Полезная информация
№1567705-07-2021 23:31:19
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 89.0
89.0
Re: Custom Buttons
Dumby подскажи есть код
Код:
// Редактировать размеры поля выбора вкладок в окне добавления закладки звёздочки. .............
((css, panel) => ({
init() {
panel = document.getElementById("editBookmarkPanel");
if (panel) {
addEventListener("popupshowing", this, false, panel);
this.destroy && this.destroy();
return;
} else if (this.destroy) return;
var mo = new MutationObserver(this.init.bind(this));
mo.observe(document.getElementById("mainPopupSet"), {childList: true});
addDestructor(this.destroy = reason => {
mo.disconnect();
if (reason) return;
self._destructors.splice(self._destructors.findIndex(
d => d.destructor == this.destroy
), 1);
delete this.destroy;
});
},
pref: "CB.editBMPanel_folderTreeRow_WidthHeight",
handleEvent(e) {
css = encodeURIComponent(css.replace(/;/g, " !important;"));
var args = ["data:text/css," + css, windowUtils.USER_SHEET];
windowUtils.loadSheetUsingURIString(...args);
var row = this.row = document.getElementById("editBMPanel_folderTreeRow");
addEventListener("popuphidden", this, false, panel);
addDestructor(reason => {
windowUtils.removeSheetUsingURIString(...args);
row.removeAttribute("width");
row.removeAttribute("height");
reason == "delete" && Services.prefs.clearUserPref(this.pref);
});
this.handleEvent = e => e.target == panel && this[e.type]();
this.popupshowing();
},
popupshowing() {
var [width, height] = Services.prefs.getStringPref(this.pref, "332 184").split(" ");
this.row.width = width; this.row.height = height;
gEditItemOverlay.toggleFolderTreeVisibility();
gEditItemOverlay._paneInfo.visibleRows.add("keywordRow");
gEditItemOverlay._element("keywordRow").collapsed = false;
gEditItemOverlay._initKeywordField().catch(Cu.reportError);
},
popuphidden() {
var {width, height} = this.row;
Services.prefs.setStringPref(this.pref, width + " " + Math.max(184, height));
}
}).init())(`
#editBookmarkPanel #editBMPanel_folderTreeRow {
resize: both;
overflow: hidden;
min-width: 332px;
}
#editBookmarkPanel box.panel-header {
padding: 0;
border: none;
}
#editBookmarkPanel #editBookmarkPanelRows {
padding-top: 0;
}
#editBookmarkPanel #editBMPanel_locationRow {
visibility: visible;
}
#editBookmarkPanel #editBMPanel_tagsRow > hbox,
#editBookmarkPanel #editBMPanel_folderRow > hbox,
#editBookmarkPanel #editBookmarkPanelRows > vbox:not([id*="folderTree"]):not([id*="tagsSelector"]) {
display: flex;
align-items: center;
}
#editBookmarkPanel #editBMPanel_tagsField,
#editBookmarkPanel #editBMPanel_folderMenuList,
#editBookmarkPanel #editBookmarkPanelRows > vbox > label:first-child + * {
flex-grow: 1;
}
#editBookmarkPanel moz-input-box {
width: 100%;
}
`);Проблема: он некорректно работает - не растягивается, как исправить
И еще помоги пожалуйста с этим кодом
Код:
gCBNotepad = this; // global obj
({
title: "Блокнот",
url: "data:text/html;base64," + window.btoa(unescape(encodeURIComponent( this.Help ))),
icon: "data:image/x-icon;base64,AAABAAEAEREAAAEAIADwBAAAFgAAACgAAAARAAAAIgAAAAEAIAAAAAAAyAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQEBAgAAAAApKSlRRkZGh0BAQHxBQUF+QUFBfkFBQX5BQUF+QEBAfEZGRogaGho1AAAAAAABAAECAgICAgICAgQEBAUAAAAAMTEwWeLi4f//////+vr6//r6+v/6+vr//Pz8//v7+//5+fn++/v7/7CwsPdNTU2hAQEBAgAAAAAAAAAAAwMDBAAAAABvbm+x8vHy/+Df4Pfi4+P76ubr++Lh4vvk5OT7/f39+/////v////77/Dv/aysrP8BEAElKngnxDCDLdEvgSzOLX8qy0GTPu1Zq1b/WatW/lasU/9op2f/xcPF/8PEw//i5+L/8vfx//H27//p6+n/qqqq/ESaQOS67a7/teip/rbpqv+36qv/suSm/6zfoP+s36D/teOo/4bNfP93s3b/39bf/9XY1f/5/Pj/+Pv2/+vs6/+qqar/T6RK8bvjsP6t2qT8sNym/LDcpvyx3af+st6o/7LeqP+w3ab/vuaz/1mqVP+2w7b/3dvd//D07//4+/f/6+zr/6qqqv8BNwFvndiU/8Djt/y34a//ueGw/7nhsP+54bD/ueGw/7jgr//B5Lj/mtSS/3q1ev/WzNb/4ufh//f79f/p6+n/qqqq/wAAAANHk0Pbzu/F/73gtP3A47f/wOO3/8Djt//A47f/wOO4/73itf/D5rn/Y7Je/7/MwP/k4eP/+f35/+vs6/+qqqr/AAAAAAAzAGap4KP/zebG+8Tkvv/G5b//xuS//8blv//F5b7/vuK2/8LkuP+U0Yv/ZaBl/97W3v/u9e3/6+3r/6qqqv8DAQMAAAAABE6XS+Db8dT/yuPD/czmxv/N5sf/zObG/8blv//A47j/t+Cu/7vjsP9nuWP/uMW5/+zr6//s7+z/qamq/wACAAQAAAAAATQBZrTir//a6dX70ufN/9Pozv/N5sf/xuS//8Djt/+44K//u+Ow/4zNgv9uqW7/6+Tr/+ru6v+qqar/AAAAAQMBAwAAAAAHVJhS2Or25v/W59L91OjP/8zmxv/G5b//wOO3/7rhsP+w3ab/tuSp/1isU/+vva//6+rq/6qqqv8AAAAAAQIBAwAAAAAENQRkv+S7/+Pr3vvR58z/zObG/8bkv/+/4rf/ueCw/7Hep/+z4Kf/h818/3Kucv/r4uv/qKqo/gAAAAAAAAABAwEDAAAAAApVl1TU7Pbo/9HlzP3P58j/xuS//8Ljuf+64bH/s9+p/6vcoP+t4KD/Wq5U/8bSx/23tLf9AAAAAAAAAAABAgEDAAAAAAk3CWaq36b/1unR+cLjvPzF5r78t+Cv/LXgrP2w36b8odmW/Kzgn/1yxGf7gLKA/52Sne0AAAAAAAAAAAAAAAECAQIAAAEADUOCQcdwt23/Zati82GrXvVjrWD4XKlY9FqpVvZaqlX3UqZN81OnTvxYbFndGxcbNAAAAAAAAAAAAAAAAAABAQEAAAAAFBAUHTAzMGcqKipRJSclUS8wL14nJyZNKCspVy4uLlsiJCJKNjU2aQQABAMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=",
init() {
var trg = document.getElementById("browser");
trg && addEventListener("DOMContentLoaded", this, false, trg);
var id = "viewCBNotepadLoader";
var menuitem = this.element("menuitem", {
type: "checkbox",
label: this.title,
id: "menu_browserCBNotepadLoader",
oncommand: `SidebarUI.toggle("${id}");`
}, document.getElementById("viewSidebarMenu"));
var btn = this.element("toolbarbutton", {
type: "checkbox",
label: this.title,
id: "sidebar-switcher-CBNotepadLoader",
oncommand: `SidebarUI.show("${id}");`,
class: "subviewbutton subviewbutton-iconic"
});
document.querySelector(
'toolbarbutton[id^="sidebar-switcher-"] + toolbarseparator'
).before(btn);
SidebarUI.sidebars.set(id, {
url: this.url,
buttonId: btn.id,
title: this.title,
menuId: menuitem.id
});
