Полезная информация
№745110-01-2020 12:57:26
Re: Настройка внешнего вида Firefox в userChrome.css
FF обновился до 72 версии. Название вкладки теперь перестало писаться в самом верху в зоголовке окна (полоса на которой кнопки свернуть, оконный режим, закрыть). Какие настройки за это отвечают?
Отсутствует
№745210-01-2020 15:08:05
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Название вкладки теперь перестало писаться в самом верху в зоголовке окна (полоса на которой кнопки свернуть, оконный режим, закрыть). Какие настройки за это отвечают?
about:config: browser.tabs.drawInTitlebar = false
Отсутствует
№745311-01-2020 00:43:10
Re: Настройка внешнего вида Firefox в userChrome.css
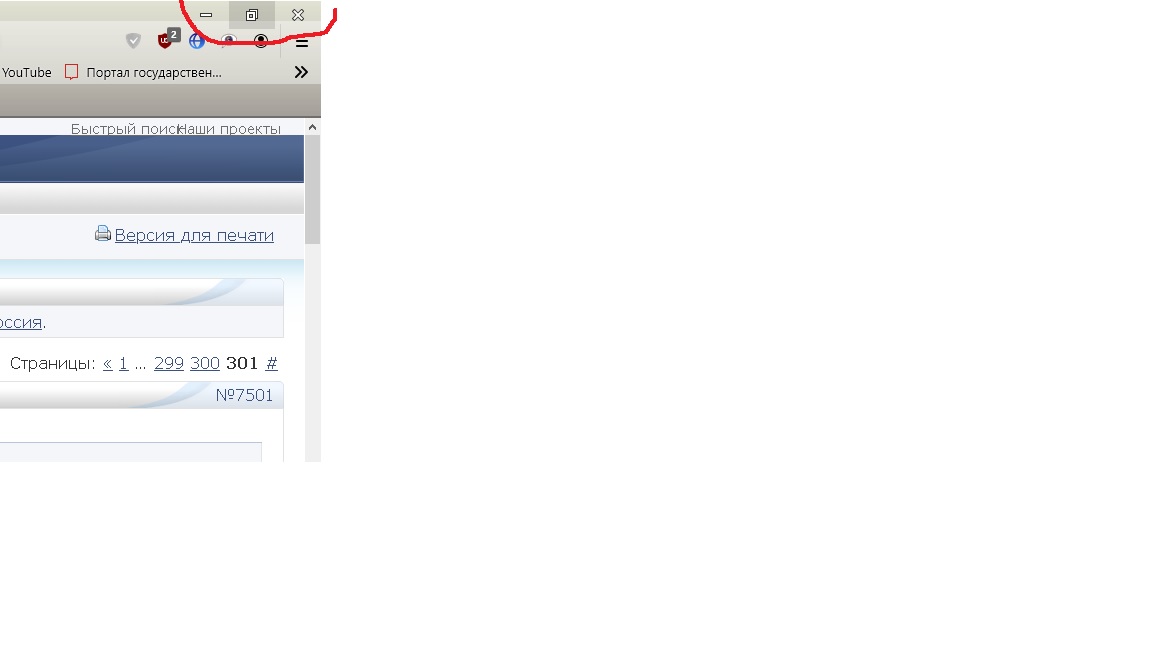
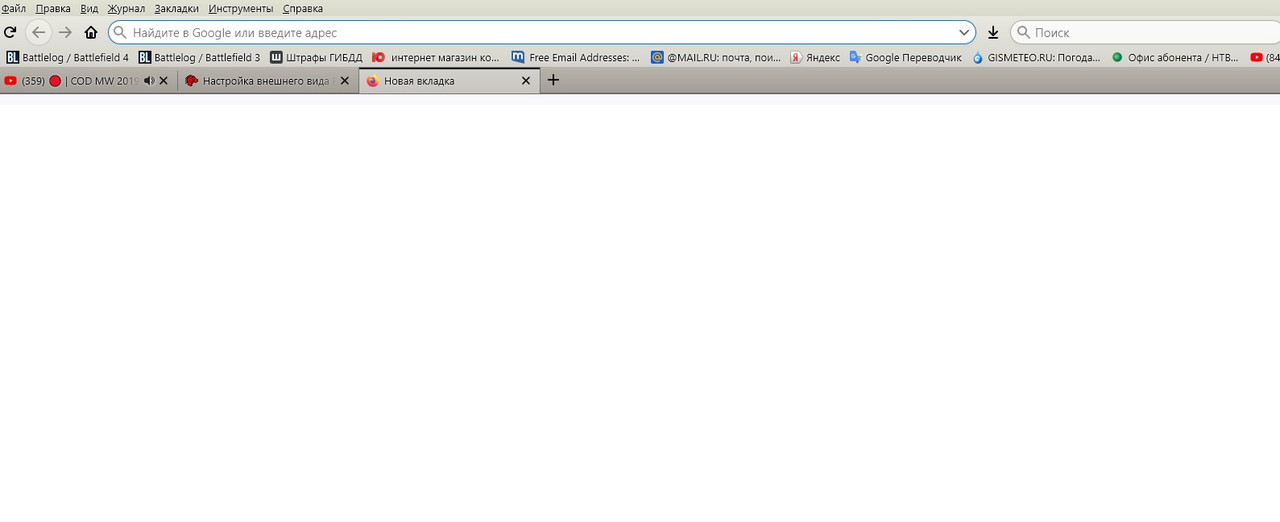
Доброго времени суток. После обновы ![firefox [firefox]](img/browsers/firefox.png) на 72.0.1 текст на вкладках сместился вниз. И получилась подобная ерунда
на 72.0.1 текст на вкладках сместился вниз. И получилась подобная ерунда
Пользуюсь Арисом, но опытным путем выяснил, что он тут ни при чем. На изображении использовался новый профиль. Текст начинал смещаться вниз, начиная с появления 18й по счету вкладки. Это можно как-то исправить? Откатить на старую версию не вариант из-за несоответствия версии профиля.
Отсутствует
№745411-01-2020 00:58:39
Re: Настройка внешнего вида Firefox в userChrome.css
Откатить на старую версию не вариант из-за несоответствия версии профиля.
