Полезная информация
№1025102-06-2021 21:15:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вот так получилось
С увеличенным размером шрифта не помешает изменить на более 3px
--v-findbar-toolbarbutton-inner-padding: 5px;
чтобы кнопки стали квадратными а не прямоугольными.
Отредактировано Vitaliy V. (02-06-2021 21:15:40)
Отсутствует
№1025202-06-2021 21:18:58
Re: Настройка внешнего вида Firefox в userChrome.css
А как бы еще контур для этого поля добавить, как было в 88-м...
Как в 88-ом было у меня не получилось, получился код на замену того, что я дал раньше, и контур ещё
Код:
#urlbar-background, #searchbar {
background-color: white !important;
border: 1px solid hsla(240,5%,5%,.25) !important;
}Отсутствует
№1025402-06-2021 22:06:15
Re: Настройка внешнего вида Firefox в userChrome.css
когда курсор ставишь в поле поиска, контур цвет меняет, а вот когда в адресную строку, то нет
У меня в 10-ой Винде, и там и там меняется в фокусе, но с разной толщиной, проверял на системной теме ![firefox [firefox]](img/browsers/firefox.png)
Ну попробуйте код ниже
Отсутствует
№1025702-06-2021 23:49:19
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 548
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1025803-06-2021 00:02:06
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли исправить?
Можно так, цвета можете свои подобрать
Код:
/* selected tabs color */
#TabsToolbar .tabbrowser-tab .tab-content[selected="true"] {
background-image: linear-gradient(to top,green,yellow,red) !important;
}Отсутствует
№1026003-06-2021 00:30:31
Re: Настройка внешнего вида Firefox в userChrome.css
Ametista пишетМожно ли исправить?
Можно так, цвета можете свои подобрать
Здесь подсмотрел.скрытый текстВыделить кодКод:
/* selected tabs color */ #TabsToolbar .tabbrowser-tab .tab-content[selected="true"] { background-image: linear-gradient(to top,green,yellow,red) !important; }
Что-то не работает, что я делаю не так?
#tabContextMenu > menuseparator:first-of-type {
display: none !important;
user_pref("browser.newtabpage.activity-stream.newNewtabExperience.enabled", false);
.tab-secondary-label {
display: none !important;
/* selected tabs color */
#TabsToolbar .tabbrowser-tab .tab-content[selected="true"] {
background-image: linear-gradient (to top) !important;
}
Отредактировано Ametista (03-06-2021 00:32:53)
Отсутствует
№1026103-06-2021 00:57:25
Re: Настройка внешнего вида Firefox в userChrome.css
что я делаю не так?
browser.newtabpage.activity-stream.newNewtabExperience.enabled нужно не в userChrome.css вписывать а в About:config переключать.
Не надо было цвета удалять, у вас осталось только to top. Впишите только один цвет три раза через запятую как в моём коде выше, если разноцветная вкладка не нужна, но не надо удалять цвета, толку от этого конечно не будет.
Подскажите, как в 89 версии уменьшить высоту строк в менюшках?
Отсюда и далее по теме.
Код:
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 12px !important;
}
menupopup, .menupopup-arrowscrollbox {
border-radius: 0 !important;
--panel-padding: 2px 0 !important;
}
menupopup > menu > menupopup {
margin-inline-start: -2px !important;
margin-top: -3px !important;
}
#context-sep-navigation {
margin-top: -2px !important;
}Отредактировано sandro79 (17-08-2021 21:02:39)
Отсутствует
№1026203-06-2021 01:47:39
Re: Настройка внешнего вида Firefox в userChrome.css
Отсюда и далее по теме.
Прошу прощения, а где искать этот код?
у меня в userChrome.css ничего такого нет  или этот код туда надо добавить?
или этот код туда надо добавить?
На вкус и цвет все фломастеры разные!
Отсутствует
№1026303-06-2021 04:04:16
Re: Настройка внешнего вида Firefox в userChrome.css
leshiy_odessa
Проверил с real_compact_mode.css. Запихнул код в userChrome.css. У меня нормально иконки показывает.

