Объявление
Administrator
№937617-12-2020 23:37:19
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Скрипт из сообщения №9463 работает. Большое спасибо!
("Перезапустить*" из about:user-chrome-files для исправленного скрипта забыла использовать вместо обычного перезапуска.)
.
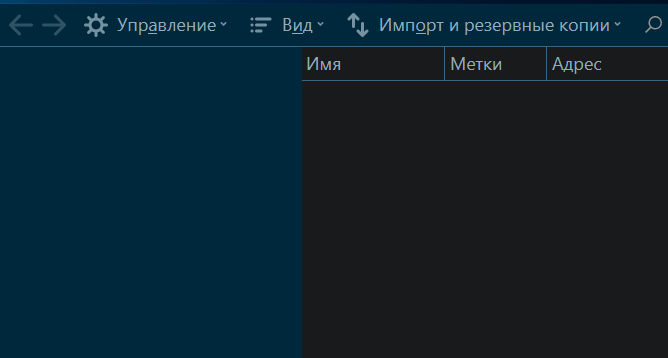
А chrome://browser/content/places/places.xhtml?site_query у меня так выглядит:

Наверное, потому что у меня история не сохраняется, а это окно видимо только для неё.
.
Подскажите id сепаратора (выделено красным).
toolbarseparator.sync-ui-item наверное можно использовать.
Отредактировано linlin (17-12-2020 23:49:16)
Отсутствует
№937818-12-2020 05:21:22
Re: Настройка внешнего вида Firefox в userChrome.css
_ztваш править не буду вот новый стильскрытый текстВыделить код
скрытый текстКод:@-moz-document url("chrome://browser/content/browser.xhtml") {
*|*:root {
--v-findbar-flex-direction: row; /* row-reverse - findbar справа */
--v-findbar-container-padding-inline-start: 25px; /* 1px - findbar справа */
--v-findbar-container-padding-inline-end: 1px; /* 25px - findbar справа */
--v-findbar-margin-right: 17px; /* отступ для скроллбара */
--v-findbar-duration: 150ms;
--v-findbar-border-radius: 6px;
--v-findbar-textbox-radius: 3px;
--v-findbar-toolbarbutton-border-radius: 3px;
--v-findbar-toolbarbutton-inner-padding: 3px;
}
.browserContainer > findbar {
-moz-box-ordinal-group: 0 !important;
height: 0 !important;
min-height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-right: var(--v-findbar-margin-right) !important;
border: none !important;
display: flex !important;
flex-direction: var(--v-findbar-flex-direction) !important;
transition: none !important;
visibility: visible !important;
opacity: 1 !important;
color: var(--toolbar-color, -moz-DialogText) !important;
box-shadow: none !important;
overflow: visible !important;
--toolbarbutton-inner-padding: var(--v-findbar-toolbarbutton-inner-padding);
--toolbarbutton-border-radius: var(--v-findbar-toolbarbutton-border-radius);
}
.browserContainer > findbar > .findbar-container {
position: fixed !important;
display: flex !important;
align-items: center !important;
flex-direction: var(--v-findbar-flex-direction) !important;
right: auto !important;
left: auto !important;
top: auto !important;
bottom: auto !important;
margin: -1px 0 0 0 !important;
padding: 1px !important;
padding-inline-start: var(--v-findbar-container-padding-inline-start) !important;
padding-inline-end: var(--v-findbar-container-padding-inline-end) !important;
overflow: hidden !important;
border: 1px solid var(--chrome-content-separator-color, rgba(0,0,0,.25)) !important;
border-top-width: 0 !important;
box-shadow: none !important;
z-index: 2 !important;
border-radius: 0 0 var(--v-findbar-border-radius) var(--v-findbar-border-radius) !important;
background-color: var(--toolbar-bgcolor, -moz-Dialog) !important;
background-image: var(--toolbar-bgimage, linear-gradient(rgba(255,255,255,.15), rgba(255,255,255,.15))) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > toolbarbutton.findbar-closebutton {
margin-inline: 3px !important;
margin-block: 1px !important;
padding: 0 !important;
border: none !important;
-moz-appearance: none !important;
appearance: none !important;
position: fixed !important;
display: flex !important;
z-index: 2 !important;
height: 22px !important;
width: 22px !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > toolbarbutton.findbar-closebutton > .toolbarbutton-icon {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 22px !important;
