Полезная информация
№1027603-06-2021 11:58:06
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
применил новый стиль- вкладки снизу от Vitaliy V.. https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310
спасибо ему за это.
Fox89
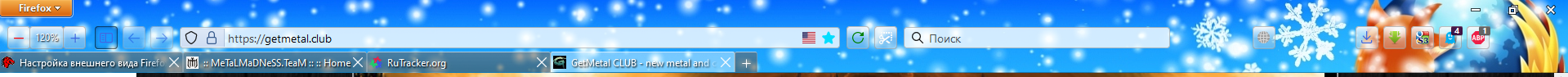
что нужно поправить или добавить . что бы окошки поиска и адресной строки были закруглёнными.
спасибо.
вот здесь-
Отредактировано katari4688908 (03-06-2021 12:09:53)
Отсутствует
№1027703-06-2021 12:00:02
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Да можно, несколько страниц уже этому посвящено, вы полистайте тему
Да оттуда, почему-то, не вышло. Потому и переспросил. С данными вами способами все получилось. За что еще раз огромное спасибо!
Отсутствует
№1027803-06-2021 12:03:07
Re: Настройка внешнего вида Firefox в userChrome.css
Но высота всё равно не изменяется
Перейдите по процитированной вами ссылке, там ниже будет обсуждение, и посмотрите что нужно сделать чтоб вкладки уменьшились до нужного вам предела.
За что еще раз огромное спасибо!
Рад был помочь!
Отсутствует
№1027903-06-2021 12:13:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
https://forum.mozilla-russia.org/viewto … 31#p780231
https://forum.mozilla-russia.org/viewto … 84#p780384
Для закладок возьмите этот код
Или для 78+ https://forum.mozilla-russia.org/viewto … 09#p785209
а для вкладок новый стиль для
78+
Немного обновил для proton, убрал отступы для вкладок
Отсутствует
№1028003-06-2021 12:18:15
Re: Настройка внешнего вида Firefox в userChrome.css
TechStone
можно ли слева на таком же темном фоне без дополнительных "полос" выводить название активной вкладки?
И как вы это себе представляете, там больше сотни символов может быть. У меня выведено, но туда где места много
Vitaliy V.
Как теперь цвет текста назначить для window#webextpanels-window popupset#mainPopupSet menupopup#contentAreaContextMenu, обновил тему цвет там слетел и не получается его задать?
Отсутствует
№1028103-06-2021 12:27:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
что нужно поправить или добавить . что бы окошки поиска и адресной строки были закруглёнными.
Код:
#urlbar-background, #searchbar {
--toolbarbutton-border-radius: calc(var(--urlbar-height, 1000px) / 2) !important;
border-radius: var(--toolbarbutton-border-radius) !important;
}Как теперь цвет текста назначить для window#webextpanels-window popupset#mainPopupSet menupopup#contentAreaContextMenu, обновил тему цвет там слетел и не получается его задать?
А раньше как было? Если речь про full_theme и стиль для меню за цвет текста отвечает переменная --v-arrowpanel-color или --arrowpanel-color
Отредактировано Vitaliy V. (03-06-2021 15:33:11)
Отсутствует
№1028203-06-2021 12:30:29
Re: Настройка внешнего вида Firefox в userChrome.css
Перейдите по процитированной вами ссылке, там ниже будет обсуждение, и посмотрите что нужно сделать чтоб вкладки уменьшились до нужного вам предела.
Спасибо, сделал так, вставил код:
--tab-min-height: 29px !important;
--proton-tab-block-margin: 1px !important;
--tab-border-radius: 0px !important;
}
До строки
Вроде уже лучше. Но откуда-то появилось расстояние в пару пикселов между вкладками, нельзя его убрать?
З.Ы. _zt, а вы не можете подсказать, где в вашем фиксе высота вкладок настраивается? Видимо, он перезатирает мои настройки, не могу понять, где именно.
Отсутствует
№1028303-06-2021 12:30:59
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
спасибо.
работает.
Отсутствует
№1028403-06-2021 12:50:21
Re: Настройка внешнего вида Firefox в userChrome.css
All
Обновил графические кнопки управления расширениями в about:addons https://forum.mozilla-russia.org/viewto … 28#p791328
Визуализация процесса включения-отключения была неадекватной.
Vitaliy V.
Да я эту переменную я сразу изменил на silver. Раньше был черный текст, потом назначил глобально menupopup, а теперь оно не применяется. Возможно проблема в TST, но автор на паузе из-за https://github.com/piroor/treestyletab/issues/2909.
Отсутствует
№1028503-06-2021 12:53:10
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишет
Да, точно. Ещё были сомнения, что вроде был посвежее стиль для многострочной панели закладок.
Retif
Да вам нужно просто кнопки управления окном уменьшить.
