Полезная информация
№720115-12-2019 10:23:00
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
FireForce
а высоту окошка бы раза в два увеличить? И чтобы всегда развернуто деревцо
Отсутствует
№720315-12-2019 14:07:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
Спасибо, я нашел нужное. Целиком же ваш стиль, полностью переопределяет, встроенное в firefox, поведение автоскрытия панели меню и не дает нужного результата. Например, панель не скрывается пока по ней не щелкнешь и цвета с фонами там не нужны.
Не совсем так, оно скрывалось со второго нажатия alt или f10, впрочем это исправлено. А насчет фона конечно нужен иначе все сольется
на панели могут быть кнопки и на другой тоже - получается каша
Этот фикс я не просто так прикрутил и он верен, только значения могут быть другими. Например, для чистого профиля будет 28, для моего 24 (т.е. 4 пиксела мне какой то другой стиль добавляет). Иначе, при вызове меню по Alt, панели будут дергаться, смещаться на несколько пикселей.
нет это не верно, можно просто добавить height: 0px !important; и будет тоже самое, и ничего подбирать там не нужно
чтобы высота была действительно 0 нужно добавить padding: 0 !important; border-width: 0 !important;
вы хоть поняли что если у вас переменная --tab-min-height = 29px
то 29px - 28px = 1px
а до этого у вас было 29px - 30px = -1px
ну и к чему эти бессмысленные вычисления?!
Отредактировано Vitaliy V. (15-12-2019 14:11:28)
Отсутствует
№720415-12-2019 14:50:29
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
ОНО?
Почти оно. В профиле папка Chrome, в ней userContent.css (там же рядом и userChrome.css). Коды лучше комментировать, иначе потом не разберешься.
a:link {color: #FFFFFF !important;} /* Белый цвет непосещенной ссылки */
a:visited {color: #21431F !important;} /* Серый цвет посещенной ссылки */
/* Подчеркивать ссылки при наведении на них */
a[href]:hover {
text-decoration: underline !important;
}
Перезапустить браузер. Чтобы Firefox мог брать настройки из .css, в about:config: toolkit.legacyUserProfileCustomizations.stylesheets = true
Отсутствует
№720515-12-2019 17:05:39
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
оно скрывалось со второго нажатия alt
Нет, точно нет, проверял несколько раз и на чистом и на своем, с потерей фокуса и т.п.
можно просто добавить
Ага, теперь понятно, вроде.
Разницы между кодами я у себя не вижу, удаление из вашего кода двух последних секций ни какого эффекта не дает. Изменение значений в этих секциях, тоже ни какого эффекта не дает. Т.е. без объяснений выполняемых ими функций, они для меня выглядят просто лишними. Возможно они для других осей или версий firefox нужны?
В общем, спасибо за подсказки. Теперь код делает все что мне надо.
Для тех кто будет пользоваться - Выложенный выше код исправил, полноэкранный режим и размеры добавляемых кнопок пофиксил. Все значения отличные от нуля можно править.
Отредактировано _zt (15-12-2019 21:37:46)
Отсутствует
№720615-12-2019 19:38:36
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№720715-12-2019 22:50:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Ну раз вам уже не нужно выложу для других
не пропадать же зря коду, даже в ![windows [windows]](img/browsers/windows.png) пришлось лезть...
пришлось лезть...
