Полезная информация
№820110-04-2020 21:59:46
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Шрифт увеличил стилем, спасибо за подсказку, а вот @import "./css/locationbar/locationbar_reduce_height.css"; /**/. это включил, ничего не поменялось
@import "./css/locationbar/go_button_in_location_bar_hidden.css"; /**/ и это включал, результата нет.
Отредактировано Siovar (10-04-2020 22:18:12)
Отсутствует
№820210-04-2020 22:36:58
Re: Настройка внешнего вида Firefox в userChrome.css
и это включал, результата нет
А, ну понял теперь где убрать. Ну у меня есть такой вариант, на большее знаний не хватает. Если скрыть только "— Посетить", то так
#urlbarView-row-0 > span:nth-child(1) > span:nth-child(6) {
display: none !important;
}
А если всю верхнюю строку с адресом то так
display: none !important;
}
Отредактировано sandro79 (11-04-2020 00:53:50)
Отсутствует
№820310-04-2020 22:56:38
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, Остановился пока на этом варианте, спасибо!
А если всю верхнюю строку с адресом то так
скрытый текстскрытый текст
#urlbarView-row-0 {
display: none !important;
}
sandro79,FireForce 
Отсутствует
№820511-04-2020 14:20:00
Re: Настройка внешнего вида Firefox в userChrome.css
volaxusДобавьте user.jsВыделить кодКод
/ Запрет рамки, обводящей активную ссылку
user_pref("browser.display.focus_ring_on_anything", false); //ПУ
// Толщина рамки, обводящей активную ссылку
// 0 - невидимая
// 1 - тонкий пунктир. ПУ
// 2, 3, 4 - толще
user_pref("browser.display.focus_ring_width", 0);
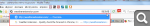
Не помогает. Прикрепил скрин для наглядности

Отредактировано volaxus (11-04-2020 14:24:11)
Отсутствует
№820616-04-2020 21:50:56
Re: Настройка внешнего вида Firefox в userChrome.css
У кого нибудь есть код по закладкам, хочу спрятать "Другие закладки" и "Меню закладок" Оставить только Панель закладок, то что туда и сохраняется обычно
Есть такое, но удаляет только в меню строке - "Закладки" В библиотеке они остаются(
/* Скрываем Другие закладки */
#menu_unsortedBookmarks{ display: none !important; }
Отредактировано Totem (16-04-2020 22:01:12)
Отсутствует
№820719-04-2020 05:49:58
Re: Настройка внешнего вида Firefox в userChrome.css
Только у меня перестал работать стиль для адрес бара? Вернее сам стиль работает, но сам бар все-равно увеличивается. FF 75.0
Отредактировано Paukan (19-04-2020 05:50:58)
Отсутствует
№820819-04-2020 13:30:22
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 548
- UA:
 75.0
75.0
Re: Настройка внешнего вида Firefox в userChrome.css
Только у меня перестал работать стиль для адрес бара? Вернее сам стиль работает, но сам бар все-равно увеличивается. FF 75.0
Отсутствует
№820919-04-2020 13:42:14
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите, как можно увеличить ширину выпадающего списка Другие инструменты
некоторые приложения помещенные туда, при нажатии на них выдают обрезанное окошко по этой стандартной ширине, тем самым скрывая некоторые свои элементы
поэтому в идеале, расширить бы не сам выпадающий список, а уже окошки самих дополнений
но скорей всего, тут задумано, что ширина должна задаваться для всех сразу
Отсутствует
№821219-04-2020 14:11:34
Re: Настройка внешнего вида Firefox в userChrome.css
Paukan пишетТолько у меня перестал работать стиль для адрес бара? Вернее сам стиль работает, но сам бар все-равно увеличивается. FF 75.0
С этой настройкой выпадающее меню адресной строки растягивается, игнорируя стиль, чего не должно быть.
Отсутствует
№821319-04-2020 14:14:21
Re: Настройка внешнего вида Firefox в userChrome.css
Только у меня перестал работать стиль для адрес бара?
Похоже на то.
Вернее сам стиль работает, но сам бар все-равно увеличивается. FF 75.0
Но если urlbar все равно увеличивается, значит – стиль не работает.
