Объявление
Administrator
№1190220-03-2022 17:19:53
Re: Настройка внешнего вида Firefox в userChrome.css
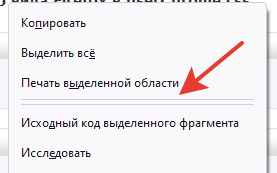
Подскажите, как убрать разделители в контекстном меню? Дело в том, что через userchrome.css убрал лишние пункты меню, но остались эти лишние полоски. Подробнее на скриншоте.

Отсутствует
№1190320-03-2022 18:19:42
Re: Настройка внешнего вида Firefox в userChrome.css
https://ru.stackoverflow.com/questions/333411/Удаление-репозитория-с-githuba
Да, спасибо, получилось. Хотя этим особо и не заморачивался...
Подскажите, как убрать разделители в контекстном меню?
Отсюда можно взять нужные селекторы.
Отсутствует
№1190528-03-2022 11:21:13
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
А куда делась страничка Виталия ? https://github.com/VitaliyVstyle/VitaliyVstyle.github.io/tree/master/stylesff
Говорят, что он всё удалил...
Отсутствует
№1190629-03-2022 18:19:09
Re: Настройка внешнего вида Firefox в userChrome.css
Это я кнопку Fork нажал по незнанию, хотел глянуть кто там в списке, и сам третьим добавился.
Т.е. что есть два Fork user_chrome_files? Если так, ссылки есть?
Отсутствует
№1190831-03-2022 22:34:11
Re: Настройка внешнего вида Firefox в userChrome.css
как в Адресной и Поисковой строке закрасить окантовку? Она голу бая, мне надо Черная. FF ESR 91
https://forum.mozilla-russia.org/viewto … 51#p795151, только цвет rgb(0, 116, 232) замените на rgb(0, 0, 0)
Win7
Отсутствует
№1190901-04-2022 00:28:16
Re: Настройка внешнего вида Firefox в userChrome.css
Т.е. что есть два Fork user_chrome_files? Если так, ссылки есть?
Тут я без понятия.
PS: архив перезалит, предположительно на последний отсюда.
Отредактировано sandro79 (02-04-2022 10:24:32)
Отсутствует
№1191101-04-2022 09:48:28
Re: Настройка внешнего вида Firefox в userChrome.css
Кому надо забираем VitaliyVstyle.github.io-master.zip
П.С. есть вероятность что последний но не ручаюсь...
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№1191201-04-2022 15:22:13
Re: Настройка внешнего вида Firefox в userChrome.css
Вот ссылка на Яндекс.Диск с внесённой мной правкой.
Спасибо.
Кому надо забираем VitaliyVstyle.github.io-master.zip
П.С. есть вероятность что последний но не ручаюсь...
Спасибо. А когда скачивал?
Отсутствует
№1191402-04-2022 12:13:07
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
Кому надо забираем VitaliyVstyle.github.io-master.zip
Большое спасибо. Жаль, что сейчас в этом комплекте нет никакого смысла,
поскольку некому развивать и поддерживать... 
Отсутствует
№1191608-04-2022 23:26:10
Re: Настройка внешнего вида Firefox в userChrome.css
armtec
Код:
menupopup {
--menuitem-hover-background-color: #e0e0e6 !important;
--menu-background-color: #f9f9fb !important;
--menu-color: #15141a !important;
--menuitem-disabled-hover-background-color: rgba(224, 224, 230, 0.4) !important;
--menu-disabled-color: rgba(21, 20, 26, 0.4) !important;
--menu-border-color: #cfcfd8 !important;
--menu-icon-opacity: 0.7 !important;
}или так покрасивше вроде
Код:
menupopup {
--menuitem-hover-background-color: #91C9F7 !important;
--menu-background-color: #F2F2F2 !important;
--menu-color: #000000 !important;
--menuitem-disabled-hover-background-color: rgba(224, 224, 230, 0.6) !important;
--menu-disabled-color: rgba(21, 20, 26, 0.5) !important;
--menu-border-color: #919191 !important;
--menu-icon-opacity: 0.7 !important;
}Отсутствует
№1191709-04-2022 09:17:06
- Аноним125876
- Участник
- Группа: Members
- Зарегистрирован: 08-01-2021
- Сообщений: 13
- UA:
 99.0
99.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят помогите Винда похоронила мой настроеный Фаерфокс, пытаюсь вернуть все назад, помню что использовал стили от Vitaliy но как их устанавить/куда скопировать вообще не могу вспомнить, на гитхабе вроде была инструкция а щас пусто. в теме выше выложили ссылку на пакет скриптов, а куда их девать не могу разобраться)
Отсутствует
№1191909-04-2022 21:13:03
Re: Настройка внешнего вида Firefox в userChrome.css
Аноним125876
В about:config - toolkit.legacyUserProfileCustomizations.stylesheets=true
В профиле создать папку "chrome" в ней два файла - userChrome.css и userContent.css
Стили помещайте в эти файлы, как правило userChrome.css - для стилей интерфейса, а userContent.css - для стилей страниц
Что касается архива, то там в папке user_chrome_files есть инструкция, в файле README.md. Только он скорее для скриптов необходим, стили можно юзать как я написал выше.