Или в Proton_Fix смотрите аналогичную строку --tab-min-height: **px !important;
Интервал между вкладками у себя так убрал
Или так
Отредактировано sandro79 (13-06-2021 01:12:34)
Отсутствует
№1028603-06-2021 13:12:23
Re: Настройка внешнего вида Firefox в userChrome.css
Интервал между вкладками у себя так убрал
Это работает, спасибо.
Или в Proton_Fix смотрите аналогичную строку --tab-min-height: **px !important;
Да нашел там два вхождения:
Код:
/** Tab Bar - Reduce Height, Show more contents *****************************/
:root:not([uidensity=touch]) #TabsToolbar {
--toolbarbutton-inner-padding: 9px; /* Original: calc((var(--tab-min-height) - 16px) / 2) = 10px */
}и
Код:
:root[tabsintitlebar]:not([uidensity=compact]) #toolbar-menubar[autohide="true"] {
height: calc(var(--tab-min-height) - var(--tabs-navbar-shadow-size) - 2px); /* Compact: 28px, Normal: 33px, Touch: 38px */
}В первом менял, не работает, во втором вообще не понял, как там менять-то надо.
Отсутствует
№1028703-06-2021 13:24:38
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Кстати, --v-arrowpanel-color у меня еще не обрабатывает расширенное меню, меню гамбургера, меню инструментов разработчика, меню улучшенной защиты от отслеживания, меню идентификации. Приходится назначать для vbox.panel-arrowcontainer box.panel-arrowcontent
Отсутствует
№1028803-06-2021 13:43:18
Re: Настройка внешнего вида Firefox в userChrome.css
И как вы это себе представляете, там больше сотни символов может быть. У меня выведено, но туда где места много
Там горизонтальная пустая полоса и ничего нет до кнопки "свернуть". Туда черта лысого засунуть можно)))) В версиях до 56, насколько помню, там как раз все писалось об активной вкладке с приписью самой программы

Отсутствует
№1028903-06-2021 13:50:29
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую всех!
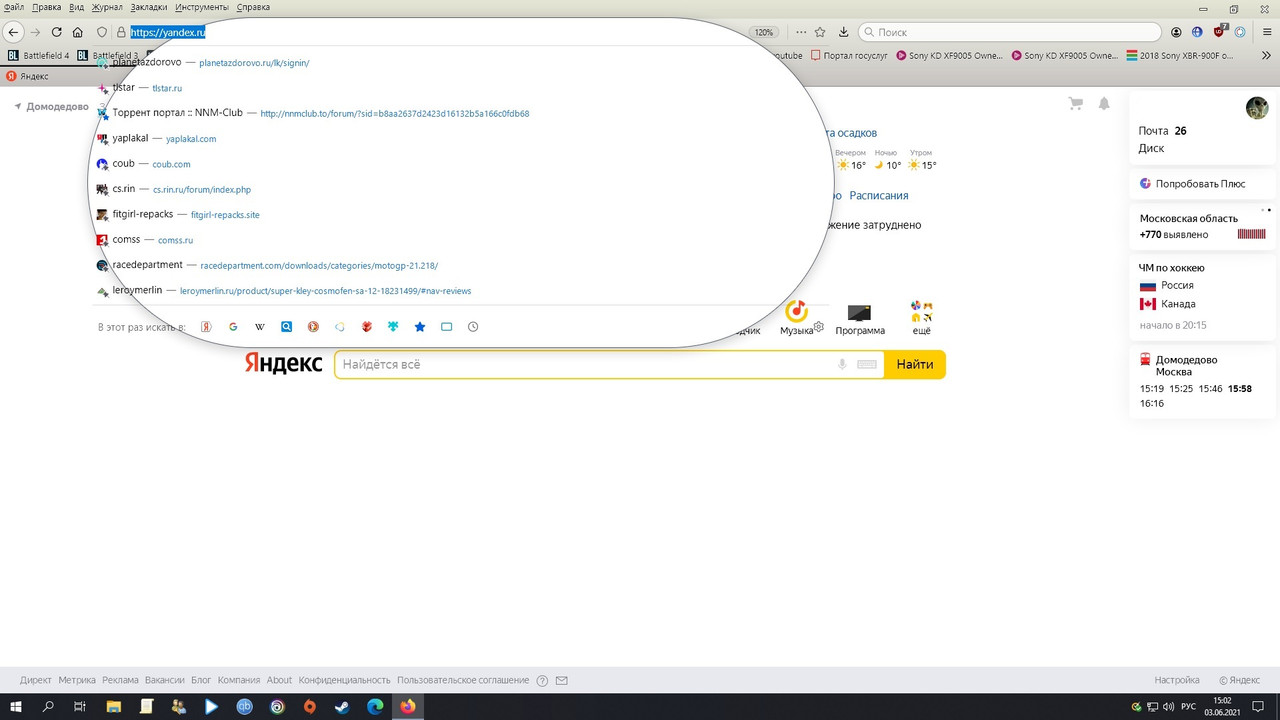
Возможно ли как-то убрать горизонтальную прокрутку вкладок (сделать как у хрома), чтобы хотя бы до 30 вкладок отображалось? После хрома жутко неудобно становится.