Лично у меня, стиль работает, и urlbar не увеличивается, вплоть до 77 ![nightly [nightly]](img/browsers/nightly.png) Использую стиль для
Использую стиль для ![firefox [firefox]](img/browsers/firefox.png) 71+, первую версию.
71+, первую версию.

подскажите, как можно увеличить ширину выпадающего списка Другие инструменты
У себя, но для уменьшения, использую код отсюда. Для увеличения ширины, значения min-width: и max-width: следует изменить в большую сторону.
Отсутствует
№821520-04-2020 15:25:11
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, завел чистый профиль, работает!
PS. Подскажите кто-нибудь, как скрыть текст "поиск" в таком html?
Код:
<form id="quick-search" method="post" action="">
<input type="hidden" name="max" value="1">
<input type="hidden" name="to" value="1">
поиск
<input id="search-text" type="text" name="nm" accesskey="ы" value="" class="hint" style="width: 150px;">Отсутствует
№821620-04-2020 16:44:17
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста. Взял у Ариса код скругления мегабара:
Код:
#urlbar[focused="true"]:not([usertyping="true"]) #urlbar-background,
#urlbar:not([open]) #urlbar-background,
#urlbar,#urlbar-input-container,
#searchbar, .searchbar-textbox
{
border-radius: 7px !important;
}Он работает, да
Но как только в МБ начинаешь что либо писать, он становиться вновь квадратным. Куда копать для того что бы скругление оставалось?
Отсутствует
№821720-04-2020 17:06:44
Re: Настройка внешнего вида Firefox в userChrome.css
RadeD
В about:config -> переключите параметр -> browser.urlbar.update1 на false и для скругления углов адресной строки используйте этот код: https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/locationbar/locationbar_border_roundness.css
Add, или так: https://forum.mozilla-russia.org/viewto … 74#p775574
Отредактировано kokoss (20-04-2020 17:17:01)
Win7
Отсутствует
№821820-04-2020 17:31:36
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Как отключить его то я знаю, но это не решит проблемы в корне. В 77-й версии локейшенбар будет отключен полностью, так что приспосабливаться придется в любом случае, отключай - не отключай МБ.
Add
Вот за это спасибо, вроде бы курил тему, но упустил это сообщение. Манипуляция с #urlbar.megabar как раз то, что нужно. Вопрос закрыт.
Отсутствует
№821920-04-2020 20:53:04
Re: Настройка внешнего вида Firefox в userChrome.css
harryk пишетvolaxusДобавьте user.jsВыделить кодКод
/ Запрет рамки, обводящей активную ссылку
user_pref("browser.display.focus_ring_on_anything", false); //ПУ
// Толщина рамки, обводящей активную ссылку
// 0 - невидимая
// 1 - тонкий пунктир. ПУ
// 2, 3, 4 - толще
user_pref("browser.display.focus_ring_width", 0);Не помогает. Прикрепил скрин для наглядности
скрытый текст
^up^
Отсутствует
№822020-04-2020 21:06:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 76.0
76.0
Re: Настройка внешнего вида Firefox в userChrome.css
volaxus
Это стили сайта влияют а не браузера
в userContent.css
@-moz-document domain("rutracker.org") {
.postLink .postImg {
outline: none !important;
}
}
Отредактировано Vitaliy V. (20-04-2020 21:09:54)
Отсутствует
№822120-04-2020 21:28:29
Re: Настройка внешнего вида Firefox в userChrome.css
Программа Thunderbird.
Есть возможность намертво установить единые: шрифт, его размер и междустрочный интервал в самом письме?
Всё, что нарыл на форуме, касается или интерфейса, или работает криво в разных ящиках.
Отсутствует
№822220-04-2020 21:40:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 76.0
76.0
Re: Настройка внешнего вида Firefox в userChrome.css
можно ли адаптировать кнопку ночной режим
в принципе можно, вот только со стилем не охота возится, вряд ли тот что в help корректно работает?
и реализовать активацию таба мышенавидением
я расширение использую tabs_focus
https://github.com/VitaliyVstyle/Vitali … xperiments
там ещё предпросмотр есть и перезагрузка по клику на вкладке
Отредактировано Vitaliy V. (20-04-2020 21:41:43)
Отсутствует
№822320-04-2020 22:06:10
Re: Настройка внешнего вида Firefox в userChrome.css
volaxusЭто стили сайта влияют а не браузерав userContent.cssскрытый текст@-moz-document domain("rutracker.org") {.postLink .postImg { outline: none !important;}}
Отредактировано Vitaliy V. (Сегодня 21:09:54)
Спасибо, помогло!
