Объявление
Administrator
№1150203-11-2021 19:43:57
Re: Настройка внешнего вида Firefox в userChrome.css
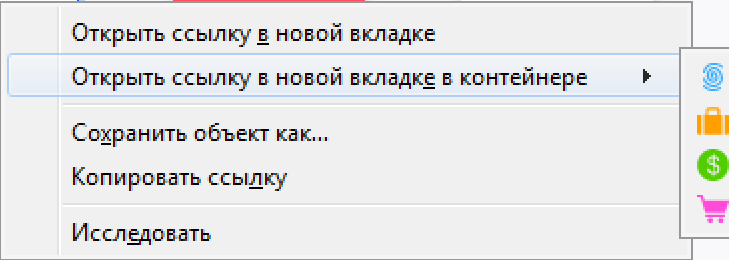
Подскажите, использую плагин "Firefox Multi-Account Containers", но хочу перенести пункт меню "Открыть ссылку в новой вкладке в контейнере" вниз списка над меню "исследовать" (или хотя бы под него в самый низ).

Отсутствует
№1150303-11-2021 22:55:37
Re: Настройка внешнего вида Firefox в userChrome.css
Как в FF 94 установить иконку на пункт меню в Panel History "Восстановить предыдущую сессию"? Эта конструкция не работает:
#appMenuRestoreSession {
list-style-image: url("./icons/restore-session.svg");
}
Отредактировано Erik010 (03-11-2021 22:57:59)
Отсутствует
№1150404-11-2021 00:27:50
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста как в строке поиска убрать белый фон на стрелке сделать при наведении прозрачным
Ну там вообще-то нет белых фонов, ваш стиль ломает прозрачные дефолтные фоны - гасит переменную --newtab-background-color в составе --newtab-element-hover-color
Это правило попробуйте добавить в свой стиль
Код:
.search-wrapper .search-button:focus, .search-wrapper .search-button:hover {
background-color: rgba(10,10,15,0.4) !important;
}Как изменить фон активной адресной строки?
Так попробуйте
Код:
#urlbar:is([focused="true"], [open]) > #urlbar-background, #searchbar:focus-within {
background-color: gold !important;
}хочу перенести пункт меню "Открыть ссылку в новой вкладке в контейнере" вниз списка над меню "исследовать" (или хотя бы под него в самый низ)
Код:
#context-navigation[hidden] ~ :is(#context-inspect, #context-openlinkinusercontext-menu) {
-moz-box-ordinal-group: 10;
}Код:
#context-openlinkinusercontext-menu > .menu-text {
display: none !important;
}
#context-openlinkinusercontext-menu::before {
content: "Открыть ссылку в контейнере";
display: inline-block;
-moz-box-flex: 1;
padding-inline-start: 32px;
}Отредактировано sandro79 (04-11-2021 01:47:20)
Отсутствует
№1150504-11-2021 06:21:48
Re: Настройка внешнего вида Firefox в userChrome.css
Так попробуйте
Так и хотел. Спасибо.
Добавлено 04-11-2021 06:49:03
sandro79
А как бы ещё поиск в боковой панели добавить?
Отредактировано voqabuhe (04-11-2021 06:49:03)
Отсутствует
№1150704-11-2021 11:40:37
Re: Настройка внешнего вида Firefox в userChrome.css
А как бы ещё поиск в боковой панели добавить?
Так может, но это ещё тот костыль, по-другому даже не знаю как
Код:
#sidebar-search-container #search-box:focus {
appearance: none !important;
background-color: gold !important;
}Не одному мне глаза мозолило
Да конечно, такие длиннющие названия.
Отсутствует
№1150804-11-2021 13:45:41
Re: Настройка внешнего вида Firefox в userChrome.css
Как в FF 94 установить иконку на пункт меню в Panel History "Восстановить предыдущую сессию"?
Попробуйте так:
Код:
#appMenu-restoreSession > .toolbarbutton-icon {
-moz-context-properties: fill;
list-style-image: url("путь");
padding-inline-end: 3px;
fill: цвет;
}Win7
Отсутствует
№1150904-11-2021 14:35:34
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Не знаю, насколько мой стиль правильный, он у меня исторический для адресной, поиска и поиска в боковой панели, кучу версий пережил и работает. Может, стиль от sandro79 правильней будет... Добавлен бордюр полей при наведении и изменение фона, скругление поля поиска в боковой (border-radius: 5px !important;) .
