Полезная информация
№1147625-10-2021 12:18:21
Re: Настройка внешнего вида Firefox в userChrome.css
Решил настроить внешний вид 91.2.0 esr
Вроде все неплохо получилось, но остались небольшие косметические пожелания:
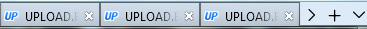
1. В табах все названия немного опущены вниз, также "стрелки", "плюсик" и список табов.
Хотелось-бы отцентрировать по вертикали, если возможно.
2. Адресная строка и строка поиска если не активные - серые.
Хотелось-бы что-б был светлый фон, типа как раньше:
Для модификации использовал: Aris-t2
Подключены:
@import "./css/tabs/classic_squared_tabs.css";
@import "./css/tabs/classic_squared_tabs_fully_squared.css";
@import "./css/tabs/tabs_below_main_content_fx74.css";
Отсутствует
№1147725-10-2021 12:43:31
Re: Настройка внешнего вида Firefox в userChrome.css
2. Адресная строка и строка поиска если не активные - серые.
у меня так, сори, не помню, может цвета сам менял, но там есть адрес откуда брал код
Код:
/* https://forum.mozilla-russia.org/viewtopic.php?pid=793842#p793842 цвет полей адресной и поисковой строк */
#urlbar:not([focused="true"], [open]) > #urlbar-background, #searchbar:not(:focus-within) {
background-color: white !important;
}
#urlbar:not([focused="true"]) > #urlbar-background, #searchbar:not(:focus-within) {
border-color: ThreeDShadow !important;
}
#urlbar[focused=true] > #urlbar-background {
border: 1px solid ThreeDShadow !important;
box-shadow: none !important;
}
#searchbar:focus-within {
box-shadow: none !important;
border: 1px solid ThreeDShadow !important;
}
#tracking-protection-icon-container {
border-inline-end: 1px solid var(--autocomplete-popup-separator-color) !important;
border-image: linear-gradient(transparent 15%, var(--autocomplete-popup-separator-color) 15%, var(--autocomplete-popup-separator-color) 85%, transparent 85%) !important;
border-image-slice: 1 !important;
}Отсутствует
№1147825-10-2021 14:11:08
Re: Настройка внешнего вида Firefox в userChrome.css
ssn09 пишет2. Адресная строка и строка поиска если не активные - серые.у меня так, сори, не помню, может цвета сам менял, но там есть адрес откуда брал кодВыделить кодКод
* https://forum.mozilla-russia.org/viewtopic.php?pid=793842#p793842 цвет полей адресной и поисковой строк
О.. спасибо, что-бы бары стали белыми необходимо только первое выражение:
Код:
#urlbar:not([focused="true"], [open]) > #urlbar-background, #searchbar:not(:focus-within) {
background-color: white !important;
}Отредактировано ssn09 (25-10-2021 14:11:24)
Отсутствует
№1148025-10-2021 16:37:44
Re: Настройка внешнего вида Firefox в userChrome.css
igr40Есть такой вариант: /* крестик на вкладке при наведении */.tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button { display: none !important;}
Увы не работает. Заголовка вкладки не видно.
Отсутствует
№1148125-10-2021 18:43:18
Re: Настройка внешнего вида Firefox в userChrome.css
igr40
Непонятно как его прозрачным сделать, но для начала надо убрать затухание.
#tabbrowser-tabs .tab-label-container[textoverflow][labeldirection="ltr"]:not([pinned]) {
mask-image: none !important;
}
Отсутствует
№1148225-10-2021 20:01:21
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh
Красота! Я не понял, почему это вначале не работало в userChrome.css, хотя я вначале добавил его туда, а потом всё-таки поставил Стилус. Но сейчас работает и в userChrome.css, и в userContent.css!
Отсутствует
№1148325-10-2021 23:05:33
Re: Настройка внешнего вида Firefox в userChrome.css
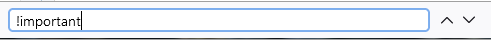
Немного попытался подкорректировать findbar (уменьшил высоту, увеличил шрифт, удлинил окно ввода для текста), но теперь слева буквы налазят на бордюр.
Код:
.findbar-container {
height: 10px !important;
}
.findbar-container * {
padding: 0px !important;
}
.findbar-textbox {
width:30em !important;
font-size: 13px !important;
}Подскажите каким параметром можно немного сдвинуть вправо сию беду?
Отсутствует
№1148425-10-2021 23:49:40
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите каким параметром можно немного сдвинуть вправо сию беду?