SidebarUI.isOpen && SidebarUI.currentID == id && SidebarUI.selectMenuItem(id);
var popupset = this.popupset = this.element("popupset", {
id: `CB${_id.slice(20)}-browserConsole-popupset`
}, document.documentElement);
var css = `\
#${btn.id} > .toolbarbutton-icon,
#sidebar-box[sidebarcommand="${id}"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon {
width: 16px;
height: 16px;
opacity: 0.8;
fill: currentColor;
-moz-context-properties: fill;
list-style-image: url(${this.icon});
}`;
var str = (cbu.cb || "") + "data:text/css," + encodeURIComponent(css), type = windowUtils.USER_SHEET;
windowUtils.loadSheetUsingURIString(str, type);
addDestructor(() => {
SidebarUI.sidebars.delete(id);
btn.remove(); menuitem.remove(); popupset.remove();
windowUtils.removeSheetUsingURIString(str, type);
});
parseInt(Services.appinfo.platformVersion) < 73
&& "insertFTLIfNeeded" in MozXULElement
&& MozXULElement.insertFTLIfNeeded("toolkit/main-window/editmenu.ftl");
var leftClick = () => {
var msg = _id + ":NotepadPageShowAndPaste";
var url = "data:," + encodeURIComponent(`addEventListener("pageshow", () => {
content.document.getElementById("req_message").focus();
docShell.doCommand("cmd_paste");
sendAsyncMessage("${msg}");
}, {once: true})`);
var busy = 0, clip, listener = () => {
if (clip) clip = gClipboard.write(clip);
busy = 0;
}
messageManager.addMessageListener(msg, listener);
addDestructor(() => messageManager.removeMessageListener(msg, listener));
var openTab = () => gBrowser.getBrowserForTab(
gBrowser.selectedTab = gBrowser.addTrustedTab(this.url)
).messageManager.loadFrameScript(url, false);
(leftClick = () => {
if (busy && Date.now() - busy < 4e3) return;
busy = Date.now();
// запомнить текст из буфера обмена и скопировать текст на странице ....
clip = gClipboard.read();
goDoCommand("cmd_copy");
// открыть блокнот в новой вкладке
setTimeout(openTab, 50);
})();
}
self.onclick = e => {
if (e.button == 0) {
if (gMultiProcessBrowser){ leftClick(); }
else {
// запомнить текст из буфера обмена и скопировать текст на странице ....
var clip = gClipboard.read();
goDoCommand("cmd_copy");
// открыть блокнот в новой вкладке
gBrowser.selectedTab = gBrowser.addTrustedTab(this.url);
gBrowser.addEventListener("pageshow", function(event) {
this.removeEventListener("pageshow", arguments.callee, true);
content.document.getElementById("req_message").value = gClipboard.read();
if (clip) gClipboard.write(clip);
}, true);
} ;
}
if (e.button == 1) return SidebarUI.toggle(id);
}
// Обработчик следит за изменениями табов и меняет название и иконку нужного таба ......................................................
gBrowser.tabContainer.addEventListener("TabAttrModified", function(event) {
// очистить адресную строку если это блокнот ....
if ( gBrowser.currentURI.spec == this.url) gURLBar.value = "Notepad";
}, true);
if (!btn.hasAttribute("checked")) return;
var doc = SidebarUI.browser.contentDocument;
if (doc.documentURI != this.url) btn.doCommand();
else if (doc.readyState == "complete") this.defineDocPopupset(doc);
},
defineDocPopupset(doc) {
this.definePopupset(
doc.querySelector("popupset") ||
doc.documentElement.appendChild(doc.createXULElement("popupset"))
);
},
get definePopupset() {
var append = customElements.get("menuitem")
? popup => {
this.popupset.appendChild(popup);
popup.setAttribute("oncommand", "event.target.cmd()");
for(var node of [...popup.querySelectorAll("menuitem")]) {
var menuitem = document.importNode(node, true);
menuitem.cmd = Services.els.getListenerInfoFor(node)
.find(inf => inf.type == "command").listenerObject;
popup.replaceChild(menuitem, node);
}
return popup;
}
: this.popupset.appendChild.bind(this.popupset);
delete this.definePopupset;
return this.definePopupset = popupset => popupset.appendChild = append;
},
lss: Services.scriptloader.loadSubScript,
async handleEvent({target: doc}) {
if (!doc || doc.documentURI != this.url) return;
var win = doc.defaultView;
if (
win.docShell.name == "toolbox-panel-iframe-webconsole" ||
doc.DOMContentLoadedEventHandled
)
return;
doc.DOMContentLoadedEventHandled = true;
"custombuttonsConsole" in win || this.lss(
"chrome://custombuttons/content/consoleOverlay.js", win
);
var cw = win.isChromeWindow, bc;
if (!cw) {
if (doc.visibilityState == "hidden") {
var {focus} = win;
win.focus = () => win.focus = focus;
}
doc.title = this.title;
var link = doc.createElement("link");
link.setAttribute("rel", "shortcut icon");
link.setAttribute("href", this.icon);
doc.head.prepend(link);
var br = win.docShell.chromeEventHandler;
var cmAttr = br.getAttribute("contextmenu");
cmAttr && br.removeAttribute("contextmenu");
win.onbeforeunload = () => {
if (bc) bc.chromeWindow = {close() {}};
cmAttr && br.setAttribute("contextmenu", cmAttr);
}
}
bc = await this.console(win);
},
get console() {
// Bug 1579090 - WebConsole should handle ObjectFront when needed (for non-primitive Console API args + Evaluation results) (Firefox 73+)
// https://bugzilla.mozilla.org/show_bug.cgi?id=1579090
var vers = parseInt(Services.appinfo.platformVersion);
this.bug1579090 = vers > 73 || (vers == 73 && !(
"_setCurrentURI" in gBrowser.selectedBrowser // https://bugzil.la/1431214
));
delete this.console;
return this.console = this.bug1579090 ? async win => {
await this.loader.bcm._browserConsoleInitializing;
var key = "CBBrowserConsolePromise", {wins} = this.loader;
win[key] = win.Object.create(null);
win[key].promise = new win.Promise(resolve => win[key].resolve = resolve);
win[key].destroy = () => {
win[key].resolve();
delete win[key];