width: 22px !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
.browserContainer > findbar[hidden="true"] > .findbar-container,
.browserContainer > findbar[hidden="true"] > toolbarbutton.findbar-closebutton {
transform: translateY(-100%);
animation-name: findbar-animation-hide, findbar-animation-opacity-hide !important;
animation-timing-function: linear, ease-in !important;
pointer-events: none !important;
opacity: 0;
}
@keyframes findbar-animation {
from {
transform: translateY(-100%);
pointer-events: none;
}
to {
transform: translateY(0%);
pointer-events: none;
}
}
@keyframes findbar-animation-opacity {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes findbar-animation-hide {
from {
transform: translateY(0%);
}
to {
transform: translateY(-100%);
}
}
@keyframes findbar-animation-opacity-hide {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.browserContainer > findbar:-moz-lwtheme {
color: var(--toolbar-color, inherit) !important;
}
.browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-color: var(--lwt-accent-color, white) !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))) !important;
}
.browserContainer > findbar:-moz-lwtheme-brighttext > .findbar-container {
background-color: var(--lwt-accent-color, black) !important;
}
*|*:root[lwtheme-image] .browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-repeat: repeat-y !important;
background-size: auto auto !important;
background-attachment: fixed !important;
background-position: right top !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))), var(--lwt-header-image, none) !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-button {
align-self: normal !important;
}
.browserContainer > findbar > .findbar-container > * {
margin: 1px !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] {
display: flex !important;
flex-direction: row !important;
align-items: normal !important;
}
.browserContainer > findbar > .findbar-container > description.findbar-find-fast:empty {
margin: 0 !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox {
padding-top: 0 !important;
padding-bottom: 0 !important;
min-height: 22px !important;
box-sizing: border-box !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox {
border-start-start-radius: var(--v-findbar-textbox-radius) !important;
border-end-start-radius: var(--v-findbar-textbox-radius) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.findbar-find-next {
border-start-end-radius: var(--v-findbar-textbox-radius) !important;
border-end-end-radius: var(--v-findbar-textbox-radius) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > *|*.findbar-textbox,
.browserContainer > findbar > .findbar-container > description,
.browserContainer > findbar > .findbar-container > label {
padding-bottom: 2px !important;
}
.browserContainer > findbar > .findbar-container > .find-status-icon,
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-button > .toolbarbutton-text {
display: none !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-button > .toolbarbutton-icon {
