Полезная информация
№685302-11-2019 17:17:02
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Виталий, а в вашей теме "abоut:newtab" - "Новая вкладка", отдельно от темы можно где-то взять?
Похоже, это расширение https://github.com/VitaliyVstyle/Vitali … 9.10.1.xpi
Отсутствует
№685502-11-2019 17:22:53
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Как получилось переместить и увеличить кнопку "Показать больше закладок"? Насущный вопрос.
Отсутствует
№685702-11-2019 18:02:57
Re: Настройка внешнего вида Firefox в userChrome.css
Как получилось переместить и увеличить кнопку "Показать больше закладок"? Насущный вопрос.
Это стандартная кнопка "Другие инструменты" в Панели инструментов. А кнопка "Показать больше закладок" - она такая же только, действительно, чуть меньше и находится на Панели закладок.
Отсутствует
№685802-11-2019 19:07:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
паролей не видно...
это textbox ищи где изменял цвет текста
а может и *|input внутри textbox изменил
Код:
textbox#password-notification-password,
textbox#password-notification-username {
-moz-appearance: none !important;
min-height: 24px !important;
background-color: black !important;
color: white !important;
}Отсутствует
№685902-11-2019 19:20:55
Re: Настройка внешнего вида Firefox в userChrome.css
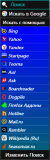
После обновления браузера до версии 70.0.1 выпадающее меню строки поиска выглядит так:
т.е. пара строк скрыта, да еще текст на текст заходит. Мне удобнее, чтобы меню было строками, делал так. Что поправить?
-moz-appearance:none !important;
min-width: 0 !important;
width: 100% !important;
border-top: 1px solid var(--panel-separator-color);
height: 25px !important;
max-height: 25px !important;
box-sizing: content-box;
-moz-padding-start: 2px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item .button-box {
position: absolute !important;
-moz-padding-start: 4px !important;
margin-top: 5px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item::after {
-moz-appearance: none !important;
display: inline !important;
content: attr(tooltiptext) !important;
position: relative !important;
top: -9px !important;
-moz-padding-start: 25px !important;
min-width: 0 !important;
width: 100% !important;
white-space: nowrap !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) {
width: 100% !important;
display: block !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) > * {
width: 100%;
}
#PopupSearchAutoComplete .search-panel-tree[height="21"] {
min-height: 21px !important;
height: 21px !important;
max-height: 21px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="42"] {
min-height: 42px !important;
height: 42px !important;
max-height: 42px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="63"] {
min-height: 63px !important;
height: 63px !important;
max-height: 63px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="84"] {
min-height: 84px !important;
height: 84px !important;
max-height: 84px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="105"] {
min-height: 105px !important;
height: 105px !important;
max-height: 105px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="126"] {
min-height: 126px !important;
height: 126px !important;
max-height: 126px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="147"] {
min-height: 147px !important;
height: 147px !important;
max-height: 147px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="168"] {
min-height: 168px !important;
height: 168px !important;
max-height: 168px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="189"] {
min-height: 189px !important;
height: 189px !important;
max-height: 189px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="210"] {
min-height: 210px !important;
height: 210px !important;
max-height: 210px !important;
}
#PopupSearchAutoComplete .search-panel-tree scrollbar {
display: none !important;
visibility: collapse !important;
opacity: 0 !important;
}
PS Решено, подсказали что решение на предыдущей странице https://forum.mozilla-russia.org/viewto … 32#p774732 под первым спойлером.
Отредактировано Wic_ (02-11-2019 19:49:36)
Отсутствует
№686002-11-2019 19:27:17
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Не знаю, background-color - не обновлял , а color и был белый
Это обновлял , и findbar тоже...То наклон не italic и бледно было до ужаса...
Код:
textbox *|input::-moz-placeholder {
color: #00FFFF !important;
opacity: 0.7 !important;
}
#urlbar-input::-moz-placeholder {
font-style: italic !important;
opacity: 0.7 !important;
}Теперь шикарно . Шустрая эта 70, жаль с интерфейсом опять намолотили и с автоплей аудио тоже...
И последнее, в popup , отодвинул иконки поисковиков (paddin: 1px) , а текст бы тоже от иконок? На 1px?

Отредактировано solombala (02-11-2019 20:52:08)
Отсутствует
№686102-11-2019 19:48:09
Re: Настройка внешнего вида Firefox в userChrome.css
Wic_
Win7
Отсутствует
№686203-11-2019 00:26:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
в popup , отодвинул иконки поисковиков (paddin: 1px) , а текст бы тоже от иконок? На 1px?