Лучше обновите стили от Aris:
Win7
Отсутствует
№745511-01-2020 01:20:22
Re: Настройка внешнего вида Firefox в userChrome.css
После обновы
на 72.0.1 текст на вкладках сместился вниз. И получилась подобная ерунда
Не наблюдаю такой проблемы, не со стилями не без стилей, ниже скриншот 72.0.1 версии с 26-ю вкладками. Если скриншот с радикала не открывается, включите TLS 1.0 и 1.1
Как исправить не знаю, может конфликт с темой ![windows [windows]](img/browsers/windows.png) .
.
Откатить на старую версию не вариант из-за несоответствия версии профиля.
Можно, если удалить в профиле файл compatibility.ini

Отсутствует
№745611-01-2020 01:20:27
Re: Настройка внешнего вида Firefox в userChrome.css
Anmkr пишетОткатить на старую версию не вариант из-за несоответствия версии профиля.
Лучше обновите стили от Aris:
Во-первых, стоит последняя, во-вторых я так понял, что проблема не с ней все-таки
upd.
Можно, если удалить в профиле файл compatibility.iniскрытый текст
Спасибо, помогло. Снес все в Local, оставил созданный новый профиль в Roaming с перенесенными данными и установил ![firefox [firefox]](img/browsers/firefox.png) ESR 68.
ESR 68.
И такая проблема не только у меня появилась, судя по всему https://forum.mozilla-russia.org/viewto … 30#p776630. Да, кстати, еще и журнал посещений вообще не читался, выглядел пустым.
Отредактировано Anmkr (11-01-2020 07:59:34)
Отсутствует
№745811-01-2020 15:39:33
Re: Настройка внешнего вида Firefox в userChrome.css
Может кто-нибудь подправить код для FF 72? Вкладки расположены внизу окна в несколько строк, но почему-то несколько строк не показывает ((. В FF 71 все работало как надо.
Код:
:root {
--colored_menubar_background_image: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_toolbars: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_navbar: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_border-tnot_normal_mode_size: 1px;
--tabs_toolbar_border-tnot_normal_mode: var(--tabs-border-color);
--tab-min-height_tnot: 19px;
}
:root[uidensity=compact] {
--tab-min-height_tnot: 19px;
}
:root[uidensity=touch] {
--tab-min-height_tnot: 19px;
}
/* tabs toolbar adjustment */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar {
-moz-padding-start: 2px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[sizemode="maximized"] #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #TabsToolbar {
-moz-padding-start: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([sizemode="fullscreen"]) #TabsToolbar {
margin-top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar {
padding-top: 0px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"]:not([inactive="true"]) ~ #TabsToolbar,
#main-window[tabsintitlebar] #toolbar-menubar[autohide="false"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* tab title in titlebar support */
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* titlebar button support */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar{
margin-top: 2px !important;
}
/* fix for application/hamburger button in titlebar */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
#main-window[inDOMFullscreen="true"] #TabsToolbar {
opacity: 0 !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height_tnot) !important;
}
/* toolbar colors */
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background-image: var(--colored_menubar_background_image) !important;
border: 0px !important;
margin-bottom: -1px !important;
}
#nav-bar:not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_navbar, inherit) !important;
}
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_toolbars, inherit) !important;
}
#TabsToolbar:not(:-moz-lwtheme){
-moz-appearance: none !important;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust compact themes background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
#main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* toolbar borders */
#main-window #navigator-toolbox::after {
opacity: 0 !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
border-bottom: 1px solid #5f7181 !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
background-clip: padding-box !important;
}
#main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme,
#main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme {
border-top: 0px !important;
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{
-moz-margin-end: 0px !important;
}
#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{
visibility: collapse !important;
}
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 21px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 20px !important;
}
#tabbrowser-tabs .tab-drop-indicator {
margin-bottom: 0px !important;
}
#PersonalToolbar:-moz-lwtheme,
#nav-bar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top: none !important;
border-bottom: none !important;
}
/* remove tab fog */
#TabsToolbar:not(:-moz-lwtheme),
#TabsToolbar:not(:-moz-lwtheme)::before,
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: unset !important;
}
/* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
/* scroll buttons */
#TabsToolbar:not(:-moz-lwtheme) #alltabs-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-down {
fill: black !important;
}
/* Fx58+ titlebar placeholders */
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
}
@media (-moz-windows-classic) {
/* tweaks for Windows Classic theme */
#nav-bar:not(:-moz-lwtheme),
#PersonalToolbar:not(:-moz-lwtheme),
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme) {
border-left: unset !important;
border-right: unset !important;
background: unset !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background: unset !important;
box-shadow: unset !important;
border-bottom: unset !important;
}
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::after,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::after {
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-image: unset !important;
}
#main-window:not([tabsintitlebar]) toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
background: unset !important;
}
}
/* tab text colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* fix Windows 7s default tab background (remove dark purple bg color)*/
@media (-moz-os-version: windows-win7) {
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not([selected]):not(:hover):not(:-moz-lwtheme) {
background-color: #e3e4e6 !important;
}
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) {
background-color: #cccdcf !important;
}
}
}
/* Simple Close Tab button */
#TabsToolbar:not(:-moz-lwtheme) #_fe8cab45-aaee-45f8-8765-781e0ebea300_-browser-action {
--webextension-toolbar-image-light: url("moz-extension://7904448c-2319-4f6f-aac9-a1f701258098/icons/Close-dark.svg") !important;
}
/* close tab button */
#TabsToolbar:not(:-moz-lwtheme) #closetab_fmarin_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
}
/* close window button */
#TabsToolbar:not(:-moz-lwtheme) #close-window-button_nanpuyue_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
#TabsToolbar {
position: absolute !important;
display:block !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar .titlebar-buttonbox-container {
/*display: none !important;*/
visibility: hidden !important;
}
/* move caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: block !important;
margin-top: -13px !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* adjust private mode icon position */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7)
{
#main-window[tabsintitlebar][privatebrowsingmode=temporary]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
position: fixed !important;
top: 0 !important;
right: 130px !important;
visibility: visible !important;
display: block !important;
}
#main-window[tabsintitlebar][privatebrowsingmode=temporary][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
top: 8px !important;
}
}
/* adjust tabs toolbar padding */
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
-moz-padding-start: 0px !important;
-moz-margin-start: 0px !important;