display: -moz-box !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-highlight {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><g><path d='M 0,15 V 1 C 0,0.4 0.4,0 1,0 H 15 C 15.6,0 16,0.4 16,1 V 15 C 16,15.6 15.6,16 15,16 H 1 C 0.4,16 0,15.6 0,15 Z' style='fill:rgb(0,120,173);fill-opacity:1;' /><path style='opacity:0.25;fill:black;' d='M 10.1,2.9 16,8.8 V 6 L 13,3 Z M 9.7,3.26 8.92,4 16,11.1 V 9.6 Z M 8.48,4.47 3.7,9.65 2.17,13.9 4.3,16 H 15.1 C 15.6,16 16,15.6 16,15 V 12 Z'/><path style='fill:white;' d='M 10.7,2.3 10.1,2.9 13.1,5.9 13.7,5.3 C 14.2,4.8 14,4 13.5,3.5 L 12.5,2.5 C 12,2 11.2,1.79 10.7,2.3 Z M 9.7,3.26 8.92,4 12,7.03 12.7,6.3 Z M 8.48,4.47 3.87,9.04 3.27,9.53 3.18,9.69 2.03,13.3 C 1.96,13.5 2.02,13.7 2.17,13.9 2.29,14 2.45,14.1 2.6,14 L 6.23,12.8 6.35,12.7 6.89,12.1 11.5,7.49 Z M 3.96,10.3 C 4.01,10.3 4.06,10.3 4.08,10.4 L 4.35,10.7 5.34,10.6 C 5.38,10.6 5.41,10.7 5.43,10.7 H 5.48 L 5.43,11.8 5.64,11.9 C 5.7,12 5.68,12.2 5.58,12.2 L 3.84,12.6 H 3.72 L 3.39,12.2 C 3.35,12.2 3.33,12.2 3.36,12.1 L 3.87,10.4 C 3.89,10.4 3.92,10.3 3.96,10.3 Z' /></g></svg>") !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-case-sensitive {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><g><path d='M 0,15 V 1 C 0,0.4 0.4,0 1,0 H 15 C 15.6,0 16,0.4 16,1 V 15 C 16,15.6 15.6,16 15,16 H 1 C 0.4,16 0,15.6 0,15 Z' style='fill:rgb(0,120,173);fill-opacity:1;' /><path style='opacity:0.25;fill:black;' d='M 5,16 1,12 3.8,4 H 6.1 L 11.1,9 H 11.4 L 9.9,7.5 12,6.44 14.6,6.7 16,8.1 V 15 C 16,15.6 15.6,16 15,16 Z'/><path style='fill:white;' d='M 3.8,4 1,12 H 2.9 L 3.42,10.4 H 6.44 L 7,12 H 8.9 L 6.11,4 H 3.8 M 12.1,5.83 C 11.7,5.83 11.4,5.83 11,5.9 10.7,5.96 10.3,6.03 9.88,6.12 V 7.54 C 10.2,7.39 10.5,7.28 10.8,7.22 11.1,7.13 11.4,7.1 11.7,7.1 12.3,7.1 12.6,7.16 12.9,7.3 13.1,7.43 13.2,7.65 13.2,7.94 V 8.1 H 12.1 C 11.2,8.1 10.5,8.25 10.1,8.59 9.6,8.89 9.36,9.41 9.36,10 9.36,10.7 9.52,11.1 9.88,11.5 10.4,11.9 10.8,12 11.3,12 11.7,12 12,12 12.4,11.8 12.7,11.6 13,11.3 13.2,11 V 12 H 15 V 8.51 C 15,7.54 14.8,6.88 14.4,6.45 14,6.03 13.1,5.83 12.1,5.83 M 4.93,5.83 5.96,8.98 H 3.93 L 4.93,5.83 M 12.2,9.22 H 13.2 V 9.41 C 13.2,9.8 13.1,10.2 12.9,10.4 12.6,10.7 12.3,10.8 12,10.8 11.7,10.8 11.5,10.7 11.4,10.6 11.3,10.4 11.2,10.2 11.2,9.94 11.2,9.74 11.3,9.54 11.4,9.41 11.6,9.32 11.9,9.22 12.2,9.22' /></g></svg>") !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-match-diacritics {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><g><path d='M 0,15 V 1 C 0,0.4 0.4,0 1,0 H 15 C 15.6,0 16,0.4 16,1 V 15 C 16,15.6 15.6,16 15,16 H 1 C 0.4,16 0,15.6 0,15 Z' style='fill:rgb(0,120,173);fill-opacity:1;' /><path style='opacity:0.25;fill:black;' d='M 5,16 1,12 3.8,4 H 6.1 L 11.1,9 H 11.4 L 9.9,7.5 12,6.44 14.6,6.7 16,8.1 V 15 C 16,15.6 15.6,16 15,16 Z'/><path style='fill:white;' d='M 3.8,4 1,12 H 2.9 L 3.42,10.4 H 6.44 L 7,12 H 8.9 L 6.11,4 H 3.8 M 12.1,5.83 C 11.7,5.83 11.4,5.83 11,5.9 10.7,5.96 10.3,6.03 9.88,6.12 V 7.54 C 10.2,7.39 10.5,7.28 10.8,7.22 11.1,7.13 11.4,7.1 11.7,7.1 12.3,7.1 12.6,7.16 12.9,7.3 13.1,7.43 13.2,7.65 13.2,7.94 V 8.1 H 12.1 C 11.2,8.1 10.5,8.25 10.1,8.59 9.6,8.89 9.36,9.41 9.36,10 9.36,10.7 9.52,11.1 9.88,11.5 10.4,11.9 10.8,12 11.3,12 11.7,12 12,12 12.4,11.8 12.7,11.6 13,11.3 13.2,11 V 12 H 15 V 8.51 C 15,7.54 14.8,6.88 14.4,6.45 14,6.03 13.1,5.83 12.1,5.83 M 4.93,5.83 5.96,8.98 H 3.93 L 4.93,5.83 M 12.2,9.22 H 13.2 V 9.41 C 13.2,9.8 13.1,10.2 12.9,10.4 12.6,10.7 12.3,10.8 12,10.8 11.7,10.8 11.5,10.7 11.4,10.6 11.3,10.4 11.2,10.2 11.2,9.94 11.2,9.74 11.3,9.54 11.4,9.41 11.6,9.32 11.9,9.22 12.2,9.22' /><path style='fill:white;' d='M 1,1 H 4 L 5,3.9 Z'/><path style='fill:white;' d='M 8,2 H 11 L 12,4.9 Z'/></g></svg>") !important;
}
