Полезная информация
№1020101-06-2021 11:37:13
Re: Настройка внешнего вида Firefox в userChrome.css
удалите ненужное вам в фиксе, или все после строки /** BookMark Bar - Reduce Height ***...
а как Вам советы здесь?
https://www.userchrome.org/firefox-89-styling-proton-ui.html
Отсутствует
№1020201-06-2021 12:15:46
Re: Настройка внешнего вида Firefox в userChrome.css
Renegade
Там один совет + конфигуратор вкладок.
Вкладки прилипли, меню сжались.
Я раньше пользовался их конфигуратором адресной строки - https://www.userchrome.org/megabar-styl … s-bar.html.
Да и сейчас для адресной строки часть кода у меня оттуда, та часть что отвечает за высоту без скролла, двустрочное отображение результатов и подсветку совпадений в выпадающем при вводе меню.
Отсутствует
№1020301-06-2021 12:55:12
Re: Настройка внешнего вида Firefox в userChrome.css
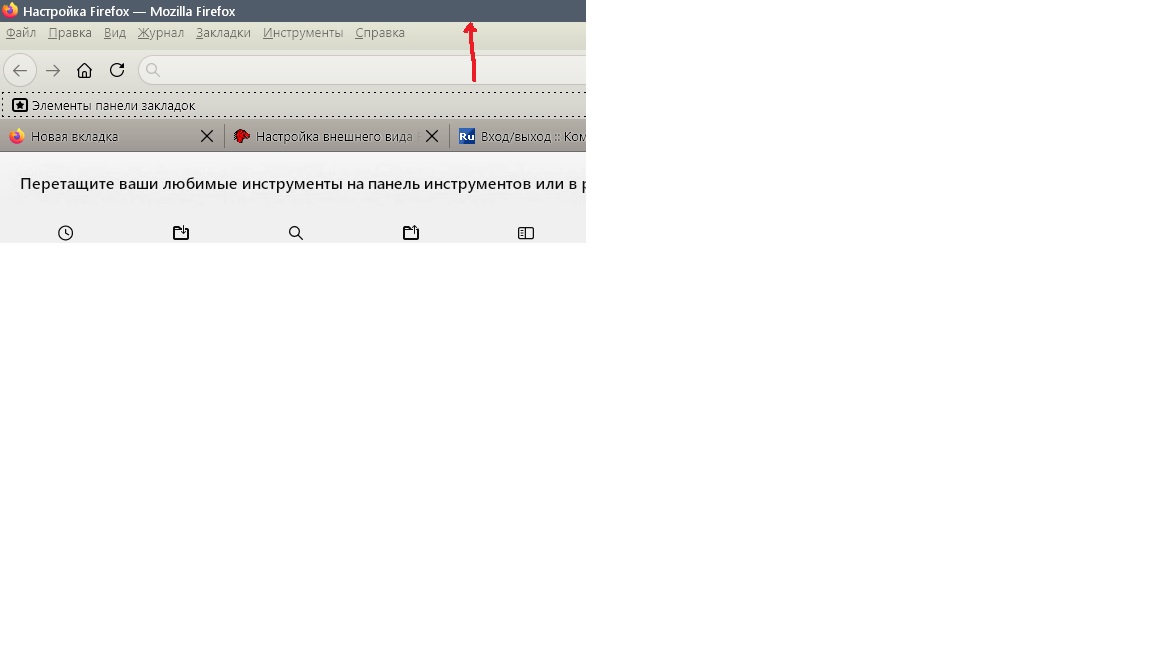
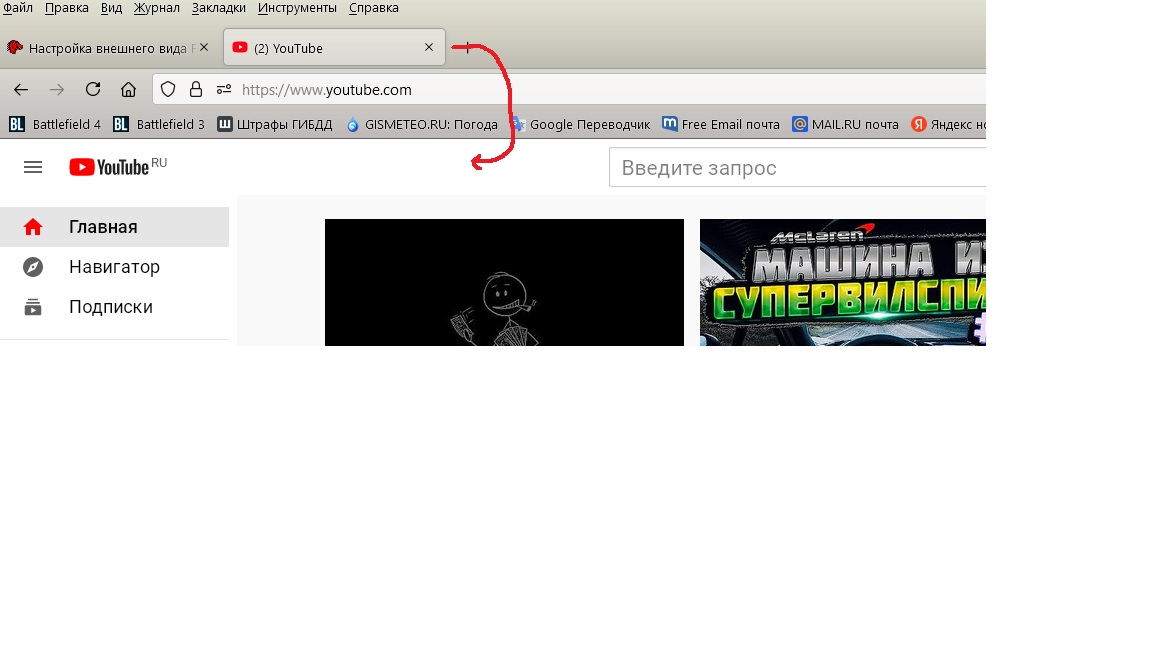
практически вернул интерфейс браузера к прежнему виду. осталось вкладки перетащить под адресную строку и чуть-чуть сделать тоньше сами вкладки. вот этот код работал раньше, сейчас же этот код перемещает вкладки в самый низ браузера, а под адресной строкой образуется просто место для вкладок
Код:
:root {
--colored_menubar_background_image: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_toolbars: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_navbar: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_border-tnot_normal_mode_size: 1px;
--tabs_toolbar_border-tnot_normal_mode: var(--tabs-border-color);
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height_tnot: 32px;
}
:root[uidensity=compact] {
--tab-min-height_tnot: 28px;
}
:root[uidensity=touch] {
--tab-min-height_tnot: 40px;
}
/* tabs toolbar adjustment */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar {
-moz-padding-start: 2px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[sizemode="maximized"] #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #TabsToolbar {
-moz-padding-start: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([sizemode="fullscreen"]) #TabsToolbar {
margin-top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar {
padding-top: 0px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"]:not([inactive="true"]) ~ #TabsToolbar,
#main-window[tabsintitlebar] #toolbar-menubar[autohide="false"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* tab title in titlebar support */
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* titlebar button support */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar{
margin-top: 2px !important;
}
/* fix for application/hamburger button in titlebar */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
#main-window[inDOMFullscreen="true"] #TabsToolbar {
opacity: 0 !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height_tnot) !important;
}
/* toolbar order (start) ************************************/
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
/* toolbar order (end) **************************************/
/* toolbar colors */
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background-image: var(--colored_menubar_background_image) !important;
border: 0px !important;
margin-bottom: -1px !important;
}
#nav-bar:not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_navbar, inherit) !important;
}
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_toolbars, inherit) !important;
}
#TabsToolbar:not(:-moz-lwtheme){
-moz-appearance: none !important;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust compact themes background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
#main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* toolbar borders */
#main-window #navigator-toolbox::after {
opacity: 0 !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
border-bottom: 1px solid #5f7181 !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
background-clip: padding-box !important;
}
#main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme,
#main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme {
border-top: 0px !important;
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{
-moz-margin-end: 0px !important;
}
#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{
visibility: collapse !important;
}
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 21px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 20px !important;
}
#tabbrowser-tabs .tab-drop-indicator {
margin-bottom: 0px !important;
}
#PersonalToolbar:-moz-lwtheme,
#nav-bar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top: none !important;
border-bottom: none !important;
}
/* remove tab fog */
#TabsToolbar:not(:-moz-lwtheme),
#TabsToolbar:not(:-moz-lwtheme)::before,
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: unset !important;
}
/* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
/* scroll buttons */
#TabsToolbar:not(:-moz-lwtheme) #alltabs-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-down {
fill: black !important;
}
/* Fx58+ titlebar placeholders */
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
}
@media (-moz-windows-classic) {
/* tweaks for Windows Classic theme */
#nav-bar:not(:-moz-lwtheme),
#PersonalToolbar:not(:-moz-lwtheme),
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme) {
border-left: unset !important;
border-right: unset !important;
background: unset !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background: unset !important;
box-shadow: unset !important;
border-bottom: unset !important;
}
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::after,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::after {
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-image: unset !important;
}
#main-window:not([tabsintitlebar]) toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
background: unset !important;
}
}
/* tab text colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* fix Windows 7s default tab background (remove dark purple bg color)*/
@media (-moz-os-version: windows-win7) {
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not([selected]):not(:hover):not(:-moz-lwtheme) {
background-color: #e3e4e6 !important;
}
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) {
background-color: #cccdcf !important;
}
}
}
/* Simple Close Tab button */
#TabsToolbar:not(:-moz-lwtheme) #_fe8cab45-aaee-45f8-8765-781e0ebea300_-browser-action {
--webextension-toolbar-image-light: url("moz-extension://7904448c-2319-4f6f-aac9-a1f701258098/icons/Close-dark.svg") !important;
}
/* close tab button */
#TabsToolbar:not(:-moz-lwtheme) #closetab_fmarin_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
}
/* close window button */
#TabsToolbar:not(:-moz-lwtheme) #close-window-button_nanpuyue_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
#TabsToolbar {