Добавлено 03-06-2021 04:15:22
Ametista
В вашем коде ещё в 2-х местах не хватает закрывающей фигурной скобки } после display: none !important;
Отредактировано xrun1 (03-06-2021 04:15:22)
Отсутствует
№1026403-06-2021 07:38:42
Re: Настройка внешнего вида Firefox в userChrome.css
Тут уже писали, но решения не было
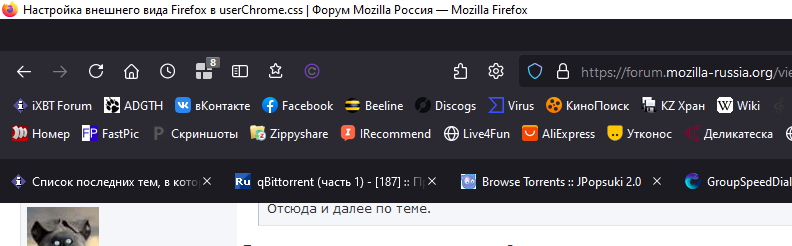
При применении темной стандартной темы вкладки стали белыми и текст нечитаемый. Помогает только включение Заголовок в Настройке панели инструментов
Вкладки находятся в самом низу, под многострочными закладками и адресной строкой
Вот userChrome.css. Смена тем на сторонние не помогает сделать их темными. Смена профиля ничего не дало. Они темные только тогда, когда выше адресной строки
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* MULTIROW BOOKMARKS */
#PersonalToolbar {
max-height: unset !important}
#PlacesToolbar > hbox:first-child {
display: block}
#PlacesToolbarItems {
display: flex;
flex-wrap: wrap}
@-moz-document url-prefix("chrome://browser/content/browser.x") {
*|*:root:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
border-bottom: none !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
*|*:root:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox {
visibility: hidden !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
*|*:root:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons {
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton),
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * {
align-self: center !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * > * {
vertical-align: middle !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
*|*:root[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > *:not(.titlebar-buttonbox-container) {
opacity: 0 !important;
pointer-events: none !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
@media (-moz-windows-classic) {
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar {
padding-top: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
padding-top: 8px !important;
}
}
*|*:root:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
*|*:root:not([inFullscreen]) #toolbar-menubar > *[style*="-moz-box-ordinal-group: 1000;"],
*|*:root:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #TabsToolbar .titlebar-buttonbox-container,
*|*:root:not([inFullscreen]) #navigator-toolbox::after,
*|*:root:not([inFullscreen]) #TabsToolbar::after,
*|*:root:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}Надо (но без Заголовка и пустой строки, где меню находится:

Сейчас:

+ так же не получилось через userchrome уменьшить расстояние между пунктами меню по ПКМ. Точнее, через один длиннющий скрипт получилось, но сама панель белого цвета
Отсутствует
№1026503-06-2021 07:55:06
Re: Настройка внешнего вида Firefox в userChrome.css
С увеличенным размером шрифта не помешает изменить на более 3px
--v-findbar-toolbarbutton-inner-padding: 5px;
чтобы кнопки стали квадратными а не прямоугольными.
Таки да, с квадратными конечно лучше стало. Спасибо.
Отсутствует
№1026603-06-2021 08:36:05
Re: Настройка внешнего вида Firefox в userChrome.css
Ametista
В вашем коде ещё в 2-х местах не хватает закрывающей фигурной скобки } после display: none !important;
Да, точно. Недоглядел.
Код:
#tabContextMenu #context_openANewTab,
#tabContextMenu > menuseparator:first-of-type {
display: none !important;
}
.tab-secondary-label {
display: none !important;
}
/* selected tabs color */
#TabsToolbar .tabbrowser-tab .tab-content[selected="true"] {
background-image: linear-gradient(to top,green,green,green) !important;
}Код:
/* Цвет активной вкладки */
#tabbrowser-tabs:not([movingtab]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-background[multiselected="true"]:-moz-lwtheme, #tabbrowser-tabs:not([movingtab]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-background[selected="true"]:-moz-lwtheme {
background-image: linear-gradient(to bottom,#FF8800,#FFCC99) !important;
}TechStone
Для закладок возьмите этот код, а для вкладок новый стиль для
![firefox [firefox]](img/browsers/firefox.png) 78+
78+Многострочная панель закладок 78+ https://forum.mozilla-russia.org/viewto … 09#p785209
Отредактировано sandro79 (03-06-2021 15:20:18)
Отсутствует
№1026703-06-2021 09:50:51
Re: Настройка внешнего вида Firefox в userChrome.css
У меня в 10-ой Винде, и там и там меняется в фокусе, но с разной толщиной, проверял на системной теме
Ну попробуйте код ниже
скрытый текстВыделить код
Код:#searchbar:focus-within {
box-shadow: unset !important;
}
Хм, так вообще контур перестал меняться. Тоже винда 10-я.
Отсутствует
№1026803-06-2021 10:15:18
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Огромное вам спасибо! Все работает!
Еще один маленький вопрос. Там, где справа кнопки закрыть\свернуть\развернуть, можно ли слева на таком же темном фоне без дополнительных "полос" выводить название активной вкладки?
И можно ли уменьшить меню темного фона (расстояние между пунктами) по ПКМ на ссылках и прочих элементах управления браузером, сохраняя темный фон?
Отредактировано TechStone (03-06-2021 10:17:48)
Отсутствует
№1027003-06-2021 11:11:06
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 548
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1027203-06-2021 11:31:09
Re: Настройка внешнего вида Firefox в userChrome.css
А еще, подскажите плиз.
