Полезная информация
№123-02-2021 18:08:58
html5 и FF
Код:
<video ="player__video" style="border-width: 1px; border-style: solid; margin-left: 2px; margin-top: 1px; margin-right: 4px;margin-bottom: 1px; float:left ; width="480" height="270" controls="false" loop=""><source src="http://wk48.ucoz.ru/Video/aziza.webm " type="video/webm"><source src="http://wk48.ucoz.ru/Video/aziza.mp4" type="video/mp4"></video>
Столкнулся с проблемой: пока адобе флэш был живой все работало, "помер" все ролики на сайтах сдохли.
Приходится переходить на html5, а я и html то, не знаю. Сверстал видео под свои потребности, вставляется как картинка и все работает, но не видит .mp4, а может и еще что то.
Ниже приведен код видео, мною не тронутый, но та же проблема: "Видео в поддерживаемом формате ,.... не найдено"
Код:
<h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "http://wk48.ucoz.ru/Video/aziza.mp4" type = "video/mp4"> <source src = "http://wk48.ucoz.ru/Video/aziza.mp4" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video>
И сразу же вопросы по тегам, где они находятся в ФФ, в "конфиге?", наверное там же и панель управления.
При первичной загрузке появляется окно проигрывателя больших размеров без видео, затем меняется на прописанные размеры.
И, кстати, ни разу не появлялось "Ваш браузер не поддерживает видео тег."
Также не видел ссылки "скачать файл"
Пытался сам разобраться, не получилось.
Можно использовать и формат .webm, но лучше разобраться в чем проблема. Возможно что в системе что то не хватает, Яндекс так же не видит .mp4.
Если это так, то что и где скачать?
Отсутствует
№224-02-2021 01:18:56
Re: html5 и FF
Сверстал видео под свои потребности, вставляется как картинка и все работает, но не видит .mp4, а может и еще что то. Ниже приведен код видео, мною не тронутый, но та же проблема: "Видео в поддерживаемом формате ,.... не найдено"
Firefox ругался на невозможность декодировать аудио, но странно, ведь должен поддерживать. Если в вашем видеофайле понизить частоту дискретизации (sample rate) аудио до 44100 Гц, то браузер начнет воспроизведение.
И, кстати, ни разу не появлялось "Ваш браузер не поддерживает видео тег."
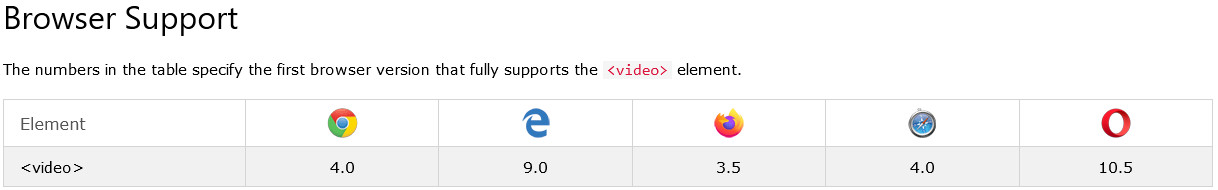
Оттого что все современные браузеры его "понимают", начиная с версии:
Также не видел ссылки "скачать файл"
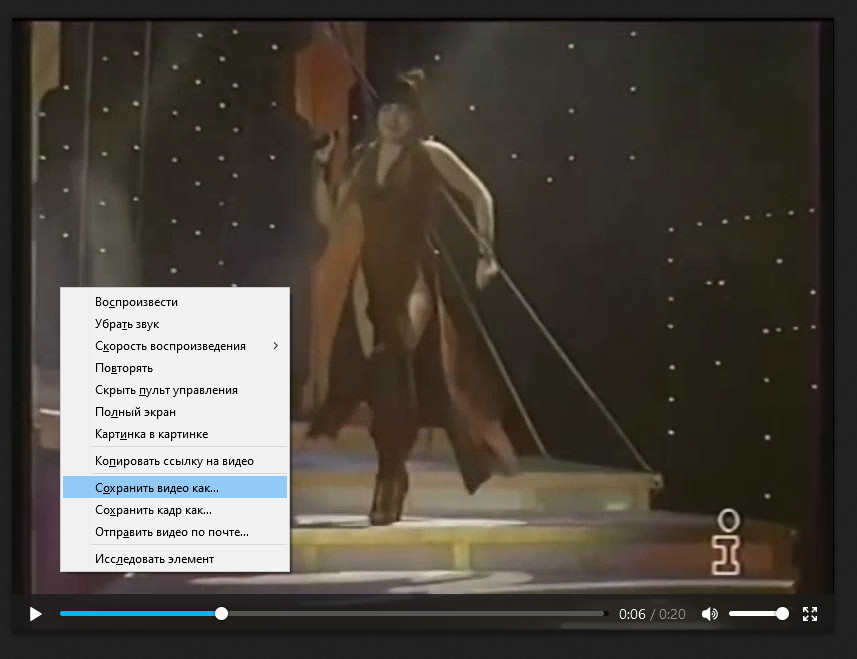
Нужно нажать ПКМ на любом месте проигрывателя, после начала воспроизведения (без ошибок).