wins.splice(wins.indexOf(win), 1);
}
wins.unshift(win);
wins.length > 1 && await wins[1][key].promise;
var bc = await new this.loader.console(win).toggleBrowserConsole();
win[key].destroy();
return bc;
} : async win => {
this.loader.Services.ww.wins.push(win);
return await new this.loader.HUDService().toggleBrowserConsole();
}
},
get loader() {
delete this.loader;
var url = "resource://devtools/shared/Loader.jsm";
if (this.bug1579090) {
var g = Cu.import(url, {}), key = "CBBrowserConsoleLoader";
addDestructor(reason => reason[5] == e && key in g && g[key].destroy());
if (key in g) return this.loader = g[key];
var {BrowserConsoleManager} = g.require(
"devtools/client/webconsole/browser-console-manager"
);
return this.loader = g[key] = {
wins: [],
bcm: BrowserConsoleManager,
console: class extends BrowserConsoleManager.constructor {
constructor(win) {
super();
this.win = win;
}
openWindow() {
var {win} = this;
win.addEventListener("unload", () => {
win.CBBrowserConsolePromise &&
win.CBBrowserConsolePromise.destroy();
this.closeBrowserConsole.call(this);
}, {once: true});
delete this.win;
return win;
}
},
destroy() {
this.wins = null;
delete g[key];
}
};
}
var id = _id + "-browser-console";
url += "?" + id;
var loader = {exports: {}}, nsvo = Cu.import(url, loader);
addDestructor(reason => reason[5] == "e" && Cu.unload(url));
if (id in nsvo) return this.loader = nsvo[id];
var dir = "resource://devtools/client/webconsole/";
try {
this.lss(dir + "hudservice.js", loader);
} catch(ex) {
// Bug 1570320 - Rename hudservice.js into browser-console-manager.js (Firefox 70+)
// https://bugzilla.mozilla.org/show_bug.cgi?id=1570320
this.lss(dir + "browser-console-manager.js", loader);
this.lss("data:,this.HUDService=BrowserConsoleManager", loader);
}
var e = new CustomEvent("DOMContentLoaded", {bubbles: false}), ww = loader.Services.ww;
loader.Services.ww = Cu.getGlobalForObject(nsvo).Object.create(ww, {
wins: {value: []},
openWindow: {value: function() {
var win = this.wins.shift();
win.setTimeout(() => win.dispatchEvent(e), 0);
return win;
}}
});
return this.loader = nsvo[id] = loader;
},
element(name, attrs, parent) {
var node = document.createXULElement(name);
for(var attr in attrs) node.setAttribute(attr, attrs[attr]);
parent && parent.append(node);
return node;
}
}).init();
//Всплывающие подсказки
this.tooltipText = "\n\
ЛКМ: открыть в новой вкладке с текстом( выделенным или из буфера )\n\n\
СКМ: открыть в боковой панели\n\n\
ПКМ: меню кнопки\n\n";Просто давно не был на сайте а измений очень много и вроде все работает, кажется мелочь, а начинаешь вникать, черт ногу сломит, и смотрю все начинают на программу Виталия Скрипты преходить и я не пойму, что ты заканчиваешь поддержку Custom Buton или как. Просто хочу понять что дальше. Заранее спасибо за ответ.
Отредактировано Andrey_Krropotkin (05-07-2021 23:44:54)
Отсутствует
№1567807-07-2021 20:16:40
Re: Custom Buttons
Можно ли поправить Автоматически добавлять выделенный текст в SearchBar http://forum.mozilla-russia.org/viewtop … 56#p708256 , для работы на 84.0.2 и выше.
Под «поправить», наверно, приблизительно подошло бы
через буфер обмена перегонять, но что-то мне не очень.
Попробовал JSM'ку для ucf сочинить, и, даже не знаю,
ну посмотри, вдруг подойдёт.
Создать в папке custom_scripts текстовый файл SelectionToSearchbar.jsm
Код:
var EXPORTED_SYMBOLS = ["SelectionToSearchbarChild", "SelectionToSearchbarParent"];
if (!ChromeUtils.domProcessChild.childID) {
if (typeof Services != "object")
var {Services} = ChromeUtils.import("resource://gre/modules/Services.jsm");
var {prefs, obs} = Services;
var pref = "ucf.selection-to-searchbar.enabled";
var enabled = prefs.getBoolPref.bind(null, pref, true);
var SelectionToSearchbarParent = class extends JSWindowActorParent {
msg(msg, win = this.browsingContext.topChromeWindow) {
var sb = win.document.getElementById("searchbar");
if (sb) sb.value = msg.data;
}
receiveMessage(msg) {
var win = this.browsingContext.topChromeWindow;
win.toolbar.visible
? (this.receiveMessage = this.msg).call(this, msg, win)
: this.sendAsyncMessage("", false);
}
}
var name = "SelectionToSearchbar";
var id = "ucf-selection-to-searchbar";
var check = (btn, state) => btn.toggleAttribute("checked", state);
var cui = ChromeUtils.import("resource:///modules/CustomizableUI.jsm").CustomizableUI;
cui.createWidget({
id,
label: "Автоматически добавлять выделенный текст в SearchBar",
tooltiptext: " Автоматически добавлять выделенный текст в SearchBar",
image: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABcAAAAVCAYAAACt4nWrAAADQklEQVQ4ja3V/08adxzHcf+t/bT90HTLtmT7F5Ym/XUsy4Uu7mdKYiawudaq04DWjVoFxWgRrU5txDL5clKkIDVBVpE77j5wgPW45LkfTMgOf1gb98Pjt/fr+fntbkAIgdfrxel04nA4bszpdOL1ehFCMHDf7cbn81GtVrEs68aq1So+n4/7bjcDkiRRq9UwTZNms3ljpmlSq9WQJIkBh8OBZVnXjlRVJZFIMB9eZPr3IMG5efb399E07T8fsCwLh8NxFe92uzQajZ5qtcrCUoRYKkv8TGfzbZtQ7oyxyBaBQIBarWa779ftdu1xIQRCCBRFYSES4ZWic37Z5fTCJK29Y+20RfC14NHzQ6ZnHqPrem/T71pc13V0XSeZTLL0UqbSucToWpxemCS1dzwrGwRfCyZljeHAArlcrrfpZ4ubpkm9XqderxNaWiZaUik0LjluXpLSLtg+axE5aTKT05jMaDxYP2RlZaW36Weapj2uqiqqqvI4OEe4JNh+a7B71mLz7xbLJ02CeZ3fMnUmUnUebBUIh0K9Tb9rcUVRUBSFpwth/AenPC00WDhuMF8QzB5pTMp1Rv5S8Wc0RqJpVldXe5t+tnin06FUKlEqldjc3MQ7/5zxpMJEWmU8pTB6oOCNnzPyUuFRQmVoNEAymext+nU6HXu8WCxSLBbJ5/OMjY8zHM0wvHeOJ36OZ++chwmFX+M1PE/WGRwcZGpqio1YrLf7t2vxQqHQc3h4yMPRMYb8YX56JjO8cczPUZmhsRnu3XOSTqdZW5wl+90tTrbXbNtCoWCPt9tt8vm8zdHREbFYjIDfz9TkJIGAn52dHaanp4nMz/Bm6Q7WzJdc/vAJb/6M2rbtdtsez+Vy7yUWi7H/7ReYE59C/A4Ev8J0fkRpY7l3Y4u3Wi2y2ex7y+9s0HbegqnP4MU3MPc16o+3iS4tks1mabVa9rgsyx8k92KLzvcfw8RtrL27HKw/4Y9gEFmW7XHDMMhkMh/s1e4Wdefn7AZ/IRQKMTs7SyaTwTCMq7gkSZTLZVRVJZVK3ZiqqpTL5avvudvtxuPxUKlUMAzjxiqVCh6PB7fbzYAQApfLhSRJ/8s/VJIkXC4XQgj+AW9cSYbbZ7hEAAAAAElFTkSuQmCC",