position: absolute !important;
display:block !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar .titlebar-buttonbox-container {
/*display: none !important;*/
visibility: hidden !important;
}
/* move caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: block !important;
margin-top: -13px !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* adjust private mode icon position */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar][privatebrowsingmode=temporary]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
position: fixed !important;
top: 0 !important;
right: 130px !important;
visibility: visible !important;
display: block !important;
}
#main-window[tabsintitlebar][privatebrowsingmode=temporary][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
top: 8px !important;
}
}
/* adjust tabs toolbar padding */
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
-moz-padding-start: 0px !important;
-moz-margin-start: 0px !important;
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* size of new tab tabs '+' icon */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) .toolbarbutton-icon {
padding: 0px !important;
margin: 0px !important;
width: 15px !important;
height: 15px !important;
}
/* some id!ot at Moz thought it is a great idea to add padding and margin values here */
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* show window caption buttons in fullscreen mode */
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls {
position: absolute !important;
display: block !important;
top: 0 !important;
right: 0 !important;
margin-top: -32px !important;
z-index: 1000 !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls *,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar #window-controls * {
color: black !important;
fill: black !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme #TabsToolbar #window-controls * {
color: white !important;
fill: white !important;
}
}
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
}
#TabsToolbar,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 0 !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(0px + var(--tab-min-height_tnot)) !important;
}
.urlbarView:not(.megabar),
#urlbar-results {
z-index: 100 !important;
}
:-moz-any(#urlbar,#searchbar,*|*.findbar-textbox) *|input::-moz-selection,
*|input.findbar-textbox::-moz-selection {
background-color: #2E3436 !important;
color: #729FCF !important;
}
#urlbar-container,
#search-container { /* это правило не является обязательным */
padding: 1px 0 !important;
margin: 0 1px !important;
}
#urlbar-container[breakout] {
position: relative !important;
min-height: var(--urlbar-container-height) !important;
}
#urlbar[breakout] {
display: block !important;
position: absolute !important;
width: 100% !important;
height: var(--urlbar-height) !important;
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important;
left: 0px !important;
}
#urlbar[breakout] > #urlbar-input-container {
width: 100% !important;
height: var(--urlbar-height) !important;
padding: 0 !important;
vertical-align: top !important;
}
#urlbar[breakout][breakout-extend],
#urlbar[breakout][breakout-extend-disabled][open] {
height: auto !important;
}
#urlbar[breakout] > #urlbar-background {
animation: none !important;
inset-inline-start: 0 !important;
box-shadow: none !important;
height: var(--urlbar-height) !important;
top: 0px !important;
bottom: auto !important;
}
#urlbar[breakout] > .urlbarView {
margin: 0 !important;
width: 100% !important;
border-bottom-left-radius: var(--toolbarbutton-border-radius, 4px) !important;
border-bottom-right-radius: var(--toolbarbutton-border-radius, 4px) !important;
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgba(12, 12, 13, 1))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(255, 255, 255))) !important;
border: 1px solid var(--panel-separator-color, var(--arrowpanel-border-color, rgba(24,26,27,.14))) !important;
}
*|*:root[lwt-popup-brighttext] #urlbar[breakout] > .urlbarView {
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgb(177,177,179))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(27,27,29))) !important;
border: 1px solid var(--panel-separator-color, var(--arrowpanel-border-color, rgba(249,249,250,.1))) !important;
}
#urlbar[breakout] > .urlbarView *|*.urlbarView-body-inner {
border: none !important;
}
#urlbar[breakout] > #urlbar-input-container > #urlbar-search-icon {
fill: currentColor !important;
fill-opacity: .6 !important;
}Отредактировано tagnupip (01-06-2021 12:56:54)
Отсутствует
№1020401-06-2021 13:26:37
№1020501-06-2021 15:12:46
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Да, это я не переключил тему.
Я только так придумал:
Код:
Так:
.tabbrowser-tab[visuallyselected="true"]:-moz-lwtheme-brighttext .tab-background {
border: 2px solid red !important;
}
И добавить скругление, если надо:
border-radius: 8px !important;Код:
.tabbrowser-tab[visuallyselected="true"]:-moz-lwtheme-brighttext .tab-content {
border: 2px solid red !important;
}
или
.tabbrowser-tab[visuallyselected="true"]:-moz-lwtheme-brighttext .tab-loading-burst {
border: 2px solid red !important;
}Отредактировано _zt (01-06-2021 15:35:13)
Отсутствует
№1020601-06-2021 16:46:04
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Пользуюсь стилем (icons_in_menu.css), добавляющим иконки в ПКМ. Автора стиля и откуда его скачал не помню. В 89-й Мозилле кнопки стали "наезжать" на надписи:
Может кто подскажет, где этот стиль можно обновить под 89-ю версию браузера?
Отредактировано Black_Monk (01-06-2021 19:13:16)
Windows 10 LTSC
Отсутствует
№1020701-06-2021 17:47:05
Re: Настройка внешнего вида Firefox в userChrome.css
Пользуюсь стилем (icons_in_menu.css), добавляющим кнопки в ПКМ. Автора стиля и откуда его скачал не помню. В 89-й Мозилле кнопки стали "наезжать" на надписи:
У меня в ![firefox [firefox]](img/browsers/firefox.png) 89 с этим кодом:
89 с этим кодом:
Код:
*|*:root {
--v-menu-icons-margin-start: 5px; /* отступ слева для иконок, для Linux 0px */
}
menu::before, menuitem::before {
content: "" !important;
width: 16px !important;
height: 16px !important;
display: -moz-box !important;
margin-inline-start: var(--v-menu-icons-margin-start) !important;
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px)) !important;
position: relative !important;
}
/* ************************************************ */не наезжают...
Win7
Отсутствует
№1020801-06-2021 19:17:44
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Спасибо! Забрал первый вариант. И с этим кодом обводка в 1px даже лучше смотрится, гармоничнее что-ли...
Код:
.tabbrowser-tab[visuallyselected="true"]:-moz-lwtheme-brighttext .tab-background {
border: 1px solid #00bfff !important;Ещё бы добавить в этот код такой же цвет для шрифта в Активной вкладке, вообще бы хорошо было.
