Полезная информация
№1095118-08-2021 15:54:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
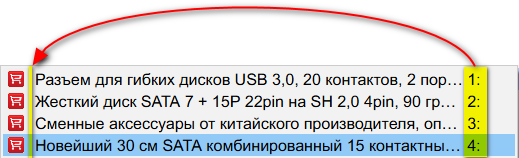
Есть необходимость в нумерации закладок в папке
Можно css счетчики использовать, примерно так
Код:
menupopup[placespopup="true"] {
counter-reset: num;
}
menupopup[placespopup="true"] > menuitem.bookmark-item::after {
display: inline-block !important;
-moz-box-ordinal-group: 0;
counter-increment: num;
content: counter(num) ":";
padding: 1px;
background-color: yellow;
color: black;
}
menupopup[placespopup="true"] > menuitem.bookmark-item > .menu-iconic-left {
-moz-box-ordinal-group: 0;
}Правильно?
А теперь включите текст на кнопках и/или отключите иконки - вот вам и ответ на ваш вопрос
кроме того не правильное смещение по y в процентах там должно быть только 100% оно высчитывается по высоте тултипа а в нем может быть более одной строки
соответственно получаем разное смешение...
да и у вас получается сразу срабатывает смешение не дожидаясь задержки появления тултипа
Короче добавил там
--v-buttons-tooltip-translate-x: 0px;
--v-buttons-tooltip-translate-y: 0px;
И ещё некоторые изменения, одно из них
чтобы тултип сработал нужно вместе с --v-buttons-tooltip-content
добавлять --v-buttons-tooltip-display: block; для кнопки
Отредактировано Vitaliy V. (19-08-2021 16:10:39)
Отсутствует
№1095218-08-2021 16:25:02
Re: Настройка внешнего вида Firefox в userChrome.css
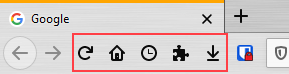
А расстояние между иконками на панели инструментов (рядом с адресной панелью) регулируется как-то в сторону уменьшения?
А то с таким расстоянием слева от адресной панели смотрится еще туда-сюда, а справа ни в какие ворота, можно между ними еще по одной иконке всунуть

Отредактировано Gheorgich (18-08-2021 16:36:19)
Отсутствует
№1095418-08-2021 16:49:13
Re: Настройка внешнего вида Firefox в userChrome.css
А расстояние между иконками на панели инструментов (рядом с адресной панелью) регулируется как-то в сторону уменьшения?
вот так
Код:
:root:not([uidensity="touch"]) {
/* Mini Icon */
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 5px !important;
--toolbar-start-end-padding: 5px !important;
}Отредактировано Oleg_V (18-08-2021 16:49:38)
Отсутствует
№1095518-08-2021 17:08:21
Re: Настройка внешнего вида Firefox в userChrome.css
Oleg_V Это работает, если для значков выбран режим "мобильный вид", у меня "обычный".
Сделал так
Код:
:root:not([uidensity]){
/* Tool Bar */
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 5px !important;
--toolbar-start-end-padding: 5px !important;
}Но расстояние уменьшилось за счет уменьшения самих кнопок, а относительное расстояние между ними осталось. Остался какой-то зазор.
Отредактировано Gheorgich (18-08-2021 17:19:01)
Отсутствует
№1095618-08-2021 17:27:31
Re: Настройка внешнего вида Firefox в userChrome.css
если для значков выбран режим "мобильный вид", у меня "обычный".
у меня тоже "обычный", не "мобильный". и работает...
Но расстояние уменьшилось за счет уменьшения самих кнопок
не заметил у себя уменьшения кнопок.
--toolbarbutton-inner-padding: 5px !important;
этот параметр, чем больше число, тем ближе кнопки и тем, по идее, меньше у вас значки, хотя у себя не вижу уменьшения
Остался какой-то зазор.
--toolbarbutton-outer-padding: 1px !important;
вот этот параметр. я оставил 1 пиксел зазора. сделайте 0
p.s. может у вас компактный режим включен, поэтому немного другая реакция? я не включал...
browser.compactmode.enabled -> true
Отредактировано Oleg_V (18-08-2021 17:34:15)
Отсутствует
№1095718-08-2021 17:38:49
Re: Настройка внешнего вида Firefox в userChrome.css
Oleg_V С uidensity="touch" кнопки у меня меняются, если в "Настроить панель инструментов выбрать "значки_мобильный". В обычном ничего не происходит. Компактного нет вообще, я так обновился. А размеры иконок сравнил на шотах - все нормально, показалось.