.browserContainer > findbar > .findbar-container > toolbarbutton.findbar-entire-word {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><g><path d='M 0,15 V 1 C 0,0.4 0.4,0 1,0 H 15 C 15.6,0 16,0.4 16,1 V 15 C 16,15.6 15.6,16 15,16 H 1 C 0.4,16 0,15.6 0,15 Z' style='fill:rgb(0,120,173);fill-opacity:1;' /><path style='opacity:0.25;fill:black;' d='M 8,16 4,12 3,4 6,7 9,4 12,7 15,4 16,5 V 15 C 16,15.6 15.6,16 15,16 Z'/><path style='fill:white;' d='M 1,4 4,12 H 6 L 8,6.7 10,12 H 12 L 15,4 H 13 L 11,9.3 9,4 H 7 L 5,9.3 3,4 Z' /></g></svg>") !important;
}
}
Отредактировано Vitaliy V. (30-11-2020 17:27:08)
Ищу возможность поиск на странице поднять вверх под панель закладок, как у оперы, ваш код почему то не работает. FF 83.0
Какие ошибки моей криворкукости вероятны? Или расширение/скрипт какой есть другие?
Отредактировано foxnub (18-12-2020 05:22:33)
Отсутствует
№937918-12-2020 13:19:52
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Левая панель библиотеки + дополнение
Отличная идея. А можно тоже самое, но с "историей, загрузками и метками" на одном уровне с "панель закладок, меню закладок и другие закладки". Давно хотел.
Можно было бы сделать выбор компонентов левой панели. Типа строк с true, false, как это в Sidebar Tabs реализовано.
Ну и максимально, "?site_query" реализовать отдельным одноуровневым пунктом.
И в отдельный файл бы это вынести.
"chrome://browser/content/places/places.xhtml": (win) => {
loadscript("custom_js_all_win/ucf_OpenHisoryBookmarkInNewTab4.uc.js", win) && win.ucf_where_to_open_link.places();
loadscript("custom_js_all_win/s_undoBookmarksContextMenu.uc.js", win);
},
Отсутствует
№938118-12-2020 15:44:02
Re: Настройка внешнего вида Firefox в userChrome.css
Люди, кто-нибудь залезал в manifest.json установленной сторонней темы, чтобы что-то там поменять? Как это правильно делается?
Я хочу убрать прозрачность меню, как тут подсказали.
Открыла xpi-архив темы программой 7-Zip, открыла там файл manifest.json, отредактировала, закрыла. 7-Zip сообщил, что файл manifest.json был изменён и спросил актуализировать ли архив. Я сказала, да. Экран коротко мигнул - актуализировался, типа. Ну всё, думаю, красота, надо же, как всё легко и быстро. Стартую браузер и бах - поблёкли цвета всех верхних панелей программы, меню обесцветились (белые), а xpi-архив темы вообще исчез из папки extensions профиля. Я заглянула в список установленных тем в about:addons. Этой темы там больше нет, а чудные цвета, в которые верх браузера окрасился откуда-то загружаются. Как так? Зашла на addons.mozilla.org и установила тему заново. Как бы вот теперь в ней manifest.json отредактировать, чтобы ничего не поломать? И где теперь тот неудачно изменённый архив валяется?
Отсутствует
№938218-12-2020 16:20:26
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Так нельзя, Firefox проверяет расширения (возможно хеш), тупо подменить не получится. Это вам так любой вирус смог бы подменить легальное расширение на свое фуфло.
Копируйте .xpi в другое место, редактируйте, удаляйте META-INF и mozilla-recommendation.json (если есть), и устанавливайте штатным образом из файла. Еще нюанс, вроде, если ID в манифесте прописан, то, как правило, установится поверх существующего расширения, если ID нет, то может установится вторым номером, т.е. будет два одинаковых расширения, одно ваше измененное, второе оригинальное. В общем, что бы не удивляться, лучше удалять оригинал перед установкой измененного.
Ну и естественно ничего измененного установить не получится, если предварительно не сделано это.
Добавлено 18-12-2020 16:27:55
И где теперь тот неудачно изменённый архив валяется?
...\your_profile\extensions\trash\
или, если перезапускали браузер, то возможно уже нигде.