Отсутствует
№1192009-04-2022 22:45:21
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Ник 22, тот код для скрипта. Если сильно нужны всплывающие миниатюры, скачайте с диска Яндекса, комплект запуска скриптов, и расположите его содержимое как сказано в инструкции. Миниатюры должны появится сразу, там всё уже готово к использованию.
Подскажите, пожалуйста, куда делись скрипты? Хочу посмотреть, что там, дабы отключить лишнее, оставив ваши.
Отсутствует
№1192110-04-2022 00:02:34
Re: Настройка внешнего вида Firefox в userChrome.css
помню что использовал стили от Vitaliy но как их устанавить/куда скопировать вообще не могу вспомнить, на гитхабе вроде была инструкция а щас пусто
Здесь, в скачанном вами архиве всё расписано.
Подскажите, пожалуйста, куда делись скрипты?
Если есть вопросы по скриптам, то спрашивайте здесь, здесь или в крайнем случае в личку.
Отсутствует
№1192212-04-2022 15:08:04
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
#TabsToolbar,
#navigator-toolbox,
#tabs-newtab-button {
background: -moz-accent-color !important;
color: white;
fill: white !important;
}
#TabsToolbar:-moz-window-inactive,
#navigator-toolbox:-moz-window-inactive,
#tabs-newtab-button:-moz-window-inactive {
background: unset !important;
color: unset;
fill: unset !important;
}Нашёл такую штуку (чтобы вернуть окну фокса акцентный цвет). Вопросы:
1 - можно ли эту штуку написать так, чтобы любые элементы (кнопки) вытащенные на панель вкладок принимали нужный вид?
2 - Можно ли такую-же штуку написать для панели навигации (оставив в исходном виде адресную строку и строку навигации)?
© уважением Neytrino.
Отсутствует
№1192312-04-2022 18:46:34
Re: Настройка внешнего вида Firefox в userChrome.css
Вопросы:
Так попробуйте
Код:
.browser-toolbar {
background: -moz-accent-color !important;
color: white !important;
fill: white !important;
}
.browser-toolbar:-moz-window-inactive {
background: unset !important;
color: unset !important;
fill: unset !important;
}
.toolbarbutton-icon {
fill: currentColor !important;
}
#navigator-toolbox {
--chrome-content-separator-color: LightSlateGray;
}Отсутствует
№1192412-04-2022 20:38:35
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, вах, красота! А помогите ещё пожалуйста поменять цвет выделения кнопок (на близкий к акцентному, ну или можно на акцентный, как его подкрутить я вроде знаю)...

© уважением Neytrino.
Отсутствует
№1192512-04-2022 21:37:17
Re: Настройка внешнего вида Firefox в userChrome.css
поменять цвет выделения кнопок
Цвета только свои подберите
Код:
.toolbarbutton-icon, .toolbarbutton-badge-stack {
--toolbarbutton-hover-background: rgba(138,43,225,.4);
--toolbarbutton-active-background: rgba(15,15,15,.8);
}Если вдруг не сработает, добавьте !important перед ;
Отсутствует