localized: false,
defaultArea: cui.AREA_NAVBAR,
onCreated(btn) {
btn._handleClick = this.click;
btn.setAttribute("image", this.image);
check(btn, enabled());
},
click: () => prefs.setBoolPref(pref, !enabled())
});
var options = {
allFrames: true,
includeChrome: true,
parent: {moduleURI: __URI__},
child: {moduleURI: __URI__, events: {DOMDocElementInserted: {}}},
};
var reg = () => ChromeUtils.registerWindowActor(name, options);
var handleBr = br => {
var bbc = br.browsingContext;
if (bbc) try {
for(var bc of bbc.getAllBrowsingContextsInSubtree())
bc.currentWindowGlobal?.getActor(name)?.sendAsyncMessage("", true);
} catch {}
}
var observer = () => {
var state = enabled();
state ? reg() : ChromeUtils.unregisterWindowActor(name);
for(var {node} of cui.getWidget(id).instances) {
var win = node.ownerGlobal;
if (!win.toolbar.visible) continue;
check(node, state);
if (state) {
var doc = win.document;
for(var br of doc.getElementsByTagName("browser"))
handleBr(br);
br = doc.getElementById("sidebar").contentDocument
?.getElementById("#webext-panels-browser");
br && handleBr(br);
}
}
}
enabled() && reg();
prefs.addObserver(pref, observer);
obs.addObserver(function quit(s, topic) {
obs.removeObserver(quit, topic);
prefs.removeObserver(pref, observer);
}, "quit-application-granted");
}
var re = /\S/;
var reasons = ["MOUSEUP", "KEYPRESS", "SELECTALL"]
.map(reason => Ci.nsISelectionListener[reason + "_REASON"]);
class SelectionListener {
constructor(sender) {
(this.sender = sender).listener = this;
}
QueryInterface = ChromeUtils.generateQI(["nsISelectionListener"]);
notifySelectionChanged(d, sel, reason) {
reasons.includes(reason)
&& re.test(sel = sel.toString())
&& this.sender.sendAsyncMessage("", sel.trim().slice(0, 160));
}
}
class SelectionToSearchbarChild extends JSWindowActorChild {
receiveMessage(msg) {
msg.data ? this.handleEvent() : this.didDestroy();
}
handleEvent() {
var sel = this.contentWindow.getSelection();
sel && (this.sel = sel).addSelectionListener(new SelectionListener(this));
}
didDestroy() {
if (this.sel)
this.sel.removeSelectionListener(this.listener),
this.sel = this.listener = null;
}
}В custom_script.js добавить
(сам custom_script.js должен быть включён в настройках ucf)
Код:
(async url => ChromeUtils.import(url))( "chrome://user_chrome_files/content/custom_scripts/SelectionToSearchbar.jsm" );
Проблема: он некорректно работает - не растягивается
Да, это видел когда-то, и даже тяп-ляп чего-то подправлял. Скину что есть.
Код:
((css, panel) => ({
init() {
panel = document.getElementById("editBookmarkPanel");
if (panel) {
addEventListener("popupshowing", this, false, panel);
this.destroy && this.destroy();
return;
} else if (this.destroy) return;
var mo = new MutationObserver(this.init.bind(this));
mo.observe(document.getElementById("mainPopupSet"), {childList: true});
addDestructor(this.destroy = reason => {
mo.disconnect();
if (reason) return;
self._destructors.splice(self._destructors.findIndex(
d => d.destructor == this.destroy
), 1);
delete this.destroy;
});
},
pref: "CB.editBMPanel_folderTreeRow_WidthHeight",
handleEvent(e) {
css = encodeURIComponent(css.replace(/;/g, " !important;"));
var args = ["data:text/css," + css, windowUtils.USER_SHEET];
windowUtils.loadSheetUsingURIString(...args);
var row = document.getElementById("editBMPanel_folderTreeRow");
var fox86 = parseInt(Services.appinfo.platformVersion) >= 86;
var trg = this.trg = fox86 ? row.style : row;
this.map = fox86 ? s => s + "px" : s => s;
var rem = fox86 ? "removeProperty" : "removeAttribute";
addEventListener("popuphidden", this, false, panel);
addDestructor(reason => {
windowUtils.removeSheetUsingURIString(...args);
trg[rem]("width"); trg[rem]("height");
reason == "delete" && Services.prefs.clearUserPref(this.pref);
});
this.handleEvent = e => e.target == panel && this[e.type]();
this.popupshowing();
},
popupshowing() {
var [width, height] = Services.prefs.getStringPref(this.pref, "332 184").split(" ").map(this.map);
this.trg.width = width; this.trg.height = height;
gEditItemOverlay.toggleFolderTreeVisibility();
},
popuphidden() {
var {width, height} = this.trg;
Services.prefs.setStringPref(this.pref, parseInt(width) + " " + Math.max(184, parseInt(height)));
}
}).init())(`
#editBookmarkPanel #editBMPanel_folderTreeRow {
resize: both;
overflow: hidden;
min-width: 332px;
}
#editBookmarkPanel box.panel-header {
padding: 0;
border: none;
}
#editBookmarkPanel #editBookmarkSeparator,
#editBookmarkPanel #editBookmarkPanelInfoArea,
#editBookmarkPanel #editBookmarkHeaderSeparator {
display: none;
}
#editBookmarkPanel #editBookmarkPanelRows {
padding-top: 1px;
}
#editBookmarkPanel #editBMPanel_keywordRow,
#editBookmarkPanel #editBMPanel_locationRow {
visibility: visible;
}
#editBookmarkPanel #editBMPanel_tagsRow > hbox,
#editBookmarkPanel #editBMPanel_folderRow > hbox,
#editBookmarkPanel #editBookmarkPanelRows > vbox:not([id*="folderTree"]):not([id*="tagsSelector"]) {
display: flex;
align-items: center;
}
#editBookmarkPanel #editBMPanel_tagsField,
#editBookmarkPanel #editBMPanel_folderMenuList,
#editBookmarkPanel #editBookmarkPanelRows > vbox > label:first-child + * {
flex-grow: 1;
}
#editBookmarkPanel moz-input-box {
width: 100%;
}
`);проблема в боковой консоли
Что-то я не вижу в коде адреса консоли, вообще химера какая-то.
