панели инструментов. В скриншот не попала
включите компактные значки
Они и так мелкие. А так еще мельче. Надо не закладки уменьшить, а область между закладками и вкладками убрать (на скрине уменьшить или убрать область между Forvo и qBittorrent). Наверняка это значение, как и ширина закладок где-то прописывается. До 107 версии этой области не было

Отредактировано TechStone (17-11-2022 00:02:38)
Отсутствует
№1239717-11-2022 00:24:32
Re: Настройка внешнего вида Firefox в userChrome.css
Не занято ничем. Это вторая строка закладок, пока не заполненная полностью. Я о расстоянии между закладками и вкладками. Область, где красным выделил
Тогда второй строки быть не должно. Да, я понял о чём речь сразу. Вы видимо использовали второй вариант стиля, верно? Для него тоже нужен фикс, чтоб не было пустого пространства.
А со старым стилем и фиксом я вам выше показал скрин, где всё нормально и нет таких промежутков меж строками, и под 108+ стиль правленый добавил выше, а с этим ещё я разбираться не хочу.
Если используете второй вариант, то попробуйте добавить этот стиль, он в том импортом прописан.
Отсутствует
№1239817-11-2022 01:11:57
Re: Настройка внешнего вида Firefox в userChrome.css
Вы видимо использовали второй вариант стиля, верно
Да, который на "ближайшее будущее". Кстати, он тоже предположительно до 109 версии?
Тогда второй строки быть не должно
Так как раз хотелось 2х строчную Закладку 
Для него тоже нужен фикс, чтоб не было пустого пространства
Тот короткий фикс, что вы выложили первый раз? При его добавлении после этого стиля ничего совсем не изменилось
А если вместо короткого добавить этот, то вкладки уезжают наверх, над адресной строкой. А они были в самом низу, после закладок
Отсутствует
№1239917-11-2022 11:45:41
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000, unter_officer
тот старый about:config, что по ссылке выше другой. Надо брать этот.
Только у меня сделано немного по-другому. В CustomStylesScripts.jsm прописана не функция
{ func: 'ChromeUtils.import("chrome://user_chrome_files/content/aboutconfig/UCFAboutConfigFluent.jsm");' },
а моя кнопка
{ path: "cs/my_buttons.js", },
Код:
var {classes: Cc, interfaces: Ci, utils: Cu} = Components;
var {console} = Cu.import("resource://gre/modules/Console.jsm", {});
try {
CustomizableUI.createWidget({
id: "add-personalization-button-app",
type: "custom",
tooltiptext: [
"ЛКМ: Дополнения",
"СКМ: Настройки",
"ПКМ: Персонализация...",
"Alt+ЛКМ: Инфо о странице",
"Alt+ПКМ: about:about",
"Ctrl+ПКМ: about:config",
"Shift+ПКМ: about:support"
].join("\n"),
onBuild: function(document) {
var toolbarbutton_0 = document.createXULElement("toolbarbutton");
toolbarbutton_0.id = this.id;
toolbarbutton_0.tooltipText = this.tooltiptext;
toolbarbutton_0.label = "Дополнения Настройки Персонализация";
toolbarbutton_0.setAttribute("context", false);
toolbarbutton_0.setAttribute("image", "data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAN1wAADdcBQiibeAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAKoSURBVDiNjZNLaJRnFIaf75vvy2UGTWr8NYkxl0IFUYkNXSSZQNWFWlxIEVy1FLLo0i4adddVXRnS4kJwYxci2GaRTWlSFGKFGRXNmFBF62VMO4TENBdjMv9k5p//Oy4SLzgqHs7yPc95eTlHiQjvqniPbVYRzuBoR+FQDEvId4neIPNCY945DayNVff/8NUvn9XXNJMv5hhKnTvYP3ymHmj/IMBSbmHjjP8fycxv+MEzGqtatUI1vK7R7wM4J32XUv3Li/l5imGBkbtXlsMw/PF1jXozg3iP3aM0Z8XRBFDr1fl7Og9EnTguXx30p/6fjAIozb/i6C4BdB2z6QOfH27ZUFNL0QUELs/tycs4J2zdGEerCADTM1P8df3PxyUZiKPF8zyGHpwGFLC6QCCRuYA4QQQ6mw4hjhYT77GN2qiBWFnV5sXc0xMAgfKx5foVYKURB2vLPbxoM8auODE6ws/fH+77dHtjhxp5OHzywpWf/IIsRk25Rq0CRFY4UVNNndkmqZFRf3YuWaYUS0aE3RP5MXX3/iCOgu3Y1WYfL90sdSDgxRoYTY5mZ2anjwC/AqEBdM4tMJ4dwYs1YiOGSBkYrVHqlQNxoC34OV8BdxK9gQ+guo7bwdYdrXu92nU6nR7Pzc/PSXxfazTj30IpRaWpIqbX4UQoBDkWJlRwLzVeLBTyGs2UcUX5duzvsfPqNpvDovQhnBIdELGaWFk1hclYmLx2fxmFbNm5qXJNvdi2DQ1WAsO1P/5petshyf6v25gJ0nxUUUeiP531s/kvAcor7MDOL2pjz3JzVKpqUoMTpb8QsSqdeTT98fomjyDv8LP5aKI3uAgQP2orCkGAVRVMZxbQhnQJIAzkm3s3Js6GSfkEQEd4+bpa8+TW71P1ANqoB65I93OA2DgV+Z+omgAAAABJRU5ErkJggg==");
toolbarbutton_0.addEventListener("click", function(event) {
var win = event.target.ownerDocument.defaultView;
win.SidebarUI.hide();
if (event.button == 0) {
if (event.altKey)
win.BrowserPageInfo();
else
win.gBrowser.selectedTab = win.gBrowser.addTrustedTab('about:addons');
}
if (event.button == 1) {
win.gBrowser.selectedTab = win.gBrowser.addTrustedTab('about:preferences');
}
if (event.button == 2) {
if (event.altKey)
win.gBrowser.selectedTab = win.gBrowser.addTrustedTab('about:about');
else if (event.ctrlKey)
// https://forum.mozilla-russia.org/viewtopic.php?pid=789675#p789675
// https://forum.mozilla-russia.org/viewtopic.php?pid=795527#p795527
win.gBrowser.selectedTab = win.gBrowser.addTrustedTab('chrome://user_chrome_files/content/aboutconfig/config.xhtml');
else if (event.shiftKey)
win.gBrowser.selectedTab = win.gBrowser.addTrustedTab('about:support');
else
win.gCustomizeMode.enter();
}
}, false);
toolbarbutton_0.classList.add("toolbarbutton-1");
toolbarbutton_0.classList.add("chromeclass-toolbar-additional");
return toolbarbutton_0;
}
});
} catch(e) {}Отсутствует
№1240017-11-2022 12:17:54
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 596
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000, unter_officer
тот старый about:config, что по ссылке выше другой. Надо брать этот.
xrun1
Я в курсе про эту версию. Вчера проверял оба варианта, и оба не работают.
«The Truth Is Out There»
Отсутствует