Отредактировано Gheorgich (18-08-2021 17:40:40)
Отсутствует
№1095818-08-2021 17:41:18
Re: Настройка внешнего вида Firefox в userChrome.css
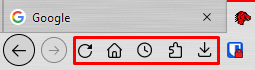
В ранних версиях Firefox стрелки взад/вперед были в кружочках. Можно ли вернуть эти стрелки
Попробуйте так
Код:
#back-button > .toolbarbutton-icon {
background-color: LightGrey !important; /* цвет кнопки, можно так назначить #7FFFD4 https://colorscheme.ru/html-colors.html */
border: 1px solid DarkGray !important; /* цвет обводки */
border-radius: 10000px !important;
width: 34px !important; /* ширина */
height: 34px !important; /* высота */
padding: 7px !important; /* размер стрелки */
}
#back-button:hover > .toolbarbutton-icon {
background-color: GreenYellow !important; /* цвет наведения */
}
#forward-button > .toolbarbutton-icon {
background-color: LightGrey !important;
border: 1px solid DarkGray !important;
border-radius: 10000px !important;
width: 28px !important;
height: 28px !important;
padding: 6px !important;
}
#forward-button:hover > .toolbarbutton-icon {
background-color: GreenYellow !important;
}Код:
/* custom large back-forward buttons */
#main-window toolbox toolbar :-moz-any(#back-button, #forward-button) .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEIAAAAgCAMAAACRtl6LAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAC0UExURQAAAGOMoAUEAyAlJxIbHwQDAwAAAAMDAw0QEQICAjJQXoTH5lZ9kDFriHOz0XCftj1KUgAAAE9reUxlcCs0OjiGqjOn3FKixXitxziayUGj0////zee0CyZzjyh0iSVzDKczwyKxhaOyFSt10em1GW13AOEw2653k2q1lyw2ne937rd7h2SyuPy+Z7O5gF+v2TA6lW65xaf3D+r3kqu36nV6tPr9SuSxnLL7svm8kify3fP92C+BrAAAAAadFJOUwDPJW1qQgkzWBGj/sXK/eWMBLWmc+P+6/H+5Z31HgAAAy1JREFUSMedltliqyAQhmtcY2Jss7U1IioYibGtZm/7/u91ZkCNyelN+18hAx8DMww+PPRk2Y6j645jWw9/02Duai+Topi8aO588AfAcK4Vl/rAg4Af6kuhzYe/BDyZ06LaR0GjaF8VU/Pph4HWwDQdxzQH93sdOlp16AAScqg05z9HhrY+8/2i8P2Zbt9Ynxy/Cm4IwAgq37nzw9a1ImOMc8ayQtPtnsnU6pYQhldGrZk3C9mPkw1vzXwzebS7JYbTKmoEhDDqVE37ztqzjPX9ZNms80PP9828MD6eNqTj7XO9R3jM+e1eef7YMAbjOg6lCHlfrd4yEjaK63GXH0N9IqI7iYmu3NSzZXwlrFb5FbHMOjfsMWu7Q/7ZtNlYujF0axKjFOEtV1+qq3ab07D0rCNEp9WbUM1MtyR+T1CUHJHAKOlpP253OxMNFiZuYRyXH2KGO3WeY0mgSNiSdZKikkSi4menjXtE4s4/PLIAvYxk3A1xJaxOx22rLMV+YSiEWigeNfoERtQtYRxKSktF6Gu0pqBDi2CUEhr2B5xCWJhJBFmj3u8RxUcC3aRFvCag9AZBoedVIs5I+FCMz/duI+ID+88tYiEReV5I4UYoHFi6cJQRhibKj23y0WoNU9bJoj1ODyekaVni9kZAiEv89PA4bW+Ho0EyLXhS0rKUMQHEzmuD6lKcgfMJwaBG0CpT4mJQLVch0iSVjAyODa0IWe/cprRYRigBGIUQUovLKNIvQ9qNsySkZUpVglNpBkiStkcBzk4JAjCzIiETHKIcTpWTA2+XSB8hQeU1U/eFwnHtvO62D40vSC240XBDQVBPojD6Mhq7cd4BAZhQLo6nLMABsAYtd69G/7JzrEecCykcJNrLDhdtCYQ4DLjgggnGmOBBBI4s3ZuS4wqczxoJtnGvpc/0lorANoxtQAiBiuPdF75NY0dl/cL3YDmLfRQhIVOCoYIfFs5dpbeNcZ6jPYcUGxv27SPg1QdJyKUAUlfjnx4BY6b5o5GvzQz7zmqZ0/yiCEWBjG94iqzfPEXqQbxcqlwyqu/v3z+I12d5NPrzs9z+HBjGb38O/gEdGJq7nJYETQAAAABJRU5ErkJggg==") !important;
}
/* override custom button shapes */
#main-window:not([customizing]) #nav-bar :-moz-any(#back-button, #forward-button)[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-icon,
#main-window:not([customizing]) #nav-bar :-moz-any(#back-button, #forward-button)[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-text,
#main-window:not([customizing]) #nav-bar :-moz-any(#back-button, #forward-button)[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-badge-stack,
#nav-bar :-moz-any(#back-button, #forward-button)[type="menu-button"] .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button) > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button)[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button)[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([checked]):not([open]):not(:active) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([checked]):not([open]):not(:active) > .toolbarbutton-text,