Вкладки у меня внизу. После обновления на 89-й, они стали как-то меньше по высоте и надписи на них сместились ниже, не очень удобно. Как высоту вкладок задать в userChrome.css?
Если ставлю browser.proton.enabled = false, то возвращается, как было, но хотелось бы через userChrome.css задать.
Стало в 89:
Было раньше:
На всякий случай прикладываю свой userChrome.css:
@import "./Proton_Fix.css";
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Цвет панелей */
:root:not(:-moz-lwtheme) {
--toolbar-bgcolor: #F2F2F2 !important;
--toolbar-color: black !important;
}
/* Цвет menubar */
#toolbar-menubar {
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* Цвет меню */
#toolbar-menubar menubar > menu {
color: var(--toolbar-color) !important;
}
/* Tab bar below Navigation & Bookmarks Toolbars */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 2 !important;
box-shadow: none !important;
border-top: 1px solid ThreeDShadow !important; // Разделитель сверху панели
// border-bottom: 1px solid ThreeDShadow !important;
//background-color: #F2F2F2 !important;
}
/* Ширина панели закладок (bookmarks toolbar) сверху и снизу Не надо, если есть min-height в #PersonalToolbar
#PlacesToolbarItems {
padding-top: 5px !important;
padding-bottom: 3px !important;
}
*/
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 1 !important;
border-top: 1px solid ThreeDShadow !important; //Разделитель сверху панели
//border-bottom: 1px solid ThreeDShadow !important;
//background-color: #F2F2F2 !important;
//min-height: 26px !important;
}
/* #DAD6D2 #F0F0F0
menubar > * {
background-color: #F2F2F2 !important;
}
*/
/* Делаем статусбар прозрачным */
statuspanel { opacity: 0 !important; }
/* Hide blue stripe on active tab
.tab-line[selected="true"] {
opacity: 0 !important;
}
*/
/* Цвет линии для активной вкладки
.tab-line[selected="true"] {
background-color: #68768a !important;
}
*/
/* Цвет активной вкладки */
.tab-background[selected="true"] {
background-color: #F0F0F0 !important; /* this sets the color of the tab background */
}
/* Сделать линию для активной вкладки прозрачной */
.tab-line[selected="true"] {
opacity: 0 !important;
}
/* Сделать фон в адресной строке и строке поиска белым и добавить контур */
#urlbar > #urlbar-background, #navigator-toolbox #searchbar {
background-color: white !important;
border: 1px solid #CCCCCC !important;
}
#searchbar:focus-within {
box-shadow: unset !important;
}
/*** Секция для вкладок внизу ***/
/* Вкладки в низ окна */
#TabsToolbar {
position: fixed !important;
display:block !important;
bottom: -0em; !important;
width: 100% !important;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em;
}
/* Для полного экрана */
TabsToolbar:not([inFullscreen="true"]) {position:fixed; bottom:0em; width:100%;}
/* Remove X from Tabs */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button { display:none!important; }
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#tabbrowser-tabs {
width: 100vw !important;
#content-deck { margin-bottom: 0em; }
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;}
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
}
:root #tabbrowser-tabs {
--tab-min-width: 80px !important;
}
/* Tabs Bottom https://support.mozilla.org/en-US/questions/1248277 */
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: #C7C7C7 !important;
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 40px;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* hide windows-controls */
#TabsToolbar #window-controls {display:none!important;}
/* move caption buttons to right of Tab bar */
#main-window[tabsintitlebar]:not([inFullscreen="true"]) #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
top: calc(6px + var(--tab-min-height)) !important;
display: block !important;
visibility: visible !important;
}
#toolbar-menubar[autohide="true"] ~ #TabsToolbar {padding-right: 100px !important;}
/*** Конец секции для вкладок внизу ***/
/*** Find Bar Tweaks https://support.mozilla.org/ru/questions/1224761 ***/
.browserContainer > findbar {
/* Position the Find Bar above the page */
-moz-box-ordinal-group: 0;
/* Move Find Bar border from top to bottom */
border-top: none !important;
border-bottom: 1px solid ThreeDShadow !important;
}
/* Status Bar http://penduin.blogspot.com/2018/01/how-to-fix-firefox-57-status-bar.html */
#browser-bottombox {
height: 2.5em;
border-top: solid thin #505050;
}
.browserContainer>statuspanel {
left: 4px !important; bottom: 2px;
transition-duration: 0s !important;
transition-delay: 0s !important;
}
.browserContainer>statuspanel>.statuspanel-inner>.statuspanel-label {
margin-left: 0px !important;
border: none !important;
padding: 0px !important;
background: rgb(0,0,0,0) !important;