Отсутствует
№822421-04-2020 13:47:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 76.0
76.0
Re: Настройка внешнего вида Firefox в userChrome.css
а этот код гугл переводчика возможно сделать для user_chrome_files
Код:
(this.googletranslate = {
init(that) {
var lc = navigator.lastClick = {}, w = null, xhtmlns = 'http://www.w3.org/1999/xhtml';
var mouseUp = (e) => {
if (e.button) return;
lc.X = e.screenX - mozInnerScreenX;
lc.Y = e.screenY - mozInnerScreenY;
};
gBrowser.tabpanels.addEventListener('mouseup', mouseUp, false);
this.destructor = () => {
gBrowser.tabpanels.removeEventListener('mouseup', mouseUp, false);
if (w)
w.closeWin();
};
that.unloadlisteners.push("googletranslate");
var createWindow = function(text, status, title, id, pos, size) {
var win = window, doc = win.document, wId = 'ujs_window'+(id || '');
w = doc.getElementById(wId);
var keyDown = function(e) {if (!e.shiftKey && !e.ctrlKey && !e.altKey && e.keyCode == 27)doc.getElementById(wId).closeWin();};
var mouseDown = function() {doc.getElementById(wId).closeWin();};
if (w)
w.closeWin();
w = doc.createElementNS(xhtmlns, 'div');
w.setAttribute('style', 'position:fixed;display:block;visibility:hidden;left:0;top:0;width:auto;height:auto;border:1px solid gray;padding:2px;margin:0;z-index:99999;overflow:hidden;cursor:move;'+(typeof w.style.borderRadius === 'string' ? 'background-color:#eaeaea;padding-top:0px;border-radius:4px;box-shadow:0 0 15px rgba(0,0,0,.4);' : 'background:-o-skin("Window Skin");'));
w.id = wId;
w.closeWin = function() {
doc.removeEventListener('keydown', keyDown, false);
gBrowser.tabpanels.removeEventListener('mousedown', mouseDown, false);
this.parentNode.removeChild(this);
w = null;
};
w.addEle = function(str, style) {
var ele = doc.createElementNS(xhtmlns, 'div');
ele.setAttribute('style', style);
if (str) {
ele.innerHTML = str;
for (var el, all = ele.getElementsByTagName('*'), i = all.length; i--;) {
el = all[i];
if (/^(script|frame|iframe|applet|embed|object)$/i.test(el.nodeName)) {
el.parentNode.removeChild(el);
} else {
for (var att = el.attributes, j = att.length; j--;) {
if (/^on[a-z]+$/i.test(att[j].name))att[j].value = '';
}
}
}
}
return this.appendChild(ele);
};
w.addEle1 = function(str, style) {
var ele = doc.createElementNS(xhtmlns, 'textarea');
ele.setAttribute('style', style);
if (str) {
ele.innerHTML = str;
for (var el, all = ele.getElementsByTagName('*'), i = all.length; i--;) {
el = all[i];
if (/^(script|frame|iframe|applet|embed|object)$/i.test(el.nodeName)) {
el.parentNode.removeChild(el);
} else {
for (var att = el.attributes, j = att.length; j--;) {
if (/^on[a-z]+$/i.test(att[j].name))att[j].value = '';
}
}
}
}
return this.appendChild(ele);
};
var img = doc.createElementNS(xhtmlns, 'div');
