Полезная информация
№677629-10-2019 18:49:18
Re: Настройка внешнего вида Firefox в userChrome.css
цвет поменяйте
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: var(--toolbar-bgcolor) !important;
}
Т.е. там просто цвет прописать типа
Так?
А можно как-то написать, чтобы не конкретный цвет, а такой же, как в меню File, Edit, View...?
З.Ы. А в других панелях, где закладки и адресная строка, как там цвет тоже задать такой же?
Отредактировано Retif (29-10-2019 21:35:19)
Отсутствует
№677729-10-2019 19:14:35
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
стиль для меню
https://forum.mozilla-russia.org/viewto … 65#p764365
Спасибо! Как в нем задать другой цвет выделения строки вместо серого, например, 35,154,246? Перепробовал варианты, о которых мог сообразить, но не меняется.
Стиль https://forum.mozilla-russia.org/viewto … 70#p774570 для about:addons работает, можно добавить в него отображение номеров версий расширений?
Отредактировано shadow_user (29-10-2019 19:18:03)
Отсутствует
№677829-10-2019 19:30:12
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Если кто желает попробовать стиль для browser.urlbar.megabar - true
который делает urlbar нормальным...для71+
Я пожелал. Дело в том, что в ночных прикрутили абсолютно бесполезный значок поиска. Его не видно со стилем, если не активировано содержимое адресной, но он есть. Он сдвигает всё содержимое вправо.
Можно вообще его убрать? Убрать и сами действия по клику на него, и вопросительный знак...что бы было как обычно...как было всегда. В принципе, не горит, но наверняка обратятся с этой просьбой через версию-пару.

Отредактировано oleg.sgh (29-10-2019 19:38:29)
Отсутствует
№677929-10-2019 22:05:39
Re: Настройка внешнего вида Firefox в userChrome.css
Если кто желает попробовать стиль для browser.urlbar.megabar - true
Прям х о р о ш о! Как бы разработчиков заставить думать в этом направлении
Отсутствует
№678029-10-2019 22:32:02
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. возникли вопросы:
1. Возможен ли такой вариант about:addons, когда на addon-card вытянуты всего лишь две кнопки дубликат panel-item - Отключить-Включить и Удалить, а само меню останется прежним.
2. В aboutaddons.html есть <label data-l10n-id="addon-detail-last-updated-label"></label> (последнее обновление), возможен ли вариант также перенести на на addon-card
Отсутствует
№678129-10-2019 23:26:53
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо за:
Код:
#urlbar-container,
#search-container {
padding: 1px !important;
margin: 0 !important;
}Win7
Отсутствует
№678229-10-2019 23:43:32
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79 поправил
Огромное Спасибо! А также за стиль с кнопками для about:addons (многим наверное будет полезен), забрал в свой комплект взамен этого, дюже уж громоздкого стиля от Aris, оставив только стиль /* colorize category icons */ для цветных иконок слева.

Испробовал стиль 71+ в nightly с browser.urlbar.megabar - true, естественно совсем другое дело. Правда прозрачность в адресной строке сломалась и ломает саму адресную строку.

