Полезная информация
№1212614-07-2022 23:59:20
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Хм, сработало и на comss. Но на avito, все также есть рамка. Мб необходимо код стиля для каждого сайта (где-то такое есть) отдельно вбивать? Типа универсальный шаблон, только домен менять.
ps Там же в конфиге активировать ничего не нужно, чтобы user подтянулся? Запамятовал
Отредактировано volaxus (15-07-2022 00:04:39)
Отсутствует
№1212715-07-2022 00:04:04
Re: Настройка внешнего вида Firefox в userChrome.css
первый comss, а второй avito. Вот к примеру сайт microsoft
Код:
@-moz-document domain("disqus.com") {
a:focus, button:focus {
outline: none !important;
}
}
@-moz-document domain("avito.ru") {
.link-link-MbQDP:focus {
box-shadow: none !important;
}
}
@-moz-document domain("microsoft.com") {
.c-uhfh a:not(.x-hidden-focus):focus, .c-uhfh button:not(.x-hidden-focus):focus, .c-uhfh span:not(.x-hidden-focus):focus, .c-uhfh :not(.x-hidden-focus) a:focus, .c-uhfh :not(.x-hidden-focus) button:focus, .c-uhfh :not(.x-hidden-focus) span:focus, .c-uhfh .c-me .msame_Header:focus {
outline: none !important;
outline-offset: 0 !important;
}
}Мб есть универсальный код, для отключения любой рамки вообще
Код:
@-moz-document regexp("(?:https?|ftp|file):\/\/.*") {
* {
outline: none !important;
}
}Отсутствует
№1212915-07-2022 00:38:46
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Супер, спасибо!
sandro79
Благодарю! С авито помог код, но осталась последняя рамка, когда заходишь в объявление и кликаешь по имени продавца. Или тут в принципе, на каждом сайте все индвидуально (на прочих сайтах такого не заметил)?
https://fastpic.org/view/120/2022/0715/3827c2ed8419706b66b87ed9e73c7f1f.jpg.html
Отсутствует
№1213015-07-2022 01:12:51
Re: Настройка внешнего вида Firefox в userChrome.css
но осталась последняя рамка, когда заходишь в объявление и кликаешь по имени продавца
Так вроде всё захватил теперь
Код:
@-moz-document domain("avito.ru") {
:is(.link-link-MbQDP, .link-link-39EVK):focus {
box-shadow: none !important;
}
}
Или тут в принципе, на каждом сайте все индвидуально (на прочих сайтах такого не заметил)?
Да я вообще на Авито только сейчас, благодаря вам, заметил эту тень при фокусе, хотя бываю там частенько.
Отсутствует
№1213316-07-2022 16:22:42
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 182
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как можно заменить иконку ВК в вкладках такого типа на старую (как у закладки). Для возврата старого дизайна сайта использую это расширение. Работает везде, кроме вкладок с изображениями.