Отсутствует
№1020901-06-2021 19:27:04
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1021001-06-2021 19:36:46
Re: Настройка внешнего вида Firefox в userChrome.css
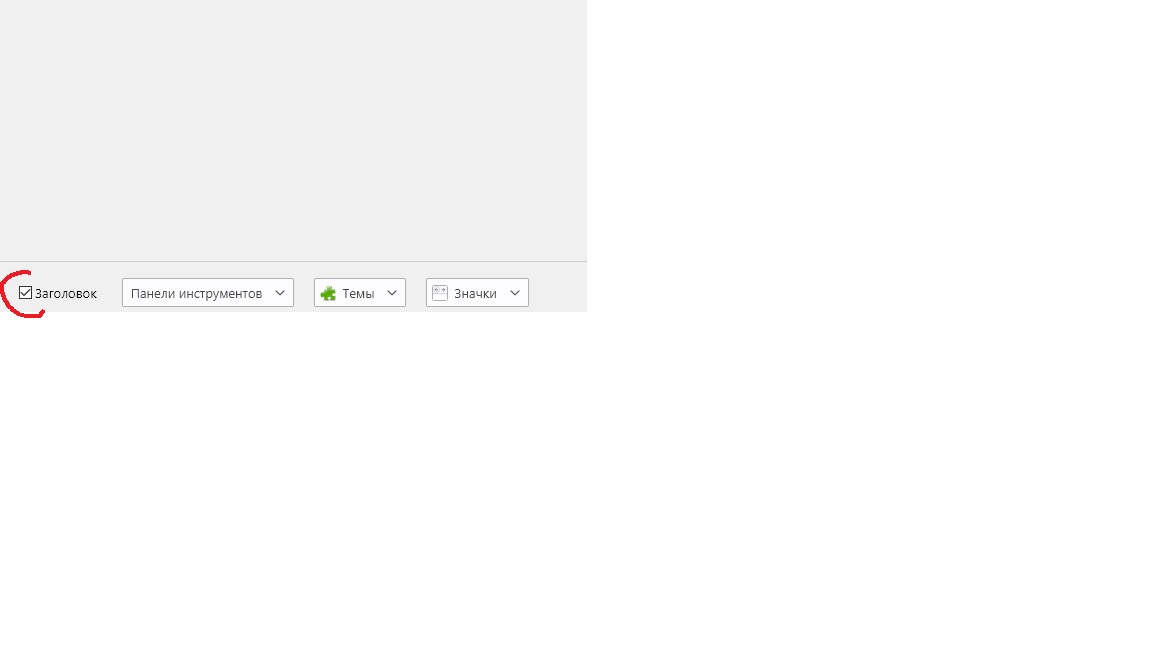
katari4688908
Проверил. Всё прекрасно применяется без галочки, темы ставятся с https://addons.mozilla.org/ru/firefox/themes/
Попробуйте переехать на новый профиль ![firefox [firefox]](img/browsers/firefox.png) .
.
Отсутствует
№1021101-06-2021 19:42:39
Re: Настройка внешнего вида Firefox в userChrome.css
Собрал тему для aboutaddons из трех разных кодов от Vitaliy V. + переделал кнопки на графические. Base впихнуть не получилось поэтому иконки отдельно. Работает от 78 до 91.
Сам код без иконок:Код:
/* Стиль целиком */
/* https://forum.mozilla-russia.org/viewtopic.php?pid=791328#p791328 */
/********* Показывает версии дополнений ***************************************/
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
*|*.addon-name-link[title] {
font-size: 0 !important;
display: flex !important;
flex-direction: row !important;
}
*|*.addon-name-link[title]::after {
display: block !important;
content: attr(title) !important;
font-size: calc(1rem + 4px) !important;
line-height: calc(1em + 6px) !important;
}
}
/********* Показывает ID дополнений *******************************************/
/* https://forum.mozilla-russia.org/viewtopic.php?pid=789469#p789469 */
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
addon-card[addon-id]:not([expanded="true"])::after {
content: "ID : " attr(addon-id) !important;
display: block !important;
position: relative !important;
padding-inline-start: calc(var(--card-padding) + var(--addon-icon-size) + 15px) !important;
margin-top: calc(-1 * (1.5em + var(--card-padding) - 1px)) !important;
margin-bottom: calc(1.5em + var(--card-padding) - 1px) !important;
color: currentColor !important;
pointer-events: none !important;
height: 1.5em !important;
line-height: 1.5em !important;
}
addon-card[addon-id]:not([expanded="true"]) .addon.card {
padding-bottom: calc(1.5em + var(--card-padding) - 1px) !important;
margin-bottom: 0px !important;
}
addon-card[addon-id]:not([expanded="true"]) .addon.card message-bar {
margin-block: 2px !important;
border-radius: 0 !important;
}
addon-list[type="theme"] addon-card[addon-id]:not([expanded="true"])::after {
padding-inline-start: calc(var(--card-padding) - 1px) !important;
}
}
/* Скрывает меню управления дополнений и добавляет им кнопки управления
* https://forum.mozilla-russia.org/viewtopic.php?pid=776011#p776011 ***/
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
:root {
--v-content-button-border-color: rgba(12,12,13,0.3);
--v-content-button-background-hover: rgba(12,12,13,0.15);
--v-content-button-background-active: rgba(12,12,13,0.2);
--v-content-button-color: rgb(12,12,13);
--v-content-button-color-hover: rgb(12,12,13);
--v-content-button-color-active: rgb(12,12,13);
--v-main-max-width: 1000px;
--card-padding: 8px !important;
--section-width: 664px !important;
--addon-icon-size: 32px !important;
}
@media (prefers-color-scheme: dark) {
:root {
--v-content-button-border-color: rgba(249,249,250,0.2);
--v-content-button-background-hover: rgba(249,249,250,0.15);
--v-content-button-background-active: rgba(249,249,250,0.2);
--v-content-button-color: rgb(249,249,250);
--v-content-button-color-hover: rgb(249,249,250);
--v-content-button-color-active: rgb(249,249,250);
}
}
body {
min-width: 500px !important;
margin: 0 !important;
}
#main {
max-width: var(--v-main-max-width) !important;
margin-inline-start: 6px !important;
margin-inline-end: 6px !important;
--v-list-display-flex: flex;
--v-buttons-border-width: 1px;
--v-buttons-font-size: 13px;
--v-buttons-font-weight: bold;
--v-buttons-width: auto;
}
addon-card .card-contents {
width: auto !important;
overflow-x: hidden !important;
flex-grow: 1 !important;
}
addon-card .card {
display: grid !important;
grid-template-columns: auto minmax(0px, min-content) !important;
}
addon-card .card > * {
grid-column-start: 1 !important;
grid-column-end: 3 !important;
}
addon-card .card > .addon-card-collapsed {
grid-column-start: 1 !important;
grid-column-end: 2 !important;
grid-row-start: 1 !important;
overflow-x: hidden !important;
}
addon-card .card > addon-options {
grid-column-start: 2 !important;
grid-column-end: 3 !important;
grid-row-start: 1 !important;
align-self: start !important;
min-width: 0 !important;
overflow-x: hidden !important;
}
img.card-heading-image {
margin: calc(var(--card-padding) * -1) calc(var(--card-padding) * -1) 8px !important;
width: 488px !important;
height: 64px !important;
}
addon-card .card > img.card-heading-image:not([hidden]) {
display: inline !important;
}
addon-card .card > img.card-heading-image:not([hidden]) + .addon-card-collapsed,
addon-card .card > img.card-heading-image:not([hidden]) + .addon-card-collapsed ~ addon-options {
grid-row-start: 2 !important;
}
addon-card .addon-name-container {
margin-top: 0 !important;
}
button.more-options-button[action="more-options"],
addon-card panel-item[action="expand"],
div.arrow.top, div.arrow.bottom,
addon-card panel-item-separator {
display: none !important;
}
addon-card panel-list {
position: static !important;
display: block !important;
background: none !important;
border: none !important;
border-radius: 0 !important;
padding: 0 !important;
margin: 0 !important;
box-shadow: none !important;
min-width: 0 !important;
}
addon-card panel-item {
padding: 0 !important;
margin: 0 !important;
}
style + div.container {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
addon-card .toggle-button,
addon-card button.theme-enable-button,
link[href$="panel-item.css"] ~ button,
addon-card .addon panel-item[action="remove"],
addon-card .addon panel-item[action="preferences"],
addon-card .addon panel-item[action="install-update"] {
width: var(--v-buttons-width, 100%) !important;
min-height: 0 !important;
height: 24px !important;
line-height: 1.3em !important;
padding: 3px 6px !important;
margin: 0 3px !important;
background: none !important;
border: none !important;
color: var(--v-content-button-color) !important;
border-radius: 2px !important;
font-weight: var(--v-buttons-font-weight, inherit) !important;
font-size: var(--v-buttons-font-size, inherit) !important;
-moz-appearance: none !important;
box-shadow: none !important;
outline: none !important;
}
link[href$="panel-item.css"] ~ button,
addon-card .addon panel-item[action="remove"],
addon-card .addon panel-item[action="preferences"],
addon-card .addon panel-item[action="install-update"] {
border-color: var(--v-content-button-border-color) !important;
border-style: solid !important;
border-width: var(--v-buttons-border-width, 0px) !important;
}
addon-card .toggle-button::-moz-focus-inner,
addon-card button.theme-enable-button::-moz-focus-inner,
link[href$="panel-item.css"] ~ button::-moz-focus-inner {
border: none !important;
}
link[href$="panel-item.css"] ~ button::after {
top: 0px !important;
left: 0px !important;
right: 0px !important;
height: 3px !important;
width: auto !important;
border-radius: 0 !important;
}
/* кнопки включения отключения */
addon-card .theme-enable-button::before,
addon-card .toggle-button::before {
display: flex !important;
flex-direction: row !important;
align-items: center !important;
content: url("./png/about-addons/enable_24px.png") !important;
transform: none !important;
background: none !important;
height: auto !important;
width: auto !important;
margin: 0 !important;
padding: 0 6px 0px 6px !important;
border-radius: 0 !important;
outline: none !important;
transition: none !important;
white-space: nowrap !important;
}
addon-card .theme-enable-button:hover::before,
addon-card .toggle-button:hover::before {
background-color: rgba(200,200,200,0.2) !important;
}
addon-card .card[active="false"] .theme-enable-button::before,
addon-card .card[active="false"] .toggle-button::before {
content: url("./png/about-addons/disable_24px.png") !important;