У вас в этой строке либо опечатка либо необходимость в строке отпадает, т.к. вы указываете тип контейнера ogg для ссылки которая ведет к файлу mp4, строкой выше:
Отсутствует
№324-02-2021 09:35:59
Re: html5 и FF
zzzephire, это не ошибка: я проверял возможность воспроизведения и в таком виде.
Если я прописывал видео в формате .webm, то видео воспроизводилось, а .mp4 нет.
<source src = "http://wk48.ucoz.ru/Video/aziza.webm" type = "video/ogg">
Я практически не ориентируюсь в вопросах видео, просто все было автоматом , пока адобе флэш "жил", сйечас придется разбираться.
Firefox ругался на невозможность декодировать аудио
А у меня, ни - ни, а как он ругался?
аудио до 44100 Гц, то браузер начнет воспроизведение.
Я попробую это сделать.
Но самое главное, ответь на вопросы:
И сразу же вопросы по тегам, где они находятся в ФФ, в "конфиге?", наверное там же и панель управления.
При первичной загрузке появляется окно проигрывателя больших размеров без видео, затем меняется на прописанные размеры.
"Ваш браузер не поддерживает видео тег. это также где-то прописано"
А если и Яндекс браузер так же не видит .mp4. то, все таки, возможно, что в системе чего-то не хватает?, стоит семерка, Касперский.
Иногда Firefox падает, наверное из-за моей спешки.
Нужно нажать ПКМ на любом месте проигрывателя, после начала воспроизведения (без ошибок).
Да там, оказывается контекстное меню!, я даже и не думал, что Firefox и такие видеоролики снабжает такими меню.
Впрочем эти ролики и в полном экране нормально смотрятся.
Отредактировано Никс (24-02-2021 09:52:40)
Отсутствует
№424-02-2021 11:28:27
Re: html5 и FF
Если я прописывал видео в формате .webm, то видео воспроизводилось, а .mp4 нет
Оттого что декодеры firefox "переварили" аудио и видео в контейнере webm, а в mp4 декодер ругается на аудио
Firefox ругался на невозможность декодировать аудио
А у меня, ни - ни, а как он ругался?
Если открыть консоль (F12 > Консоль) при попытке воспроизведения, то увидите сообщения об ошибке
Не удалось декодировать медиаресурс http://wk48.ucoz.ru/Video/aziza.mp4. aziza.mp4
Не удалось декодировать медиаресурс http://wk48.ucoz.ru/Video/aziza.mp4, ошибка: Error Code: NS_ERROR_DOM_MEDIA_FATAL_ERR (0x806e0005)
Details: Error no decoder found for audio/mp4a-latm aziza.mp4
аудио до 44100 Гц, то браузер начнет воспроизведение.
Я попробую это сделать.
А если и Яндекс браузер так же не видит .mp4. то, все таки, возможно, что в системе чего-то не хватает?
Возможно, но для начала проверьте варианты со сниженным sample rate, скачайте файлы и откройте их в браузере: 44.1 kHz и 48 kHz
В моем Firefox эти файл со сниженным sample rate воспроизводятся, а ваш файл - нет.
И сразу же вопросы по тегам, где они находятся в ФФ, в "конфиге?", наверное там же и панель управления.
Теги обрабатывает движок браузера. На их обработку вы не сможете повлиять.
Панель управления? Вы о чем вообще? В браузере - это меню Настройки и about:config
При первичной загрузке появляется окно проигрывателя больших размеров без видео, затем меняется на прописанные размеры.
У меня такого не происходит, пробовал здесь
Отредактировано zzzephire (24-02-2021 11:35:30)
Отсутствует
№524-02-2021 16:57:12
Re: html5 и FF
Если открыть консоль (F12 > Консоль) при попытке воспроизведения, то увидите сообщения об ошибке
Я только приглядываюсь к "вэб разработке" Яндекса, немного пользуюсь, вслепую.
Панель управления?
Вы о чем вообще?
В браузере - это меню Настройки и about:config
Вообще-то, про панель управления флэша
То что где то, верней всего все прописано, я имею ввиду размеры, это уже понятно, искать надо в about:config,так7
А вот , что появляется при перезагрузке, если кэш очишается Ctrl+F5


Ну и решился вопрос с отказом воспроизведения браузерами .mp4.
Я делал короткие отрезки из роликов с помощью RecButton, который использует кодировщик(кодек) ffmpeg.