не надо padding вот здесь измени 24px на 26px
width: 24px !important;
min-width: 24px !important;
max-width: 24px !important;
}
Отредактировано Vitaliy V. (03-11-2019 00:28:33)
Отсутствует
№686303-11-2019 00:48:38
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Высший класс!
width: 24px !important;
min-width: 24px !important;
max-width: 24px !important;
margin-left: 1px !important;
margin-right: 2px !important;
}
Отсутствует
№686403-11-2019 01:54:40
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Наткнулся сегодня на дополнение Downloads sidebar, добавляющее пункт "Загрузки" в боковую панель. В дополнении присутствует кнопка паузы загрузки, скрытая в меню "Библиотека". Хотел у Вас спросить, возможно ли стилем добавить кнопку "Пауза" в окно "Библиотека" где отображается прогресс загружаемого? Кнопка Отменить есть, а приостановить загрузку можно только через ПКМ на прогрессе загрузки. Или может скриптом вернуть отображение этой кнопки. Может есть не очень трудоёмкое (грубое и примитивное  ) решение. Спасибо.
) решение. Спасибо.
Отсутствует
№686503-11-2019 02:40:42
Re: Настройка внешнего вида Firefox в userChrome.css
Сделал для ютуба быстрое скрытие кнопок под видео(отображение при наведении)
opacity: 0;
transition: opacity .1s;
}
.ytp-chrome-bottom:hover, .ytp-chrome-bottom:focus-within, .ytp-gradient-bottom:hover, .ytp-gradient-bottom:focus-within {
opacity:1;
}
А как сделать чтобы этот стиль применялся только для .ytp-big-mode?
Только для полноэкранного режима
Отредактировано Stkvsky (03-11-2019 06:06:46)
Отсутствует
№686603-11-2019 10:41:44
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№686703-11-2019 18:33:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
Или может скриптом вернуть отображение этой кнопки. Может есть не очень трудоёмкое (грубое и примитивное
) решение.
Да довольно примитивное, но не грубое - без eval и никакие функции браузера не изменяются.
вроде работает
user_chrome_files/custom_scripts/custom_script_all_win.js
добавляете этот код там где комментарий
// Здесь может быть ваш код который сработает по событию "load" не раньше
Код:
if (location.href.startsWith("chrome://browser/content/places/places.x")) {
try {
Services.scriptloader.loadSubScript("chrome://user_chrome_files/content/custom_scripts/places_win.js", window, "UTF-8");
} catch(e) {}
}user_chrome_files/custom_scripts/places_win.js
Код:
(function() {
var downloadsRichListBox = document.querySelector("#downloadsRichListBox");
if (!downloadsRichListBox)
return;
var click = (event) => {
if (event.button != 0)
return;
var elem = event.target.closest("richlistitem.download-state:not([buttonhidden]):-moz-any([state='0'],[state='4'])"), button;
if (!elem || !elem._shell || !elem._shell.isCommandEnabled("downloadsCmd_pauseResume") || !(button = elem.querySelector("richlistitem > button:last-of-type")))
return;
var isRTL = window.getComputedStyle(elem).direction == "rtl";
var rect = button.getBoundingClientRect();
var left = !isRTL ? (button.screenX - 56) : (button.screenX + rect.width);
var right = !isRTL ? button.screenX : (button.screenX + rect.width + 56);
if (event.screenX < right && event.screenX > left
&& event.screenY > button.screenY && event.screenY < (button.screenY + rect.height)) {
event.preventDefault();
event.stopPropagation();
elem._shell.doCommand("downloadsCmd_pauseResume");
}
};
downloadsRichListBox.addEventListener("click", click, false);
window.addEventListener("unload", function unload() {
window.removeEventListener("unload", unload, false);
downloadsRichListBox.removeEventListener("click", click, false);
}, false);
})();и стиль можете использовать где вам удобнее и заменить иконки на свои если не устроят
Код:
@-moz-document url-prefix("chrome://browser/content/places/places.x") {
richlistbox#downloadsRichListBox > richlistitem.download-state:not([buttonhidden]):-moz-any([state="0"],[state="4"])::after {
display: -moz-box !important;
content: "" !important;
width: 56px !important;
-moz-box-align: center !important;
filter: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: currentColor !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: 16px !important;
}
richlistbox#downloadsRichListBox > richlistitem.download-state:not([buttonhidden])[state="0"]::after {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 4.5,1 C 3.67,1 3,1.67 3,2.49 V 13.5 C 3,14.4 3.67,15 4.5,15 5.33,15 6,14.4 6,13.5 V 2.49 C 6,1.67 5.33,1 4.5,1 Z M 10.5,1 C 9.7,1 9,1.66 9,2.49 V 13.5 C 9,14.4 9.7,15 10.5,15 11.3,15 12,14.4 12,13.5 V 2.49 C 12,1.66 11.3,1 10.5,1 Z' style='fill:black'/></svg>") !important;
}
richlistbox#downloadsRichListBox > richlistitem.download-state:not([buttonhidden])[state="4"]::after {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 2,14.1 C 2,14.9 2.62,15.2 3.37,14.8 L 13.5,8.82 C 14.2,8.38 14.2,7.64 13.5,7.19 L 3.37,1.2 C 2.61,0.753 2,1.08 2,1.9 Z' style='fill:black'/></svg>") !important;
}
richlistbox#downloadsRichListBox > richlistitem.download-state {
-moz-box-direction: normal !important;
}
richlistbox#downloadsRichListBox > richlistitem.download-state:not([buttonhidden]) > button:last-of-type {
-moz-box-ordinal-group: 100 !important;
display: -moz-box !important;
margin-inline-start: 0 !important;
}
}Отредактировано Vitaliy V. (08-11-2019 14:51:08)
Отсутствует
№686803-11-2019 20:13:20
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Благодарю!  Огромное Спасибо! В общем со скриптами провозился часа полтора, так ничего и не получилось, уже глаза онемели
Огромное Спасибо! В общем со скриптами провозился часа полтора, так ничего и не получилось, уже глаза онемели  .