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* size of new tab tabs '+' icon */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) .toolbarbutton-icon {
padding: 0px !important;
margin: 0px !important;
width: 18px !important;
height: 18px !important;
}
/* some id!ot at Moz thought it is a great idea to add padding and margin values here */
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* show window caption buttons in fullscreen mode */
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls {
position: absolute !important;
display: block !important;
top: 0 !important;
right: 0 !important;
margin-top: -32px !important;
z-index: 1000 !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls *,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar #window-controls * {
color: black !important;
fill: black !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme #TabsToolbar #window-controls * {
color: white !important;
fill: white !important;
}
}
/*
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
}*/
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 1px !important;
}
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(2px + var(--tab-min-height_tnot)) !important;
}
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
}
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display:block !important;
}
/* lw-theme */
#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox > #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var#main-window[tabsintitlebar]:not([inDOMFullscreen="true"])#main-window[tabsintitlebar]:not([inDOMFullscreen="true"])(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 0px !important;
border-bottom: 1px solid threedshadow !important;
}
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(2px + var(--tab-min-height_tnot)) !important;
}
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
}
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display:block !important;
}
/* lw-theme */
#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox > #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
/* Раскомментировать код ниже для использования в 72+ */
#TabsToolbar {
min-height: 0 !important;
height: var(--tab-min-height_tnot) !important;
max-height: unset !important;
}
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/****************************************************************************************/
/* multirow / multiple tab lines - modified for CustomCSSforFx **************************/
/* all credits go to the original authors: **********************************************/
/* https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/ ***********/
/* https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_tabs.css */
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
:root{
--tabs-lines: 5;
--tab_min_width_mlt: 96px;
--tab_max_width_mlt: 200px;
--tab-min-height_mlt: var(--tab-min-height,32px); /* set own value here, if used without configuration files */
}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important;
}
/* Selectors for Firefox 71+ */
/* These are not tabs toolbar specific but horizontal scrollbox isn't used elsewhere, except in bookmarks toolbar but there it doesn't have [part] attribute since it's not in shadow-root */
@-moz-document url(chrome://browser/content/browser.xhtml){
.scrollbutton-up[orient="horizontal"][part]~spacer,
.scrollbutton-up[orient="horizontal"][part],
.scrollbutton-down[orient="horizontal"][part]{
display: none !important;
}
scrollbox[part][orient="horizontal"]{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
}
/* Test for Firefox > 66 */
@supports (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
/*margin-bottom:-1px !important;*/
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
height: var(--tab-min-height_mlt) !important;
}
}
/* Test for Firefox < 66 */
@supports not (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox{
min-height: unset !important;
}
#tabbrowser-tabs .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
.tabbrowser-tab{
height: var(--tab-min-height_mlt);
}
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab[fadein]:not([pinned]) {
flex-grow: 1;
min-width: var(--tab_min_width_mlt) !important;
max-width: var(--tab_max_width_mlt) !important;
}
.tabbrowser-tab > stack{
width: 100%;
height: 100%;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after{
display: none !important;
}
#tabbrowser-tabs[overflow="true"] > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#tabbrowser-tabs:not([hasadjacentnewtabbutton]) > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar[customizing="true"] #tabbrowser-tabs > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
visibility: hidden !important;
}
/* hide private window indicator, window controls and titlebar placeholders */
#main-window[tabsintitlebar] #TabsToolbar .private-browsing-indicator,
#main-window[tabsintitlebar] #TabsToolbar #window-controls,
#main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="pre-tabs"],
#main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"] {
opacity: 0 !important;
}
/* hide tab borders set by Firefox 58+ to solve 'blank space below tabs' issue */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border: 0 !important;
}
/* Fx66+ tab close fix */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button {
visibility: visible !important;
display: block !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pinned] .tab-close-button {
visibility: hidden !important;
display: block !important;
-moz-margin-start: -18px !important;
}
/* fix scrollbar */
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag !important;
}
/*lw theme fix */
#main-window[style*='--lwt-header-image']:-moz-lwtheme {
background-repeat: repeat-y !important;
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
:root {
--classic_squared_tabs_tab_height: 21px;
--classic_squared_tabs_tab_default_loading_icon_color: #0A84FF;
--classic_squared_tabs_active_tab: linear-gradient(to top,#f9f9fa,#f9f9fa,#f9f9fa);
--classic_squared_tabs_hovered_tabs: linear-gradient(to top,#cac7c1,#d5d2cc,#e8e6e2);
--classic_squared_tabs_other_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_unloaded_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_lwt-dark_active_tab: inherit;
--classic_squared_tabs_lwt-dark_hovered_tabs: linear-gradient(hsla(0,0%,80%,.5), hsla(0,0%,60%,.5) 80%);
--classic_squared_tabs_lwt-dark_other_tabs: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%);
--classic_squared_tabs_lwt-bright_active_tab: inherit;
--classic_squared_tabs_lwt-bright_hovered_tabs: linear-gradient(hsla(0,0%,60%,.6), hsla(0,0%,45%,.6) 80%);
--classic_squared_tabs_lwt-bright_other_tabs: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%);
--classic_squared_tabs-border_size: 1px;
--classic_squared_tabs-border1: #5f7181;
--classic_squared_tabs-border2: rgba(0,0,0,.2);
--classic_squared_tabs-border3: rgba(0,0,0,.5);
--classic_squared_tabs-border-radius: 4px;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height: var(--classic_squared_tabs_tab_height) !important;
--mltabs-newtab-height: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
--tab-min-height_tnot: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
--space_below_content: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
}
/* remove default tab colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-background {
background: unset !important;
border: unset !important;
}
/*******************************************/
/**** default themes tab colors [start] ****/
/*******************************************/
/* black tab text color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* default tabs color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
background-image: var(--classic_squared_tabs_other_tabs) !important;
}
/* selected tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content[selected="true"] {
background-image: var(--classic_squared_tabs_active_tab) !important;
}
/* hovered tabs color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:hover .tab-content:not([selected="true"]) {
