Объявление
Administrator
№10127-09-2019 20:42:10
Re: Download Manager (S3)
текущая официальная версия 69.0.1
проверил в Nightly 71a - проблем не вижу...
что именно и как у вас не работает?
дополнение вообще перестало видеть загрузки, не реагирует на загружаемые файлы, не появляется панель с загружаемыми файлами(
Firefox dev 70.0b10 x64. Пробовал чистый профиль, ситуация аналогична(
Отредактировано OmTatSat (27-09-2019 20:48:29)
Отсутствует
№10202-10-2019 21:49:17
Re: Download Manager (S3)
Проверил ещё раз, создал новый профиль, и эврика работает, перезагружаю firefox и уже не работает. Создаю новый и уже даже при первом запуске не пашет, создаю ещё один - пашет но до перезагрузки firefox, пробовал как dev так и nightly. Установил Firefox 69.0.1 всё работает. Всё таки похоже на несовместимость с новыми версиями((
Отсутствует
№10317-12-2019 09:12:42
Re: Download Manager (S3)
Подскажите, где взять Менеджер загрузок (S3) для доКвантумной версии. Для 52-56.
Спасибо.
присоединяюсь к просьбе.
Начиная с версии 5.1, Download Manager (S3) теперь полностью совместим с WebExtensions (Firefox Quantum 57+) и Google Chrome
последняя версия XUL для более старых версий Firefox, SeaMonkey и PaleMoon находится здесь:
https://addons.mozilla.org/addon/s3down … sions/4.13
последняя версия 4.13 отсутствует на странице Менеджера. просьба ко всем: у кого случайно есть - выложить на файлообменник...
Отредактировано Renegade (17-12-2019 09:13:51)
Отсутствует
№10417-12-2019 09:32:53
Re: Download Manager (S3)
Ivan4 пишет:
Подскажите, где взять Менеджер загрузок (S3) для доКвантумной версии. Для 52-56.
Спасибо.присоединяюсь к просьбе.
Здесь есть: https://github.com/JustOff/ca-archive/releases
Win7
Отсутствует
№10517-12-2019 12:08:25
Re: Download Manager (S3)
Renegade пишетIvan4 пишет:
Подскажите, где взять Менеджер загрузок (S3) для доКвантумной версии. Для 52-56.
Спасибо.присоединяюсь к просьбе.
Здесь есть: https://github.com/JustOff/ca-archive/releases
большое спасибо.
и даже есть мануал по установке: https://www.trishtech.com/2018/10/use-older-firefox-extensions-through-classic-add-ons-archive/
Отсутствует
№10609-04-2020 09:57:34
Re: Download Manager (S3)
Такая проблема - можно ли, что бы "бар" не висел прямо над страницей? А так, как это было сделано в старых версиях.
А то какая-то фигня получается ведь!
Неужели разработчикам в голову не приходило, что нельзя перекрываться элементы страницы?! 
Отредактировано mike2003 (09-04-2020 10:04:21)
Отсутствует
№10709-11-2020 14:42:09
Re: Download Manager (S3)
pag77, недавно заметил, что при включенном расширении "Менеджер загрузок (S3)" стал страшно глючить сайт https://www.virustotal.com. Постоянно запрашивает гугл капчу и происходят какие-то странные цикличные переадресации на страницах этого сайта на самого себя. Пользоваться сайтом невозможно. У всех так? Как это починить?
Если отключить расширение "Менеджер загрузок (S3)", то сайт работает превосходно.
Отредактировано Hobbix (09-11-2020 14:45:19)
Отсутствует
№10918-11-2020 18:10:10
Re: Download Manager (S3)
Удалил:
Код:
s3dm.utils.antivirus_scan_checksum = function(checksum, callback) {
var url = 'https://www.virustotal.com/en/file/upload/?sha256=' + checksum + '&_=' + (new Date()).getTime();
var res = {};
//-----------------------------------------------------------------------
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.onload = function() {
var result = null;
//-----------------------------------------------------------------
try {
result = JSON.parse(xhr.response);
} catch(e) {};
//-----------------------------------------------------------------
if (! result) {
if (callback) {
callback(null);
}
}
//-----------------------------------------------------------------
if (! /^https?\:\/\//.test(result.last_analysis_url)) {
result.last_analysis_url = 'https://www.virustotal.com/' + result.last_analysis_url.replace(/^\//,'');
}
//-----------------------------------------------------------------
res.virus_scan_ratio = result.detection_ratio;
res.virus_scan_analysis_url = result.last_analysis_url;
//-----------------------------------------------------------------
if (result.detection_ratio && (result.detection_ratio[0] > 0)) {
res.virus_scan_warning = true;
} else if (result.detection_ratio) {
res.virus_scan_warning = false;
}
//-----------------------------------------------------------------
if (callback) {
callback(res);
}
}
xhr.send();
}Теперь на virustotal.com все отображается.
