Полезная информация
№1187623-02-2022 15:11:11
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, селектор этой области

Отсутствует
№1187723-02-2022 15:47:15
Re: Настройка внешнего вида Firefox в userChrome.css
Алексей У.
Код:
.search-wrapper .search-button:hover {
background-color: grey !important;
}
.search-wrapper .search-button:focus {
background-color: red !important;
}Смотрите в раздел с правилами тоже.
Отсутствует
№1187823-02-2022 16:39:09
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текстВыделить кодКод:
.search-wrapper .search-button:hover { background-color: grey !important; } .search-wrapper .search-button:focus { background-color: red !important; }
Я пробовал делать так, но это правило, к сожалению, не работает при использовании градиентной заливки:
Код:
.search-wrapper .search-button:hover {
background-image: linear-gradient(top, #4d90fe, #357ae8) !important;
border: 1px solid #2f5bb7 !important;
}
.search-wrapper .search-button:active {
background-image: linear-gradient(top, #3c7ae4, #3f76d3) !important;
border: 1px solid #2f5bb7 !important;
}
У меня так.
А что касается фокуса, то я имел в виду это

Отсутствует
№1187923-02-2022 17:26:29
Re: Настройка внешнего вида Firefox в userChrome.css
У меня так.
Ну ток под лупой рассматривать. Ну это адрес к иконке стрелки на скрине у вас.
А что касается фокуса, то я имел в виду это
Так можно, остальное не знаю
Код:
.search-wrapper .search-inner-wrapper:active input {
border-color: green !important;
box-shadow: none !important;
}
.search-wrapper input:focus {
border-color: red !important;
box-shadow: none !important;
}Отсутствует
№1188026-02-2022 18:25:23
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как можно сместить иконку закладки к правому краю выпадающего списка и расположить в первой строке (положение иконки должно быть привязано именно к правому краю, чтобы при изменении ширины списка она оставалась на одном и том же расстоянии от него)?

Отсутствует
№1188205-03-2022 11:04:48
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста:
1) как уменьшить размер вкладок по высоте (на 1,5х-2х)

2) как уменьшить высоту (на 2х-2,5х) контекстного меню

Версия Firefox 97.0.2 (64-бита)
Отредактировано Djon776 (05-03-2022 11:06:56)
Отсутствует
№1188307-03-2022 10:31:47
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вопрос по userContent.css. Как убрать эту рамку вокруг кнопки закрытия?
Эффект возник после замены иконки на собственную, рамка появляется в режиме active, а также при правом клике на кнопке. Код замены:
Код:
.close-icon {
list-style-image: url("./image/close.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
transform: scale(0.8) !important;
}
.close-icon:hover {
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.close-icon:active {
-moz-image-region: rect(0px, 48px, 16px, 32px) !important;
}Отсутствует
№1188407-03-2022 18:01:30
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать эту рамку вокруг кнопки закрытия?
Отсутствует
№1188607-03-2022 19:24:46
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текст
Спасибо, вроде бы работает. Кстати, еще по этому вопросу - можно ли одним общим кодом заменить иконки всех кнопок закрытия в браузере? Мне удалось это сделать пока только для вкладок, боковой панели и всплывающих окон настроек. Вот здесь, например, не получилось

Отсутствует
№1188707-03-2022 19:52:39
Re: Настройка внешнего вида Firefox в userChrome.css
можно ли одним общим кодом заменить иконки всех кнопок закрытия в браузере?
Ну, похоже, что нет.
Вот здесь, например, не получилось
Код:
#toolbox-close::before {
background-image: url("chrome://branding/content/icon16.png") !important;
}Отсутствует
№1188807-03-2022 20:41:58
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текств userContent.cssВыделить кодКод:
#toolbox-close::before { background-image: url("chrome://branding/content/icon16.png") !important; }
Добавил, но через list-style-image (у меня иконка в виде одного изображения сделана) не работает.
Отсутствует
№1188914-03-2022 17:05:52
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
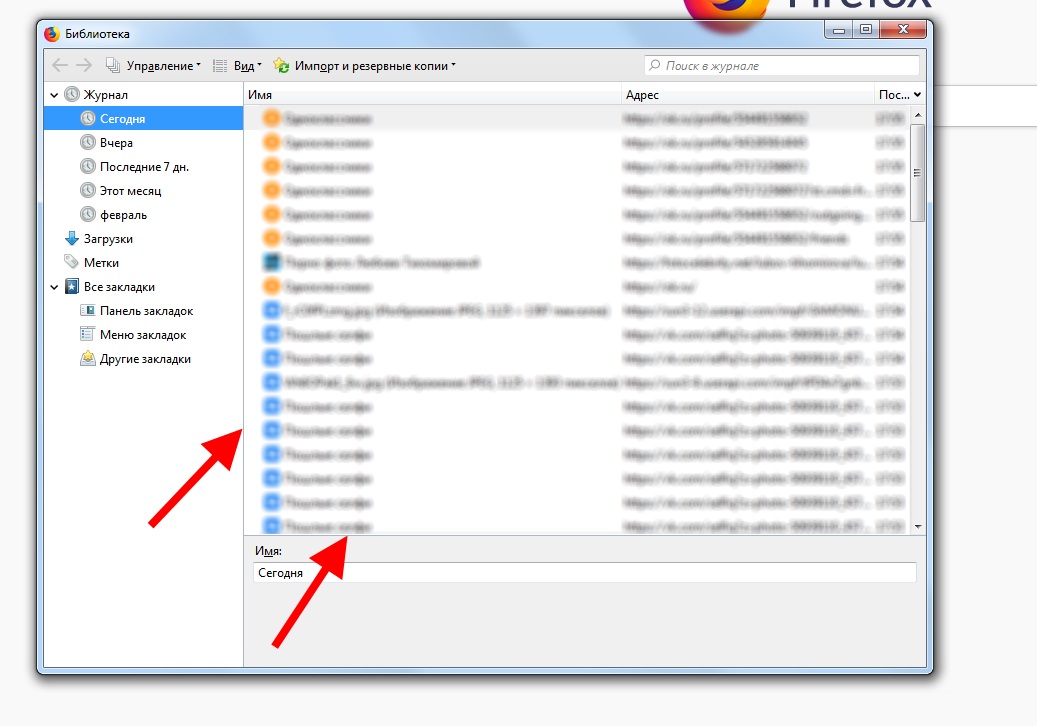
Подскажите, пожалуйста, селекторы для замены цвета этих границ в окне библиотеки на собственный:

