Полезная информация
№817608-04-2020 18:35:37
Re: Настройка внешнего вида Firefox в userChrome.css
Hobbix Если вы про browser.tabs.insertAfterCurrent = true, то вы также получаете возможность открывать новую вкладку за текущей и при нажатии на плюсик в строке вкладок. По моему, так даже удобнее, чем через контекстное меню.
Да, но эта настройка подключается глобально. Соответственно новая вкладка будет открываться рядом с текущей не только плюсом в строке вкладок, но и по ctrl+t. А значит эта настройка лишит нас возможности открывать вкладку в конце списка. Поэтому хочется какой-нибудь простой реализации этой возможности через контекстное меню на вкладке.
Отсутствует
№817708-04-2020 18:43:59
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
"Открыть новую вкладку рядом с текущей"
открывать вкладку в конце списка
Ишь ты, и так, и эдак! Наверное, это строго для "профессионального" сёрфинга, т.к. юзеру ординарному этих пристрастий не понять  Поставь расширение Glitter Drag.
Поставь расширение Glitter Drag.
Отсутствует
№817808-04-2020 20:20:32
Re: Настройка внешнего вида Firefox в userChrome.css
Hobbix
но там отображается иконка в контекстном меню
Можно скрыть стилем
visibility: hidden !important;
}
и оно не русифицировано
Если так сойдёт, могу подписать уже русифицированное и залить файл дополнения на Яндекс Диск. То что в скобках, можно убрать.


Отсутствует
№817908-04-2020 22:07:53
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, выложите если можно. Хоткеи в названии лучше убрать, у меня эта комбинация занята всё равно другим приложением. Заранее спасибо.
И реально перенести этот пункт меню вверх? Кажется так привычнее будет.
Отредактировано Hobbix (08-04-2020 22:08:50)
Отсутствует
№818008-04-2020 22:09:00
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите плиз. А что это с адресной строкой стало, как в нее курсор поставишь, так она как-то увеличивается во все стороны на пару пикселей? Это поведение можно вернуть, как было до 74-75-й версии?

Отредактировано Retif (08-04-2020 22:09:15)
Отсутствует
№818208-04-2020 23:31:40
Re: Настройка внешнего вида Firefox в userChrome.css
Hobbix
Вроде получилось сделать. Стиль, что выше выкладывал после подписи дополнения изменился, полностью стиль и ссылка ниже.
Там ещё два разделителя от дополнения внизу в меню вкладки и страницы убрал.
Но что-то после подъёма вверх пункта, в меню страницы пункты и других дополнений у меня вверх ушли, не знаю как исправить, но попробуйте, лучше у меня не получится.
Код:
#_d652ba4a-cf63-4070-914a-5112cd7b6944_-menuitem-_ntb-new-tab > hbox:nth-child(1) {
visibility: hidden !important;
}
#_d652ba4a-cf63-4070-914a-5112cd7b6944_-menuitem-_ntb-new-tab {
-moz-box-ordinal-group: 0 !important;
}
#tabContextMenu > menuseparator:last-of-type {
display: none !important;
}
#contentAreaContextMenu > menuseparator:last-of-type {
display: none !important;
}Отсутствует
№818509-04-2020 03:09:53
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, благодарю, всё получилось.
Судя по всему в Firefox больше нельзя менять порядок пунктов контекстного меню. Все новые пункты контекстного меню, создаваемые дополнениями, отображаются внизу списка под сепаратором. И через chrome.css их похоже можно только поднять наверх сразу все, либо сразу все опустить вниз.
Отсутствует
№818609-04-2020 06:30:49
Re: Настройка внешнего вида Firefox в userChrome.css
Good news, everyone:D Say goodbye to:
browser.urlbar.update1
browser.urlbar.update1.view.stripHttps
browser.urlbar.openViewOnFocus
На r/firefox тоже нехилое бурление из-за uglybar'а.
Отсутствует
№818809-04-2020 11:16:22
Re: Настройка внешнего вида Firefox в userChrome.css
Hobbix пишет И через chrome.css их похоже можно только поднять наверх сразу все, либо сразу все опустить вниз.
Возможно, но мне кажется, это я что-то сделал неправильно.
Totem
Отсутствует
№819009-04-2020 18:37:26
Re: Настройка внешнего вида Firefox в userChrome.css
Вернул мегабар примерно к тому виду, что был до него (во всю ширину окна: vbox.urlbarView {--item-padding-start: 0px !important; --item-padding-end: 0px !important;})
0. По умолчанию стоит browser.urlbar.trimURLs false для отображения протоколов.
