Полезная информация
№1072627-07-2021 00:07:58
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли настройка about:config, чтобы после рестарта FF завершенные загрузки не удалялись автоматом с этой плашки?
Не в курсе, меня устраивает что они сохраняются в chrome://browser/content/places/places.xhtml
Win7
Отсутствует
№1072727-07-2021 21:24:02
Re: Настройка внешнего вида Firefox в userChrome.css
Товарищи, добрый день!
Перехожу с SeaMonkey на FF esr т.к. в старом, добром ![seamonkey [seamonkey]](img/browsers/seamonkey.png) при обновлении на новую версию не поддерживаются многие плагины, в частности "Менеджер сессий" и "User Agent Switcher".
при обновлении на новую версию не поддерживаются многие плагины, в частности "Менеджер сессий" и "User Agent Switcher".
В общем скачал новый ![firefox [firefox]](img/browsers/firefox.png) и начал разбираться с ним. Как на мой взгляд он очень похерел (Не пользовался им 5 лет) ну ладно, не в этом суть.
и начал разбираться с ним. Как на мой взгляд он очень похерел (Не пользовался им 5 лет) ну ладно, не в этом суть.
Нашел для себя как можно панель вкладок перенести вниз
Код:
/* панель вкладок внизу окна */
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root:not([inFullscreen]) #browser { margin-bottom: 40px; }
:root:not([inFullscreen]) #TabsToolbar { position: fixed; display: flex; bottom: 2px; width: 100%; }
#tabbrowser-tabs { flex-grow: 1; }
#tabbrowser-tabs > .tabbrowser-arrowscrollbox { width: -moz-available }
#TabsToolbar-customization-target { width: 100%; }
.toolbar-items { width: 100%; }
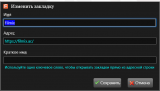
}Но когда перехожу в режим "Персонализация" очень смущает вот такой глюк

Вкладки наезжают на настройки.
Подскажите кто знает, как можно устранить эту неприятность?
Отсутствует
№1073131-07-2021 15:39:29
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Здравствуйте, вы бы не могли пожалуйста подправить если не сложно, ваш стиль скрытия панели закладок?
Сам стиль: (скрывает панель закладок а при наведении курсора на панель навигации показывает ее)
Код:
#PersonalToolbar:not(:is([customizing="true"],[collapsed="true"])) {
display: flex !important;
align-items: stretch !important;
position: fixed !important;
left: 0 !important;
right: 0 !important;
transition-property: transform, visibility !important;
transition-duration: .1s !important;
transition-delay: .1s !important;
transition-timing-function: ease-out, linear !important;
z-index: 3 !important;
border-bottom: 1px solid var(--chrome-content-separator-color, ThreeDShadow) !important;
}
#PersonalToolbar:not(:is([customizing="true"],[collapsed="true"])) > :is(toolbarspring,#personal-bookmarks,#search-container) {
flex-grow: 1 !important;
}
#nav-bar:not(:hover) ~ #PersonalToolbar:not(:is(:hover,[customizing="true"],[collapsed="true"])) {
transform: translateY(-100%) !important;
visibility: collapse !important;
transition-delay: 1s !important;
transition-timing-function: ease-in, linear !important;
}Когда появляется панельзя закладок я открываю папку:

Но если я ничего не выбираю и убираю мышку с панели, панель исчезает, а открытая папка нет(продолжает висеть пока не кликнешь по странице)

