Полезная информация
№1032604-06-2021 10:39:58
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день!
Порекомендуйте пожалуйста рабочий скрипт для отображения вкладок в несколько строк. Раньше пользовался вот таким https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_tabs.css но после обновления стал работать некорректно.
Спасибо.
Отсутствует
№1032704-06-2021 10:49:14
Re: Настройка внешнего вида Firefox в userChrome.css
Вот на Reddit.com нашёл вот такой маленький код для Proton'a:
скрытый текстВыделить код
Код:/* Цвет Панели вкладок вместе с неактивными вкладками, задан, как в Win. 10 */
#titlebar > toolbar{ background-color: -moz-accent-color !important; }
У меня после этого кода еще и высота вкладок нормальной стала, почему-то ))
Отсутствует
№1032804-06-2021 11:56:32
Re: Настройка внешнего вида Firefox в userChrome.css
Вот ещё нашёл код для изменения шрифта, (в моём случае это мой Системный шрифт для всей Windows. Вы можете подставить свой шрифт, какой захотите):
Код:
/* Шрифт PT Serif Caption в Панелях инструментов и вкладок, а также в Главном меню */
:root { font-family: "PT Serif Caption" !important }
#appMenu-protonMainView .panel-subview-body {
font-family: "PT Serif Caption" !important;
}Обращаюсь к спецам-кодерам: что нужно дописать в этом коде (или может быть можно написать другой, более правильный или компактный код) для того, чтобы этот шрифт применился во всем FF, а не только в Панелях инструментов и вкладок и Главном меню FF?
Отсутствует
№1032904-06-2021 12:14:46
Re: Настройка внешнего вида Firefox в userChrome.css
в строке адреса ПКМ по замку открыват разрешения для сайта
Мне не подойдёт, у меня так куки очищаются.
Повесил на значок щита. 3-я строка
Код:
var identitybox = this.identitybox = document.querySelector("#tracking-protection-icon-box");Отсутствует
№1033204-06-2021 14:02:51
Re: Настройка внешнего вида Firefox в userChrome.css
Растолкуй, у меня твой код очистки куки
У меня тоже. Поэтому в коде openpermissionswithrightclick правый клик повесил на значок щита, заменив 3-ю строчку. Как сказал выше egorsemenov06 кнопка открывает разрешения для сайта.
Код:
var identitybox = this.identitybox = document.querySelector("#tracking-protection-icon-box");UPD: Хотя мне это особо не нужно, т.к. использую https://github.com/Aris-t2/CustomJSforFx/blob/master/scripts/favicon_in_urlbar.uc.js
в котором включил ЛКМ на иконке сайта
Пусть будет.
Отредактировано xrun1 (04-06-2021 14:14:33)
Отсутствует
№1033304-06-2021 14:25:57
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1 заменил, все чики-пики )
заменил, все чики-пики )
добавлено
не успеваю за тобой ) favicon_in_urlbar.uc.js есть, но выключен (что-то Vitaliy V. там не понравилось), переключил в true, шоб было
Отредактировано bezuma (04-06-2021 14:37:09)
Отсутствует
№1033504-06-2021 16:12:34
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую.
Такой вопросик: как изменить стиль для пустой страницы? где плитка сайтов быстрого доступа.
Пробовал:
Код:
@-moz-document url(about:blank), url(about:newtab), url(about:home) {
.top-site-outer .tile .icon-wrapper {
width: 64px !important;
height: 64px !important;
}
}Но результата нету.
Another year, another revolution.
Отсутствует
№1033604-06-2021 16:53:13
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, как можно вернуть "убрать звук во вкладке" - как было в прежней версии? так чтобы он не перекрывал фавикон?
Бился тоже над этим вопросом, получилось сделать только вот так