padding: 0 6px 0 6px !important;
}
addon-card .card[active="false"] .theme-enable-button:hover::before,
addon-card .card[active="false"] .toggle-button:hover::before {
background-color: rgba(200,200,200,0.2) !important;
}
addon-card .more-options-menu {
flex-grow: 0 !important;
position: static !important;
margin: 0 !important;
align-self: start !important;
}
div.arrow.top ~ div.list {
display: var(--v-list-display-flex, block) !important;
justify-content: end !important;
}
addon-card .addon-name,
addon-card .addon-description {
white-space: nowrap !important;
overflow-x: hidden !important;
text-overflow: ellipsis !important;
}
/* кнопка "удалить" */
addon-card .addon panel-item[action="remove"] {
content: url("./png/about-addons/delete_24px.png") !important;
}
addon-card .addon panel-item[action="remove"]:hover {
background-color: rgb(200,0,0) !important;
}
/* кнопка "настройки" */
addon-card .addon panel-item[action="preferences"] {
content: url("./png/about-addons/settings_24px.png") !important;
}
addon-card .addon panel-item[action="preferences"]:hover {
background-color: rgb(40,120,200) !important;
}
/* кнопка "обновить" */
addon-card .addon panel-item[action="install-update"] {
content: url("./png/about-addons/update_24px.png") !important;
}
addon-card .addon panel-item[action="install-update"]:hover {
background-color: rgb(110,90,110) !important;
}
/* Скрыть кнопку "пожаловаться" */
addon-card .addon panel-item[action="report"] {
display: none !important;
}
}v2 с другими иконками, из самомго браузера, и одинаковыми по размеру:
Код:
/* Стиль целиком */
/* https://forum.mozilla-russia.org/viewtopic.php?pid=791328#p791328 */
/********* Показывает версии дополнений ***************************************/
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
*|*.addon-name-link[title] {
font-size: 0 !important;
display: flex !important;
flex-direction: row !important;
}
*|*.addon-name-link[title]::after {
display: block !important;
content: attr(title) !important;
font-size: calc(1rem + 4px) !important;
line-height: calc(1em + 6px) !important;
}
}
/********* Показывает ID дополнений *******************************************/
/* https://forum.mozilla-russia.org/viewtopic.php?pid=789469#p789469 */
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
addon-card[addon-id]:not([expanded="true"])::after {
content: "ID : " attr(addon-id) !important;
display: block !important;
position: relative !important;
padding-inline-start: calc(var(--card-padding) + var(--addon-icon-size) + 16px) !important;
margin-top: calc(-1 * (1.1em + var(--card-padding) - 1px)) !important;
margin-bottom: calc(1.1em + var(--card-padding) - 1px) !important;
color: color-mix(in srgb, currentColor 50%, transparent) !important;
pointer-events: none !important;
font-size: calc(1rem + 2px) !important;
line-height: calc(1em + 2px) !important;
}
addon-card[addon-id]:not([expanded="true"]) .addon.card {
padding-bottom: calc(1.1em + var(--card-padding) - 1px) !important;
margin-bottom: 0px !important;
}
addon-card[addon-id]:not([expanded="true"]) .addon.card message-bar {
margin-block: 2px !important;
border-radius: 0 !important;
}
addon-list[type="theme"] addon-card[addon-id]:not([expanded="true"])::after {
padding-inline-start: calc(var(--card-padding) - 1px) !important;
}
}
/* Добавляет кнопки вместо меню: включить, отключить, удалить, настройки... ***/
/* https://forum.mozilla-russia.org/viewtopic.php?pid=793823#p793823
* Чтобы вернуть текст кнопкам, то в #main:
* --v-buttons-font-size: rem;
* Чтобы убрать текст для кнопок определенного типа там есть пример
* addon-card panel-item[action="report"]
* Убрать иконки: --v-buttons-icon-size: 0px; */
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
:root {
--v-content-button-border-color: var(--in-content-box-border-color, rgba(12, 12, 13, 0.3));
--v-content-button-border-color-hover: var(--in-content-border-hover, rgba(12, 12, 13, 0.5));
--v-content-button-background: var(--in-content-button-background, rgba(12, 12, 13, 0.1));
--v-content-button-background-hover: var(--in-content-button-background-hover, rgba(12, 12, 13, 0.15));
--v-content-button-background-active: var(--in-content-button-background-active, rgba(12, 12, 13, 0.2));
--v-content-button-color: var(--in-content-button-text-color, #0c0c0d);
--v-content-button-color-hover: var(--in-content-button-text-color-hover, #0c0c0d);
--v-content-button-color-active: var(--in-content-button-text-color-hover, #0c0c0d);
--v-buttons-tooltip-color: var(--in-content-page-color, #0c0c0d);
--v-buttons-tooltip-background: var(--in-content-box-background, #ffffff);
--v-buttons-tooltip-border-color: var(--in-content-box-border-color, rgba(12, 12, 13, 0.3));
--v-main-max-width: 1000px;
--card-padding: 8px !important;
--section-width: 664px !important;
--addon-icon-size: 32px !important;
}
#main {
--v-buttons-font-size: 0; // rem;
--v-buttons-font-weight: bold;
--v-buttons-border-radius: 4px;
--v-buttons-border-width: 1px;
--v-buttons-min-height: 26px;
--v-buttons-tooltip-font-size: 1rem;
--v-buttons-tooltip-border-radius: 2px;
--v-buttons-tooltip-delay: .5s;
--v-buttons-tooltip-translate-x: 20px;
--v-buttons-tooltip-translate-y: 10px;
--v-buttons-width: auto;
--v-list-display-flex: flex;
}
@media (-moz-toolbar-prefers-color-scheme: dark) {
:root {
--v-content-button-border-color: var(--in-content-box-border-color, rgba(200, 200, 210, 0.2));
--v-content-button-border-color-hover: var(--in-content-border-hover, rgba(249, 249, 250, 0.3));
--v-content-button-background: var(--in-content-button-background, rgba(249, 249, 250, 0.1));
--v-content-button-background-hover: var(--in-content-button-background-hover, rgba(249, 249, 250, 0.15));
--v-content-button-background-active: var(--in-content-button-background-active, rgba(249, 249, 250, 0.2));
--v-content-button-color: var(--in-content-button-text-color, #f9f9fa);
--v-content-button-color-hover: var(--in-content-button-text-color-hover, #f9f9fa);
--v-content-button-color-active: var(--in-content-button-text-color-hover, #f9f9fa);
--v-buttons-tooltip-color: var(--in-content-page-color, rgba(200, 200, 210, 0.5));
--v-buttons-tooltip-background: rgba(40, 40, 50, 0.85);
--v-buttons-tooltip-border-color: rgba(120, 120, 120, 0.3);
}
}
addon-card .toggle-button,
addon-card .theme-enable-button {
--v-buttons-toggle-button-content: "Включить";
--v-buttons-tooltip-content: "Включить дополнение";
--v-buttons-tooltip-display: block;
--icon: url("chrome://global/skin/icons/check-partial.svg");
}
addon-card .card[active="true"] .toggle-button,
addon-card .card[active="true"] .theme-enable-button {
--v-buttons-toggle-button-content: "Отключить";
--v-buttons-tooltip-content: "Отключить дополнение";
--v-buttons-tooltip-display: block;
--icon: url("chrome://global/skin/icons/check.svg");
--v-content-button-background: rgba(85,255,85, 0.2);
}
addon-card panel-item[action="remove"] {
--v-buttons-tooltip-content: "Удалить дополнение";
--v-buttons-tooltip-display: block;
--icon: url("chrome://global/skin/icons/delete.svg");
--v-content-button-background: rgba(255,85,85, 0.3);
--v-content-button-background-hover: rgba(255,85,85, 0.8);
margin: 0 2px 0 4px !important;
}
addon-card panel-item[action="preferences"] {
--v-buttons-tooltip-content: "Настройки дополнения";
--v-buttons-tooltip-display: block;
--icon: url("chrome://global/skin/icons/settings.svg");
--v-content-button-background: rgba(85,85,255, 0.3);
--v-content-button-background-hover: rgba(85,85,255, 0.8);
margin: 0 0 0 2px !important;
}
/*
addon-card panel-item[action="report"] {
--v-buttons-tooltip-content: "Пожаловаться на дополнение";
--v-buttons-tooltip-display: block;
--icon: url("chrome://global/skin/icons/warning.svg");
--v-buttons-font-size: 0;
}
/* Скрыть "Пожаловаться на дополнение" */
addon-card panel-item[action="report"] {
display: none !important;
}
addon-list[type="plugin"] addon-card panel-item:not([checked]) {
--icon: url("chrome://global/skin/icons/check-partial.svg");