Теперь со скрытием панели вкладок
Код:
#toolbar-menubar[autohide="true"]:not([customizing="true"]) {
position: relative !important;
z-index: 3 !important;
background-color: var(--toolbar-bgcolor, -moz-dialog) !important;
background-image: var(--toolbar-bgimage, none) !important;
color: var(--toolbar-color, -moz-dialogtext) !important;
-moz-box-align: start !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
#toolbar-menubar[autohide="true"]:not(:-moz-any([inactive="true"],[customizing="true"])) {
height: var(--tab-min-height, 29px) !important;
max-height: none !important;
margin-bottom: calc(-1 * var(--tab-min-height, 29px)) !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #navigator-toolbox > #titlebar {
-moz-appearance: none !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
*|*:root:not([customizing="true"]) #nav-bar {
padding-inline-end: 140px !important;
}
*|*:root:not([customizing="true"]):not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
padding-inline-start: 40px !important;
padding-inline-end: 180px !important;
}
*|*:root:not([customizing="true"]) #TabsToolbar {
height: var(--tab-min-height, 29px) !important;
max-height: none !important;
margin-bottom: calc(-1 * var(--tab-min-height, 29px)) !important;
overflow: hidden !important;
-moz-appearance: none !important;
visibility: hidden !important;
-moz-box-align: start !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
#toolbar-menubar[autohide="true"][inactive="true"] + #TabsToolbar > .titlebar-buttonbox-container,
*|*:root[inFullscreen] #TabsToolbar > #window-controls {
visibility: visible !important;
position: relative !important;
z-index: 3 !important;
}
*|*:root:not([customizing="true"]) #tabbrowser-tabs {
visibility: visible !important;
min-height: 0 !important;
height: 0 !important;
max-height: 0 !important;
overflow: hidden !important;
}вместо отступа сверху используются отступы по бокам в оконном режиме по аналогии с панелью вкладок
Добавлено 15-12-2019 22:58:35
Т.е. без объяснений выполняемых ими функций, они для меня выглядят просто лишними
Ну а для меня ваш выглядит... Лучше промолчу
Отредактировано Vitaliy V. (15-12-2019 22:58:35)
Отсутствует
№720816-12-2019 00:11:43
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль с высокой совместимостью для скрытия панели вкладок и заголовка окна. Кнопки управления окном перемещаются на панель ниже. Панель меню вызываемая по Alt плавающая, т.е. не сдвигает нижние панели, при этом, панель меню вызываемая из контекстных меню закреплена в заголовке, т.е. обычная. В панели меню возможно закреплять кнопки расширений, они будут скрываться вместе с панелью. Высота панели меню настраивается. Для видимых панелей предусмотрен отступ от верхнего края окна, актуально для Windows 7 - 8.1. За стиль спасибо Vitaliy V.

Код:
#main-menubar > menu {
-moz-appearance: none !important;
}
#toolbar-menubar[autohide="true"]:not([customizing="true"]) {
position: relative !important;
z-index: 3 !important;
background-color: var(--toolbar-bgcolor, -moz-dialog) !important;
background-image: var(--toolbar-bgimage, none) !important;
color: var(--toolbar-color, -moz-dialogtext) !important;
-moz-box-align: start !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
/* Высота панели меню, так же влияет на размер добавляемых кнопок */
#toolbar-menubar[autohide="true"]:not(:-moz-any([inactive="true"],[customizing="true"])) {
height: 20px !important;
margin-bottom: -20px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #navigator-toolbox > #titlebar {
-moz-appearance: none !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
*|*:root:not([customizing="true"]) #nav-bar {
padding-inline-end: 105px !important;
}
*|*:root:not([customizing="true"]):not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
padding-inline-start: 5px !important;
padding-inline-end: 105px !important;
}
*|*:root:not([customizing="true"]) #TabsToolbar {
height: var(--tab-min-height, 29px) !important;
max-height: none !important;
margin-bottom: calc(-1 * var(--tab-min-height, 29px)) !important;
overflow: hidden !important;
-moz-appearance: none !important;
visibility: hidden !important;
-moz-box-align: start !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
#toolbar-menubar[autohide="true"][inactive="true"] + #TabsToolbar > .titlebar-buttonbox-container,
*|*:root[inFullscreen] #TabsToolbar > #window-controls {
visibility: visible !important;
position: relative !important;
z-index: 3 !important;
}
*|*:root:not([customizing="true"]) #tabbrowser-tabs {
visibility: visible !important;
min-height: 0 !important;
height: 0 !important;
max-height: 0 !important;
overflow: hidden !important;
}
/* Поправки для Windows 7 - 8 */
@media (-moz-windows-compositor) {
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8) {
#toolbar-menubar[autohide="true"]:not(:-moz-any([inactive="true"],[customizing="true"])) {
margin-top: 1px !important;
margin-left: 1px !important;
margin-right: 1px !important;
}
/* Здесь задается отступ от верхнего края окна */
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #titlebar {
min-height: 5px !important;
}
/* Фикс полноэкранного режима */
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #titlebar {
max-height: 0px !important;
}
}
}
/* Отступы для кнопок, если их добавить */
#toolbar-menubar {
--toolbarbutton-outer-padding: 4px !important;
--toolbarbutton-inner-padding: 1px !important;
}
#toolbar-menubar .toolbarbutton-1 {
padding-top: 1px !important;
padding-bottom: 1px !important;
}Обновил код по результатам обсуждения ниже.