Хоть так, хоть этак.
Отсутствует
№11425-11-2020 03:52:31
Re: Download Manager (S3)
_zt, спасибо! Способ с ремонтом virustotal реально рабочий.
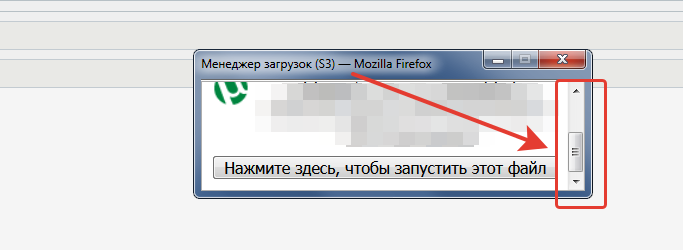
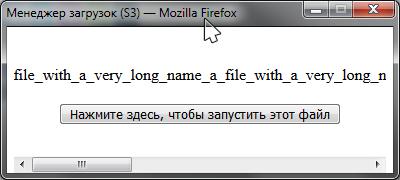
У меня возник ещё вот такой вопрос. Когда мы скачиваем что-то и пытаемся запустить из "панели загрузок", то у нас открывается всплывающее окно в браузере с предложением запустить этот файл.
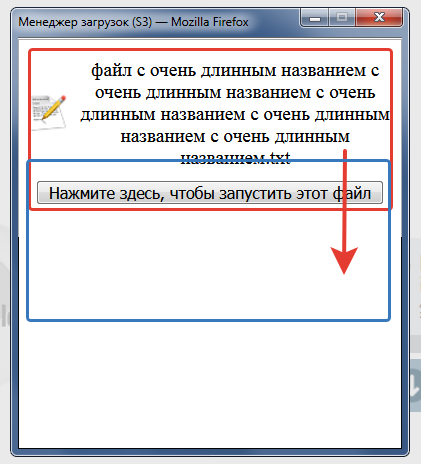
Вот только у меня есть проблема, которая мне очень сильно мешает. Если у скачанного файла слишком длинное название (например, у файлов торрентов иногда очень длинные названия), то при попытке открыть этот файл открывается окно с вертикальной перемоткой! Таким образом, чтобы нажать в этом окне на кнопку "запустить", мне нужно перемотать боковую прокрутку вниз, чтобы появилась кнопка, либо растянуть это окно мышкой.
----
Так вот это ОЧЕНЬ неудобно. Можете мне подсказать способ, чтобы это всплывающее окно сделать с фиксированной высотой и шириной, либо чтобы оно автоматически подгоняло свой размер под длину названия файла (чтобы не появлялась вертикальная перемотка).

Отсутствует
№11525-11-2020 17:40:53
Re: Download Manager (S3)
Hobbix
Как я понял это content\download_open.html
<link rel="shortcut icon" href="/skin/logo16.png" type="image/x-icon" />
<script type="text/javascript" src="/content/download_open.js" charset="utf-8"></script>
Далее content\download_open.js
var filename = aDownload.filename;
if (filename.length >50) {
filename = s3dm.utils.get_filename_short(filename);
}
document.getElementById('d_filename').appendChild(document.createTextNode(filename));
document.getElementById('d_filename').setAttribute('title', filename);
Далее content\utils.js
var fname = filename.toString().replace(/^.*[\/\\](.*)$/, '$1');
if (fname) {
fname = fname.replace(/\?.*$/, '');
}
return fname;
}
Можно попробовать сначала >50 изменить на меньшее значение, если не поможет, то регулярку править надо. Попробуйте сначала первое.
Добавлено 25-11-2020 17:49:11
Или окно.
content\background.js
chrome.windows.create({
url: '/content/download_open.html?' + s3dm.utils.urlencode(JSON.stringify(aDownload)),
width: 400,
height: 150,
left: Math.round((screen.width-400)/2),
top: Math.round((screen.height-150)/2),
type: 'popup'
}, function(win) {
s3dm.popup_tmp_windows['k' + win.id] = win.id;
});
}
height увеличьте.