}
/* ************************************************************************* */
body {
margin: 0 !important;
}
#main {
max-width: var(--v-main-max-width) !important;
margin-inline-start: 16px !important;
margin-inline-end: 16px !important;
}
addon-card message-bar {
--card-padding: inherit !important;
}
addon-card .card-contents {
width: auto !important;
overflow-x: hidden !important;
flex-grow: 1 !important;
}
addon-card .card {
display: grid !important;
grid-template-columns: 1fr auto !important;
}
addon-card .card > * {
grid-column-start: 1 !important;
grid-column-end: 3 !important;
}
addon-card .card > .addon-card-collapsed {
grid-column-start: 1 !important;
grid-column-end: 2 !important;
grid-row-start: 1 !important;
overflow-x: hidden !important;
}
addon-card .card > addon-options {
grid-column-start: 2 !important;
grid-column-end: 3 !important;
grid-row-start: 1 !important;
align-self: start !important;
min-width: 0 !important;
overflow-x: hidden !important;
}
img.card-heading-image {
margin: calc(var(--card-padding) * -1) calc(var(--card-padding) * -1) var(--card-padding) !important;
width: calc(var(--card-padding) * 2 + 100%) !important;
height: auto !important;
object-fit: cover !important;
}
addon-card .card > img.card-heading-image:not([hidden]) {
display: inline !important;
}
addon-card .card > img.card-heading-image:not([hidden]) + .addon-card-collapsed,
addon-card .card > img.card-heading-image:not([hidden]) + .addon-card-collapsed ~ addon-options {
grid-row-start: 2 !important;
}
addon-card .addon-name-container {
margin-top: 0 !important;
}
div.arrow.top ~ div.list {
display: var(--v-list-display-flex, block) !important;
justify-content: end !important;
}
addon-card panel-list {
position: static !important;
display: block !important;
background: none !important;
border: none !important;
border-radius: 0 !important;
padding: 0 !important;
margin: 0 !important;
box-shadow: none !important;
min-width: 0 !important;
}
addon-card panel-item:where(:not([hidden])) {
padding: 0 !important;
margin: 0 !important;
display: flex !important;
align-items: center !important;
}
style + div.container {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
button.more-options-button[action="more-options"],
addon-card panel-item[action="expand"],
div.arrow.top, div.arrow.bottom,
addon-card panel-item-separator {
display: none !important;
}
addon-card .toggle-button,
addon-card button.theme-enable-button,
link[href$="panel-item.css"] ~ button {
display: flex !important;
align-items: center !important;
width: var(--v-buttons-width, 100%) !important;
min-height: var(--v-buttons-min-height, 26px) !important;
height: auto !important;
line-height: 1.25em !important;
padding: 0px calc(4px + .25em) !important;
margin: 0 1px !important;
background-image: var(--icon, none) !important;
background-repeat: no-repeat !important;
background-size: var(--v-buttons-icon-size, 16px) !important;
background-position-y: center !important;
background-position-x: left 4px !important;
padding-inline-start: calc(4px + .25em + var(--v-buttons-icon-size, 16px)) !important;
background-color: var(--v-content-button-background) !important;
border-color: var(--v-content-button-border-color) !important;
border-style: solid !important;
border-width: var(--v-buttons-border-width, 0px) !important;
color: var(--v-content-button-color) !important;
border-radius: var(--v-buttons-border-radius, 0) !important;
font-weight: var(--v-buttons-font-weight, inherit) !important;
font-size: var(--v-buttons-font-size, inherit) !important;
appearance: none !important;
box-shadow: none !important;
outline: none !important;
-moz-context-properties: fill;
fill: currentColor;
}
addon-card .toggle-button,
addon-card button.theme-enable-button {
padding-inline-start: 0 !important;
}
addon-card .card.addon .card-contents .toggle-button {
border-color: var(--v-content-button-border-color) !important;
}
addon-card .toggle-button:enabled:hover,
addon-card button.theme-enable-button:enabled:hover,
link[href$="panel-item.css"] ~ button:enabled:hover {
background-color: var(--v-content-button-background-hover) !important;
color: var(--v-content-button-color-hover) !important;
border-color: var(--v-content-button-border-color-hover) !important;
}
addon-card .card.addon .card-contents .toggle-button:enabled:hover {
border-color: var(--v-content-button-border-color-hover) !important;
}
addon-card .toggle-button:enabled:hover:active,
addon-card button.theme-enable-button:enabled:hover:active,
link[href$="panel-item.css"] ~ button:enabled:hover:active {
background-color: var(--v-content-button-background-active) !important;
color: var(--v-content-button-color-active) !important;
}
addon-card .toggle-button::-moz-focus-inner,
addon-card button.theme-enable-button::-moz-focus-inner,
link[href$="panel-item.css"] ~ button::-moz-focus-inner {
border: none !important;
}
link[href$="panel-item.css"] ~ button::after {
inset: 0px !important;
bottom: auto !important;
height: 3px !important;
width: auto !important;
border-radius: 0 !important;
}
addon-card .toggle-button::before {
all: unset !important;
display: inline-block !important;
content: var(--v-buttons-toggle-button-content, none) !important;
white-space: nowrap !important;
margin-inline-start: calc(4px + .25em + var(--v-buttons-icon-size, 16px)) !important;
}
addon-card .toggle-button:dir(rtl),
addon-card button.theme-enable-button:dir(rtl),
link[href$="panel-item.css"] ~ button:dir(rtl) {
background-position-x: right 4px !important;
}
link[href$="panel-item.css"] ~ button > label {
padding: 0 !important;
margin: 0 !important;
}
addon-card .more-options-menu {
flex-grow: 0 !important;
position: static !important;
margin: 0 !important;
align-self: start !important;
}
addon-card .addon-name,
addon-card .addon-description {
white-space: nowrap !important;
overflow-x: hidden !important;
text-overflow: ellipsis !important;
}
addon-card .toggle-button::after,
addon-card button.theme-enable-button::after,
addon-card panel-item::after {
display: var(--v-buttons-tooltip-display, none) !important;
content: "";
max-width: 0;
pointer-events: none !important;
}
addon-card .toggle-button:hover::after,
addon-card button.theme-enable-button:hover::after,
addon-card panel-item:hover::after {
animation-name: tooltip_delay !important;
animation-timing-function: step-end !important;
animation-duration: 0s !important;
animation-iteration-count: 1 !important;
animation-fill-mode: forwards !important;
animation-delay: var(--v-buttons-tooltip-delay, .5s) !important;
--v-buttons-tooltip-transform: translate(calc(1px + var(--v-buttons-tooltip-translate-x)), calc(100% + var(--v-buttons-tooltip-translate-y)));
}
@keyframes tooltip_delay {
from {
max-width: 0;
}
to {
content: var(--v-buttons-tooltip-content, "");
align-self: flex-end;
position: absolute;
color: var(--v-buttons-tooltip-color);
background: var(--v-buttons-tooltip-background);
border: 1px solid var(--v-buttons-tooltip-border-color);
border-radius: var(--v-buttons-tooltip-border-radius, 0);
padding: 2px 6px 4px 6px;
max-width: 24em;
line-height: 1.25em;
font-size: var(--v-buttons-tooltip-font-size, inherit);
font-weight: normal;
text-align: start;
z-index: var(--z-index-popup, 10);
white-space: pre-wrap;
overflow: hidden;
text-overflow: ellipsis;
transform: var(--v-buttons-tooltip-transform, none);
}
}
addon-card .toggle-button:hover::after,
addon-card button.theme-enable-button:hover::after {
--v-buttons-tooltip-transform: translate(calc(var(--v-buttons-tooltip-translate-x) - 1px), calc(100% + 1px + var(--v-buttons-tooltip-translate-y)));
}
addon-card button.theme-enable-button::before {
content: "";
display: inline-block;
width: calc(4px + .25em + var(--v-buttons-icon-size, 16px));
}
}Отредактировано _zt (18-08-2021 20:10:19)
Отсутствует
№1021201-06-2021 21:28:08
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте переехать на новый профиль
не получается.