Также на скрине обвёл красным - это место можно рациональнее использовать?



Отсутствует
№1029003-06-2021 14:48:43
Re: Настройка внешнего вида Firefox в userChrome.css
Да нашел там два вхождения:
Ну я не вижу чтоб эти коды как-то влияли на высоту панели вкладок. Но у вас панель вкладок, как я понял, внизу окна. Не, я не знаю чего не хватает.
чтобы хотя бы до 30 вкладок отображалось?
Можно так сделать
Код:
:root {
--tab_min_width: 50px;
--tab_max_width: 190px;
}
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
#tabbrowser-tabs:not([overflow="true"]):not([using-closing-tabs-spacer="true"]) .tabbrowser-tab[fadein]:not([pinned]) {
max-width: var(--tab_max_width) !important;
overflow: hidden !important;
}убрать горизонтальную прокрутку вкладок
Прокручивать можно будет колесом мыши если переключить настройку toolkit.tabbox.switchByScrolling в about:config
это место можно рациональнее использовать?
Код:
#TabsToolbar .titlebar-spacer[type="pre-tabs"],
#TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}Отредактировано sandro79 (03-06-2021 14:57:20)
Отсутствует
№1029103-06-2021 15:05:22
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1029203-06-2021 15:11:12
Re: Настройка внешнего вида Firefox в userChrome.css
TechStone
Не проще ли скрыть заголовок?
В заголовке незнаю как, в любом другом месте так
https://forum.mozilla-russia.org/viewto … 84#p785784
Мой текущий код:
Код:
/*** Заголовок страницы где указано
https://forum.mozilla-russia.org/viewtopic.php?pid=775591#p775591
https://forum.mozilla-russia.org/viewtopic.php?pid=785784#p785784 ***/
@-moz-document url-prefix("chrome://browser/content/browser.x") {
*|*:root:not(:-moz-any([customizing="true"],[inFullscreen],[chromehidden~="toolbar"])) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
position: fixed !important;
content: attr(label) !important;
display: block !important;
/* top: 4px !important; /* отступ сверху */
/* или */
bottom: 6px !important; /* отступ снизу */
/* left: 40px !important; /* отступ поля контента */
right: 6px !important; /* отступ поля контента */
max-height: 124px !important;
width: 240px !important; /* ширина */
overflow: hidden !important; /* обрезать поле контента при длинных заголовках */
opacity: 1 !important; /* прозрачность, 1=непрозрачно */
/* background-color: rgba(180,180,180,0.1) !important; /* фон */
background-clip: content-box !important;
border-left: rgba(83,42,6,.9) !important;
padding-inline-start: 2px !important; /* отступ текста в начале */
padding-inline-end: 2px !important; /* отступ текста в конце */
line-height: 1.3em !important; /* высота строки */
/* font-family: Lucida Console !important; /* */
/* font-family: monospace !important; /* */
font-family: Segoe Print !important;
font-size: 12px !important;
/* font-weight: bold !important; /* вес шрифта */
text-align: right !important; /* выравнивание текста */
/* white-space: nowrap !important; /* не переносить текст */
text-overflow: ellipsis !important; /* обрезать текст ... при длинных заголовках */
color: #72C872 !important; /* цвет текста */
text-shadow: 1px 1px 4px #101010 !important; /* тень текста */
pointer-events: none !important; /* прозрачность для кликов мыши */
}
}Vitaliy V.
В общем закостылил так пока
Код:
window#webextpanels-window popupset#mainPopupSet menupopup#contentAreaContextMenu {
border: 1px solid rgba(200,200,200,.2) !important;
/* color: silver !important;*/
}
*[id^="treestyletab_piro_sakura_ne_jp-menuitem-"],
*[id^="tst-more-tree-commands_piro_sakura_ne_jp-menuitem-"] {
color: silver !important;
}
/* Пункты расширений */
*[id^="_UUID_-menuitem-_tab"],
*[id^="_UUID_-menuitem-_0"] {
color: silver !important;
}Отсутствует
№1029303-06-2021 15:12:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
https://forum.mozilla-russia.org/viewto … 72#p782672
https://forum.mozilla-russia.org/viewto … 03#p783003
не знаю правильно ли я сделал?