Возможно еще что то с screen.height сделать надо будет.
Я просто не открываю файлы из Firefox, и сегодня это окно впервые увидел.
Отредактировано _zt (25-11-2020 17:51:30)
Отсутствует
№11625-11-2020 22:26:59
Re: Download Manager (S3)
else {
chrome.windows.create({
url: '/content/download_open.html?' + s3dm.utils.urlencode(JSON.stringify(aDownload)),
width: 400,
height: 150,
left: Math.round((screen.width-400)/2),
top: Math.round((screen.height-150)/2),
type: 'popup'
}, function(win) {
s3dm.popup_tmp_windows['k' + win.id] = win.id;
});
}
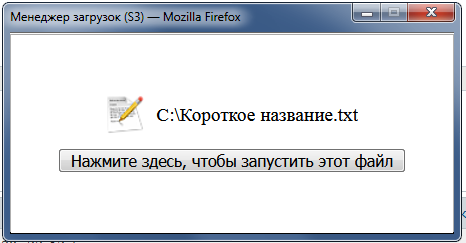
Поменял тут высоту со 150 на 450 и это действительно сработало. А можно как-то теперь отцентровать название файла и кнопку в этом окне, чтобы оно всегда отображалось по центру всплывающего окна?
Имею в виду вот что:

По идее надо что-то править в download_open.html.
--
P.S. В идеале бы было, конечно, чтобы окно само расширялось в высоту, если название файла не вмещается по высоте. Но похоже с этим будет всё намного сложнее.
Отредактировано Hobbix (25-11-2020 22:28:52)
Отсутствует
№11725-11-2020 23:53:01
Re: Download Manager (S3)
Hobbix
Зачем вам 450, максимальная длина имени для файлов в windows 259 символов, вот от нее и отталкивайтесь. На практике же меньше, например файл с именем длиннее хоть на один символ чем "a file with a very long name a file with a very long name a file with a very long name a file with a very long name a file with a very long name a file with a very long name a file with a very long name a file with a very long a file with a v.txt" блокнот открывает, а вот npp уже нет. Т.е. 246 символов. Итого, у меня получается height: 180, (screen.height-180)/2.
FastStoneEditor1.bmp
И ничего центрировать не надо.
Отсутствует
№11826-11-2020 00:48:45
Re: Download Manager (S3)
Путь не учел. Все верно, максимальная длина пути + имя файла 259 символов, т.е. 180-190 px "край" для этого окна. И то в редких случаях, так как слитное имя файла, без пробелов, будет одной строкой. Насколько я понимаю, регулярка из третьего спойлера не учитывает пробелы в имени файла, отсюда все проблемы с этим окном. Но мне уже лень, пусть ее кто-то другой правит. )
Отредактировано _zt (26-11-2020 00:54:58)
Отсутствует
№11926-11-2020 01:01:49
Re: Download Manager (S3)
_zt, прикинул, что из расчета 259 знаков мне потребуется высота примерно в 350px. Ниже объясню почему. Кстати заметил, что при длинных названиях путь в этом окне вообще не отображается.
Посмотрел ваш скрин и понял, что у вас шрифт меньшего масштаба. А происходит такое скорее всего из-за того, что у меня в браузере и системе выставлено масштабирование по умолчанию в 120% (из-за высокого разрешения монитора на 100% масштабе всё слишком мелко было). Поэтому у меня высоты окна требуется больше из-за более крупного шрифта.
Кроме того, нельзя забывать о том, что эти 259 знаков в названии можно распределить по-разному. Может быть в названии 10 короткий слов через пробел и они займут 2 строчки в высоту, а может быть 5 длинных слова через пробел, которые займут все 4 строчки в высоту. Вплоть до одного длинного слова на строку. Из-за этого при равном количестве используемых знаков может потребоваться намного большая высота окна.
-----
-----
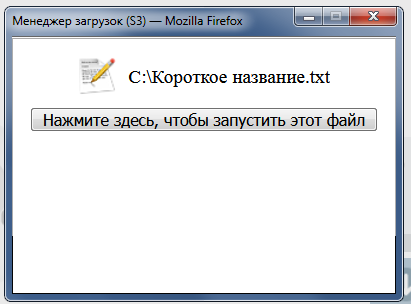
Сейчас я указал высоту окна на 300px, чего в большинстве случаев будет хватать, чтобы не появилась вертикальная перемотка сбоку. Однако, намного чаще всё же скачиваются файлы с короткими именами, а окно получается теперь всегда минимум 300px в высоту. А выглядит это вот так:

Именно поэтому и хочется хотя бы выровнять всё это добро по центру по вертикали, чтобы более нормально смотрелось во всех ситуациях, и с длинными названиями и с короткими.