Попробуйте так:
Код:
html|input.findbar-textbox {
appearance: none !important;
padding: 2px 5px !important;
padding-inline-start: 8px !important;
width: 48em !important;
}Win7
Отсутствует
№1148526-10-2021 01:29:33
Re: Настройка внешнего вида Firefox в userChrome.css
ssn09
Вторую секцию уберите и не будет ничего никуда налазить. Вы же сами назначили всему что в контейнере нулевой отступ. А вообще это делается так:
#main-window findbar .findbar-textbox {
text-indent: 10px !important;
}
Отсутствует
№1148626-10-2021 18:25:34
Re: Настройка внешнего вида Firefox в userChrome.css
После чтения советов и экспериментов с попытками понимания как оно хоть работает, получил нормальный вариант без дефектов
Код:
.findbar-container {
height: 14px !important;
}
.findbar-container * {
padding: 1px !important;
}
.findbar-textbox {
width:30em !important;
font-size: 14px !important;
padding-inline-start: 6px !important;
}Отредактировано ssn09 (26-10-2021 18:25:53)
Отсутствует
№1148727-10-2021 09:35:00
Re: Настройка внешнего вида Firefox в userChrome.css
igr40Непонятно как его прозрачным сделать, но для начала надо убрать затухание.#tabbrowser-tabs .tab-label-container[textoverflow][labeldirection="ltr"]:not([pinned]) { mask-image: none !important;}
Затухание убирается но буквы вкладки сквозь крестик закрытия не появляются .Непонятно где копать : свойства крестика или свойства вкладки.
Отсутствует
№1148827-10-2021 11:56:29
Re: Настройка внешнего вида Firefox в userChrome.css
igr40
Я его переносил влево и он там точно также значок вкладки двигает, так что скорее всего проблема не в прозрачности а в сдвиге.
Можете сами попробовать с "-moz-box-ordinal-group: 0 !important;".
Отсутствует
№1149027-10-2021 14:39:37
Re: Настройка внешнего вида Firefox в userChrome.css
спс что помогли
https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310, или в поиск по форуму, вбить: "вкладки под адресной строкой" и поискать подходящий вариант.
Отредактировано birond (27-10-2021 15:35:06)
Отсутствует
№1149127-10-2021 16:21:44
Re: Настройка внешнего вида Firefox в userChrome.css
здравствуйте! дайте нубу код чтобы вкладки оказались под адресной строкой. спс
https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310, или в поиск по форуму, вбить: "вкладки под адресной строкой" и поискать подходящий вариант.
Отсутствует
№1149227-10-2021 17:32:59
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
![firefox [firefox]](img/browsers/firefox.png) Расширение Right Click Close Tab.
Расширение Right Click Close Tab.
Можно ли добавить в расширение аналогичное действие для List all tabs: закрывать вкладки ПКМ.
+ Опционально выбор, где активировать функцию - TabBar или AllTabsButton.
И - в идеале - хотелось бы такое еще и для пункта Bookmarks в Sidebar.
Отредактировано thrower (27-10-2021 17:33:20)
Отсутствует
№1149327-10-2021 17:56:59
Re: Настройка внешнего вида Firefox в userChrome.css
ruslan1 пишетздравствуйте! дайте нубу код чтобы вкладки оказались под адресной строкой. спс https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310, или в поиск по форуму, вбить: "вкладки под адресной строкой" и поискать подходящий вариант.
Спасибо!
Отсутствует
№1149428-10-2021 16:05:07
Re: Настройка внешнего вида Firefox в userChrome.css
igr40Я его переносил влево и он там точно также значок вкладки двигает, так что скорее всего проблема не в прозрачности а в сдвиге.Можете сами попробовать с "-moz-box-ordinal-group: 0 !important;".
В общем почти случайно решил вопрос прозрачности крестика . За основу взял :
параметр -moz-margin-end: 12px !important; надо подогнать под размер крестика и его отступа от края .
Отсутствует
№1149528-10-2021 16:41:19
Re: Настройка внешнего вида Firefox в userChrome.css
igr40
Я понял, тогда так:
Код:
#tabbrowser-tabs .tab-close-button {
height: 14px !important;
width: 14px !important;
padding: 0 !important;
margin-inline-start: -14px !important;
margin-inline-end: 0px !important;
color: red !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button {
display: none !important;
}
#tabbrowser-tabs .tab-label-container[textoverflow][labeldirection="ltr"]:not([pinned]) {
mask-image: none !important;
}
Отредактировано _zt (28-10-2021 17:30:13)
Отсутствует
№1149702-11-2021 21:36:07
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте
Хочу перенести вкладки и строку вниз экрана, в самый низ к вкладкам окон. Раньше это было возможно через userChrome.css,
но сейчас старые способы не работают и даже те которые есть в этой ветке не работают.
