Полезная информация
№1220421-08-2022 12:23:17
Re: Настройка внешнего вида Firefox в userChrome.css
а нужны вкладки
Для меню вкладки и меню ссылки
Пришлось к соседям в гости сходить  , чтоб запустить этот браузер на машине с процессором с поддержкой инструкций SSE4.2 У меня максимум SSE4.1
, чтоб запустить этот браузер на машине с процессором с поддержкой инструкций SSE4.2 У меня максимум SSE4.1
Отсутствует
№1220724-08-2022 10:28:02
Re: Настройка внешнего вида Firefox в userChrome.css
помогите изменить высоту вкладок и панели вкладок в FF 102!
или такой вариант:
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--tab-border-radius: 3px !important;
--tab-block-margin: 0px !important;
}
#titlebar,
#tabbrowser-tabs {
--tab-min-height: 24px !important;
}
#tabbrowser-tabs .tabbrowser-tab .tab-label-container {
height: auto !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button {
display: none !important;
}
}Win7
Отсутствует
№1220824-08-2022 11:21:51
Re: Настройка внешнего вида Firefox в userChrome.css
TekK пишетпомогите изменить высоту вкладок и панели вкладок в FF 102!
скрытый текстили такой вариант:
Выделить кодКод:
@-moz-document url("chrome://browser/content/browser.xhtml") { :root { --tab-border-radius: 3px !important; --tab-block-margin: 0px !important; } #titlebar, #tabbrowser-tabs { --tab-min-height: 24px !important; } #tabbrowser-tabs .tabbrowser-tab .tab-label-container { height: auto !important; } #tabbrowser-tabs .tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button { display: none !important; } }
Благодарю, 2 вариант зашел!)
Отсутствует
№1220924-08-2022 15:24:30
Re: Настройка внешнего вида Firefox в userChrome.css
На FF 102 не получается сделать чтобы при компактном режиме при воспроизведении аудио не пропадал фавикон.
тут нашел код для того чтобы сдвигался значок звука, а с фавиконом проблема, исчезает.
Не получается стиль перебить:
Код:
:root[uidensity="compact"] .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay),
#tabbrowser-tabs[secondarytext-unsupported] .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay),
:root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:not(:hover) .tab-icon-overlay[indicator-replaces-favicon],
:root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:hover .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 0;
}Как его можно перебить через свой в userChrome.css?
Отсутствует
№1221024-08-2022 18:29:20
Re: Настройка внешнего вида Firefox в userChrome.css
Как его можно перебить через свой в userChrome.css?
Поменять 0 на 1 и добавить !important
Для компактного режима вроде достаточно только первой строки из приведённого кода
Код:
:root[uidensity="compact"] .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Отсюда четвёртое правило до сих пор работает вплоть до 106 ![nightly [nightly]](img/browsers/nightly.png) , но сейчас сменил это правило на актуальное.
, но сейчас сменил это правило на актуальное.
Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important; /* для компактнного режима не нужно */
margin-inline: 18px 1px !important;
}
.tabbrowser-tab:not([image], [pendingicon]) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important; /* для компактнного режима не нужно */
margin-inline: 0 1px !important;
}
.tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Код:
:root:not([uidensity="touch"]) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline: 18px 1px !important;
}
:root:not([uidensity="touch"]) .tabbrowser-tab:not([image], [pendingicon]) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline: 0 1px !important;
}
:root:not([uidensity="touch"]) .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 1 !important;
}
toolbar[brighttext] .tab-icon-overlay[indicator-replaces-favicon]:not(:hover) {
fill-opacity: 0.8 !important;
}
.tab-secondary-label:not([uidensity=compact]) {
display: none !important;
}Отредактировано sandro79 (28-08-2022 09:46:52)
Отсутствует
№1221124-08-2022 21:00:31
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Для компактного режима вроде достаточно только первой строки из приведённого кода
Спс, всё равно не работает на компактном - фавикон исчезает. От этого кода работает только отодвигание иконки звука на 102.
Если в инструментах браузера ниже того кода добавляю правило:
Код:
:root[uidensity="compact"] .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 1 !important;
}То работает, даже без !important, а из файла userchrome нет.
Отредактировано westyles (24-08-2022 21:32:11)
Отсутствует
№1221325-08-2022 03:59:54
Re: Настройка внешнего вида Firefox в userChrome.css
westyles
Может я чего не правильно понял. Вы этот код ищете?
https://github.com/Aris-t2/CustomCSSfor … o_icon.css
Раскраска значка https://github.com/Aris-t2/CustomCSSfor … orized.css
Отредактировано xrun1 (25-08-2022 04:01:33)
Отсутствует
№1221425-08-2022 15:47:42
Re: Настройка внешнего вида Firefox в userChrome.css
Может я чего не правильно понял. Вы этот код ищете?
Да, это оно, но как сказал и kazarin, это оказывается не работает на 102, проверил на 102.1 и 102.2., других у меня нет.
Вот записал видео, о чем я, как делаю и что происходит, что не перебивает параметр почему-то, и что с этим делать и как победить легально пока не ясно, другой версии ESR нету:
https://drive.google.com/file/d/1XALkaF … sp=sharing
На записи делал медленно действия и повторял, чтобы было понятнее. Это в режиме компактном! Обычный режим не скрывает иконку.
Отредактировано westyles (25-08-2022 15:51:52)
Отсутствует
№1221525-08-2022 16:25:17
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
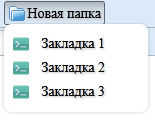
Пользовался ![firefox [firefox]](img/browsers/firefox.png) 91 ESR. Решил посмотреть, что из себя представляет
91 ESR. Решил посмотреть, что из себя представляет ![firefox [firefox]](img/browsers/firefox.png) 102 ESR и сразу же столкнулся с ужасным видом меню закладок:
102 ESR и сразу же столкнулся с ужасным видом меню закладок:
Возможно ли вернуть прежний вид?