Код:
.tab-icon-overlay[muted]:not([crashed]),
.tab-icon-overlay[soundplaying]:not([crashed]) {
margin-inline-start: 20px !important; /* отступ от левого края вкладки */
margin-inline-end: 2px !important; /* отступ от заголовка вкладки */
padding: 1px !important; /* размер динамика */
}
:root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), #tabbrowser-tabs[secondarytext-unsupported] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Ну посоветуйте, может более что-то подходящее для перемещения динамика на прежнее место, -moz-box-ordinal-group: не прошло.
как изменить стиль для пустой страницы? где плитка сайтов быстрого доступа
Что именно хотите поменять? Посмотрите здесь. Или так
Код:
@-moz-document url("about:newtab"), url("about:home") {
main {
padding-bottom: 68px !important;
}
.top-site-outer {
width: 128px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 96px !important;
width: 96px !important;
}
.top-site-outer .tile .icon-wrapper {
height: 100% !important;
width: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1100px !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 10px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer .screenshot.active {
opacity: 1 !important;
}
.top-site-outer .screenshot {
background-color: #FFF !important;
background-position: top left !important;
background-size: cover !important;
border-radius: 4px !important;
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color) !important;
height: 100% !important;
opacity: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
transition: opacity 1s !important;
width: 100% !important;
}
.top-site-outer .default-icon {
bottom: -6px !important;
height: 42px !important;
width: 42px !important;
inset-inline-end: -6px !important;
align-items: center !important;
display: flex !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.top-site-outer .top-site-icon {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(10, 132, 255, 0.3) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(:hover) .tile {
box-shadow: 0 0 0 5px #D7D7DB !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(:hover) .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color), 0 0 0 5px var(--newtab-card-active-outline-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu {
top: 4px !important;
margin-inline-start: 7px !important;
}
.top-site-outer .context-menu-button {
background-clip: padding-box !important;
background-color: var(--newtab-contextmenu-button-color) !important;
background-position: 55% !important;
border: 1px solid var(--newtab-border-primary-color) !important;
border-radius: 100% !important;
box-shadow: 0 2px rgba(12, 12, 13, 0.1) !important;
cursor: pointer !important;
fill: var(--newtab-icon-primary-color) !important;
height: 27px !important;
inset-inline-end: -13.5px !important;
opacity: 0 !important;
position: absolute !important;
top: -13.5px !important;
transform: scale(0.25) !important;
transition-duration: 150ms !important;
transition-property: transform, opacity !important;
width: 27px !important;
}
}Отредактировано sandro79 (12-07-2021 17:54:16)
Отсутствует
№1033704-06-2021 17:07:04
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
По поводу сайдбара расширений.
Код:
:where(:not(#ContentSelectDropdown)) > menupopup :is(menu,menuitem,menucaption) {
color: var(--v-arrowpanel-color) !important;
}Здесь должно быть наследование, иначе во всех панелях расширений (проверил TST и SingleFile) будет белое конт.меню и черный текст, и придется лепить что то большее чем
Код:
#contentAreaContextMenu {
background-color: rgba(27,33,40,0.85) !important; /**/
color: rgb(200,200,200) !important;
border: 1px solid rgba(200,200,200,.3) !important;
}
menupopup > menuseparator {
fill: #555555 !important; /* нужен только для сайдбара */
}Или учесть это другим способом.
Это тоже не работает в сайдбаре расширений
Код:
menupopup {
...
border: 1px solid var(--v-arrowpanel-border-color) !important;
...
}
menupopup menuseparator {
...
fill: var(--v-panel-separator-color) !important;
...
}
:root:is([lwt-sidebar-brighttext],.theme-dark) {
...
--v-arrowpanel-background: var(--lwt-sidebar-background-color, rgb(27, 27, 33));
...
}даже если задать свои цвета. И если с первыми двумя это хоть как то объяснимо, то последний явно поломан, так как фон не применяется ни к закладкам ни к расширениям. Если это вообще для Windows конечно.
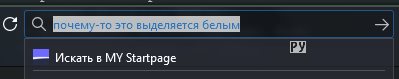
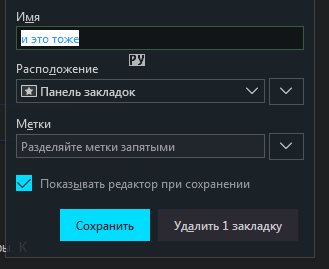
Как перекрасить фон(подсветку) выделенного текста в панели поиска и в меню звездочки?


Отсутствует
№1033804-06-2021 18:15:19
- ТатьянаПетрова
- Участник
- Группа: Members
- Зарегистрирован: 15-05-2021
- Сообщений: 12
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хотелось бы так:
Меню
Адресная строка
Табы
Это можно сделать в Лисе 89.0?
Заранее спасибо помощь!
Отсутствует
№1033904-06-2021 18:27:25
Re: Настройка внешнего вида Firefox в userChrome.css
Бился тоже над этим вопросом, получилось сделать только вот так
Выделить кодКод:
tab-icon-overlay[muted]:not([crashed]), .tab-icon-overlay[soundplaying]:not([crashed]) { margin-inline-start: 20px !important; /* отступ от левого края вкладки */ margin-inline-end: 2px !important; /* отступ от заголовка вкладки */ padding: 1px !important; /* размер динамика */ } :root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), #tabbrowser-tabs[secondarytext-unsupported] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) { opacity: 1 !important; }
Спасибо, так в любом случае лучше, помогло
Отсутствует
№1034004-06-2021 18:29:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Код:
*|*:root {
--v-menu-icons-margin-start: 5px; /* отступ слева для иконок, для Linux 0px */
}
menu::before, menuitem::before {
content: "" !important;
width: 16px !important;
height: 16px !important;
display: -moz-box !important;
margin-inline-start: var(--v-menu-icons-margin-start) !important;
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px)) !important;
position: relative !important;
background-color: transparent !important;
background-position: center !important;
background-size: 16px !important;
background-repeat: no-repeat !important;
}
/* ************************************************ */
menu#fill-login::before {
background-image: url("chrome://browser/skin/login.svg") !important;
}Win7
Отсутствует
№1034104-06-2021 19:28:14
Re: Настройка внешнего вида Firefox в userChrome.css
Что именно хотите поменять? Посмотрите здесь. Или так
Тоже что и я написал через
только не работает, банально даже background-color поменять:
Код:
@-moz-document url(about:newtab), url(about:home) {
body {
background-color: LightBlue !important;
}
}можете проверить?
Another year, another revolution.
Отсутствует
№1034204-06-2021 19:37:29
Re: Настройка внешнего вида Firefox в userChrome.css
можете проверить?
Да работают оба ваши кода, вы наверно забыли переключить в about:config параметр toolkit.legacyUserProfileCustomizations.stylesheets в true.