Код:
#search-box {
-moz-appearance: none !important;
appearance: none !important;
border: 1px solid hsla(240,5%,5%,.25) !important;
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
/* background-color: var(--lwt-sidebar-background-color, transparent) !important;
color: var(--lwt-sidebar-text-color, currentColor) !important; */
font-style: normal !important;
padding: 1px 2px !important;
height: auto !important;
min-height: 22px !important;
border-radius: 5px !important;
}
#urlbar:not(:-moz-lwtheme):hover > #urlbar-background,
#searchbar:not(:-moz-lwtheme):hover, #search-box:not(:-moz-lwtheme):hover {
border-color: Red !important;
/* background-color: rgba(255, 255, 255, .62) !important; */
background-color: lightblue !important;
box-shadow: none !important;
}
#urlbar:not(:-moz-lwtheme)[focused="true"] > #urlbar-background,
#searchbar:not(:-moz-lwtheme):focus-within, #search-box:not(:-moz-lwtheme)[focused="true"] {
border-color: Blue !important;
background-color: #FFD700 !important;
box-shadow: none !important;
}Отсутствует
№1151104-11-2021 18:15:38
Re: Настройка внешнего вида Firefox в userChrome.css
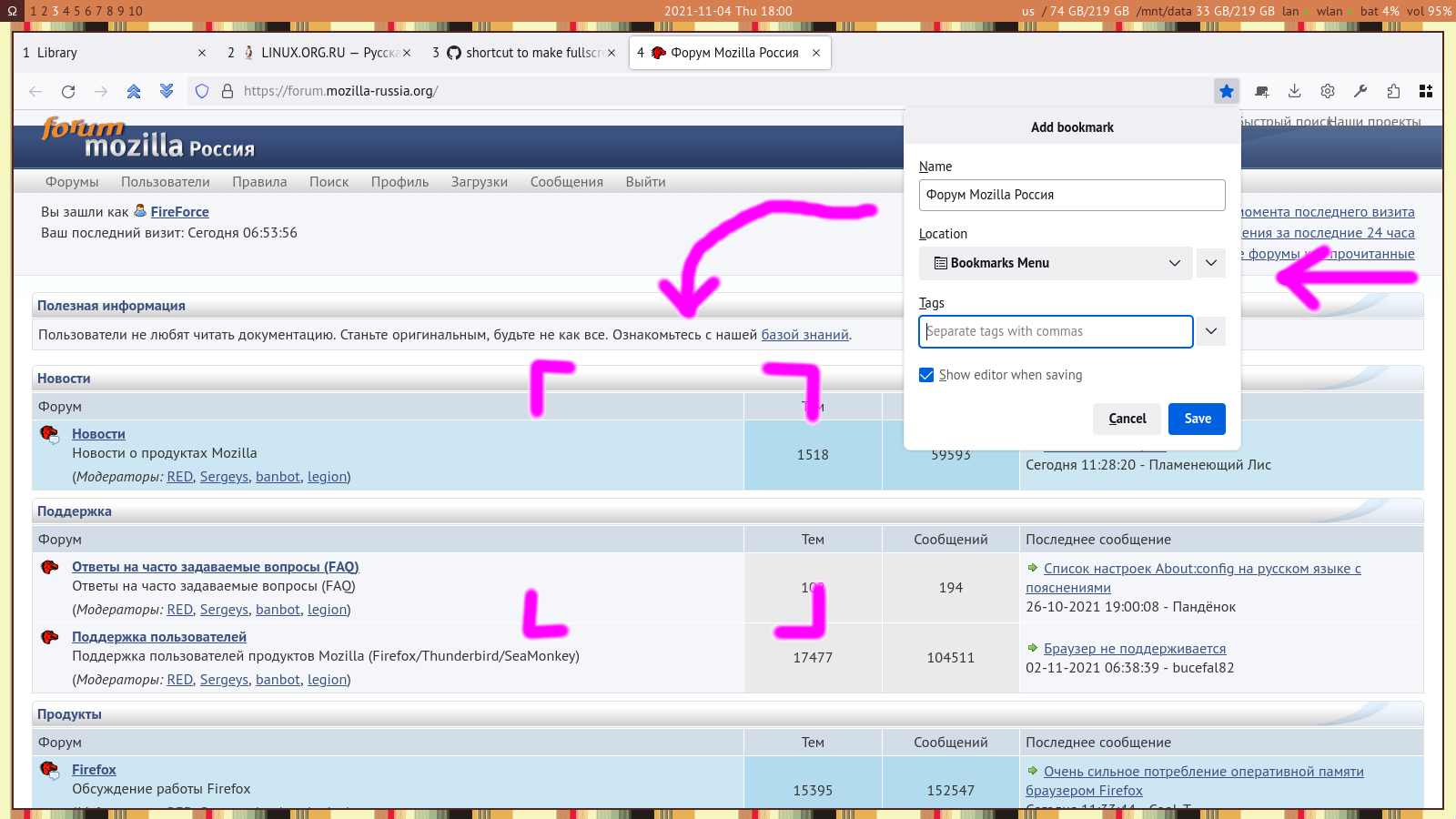
Переместить окошко „Add bookmark“ в центр области просмотра
Здравствуйте.