Пробовал десяток готовых userChrome.css они только ломают интерфейс.
Если кто знает как это сделать для firefox 94, подскажите пожалуйста.
Лучше всего дайте готовый userChrome.css.
Отсутствует
№1149803-11-2021 00:17:15
Re: Настройка внешнего вида Firefox в userChrome.css
Хочу перенести вкладки и строку вниз экрана, в самый низ к вкладкам окон
Отсутствует
№1149903-11-2021 00:58:49
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите можно ли убрать этот белый цвет выделения на новой вкладке и домашней странице?
Код:
@-moz-document url("about:newtab"), url("about:home") {
.top-site-outer:is(.active, :focus, :hover) {
background: none !important;
}
}![nightly [nightly]](img/browsers/nightly.png) использую такой код для новой вкладки, в тёмном стиле с увеличенными плитками, может кому-то будет полезным
использую такой код для новой вкладки, в тёмном стиле с увеличенными плитками, может кому-то будет полезнымКод:
@-moz-document url("about:newtab"), url("about:home") {
body {
--newtab-background-color: #2B2A33 !important;
--newtab-background-color-secondary: #42414d !important;
--newtab-text-primary-color: #fbfbfe !important;
--newtab-primary-action-background: #00ddff !important;
--newtab-element-hover-color: color-mix(in srgb, var(--newtab-background-color) 95%, #FFF) !important;
--newtab-element-active-color: color-mix(in srgb, var(--newtab-background-color) 90%, #FFF) !important;
--newtab-element-secondary-color: color-mix(in srgb, currentColor 10%, transparent) !important;
--newtab-element-secondary-hover-color: color-mix(in srgb, currentColor 17%, transparent) !important;
--newtab-element-secondary-active-color: color-mix(in srgb, currentColor 30%, transparent) !important;
--newtab-border-color: color-mix(in srgb, var(--newtab-background-color) 75%, #FFF) !important;
--newtab-primary-element-text-color: #2b2a33 !important;
--newtab-wordmark-color: #fbfbfe !important;
--newtab-status-success: #7C6 !important;
--newtab-border-primary-color: rgba(249, 249, 250, 0.8);
--newtab-contextmenu-button-color: #2B2A33;
--newtab-icon-primary-color: rgba(249, 249, 250, 0.8);
--newtab-card-active-outline-color: #4A4A4F;
--newtab-inner-box-shadow-color: rgba(249, 249, 250, 0.2);
}
main {
padding-bottom: 68px !important;
}
.top-site-outer {
height: 180px !important;
width: 180px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 150px !important;
width: 150px !important;
}
.top-site-outer .tile .icon-wrapper {
width: 100% !important;
height: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1500px !important;
}
.top-site-outer .title span {
overflow: visible !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 11px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color), 0 0 0 5px var(--newtab-card-active-outline-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button {
background-color: var(--newtab-contextmenu-button-color) !important;
border: 1px solid var(--newtab-border-primary-color) !important;
border-radius: 100% !important;
box-shadow: 0 2px rgba(12, 12, 13, 0.1) !important;
height: 27px !important;
width: 27px !important;
inset-inline-end: -13.5px !important;
top: -13.5px !important;
}
.top-site-outer .context-menu {
top: 3px !important;
margin-inline-start: 8px !important;
}
@media (max-width: 1880px) {
.top-sites-list :nth-child(8n) .context-menu,
.sections-list .section-list :nth-child(4n) .context-menu {
margin-inline-end: 1px !important;
inset-inline-end: 0 !important;
inset-inline-start: auto !important;
}
}
}Отредактировано sandro79 (24-12-2021 12:40:17)
Отсутствует
№1150003-11-2021 02:10:19
Re: Настройка внешнего вида Firefox в userChrome.css
user009 пишетХочу перенести вкладки и строку вниз экрана, в самый низ к вкладкам окон
Войдите или зарегистрируйтесь, чтобы увидеть скрытый текст.
Спасибо частично помогло.
Было так
https://fastpic.org/view/116/2021/1103/ … 2.jpg.html
стало так
https://fastpic.org/view/116/2021/1103/ … 1.jpg.html
Хочу перекинуть вниз ещё адресную строку и три кнопки окна
"свернуть", "развернуть", "закрыть" чтобы они не занимали целую линию.
Чтобы было как на первом скрине только все две полосы внизу.
Искал готовый css тут,
https://github.com/Aris-t2/CustomCSSforFx/tree/master/classic/css/locationbar
но ничего не нашёл.
Подскажите пожалуйста как перенести вниз и эти элементы.
Отсутствует