Отредактировано sandro79 (04-06-2021 19:43:55)
Отсутствует
№1034304-06-2021 19:46:40
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ну посоветуйте, может более что-то подходящее для перемещения динамика на прежнее место
Там есть .tab-icon-sound он скрыт для proton, можно использовать, но скорее всего его удалят.
Поэтому лучше так можно сделать
Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
transform: translate(10px,8px);
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
.tab-secondary-label {
margin-inline-start: 3px !important;
}По поводу сайдбара расширений.
так попробуйте без своих кодов, все цвета на свои замените
Код:
:root:is([lwt-popup-brighttext],[lwt-sidebar-brighttext],.theme-dark),
#webextpanels-window {
--v-arrowpanel-color: rgb(177, 177, 180) !important;
--v-arrowpanel-background: rgb(27, 27, 33) !important;
--v-arrowpanel-border-color: rgba(249, 249, 250, .1) !important;
--v-panel-separator-color: rgba(249, 249, 250, .1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .1) !important;
}Как перекрасить фон(подсветку) выделенного текста в панели поиска и в меню звездочки?
Код:
#editBookmarkPanel *|input::selection {
background-color: red !important;
color: white !important;
}Правильно ли будет работать этот стиль(вроде работает), не добавляя везде -> content: "" !important;
Уже обсуждали, так будут генерироваться псевдоэлементы там где это не нужно, а это огромное количество в тех же закладках, так что нет это не правильно
Добавлено 04-06-2021 19:50:32
ТатьянаПетрова
https://forum.mozilla-russia.org/viewto … 10#p784310
Отредактировано Vitaliy V. (04-06-2021 19:50:32)
Отсутствует
№1034404-06-2021 19:54:02
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо.
Разобрался, моя ошибка, добавлял правила в userChrome.css, добавил в userContent.css всё заработало.
Another year, another revolution.
Отсутствует
№1034504-06-2021 20:45:51
Re: Настройка внешнего вида Firefox в userChrome.css
Поэтому лучше так можно сделать
Спасибо за более компактный вариант. Но в ![windows [windows]](img/browsers/windows.png) получается так, что значок динамика внизу вкладки расположен, значения transform: translate(10px,8px); пытался менять, крутил и с четырьмя значениями - вверх, вниз, влево, вправо - не сработало.
получается так, что значок динамика внизу вкладки расположен, значения transform: translate(10px,8px); пытался менять, крутил и с четырьмя значениями - вверх, вниз, влево, вправо - не сработало.

В общем изменил свой код по вашей методике, а то у меня там было тоже для всех типов значков динамик отображался, но дюже громоздкий стиль.
Оставлю так

Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
padding: 1px !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}Если transform: translate(10px,0px); выставить, то получается динамик по центру, но наезжает на фавикон и заголовок вкладки.
Ну фиг с ним, не столь важно, код в принципе нормальный собрал, его и буду использовать. В принципе разница с Вашим кодом теперь небольшая. Ещё раз спасибо за помощь 
Ещё вариант созрел

Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков */
.tab-secondary-label {
display: none !important;
}Отредактировано sandro79 (18-06-2021 13:36:39)
Отсутствует
№1034604-06-2021 21:21:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
так попробуйте без своих кодов, все цвета на свои замените
Так работает, хоть с наследованием, хоть без.
*|input::selection
Спасибо, оказывается такой код уже был, но я о нем забыл.
Отсутствует
№1034704-06-2021 22:10:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
получается так, что значок динамика внизу вкладки расположен
Да если отключить неподдерживаемый компактный режим то значёк будет как раз напротив надписи воспроизведение,
да его и в другое место можно передвинуть, в начало например translate(-10px,-8px);
egorsemenov06
Код:
@-moz-document url("about:newtab"), url("about:home") {
body {
--newtab-focus-outline: transparent !important;
--newtab-focus-border: transparent !important;
--newtab-focus-border-selected: transparent !important;
}
}Отредактировано Vitaliy V. (04-06-2021 22:10:41)
Отсутствует
№1034804-06-2021 22:51:44
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1034904-06-2021 23:25:10
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите, как заменить дефолтный глобус в закладках, желательно во всех, но хотя бы для панели закладок и сайдбара?
Отредактировано _zt (04-06-2021 23:28:37)
Отсутствует
№1035004-06-2021 23:57:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
не сработал
где не сработал? и что надо может не так понял
Отсутствует