смотрю все начинают на программу Виталия Скрипты преходить
Так это же хорошо.
Присоединяйся. Никто не торопит, и не напрягает.
не пойму, что ты заканчиваешь поддержку Custom Buton или как. Просто хочу понять что дальше.
Ну как, тут, надеюсь, ничего не изменилось,
просто давно уже ничего круто не ломали.
Вот в 91 выпилили nsIEditorObserver, и будет мусор в консоли
при переходе по первым трём вкладкам в CB-редакторе, надо бы 18-ю собрать сподобиться.
Отредактировано Dumby (08-07-2021 15:42:32)
Отсутствует
№1567908-07-2021 01:39:14
Re: Custom Buttons
Dumby
Спасибо за попытку. Не сработало.
Сделал так
Файл SelectionToSearchbar.jsm по пути D:\Firefox Browser 84.0.2\Data\profile\chrome\user_chrome_files\custom_scripts\SelectionToSearchbar.jsm с первым кодом
В D:\Firefox Browser 84.0.2\Data\profile\chrome\user_chrome_files\custom_scripts\custom_script.js вписал второй код
Включил custom_script.js
Эффекта нет или я что то не так сделал?
Отредактировано vv07 (08-07-2021 01:42:03)
Отсутствует
№1568008-07-2021 08:33:36
Re: Custom Buttons
Эффекта нет или я что то не так сделал?
Да нет, три первых шага выглядят сделанными совершенно верно.
Но. Дальше описание, почему-то, резко схлопывается в скупое «Эффекта нет»,
тогда как вместо этого быть продолжение, развитие, типа такого:
...
Как положено, перезапустил браузер с очисткой startupCache.
Ищу кнопку на панели навигации — нет,
в панельке оверфловского виджета [»] — тоже нет,
захожу в персонализацию — и там нет.
Выделяю слово на простой странице
(не в текстовом поле) — слово в поисковой строке не появляется.
После ручной очистки startupCache — ситуация не улучшилась.
Далее, как бы, должно идти цитирование относящихся к этим скриптам
записей в консоли браузера (или констатация отсутствия таковых),
но это, увы, редко от кого дождёшься.
Еще можно было бы добавить, что проверена кодировка ( UTF-8 ),
и расширение ( file.jsm а не какой-нибудь file.jsm.txt ).
Отсутствует
№1568208-07-2021 12:42:05
Re: Custom Buttons
vv07
Чудеса! Даже не знаю что сказать.
Можно в безопасном режиме посмотреть.
Есть универсальный совет: «проверить на чистом профиле».
Но это слегка заморочно, это же надо будет там ucf развернуть
и заново коды расставить.
Или вот ещё, если в папке user_chrome_files не накопилось ничего секретного,
то отправить её в zip-папку и выложить на https://www.upload.ee/
А я попробую скачать и у себя проверить, вдруг что-то обнаружится.
Отсутствует
№1568308-07-2021 14:40:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
Dumby
Работает но есть проблемка если на странице фреймы about:blank или Restricted
TypeError: this.contentWindow.getSelection() is null
надо проверку добавить
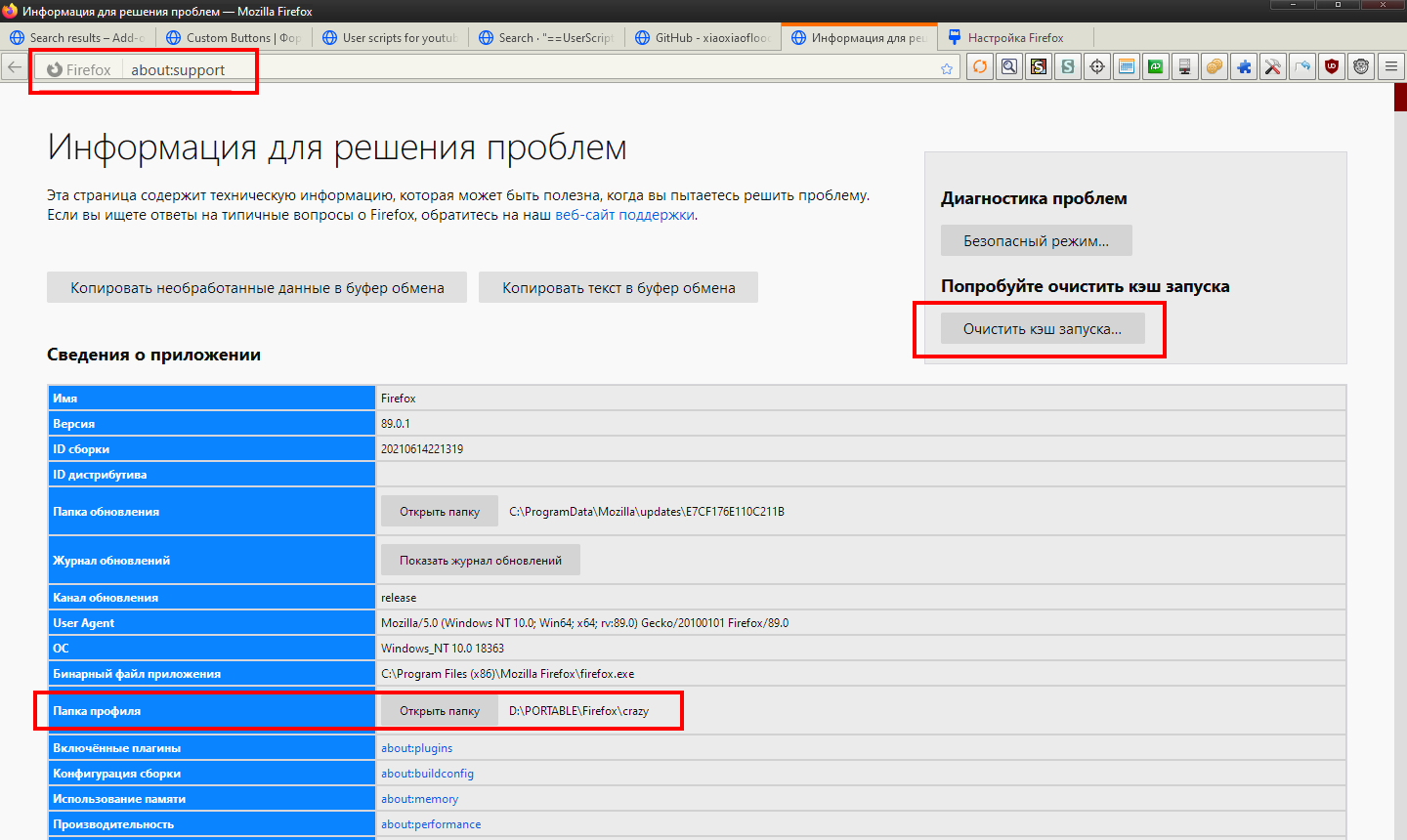
Очистка ничего не дала
Думается мне что это была не та очистка что сказано в инструкции
После редактирования перезапустить кнопкой «Перезагрузка - ПКМ: Перезапустить и заново создать кэш быстрого запуска»,
или в настройках нажмите «Перезапустить*»
Отредактировано Vitaliy V. (08-07-2021 15:16:29)
Отсутствует
№1568408-07-2021 15:19:13
Re: Custom Buttons
Чудеса! Даже не знаю что сказать
Проблема разрешилась. Суть в чем была. Я сразу не заметил этого, но часть кода кириллицей,
почему то сохранилась кракозябрами. Сейчас заново пересоздал файл SelectionToSearchbar.jsm
в UTF-8 и только потом вставил скопированный код. Скрипт заработал. Но если Виталий говорит
что то добавить, сделайте пожалуйста. Всем спасибо
Думается мне что это была не та очистка что сказано
Ошибаетесь  У меня же ваши кнопочки, так что именно ПКМ