Отредактировано _zt (19-12-2019 17:35:59)
Отсутствует
№720916-12-2019 00:31:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
нет вот этого
height: var(--tab-min-height, 29px) !important;
max-height: 20px !important;
*|*:root:not([customizing="true"]) #TabsToolbar {
height: var(--tab-min-height, 29px) !important;
max-height: 20px !important;
делать не надо - обрезанные или сплющенные кнопки управления окном и др. проблеммы
Отредактировано Vitaliy V. (16-12-2019 00:48:28)
Отсутствует
№721016-12-2019 11:01:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Я исправил код выше по результатам своих наблюдений. А теперь, если вы не против, опишу что и для чего я там добавил/изменил, начиная сверху кода.
Код:
#toolbar-menubar[autohide="true"]:not(:-moz-any([inactive="true"],[customizing="true"])) {
max-height: 20px !important;Мне не нужны высоченная панель и огромные иконки в ней. Как сделать это по другому я не нашел.
Код:
#toolbar-menubar[autohide="true"]:not(:-moz-any([inactive="true"],[customizing="true"])) {
margin-top: 1px !important;
margin-left: 1px !important;
margin-right: 1px !important;В Windows 7 (и подозреваю что 8) при светлой и стандартной теме оформления панель меню, вызываемая по Alt, вываливается на 1px за внутренние границы окна. Выглядит некрасиво, особенно сверху. Данные значения исправляют это и не видны на темной теме.
Код:
/* Здесь задается отступ от верхнего края окна */
*|*:root:not([inFullscreen])[tabsintitlebar] #navigator-toolbox > #titlebar {
-moz-appearance: none !important;
height: 5px !important;
}Самое важное. Без этого фикса, верхняя панель (у меня nav-bar) вываливается за край окна на 1px. Но это не все. В Windows 7-8 уродством будет даже равнение панелей по краю окна, так как с других сторон браузера есть рамка, а сверху получается, что нет.
Без фикса:  С фиксом:
С фиксом: 
Вы этого в коде не учли, а я не знаю как по другому исправить. Мой фикс ломает отображение панели меню при вызове его через контекстное меня панелей, панель меню, в этом случае, просто прячется на nav-bar. Вызов же по Alt продолжает работать как задумано.
Код:
/* Отступы для кнопок, если их добавить */
#toolbar-menubar {
--toolbarbutton-outer-padding: 4px !important;
--toolbarbutton-inner-padding: 1px !important;
}
#toolbar-menubar .toolbarbutton-1 {
padding-top: 1px !important;
padding-bottom: 1px !important;
}С этим все и так понятно.
Код:
/* Фикс для полноэкранного режима */
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #titlebar {
height: 0px !important;
}Продолжение эпопеи с отступом панелей от верхнего края окна. Эти строки исправляют добавленный выше отступ в полноэкранном режиме, так как он там не нужен. Ваш код "*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox { -moz-appearance: -moz-window-titlebar-maximized !important; }" я видел, но он не помогает. Работают именно мои строки.
Вот как то так, если подскажете что, то буду рад.
делать не надо - обрезанные или сплющенные кнопки управления окном и др. проблеммы
В Windows 7-8 это не возможно. Ни одна программа не способна изменить кнопки управления окном. Есть лишь несколько состояний заголовка. Как минимум для тем Aero.
Отредактировано _zt (16-12-2019 11:14:06)
Отсутствует
№721116-12-2019 11:29:50
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
вываливается за край окна на 1px
За пределы окна вылезти не сможет она именно по краю.