Отредактировано Stkvsky (31-07-2021 20:35:38)
Отсутствует
№1073201-08-2021 01:10:27
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
ВВП
Код:
#bookmarkpropertiesdialog #editBookmarkPanelRows > vbox > input,
#bookmarkpropertiesdialog #editBookmarkPanelRows > vbox > hbox > input,
#bookmarkpropertiesdialog #editBMPanel_folderMenuList {
padding-inline: 12px !important;
}Stkvsky
Код:
#PersonalToolbar:not([customizing="true"],[collapsed="true"]) {
display: flex !important;
align-items: stretch !important;
position: fixed !important;
inset-inline: 0 !important;
transition-property: transform, min-height, max-height !important;
transition-duration: .1s !important;
transition-delay: .1s !important;
transition-timing-function: ease-out, step-start, step-start !important;
z-index: 3 !important;
border-bottom: 1px solid var(--chrome-content-separator-color, ThreeDShadow) !important;
}
#PersonalToolbar:not([customizing="true"],[collapsed="true"]) > :is(toolbarspring,#personal-bookmarks,#search-container) {
flex-grow: 1 !important;
}
#nav-bar:not(:hover) ~ #PersonalToolbar:not(:hover,[customizing="true"],[collapsed="true"]) {
transform: translateY(-100%) !important;
min-height: 0 !important;
max-height: 0 !important;
transition-delay: 1s !important;
transition-timing-function: ease-in, step-end, step-end !important;
animation-name: PersonalToolbarHide !important;
animation-duration: .1s !important;
animation-iteration-count: 1 !important;
animation-timing-function: step-end !important;
animation-delay: 1s !important;
}
@keyframes PersonalToolbarHide {
from {
overflow-y: hidden;
}
to {
overflow-y: clip;
}
}Отредактировано Vitaliy V. (01-08-2021 02:11:51)
Отсутствует
№1073301-08-2021 08:41:54
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, что нужно поменять в коде,
Код:
@-moz-document domain(google.com) {
.RNNXgb,
.o6juZc,
#sfdiv {
border: 1px solid #cccccc !important;
border-radius: 2px !important;
box-shadow: none !important;
}
.aajZCb,
.Bhmw4 {
border-left: 1px solid #cccccc !important;
border-right: 1px solid #cccccc !important;
border-bottom: 1px solid #cccccc !important;
border-bottom-left-radius: 2px !important;
border-bottom-right-radius: 2px !important;
box-shadow: none !important;
}
.sbdd_b {
border-left: 1px solid #cccccc !important;
border-right: 1px solid #cccccc !important;
border-bottom: 1px solid #cccccc !important;
border-bottom-left-radius: 2px !important;
border-bottom-right-radius: 2px !important;
box-shadow: none !important;
}
.dRYYxd {
margin-right: -10px !important;
}
.ACRAdd,
.Umvnrc,
#gs_st0 {
display: none !important;
}
.Tg7LZd {
background-color: #4584ef !important;
width: 60px !important;
height: auto !important;
margin-top: -1px !important;
}
#BIqFsb {
background-color: #4584ef !important;
border-top-right-radius: 2px !important;
border-bottom-right-radius: 2px !important;
width: 60px !important;
height: auto !important;
margin-top: -1px !important;
padding: 0 !important;
}
#mKlEF {
background-color: #4584ef !important;
width: 60px !important;
height: 46px !important;
margin-top: -1px !important;
}
.FAuhyb {
fill: #ffffff !important;
color: #ffffff !important;
margin-right: 1px !important;
}
.XZ5MVe {
fill: #ffffff !important;
color: #ffffff !important;
}
.sbico {
fill: #ffffff !important;
color: #ffffff !important;
margin-right: -12px !important;
}
}чтобы исправить вот это:

Проблема возникает при прокрутке страницы Гугла, когда верхняя панель с поиском и кнопками уменьшается в размере по высоте.
Отсутствует
№1073401-08-2021 09:18:00
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Есть вот такой стиль чтобы иконки с названиями в поиске были. И там фон с голубым ингредиентом. Так в Firefox 91 этот фон полностью не заполняется. Как это бы подправить?
.search-panel-one-offs {
background: linear-gradient(blue, rgb(3, 96, 120));
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item {
-moz-appearance:none !important;
min-width: 0 !important;
width: 100% !important;
border: unset !important;
height: 22px !important;
background-image: unset !important;
-moz-padding-start: 3px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item .button-box {
position: absolute !important;
-moz-padding-start: 4px !important;
margin-top: 3px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item::after {
-moz-appearance: none !important;
display: inline !important;
content: attr(tooltiptext) !important;
position: relative !important;
top: -9px !important;
-moz-padding-start: 25px !important;
min-width: 0 !important;
width: 100% !important;
white-space: nowrap !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) {
width: 100% !important;
display: block !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) > * {
width: 100%;
}
#PopupSearchAutoComplete .search-panel-tree[height="21"] {
min-height: 21px !important;
height: 21px !important;
max-height: 21px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="42"] {
min-height: 42px !important;
height: 42px !important;
max-height: 42px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="63"] {
min-height: 63px !important;
height: 63px !important;
max-height: 63px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="84"] {
min-height: 84px !important;
height: 84px !important;
max-height: 84px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="105"] {
min-height: 105px !important;
height: 105px !important;
max-height: 105px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="126"] {
min-height: 126px !important;
height: 126px !important;
max-height: 126px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="147"] {
min-height: 147px !important;
height: 147px !important;
max-height: 147px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="168"] {
min-height: 168px !important;
height: 168px !important;
max-height: 168px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="189"] {
min-height: 189px !important;
height: 189px !important;
max-height: 189px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="210"] {
min-height: 210px !important;
height: 210px !important;
max-height: 210px !important;
}
#PopupSearchAutoComplete .search-panel-tree scrollbar {
display: none !important;
visibility: collapse !important;
opacity: 0 !important;
}
Раньше было так