color: silver !important;
}
window[inFullscreen="true"] #browser-bottombox {
display:none !important;
}
window[inFullscreen="true"] .browserContainer>statuspanel[type="overLink"] .statuspanel-label {
display:none !important;
}
/*** Секция для адресной строки, чтобы не утощалась ***/
#urlbar-container,
#search-container { /* это правило не является обязательным */
padding: 1px 0 !important;
margin: 0 1px !important;
}
#urlbar-container[breakout] {
position: relative !important;
min-height: var(--urlbar-container-height) !important;
}
#urlbar[breakout] {
display: block !important;
position: absolute !important;
width: 100% !important;
height: var(--urlbar-height) !important;
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important;
left: 0px !important;
}
#urlbar[breakout] > #urlbar-input-container {
width: 100% !important;
height: var(--urlbar-height) !important;
padding: 0 !important;
vertical-align: top !important;
}
#urlbar[breakout][breakout-extend],
#urlbar[breakout][breakout-extend-disabled][open] {
height: auto !important;
}
#urlbar[breakout] > #urlbar-background {
animation: none !important;
inset-inline-start: 0 !important;
box-shadow: none !important;
}
#urlbar[breakout] > .urlbarView {
background-color: var(--autocomplete-popup-background, transparent) !important;
margin: 0 1px 1px 1px !important;
border: none !important;
width: calc(100% - 2px) !important;
}
#urlbar[breakout] > .urlbarView {
margin: 0 1px 1px 1px !important;
border: none !important;
width: calc(100% - 2px) !important;
border-bottom-left-radius: var(--toolbarbutton-border-radius, 4px) !important;
border-bottom-right-radius: var(--toolbarbutton-border-radius, 4px) !important;
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgba(12, 12, 13, 1))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(255, 255, 255))) !important;
}
*|*:root[lwt-popup-brighttext] #urlbar[breakout] > .urlbarView {
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgb(177,177,179))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(27,27,29))) !important;
}
#urlbar[breakout] > .urlbarView *|*.urlbarView-body-inner {
border: none !important;
}
#urlbar[breakout] > #urlbar-input-container > #urlbar-search-icon {
fill: currentColor !important;
fill-opacity: .6 !important;
}
/*** Конец секции для адресной строки, чтобы не утощалась ***/
Отредактировано Retif (03-06-2021 11:33:16)
Отсутствует
№1027303-06-2021 11:36:56
Re: Настройка внешнего вида Firefox в userChrome.css
выводить название активной вкладки?
Нет, этого не знаю.
И можно ли уменьшить меню темного фона (расстояние между пунктами) по ПКМ на ссылках и прочих элементах управления браузером
Да можно, несколько страниц уже этому посвящено, вы полистайте тему. Коды были, ссылки на коды.
Попробуйте ещё код ниже, должно получится примерно как здесь на скриншоте.
Код:
@media (-moz-proton-contextmenus) {
@media (-moz-windows-default-theme) and (-moz-os-version: windows-win10) {
menupopup[needsgutter] menu:not([icon], .menu-iconic), menupopup[needsgutter] menuitem:not([checked="true"], [icon], .menuitem-iconic) {
padding-inline-start: 12px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 0.2em !important;
}
}
}
:root {
--arrowpanel-menuitem-padding-block: 2px !important;
--panel-separator-margin: 3px 8px !important;
--panel-subview-body-padding: 6px 0 !important;
}Как сделать вкладки у Mozilla Firefox 89.0 под адресной строкой ?
Вы вообще тему смотрели? Несколькими сообщениями выше человек вопрос задавал и получил в ответ ссылку на исправный код переноса вкладок. Не устраивает, ищите обновлённый стиль здесь, или обновляйте полностью комплект.
vending_machine
Умно(((
А что не так? Он прав.
Как высоту вкладок задать в userChrome.css?
Отредактировано sandro79 (03-06-2021 11:52:40)
Отсутствует
№1027403-06-2021 11:47:51
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать вкладки у Mozilla Firefox 89.0 под адресной строкой ?
https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310
Отсутствует
№1027503-06-2021 11:52:52
Re: Настройка внешнего вида Firefox в userChrome.css
Как высоту вкладок задать в userChrome.css?
скрытый текст
https://forum.mozilla-russia.org/viewto … 22#p790422Выделить код
Код::root:not([uidensity="touch"]) {
--tab-min-height: 26px !important;
}
Не работает Причем если ставлю в конце userChrome.css, то просто не работает, а если в начале, то панель вкладок наверх уезжает. Но высота всё равно не изменяется.
Причем если ставлю в конце userChrome.css, то просто не работает, а если в начале, то панель вкладок наверх уезжает. Но высота всё равно не изменяется.
Похоже, эта настройка конфликтует с подключенным Proton_Fix.css от _zt.
Отредактировано Retif (03-06-2021 11:56:25)
Отсутствует