И этот ваш отступ в ![windows [windows]](img/browsers/windows.png) 10 и др. ОС не нужен и портит вид
10 и др. ОС не нужен и портит вид
для этого можно использовать медиа запрос и что-то изменить только для win 7 (дефолтная тема) например
@media (-moz-os-version: windows-win7) and (-moz-windows-default-theme) { ваш код }
Ваш код "*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox { -moz-appearance: -moz-window-titlebar-maximized !important; }" я видел, но он не помогает. Работают именно мои строки.
Угу конечно добавили тоже самое ниже конечно приоритет будет у нижнего кода
В Windows 7-8 это не возможно
зато на ![windows [windows]](img/browsers/windows.png) 10 и на
10 и на ![linux [linux]](img/browsers/linux.png) очень даже возможно и реально плющит и обрезает
очень даже возможно и реально плющит и обрезает
чтобы уменьшить панель просто задайте размеры здесь ( для ![windows [windows]](img/browsers/windows.png) 7 только)
7 только)
margin-bottom: calc(-1 * var(--tab-min-height, 29px)) !important;
например
height: 20px !important;
margin-bottom: -20px !important;
т.к. панель узкая можно ещё добавить
#main-menubar > menu {
-moz-appearance: none !important;
}
Отредактировано Vitaliy V. (16-12-2019 12:42:48)
Отсутствует
№721216-12-2019 12:59:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
За пределы окна вылезти не сможет она именно по краю.
Технически да, окно не заканчивается по внутренней границе, есть еще две рамки. Но визуально то я вам показал, вы же не будете с очевидными скриншотами спорить?
для этого можно использовать медиа запрос и что-то изменить только для win 7 (дефолтная тема) например
@media (-moz-os-version: windows-win7) and (-moz-windows-default-theme) { ваш код }
ОК. Я думаю, что в 8.1 будет тоже самое, как 8.1 указывать -win8 ???
Угу конечно добавили тоже самое ниже конечно приоритет будет у нижнего кода
Вы правы.
чтобы уменьшить панель просто задайте размеры здесь
Исправил код выше. Посмотрите пожалуйста.
Отсутствует
№721516-12-2019 17:27:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
как 8.1 указывать -win8 ???
если вместе с 7
Исправил код выше. Посмотрите пожалуйста.
Размер панели тоже наверное надо добавить в @media это плохо выглядит в др. осях если слишком узкая
и вот это
*|*:root:not([inFullscreen])[tabsintitlebar] #navigator-toolbox > #titlebar {
height: 5px !important;
}
/* Фикс полноэкранного режима */
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #titlebar {
max-height: 0px !important;
}
заменить на одно правило
Код:
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #titlebar {
min-height: 5px !important;
}скрыть синюю линию между панелью навигации и вкладок?
сдвинуть в право кнопки управления окном
Нельзя на аеро теме, можно только заменить их - добавить поверх другие кнопки
Добавлено 16-12-2019 17:30:54
solombala
Мне проверить не на чем
Отредактировано Vitaliy V. (16-12-2019 17:30:54)
Отсутствует
№721616-12-2019 18:43:06
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
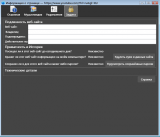
Vitaliy V.
Большая просьба сделать появление этого окна с прогрессом при старте загрузки, с фиксированным размером, например, 720х240 (прописывается пользователем). 
Если ранее "Библиотека" или "Все закладки" открывались с другим размером, то при старте загрузки окно все равно имеет указанный размер. Хотя бы это. Если не посредством .css, то через .js.
Опционально были бы полезны кнопка на тулбар, опция "поверх всех". Спасибо!
Отсутствует
№721716-12-2019 19:07:34
Re: Настройка внешнего вида Firefox в userChrome.css
Прошу помочь
Добавлено 16-12-2019 19:14:31
Vitaliy V.
Подскажите: как сделать закладки в папке в 2-3 столбца ТОЛЬКО если есть более 10-15 закладок??? Моя: Win7 x64 (FF 68.02). Спасибо
Отредактировано Вит (16-12-2019 19:21:10)
Отсутствует
№721816-12-2019 20:19:13
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Для wi8 "(-moz-windows-default-theme)" не нужен?