темы не применяются если я в абоут конфиг правлю стоку -что бы поменялся интерфейс
toolkit.legacyUserProfileCustomizations.stylesheets- true
но если не менять эту строчку то у меня вкладки вниз не перемещаются.
userChrome.css -
*|*:root:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
border-bottom: none !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
*|*:root:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox {
visibility: hidden !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
*|*:root:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons {
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton),
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * {
align-self: center !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * > * {
vertical-align: middle !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
*|*:root[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > *:not(.titlebar-buttonbox-container) {
visibility: hidden !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
@media (-moz-windows-classic) {
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar {
padding-top: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
padding-top: 8px !important;
}
}
*|*:root:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
*|*:root:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #TabsToolbar .titlebar-buttonbox-container,
*|*:root:not([inFullscreen]) #navigator-toolbox::after,
*|*:root:not([inFullscreen]) #TabsToolbar::after,
*|*:root:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}
#urlbar-background,
#urlbar-input-container,
#searchbar {
border-radius: calc(var(--urlbar-height, 2000px) / 2) !important;
overflow: -moz-hidden-unscrollable;
}
*|*:root #urlbar > .urlbarView {
border-bottom-left-radius: calc(var(--urlbar-height) / 2) !important;
border-bottom-right-radius: calc(var(--urlbar-height) / 2) !important;
мне нужен такой стиль как на скрине . только вкладки снизу что бы были.
Отредактировано katari4688908 (01-06-2021 22:27:29)
Отсутствует
№1021401-06-2021 23:03:29
Re: Настройка внешнего вида Firefox в userChrome.css
Aris-t2 уже "запилил" два кода, исправляющие некоторые шероховатости нового интерфейса FF89:
Первый уменьшает высоту вкладок и делает их (при добавлении) в несколько рядов.
Второй для тех у кого ноутбуки и планшеты, а также кому не нравится "размашистый" интерфейс нового "Протона".
Отсутствует
№1021501-06-2021 23:36:54
Re: Настройка внешнего вида Firefox в userChrome.css
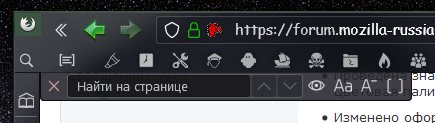
voqabuhe
Код:
/* Vitaliy V. - https://forum.mozilla-russia.org/viewtopic.php?pid=782586#p782586 */
@-moz-document url("chrome://browser/content/browser.xhtml") {
*|*:root {
--v-findbar-flex-direction: row; /* row-reverse - findbar справа */
--v-findbar-container-padding-inline-start: 25px; /* 1px - findbar справа */
--v-findbar-container-padding-inline-end: 1px; /* 25px - findbar справа */
--v-findbar-margin-right: 17px; /* отступ для скроллбара */
--v-findbar-duration: 150ms; /* длительность анимации */
--v-findbar-border-radius: 4px; /* радиус скругления findbar */
--v-findbar-textbox-radius: 3px; /* радиус скругления поля ввода */
--v-findbar-textbox-width: 14em; /* длина поля ввода */
--v-findbar-toolbarbutton-border-radius: 3px; /* радиус скругления кнопок */
--v-findbar-toolbarbutton-inner-padding: 3px; /* влияет на размер кнопок и поля ввода */
--v-findbar-toolbarbutton-icon-display: -moz-box; /* none - скрыть иконки на кнопках */
--v-findbar-toolbarbutton-text-display: none; /* -moz-box - показать текст на кнопках */
}
/* Создание панели */
.browserContainer > findbar {
-moz-box-ordinal-group: 0 !important;
height: 0 !important;
min-height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-right: var(--v-findbar-margin-right) !important;
border: none !important;
display: flex !important;
flex-direction: var(--v-findbar-flex-direction) !important;
transition: none !important;
visibility: visible !important;
opacity: 1 !important;
color: var(--toolbar-color, -moz-DialogText) !important;
box-shadow: none !important;
overflow: visible !important;
--toolbarbutton-inner-padding: var(--v-findbar-toolbarbutton-inner-padding);
--toolbarbutton-border-radius: var(--v-findbar-toolbarbutton-border-radius);
}
.browserContainer > findbar > .findbar-container {
position: fixed !important;
display: flex !important;
align-items: center !important;
flex-direction: var(--v-findbar-flex-direction) !important;
right: auto !important;
left: auto !important;
top: auto !important;
bottom: auto !important;
margin: -1px 0 0 0 !important;
height: auto !important;
padding: 1px !important;
padding-inline-start: var(--v-findbar-container-padding-inline-start) !important;
padding-inline-end: var(--v-findbar-container-padding-inline-end) !important;
overflow: hidden !important;
border: 1px solid var(--chrome-content-separator-color, rgba(0,0,0,.25)) !important;
border-top-width: 0 !important;
box-shadow: none !important;
z-index: 2 !important;
border-radius: 0 0 var(--v-findbar-border-radius) var(--v-findbar-border-radius) !important;
background-color: var(--toolbar-bgcolor, -moz-Dialog) !important;
background-image: var(--toolbar-bgimage, linear-gradient(rgba(255,255,255,.15), rgba(255,255,255,.15))) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
/* Кнопка закрытия */
.browserContainer > findbar > toolbarbutton.findbar-closebutton {
margin-inline: 3px !important;
margin-block: 2px !important;
padding: 0 !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
-moz-appearance: none !important;
appearance: none !important;
position: fixed !important;
display: flex !important;
z-index: 2 !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: 22px !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > toolbarbutton.findbar-closebutton > .toolbarbutton-icon {
margin: 0 !important;
padding: 1px 1px 1px 1px !important;
border: none !important;
height: 16px !important;
width: 16px !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
color: rgba(214,167,167,0.9) !important;
}
/*** Анимация появления\скрытия панели ***/
.browserContainer > findbar[hidden="true"] > .findbar-container,
.browserContainer > findbar[hidden="true"] > toolbarbutton.findbar-closebutton {
transform: translateY(-50%);
animation-name: findbar-animation-hide, findbar-animation-opacity-hide !important;
animation-timing-function: linear, ease-in !important;
pointer-events: none !important;
opacity: 0;
}
@keyframes findbar-animation {
from {
transform: translateY(-50%);
pointer-events: none;
}
to {
transform: translateY(0%);
pointer-events: none;
}
}
@keyframes findbar-animation-opacity {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes findbar-animation-hide {
from {
transform: translateY(0%);
}
to {
transform: translateY(-50%);
}
}
@keyframes findbar-animation-opacity-hide {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.browserContainer > findbar:-moz-lwtheme {
color: var(--toolbar-color, inherit) !important;
}
.browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-color: var(--lwt-accent-color, white) !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))) !important;
}
.browserContainer > findbar:-moz-lwtheme-brighttext > .findbar-container {
background-color: rgba(40,42,50,.8) !important;
}
*|*:root[lwtheme-image] .browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-repeat: repeat-y !important;