Или придется мириться с этим жутким новым видом меню закладок?
«The Truth Is Out There»
Отсутствует
№1221625-08-2022 18:14:06
Re: Настройка внешнего вида Firefox в userChrome.css
ветка большая, все не пересмотреть) как уменьшить высоту панели вкладок? ff103.
поиск по TabsToolbar height не помог.
Уменьшил высоту вкладок с помощью кода:
:root {
--tab-min-height: 24px !important; }
:root[uidensity=touch] {
--tab-min-height: 32px !important; }
#TabsToolbar {
height: calc(var(--tab-min-height) + 2px) !important; }
та же задача. Ваш код не срабатывает
Отредактировано iamgdv (25-08-2022 18:56:11)
Отсутствует
№1221725-08-2022 18:15:58
Re: Настройка внешнего вида Firefox в userChrome.css
westyles, kazarin
Ну представленные мной выше коды были проверены и в 102.2.0esr в том числе, тем паче что этот код у меня в портативном 102.2.0esr и выше успешно работал, и именно с компактным режимом значков.
Только смену значков звука перенёс давно в user_chrome.manifest комплекта user_chrome_files, а вчера код чуток подрихтовал, как здесь под вторым спойлером.
unter_officer
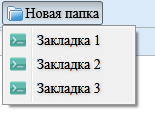
Возможно ли вернуть прежний вид?
Что-то похожее я здесь недавно пытался сделать, только цвета и отступы возможно придётся подобрать свои. А тут для бордюра стиль Vitaliy V.
Отсутствует
№1221825-08-2022 19:51:04
Re: Настройка внешнего вида Firefox в userChrome.css
ветка большая, все не пересмотреть) как уменьшить высоту панели вкладок? ff103.
поиск по TabsToolbar height не помог.
На предыдущей странице посмотрите...
Win7
Отсутствует
№1221925-08-2022 20:24:06
Re: Настройка внешнего вида Firefox в userChrome.css
Ну представленные мной выше коды были проверены и в 102.2.0esr в том числе, тем паче что этот код у меня в портативном 102.2.0esr и выше успешно работал, и именно с компактным режимом значков.
Попробовал отдельный нетронутый core 102.2 через libportable и отдельно через x-firefox:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Этот файл userChrome.css должен находиться в папке "chrome" в корне папки профиля */
:root[uidensity="compact"] .tab-icon-stack[indicator-replaces-favicon] > :not(.tab-icon-overlay) {
opacity: 1 !important;
}
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков, для компактных browser.uidensity = 1 не требуется */
.tab-secondary-label {
display: none !important;
}и user.js
Код:
// >>>>>>>>>>>>>
user_pref("browser.compactmode.show", true); // Показать пункт в персонализации в меню значков "Компактные (не поддерживается)"
user_pref("browser.uidensity", 1); // включает компактный режим
user_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true); // для работы userChrome.css и userContent.css
user_pref("browser.cache.disk.parent_directory", "%TEMP%");Не работает!
Иконки меняются у звука, икона звука отодвигается, а фавикон исчезает!!!!
Может надо что-то еще включить или добавить в css или ещё куда?
Отсутствует
№1222025-08-2022 20:35:24
Re: Настройка внешнего вида Firefox в userChrome.css
Может надо что-то еще включить или добавить в css или ещё куда?
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); удалите и заработает! Других вариантов не знаю.
В начале стиля браузера chrome://browser/skin/tabs.css прописано @namespace html url("http://www.w3.org/1999/xhtml");
Отредактировано sandro79 (25-08-2022 20:45:52)
Отсутствует
№1222225-08-2022 21:30:06
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, спасибо.
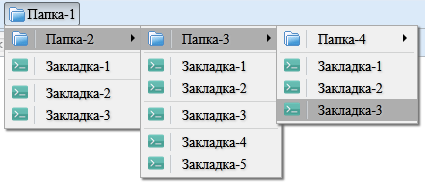
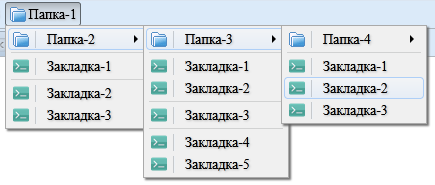
В целом получилось что-то похожее.
Но появился ещё вопрос. Как изменить этот серый цвет при наведении на свой?
«The Truth Is Out There»
Отсутствует
№1222425-08-2022 21:49:42
Re: Настройка внешнего вида Firefox в userChrome.css
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); удалите и заработает! Других вариантов не знаю.
В начале стиля браузера chrome://browser/skin/tabs.css прописано @namespace html url("http://www.w3.org/1999/xhtml");
Во! В этом проблема была, спасибо!
И с @namespace html url("http://www.w3.org/1999/xhtml"); и без этих строк работает.
Какую строку вообще тут надо добавлять или можно вообще не добавлять их?
Много где встречал, когда пишут про эти файлы, пишут добавить в начало строку, у всех разная, не знаю в чём тут смысл этих строк.
Отсутствует
№1222525-08-2022 22:07:35
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
А там этот цвет задан в первом правиле (#AEAEAE).
sandro79, большое спасибо.
Получилось почти также, как было на ![firefox [firefox]](img/browsers/firefox.png) 91 ESR.
91 ESR.
«The Truth Is Out There»
Отсутствует