нет, я там исправил
Кстати, --v-arrowpanel-color у меня еще не обрабатывает расширенное меню, меню гамбургера, меню инструментов разработчика, меню улучшенной защиты от отслеживания, меню идентификации. Приходится назначать для vbox.panel-arrowcontainer box.panel-arrowcontent
--v-arrowpanel-color только для menupopup, для всех --arrowpanel-color
Код:
:root {
--arrowpanel-color: red !important;
--panel-description-color: gray !important;
}Там, где справа кнопки закрыть\свернуть\развернуть, можно ли слева на таком же темном фоне без дополнительных "полос" выводить название активной вкладки?
![firefox [firefox]](img/browsers/firefox.png) 84+
84+
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root[tabsintitlebar]:not([customizing],[inFullscreen],[chromehidden~="toolbar"]) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
--v-titlebar-top: 4px; /* отступ сверху */
inset-inline-start: 30px !important; /* отступ в начале */
inset-inline-end: 110px !important; /* отступ в конце */
text-align: start !important; /* выравнивание текста */
font-family: inherit !important; /* имя шрифта */
font-size: inherit !important; /* размер шрифта */
font-weight: inherit !important; /* начертание шрифта */
font-style: inherit !important; /* стиль шрифта */
position: fixed !important;
content: attr(label) !important;
display: block !important;
top: var(--v-titlebar-top) !important;
white-space: nowrap !important;
line-height: 1.3em !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
pointer-events: none !important;
color: -moz-DialogText !important;
text-shadow: none !important;
opacity: 1 !important;
z-index: 3;
}
:root[tabsintitlebar]:-moz-lwtheme:not([customizing],[inFullscreen],[chromehidden~="toolbar"]) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
color: var(--lwt-text-color, inherit) !important;
text-shadow: inherit !important;
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
:root[tabsintitlebar][sizemode="maximized"]:not([customizing],[inFullscreen],[chromehidden~="toolbar"]) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
top: calc(var(--v-titlebar-top) + 8px) !important;
}
}
@media (-moz-windows-classic) {
:root[tabsintitlebar]:not([customizing],[inFullscreen],[chromehidden~="toolbar"]) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
top: calc(var(--v-titlebar-top) + 4px) !important;
}
}
}Отредактировано Vitaliy V. (03-06-2021 16:50:12)
Отсутствует
№1029403-06-2021 15:15:36
Re: Настройка внешнего вида Firefox в userChrome.css
Что бы вкладки были под адресной строкой:

/* @import "./css/tabs/tabs_below_navigation_toolbar_fx89.css"; /**/ <-- редактируем строку, убираем: /*
Отредактировано von_ГеорГ (03-06-2021 16:46:16)
Отсутствует
№1029503-06-2021 15:29:37
Re: Настройка внешнего вида Firefox в userChrome.css
84+
Огромное спасибо!!! Но есть одно НО... Слишком высоко к границе окна буквы, верхнюю часть букв не всегда видно, и рамка монитора немного это утрирует. Но на скриншоте виден смысл. Это как-то по центру расположить можно?

Отсутствует
№1029603-06-2021 15:44:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
katari4688908
да исправил код, могли бы просто радиус поменьше сделать, но на ![nightly [nightly]](img/browsers/nightly.png) и так было норм
и так было норм
Слишком высоко к границе окна буквы, верхнюю часть букв не всегда видно
Да на ![windows [windows]](img/browsers/windows.png) только такое, вроде исправил, также там есть комментарии где что можно изменить
только такое, вроде исправил, также там есть комментарии где что можно изменить
Это как-то по центру расположить можно?
text-align: center !important; /* выравнивание текста */
Отсутствует
№1029703-06-2021 15:55:18
Re: Настройка внешнего вида Firefox в userChrome.css
text-align: center !important; /* выравнивание текста */
ОН таким образом стал по центру экрана, так же залезающий буквами выше границы. Просто со значением "start", но опустить тектовую строку немного, чтоб верх букв помещался  Это строка top: 10px !important; /* отступ сверху */?
Это строка top: 10px !important; /* отступ сверху */?
Большое спасибо за помощь!!!
Отредактировано TechStone (03-06-2021 15:56:51)
Отсутствует
№1029803-06-2021 15:58:01
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
да исправил код,
благодарю.
Отсутствует
№1029903-06-2021 16:12:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
ОН таким образом стал по центру экрана, так же залезающий буквами выше границы. Просто со значением "start", но опустить тектовую строку немного, чтоб верх букв помещался
Это строка top: 10px !important; /* отступ сверху */?
А то я подумал что надо и не выше границы и по центру экрана. Кстати обновил теперь вроде норм должно быть на большинство ![windows [windows]](img/browsers/windows.png) ,
,
добавил переменную
--v-titlebar-top: 4px; /* отступ сверху */
Отредактировано Vitaliy V. (03-06-2021 16:13:26)
Отсутствует