У меня же ваши кнопочки, так что именно ПКМ
Отредактировано vv07 (08-07-2021 15:23:29)
Отсутствует
№1568608-07-2021 17:09:51
Re: Custom Buttons
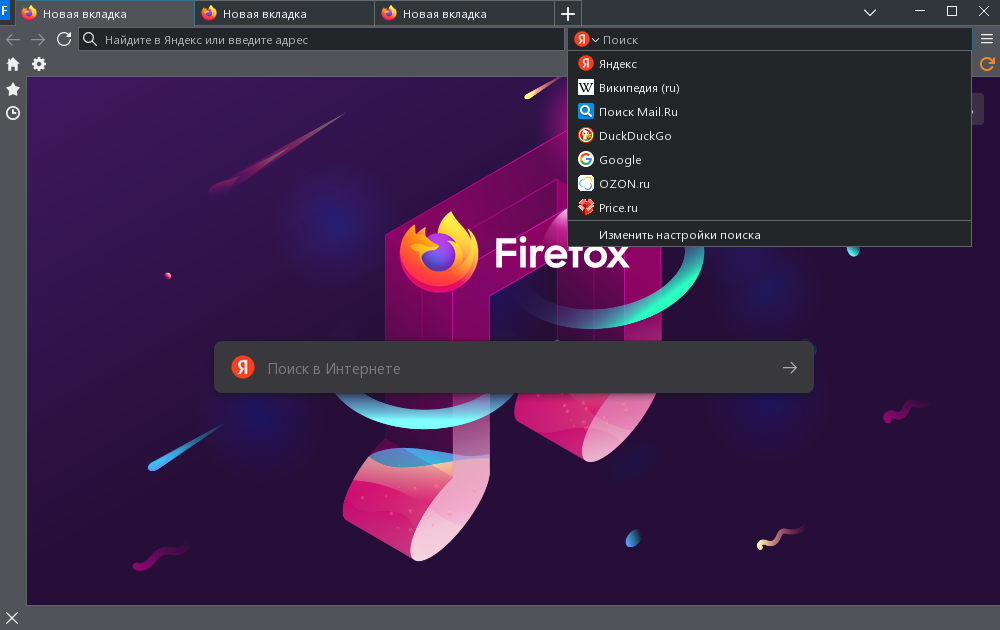
Не даром говорят, что аппетит приходит во время еды 
Точно не помню, то ли расширение за это отвечало, то ли еще что то, но на
прежних версиях, в строке поиска отображались значки поисковиков
 и при клике
и при клике 
Для 84 такое нельзя сварганить? Извиняюсь за наглость.
Отредактировано vv07 (08-07-2021 17:11:13)
Отсутствует
№1568709-07-2021 00:25:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
vv07
сделать можно если этот не устроит ![firefox [firefox]](img/browsers/firefox.png) 85+ https://github.com/Aris-t2/CustomJSforF … hbar.uc.js
85+ https://github.com/Aris-t2/CustomJSforF … hbar.uc.js
или ![firefox [firefox]](img/browsers/firefox.png) 78-84 https://github.com/Aris-t2/CustomJSforF … _old.uc.js
78-84 https://github.com/Aris-t2/CustomJSforF … _old.uc.js
можно через загрузчик подключить в custom_script_win.js
и это включить если надо
var old_search_engine_selection_popup = false; // show old search engine selection popup (true) or not (false)
Отредактировано Vitaliy V. (09-07-2021 00:34:47)
Отсутствует
№1568909-07-2021 01:51:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
vv07
ну замените те примеры что в загрузчике loadscript(...
так
...
//>>>>>>>>>>| Загрузка скриптов для browser.xhtml |>>>>>>>>>>
loadscript("alternative_searchbar.uc.js", win);
...
и alternative_searchbar.uc.js в папке custom_scripts разумеется
имя файла может быть другим
Отредактировано Vitaliy V. (09-07-2021 01:53:03)
Отсутствует
№1569009-07-2021 02:05:54
Re: Custom Buttons
То есть предварительно, надо создать этот файл alternative_searchbar.uc.js ?
Вы уж простите старика. Ну тупой я для такого. Общение с программером, для меня все равно что с китайцем.
Не понимаю я всего этого "//>>>>>>>>>>| Загрузка скриптов для browser.xhtml |>>>>>>>>>>
loadscript("alternative_searchbar.uc.js", win);"
PS Создал alternative_searchbar.uc.js
Вписал по инструкции код загрузчика
Даже вручную добавил код сперва с одной ссылки, а потом попробовал с другой
сделать можно если этот не устроит
85+ https://github.com/Aris-t2/CustomJSforF … hbar.uc.js
или78-84 https://github.com/Aris-t2/CustomJSforF … _old.uc.js
Поиск не изменился. Понятно что туплю. Вопрос где?
Отредактировано vv07 (09-07-2021 02:34:01)
Отсутствует
№1569109-07-2021 13:03:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
Понятно что туплю. Вопрос где?
Мне это не ведомо, всё разжёвано не знаю что и добавить,
разве что очевидное включить в настройках custom_script_win.js забыл написать.
Но если человек который пользуется блокнотом вместо нормального редактора то может быть всё что угодно
Я сразу не заметил этого, но часть кода кириллицей,
почему то сохранилась кракозябрами.
PS Создал alternative_searchbar.uc.js
вам лучше скачать, на github есть кнопка Raw потом в меню сохранить как...
Вписал по инструкции код загрузчика
короче выложите архив папки user_chrome_files куда-нибудь тогда будет видно что вы там наделали
Отредактировано Vitaliy V. (09-07-2021 13:10:34)
Отсутствует
№1569209-07-2021 17:40:18
Re: Custom Buttons
разве что очевидное включить в настройках custom_script_win.js забыл написать.
Ну не настолько уж туп 
Вы лучше скажите, как сие должно работать.
Зашел я по ссылке и что? Скрипт сам должен загрузиться?
Или я что то должен еще проделать?
Ваши инструкции выполнил качественно.
вам лучше скачать, на github есть кнопка Raw потом в меню сохранить как...