background-image: var(--classic_squared_tabs_hovered_tabs) !important;
}
/* unloaded/pending tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[pending] .tab-content {
background-image: var(--classic_squared_tabs_unloaded_tabs) !important;
}
/* tab border color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
}
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
}
#TabsToolbar .tabbrowser-tab:not(:-moz-lwtheme):not([selected]) .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
}
/* new tab icon color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/*******************************************/
/***** default themes tab colors [end] *****/
/*******************************************/
/********************************************/
/******* lw-themes tab colors [start] *******/
/********************************************/
/* lightweight theme tab colors*/
.tabbrowser-tab[selected]:-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_active_tab) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_other_tabs) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_hovered_tabs) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_active_tab) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_other_tabs) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_hovered_tabs) !important;
}
.tabbrowser-tab:not([selected]):not(:hover):-moz-lwtheme-brighttext {
background: unset !important;
}
/* compact dark lw-theme */
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(0,0,0,.99), rgba(0,0,0,.99)) !important;
}
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-brighttext,
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(71,71,71,.7), rgba(71,71,71,.7)) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-darktext .tab-content {
border-top: 1px solid rgba(0,0,0,.5) !important;
border-left: 1px solid rgba(0,0,0,.4) !important;
border-right: 1px solid rgba(0,0,0,.4) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-brighttext .tab-content {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
#TabsToolbar:-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-darktext,
.tabbrowser-tab .tab-content:-moz-lwtheme-darktext {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
#TabsToolbar:-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
.tabbrowser-tab .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
/********************************************/
/******** lw-themes tab colors [end] ********/
/********************************************/
/* tab line & tab background*/
.tabbrowser-tab:-moz-lwtheme[selected] .tab-line[selected=true] {
height: 0px !important;
}
.tabbrowser-tab > .tab-stack > .tab-background > .tab-line[selected=true],
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected=true]) {
background-color: rgba(0,0,0,.2);
opacity: 0 !important;
}
.tabbrowser-tab .tab-background[selected=true] {
border-image: unset !important;
border-image-slice: 0 !important;
}
.tabbrowser-tab:not([selected]) .tab-background{
display: none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) {
background-color: rgba(0,0,0,.0) !important;
}
/* tab top border roundness */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--classic_squared_tabs-border-radius) !important;
border-top-right-radius: var(--classic_squared_tabs-border-radius) !important;
}
/* loading animation color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:not([visuallyselected=true]) {
--tab-loading-fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
.tab-throbber[busy]::before,
.tab-throbber[progress]::before {
fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
/* space between tabs */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button),
.tabbrowser-tab:not([pinned]) {
-moz-margin-start: 0px !important;
}
/* width of new tab tab */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button){
min-width: 0px !important;
width: 28px !important;
margin-bottom: -1px !important;
}
/* size of new tab tabs '+' icon */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) .toolbarbutton-icon{
min-width: 0px !important;
min-height: 0px !important;
width: 14px !important;
height: 14px !important;
margin: 0px !important;
margin-bottom: 0px !important;
padding: 0px !important;
background: unset !important;
box-shadow: unset !important;
}
/* tab close icon size and position */
.tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
.tabbrowser-tab:not([pinned]) .tab-content .close-icon,
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon {
width: 16px !important;
height: 16px !important;
-moz-margin-end: -6px !important;
}
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon,
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
margin-top: -8px !important;
margin-bottom: -8px !important;
}
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-close-button {
margin-inline-end: unset !important;
padding: unset !important;
}
/*tab favicon position*/
.tabbrowser-tab:not([pinned]):not([locked]) .tab-throbber,
.tabbrowser-tab:not([pinned]) .tab-icon-image{
-moz-margin-start:-6px !important;
}
/* reduce minimum tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--classic_squared_tabs_tab_height) !important;
}
#TabsToolbar #tabbrowser-tabs[overflow="true"] .tabbrowser-tab[pinned] {
min-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
max-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
}
/* Windows 10 fix */
@media (-moz-os-version: windows-win10) {
.titlebar-button {
padding-top: 7px !important;
padding-bottom: 7px !important;
}
}
/*pinned tabs*/
#TabsToolbar .tab-content[pinned] {
padding: 0 6px !important;
}
/* remove top line above tabs for lw-themes */
#main-window:-moz-lwtheme #browser-panel{
border: unset !important;
box-shadow: unset !important;
}
/* hide tab separators and borders set by Firefox */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::after,
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::before,
.tabbrowser-tab:hover::before,
.tabbrowser-tab[last-visible-tab]:hover::after,
#tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[afterhovered]::before {
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
.tabbrowser-tab,
.tab-stack,
.tab-background {
border: unset !important;
}
/* remove titlebar placerholders */
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"]{
opacity: 0 !important;
}
#TabsToolbar .titlebar-spacer[type="pre-tabs"],
#TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
/* make sure toolbar buttons do not increase toolbar height */
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack,
#TabsToolbar > toolbarpaletteitem,
#TabsToolbar > toolbarbutton {
min-height: unset !important;
padding: unset !important;
margin: 0 2px !important;
}
#TabsToolbar > toolbarpaletteitem .toolbarbutton-icon,
#TabsToolbar > toolbarbutton .toolbarbutton-icon {
min-width: 16px !important;
width: unset !important;
min-height: 16px !important;
height: unset !important;
padding: unset !important;
margin: unset !important;
}
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* indicator for multiselected tabs */
.tabbrowser-tab[multiselected="true"] .tab-stack .tab-content {
box-shadow: inset 2px 0 0 Highlight,
inset -2px 0 0 Highlight,
inset 0 2px 0 Highlight,
inset 0 -2px 0 Highlight !important;
}
/* remove non-required icon pending */
.tab-icon-pending {
display: none !important;
}
/* Fx65+ fixes */
#main-window[sizemode="maximized"][tabsintitlebar] #TabsToolbar {
margin-top: -1px !important;
}
#main-window #navigator-toolbox #titlebar #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[sizemode="maximized"] .titlebar-buttonbox-container {
-moz-margin-end: -2px !important;
}
}1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№745911-01-2020 20:44:21
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
about:addons
2 кода в 1 userContent.css
НОМЕР (версия)
https://github.com/Aris-t2/CustomCSSfor … r_fx68.css
КНОПКИ
https://forum.mozilla-russia.org/viewto … 70#p774570
(ответ пользователю woe495)
Будете что-то менять ?