Отсутствует
№12126-11-2020 04:48:45
Re: Download Manager (S3)
Долго и упорно выкуривал html и css, но в итоге добился желаемого результата с вертикальной центровкой и без скролл баров. Размер окна в итоге сделал 460x240px. А вот download_open.html отредактировал так:
Код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title label="extension_name"></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="/skin/logo16.png" type="image/x-icon" />
<script type="text/javascript" src="/content/download_open.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/utils.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/i18n.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/prefs.js" charset="utf-8"></script>
</head>
<body>
<style>
.parent {
/* width: 100%; */
height: 100%;
position: fixed;
top: 0;
left: 7px;
right: 7px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
overflow: auto;
}
</style>
<div class="parent">
<center>
<div style="display:flex; align-items: center; margin-bottom: 12px; margin-top: 0px;">
<img id="d_img" style="margin-left: auto;margin-right: 10px;height:32px; width:32px;"/>
<div id="d_filename" style="margin-right: auto; direction: rtl; cursor: help; text-overflow: ellipsis; overflow: hidden;"></div>
</div>
<input type="button" label="action.click_open.label" id="download_open" style="cursor: pointer"/>
</center>
</div>
</body>
</html>Результат получался такой:

Отсутствует
№12226-11-2020 17:37:07
Re: Download Manager (S3)
Hobbix
Нет. Если имя файла без пробелов, а в моем случае это абсолютное большинство загрузок, то будет так.
Это хуже чем все остальные варианты. Если попытаться прокрутить горизонтальный скролл, то кнопка тоже уедет, иконки нет вообще, начало имени обрезано без точек (в отличии от оригинала), т.е. такое впечатление, что это и есть начало имени. В общем, плохо.
Отредактировано _zt (26-11-2020 17:41:45)
Отсутствует
№12302-12-2020 02:02:11
Re: Download Manager (S3)
_zt, немного поправил.
С стилях добавил "word-wrap: anywhere;", что позволит делать нормально переносы на новую строку.
.
Для "d_filename" поменял стиль с "direction: rtl;" на "direction: ltr;", чтобы название всегда отображал последовательно слева направо.
.
Получилось как-то так:
Код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title label="extension_name"></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="/skin/logo16.png" type="image/x-icon" />
<script type="text/javascript" src="/content/download_open.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/utils.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/i18n.js" charset="utf-8"></script>
<script type="text/javascript" src="/content/prefs.js" charset="utf-8"></script>
</head>
<body>
<style>
.parent {
/* width: 100%; */
height: 100%;
position: fixed;
top: 0;
left: 7px;
right: 7px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
overflow: auto;
word-wrap: anywhere;
}
</style>
<div class="parent">
<center>
<div style="display:flex; align-items: center; margin-bottom: 12px; margin-top: 0px;">
<img id="d_img" style="margin-left: auto;margin-right: 10px;height:32px; width:32px;"/>
<div id="d_filename" style="margin-right: auto; direction: ltr; cursor: help; text-overflow: ellipsis; overflow: hidden;"></div>
</div>
<input type="button" label="action.click_open.label" id="download_open" style="cursor: pointer"/>
</center>
</div>
</body>
</html>Отсутствует
№12527-12-2020 01:52:10
Re: Download Manager (S3)
Решил попробовать данное расширение.
И сразу столкнулся с тем, что история загрузок не сохраняется.
Все настройки - по умолчанию. Т.е. на вкладке "Основные" не отмечен ни один из пунктов "Удалить...", а на вкладке "История загрузок" отмечен пункт "Хранить историю загрузок".
После перезапуска браузера история загрузок расширения пуста, хотя в окне "Загрузки" браузера все предыдущие загрузки есть.
И еще, если не закрывать браузер, а просто сделать "Загрузки - Показать все загрузки - Очистить загрузки", то загрузки пропадают и из истории расширения.
Если DM (S3) использует историю загрузок браузера, то последнее понятно. Но непонятно, почему очищается история загрузок DM (S3) при перезапуске браузера, история загрузок которого не очищена.
Отредактировано Borsergey (27-12-2020 01:57:58)
Отсутствует