background-size: auto auto !important;
background-attachment: fixed !important;
background-position: right top !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))), var(--lwt-header-image, none) !important;
}
/* Выравнивание >>> */
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
align-self: normal !important;
}
.browserContainer > findbar > .findbar-container > * {
margin: 1px !important;
outline: none !important;
}
/* Поле ввода + кнопки вперед-назад */
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] {
display: flex !important;
flex-direction: row !important;
align-items: normal !important;
border: 1px solid rgba(100,100,100,0.8) !important;
border-radius: var(--v-findbar-textbox-radius) !important;
}
/* Заполнитель поля ввода */
.browserContainer > findbar > .findbar-container > description.findbar-find-fast:empty {
margin: 0 !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox {
padding-block: 0 !important;
margin-inline: 0 !important;
min-height: 20px !important;
box-sizing: border-box !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.findbar-find-previous {
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable {
min-width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
border: none !important;
border-radius: var(--toolbarbutton-border-radius) !important;
background-color: transparent !important;
padding-inline: var(--toolbarbutton-inner-padding) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox {
border-radius: var(--v-findbar-textbox-radius) !important;
min-height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: var(--v-findbar-textbox-width) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox,
.browserContainer > findbar > .findbar-container > description,
.browserContainer > findbar > .findbar-container > label {
padding-bottom: 1px !important;
}
.browserContainer > findbar > .findbar-container > checkbox > .checkbox-label-box > .checkbox-icon,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-text,
.browserContainer > findbar > .findbar-container > .find-status-icon {
display: none !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-label-box,.toolbarbutton-text) {
display: var(--v-findbar-toolbarbutton-text-display) !important;
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-icon,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 18px !important;
width: 18px !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
display: var(--v-findbar-toolbarbutton-icon-display) !important;
appearance: none !important;
background: none !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
appearance: none !important;
padding: var(--toolbarbutton-inner-padding) !important;
border-radius: var(--toolbarbutton-border-radius) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):hover,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):hover {
background-color: var(--toolbarbutton-hover-background, color-mix(in srgb, currentColor 17%, transparent)) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):is([checked="true"],:active),
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):is([checked="true"],:active) {
background-color: rgba(0,150,220,.33) !important;
}
/*** Фон поля ввода ***/
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox {
border: 1px solid rgba(20,20,20,0.8) !important;
background-color: rgba(20,20,20,0.8) !important;
font-size: 13px !important;
}
/* в фокусе */
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox:focus {
border: 1px solid rgba(0,0,0,0.8) !important;
background-color: rgba(15,15,15,0.9) !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-highlight {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABmJLR0QA/wD/AP+gvaeTAAAC1ElEQVRIDe2UX0hTcRTH770Tt3JQ9Mek6GFJyv65EDJaPiTki0QF6ZCEiLKHoKS/9OehgqDCl0KwQOqhHnxYJEQPSUrOx9oQxpxjD0mEJTRKFoW27W59zmWOjYlv0csu59zv9/z7nXPP3Z2iVK7/vQF1tQH8fr/JbrfvqaqqOqDrepOqqmtyudwcOKmq6oTD4ZhfrV5iKzaYmZlpzmazfSQcRa1omdAgR84UgedWq3XIZrMtwcukpEE8Ht+USqUGKe5C/zCtBZ3VNO0RlW8ymcwiT9OI7zjahV8HzcTkqS46nc4X8BIpNGBqFxO9JlqHCnaCzxKJxOm2trYMvESi0WgLh48yyDfqfoHNJPTT5Do8BzdEk3skEqknaQyumkymVnA3GqRp70qHE1M46ANPcJImjdiPOXQAvErje2BB1FAotNZsNr8nYTPJ+2iwjWaTZHS6XK6XoEJRC/iE+BbQz+F95BtTTnPhn3e73e3QB8TPE+shZxiuaBaL5RIOJ0ndJH0EPRLANyGYVzncDa9Fz3LQEXBZAuTuEoMnvgwGOGOAwdfBFVnRXsgPHjcEitTIrbq6+regKAXbBYu02Jb9GzU+n08nd5y8jQzeACoajptMsB7jIapgfxVMp9M7BUXxPRXM6wIrHMlzhdoG4l/EZpUO7BvwEdYbBBWNtcjkd0g6xcu+ywf1jgBnZHtAQ0i+AjlE8TniTR6PZw5bCYfDtdS14x+LxWIN+N7CF8g5AzdElTtJKt2H4L3oKzRDYgfaytc6hV0m+Ro/gcNMc40V34Knwf3UTMMNMRoIkwJe0gXwPvYSqIM5Co7xixiFF4RhNnDoIAN045xFd6BBfoE+/lo+KUVXocGyjzXZKezHPoguy098n2m6iKMO3Iptgss7SGDf5oMcWumbKWsgRaKyU3bZQfEJDqvHV4NKfhrfd/g4TzecTCYDXq9XGuOqSGUD/2IDfwGSVFWLO1g64gAAAABJRU5ErkJggg==') !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-case-sensitive {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABmJLR0QA/wD/AP+gvaeTAAAChElEQVRIDe2UTWsTURSG5w4TJ5EExF3BD7JwkS8CGoWKUgoBC7rQ1qjoRty4LVoQcaGgC3cibts/UKtUK9aKmmzchcqQSRYi+AM0VRohoU4SnzOkQyeNTc3GTcN555z7nq97z9yJpu38+kxA9fKXy+VCu90e6fjGksnkUsf+Z6V3Z1QqlSGKn4R/Dn4opXLogWVTg2azeYFqCj2FfkazCU60C3sg2dRAdgyW0+n0VyrOgT2ss+iBxNiYxU4PsOPj4LbwjUbjQzAYrLZaLRnTa+G6wUiz+LPrPLnfsYupVKqg8TOAJzjHZcF4ZkVnMpnfNH0hPPp6IpFYE34jiD3BCW+tc9iuadv2gmmaOd8tgvxIgEmhjBvFg8JjNFjUdf10PB7veQrCPCF+L4sr5DxGP/DeAUc9CDGM4ynak3q9/p7FCmOQMWFuLWxuBTxho/NEXvQaUHgCQuPI7njEFsiY0C/BWXa37dtEvRI5h7x3ADEOYXVuD6ZP5Ju4Sswo7BJwhZEexZgGceDVwnZAFSiXtCxrH4thjvWJpIfY3WIKgT+H9hqwnqHpbnAP28HnCmuD9U1ZKHlQdBL9CPSTKld3qDM2jbwWCff5K7mL9kmpVCrQZMQ9AZ5LdF3m7h7B7ikknCFhIRQKZQlYBCKKvLYYf4NO4n6cx4DMGdVbwuHwOzyrFJR3hbk90dnVeUKVYRi+6wnnk2g02oB4Bc4Vi8UAWmSV70M2KLaLfD5vMLpT1D0shLyMHLuyYrHYZyG2AnFzJF7mCx0l7i2YhrtBwWvYPoH/RmzEwJjHY4G+UqvV3kQikTsE/gIaH9SUbdt5CiVkLaCevPgvgUDgp+M4Mnqhd/AfJ/AHUpwR1oliPdUAAAAASUVORK5CYII=') !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-match-diacritics {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHLSURBVEhL7ZS9T8JAGMb7YWSAQRIYjTAwlIYwGAY3PwcTHTSgg7N/gi4sujm4uDj4FxiNGh1MVJJuRg2JA5COGhx0VCdNgPrc3SuxtFBuc+CXXN733rv26T13V2VAECpFD5VKZVJVVYvljuPcZTKZCT4gSVeBWq22jxevIb1Cy0MsYZpmnQ8S1Wp1h1IPmqaV0ul0yVfAsqyheDz+ivSy2WwWdV2vQ2wTq9gVMwQQcCj1gPnbmL9FXTewZ449jLjA+ljNLfr3fFASjaILLG8Z4TMSiZRYv9VqnSHkIDjK+jJ4BJg9WB7z/DyZTH5R+ZDiKsW+8QjEYrFpFiByLCqKAi9fEB4gWhCV/vGziNsTDodvRLfNKZq0TS4BbOYwvnKlwx4OTtIRpVI2uQRgyxRC9K89vxiG8YxQlrXJdQ9wFA8Q1vGSPYi4VkDMoI1jbIz2JZC2ALMHD74hjYpKdzBvo/PSBQKBeXa50Bap5AvmlWUuXXsPcJkKsOYjFApdU8kX2p+cbdsJUekNF6DTs4T0IpVKfbNaN/Bv4qep0WjkeSEALoCXzyKM0Nf1JJvNPmHeY7+niQvgq97xUNHncvmCf1UR4UT0BvxvFOUHwha5sHV90Z0AAAAASUVORK5CYII=') !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-entire-word {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAD0SURBVEhL7ZUxCsJAEEV3g7WWViKC2CQH8A5ews5OUPAWCtoKIt7BS9gnaQKC2FiqtSS+bMYQLRIIWATyIMyf7M7+kGK/qjxaqoqiSLuuO7Isa4huaK3Ptm1vZTkXz/MmzPSYeVFPzB3RUbyWGrBpw+JU2hjfcRxbdC58WEDpJ51hzexMdAKbHpjspC0N5+w55y6tsqTGNMMwvIouDX/hwtOS9svgL9QGhdQGhdQGhdQGhWQNnoRNR3RpCJouJb2u08DhHl9R5klnCAiNgehcfgMHkyWptjDavAHucBOZLH5S7IbBQXQuBMyY+ba0fjYyq45Sb6t4WjLBI+IKAAAAAElFTkSuQmCC') !important;
}
/* Текстовая строка совпадений */
.findbar-container label.findbar-find-fast.found-matches {
color: #ffffff !important;
}
}Vitaliy V. обновил свой код. Этот я тоже обновил, разница между этим и тем кодом, только в иконках, подсветке, увеличении и выравнивании кнопок, и фоне/акцентировании поля ввода. В общем - незначительные правки под темную тему.