Отредактировано _zt (18-12-2020 16:28:10)
Отсутствует
№938318-12-2020 18:26:09
Re: Настройка внешнего вида Firefox в userChrome.css
ничего измененного установить не получится, если предварительно не сделано это.
config.js и config-prefs.js, которые я по той инструкции должна создать и положить куда надо, там у меня лежат уже (установка user_chrome_files их тоже потребовала). config-prefs.js у меня точно такой же, значит, ничего не нужно добавлять. А вот config.js другой. Мне код для config.js из этой инструкции весь, как он есть, вставить в пустой абзац в конце уже имеющегося файла config.js? Или как? (Экспериментировать боюсь уже.)
Отсутствует
№938418-12-2020 19:16:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
foxnub
уверены что только мой, или вообще стили не работают...
возможно не включена настройка toolkit.legacyUserProfileCustomizations.stylesheets - true
_zt
не это проще сделать новую приблуду как Sidebar Tabs кстати можно наверно в нем тоже сделать историю похожим образом...
что касается в отдельный файл вынести, то думаю не стоит пока из-за одного этого кода, он стартует раньше и для загрузчика не подходит
Обновил код для библиотеки
добавил туда дополнения с ещё одним параметром chrome://browser/content/places/places.xhtml?date_site_query
linlin
только из-за этого не обязательно отключать проверку подписи для ![firefox [firefox]](img/browsers/firefox.png)
можно подписать дополнение на АМО (требуется регистрация) https://addons.mozilla.org/ru/developer … stribution
выбираете Самостоятельно и продолжить...
Перед этим отредактируйте вашу тему и проверьте её, откройте about:debugging#/runtime/this-firefox
нажмите Загрузить временное дополнение...
Отредактировано Vitaliy V. (18-12-2020 19:27:36)
Отсутствует
№938518-12-2020 20:21:07
Re: Настройка внешнего вида Firefox в userChrome.css
Всё-таки попробовала дополнить уже имеющийся config.js кодом отсюда (просто вставила в конец). Текстовый редактор сообщил, что невозможно сохранить изменения. Эти коды там как-то по-другому нужно совместить, или это в принципе невозможно? А при подписи темы на АМО (так большинство делает, редактируя чужое расширение под себя? я не выставлю себя там автором, которым я не являюсь?) там в файлах темы надо было оставить папку META-INF и mozilla-recommendation.json? Потому что я всё это стёрла и сам xpi-архив переименовала.
Отсутствует
№938618-12-2020 20:46:27
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всё-таки попробовала дополнить уже имеющийся config.js кодом отсюда (просто вставила в конец)
пробуйте этот https://forum.mozilla-russia.org/viewto … 58#p780458
добавлять в начало файла, первую часть кода до 28 строки
Текстовый редактор сообщил, что невозможно сохранить изменения.
Угу директория установки ![firefox [firefox]](img/browsers/firefox.png) только для чтения для вас, от админа там нужно редактировать или скопировать туда отредактированный.
только для чтения для вас, от админа там нужно редактировать или скопировать туда отредактированный.
я не выставлю себя там автором, которым я не являюсь?)
Нет я же написал выбрать Самостоятельно, вы нигде себя не выставите
там в файлах темы надо было оставить папку META-INF и mozilla-recommendation.json?
META-INF это старая подпись соответственно не нужна, когда подпишите будет такая же папка,
для темы достаточно оставить только manifest.json
Отсутствует
№938718-12-2020 21:45:00
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
проще сделать новую приблуду как Sidebar Tabs
Было бы шикарно. Тем более, что у вас уже есть свой стиль для библиотеки - https://forum.mozilla-russia.org/viewtopic.php?pid=785798#p785798
кстати можно наверно в нем тоже сделать историю похожим образом...
В нем же это есть - скрин, как в стандартном сайдбаре.
он стартует раньше и для загрузчика не подходит
Это не самое важное, путь так остается.
linlin
config.js - просто дополнить. И желательно подписывать коды, что бы потом не путаться и не дублировать. Например в начале каждого кода добавить строку типа:
// код для неподписанных
или
// код для UCF
Так то верно, если один раз что то исправить, то можно и подписать. Но, если начал, то потом еще что то исправить хочется, потом еще, потом строчку изменить в одном расширении, css в другом, диалог в третьем... Устанешь подписывать каждое, после каждой хотелки.
Отредактировано _zt (18-12-2020 22:14:07)
Отсутствует
№938818-12-2020 22:57:52
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
_zt
Получилось наконец! 