img.setAttribute('style', 'display:block;float:right;width:16px;height:16px;padding:0;margin-top:2px;margin-right:1px;border:none;cursor:pointer;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACQUlEQVR4Xm2SPUhbURTHfzfNJ4nU0Axx7CJCN2kQtIgVCtq6OdQuBUftWIQqFNsKDo6iHTqIqN3a0kklUKTS2AZrcOjioFtRjFWUfH+803cS9GHwB4dzcu75/+8L9xgaSEDbLXhaASzAyXAMn5/DHxwwjeJgKLRxd3Q0atxuLhGgWqmQmp9PJ7LZJ5Ow3WhQFweDG20LC1FfRwc3kUsm+T48fPIzl3s8VTdxxLt+/2FhdlZkc1MkmdR8Pba2ajlrz3z1+9OvIOaIfb7DwsSEyNKSyM6OSLksEo/rbw2ttadntV7Gnv3k86VfqskvmDzv7hZ580Zkelrk4kJqFIsii4satVrRs+rYmBQHBuRvS4u8g/fuCmDOz+HgAIWpKRgfh3AYhoZQ8Hqxjo4o9PdT3d1FcQEl8KoBnJ7C/j6KZkZGYG4OIhEUFed7erD29q69jGrd1qVBqcQVKgwEuMSEQhjtXRk4JvW/kM1i2WGMga4uzMoKBIOIfbNiolEC6+uU+/qQRALFA1QBlwVYxmBcLmhuxqytQSgEKu7t1dBavwKvbeINh/Has2IMqnXpem4bky6qWLdvZgaOj2FwEHNyoqG19vRMZ8jZs1+NOfsNcZS3EFvzeNL51laRe/dEYrFadsLpZeyZDx7P6QN4Btwx1OE1xO4HAquP2tsjAZ+Pm8gWi3xMpc6W8/kXPyAO/DM4oOsZa2pafdjZGXF7PAgOpXKZL4nE2XImcyUGMDSg63kbhgvgtYCq8+akIL4J3y7Fyn+DokZOnLlMyQAAAABJRU5ErkJggg==");background:-o-skin("Caption Close Button Skin");');
img.title = (win.navigator.language.indexOf('ru') == 0) ? '\u0417\u0430\u043A\u0440\u044B\u0442\u044C' : 'Close';
img.addEventListener('click', function() {this.parentNode.closeWin();}, false);
w.appendChild(img);
var title = w.addEle(title, 'display:table;color:#000;font:17px Times New Roman;width:auto;height:auto;padding:0;margin:0 2px;cursor:text;');
title.onclick = e => {
e.preventDefault();
var url = e.target.href;
// Здесь открываем url как хотим.
var ctabpos = gBrowser.selectedTab._tPos +1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addWebTab(url), ctabpos);
doc.getElementById(wId).closeWin();
};
var cnt = w.addEle1(text, 'display:block;border:1px solid #aaa;padding-bottom:3px;padding-left:3px;background-color:#fafcfe;color:#000;font:16px Times New Roman;width:310px;height:160px;overflow:auto;cursor:text;-moz-user-focus:normal;-moz-user-select:text;');
cnt.contentEditable="true";
cnt.context="contentAreaContextMenu";
w.addEle(status, 'display:table;font:12px Times New Roman;font-weight:bold;color:blue;width:auto;height:auto;padding-top:2px;margin:0 3px;cursor:pointer;');
w.addEventListener('mousedown', function(e) {
if (e.target == w) {
e.preventDefault();
var grabX = e.clientX, grabY = e.clientY, origX = parseInt(w.style.left), origY = parseInt(w.style.top);
var mouseMove = function(ev) {
w.style.left = origX+ev.clientX-grabX+'px';
w.style.top = origY+ev.clientY-grabY+'px';
};
doc.addEventListener('mousemove', mouseMove, false);
doc.addEventListener('mouseup', function() {doc.removeEventListener('mousemove', mouseMove, false);}, false);
}
}, false);
doc.documentElement.appendChild(w);
if (size) {
cnt.style.height = size.height;
cnt.style.width = size.width;
} else {
for (var i = 3; i < 10; i++) {
if (cnt.scrollHeight > cnt.offsetHeight || cnt.scrollWidth > cnt.offsetWidth) {
cnt.style.height = 80*i+'px';
cnt.style.width = 160*i+'px';
} else
break;
}
}
var docEle = (doc.compatMode == 'CSS1Compat' && win.postMessage) ? doc.documentElement : doc.body;
var mX = docEle.clientWidth-w.offsetWidth, mY = docEle.clientHeight-w.offsetHeight;
if (mX < 0) {cnt.style.width = parseInt(cnt.style.width)+mX+'px'; mX = 0;}
if (mY < 0) {cnt.style.height = parseInt(cnt.style.height)+mY+'px'; mY =0;}
var hW = parseInt(w.offsetWidth/2);
w.style.left = (pos && pos.X < mX+hW ? (pos.X > hW ? pos.X-hW : 0) : mX)+'px';