Отсутствует
№1189014-03-2022 17:36:17
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1189215-03-2022 10:26:03
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
https://forum.mozilla-russia.org/viewtopic.php?pid=797919#p797919
Спасибо, что напомнили об этом сообщении, совсем о нем забыл. Селектор splitter сработал, #detailsPane - нет. Кстати, как искать селекторы элементов в этом окне? Через инструменты браузера не получается.
Селектор splitter сработал, #detailsPane - нет. Кстати, как искать селекторы элементов в этом окне? Через инструменты браузера не получается.
Отсутствует
№1189315-03-2022 17:53:51
Re: Настройка внешнего вида Firefox в userChrome.css
Кстати, как искать селекторы элементов в этом окне?
Попробуйте во вкладке: chrome://browser/content/places/places.xhtml
Add, пардон, не обратил внимание на версию... chrome://browser/content/places/places.xul
Отредактировано kokoss (15-03-2022 18:09:43)
Win7
Отсутствует
№1189415-03-2022 18:01:05
Re: Настройка внешнего вида Firefox в userChrome.css
Кстати, как искать селекторы элементов в этом окне? Через инструменты браузера не получается.
Тут скриншот в виде кода, скопировать, Вставить и перейти в строке адреса.
Можно через инструменты разработки по странице посмотреть, перейдя по адресу chrome://browser/content/places/places.xul (для 68 если)
Отсутствует
№1189515-03-2022 18:28:16
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно через инструменты разработки по странице посмотреть, перейдя по адресу chrome://browser/content/places/places.xul
Получилось, наконец. Оказалось, нужно вместо #detailsPane #detailsDeck использовать.
Отсутствует
№1189717-03-2022 12:53:10
Re: Настройка внешнего вида Firefox в userChrome.css
Как сменить пунктирную рамку выделенного пункта на тонкую сплошную линию, как было раньше?
Это, как я понял, не в about:preferences, а открыта в окне вкладка chrome://browser/content/preferences/dialogs/connection.xhtml
Но рамка не была сплошная раньше, просто точки в два раза меньше были, едва различимые невооружённым глазом.
Это должно помочь
или так ещё можно
Код:
radiogroup:focus-visible > radio[focused="true"] > .radio-label-box {
outline: 1px dotted !important;
}Отсутствует
№1189817-03-2022 13:49:33
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1189917-03-2022 14:46:33
Re: Настройка внешнего вида Firefox в userChrome.css
Зато будет в Firefox 99
и --deafult-focusring там пойдёт лесом
Да, по ![nightly [nightly]](img/browsers/nightly.png) заметил, но второй код можно использовать, чтоб было как было раньше.
заметил, но второй код можно использовать, чтоб было как было раньше.
Заодно, разреши спросить: это под твоим контролем?
Это я кнопку Fork нажал по незнанию, хотел глянуть кто там в списке, и сам третьим добавился.
Так примерно и другие проекты, кроме одного с переводом для дополнения, ко мне попали.
Нет, я там толком ничего не понимаю в этом Гитхабе, тем более коммитить такой сложный проект.
Отредактировано sandro79 (17-03-2022 14:56:49)
Отсутствует
№1190017-03-2022 16:42:24
Re: Настройка внешнего вида Firefox в userChrome.css
Заодно, разреши спросить: это под твоим контролем?
Если да, будешь ли коммитить, если что-то случится (ну, или просто так)?
Может ты возьмёшься, или уже надо искать замену?
Отсутствует

 (Интернет почему-то с большой буквы, гм
(Интернет почему-то с большой буквы, гм  )
)