Хотя ...
После добавления «ползунков» в about:addons Firefox 72,
возможно, достаточно только это
НОМЕР (версия)
https://github.com/Aris-t2/CustomCSSfor … r_fx68.css
1-й скриншот - 2 кода (Aris + Vitaliy V.)
2-й скриншот - 1 код (Aris)


Отредактировано woe495 (12-01-2020 10:40:17)
Отсутствует
№746011-01-2020 20:57:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
PEAKTOP:root *|*:root#main-window *|*#main-window
или@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
но я не проверял может ещё что не работает
woe495
https://forum.mozilla-russia.org/viewto … 11#p776011
Когда обновилась ночная до 74, журнал работал. Предпоследнее обновление сломало его
сделано
По клику возможно скрытие боковой панели? Или нет?
сделано https://forum.mozilla-russia.org/viewto … 36#p776636
Отредактировано Vitaliy V. (11-01-2020 21:31:12)
Отсутствует
№746111-01-2020 21:32:02
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
вечер добрый. всех с прошедшими.
такая проблемка на рисовалась.
Firefox Browser 72.0.1 .
пометил на скринах . в оконном режиме всё нормально отображается , а в полноэкранном режиме стиль отображения ломается . как можно исправить.
Код:
@-moz-document url-prefix("chrome://browser/content/browser.x") {
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#main-window:not([inFullscreen]) #navigator-toolbox::after,
#main-window:not([inFullscreen]) #TabsToolbar::after {
display: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton) {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
#main-window[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > * {
opacity: 0 !important;
pointer-events: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
#main-window:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
top: 0px !important;
left: var(--v-control-buttons-left) !important;
right: var(--v-control-buttons-right) !important;
margin: 0 !important;
padding: 0 !important;
font-size: 0px !important;
}
@media (-moz-windows-classic) {
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 8px !important;
}
}
#main-window:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
#main-window:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
#main-window:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}
.searchbar-textbox, #urlbar {
border-radius: 48px !important;}
#urlbar, #searchbar, .searchbar-textbox {
border-radius: 20px !important;
html, body
{
-webkit-font-smoothing: subpixel-antialiased !important;
text-shadow: 0px 0px 0px !important;
-webkit-text-stroke-width: 0.01px !important;
}Отсутствует
№746211-01-2020 21:39:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
katari4688908
это исправлено давно, обновляйте стиль https://forum.mozilla-russia.org/viewto … 45#p766645
Отсутствует
№746311-01-2020 21:57:22
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№746411-01-2020 22:09:10
Re: Настройка внешнего вида Firefox в userChrome.css
PEAKTOP
:root*|*:root#main-window*|*#main-window
или@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
но я не проверял может ещё что не работает
Не помогло (( Что еще мешает
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№746511-01-2020 22:29:31
- Mozillafire
- Участник
- Группа: Members
- Зарегистрирован: 30-04-2014
- Сообщений: 52
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
А что случилось с рыжей кнопкой Classic tweaks for Firefox 57+? После обновления браузера она исчезла.
Отсутствует
№746611-01-2020 22:34:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
katari4688908
тот стиль что вы выложили надо обновить
PEAKTOP
а я не дочитал что в несколько строк, это нельзя сделать стилем, только поверх страницы или с прокруткой...
там каша какая-то из разных стилей у меня и на 71 не работает
Отредактировано Vitaliy V. (11-01-2020 22:36:12)
Отсутствует
№746711-01-2020 22:43:39
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
тот стиль что вы выложили надо обновить
как это сделать то ?
Отсутствует
№746811-01-2020 22:51:12
Re: Настройка внешнего вида Firefox в userChrome.css
Может кто-нибудь подправить код для FF 72?
как это сделать то ?
Заменить на новый код всё что выше .searchbar-textbox, #urlbar { в вашем коде.
Отсутствует
№746911-01-2020 23:12:50
Re: Настройка внешнего вида Firefox в userChrome.css
PEAKTOP
а я не дочитал что в несколько строк, это нельзя сделать стилем, только поверх страницы или с прокруткой...
там каша какая-то из разных стилей у меня и на 71 не работает
Для 71, там один блок надо было закоментировать. Вот этот код, в 71 прекрасно работает
Код:
*|* *|*:root {
--colored_menubar_background_image: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_toolbars: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_navbar: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_border-tnot_normal_mode_size: 1px;
--tabs_toolbar_border-tnot_normal_mode: var(--tabs-border-color);
--tab-min-height_tnot: 19px;
}
*|* *|*:root[uidensity=compact] {
--tab-min-height_tnot: 19px;
}
*|* *|*:root[uidensity=touch] {
--tab-min-height_tnot: 19px;
}
/* tabs toolbar adjustment */
*|*#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar {
-moz-padding-start: 2px !important;
}
*|*#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
*|*#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#TabsToolbar:-moz-lwtheme,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[sizemode="maximized"] #TabsToolbar,
*|*#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #TabsToolbar {
-moz-padding-start: 0px !important;
}
*|*#main-window[tabsintitlebar][sizemode="normal"]:not([sizemode="fullscreen"]) #TabsToolbar {
margin-top: 0px !important;
}
*|*#main-window[tabsintitlebar][sizemode="normal"][chromehidden~="menubar"] #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"][chromehidden~="menubar"] #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar {
padding-top: 0px !important;
}
*|*#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"]:not([inactive="true"]) ~ #TabsToolbar,
*|*#main-window[tabsintitlebar] #toolbar-menubar[autohide="false"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* tab title in titlebar support */
*|*#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* titlebar button support */
*|*#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar{
margin-top: 2px !important;
}
/* fix for application/hamburger button in titlebar */
*|*#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
*|*#main-window[inDOMFullscreen="true"] #TabsToolbar {
opacity: 0 !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height_tnot) !important;
}
/* toolbar colors */
*|*#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background-image: var(--colored_menubar_background_image) !important;
border: 0px !important;
margin-bottom: -1px !important;
}
#nav-bar:not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_navbar, inherit) !important;
}
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_toolbars, inherit) !important;
}
#TabsToolbar:not(:-moz-lwtheme){
-moz-appearance: none !important;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
/* remove color overlay for lw-themes */
*|*#main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust compact themes background color */
*|*#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
*|*#main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
*|*#main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton,
*|*#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
*|*#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* toolbar borders */
*|*#main-window #navigator-toolbox::after {
opacity: 0 !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
border-bottom: 1px solid #5f7181 !important;
}
*|*#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
background-clip: padding-box !important;
}
*|*#main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
*|*#main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme,
*|*#main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme {
border-top: 0px !important;
border-left: 0px !important;
border-right: 0px !important;
}