С файлом config.js отсюда, в который я добавила код из конфига для user_chrome_files только после того, как тему установила. А ещё такой вопрос. Вот этот скрипт, который у меня теперь стоит и отменяет проверку цифровой подписи, не делает ли ![firefox [firefox]](img/browsers/firefox.png) менее безопасным? В смысле не сможет ли теперь какая-нибудь нечисть без моего ведома в браузер влезть? Или такая вещь, как расширение, в принципе не может скрытно установиться (если только сама Mozilla, как всегда, не спросясь что-нибудь там втихаря установит)?
менее безопасным? В смысле не сможет ли теперь какая-нибудь нечисть без моего ведома в браузер влезть? Или такая вещь, как расширение, в принципе не может скрытно установиться (если только сама Mozilla, как всегда, не спросясь что-нибудь там втихаря установит)?
Отсутствует
№938918-12-2020 23:56:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Ничего не обещаю, но на всякий случай поясните а то не очень понятна ваша цитата
А можно тоже самое, но с "историей, загрузками и метками" на одном уровне с "панель закладок, меню закладок и другие закладки".
т.е. история по сайтам и без пункта Все закладки ?
Если будет много истории, то где то в конце остальное искать...
С файлом config.js отсюда
и с чего бы это вы выбрали оттуда вместо моей ссылки на актуальный конфиг.
А тот, тоже же Dumby делал https://forum.mozilla-russia.org/viewto … 95#p760895 ещё в 2018 году
не делает ли
менее безопасным?
Конечно делает, а вы что ожидали да ещё на ![windows [windows]](img/browsers/windows.png)
Отредактировано Vitaliy V. (19-12-2020 00:25:06)
Отсутствует
№939019-12-2020 00:09:14
Re: Настройка внешнего вида Firefox в userChrome.css
foxnubСтиль работает. Под панелью закладок.
Я не скрываю что со стилями нуб и видимо что-то не так делаю. Если не трудно "разжуёте" пошагово как надо делать? Если трудно - сорри, просто меня уже выбешивает поиск внизу страницы без возможности поднять вверх как у Оперы.
Отсутствует
№939119-12-2020 01:20:50
Re: Настройка внешнего вида Firefox в userChrome.css
foxnub
Проверьте в about:config , что разрешены свои стили:
toolkit.legacyUserProfileCustomizations.stylesheets --> true
В Вашем профиле (см. about:support) должна быть папка chrome, а в ней текстовый файл userChrome.css. Если нет - создайте, кодировка файла (желательно) 65001 (UTF-8) без BOM.
Скопируйте код из поста №8655 и в текстовом редакторе вставьте в файл userChrome.css. Сохраните, запустите ![firefox [firefox]](img/browsers/firefox.png) .
.
Можно сохранить код отдельным файлом в папку chrome, назвав его, например, "findbar_top.css". Тогда в файл userChrome.css код вставлять не надо, просто добавьте следующую строку:
@import "findbar_top.css";
Отредактировано xrun1 (19-12-2020 01:22:05)
Отсутствует
№939219-12-2020 01:25:53
Re: Настройка внешнего вида Firefox в userChrome.css
и с чего бы это вы выбрали оттуда вместо моей ссылки на актуальный конфиг.
С ним не получилось. Я вставила его в начало config.js для user_chrome_files, но при попытке установить тему получила:

И так всё время было (я несколько раз удаляла этот конфиг с сотоварищем config-prefs.js и вставляла заново), пока не решила попробовать тот код в файле config.js без кода для UCF. Тут же всё получилось. Добавила код для UCF - опять никаких проблем. А он чем-то нехорош? Нельзя такой старый код использовать, проблемы могут быть?
.
Конечно делает
Но ведь не настолько, что всякая гадость сама втихую устанавливаться начнёт. Всё-таки всё ещё я решаю, какое расширение добавить (если Мазила это не сделает за меня. Хотела инспектор браузера на русском, но русификация мне вместо этого кучу мусорных расширений насыпала, в том числе price.ru, на который антивирус ругается.)
.
И желательно подписывать коды, что бы потом не путаться и не дублировать. Например в начале каждого кода добавить строку типа:
// код для неподписанных
или
// код для UCF
А /**/ в config.js нельзя использовать? Я к этому виду комментария очень привыкла. В других файлах скриптов я его видела. Значит, тоже можно наверное.