w.style.top = (pos && pos.Y+10 < mY ? pos.Y+10 : mY)+'px';
w.style.visibility = 'visible';
doc.addEventListener('keydown', keyDown, false);
gBrowser.tabpanels.addEventListener('mousedown', mouseDown, false);
return w;
};
var getHash = function (txt) {
TKK=eval('((function(){var a\x3d817046147;var b\x3d-335196159;return 410049+\x27.\x27+(a+b)})())');
function sM(a) {
var b;
if (null !== yr)
b = yr;
else {
b = wr(String.fromCharCode(84));
var c = wr(String.fromCharCode(75));
b = [b(), b()];
b[1] = c();
b = (yr = window[b.join(c())] || "") || "";
}
var d = wr(String.fromCharCode(116)), c = wr(String.fromCharCode(107)), d = [d(), d()];
d[1] = c();
c = "&" + d.join("") + "=";
d = b.split(".");
b = Number(d[0]) || 0;
for (var e = [], f = 0, g = 0; g < a.length; g++) {
var l = a.charCodeAt(g);
128 > l ? e[f++] = l : (2048 > l ? e[f++] = l >> 6 | 192 : (55296 == (l & 64512) && g + 1 < a.length && 56320 == (a.charCodeAt(g + 1) & 64512) ? (l = 65536 + ((l & 1023) << 10) + (a.charCodeAt(++g) & 1023),
e[f++] = l >> 18 | 240,
e[f++] = l >> 12 & 63 | 128) : e[f++] = l >> 12 | 224,
e[f++] = l >> 6 & 63 | 128),
e[f++] = l & 63 | 128);
}
a = b;
for (f = 0; f < e.length; f++)
a += e[f],
a = xr(a, "+-a^+6");
a = xr(a, "+-3^+b+-f");
a ^= Number(d[1]) || 0;
0 > a && (a = (a & 2147483647) + 2147483648);
a %= 1E6;
return c + (a.toString() + "." + (a ^ b));
}
var yr = null;
var wr = function(a) {
return function() {
return a;
};
}, xr = function(a, b) {
for (var c = 0; c < b.length - 2; c += 3) {
var d = b.charAt(c + 2), d = "a" <= d ? d.charCodeAt(0) - 87 : Number(d), d = "+" == b.charAt(c + 1) ? a >>> d : a << d;
a = "+" == b.charAt(c) ? a + d & 4294967295 : a ^ d;
}
return a;
};
return sM(txt);
};
var ujs_google_translate = function (dir) {
var lng = window.navigator.language.slice(0, 2), txt = gContextMenu.selectionInfo.fullText, l = dir.split('|');
var encTxt = encodeURIComponent(txt);
var winWait = function(lng) {createWindow('', (lng == 'ru' ? 'Подождите идет перевод' : 'Wait, is going Translating')+'\u2026', 'Google Translate', '_gt', window.navigator.lastClick);};
if (txt) {
winWait(lng);
var xhr = new XMLHttpRequest();
var url = 'https://translate.google.com/translate_a/single?client=gtx&sl=' + l[0] + '&tl=' + l[1] + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
var urlt = "http://translate.google.com/translate_t?text="+encTxt+"&sl=' + langFrom_google_text + '&tl=' + langTo_google_text +'&hl=' + lng + '&eotf=0&ujs=gtt";
xhr.open('POST', url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xhr.onreadystatechange = function() {
try {
if (xhr.readyState == 4 && xhr.status == 200) {
var result = '', status = '', tmp = JSON.parse(xhr.responseText.replace(/\[(?=,)/g, '[0').replace(/,(?=,|\])/g, ',0').replace(/\\n/g, "<br />"));
for (var i = 0, n; n = tmp[0][i]; i++) {
if (n[0])result += n[0].toString();
};
status = tmp[8][0][0].toUpperCase() + ' -\u203A ' + l[1].toUpperCase();
createWindow(result, status, '<a href="'+urlt.replace(/&/g,'&')+'" target="_blank" style="display:inline;padding:0;margin:0;text-decoration:none;border:none;color:#009;font:16px Times New Roman;">Google Translate</a>', '_gt', window.navigator.lastClick);