*|*#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
*|*#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
*|*#main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{
-moz-margin-end: 0px !important;
}
*|*#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{
visibility: collapse !important;
}
*|*#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 21px !important;
}
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 20px !important;
}
#tabbrowser-tabs .tab-drop-indicator {
margin-bottom: 0px !important;
}
#PersonalToolbar:-moz-lwtheme,
#nav-bar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top: none !important;
border-bottom: none !important;
}
/* remove tab fog */
#TabsToolbar:not(:-moz-lwtheme),
#TabsToolbar:not(:-moz-lwtheme)::before,
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: unset !important;
}
/* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
/* scroll buttons */
#TabsToolbar:not(:-moz-lwtheme) #alltabs-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-down {
fill: black !important;
}
/* Fx58+ titlebar placeholders */
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
@media (-moz-os-version: windows-win10) {
*|*#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
*|*#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
}
@media (-moz-windows-classic) {
/* tweaks for Windows Classic theme */
#nav-bar:not(:-moz-lwtheme),
#PersonalToolbar:not(:-moz-lwtheme),
*|*#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme) {
border-left: unset !important;
border-right: unset !important;
background: unset !important;
}
*|*#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
*|*#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background: unset !important;
box-shadow: unset !important;
border-bottom: unset !important;
}
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox,
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar,
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::before,
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::before,
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::after,
*|*#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::after {
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-image: unset !important;
}
*|*#main-window:not([tabsintitlebar]) toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
background: unset !important;
}
}
/* tab text colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* fix Windows 7s default tab background (remove dark purple bg color)*/
@media (-moz-os-version: windows-win7) {
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not([selected]):not(:hover):not(:-moz-lwtheme) {
background-color: #e3e4e6 !important;
}
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) {
background-color: #cccdcf !important;
}
}
}
/* Simple Close Tab button */
#TabsToolbar:not(:-moz-lwtheme) #_fe8cab45-aaee-45f8-8765-781e0ebea300_-browser-action {
--webextension-toolbar-image-light: url("moz-extension://7904448c-2319-4f6f-aac9-a1f701258098/icons/Close-dark.svg") !important;
}
/* close tab button */
#TabsToolbar:not(:-moz-lwtheme) #closetab_fmarin_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
}
/* close window button */
#TabsToolbar:not(:-moz-lwtheme) #close-window-button_nanpuyue_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
}
*|*#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
#TabsToolbar {
position: absolute !important;
display:block !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* make sure button icon colors set correctly */
*|*#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
*|*#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar .titlebar-buttonbox-container {
/*display: none !important;*/
visibility: hidden !important;
}
/* move caption buttons to windows top right position */
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* caption button position in maximized mode after moving to the top */
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
*|*#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
*|*#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: block !important;
margin-top: -13px !important;
}
}
@media not all and (-moz-windows-compositor) {
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
*|*#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-os-version:windows-win8) {
*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
*|*#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
*|*#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
*|*#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* tweaks for fullscreen mode */
*|*#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
*|*#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
*|*#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* adjust private mode icon position */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7)
{
*|*#main-window[tabsintitlebar][privatebrowsingmode=temporary]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
position: fixed !important;
top: 0 !important;
right: 130px !important;
visibility: visible !important;
display: block !important;
}
*|*#main-window[tabsintitlebar][privatebrowsingmode=temporary][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
top: 8px !important;
}
}
/* adjust tabs toolbar padding */
*|*#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
*|*#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar,
*|*#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
-moz-padding-start: 0px !important;
-moz-margin-start: 0px !important;
}
/* hide line above navigation toolbar appearing in some cases */
*|*#main-window:not([tabsintitlebar]) #nav-bar,
*|*#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* size of new tab tabs '+' icon */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) .toolbarbutton-icon {
padding: 0px !important;
margin: 0px !important;
width: 18px !important;
height: 18px !important;
}
/* some id!ot at Moz thought it is a great idea to add padding and margin values here */
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* show window caption buttons in fullscreen mode */
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls {
position: absolute !important;
display: block !important;
top: 0 !important;
right: 0 !important;
margin-top: -32px !important;
z-index: 1000 !important;
}
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton,
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
}
@media (-moz-os-version: windows-win10) {
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls *,
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar #window-controls * {
color: black !important;
fill: black !important;
}
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme #TabsToolbar #window-controls * {
color: white !important;
fill: white !important;
}
}
/*
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
*|*#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
}*/
*|*#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 1px !important;
}
*|*#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(2px + var(--tab-min-height_tnot)) !important;
}
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
*|*#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
}
}
*|*#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display:block !important;
}
/* lw-theme */
*|*#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox > #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"])*|*#main-window[tabsintitlebar]:not([inDOMFullscreen="true"])(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
*|*#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 0px !important;
border-bottom: 1px solid threedshadow !important;
}
*|*#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(2px + var(--tab-min-height_tnot)) !important;
}
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
*|*#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
}
}
*|*#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display:block !important;
}
/* lw-theme */