А в 91 так

Отсутствует
№1073701-08-2021 14:34:09
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В меню идентификации, через какое-то время, пропадает пункт "Удалить куки и данные сайта". По крайней мере на этом сайте. На самом деле куки присутствуют. Возможно это как-то связано с включенной privacy.firstparty.isolate. В общем, можно ли сделать пункт всегда видимым?
Отсутствует
№1073801-08-2021 16:26:27
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как это бы подправить?
Код:
#PopupSearchAutoComplete :is(.search-panel-one-offs:not([hidden]),.search-panel-one-offs-container) {
display: -moz-box !important;
-moz-box-align: stretch !important;
-moz-box-pack: start !important;
-moz-box-orient: vertical !important;
max-width: 100% !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item {
display: -moz-box !important;
-moz-box-align: center !important;
-moz-box-pack: start !important;
margin: 0 !important;
min-height: 24px !important;
height: auto !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item > .button-box {
appearance: none !important;
margin: 0 !important;
padding: 0 8px !important;
width: 32px !important;
max-width: 32px !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item > .button-box > .button-icon {
margin: 0 !important;
padding: 0 !important;
width: 16px !important;
height: 16px !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item::after {
display: -moz-inline-box !important;
-moz-box-align: center !important;
-moz-box-pack: start !important;
-moz-box-flex: 1 !important;
content: attr(tooltiptext) !important;
white-space: nowrap !important;
line-height: 1.5em !important;
height: 1.5em !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
}
#PopupSearchAutoComplete .search-one-offs-spacer {
height: 8px !important;
}И там фон с голубым ингредиентом
добавьте первое правило из своего
можно ли убрать анимации движения?
/* transition-timing-function: ease-out, step-start, step-start !important; */
transition-timing-function: step-start !important;
/* transition-timing-function: ease-in, step-end, step-end !important; */
transition-timing-function: step-end !important;
можно ли сделать пункт всегда видимым?
Код:
#identity-popup-clear-sitedata-footer[hidden="true"] {
display: -moz-box !important;
color: red !important;
}Отсутствует
№1074202-08-2021 19:41:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Зачем вообще такое бестолковое поведение сделано?
Не в курсе, все равно не пользуюсь этим пунктом.
egorsemenov06
Код:
#PersonalToolbar:not([collapsed="true"]) {
transition-property: min-height, max-height, visibility !important;
transition-duration: .4s !important;
transition-delay: .2s !important;
transition-timing-function: linear !important;
}
#nav-bar:not(:hover) ~ #PersonalToolbar:not(:hover,[customizing="true"],[collapsed="true"]) {
min-height: 0.1px !important;
max-height: 0 !important;
visibility: collapse !important;
transition-delay: 3s !important;
animation-name: PersonalToolbarHide !important;
animation-duration: .1s !important;
animation-iteration-count: 1 !important;
animation-timing-function: step-end !important;
animation-delay: 3.4s !important;
}
@keyframes PersonalToolbarHide {
from {
overflow-y: hidden;
}
to {
overflow-y: clip;
}
}Отсутствует
№1074303-08-2021 17:21:50
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
С помощью кода
Код:
:root {
--toolbarbutton-width: 26px;
}
:root[uidensity=touch] {
--toolbarbutton-width: 34px;
}
@media not all and (-moz-windows-classic) {
#nav-bar toolbarbutton:not(#back-button):not(.subviewbutton),
#PersonalToolbar #PlacesToolbarItems toolbarbutton,
#PersonalToolbar #PlacesChevron {
-moz-appearance: toolbarbutton !important;
background: unset !important;
box-shadow: unset !important;
}
#nav-bar toolbarbutton:not(#back-button):not(.subviewbutton) {
margin-top: 4px !important;
margin-bottom: 4px !important;
margin-inline-start: 2px !important;
margin-inline-end: 2px !important;
width: var(--toolbarbutton-width) !important;
}
#main-window[uidensity=compact] #nav-bar toolbarbutton:not(.subviewbutton) {
-moz-appearance: toolbarbutton !important;
background: unset !important;
box-shadow: unset !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
margin-inline-start: 2px !important;
margin-inline-end: 2px !important;
width: var(--toolbarbutton-width) !important;
}
#nav-bar toolbarbutton > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-badge-stack,
#PersonalToolbar #PlacesChevron {
background-color: transparent !important;
}
}удалось добиться, чтобы кнопки панели инструментов при наведении и нажатии были оформлены в системном стиле (Windows 7):