Отредактировано linlin (19-12-2020 01:44:57)
Отсутствует
№939319-12-2020 02:05:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
если в дополнении нет ID то ошибка есть и на Firefox Developer Edition без всяких config.js
там проверка отключается в about:config
поэтому лучше добавить ID https://developer.mozilla.org/en-US/doc … c_settings
чем использовать старый код
Отредактировано Vitaliy V. (19-12-2020 02:06:41)
Отсутствует
№939419-12-2020 03:10:26
Re: Настройка внешнего вида Firefox в userChrome.css
foxnub
уверены что только мой, или вообще стили не работают...
возможно не включена настройка toolkit.legacyUserProfileCustomizations.stylesheets - true
Спасибо!
Так и есть, эта настройка не была включена, + я по неопытности скопировал и слово "Код:" в файл userChrome.css
Работает поиск теперь вверху! 
А в настройках кода можно подшаманить циферки - чтобы панелька была побольше, подлинее?
Отсутствует
№939519-12-2020 13:46:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
А в настройках кода можно подшаманить циферки - чтобы панелька была побольше, подлинее?
Добавил ещё настроек см. комментарии в коде https://forum.mozilla-russia.org/viewto … 86#p782586
Отсутствует
№939619-12-2020 15:34:57
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Начерно можно, /**/ это многострочный комментарий, // - однострочный, до конца строки. Например в user.js многострочные комментарии работают.
Безопасность конечно падает, для тех кто жмет все подряд, ничего не читая. Без вашего ведома ничего не поставится, вы все равно должны подтвердить установку.
Vitaliy V.
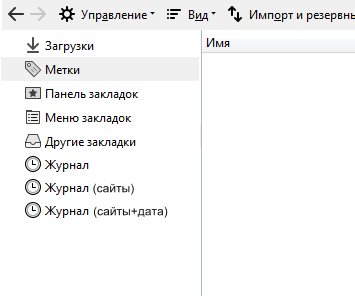
Как то так, если возможно

И что бы в скрипте можно было выбрать, что оставить, а что скрыть. Пусть каждый сам решает.
Если будет много истории, то где то в конце остальное искать...
Тогда так, в виде опции

Мой алгоритм использования не подразумевает одновременную работу с историей и закладками, или то или другое. А вот лишний уровень в закладках меня давно раздражает. Метками я не пользуюсь и другие закладки мне не нужны. (Ну а кому то, наоборот история и загрузки не нужны.) Как сейчас, куча кнопок для открытия по сути одной и той же вкладки, мне кажется совсем неудобно. Да и не понятно как например выйти именно на загрузки или на обычную историю, списком по дате. Ведь скрипт выше изменяет сам chrome://browser/content/places/places.xhtml, а не добавляет например chrome://browser/content/places/places.xhtml?bkmrk_only. Может я чего то упустил.
Отсутствует
№939719-12-2020 17:19:59
Re: Настройка внешнего вида Firefox в userChrome.css
есть хороший стиль позволяющий список закладок отображать в виде задаваемого числа колонок Bookmarks Menu in Multiple Columns (Firefox 32-69)
https://userstyles.org/styles/119797/bookmarks-menu-in-multiple-columns-firefox-32-69
к сожалению предложенный в указанной выше теме стиль работает только до 69 версии ФФ (аддоны отвалились ещё раньше), при этом - только со старой версией Stylish 2.1.1.
может для 83-й и последующих версий ФФ уже придумали стиль отображения закладок в виде нескольких колонок?