}
} catch(e) {};
};
xhr.send('q=' + encodeURIComponent(txt));
} else {
var urlt = gBrowser.currentURI.spec;
var url = "http://translate.google.com/translate?u="+encodeURIComponent(urlt)+"&hl="+lng+"&langpair="+dir+"&tbb=1";
var ctabpos = gBrowser.selectedTab._tPos +1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addWebTab(url), ctabpos);
};
};
var contextMenu = document.getElementById("contentAreaContextMenu");
var nextEleMenu = document.getElementById("context-inspect");
var menuItem = document.createXULElement("menuitem");
menuItem.setAttribute("id", "context-ru-google-translate");
menuItem.setAttribute("label", "Перевести на русский");
menuItem.setAttribute("class", "menuitem-iconic");
menuItem.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMAAAAAAABupgeRAAABBUlEQVR4Ac2RMU4DMRREB2MqihQpAkUaqnAduuQw4Sx03CGcJYIiDYqQ0lCsZ77535ZFcgAkRuPvV7zd/dLiz3N1PFb8hmRckrfELZrF9ONQ1B6Yz0MyM7S0O6zGkVprh/3+Kw/JzkHSpRpJKZkpr9fYbOx0cjVsCbWG31oHBM9mtt0q73ZcrdLhAMlYQKkUI22aqsNo8HKZAMQhvVaKSHWj2Q2aPU3mJQFY7nuHyvYFduP83WF3AJRfcPNYnr/Lp1G1uK4m9sno1LaUbnX/htf8BNzoneUD5NhjvLCMhURQSQ93QCZwXYjFwg3I0NZKrvoknQPMIHkt/jRAQKMeG2yX89/mB4EJbKbZxIhFAAAAAElFTkSuQmCC");
menuItem.addEventListener("command", function() {ujs_google_translate('auto|ru');}, false);
contextMenu.insertBefore(menuItem, nextEleMenu);
menuItem = document.createXULElement("menuitem");
menuItem.setAttribute("id", "context-en-google-translate");
menuItem.setAttribute("label", "Перевести на английский");
menuItem.setAttribute("class", "menuitem-iconic");
menuItem.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMAAAAAAABupgeRAAAB5UlEQVR4AWOgPZg0c9+Oq2+qpx9LaQaiw4mNB27efbs2uXFNQh2Q4Zm9zSNth23MhqjGnXMC86vnHmUS4udxv7OvOd2yPE7PTlfCTk9GVVEoyJA7WI8dyPA0k3U1l+jJMV7CeThpTZeoKDdDUsvBPSff/V+6/P/Bvf///2+bdvU/EKRm/k9IBNIlfZe+LFrzvbsbyJ636pKkyQyQhoUb7tZNvPpw3/0/TfX/ISAm5n94BIiRm/n/xYsLd946ei4vajoiqDuRAejQf//+o4PQ0P9+fmhiQGVnrr1kXJNYG2zEzXDxDsPv3wy/fkFJoOTPn39+/fr/69e/37//AUX+/mXRkO458wWHDba2f8wswCyQ3N+/f//8/fP7z5+TV18w2Mdt6plzPiptx5Wr7/+/ffMzOR6kysjkt74hWMPfp06O+2dulZCeFZKwnkE4m8E8bN3i9aCQ+dxY96GrK6bkGJD9R1v3l6Y20NVW9kt+/v//ZdbcFwkxTVPPMQimM8XEqkb7a/zoqLxkH9v4zVyI5+///wyMmtKMmhJAnbLqQjHxaw5r2orOmZN5uj470Zahat6BKS7JzpmLBHXm8GhM5lCdcP7ai1ZpixZxk9NXXjKIFzOIFjAI54oY1vXuue5qmscw+AAAW0tKxtPoicEAAAAASUVORK5CYII=");
menuItem.addEventListener("command", function() {ujs_google_translate('auto|en');}, false);
contextMenu.insertBefore(menuItem, nextEleMenu);
contextMenu.insertBefore(document.createXULElement("menuseparator"), nextEleMenu);
}
}).init(this);Отредактировано Vitaliy V. (03-06-2021 12:09:37)
Отсутствует
№822521-04-2020 15:24:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 76.0
76.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
ну вот как например там есть specialwidgets: { .... },
и this.specialwidgets.constructor();
также и это добавить туда
и перезапуск по ПКМ не забудьте...
Отредактировано Vitaliy V. (21-04-2020 15:27:51)
Отсутствует