Отсутствует
№1213416-07-2022 17:54:26
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как убрать белый прямоугольник в панели адреса
А откуда он взялся, может неправильно скрыта иконка щита? Там же ниже решение.
Если нет, то может левее немного сдвинуть, если конечно ваш фавикон в #identity-box встроен
Код:
#identity-box[pageproxystate="valid"]:not(.extensionPage,.chromeUI,.localResource) {
margin-inline-start: -4px !important;
}Отсутствует
№1213618-07-2022 05:10:20
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1213718-07-2022 08:01:39
Re: Настройка внешнего вида Firefox в userChrome.css
под курсором (мышкой) в выпадающем меню панели закладок?
Папок на панели закладок с включенной темой "Классическая" в ![windows [windows]](img/browsers/windows.png) 7
7
Образец (хотелка)
Код:
:is(#PlacesToolbar menuitem, #PlacesToolbar menu)[_moz-menuactive] {
color: white !important;
background-color: #0A246A !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
padding: 2px !important;
min-height: 22px !important;
}
#PlacesToolbar menupopup {
--arrowpanel-menuitem-margin: 0 2px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--panel-subview-body-padding: 2px 0 !important;
}Отредактировано sandro79 (18-07-2022 08:11:57)
Отсутствует
№1213821-07-2022 03:35:02
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо, замечательно работает.
1. Ещё бы изменить подсветку строки в панели загрузок строку [Показать все загрузки].
2. Изменить цвет кнопок в TabPanel [+] и [V]
3. Изменить цвет границы между панелями и веб-страницой (обведено красным).
P.S. Заранее благодарен.
Отредактировано lesnik38 (21-07-2022 03:41:37)
Отсутствует
№1213921-07-2022 12:54:37
Re: Настройка внешнего вида Firefox в userChrome.css
lesnik38
Код:
#downloadsHistory:hover {
color: white !important;
background-color: #0A246A !important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button, #alltabs-button {
fill: white !important;
}
#navigator-toolbox {
border-bottom-color: #0A246A !important;
}Отсутствует
№1214122-07-2022 12:06:54
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
Код:
/* SELECTED ITEM - в меню кнопки гамбургера и 3-х точек */
popup menu:not([disabled="true"])[_moz-menuactive="true"],
menupopup menu:not([disabled="true"])[_moz-menuactive="true"],
menuitem:not([disabled="true"])[_moz-menuactive="true"],
autorepeatbutton:not([disabled="true"]):hover,
splitmenu-menuitem:not([disabled="true"])[_moz-menuactive="true"],
panel[type="arrow"] .subviewbutton:not([disabled="true"]):hover,
panel[type="arrow"] toolbarbutton:not([disabled="true"]):hover,
panel[type="arrow"] button:not([disabled="true"]):hover {
/* системный цвет заголовка окна и шрифта
background: -moz-win-accentcolor !important;
color: -moz-win-accentcolortext !important; */
background: blue !important;
color: white !important;
border-radius: 0px !important;
}Отсутствует
№1214322-07-2022 15:57:13
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1214422-07-2022 23:43:30
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как прицепить иконку к пункту "Добавить новую кнопку"
Код:
menuitem.menuitem-iconic[label^="Добавить новую кнопку"] {
list-style-image: url("./image/иконка.png") !important;
}Отредактировано kokoss (25-07-2022 00:18:07)
Win7
Отсутствует
№1214626-07-2022 00:09:00
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Это влияет стиль /* Кнопки управления окном */ Что там править, я точно не знаю, а методом тыка в таком стиле нет желания разбираться.
Это стиль авторства Vitaliy V., может он вам подскажет, где и что подправить в его стиле. Не так давно он оставил пост, так что есть надежда.
Отсутствует
№1214726-07-2022 11:14:06
Re: Настройка внешнего вида Firefox в userChrome.css
я убрал этот стиль. вообще ни чего не поменялось
Совсем не в этом стиле дело.
Вот зачем ты вообще этот Мак-стафф к себе притащил?
Код:
… appearance: auto !important; -moz-default-appearance: -moz-mac-vibrant-titlebar-dark !important; -moz-font-smoothing-background-color: -moz-mac-vibrant-titlebar-dark !important;
В Firefox 103 значение -moz-mac-vibrant-titlebar-dark выпилили,
и -moz-default-appearance для #TabsToolbar свалился в браузерный "toolbar".
Таким образом, задавать ему background-color стало бесполезно,
всё равно отрисуется системный прозрачный тулбар.
Вобщем, попробуй убрать эти три строки.
Отсутствует
№1214928-07-2022 07:20:54
Re: Настройка внешнего вида Firefox в userChrome.css
У этих козлов - опять руки чешутся не там где надо, сломали мой прекрасный (раскрашенный в системный цвет) фокс
Код:
.browser-toolbar
{
background: -moz-accent-color !important;
color: white !important;
fill: white !important;
}
.browser-toolbar:-moz-window-inactive
{
background: unset !important;
color: unset !important;
fill: unset !important;
}
.toolbarbutton-icon
{
fill: currentColor !important;
}
#navigator-toolbox
{
--chrome-content-separator-color: LightSlateGray;
}
.toolbarbutton-icon, .toolbarbutton-badge-stack
{
--toolbarbutton-hover-background: rgba(255,255,255,.25);
--toolbarbutton-active-background: rgba(255,255,255,.33);
}
:root
{
--lwt-toolbarbutton-icon-fill-attention: -moz-accent-color /*#45a1ff*/ !important;
}© уважением Neytrino.
Отсутствует
№1215028-07-2022 08:43:32
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте уважаемый коллектив.
Решил перейти на 102 но на нём перестали работать правки стиля:
Межстрочные интервалы меню
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
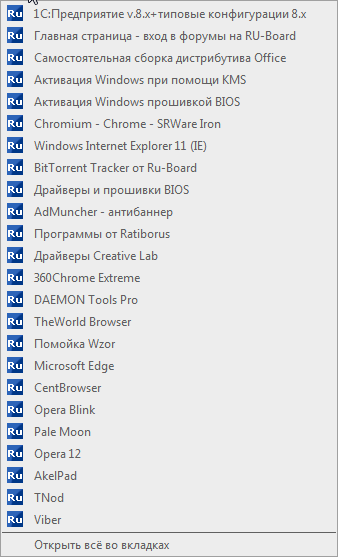
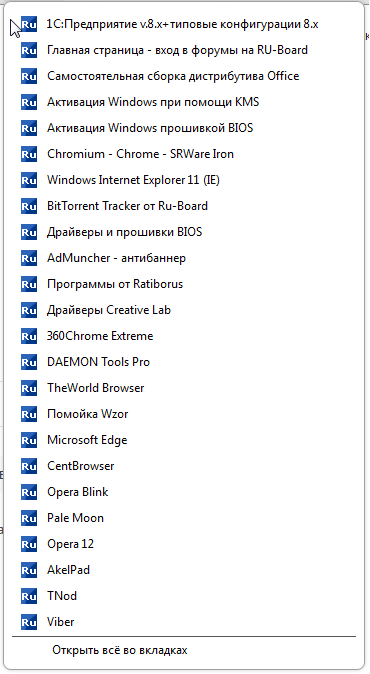
Цветовое оформление панели закладок и выпадающего меню
#PlacesToolbar menupopup {
appearance: none !important;
--panel-background: #EDEDED !important;
--panel-color: #606060 !important;
}
#PlacesToolbar menupopup :is(menuitem.menuitem-iconic, menu, .openintabs-menuitem):hover {
appearance: none !important;
background-color: #AEAEAE !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid #606060 !important;
}
На 91 было так:

На 102 стало так:

Можно ли вернуть элементы стиля как было на скрине в 91?
То,что предлагалось здесь https://forum.mozilla-russia.org/viewtopic.php?pid=799622#p799622 на Windows 7х64 не работает.
Или на Windows 7 в 102 эти правки стиля уже не работают?
Отредактировано Pifontiy (28-07-2022 08:47:56)
Отсутствует