Отсутствует
№939819-12-2020 17:37:16
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№939919-12-2020 18:11:44
Re: Настройка внешнего вида Firefox в userChrome.css
fram_64
78+
скрытый текстВыделить кодКод:
@-moz-document url("chrome://browser/content/browser.xhtml") { #BMB_bookmarksPopup, #bookmarksMenuPopup, #PlacesChevronPopup, toolbarbutton.bookmark-item > menupopup[placespopup="true"] { --v-column-count: 3; /* количество колонок меню */ --v-column-count-child: 2; /* количество колонок подменю */ --v-column-width: 18em; /* ширина колонок меню */ --v-column-width-child: 18em; /* ширина колонок подменю */ --v-column-separator-color: var(--panel-separator-color, ThreeDShadow); /* цвет разделителей */ --v-column-scrollbar-overflow-y: auto; /* hidden - чтобы скрыть скроллбар */ --v-column-scrollbar-colors: rgb(0, 116, 232) transparent; /* цвета скроллбара */ --v-column-filter-child: none; /* filter для подменю например brightness(0.9) */ /* font-size: 1.25rem !important; /* размер шрифта в rem или px */ /* эти настройки работают только если используется стиль для меню https://forum.mozilla-russia.org/viewtopic.php?pid=764365#p764365 */ --v-menupopup-item-min-height: 20px; /* минимальная высота пунктов меню */ --v-menupopup-child-color: var(--arrowpanel-color, FieldText); /* цвет текста подменю */ --v-menupopup-child-background: var(--arrowpanel-background, Field); /* цвет фона подменю */ /* **************************************************** */ --v-menupopup-default-background: var(--arrowpanel-background, Field); --v-column-display: inline-block; --v-column-gap: 1px; --v-column-rule-width: 1px; --v-column-rule-style: solid; min-width: calc(var(--v-column-count, 0) * (var(--v-column-gap, 0px) + var(--v-column-width, 0px)) + 30px) !important; max-width: none !important; width: auto !important; } scrollbox[part="scrollbox"][orient="vertical"] { overflow-y: var(--v-column-scrollbar-overflow-y, hidden); scrollbar-width: thin; scrollbar-color: var(--v-column-scrollbar-colors, initial); } scrollbox[part="scrollbox"][orient="vertical"] > *|slot { display: var(--v-column-display, contents) !important; column-count: var(--v-column-count, initial) !important; column-width: var(--v-column-width, initial) !important; column-rule: var(--v-column-rule-width, initial) var(--v-column-rule-style, initial) var(--v-column-separator-color, initial) !important; column-gap: var(--v-column-gap, initial) !important; } :is(#BMB_bookmarksPopup,#bookmarksMenuPopup,#PlacesChevronPopup,toolbarbutton.bookmark-item > menupopup[placespopup="true"]) menupopup { --v-column-count: var(--v-column-count-child) !important; --v-column-width: var(--v-column-width-child) !important; min-width: calc(var(--v-column-count, 0) * (var(--v-column-gap, 0px) + var(--v-column-width, 0px)) + 30px) !important; filter: var(--v-column-filter-child); --v-arrowpanel-color: var(--v-menupopup-child-color); --v-arrowpanel-background: var(--v-menupopup-child-background); } :is(#BMB_bookmarksPopup,#bookmarksMenuPopup,#PlacesChevronPopup,toolbarbutton.bookmark-item > menupopup[placespopup="true"]) > menu > menupopup > menu > menupopup { --v-arrowpanel-color: var(--arrowpanel-color, FieldText); --v-arrowpanel-background: var(--v-menupopup-default-background); filter: none; } #BMB_bookmarksPopup[emptyplacesresult="true"], #bookmarksMenuPopup[emptyplacesresult="true"], #PlacesChevronPopup[emptyplacesresult="true"], toolbarbutton.bookmark-item > menupopup[placespopup="true"][emptyplacesresult="true"], :is(#BMB_bookmarksPopup,#bookmarksMenuPopup,#PlacesChevronPopup,toolbarbutton.bookmark-item > menupopup[placespopup="true"]) menupopup[emptyplacesresult="true"] { --v-column-count: 1 !important; --v-column-width: 8em !important; } :is(#BMB_bookmarksPopup,#bookmarksMenuPopup,#PlacesChevronPopup,toolbarbutton.bookmark-item > menupopup[placespopup="true"]) :is(menu,menuitem,menucaption,menuseparator) { width: -moz-available !important; } :is(#BMB_bookmarksPopup,#bookmarksMenuPopup,#PlacesChevronPopup,toolbarbutton.bookmark-item > menupopup[placespopup="true"]) menuseparator { -moz-appearance: none !important; appearance: none !important; position: relative !important; padding: 0 !important; margin: 0 !important; border: none !important; border-top: 1px solid var(--v-column-separator-color) !important; margin-bottom: -4px !important; height: 4px !important; min-height: 4px !important; max-height: 4px !important; } }
на портабельном 83 фоксе Stylish 3.1.8 не хочет ставить
сделал скрины
Отсутствует
№940019-12-2020 18:17:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
Renegade
причем тут Stylish, название этой темы прочтите...
А расширениям давно нет прямого доступа к интерфейсу ![firefox [firefox]](img/browsers/firefox.png)
Отсутствует