*|*#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox > #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
/* Раскомментировать код ниже для использования в 72+ */
/*
#TabsToolbar {
min-height: 0 !important;
height: var(--tab-min-height_tnot) !important;
max-height: unset !important;
}
*/
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/****************************************************************************************/
/* multirow / multiple tab lines - modified for CustomCSSforFx **************************/
/* all credits go to the original authors: **********************************************/
/* https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/ ***********/
/* https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_tabs.css */
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
*|*:root{
--tabs-lines: 5;
--tab_min_width_mlt: 96px;
--tab_max_width_mlt: 200px;
--tab-min-height_mlt: var(--tab-min-height,32px); /* set own value here, if used without configuration files */
}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important;
}
/* Selectors for Firefox 71+ */
/* These are not tabs toolbar specific but horizontal scrollbox isn't used elsewhere, except in bookmarks toolbar but there it doesn't have [part] attribute since it's not in shadow-root */
@-moz-document url(chrome://browser/content/browser.xhtml){
.scrollbutton-up[orient="horizontal"][part]~spacer,
.scrollbutton-up[orient="horizontal"][part],
.scrollbutton-down[orient="horizontal"][part]{
display: none !important;
}
scrollbox[part][orient="horizontal"]{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
}
/* Test for Firefox > 66 */
@supports (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
/*margin-bottom:-1px !important;*/
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
height: var(--tab-min-height_mlt) !important;
}
}
/* Test for Firefox < 66 */
@supports not (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox{
min-height: unset !important;
}
#tabbrowser-tabs .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
.tabbrowser-tab{
height: var(--tab-min-height_mlt);
}
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab[fadein]:not([pinned]) {
flex-grow: 1;
min-width: var(--tab_min_width_mlt) !important;
max-width: var(--tab_max_width_mlt) !important;
}
.tabbrowser-tab > stack{
width: 100%;
height: 100%;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
*|*:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after{
display: none !important;
}
#tabbrowser-tabs[overflow="true"] > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#tabbrowser-tabs:not([hasadjacentnewtabbutton]) > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar[customizing="true"] #tabbrowser-tabs > .tabbrowser-arrowscrollbox > :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
visibility: hidden !important;
}
/* hide private window indicator, window controls and titlebar placeholders */
*|*#main-window[tabsintitlebar] #TabsToolbar .private-browsing-indicator,
*|*#main-window[tabsintitlebar] #TabsToolbar #window-controls,
*|*#main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="pre-tabs"],
*|*#main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"] {
opacity: 0 !important;
}
/* hide tab borders set by Firefox 58+ to solve 'blank space below tabs' issue */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border: 0 !important;
}
/* Fx66+ tab close fix */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button {
visibility: visible !important;
display: block !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pinned] .tab-close-button {
visibility: hidden !important;
display: block !important;
-moz-margin-start: -18px !important;
}
/* fix scrollbar */
*|*#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag !important;
}
/*lw theme fix */
*|*#main-window[style*='--lwt-header-image']:-moz-lwtheme {
background-repeat: repeat-y !important;
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
*|*:root {
--classic_squared_tabs_tab_height: 21px;
--classic_squared_tabs_tab_default_loading_icon_color: #0A84FF;
--classic_squared_tabs_active_tab: linear-gradient(to top,#f9f9fa,#f9f9fa,#f9f9fa);
--classic_squared_tabs_hovered_tabs: linear-gradient(to top,#cac7c1,#d5d2cc,#e8e6e2);
--classic_squared_tabs_other_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_unloaded_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_lwt-dark_active_tab: inherit;
--classic_squared_tabs_lwt-dark_hovered_tabs: linear-gradient(hsla(0,0%,80%,.5), hsla(0,0%,60%,.5) 80%);
--classic_squared_tabs_lwt-dark_other_tabs: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%);
--classic_squared_tabs_lwt-bright_active_tab: inherit;
--classic_squared_tabs_lwt-bright_hovered_tabs: linear-gradient(hsla(0,0%,60%,.6), hsla(0,0%,45%,.6) 80%);
--classic_squared_tabs_lwt-bright_other_tabs: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%);
--classic_squared_tabs-border_size: 1px;
--classic_squared_tabs-border1: #5f7181;
--classic_squared_tabs-border2: rgba(0,0,0,.2);
--classic_squared_tabs-border3: rgba(0,0,0,.5);
--classic_squared_tabs-border-radius: 4px;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height: var(--classic_squared_tabs_tab_height) !important;
--mltabs-newtab-height: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
--tab-min-height_tnot: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
--space_below_content: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
}
/* remove default tab colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-background {
background: unset !important;
border: unset !important;
}
/*******************************************/
/**** default themes tab colors [start] ****/
/*******************************************/
/* black tab text color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* default tabs color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
background-image: var(--classic_squared_tabs_other_tabs) !important;
}
/* selected tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content[selected="true"] {
background-image: var(--classic_squared_tabs_active_tab) !important;
}
/* hovered tabs color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:hover .tab-content:not([selected="true"]) {
background-image: var(--classic_squared_tabs_hovered_tabs) !important;
}
/* unloaded/pending tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[pending] .tab-content {
background-image: var(--classic_squared_tabs_unloaded_tabs) !important;
}
/* tab border color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
}
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
}
#TabsToolbar .tabbrowser-tab:not(:-moz-lwtheme):not([selected]) .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
}
/* new tab icon color */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/*******************************************/
/***** default themes tab colors [end] *****/
/*******************************************/
/********************************************/
/******* lw-themes tab colors [start] *******/
/********************************************/
/* lightweight theme tab colors*/
.tabbrowser-tab[selected]:-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_active_tab) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_other_tabs) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_hovered_tabs) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_active_tab) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_other_tabs) !important;
}
:-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_hovered_tabs) !important;
}
.tabbrowser-tab:not([selected]):not(:hover):-moz-lwtheme-brighttext {
background: unset !important;
}
/* compact dark lw-theme */
*|*#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
*|*#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(0,0,0,.99), rgba(0,0,0,.99)) !important;
}
*|*#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover:-moz-lwtheme-brighttext,