#nav-bar :-moz-any(#back-button, #forward-button):not([checked]):not([open]):not(:active) > .toolbarbutton-badge-stack,
#nav-bar :-moz-any(#back-button, #forward-button):not([buttonover]):not([open]):not(:active) > .toolbarbutton-menubutton-dropmarker:not([disabled]) > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]) > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-text,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-badge-stack,
#nav-bar :-moz-any(#back-button, #forward-button):not([buttonover]):not([open]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled]) > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button)[type="menu"][open]:not([disabled]) .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button)[type="menu-button"]:not([open]):hover:not([disabled]):active .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button) > .toolbarbutton-menubutton-button:not([disabled=true]):-moz-any(:hover:active,:active, [open]) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button)[open] > .toolbarbutton-menubutton-dropmarker:not([disabled=true]) > .dropmarker-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-text,
#nav-bar :-moz-any(#back-button, #forward-button):not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-badge-stack {
background: unset !important;
border-color: unset !important;
box-shadow: unset !important;
transition: unset !important;
fill: unset !important;
}
/* custom large back-forward buttons */
#main-window #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button) .toolbarbutton-icon,
#main-window:not([uidensity=compact]):not([uidensity=touch]) #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button) .toolbarbutton-icon,
#main-window[uidensity=compact] #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button) .toolbarbutton-icon,
#main-window[uidensity=touch] #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button) .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-radius: unset !important;
}
#main-window:not([uidensity=compact]):not([uidensity=touch]) #navigator-toolbox #nav-bar #back-button .toolbarbutton-icon,
#main-window[uidensity=compact] #navigator-toolbox #nav-bar #back-button .toolbarbutton-icon,
#main-window[uidensity=touch] #navigator-toolbox #nav-bar #back-button .toolbarbutton-icon,
#main-window #navigator-toolbox #nav-bar #back-button .toolbarbutton-icon {
-moz-image-region: rect(0px 36px 32px 0px) !important;
width: 36px !important;
height: 32px !important;
}
#main-window:not([uidensity=compact]):not([uidensity=touch]) #navigator-toolbox #nav-bar #forward-button .toolbarbutton-icon,
#main-window[uidensity=compact] #navigator-toolbox #nav-bar #forward-button .toolbarbutton-icon,
#main-window[uidensity=touch] #navigator-toolbox #nav-bar #forward-button .toolbarbutton-icon,
#main-window #navigator-toolbox #nav-bar #forward-button .toolbarbutton-icon {
-moz-image-region: rect(0px 66px 32px 36px) !important;
width: 30px !important;
height: 32px !important;
}
#main-window[uidensity=compact] #nav-bar #nav-bar-customization-target > :-moz-any(#back-button, #forward-button) {
margin: unset !important;
padding: unset !important;
}
#main-window:not([uidensity=compact]):not([uidensity=touch]) #nav-bar #nav-bar-customization-target > #forward-button,
#main-window[uidensity=touch] #nav-bar #nav-bar-customization-target > #forward-button {
-moz-margin-start: -2px !important;
}
#main-window #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button):not([disabled]):hover .toolbarbutton-icon {
filter: brightness(1.3) !important;
}
#main-window #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button):not([disabled]):-moz-any(:active,:hover:active,[open]) .toolbarbutton-icon {