1. about:preferences#home - отключил Топ сайтов
Теперь выпадает как и указано в browser.urlbar.maxRichResults, а не 7+1.
2. Взял код отсюда (для ![firefox [firefox]](img/browsers/firefox.png) < 77.0a1 2020.04.09 нужно брать этот) и добавил
< 77.0a1 2020.04.09 нужно брать этот) и добавил
.urlbarView-row {
padding: 0px !important;
line-height: 1.20em !important;
}
.urlbarView-row-inner {
padding-bottom: 8px !important;
}
Отредактировано жрнжп (10-04-2020 15:22:44)
Отсутствует
№819110-04-2020 14:09:46
- Роман Романыч
- Участник
- Группа: Members
- Зарегистрирован: 04-04-2020
- Сообщений: 14
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день!
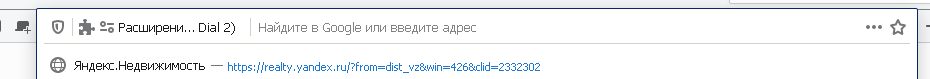
Подскажите пожалуйста, как можно покрасить выделенный участок в нужный мне цвет?
Или может можно как-нибудь сделать чтобы эта область вообще не появлялась?
Вот эта область: https://yadi.sk/i/9LEfKye8hMXD3g
Отредактировано Роман Романыч (10-04-2020 17:26:04)
Отсутствует
№819210-04-2020 17:40:56
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго времени суток.
Есть проблема с воспроизведения видео в instagram, для ![firefox [firefox]](img/browsers/firefox.png) 52-56.
52-56.
Если видео выложено через "карусель" видео отобразит только белый экран.
Существовал стиль,но в очередной раз instagram поменял стили.
@-moz-document domain(instagram.com) {
div._97aPb > div { display: block !important; }
div.bsGjF > div { display: block !important; }
div.bsGjF > div > div { display: block !important; }
}
Подскажите,пожалуйста,какие нужно вести правки,чтобы вернуть работоспособность данного просмотра и убрать полосу прокрутки.
Пример:
https://www.instagram.com/p/B-TwkR4jcNg/
Скриншот:
https://d.radikal.ru/d25/2003/e1/6c8b6ce0d27a.jpg
Отредактировано f480185 (10-04-2020 17:42:16)
Отсутствует
№819310-04-2020 18:41:24
- Роман Романыч
- Участник
- Группа: Members
- Зарегистрирован: 04-04-2020
- Сообщений: 14
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
.contentSearchSuggestionTable,
.contentSearchSuggestionsList {
display: none !important;
}
Спасибо Большое!
Отредактировано Роман Романыч (10-04-2020 18:43:55)
Отсутствует
№819410-04-2020 19:10:26
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№819610-04-2020 20:02:16
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет,
Есть ![firefox [firefox]](img/browsers/firefox.png) 68.0.7 esr, и стили Ариса как можно увеличить шрифт в адресной строке и поиске?
68.0.7 esr, и стили Ариса как можно увеличить шрифт в адресной строке и поиске?
в ![firefox [firefox]](img/browsers/firefox.png) 56 работает такой код
56 работает такой код
Код:
/*Увеличиваем шрифт в урлбаре и сеарчбаре */
#urlbar, #searchbar {
font-size: 14px !important;
margin-top: -0px!important;
}И ещё вопрос при копировании адреса появляется  искать с помощью, как бы скрыть (а лучше отключить, как по мне так лишняя приблуда)
искать с помощью, как бы скрыть (а лучше отключить, как по мне так лишняя приблуда)
Отредактировано Siovar (10-04-2020 20:08:40)
Отсутствует
№820010-04-2020 21:29:46
Re: Настройка внешнего вида Firefox в userChrome.css
Есть
68.0.7 esr, и стили Ариса как можно увеличить шрифт в адресной строке и поиске?
Там есть для компактного режима строка /* @import "./css/locationbar/compact_mode_reduce_fontsize.css"; /**/, но можно и для других режимов использовать после правки стиля compact_mode_reduce_fontsize.css на такой с увеличением:
font-size: 20px !important;
}
скрыть, тут же <---посетить
Если правильно понял, то включить эту строку.
Отсутствует