*|*#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(71,71,71,.7), rgba(71,71,71,.7)) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-darktext .tab-content {
border-top: 1px solid rgba(0,0,0,.5) !important;
border-left: 1px solid rgba(0,0,0,.4) !important;
border-right: 1px solid rgba(0,0,0,.4) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-brighttext .tab-content {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
#TabsToolbar:-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-darktext,
.tabbrowser-tab .tab-content:-moz-lwtheme-darktext {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
#TabsToolbar:-moz-lwtheme :-moz-any(.tabs-newtab-button,#tabs-newtab-button):-moz-lwtheme-brighttext,
.tabbrowser-tab .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
/********************************************/
/******** lw-themes tab colors [end] ********/
/********************************************/
/* tab line & tab background*/
.tabbrowser-tab:-moz-lwtheme[selected] .tab-line[selected=true] {
height: 0px !important;
}
.tabbrowser-tab > .tab-stack > .tab-background > .tab-line[selected=true],
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected=true]) {
background-color: rgba(0,0,0,.2);
opacity: 0 !important;
}
.tabbrowser-tab .tab-background[selected=true] {
border-image: unset !important;
border-image-slice: 0 !important;
}
.tabbrowser-tab:not([selected]) .tab-background{
display: none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) {
background-color: rgba(0,0,0,.0) !important;
}
/* tab top border roundness */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button),
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--classic_squared_tabs-border-radius) !important;
border-top-right-radius: var(--classic_squared_tabs-border-radius) !important;
}
/* loading animation color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:not([visuallyselected=true]) {
--tab-loading-fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
.tab-throbber[busy]::before,
.tab-throbber[progress]::before {
fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
/* space between tabs */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button),
.tabbrowser-tab:not([pinned]) {
-moz-margin-start: 0px !important;
}
/* width of new tab tab */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button){
min-width: 0px !important;
width: 28px !important;
margin-bottom: -1px !important;
}
/* size of new tab tabs '+' icon */
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) .toolbarbutton-icon{
min-width: 0px !important;
min-height: 0px !important;
width: 14px !important;
height: 14px !important;
margin: 0px !important;
margin-bottom: 0px !important;
padding: 0px !important;
background: unset !important;
box-shadow: unset !important;
}
/* tab close icon size and position */
.tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
.tabbrowser-tab:not([pinned]) .tab-content .close-icon,
*|*:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon {
width: 16px !important;
height: 16px !important;
-moz-margin-end: -6px !important;
}
*|*:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon,
*|*:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
margin-top: -8px !important;
margin-bottom: -8px !important;
}
*|*:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-close-button {
margin-inline-end: unset !important;
padding: unset !important;
}
/*tab favicon position*/
.tabbrowser-tab:not([pinned]):not([locked]) .tab-throbber,
.tabbrowser-tab:not([pinned]) .tab-icon-image{
-moz-margin-start:-6px !important;
}
/* reduce minimum tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--classic_squared_tabs_tab_height) !important;
}
#TabsToolbar #tabbrowser-tabs[overflow="true"] .tabbrowser-tab[pinned] {
min-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
max-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
}
/* Windows 10 fix */
@media (-moz-os-version: windows-win10) {
.titlebar-button {
padding-top: 7px !important;
padding-bottom: 7px !important;
}
}
/*pinned tabs*/
#TabsToolbar .tab-content[pinned] {
padding: 0 6px !important;
}
/* remove top line above tabs for lw-themes */
*|*#main-window:-moz-lwtheme #browser-panel{
border: unset !important;
box-shadow: unset !important;
}
/* hide tab separators and borders set by Firefox */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
*|*:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::after,
*|*:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::before,
.tabbrowser-tab:hover::before,
.tabbrowser-tab[last-visible-tab]:hover::after,
#tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[afterhovered]::before {
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
.tabbrowser-tab,
.tab-stack,
.tab-background {
border: unset !important;
}
/* remove titlebar placerholders */
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"]{
opacity: 0 !important;
}
#TabsToolbar .titlebar-spacer[type="pre-tabs"],
#TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
/* make sure toolbar buttons do not increase toolbar height */
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack,
#TabsToolbar > toolbarpaletteitem,
#TabsToolbar > toolbarbutton {
min-height: unset !important;
padding: unset !important;
margin: 0 2px !important;
}
#TabsToolbar > toolbarpaletteitem .toolbarbutton-icon,
#TabsToolbar > toolbarbutton .toolbarbutton-icon {
min-width: 16px !important;
width: unset !important;
min-height: 16px !important;
height: unset !important;
padding: unset !important;
margin: unset !important;
}
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* indicator for multiselected tabs */
.tabbrowser-tab[multiselected="true"] .tab-stack .tab-content {
box-shadow: inset 2px 0 0 Highlight,
inset -2px 0 0 Highlight,
inset 0 2px 0 Highlight,
inset 0 -2px 0 Highlight !important;
}
/* remove non-required icon pending */
.tab-icon-pending {
display: none !important;
}
/* Fx65+ fixes */
*|*#main-window[sizemode="maximized"][tabsintitlebar] #TabsToolbar {
margin-top: -1px !important;
}
*|*#main-window #navigator-toolbox #titlebar #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
@media (-moz-os-version: windows-win10) {
*|*#main-window[sizemode="maximized"] .titlebar-buttonbox-container {
-moz-margin-end: -2px !important;
}
}Отредактировано PEAKTOP (11-01-2020 23:19:14)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№747011-01-2020 23:17:46
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
Заменить на новый код всё что выше .searchbar-textbox, #urlbar { в вашем коде.
так ,а где взять то код этот новый ?
Отредактировано katari4688908 (11-01-2020 23:25:45)
Отсутствует
№747111-01-2020 23:24:13
Re: Настройка внешнего вида Firefox в userChrome.css
katari4688908
Ну вам же автор дал ссылку на обновлённый код на предыдущей странице, откуда такая беспомощность!?
https://forum.mozilla-russia.org/viewto … 21#p776721
Отсутствует
№747211-01-2020 23:24:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
прекрасно работает
Нет, я же писал поверх страницы да можно сделать, если для вас это прекрасно что ж не буду спорить
Отсутствует
№747311-01-2020 23:28:02
- katari4688908
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 29
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
откуда такая беспомощность!?
это не беспомощность. это не знание вопроса в таком углублённом для меня формате.
ну вот вставил. всё получилось. всем спасибо. 
Отредактировано katari4688908 (11-01-2020 23:30:35)
Отсутствует
№747411-01-2020 23:32:01
Re: Настройка внешнего вида Firefox в userChrome.css
PEAKTOP пишетпрекрасно работает
Нет, я же писал поверх страницы да можно сделать, если для вас это прекрасно что ж не буду спорить
Не сразу въехал про что речь. Поверх страницы не совсем удобно, т к перекрывает самый низ страницы и строку поиска, но лучше так, чем с прокруткой.
Отредактировано PEAKTOP (11-01-2020 23:32:51)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№747511-01-2020 23:49:14
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
но лучше так, чем с прокруткой.
а скрипты чего не хотите, вон вам sandro79 целых 10 нашел
Отсутствует