filter: brightness(0.9) contrast(175%) !important;
}
#main-window #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button)[disabled] .toolbarbutton-icon {
opacity: 1.0 !important;
filter: grayscale(50%) !important;
}
#main-window #navigator-toolbox #nav-bar :-moz-any(#back-button, #forward-button)[disabled] {
opacity: 1.0 !important;
}
@media (-moz-proton) {
#main-window:not([uidensity=compact]):not([uidensity=touch]) #nav-bar #nav-bar-customization-target > #forward-button,
#main-window[uidensity=touch] #nav-bar #nav-bar-customization-target > #forward-button {
-moz-margin-start: -4px !important;
}
}Господа, а как вот это поправить, меню гамбургера, редко туда захожу, но все же
Можно убрать подписи кнопок - и +, не наблюдаю такого в дефолтном меню гамбургера. Может у вас в userChrome что-то типа .subviewbutton > .toolbarbutton-text { display: -moz-box !important; } затесалось.
Это работает, если для значков выбран режим "мобильный вид", у меня "обычный"
Нет, это работает в режиме компактных и обычных значков :root:not([uidensity="touch"]) - не для мобильных. У меня тоже --toolbarbutton-outer-padding: 1px !important; уменьшает это расстояние
Код:
:root:not([uidensity="touch"]) {
--tab-border-radius: 0px !important;
--tab-min-height: 24px !important;
--inline-tab-padding: 5px !important;
--tabs-navbar-shadow-size: 0px !important;
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 5px !important;
--toolbar-start-end-padding: 2px !important;
--toolbarbutton-border-radius: 2px !important;
--urlbar-min-height: 26px !important;
--urlbar-icon-padding: 4px !important;
--urlbar-container-padding: 0px !important;
--tab-block-margin: 0px !important;
--bookmark-block-padding: 1px !important;
--arrowpanel-menuitem-margin: 0 5px !important;
--arrowpanel-menuitem-padding-block: 2px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--panel-separator-margin: 3px 8px !important;
--panel-subview-body-padding: 6px 0 !important;
}Отредактировано sandro79 (18-08-2021 19:04:55)
Отсутствует
№1095918-08-2021 17:52:16
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
У меня uidensity="touch" не работает. Может в userChrome.css что-то конфликтует, я готовый взял из Firefox-UI-Fix и постепенно его меняю. То есть навожу курсор мыши на "мобильный" и иконки уменьшаются на лету, отвожу - встаёт на место. Но :root:not([uidensity]) работает в обычном режиме.
Код уменьшения интервалов адресной и поисковых строк работает, лучше стало, спасибо.
Отсутствует
№1096018-08-2021 18:38:00
Re: Настройка внешнего вида Firefox в userChrome.css
Короче добавил там
Ясно. Последнее, пожалуйста:

Фон добавлял в addon-card panel-item[action=
Отсутствует
№1096118-08-2021 19:05:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
Фон добавлял в addon-card panel-item
Там же есть переменные --v-content-button-background и т.д.
Просто их нужно добавить для определенных кнопок
Код:
addon-card panel-item[action="remove"] {
--v-content-button-border-color: FireBrick;
--v-content-button-border-color-hover: FireBrick;
--v-content-button-background: DarkRed;
--v-content-button-background-hover: FireBrick;
--v-content-button-background-active: Maroon;
--v-content-button-color: White;
--v-content-button-color-hover: Gold;
--v-content-button-color-active: DarkOrange;
}И добавить это в блок @media (-moz-toolbar-prefers-color-scheme: dark) {
т.к. у вас темная тема
Отсутствует
№1096218-08-2021 19:15:58
Re: Настройка внешнего вида Firefox в userChrome.css
bezuma
На выбор
VitaliyVstyle-full_theme
Firefox-UI-Fix
Отсутствует
№1096318-08-2021 19:39:20
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Я просто не думал, что переменные цвета еще и на ширину бэкграуда влиять могут.