Подскажите, пожалуйста, что нужно добавить в код, чтобы такое же оформление было также у выпадающих меню кнопок, в боковой панели и в окне библиотеки (вместо стандартного серо-синего выделения Firefox).
Отсутствует
№1074404-08-2021 07:02:03
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста,
1. Значок звука на вкладке перенести в право
2. Отключить синюю подсветку в URL-строке
https://ibb.co/r33GnBZ
3. Уменьшить отступ между значками
https://ibb.co/TbD8RnC
Отредактировано robotest (04-08-2021 07:02:42)
Отсутствует
№1074504-08-2021 09:28:03
Re: Настройка внешнего вида Firefox в userChrome.css
Значок звука на вкладке перенести в право
Ну это вряд ли возможно, посмотрите отсюда (сам использую второй, обновлённый вариант) досюда (для некомпактных значков) варианты. И ниже там ещё можно глянуть.
Отключить синюю подсветку в URL-строке
Если совсем отключить - border: none !important; - получится пустое поле, лучше сделать тоньше и цвет подобрать
Код:
#urlbar[focused=true] > #urlbar-background {
border: 1px solid #a0a0a0 !important;
box-shadow: none !important;
}Уменьшить отступ между значками
Отсутствует
№1074705-08-2021 16:57:11
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать, чтобы фон строки активной вкладки в выпадающем меню кнопки "Список всех вкладок" был полностью синим (как в журнале библиотеки)?

Отсутствует
№1074805-08-2021 18:18:13
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать, чтобы фон строки активной вкладки в выпадающем меню кнопки "Список всех вкладок" был полностью синим

Отсутствует
№1074905-08-2021 19:51:36
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Алексей У. пишетКак сделать, чтобы фон строки активной вкладки в выпадающем меню кнопки "Список всех вкладок" был полностью синим
Спасибо, помогло. Еще добавил в этот код белый цвет для шрифта выделенной вкладки. Все работает, но, во-первых, хотелось бы, чтобы иконки служебных страниц (например, "Настройки") сохраняли свой цвет (черный), а не меняли его вместе с надписью:


Код:
toolbaritem.all-tabs-item[selected] {
background-color: #3399ff !important;
color: #ffffff !important;
}Код для классической темы:
Код:
toolbaritem.all-tabs-item[selected] {
background-color: #0a246a;
color: #ffffff !important;
}Отсутствует
№1075005-08-2021 20:43:13
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 52.0
52.0
Re: Настройка внешнего вида Firefox в userChrome.css
Код для классической темы:
скрытый текстВыделить кодКод:
toolbaritem.all-tabs-item[selected] { background-color: #0a246a; color: #ffffff !important; }
Попробуйте так:
@media (-moz-windows-classic) {
toolbaritem.all-tabs-item[selected] {
background-color: #3399ff !important;
color: #ffffff !important;
}
}
Отредактировано unter_officer (05-08-2021 20:45:00)
«The Truth Is Out There»
Отсутствует


 )
)