.
Не знаю что не так, три скрипта лежит в custom_scripts, вроде всё как бы правильно, да видимо не правильно, стартуп кэш удалял перезапускал по ПКМ - голяк.
В настройках скрипты подключены, чистый профиль ![firefox [firefox]](img/browsers/firefox.png) 70 и чистый user_chrome_files. Стиль исправно работает, но только через user_chrome_files, видимо иначе не будет работать, как обычно если использовать стиль, то нажатие кнопки не происходит. Виталий, поменять бы ещё кнопки местами, если можно, может подправите. Со скриптами буду ещё разбираться, кодировка правильная - UTF8 без ВОМ. А это:
70 и чистый user_chrome_files. Стиль исправно работает, но только через user_chrome_files, видимо иначе не будет работать, как обычно если использовать стиль, то нажатие кнопки не происходит. Виталий, поменять бы ещё кнопки местами, если можно, может подправите. Со скриптами буду ещё разбираться, кодировка правильная - UTF8 без ВОМ. А это:
ну или можно в user_chrome.js править функцию loadIntoWindow
я этот вариант пока не трогал. Виталий, ну посмотрите на скрипты custom_script что там не так. Да, сложновато, если азов не знаешь. Может загрузите эти два файла в правильном написании на сервер. Не осилю похоже это дело.
Отсутствует
№686903-11-2019 20:38:54
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
очевидно же, название папки должно custom_scripts а не custom_script
и замените код для places_win.js я там опечатался должно 56 а не 65
поменять местами кнопки можно но потребуется немного усложнить код в places_win.js
позже сделаю
Отсутствует
№687003-11-2019 21:02:19
Re: Настройка внешнего вида Firefox в userChrome.css
очевидно же, название папки должно custom_scripts а не custom_script
Нет, тут ошибки нет, папка, как и положено custom_scripts, при создании архива так получилось с названием, ПКМ держал на custom_script.js..
65 на 56 уже пробовал, но наверное дело не в этом, не появляется кнопка паузы. Ладно, буду разбираться завтра на свежую голову.
Виталий, а стиль действительно частично неработоспособен старым способом через просто папку chrome, только в user_chrome_files?
Виталий, ну залейте пожалуйста эти файлы на сервер, вряд ли я разберусь сам. Потом заменю код с переставленными кнопками. Спасибо.
Отредактировано sandro79 (03-11-2019 21:25:24)
Отсутствует
№687103-11-2019 21:26:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
а стиль действительно частично неработоспособен старым способом через просто папку chrome
каким старым способом в userChrome.css можно и туда поместить
и что значит частично неработоспособен
короче скинте сами всю папку user_chrome_files
Отсутствует
№687203-11-2019 21:45:39
Re: Настройка внешнего вида Firefox в userChrome.css
и что значит частично неработоспособен
Я выше писал, кнопка есть, но на нажатие реакции нет ни в 68 ни в 70, не работает пауза. Ничего не пойму 70 на чистом профиле проверял тоже, поддержка стилей включена.
user_chrome_files, всё по дефолту, кроме двух файлов custom_script.js и places_win.js
upd: Архив обновлён, ссылка выше, может кому-то пригодится.
Отредактировано sandro79 (05-11-2019 14:01:18)
Отсутствует
№687303-11-2019 23:24:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
нет ни в 68
На 68 не проверял, только 70+
upd: в 68 esr работает тоже
\profile\chrome\user_chrome_files, всё по дефолту, кроме двух файлов custom_script.js и places_win.js
добавил стиль и всё заработало, не знаю что у вас за проблема
Отредактировано Vitaliy V. (03-11-2019 23:43:50)
Отсутствует
№687403-11-2019 23:42:51
Re: Настройка внешнего вида Firefox в userChrome.css
добавил стиль и всё заработало, не знаю что у вас за проблема
Виталий, у меня проблема была в том, что я не добавил стиль. Я понял, что стиль самостоятельный вариант. Получается одно без другого не работает. Вы меня извините за недопонимание, да, скрипты в комплекте со стилем работают. Проверил пока на 70. Завтра на остальном, если на 68 не пойдёт, ну и фиг с ней. Виталий, всё хорошо, благодарю за Ваш труд 
Отсутствует
№687503-11-2019 23:53:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
Получается одно без другого не работает.
Да я не любитель на каждый чих регистрировать новые стили через скрипты
Отсутствует