Но браузеры этот кодировщик, как будь-то, не используют.
Зато он есть в комплекте VLC, все нарезные ролики я смотрел именно через него.
В формат .webm, эти отрезки я форматировал через конвертер Freemake, который устранял следы кодировщика.
Ведь знал, что браузеры могут "крутить" ролики, но не додумался сбросить хотя бы один ролик прямо в браузер и сразу увидел, что "ролик поврежден" и, сразу понял причину отказа.
Я два дня рылся в инете и немного, кое-что понял, но совсем немного.
Наверное не все верно написал, даже у меня появляются вопросы, да ладно: все работает.
И что скажешь по картинкам, как найти эти размеры, предустановленные и переписать или обнулить, что бы сразу свои размеры остались в работе.
Отсутствует
№625-02-2021 20:44:37
Re: html5 и FF

Обнаружилась проблема: как браузер выбирает какой ролик воспроизводить, если он может воспроизвести видео двух форматов, частный случай.
В ФФ это приводит к остановке воспроизведения и появлению сообщения "Воспроизведение остановлено из-за сетевой ошибки", хотя причина была в "конфликте выбора", при удалении одного, любого ролика, видео воспроизводилось в полном объеме.
Отредактировано Никс (26-02-2021 17:33:37)
Отсутствует
№726-02-2021 09:55:39
Re: html5 и FF
Ведь знал, что браузеры могут "крутить" ролики, но не додумался сбросить хотя бы один ролик прямо в браузер и сразу увидел, что "ролик поврежден" и, сразу понял причину отказа.
Похоже на то. Достаточно скачать оба исходника и прогнать через mediainfo.
Код:
mediainfo -f aziza-44.1kHz.mp4|grep -i Duration_LastFrame Duration_LastFrame : 1 Duration_LastFrame : 1 ms Duration_LastFrame : 1 ms Duration_LastFrame : 1 ms Duration_LastFrame : 00:00:00.001 Duration_LastFrame : -6 Duration_LastFrame : -6 ms Duration_LastFrame : -6 ms Duration_LastFrame : -6 ms Duration_LastFrame : -00:00:00.006 mediainfo -f aziza-48kHz.mp4|grep -i Duration_LastFrame Duration_LastFrame : 1 Duration_LastFrame : 1 ms Duration_LastFrame : 1 ms Duration_LastFrame : 1 ms Duration_LastFrame : 00:00:00.001 Duration_LastFrame : -11 Duration_LastFrame : -11 ms Duration_LastFrame : -11 ms Duration_LastFrame : -11 ms Duration_LastFrame : -00:00:00.011
Отсутствует
№826-02-2021 17:40:21
Re: html5 и FF
idos, извините, но Вы не в теме.
Вопрос с воспроизведением решен, а мои вопросы у меня остались без ответа, сможешь, ответь!
Я вообще не занимался вопросами видео, хватало того, что было, при адобе флэш.
Html5 конечно же, посложней html, но времени вникать, пока нет.
Пока хватило бы и ответов на мои вопросы.
Отсутствует
№1127-02-2021 01:14:42
Re: html5 и FF
В формат .webm, эти отрезки я форматировал через конвертер Freemake, который устранял следы кодировщика
FFMpeg - мощнейший инструмент обработки файлов мультимедиа, а также библиотеки, которые используют различные плееры. Скачать можно отсюда или здесь последнюю сборку
Например, ваши ролики, которые не хотели воспроизводиться, можно было бы запросто подправить без перекодирования видео следующей командой:
c:\ffmpeg\bin\ffmpeg.exe -i aziza.mp4 -c:v copy -ar 44100 aziza2.mp4
И что скажешь по картинкам, как найти эти размеры, предустановленные и переписать или обнулить, что бы сразу свои размеры остались в работе
Можно попробовать заключить тег video в блок div заданного под размер видео.
Код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> </head> <body> <h1>Видео в HTML5</h1> <div style="width:320px; height:240px; display:flex"> <video poster="10.jpg" controls> <source src="http://wk48.ucoz.ru/Video/aziza.webm" type="video/webm"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </div> </body> </html>
Обнаружилась проблема: как браузер выбирает какой ролик воспроизводить, если он может воспроизвести видео двух форматов, частный случай.
В ФФ это приводит к остановке воспроизведения и появлению сообщения "Воспроизведение остановлено из-за сетевой ошибки", хотя причина была в "конфликте выбора", при удалении одного, любого ролика, видео воспроизводилось в полном объеме
Должен быть воспроизведен первый доступный и корректный файл. Информация взята отсюда.
Скорей всего у вас где-то допущена ошибка. При подходящем файле браузер должен начать его воспроизведение. Ошибки воспроизведения отображаются в консоли браузера.
Отсутствует