Да и без добавки, с тем что есть по умолчанию, цвета теперь нормальные. Спасибо.
Отсутствует
№1096418-08-2021 20:23:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
что переменные цвета еще и на ширину бэкграуда влиять могут
Они не на какую ширину не влияют просто вы добавляли цвет к panel-item (там на пару пикселей шире чем button)
а у меня (как в стилях браузера) к button что находится в Shadow DOM который в panel-item
Отсутствует
№1096518-08-2021 20:56:23
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
sandro79
На хабре скоро будет новый дизайн, на старом дизайне этот код растягивает содержимое на всю ширину, а в новом не работает, хотя content_left вроде тоже есть.
для примера маленький пост без картинок
А в новом дизайне как такое же сделать?
Переключатель на старую версию и на новую.
Отредактировано momo2000 (18-08-2021 20:59:59)
Отсутствует
№1096618-08-2021 22:00:26
Re: Настройка внешнего вида Firefox в userChrome.css
А в новом дизайне как такое же сделать?
Ну там, как я понял, ширина задаётся, можно наверно в % или в пикселях указать, 1900px например.
Так растягивает
Отредактировано sandro79 (18-08-2021 22:09:12)
Отсутствует
№1096718-08-2021 22:09:43
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Отыскал конфликтующий стиль, закомментировал последние 2 строки и меню гамбургера нормализовалось. Друзья, подскажите, правильно ли сделал
#personal-bookmarks :-moz-any(menu.menu-iconic,menuitem.bookmark-item) {
-moz-appearance: none !important;
min-height: 18px !important;
height: 1.5em !important;
padding: 0px 3px !important;
}
.bookmark-item{
margin-left: 3px !important;
margin-right: 3px !important;
padding-right: 0 !important;
padding-left: 0 !important;
}
toolbarbutton.bookmark-item .toolbarbutton-text{
display: none !important;
}
toolbarbutton.bookmark-item .toolbarbutton-icon{
margin-left: 2px !important;
}
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 2px !important;
}
/* toolbarbutton.subviewbutton.subviewbutton-iconic .toolbarbutton-text{
display: -moz-box !important;
} */
добавлено
sandro79, только прочел ваш пост - выходит, что правильно?
Отредактировано bezuma (18-08-2021 22:17:23)
Отсутствует
№1096818-08-2021 22:33:43
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, только прочел ваш пост - выходит, что правильно?
Ну да, правильно, он вроде больше ни на что кроме гамбургера не влияет.
momo2000
Выше код для Хабра оставил.
Обновлено
Код:
@-moz-document domain("habr.com") {
.tm-page__sidebar {
display: none !important;
}
.tm-page__main_has-sidebar {
margin-right: 0px !important;
max-width: 100% !important;
}
}Отредактировано sandro79 (19-08-2021 20:30:43)
Отсутствует
№1096918-08-2021 22:46:31
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1097219-08-2021 08:18:24
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно css счетчики использовать, примерно так
Спасибо огромное, это очень юзабельно, просто супер, намного облегчает навигацию в закладках. Возможно ли переместить счетчик с конца строки в ее начало?
Отсутствует
№1097319-08-2021 10:46:21
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Если можно вернуть стрелки в кружочках,что очень порадовало 
То может быть можно вернуть отображение значков панели ,как было в фф78-88?

Новые иконки уж больно бледные,прям глаза вываливаются...

Вернуть бы привычные,контрастные.
Отредактировано Pifontiy (19-08-2021 10:48:58)
Отсутствует
№1097419-08-2021 12:11:45
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1097519-08-2021 13:03:35
Re: Настройка внешнего вида Firefox в userChrome.css
к button что находится в Shadow DOM который в panel-item
Вот это link[href$="panel-item.css"] ~ button ?
Как все сложно.
shadow_user
Код:
menupopup[placespopup="true"] {
counter-reset: num;
}
menupopup[placespopup="true"] > menuitem.bookmark-item::before {
-moz-box-ordinal-group: 1;
display: inline-block !important;
counter-increment: num;
content: counter(num) ":";
padding: 1px;
margin-left: 4px;
margin-right: 4px;
}
menupopup[placespopup="true"] > menuitem.bookmark-item > .menu-iconic-left {
-moz-box-ordinal-group: 0;
}Отсутствует