Размер панели тоже наверное надо добавить в @media
Надо подумать. Лучше оставить возможность ее изменения, в первоначальном коде это сложно.
заменить на одно правило
Да, и вызов панели меню из контекстных меню починился.
Отсутствует
№721916-12-2019 20:45:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
shadow_user
может не это окно а только загрузки https://github.com/alice0775/userChrome … ager.uc.js
размеры окна и расположение запоминаются в about:config
browser.download.manager.size.XXX
ТОЛЬКО если есть более 10-15 закладок???
Стилем никак, как сделать не знаю не пробовал, готовых скриптов не встречал
Для wi8 "(-moz-windows-default-theme)" не нужен?
вряд ли там не дефолтные есть контрастные темы, классической как в 7 нет
или может лучше так сделать а то есть сторонние темы они под дефолтные не попадают
Код:
@media (-moz-windows-compositor) {
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8) {
/* код */
}
}Отсутствует
№722016-12-2019 20:57:37
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№722116-12-2019 20:59:27
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss пишет:
скрыть синюю линию между панелью навигации и вкладок?
скрытый текст
Класс! Этот стиль не только линию скрыл, но и изменил фон в "identity box" 
kokoss пишет:
сдвинуть в право кнопки управления окном
Нельзя на аеро теме, можно только заменить их - добавить поверх другие кнопки
А хотя бы скрыть светлую полоску(при использовании тёмной темы) с права, на скрине она видна ?
Отредактировано kokoss (16-12-2019 21:07:38)
Win7
Отсутствует
№722216-12-2019 21:06:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
Да нашел я
там же вместе с добавленными кнопками ровнять надо, пробуй так, добавь в стиль кнопки или @-moz-document url-prefix("chrome://mozapps/content/extensions/") { сюда }
addon-card .cb-cloned-buttons-container,
addon-card .more-options-menu {
display: flex !important;
align-items: end !important;
align-self: end !important;
margin-top: 0 !important;
}addon-card panel-list[valign="top"] {
bottom: 20px !important;
}
Добавлено 16-12-2019 21:07:55
А хотя бы скрыть светлую полоску(при использовании тёмной темы) с права, на скрине она видна ?
Надо в 7 посмотреть позже гляну
Добавлено 16-12-2019 21:10:17
но и изменил фон в "identity box"
Нет такого не должно быть, наверно у вас где то ошибка синтаксиса была или появилась
Отредактировано Vitaliy V. (16-12-2019 21:10:17)
Отсутствует
№722316-12-2019 21:20:19
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss пишет:
но и изменил фон в "identity box"
Нет такого не должно быть, наверно у вас где то ошибка синтаксиса была или появилась
Вы правы, просто была отключена строка: @import "./css/locationbar/identitybox_colors.css"; /**/ в стилях Arisa.
Win7
Отсутствует
№722416-12-2019 21:33:08
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
может не это окно а только загрузки https://github.com/alice0775/userChrome … ager.uc.js
размеры окна и расположение запоминаются в about:config
browser.download.manager.size.XXX
Не могу даже увидеть, что это, увы, смог только сохранить этот .js. Непонятно, как его применить, куда поместить. По параметру для about:config тоже непонятно, такого, даже без .ХХХ, в нем нет. Его создать в таком виде: browser.download.manager.size = 720? Прошу помощи.
Отредактировано shadow_user (16-12-2019 21:42:04)
Отсутствует
№722516-12-2019 21:35:21
Re: Настройка внешнего вида Firefox в userChrome.css
Окончательный код для скрытия заголовка и панели вкладок опубликован здесь - https://forum.mozilla-russia.org/viewto … 56#p775956 Пока вроде все.
Vitaliy V.
Сделал как вы сказали. Спасибо!
Раньше думал, что не получится привести вид браузера к такому же виду как в 30-50 версиях у меня было. Однако мечты сбываются. 
Отредактировано _zt (16-12-2019 21:58:27)
Отсутствует