Положил по очереди оба файла в папку custom_scripts. Реакции ноль
Отсутствует
№1569309-07-2021 20:03:08
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
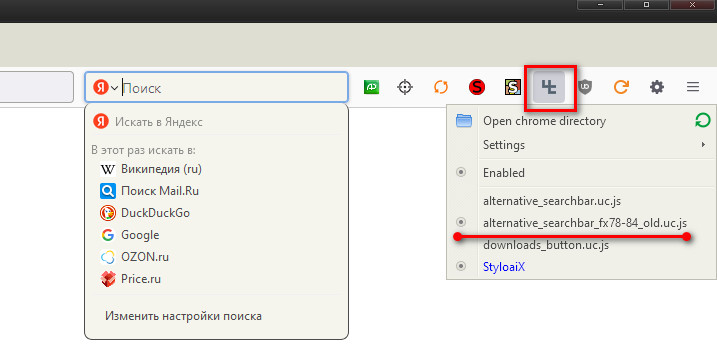
Ваши инструкции выполнил качественно.
Если бы это было так, тогда бы всё получилось как на скриншоте

Зашел я по ссылке и что? Скрипт сам должен загрузиться?
Вот этот вопрос просто ставит в тупик, китайца проще понять...
Положил по очереди оба файла в папку custom_scripts. Реакции ноль
Какие ещё два файла я дал ссылки для разных версий ![firefox [firefox]](img/browsers/firefox.png) вы что не в курсе какая у вас версия?!
вы что не в курсе какая у вас версия?!
Короче мне просто некогда заниматься ерундой когда даже просьба выложить архив папки, игнорируется
или хотя бы содержимое вашего custom_script_win.js под спойлер.
Отсутствует
№1569410-07-2021 00:11:47
Re: Custom Buttons
Vitaliy V.
Я же сказал, что по очереди, а не оба сразу. Как вы посоветовали сделать
вам лучше скачать, на github есть кнопка Raw потом в меню сохранить как...
У меня там нет ничего секретного. Сейчас закину на облако
Отсутствует
№1569510-07-2021 00:49:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Custom Buttons
Сейчас закину на облако
Итак вот его содержимое
Код:
// Этот скрипт работает в главном окне браузера если включено в настройках
var ucf_custom_script_win = {
initialized: false,
get unloadlisteners() {
delete this.unloadlisteners;
window.addEventListener("unload", this, { once: true });
return this.unloadlisteners = [];
},
load() {
if (this.initialized)
return;
this.initialized = true;
// this.specialwidgets.init(); // <-- Special Widgets
// this.autohidesidebar.init(); // <-- Auto Hide Sidebar
/* ************************************************ */
// Здесь может быть ваш код который сработает по событию "load" не раньше
/* ************************************************ */
},
handleEvent(e) {
this[e.type](e);
},
unload() {
this.unloadlisteners.forEach(str => {
try {
this[str].destructor();
} catch (e) {}
});
},
specialwidgets: {
_timer: null,
get Customizable() {
delete this.Customizable;
if ("createSpecialWidget" in CustomizableUI)
return this.Customizable = CustomizableUI;
var scope = null;
try {
scope = Cu.import("resource:///modules/CustomizableUI.jsm", {}).CustomizableUIInternal;
} catch (e) { }
return this.Customizable = scope;
},
init() {
if (!("CustomizableUI" in window) || !("gCustomizeMode" in window))
return;
ucf_custom_script_win.unloadlisteners.push("specialwidgets");
window.addEventListener("customizationready", this);
},
destructor() {
window.removeEventListener("customizationready", this);
},
handleEvent(e) {
this[e.type](e);
},
customizationchange() {
clearTimeout(this._timer);
this._timer = setTimeout(() => {
this.createSpecialWidgets();
}, 1000);
},
customizationready() {
if (!this.Customizable)
return;
this.createSpecialWidgets();
window.addEventListener("customizationchange", this);
window.addEventListener("customizationending", this);
},
customizationending() {
window.removeEventListener("customizationchange", this);
window.removeEventListener("customizationending", this);
},
createSpecialWidgets() {
try {
let fragment = document.createDocumentFragment();
if (this.findSpecialWidgets("spring")) {
let spring = this.Customizable.createSpecialWidget("spring", document);
spring.setAttribute("label", "Растягивающийся интервал");
fragment.append(gCustomizeMode.wrapToolbarItem(spring, "palette"));
}
if (this.findSpecialWidgets("spacer")) {
let spacer = this.Customizable.createSpecialWidget("spacer", document);
spacer.setAttribute("label", "Интервал");
fragment.append(gCustomizeMode.wrapToolbarItem(spacer, "palette"));
}
if (this.findSpecialWidgets("separator")) {
let separator = this.Customizable.createSpecialWidget("separator", document);
separator.setAttribute("label", "Разделитель");
fragment.append(gCustomizeMode.wrapToolbarItem(separator, "palette"));
}
gCustomizeMode.visiblePalette.append(fragment);
} catch (e) {}
},
findSpecialWidgets(string) {
try {
if (!gCustomizeMode.visiblePalette.querySelector(`toolbar${string}[id^="customizableui-special-${string}"]`))
return true;
} catch (e) {}
return false;
}
},
autohidesidebar: {
events: ["dragenter", "drop", "dragexit", "MozLayerTreeReady"],
init() {
var sidebar = this.sidebar = document.querySelector("#sidebar-box");
if (!sidebar) return;
for (let type of this.events)
sidebar.addEventListener(type, this);
ucf_custom_script_win.unloadlisteners.push("autohidesidebar");
var popup = this.popup = document.querySelector("#sidebarMenu-popup");
if (!popup) return;
popup.addEventListener("popupshowing", this);
},
destructor() {
var sidebar = this.sidebar;
for (let type of this.events)
sidebar.removeEventListener(type, this);
if (!this.popup) return;
this.popup.removeEventListener("popupshowing", this);
},
handleEvent(e) {
this[e.type](e);
},
MozLayerTreeReady(e) {
if (e.originalTarget?.id == "webext-panels-browser" && !this.sidebar.hasAttribute("sidebardrag")) {
window.addEventListener("mousedown", () => {
this.drop();
}, { once: true });
this.dragenter();
}
},
popupshowing() {
this.popup.addEventListener("popuphidden", () => {
this.drop();
}, { once: true });
this.dragenter();
},
dragenter() {
if (!this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.setAttribute("sidebardrag", "true");
},
drop() {
if (this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.removeAttribute("sidebardrag");
},
dragexit(e) {
var sidebar = this.sidebar;
var boxObj = sidebar.getBoundingClientRect(), boxScrn = !sidebar.boxObject ? sidebar : sidebar.boxObject;
if ((!e.relatedTarget || e.screenY <= (boxScrn.screenY + 5) || e.screenY >= (boxScrn.screenY + boxObj.height - 5)
|| e.screenX <= (boxScrn.screenX + 5) || e.screenX >= (boxScrn.screenX + boxObj.width - 5))
&& sidebar.hasAttribute("sidebardrag"))
sidebar.removeAttribute("sidebardrag");
}
},
};
if (window.document.readyState != "complete") {
window.addEventListener("load", function load() {
ucf_custom_script_win.load();
}, { once: true });
} else
ucf_custom_script_win.load();
(async () => {
var loadscript = (relpath, obj) => {
try {
Services.scriptloader.loadSubScript(`chrome://user_chrome_files/content/custom_scripts/${relpath}`, obj, "UTF-8");
return true;
} catch(e) { }
return false;
},
load_scripts_by_url = {
browser: win => {
//>>>>>>>>>>| Этот блок требуется для боковой панели и др., очистите строку ниже если он нужен |>>>>>>>>>>
/*
var box = document.querySelector("#browser") || window;
var listener = e => {
var doc = e.target || ({});
load_scripts_by_url[doc.documentURI]?.(doc.defaultView);
};
box.addEventListener("pageshow", listener);
this.loadscriptswinandsidebar = {
destructor() {
box.removeEventListener("pageshow", listener);
}
};
this.unloadlisteners.push("loadscriptswinandsidebar");
/* <<<<<<<<<<<<<<<<<<<< */
//>>>>>>>>>>| Загрузка скриптов для browser.xhtml |>>>>>>>>>>
loadscript("ucf_user_script.js", this);
loadscript("ucf_SidebarTabs.js", this) && this.unloadlisteners.push("sidebar_tabs");
//<<<<<<<<<<<<<<<<<<<<
},
//>>>>>>>>>>| Загрузка скриптов для др. документов |>>>>>>>>>>
"chrome://browser/content/places/bookmarksSidebar.xhtml": win => {
// боковая панель закладок
},
"chrome://browser/content/places/historySidebar.xhtml": win => {
// боковая панель истории
},
//<<<<<<<<<<<<<<<<<<<<
};
load_scripts_by_url.browser(window);
})();Загрузчик не там где должен, это ещё ладно,
но в нем же даже не подключен alternative_searchbar.uc.js
Попробую ещё раз, понятно что 60 лет но глаза то у вас видят или нет?