Подскажите стиль для перемещения окошка „Add bookmark“, появляющегося при нажатии на звёздочку в адресной строке, в центр области просмотра.

Спасибо.
Отсутствует
№1151204-11-2021 18:24:25
Re: Настройка внешнего вида Firefox в userChrome.css
Так может, но это ещё тот костыль, по-другому даже не знаю как
Спасибо, работает.
Не знаю, насколько мой стиль правильный, он у меня исторический для адресной, поиска и поиска в боковой панели, кучу версий пережил и работает.
У меня не хотит работать. Или куда его надо определить?
Отсутствует
№1151304-11-2021 23:25:15
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
В userChrome.css думаю. Если стоит ucf, то делаем стиль и импортируем в custom_style_user.css. У меня старая версия ucf, с новой я не дружу и как там не знаю.
Отсутствует
№1151405-11-2021 17:38:07
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
№9930 Перестали срабатывать в адресной строке кнопки дополнений Scroll Up Folder и Save-To-Read. Как бы вернуть их нажатие?
Добавлено 05-11-2021 17:39:26
В userChrome.css думаю.
Туда и добавлял.
Отредактировано voqabuhe (05-11-2021 17:39:26)
Отсутствует
№1151606-11-2021 15:43:24
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста. Как ограничить длину надписи во вкладке с сохранением масштаба которая лезет на кнопку закрытия (крестик)

Отредактировано Ник 22 (06-11-2021 15:59:15)
Отсутствует
№1151706-11-2021 16:03:38
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
https://forum.mozilla-russia.org/viewto … 78#p793078
Отредактировано kokoss (06-11-2021 16:05:29)
Win7
Отсутствует
№1152106-11-2021 22:40:40
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22 пишетвот только многоточие осталось.Попробуйте в строке-> text-overflow: ellipsis !important; заменить ellipsis на hidden
Не помогло. Ну ладно в принципе и так уже лучше чем было. Спасибо.
Отредактировано Ник 22 (06-11-2021 22:42:17)
Отсутствует
№1152308-11-2021 03:19:40
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. просьба дополнить работу кнопки "Восстановить фавиконки закладок" из расширения Add Toolbars Buttons.
При нажатии кнопка "Восстановить фавиконки закладок" краснеет, но как оценить, сколько времени ещё ждать или сколько иконок обновлено?
Может возможно добавить проценты прогресса обновления favicon или убывающее число оставшихся необновлённых иконок, отображаемых либо на кнопке либо в консоли либо в строке состояния?
Отсутствует
№1152408-11-2021 16:17:48
Re: Настройка внешнего вида Firefox в userChrome.css
igr40
Попробуйте так.
Код:
#tabbrowser-tabs .tab-close-button.close-icon {
-moz-context-properties: fill, fill-opacity !important;
color: inherit !important;
fill: currentColor !important;
fill-opacity: 0 !important;
height: 20px !important;
width: 20px !important;
padding: 0 !important;
margin-inline-start: -20px !important;
margin-inline-end: 0px !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button {
display: none !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([pinned="true"]):hover .close-icon:hover {
list-style-image: url("./svg/close.svg") !important;
}
#tabbrowser-tabs .tab-label-container[textoverflow][labeldirection="ltr"]:not([pinned]) {
mask-image: none !important;
}Например, создайте текстовый документ, сохраните в него этот код
Код:
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"> <rect width="20" height="20" style="fill:context-fill;fill-opacity:context-fill-opacity"/> <path style="fill:none;stroke:context-fill;stroke-width:1" d="m6 6 8 8m-8 0 8-8"/> </svg>
Это модификация кода из VitaliyVstyle.github.io/stylesff/full_theme.
Или другая иконка
Код:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"> <path d="M7.21875 5.78125L5.78125 7.21875L14.5625 16L5.78125 24.78125L7.21875 26.21875L16 17.4375L24.78125 26.21875L26.21875 24.78125L17.4375 16L26.21875 7.21875L24.78125 5.78125L16 14.5625Z" fill="#D0D0D0" /> </svg>
Получается так

Отредактировано _zt (08-11-2021 17:16:33)
Отсутствует
№1152510-11-2021 20:23:40
- yipsiserko
- Участник
- Группа: Members
- Зарегистрирован: 10-11-2021
- Сообщений: 3
- UA:
 94.0
94.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет, не подскажете как можно изменить контекстное меню? Что-то убрать, что-то запихнуть под спойлер, как дефолтные функции, так и те что предлагают дополнения
Посмотрел одну старенькую тему здесь на форуме, кто-то предлагает simpleMenuWizard, кто-то дополнения, которые я не нашёл. Если кто успешно правил контекст меню, по вышеперечисленным признакам, наведите на правильное решение пожалуйста
Отсутствует