Отредактировано _zt (02-06-2021 16:02:54)
Отсутствует
№1021602-06-2021 00:14:23
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль работает. Возможно вы моей модификацией стиля пользовались, тот который с иконками? Я его где то тут выкладывал. Тогда да, иконки слетели.
Нет, использовал именно стиль от Vitaliy V., после обновления ![firefox [firefox]](img/browsers/firefox.png) он перестал быть компактным скрин
он перестал быть компактным скрин
Для светлой... ну неинтересна мне светлая, поправьте цвета сами. И иконки придется переделать.
С твоим вроде всё устраивает, кроме нажатых кнопок, получаются какие-то голубые квадратики скрин
Отсутствует
№1021902-06-2021 01:25:48
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Это я сам запутался, svg не нужны и код с ними тоже, это от старой версии стиля. Переделал оба спойлера выше. Пробуйте.
ps^ Еще раз перезалил, исправил кнопки параметров поиска, там было два слоя для активированных и два слоя при наведении на активированные. Теперь должно быть все нормально. Хотя у меня на чистом профиле и до этого все нормально было, так что если опять что то не так, то значит другие стили мешают, но это можно обойти удалив заливку и оставив окантовку этих кнопок при активации.
Отредактировано _zt (02-06-2021 02:15:34)
Отсутствует
№1022102-06-2021 04:21:33
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
А почему пять кнопок справа, должно быть четыре, на w7 четыре? У вас стили иконизации меню есть?
Попробуйте так:
Код:
.browserContainer > findbar > .findbar-container > checkbox > image.checkbox-check {
-moz-appearance: none !important;
appearance: none !important;
position: center !important;
background-image: none !important;
background-color: transparent !important;
background: none !important;
border: none !important;
height: 20px !important;
width: 20px !important;
}Отсутствует
№1022202-06-2021 07:01:42
Re: Настройка внешнего вида Firefox в userChrome.css
А почему пять кнопок справа, должно быть четыре, на w7 четыре?
Это от CB, есть у меня сборная кнопка, что здесь Dumby для Findbar выкладывал
Код:
(noop => addEventListener("TabSelect", {
async handleEvent(e) {
var findbar = e.target._findBar;
var open = findbar && !findbar.hidden;
var prev = e.detail.previousTab._findBar;
if (prev && !prev.hidden) {
if (!open) {
if (!findbar) findbar = await gFindBarPromise;
Object.defineProperty(findbar, "removeAttribute", this);
findbar.setAttribute("noanim", true);
findbar.open();
setTimeout(this.removeAttr, 50, findbar);
var inp = findbar._findField;
inp.value && findbar._enableFindButtons(true);
}
/*
var inp = findbar._findField;
var text = prev._findField.value;
if (inp.value != text) inp.value = text;
inp.dispatchEvent(this.e);
*/
}
else if (open) findbar.close(true);
},
configurable: true,
get() {
delete this.removeAttribute;
return noop;
},
removeAttr(findbar) {
findbar.removeAttribute("noanim");
},
get e() {
delete this.e;
return this.e = new Event("input");
}
}, false, gBrowser.tabContainer || 1))(() => {});
// ctrl+f откр+закрыт
// addEventListener('keydown', e=> {if (e.ctrlKey && !e.altKey && !e.shiftKey && (e.keyCode == 70) && !gFindBar.hidden) {e.preventDefault(); gFindBar.close();}});
// Поиск прокруткой колесом, ЛКМ - вставить из буфера, ПКМ - очистить поиск
(obj => {
for(var findbar of gBrowser.tabpanels.getElementsByTagName("findbar"))
obj.initFindBar(findbar);
addEventListener("TabFindInitialized",
e => obj.initFindBar(e.target._findBar)
, false, gBrowser.tabContainer || 1);
addDestructor(() => Array.from(
document.getElementsByClassName("clearFindbar-button")
).forEach(obj.destroyFindBar, obj));
})({
initFindBar(findbar) {
var btn = document.importNode(this.btn);
btn.style; // ???
btn.onclick = this.click;
(btn.findbar = findbar).getElement("highlight").before(btn);
findbar.onwheel = this.wheel;
findbar.getElement("find-closebutton")
.setAttribute("style", "-moz-box-ordinal-group: 0 !important;");
},
destroyFindBar(btn) {
btn.findbar.getElement("find-closebutton").removeAttribute("style");
btn.findbar = btn.findbar.onwheel = null;
btn.remove();
},
click(e) {
if (e.button == 1) return;
this.findbar._findField.value = e.button ? "" : gClipboard.read().trim();
this.findbar.onFindAgainCommand();
},
wheel(e) {
this.onFindAgainCommand(e.deltaY < 0);
},
get btn() {
delete this.btn;
var btn = MozXULElement.parseXULToFragment(`<toolbarbutton
type="button"
style="margin: 0 6px !important;"
class="toolbarbutton-1 clearFindbar-button"
tooltiptext="ЛКМ - вставить из буфера.
ПКМ - очистить поиск."
image="data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE="
/>`).firstChild;
btn.remove();
return this.btn = btn;
}
});
/* Открытие FindBar двойным СКМ https://forum.mozilla-russia.org/viewtopic.php?pid=777274#p777274 */
addEventListener("click", async e => {
if (e.button != 1 || e.detail != 2) return;
var findbar = gFindBar;
if (findbar) {
if (!findbar.hidden) return findbar.close();
} else {
findbar = await gFindBarPromise;
await new Promise(resolve => setTimeout(resolve, 0));
}
findbar.onFindCommand();
}, false, gBrowser.tabpanels || 1);https://forum.mozilla-russia.org/viewtopic.php?pid=777227#p777227
https://forum.mozilla-russia.org/viewtopic.php?pid=777255#p777255
https://forum.mozilla-russia.org/viewtopic.php?pid=777302#p777302
У вас стили иконизации меню есть?
Есть, но я проверял, вообще все стили отключал, они не влияют.
Попробуйте так:
Вообще ничего не поменялось, таже галка, что и на предыдущем скрине.
Отсутствует
№1022302-06-2021 09:19:11
- serega-stavr
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2019
- Сообщений: 9
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Aris-t2 уже "запилил" два кода, исправляющие некоторые шероховатости нового интерфейса FF89:
Первый уменьшает высоту вкладок и делает их (при добавлении) в несколько рядов.
как его применить?
да и в целом есть простая возможность обновлять код от Ариса с сохранением предыдущих настроек?
Отредактировано serega-stavr (02-06-2021 13:04:37)
Отсутствует
№1022402-06-2021 10:24:01
Re: Настройка внешнего вида Firefox в userChrome.css
Как вернуть старую адресную строку? Отвалился стиль в 89 ![firefox [firefox]](img/browsers/firefox.png)
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0px !important;
padding-inline: 0px !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}Отредактировано Jo (02-06-2021 10:25:51)
Отсутствует
№1022502-06-2021 10:33:20
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Стили и в кнопках могут быть и в скриптах. Я же проверял на чистом профиле, вам бы тоже это сделать не помешало, что бы исключить влияние ОС или ее темы на вид кнопок. Сделайте еще одну вещь, положите код в отдельный файл и добавьте это файл импортом первой строкой в userChrome.css. Например,
Отсутствует