Вот код загрузчика изменять уже ничего не надо
Код:
(async () => {
var loadscript = (relpath, obj) => {
try {
Services.scriptloader.loadSubScript(`chrome://user_chrome_files/content/custom_scripts/${relpath}`, obj, "UTF-8");
return true;
} catch(e) { }
return false;
},
load_scripts_by_url = {
browser: win => {
//>>>>>>>>>>| Загрузка скриптов для browser.xhtml |>>>>>>>>>>
loadscript("alternative_searchbar.uc.js", win);
//<<<<<<<<<<<<<<<<<<<<
},
};
load_scripts_by_url.browser(window);
})();Добавить его надо в custom_script_win.js туда где комментарий // Здесь может быть ваш код который сработает по событию "load" не раньше
В alternative_searchbar.uc.js изменить значение этой переменной на true
var old_search_engine_selection_popup = true; // show old search engine selection popup (true) or not (false)
если нужно старое меню с поисковиками для их переключения
Да и перезапуск с очисткой не забудьте
Отредактировано Vitaliy V. (10-07-2021 00:53:43)
Отсутствует
№1569610-07-2021 01:46:10
Re: Custom Buttons
Vitaliy V.
Все. Спасибо. Больше не буду беспокоить.
Бесполезно все это. Ни хрена не выходит.
Раз тупой, буду сидеть на том, что есть.
Удачи вам!
Добавлено 10-07-2021 01:56:26
Может хотя бы кнопку Search and open, кто поправит для FF84
Отредактировано vv07 (10-07-2021 01:56:26)
Отсутствует
№1569710-07-2021 08:48:02
Re: Custom Buttons
vv07
Попробуйте по методу xiaoxiaoflood
Вот готовое решение scripts.7z
1. Заменить или добавить файлы из архива (где находится папка профиля показано на скринах)
2. Очистить кэш запуска (показано на скринах)
3. Подключить нужный скрипт через кнопку на панели (показано на скринах)
4. В самом файле alternative_searchbar.uc.js или alternative_searchbar_fx78-84_old.uc.js тоже есть настройки
Например
var show_search_engine_names = true; // show search engine names (true) or not (false)


Отредактировано momo2000 (10-07-2021 08:49:01)
Отсутствует
№1569810-07-2021 12:46:49
Re: Custom Buttons
momo2000
И вам спасибо. Не стоит больше тратить время на эту тему.
Подозреваю, что проблема непосредственно в самом браузере, чисто индивидуально.
Ваш вариант срабатывает частично. Постараюсь подробнее.
В момент включения, через меню кнопки, появляются иконки, но после перезагрузки пропадают.
Попытка включить по новой, дает результат, через несколько ребутов и снова пропадает.
Отсутствует
№1569910-07-2021 13:08:24
Re: Custom Buttons
vv07
В самом файле alternative_searchbar.uc или alternative_searchbar_fx78-84_old.uc.js измените настройки и поисковики будут отображаться правильно сразу после запуска.
// Configuration area - start (all 'false' by default)
var clear_searchbar_after_search = false; // clear input after search (true) or not (false)
var revert_to_first_engine_after_search = true; // revert to first engine (true) or not (false)
var old_search_engine_selection_popup = true; // show old search engine selection popup (true) or not (false)
var select_engine_by_scrolling_over_button = false; // select search engine by scrolling mouse wheel over search bars button (true) or not (false)
var select_engine_by_click_oneoffs_button = true;
var hide_oneoff_search_engines = false; // hide 'one off' search engines (true) or not (false)
var hide_addengines_plus_indicator = false; // hide add engines '+' sign (true) or not (false)
var hide_placeholder = false; // hide placeholder (true) or not (false)
var switch_glass_and_engine_icon = true; // swap icons of search engine button and go button (true) or not (false)
var show_search_engine_names = true; // show search engine names (true) or not (false)
var show_search_engine_names_with_scrollbar = true; // show search engine names with scrollbars (true) or not (false)
var show_search_engine_names_with_scrollbar_height = '170px'; // higher values show more search engines
var initialization_delay_value = 100; // some systems might require a higher value than '1' second (=1000ms) and on some even '0' is enough
var searchsettingslabel = "Change Search Settings";
// Configuration area - end
Кстати, гляньте и другие скрипты, через userChromeJS Manager от xiaoxiaoflood их легко подключать
Отсутствует
№1570010-07-2021 13:27:39
Re: Custom Buttons
momo2000
Хорошо, попробую поэкспериментировать.
Просто изначально речь шла, только var show_search_engine_names = true; // show search engine names (true) or not (false)
И вот еще что. Только сейчас заметил, что исчезла кнопка с панели. Осталась в меню, но как то неудобно
Почему такое могло произойти и как вернуть? Подскажите пожалуйста
PS Есть все таки правда в этой никчемной жизни 

Хоть и не совсем так, как на старых версиях (иконки справа почему то), но и то хлеб.
Браво  momo2000
momo2000
Отредактировано vv07 (10-07-2021 13:52:13)
Отсутствует