shadow_user пишет: можно добавить в него отображение номеров версий расширений?
https://forum.mozilla-russia.org/viewto … 91#p774391
klaus65 пишет: Как бы разработчиков заставить думать в этом направлении
Да, хорошо бы.
kokoss пишет: Как вариант с помощью стилей от Aris, строка @import "./css/aboutaddons/addonlists_show_addon_version_number_fx68.css";
Зачем ему в этом ковырятся, если есть готовое рабочее решение. При том ни чуть не хуже. Или уж лучше предложить так.
Отредактировано sandro79 (29-10-2019 23:59:42)
Отсутствует
№678329-10-2019 23:47:34
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль https://forum.mozilla-russia.org/viewto … 70#p774570 для about:addons работает, можно добавить в него отображение номеров версий расширений?
Как вариант с помощью стилей от Aris, строка @import "./css/aboutaddons/addonlists_show_addon_version_number_fx68.css"; /**/ -> в userContent.css
Win7
Отсутствует
№678530-10-2019 07:34:47
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.,
В FF 70 перестал работать код выделения набранного текста в Адресной строке и строке Поиска синим цветом. Помогите, пожалуйста!
Код:
/* Цвет выделения текста в Адресной строке и строке Поиска синим цветом вместо белого */
textbox:-moz-any(#urlbar,.searchbar-textbox,.findbar-textbox) *|*.textbox-input::-moz-selection {
background-color: Highlight !important;
color: HighlightText !important;
}Отсутствует
№678830-10-2019 12:52:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
А можно как-то написать, чтобы не конкретный цвет, а такой же, как в меню File, Edit, View...?
попробуйте добавить ниже
Код:
#TabsToolbar:-moz-lwtheme {
color: var(--lwt-text-color, inherit) !important;
background-color: var(--lwt-accent-color) !important;
}
:root:-moz-lwtheme:-moz-window-inactive #TabsToolbar {
background-color: var(--lwt-accent-color-inactive, var(--lwt-accent-color)) !important;
}
@media (-moz-windows-compositor) {
@media (-moz-windows-accent-color-in-titlebar) {
:root[tabsintitlebar]:not(:-moz-window-inactive):not(:-moz-lwtheme) #TabsToolbar,
:root[tabsintitlebar]:not(:-moz-window-inactive)[lwt-default-theme-in-dark-mode] #TabsToolbar {
background-color: -moz-win-accentcolor !important;
color: -moz-win-accentcolortext !important;
}
}
}З.Ы. А в других панелях, где закладки и адресная строка, как там цвет тоже задать такой же?
стилем лучше этого не делать есть темы
Как в нем задать другой цвет выделения строки вместо серого, например, 35,154,246? Перепробовал варианты, о которых мог сообразить, но не меняется
вот эта часть кода отвечает за цвет выделения
menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"] {
color: inherit !important;
background: var(--arrowpanel-dimmed, rgba(204,204,204,.35)) !important;
}
Дело в том, что в ночных прикрутили абсолютно бесполезный значок поиска. Его не видно со стилем, если не активировано содержимое адресной, но он есть. Он сдвигает всё содержимое вправо.
Можно вообще его убрать?
можно я там добавил код
#urlbar[breakout] > #urlbar-input-container > #urlbar-search-icon {
fill: currentColor !important;
fill-opacity: .6 !important;
}
если хотите убрать добавьте свойства
background: none !important;
width: 0 !important;
Andrey_Krropotkin
увы ничего из этого
1. стилем если и получится ерунда какая-нибудь,
это меню часть addon-card только не всегда отображается display: none, а когда делаем кнопки то оно всегда отображается,
кнопки это и есть пункты меню
2. (последнее обновление) есть только на вкладке подробности и стилем его никак не добавить куда вы хотите
v4386
Код:
:-moz-any(#urlbar,#searchbar,*|*.findbar-textbox) *|input::-moz-selection,
*|input.findbar-textbox::-moz-selection {
background-color: Highlight !important;
color: HighlightText !important;
}Добавлено 30-10-2019 12:56:54
Присоединяюсь ....Черт те что с адресом...
если ты про цвет выделения см. выше
Добавлено 30-10-2019 13:06:12
Огромное Спасибо! А также за стиль с кнопками для about:addons (многим наверное будет полезен), забрал в свой комплект взамен этого, дюже уж громоздкого стиля от Aris, оставив только стиль /* colorize category icons */ для цветных иконок слева.
но что-то видимо ещё осталось, двойной обводки на кнопках не должно быть
Отредактировано Vitaliy V. (30-10-2019 13:06:12)
Отсутствует
№678930-10-2019 13:31:08
Re: Настройка внешнего вида Firefox в userChrome.css
попробуйте добавить ниже
Гм, почему-то ничего не произошло. Впрочем, мне это уже не хочется делать, у меню темноватый цвет какой-то.
З.Ы. А в других панелях, где закладки и адресная строка, как там цвет тоже задать такой же?
стилем лучше этого не делать есть темы
А чем это плохо? Мне тема собственно, не нужна, мне бы просто цвет задать.
Сделал так:
background-color: #F2F2F2 !important;
}
#PersonalToolbar {
background-color: #F2F2F2 !important;
}
menubar > * {
background-color: #F2F2F2 !important;
}
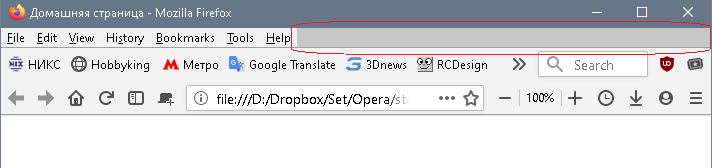
Получилось почти то, что надо, но вот этот кусок menubar почему-то не покрасился:

Нельзя его тоже залить цветом как-то?
Отредактировано Retif (30-10-2019 13:31:44)
Отсутствует
№679130-10-2019 13:53:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
Гм, почему-то ничего не произошло
у меня активирована темная тема в ![windows [windows]](img/browsers/windows.png) 10
10
и браузер автоматически включает темную тему
Сделал так:
лучше так
Код:
:root:not(:-moz-lwtheme) {
--toolbar-bgcolor: #C7C7C7 !important;
--toolbar-color: black !important;
}если нужно изменить цвет активной вкладки
Код:
:root:not(:-moz-lwtheme) .tab-background[multiselected="true"],
:root:not(:-moz-lwtheme) .tab-background[selected="true"] {
background-color: black !important;
}
:root:not(:-moz-lwtheme) .tabbrowser-tab[multiselected="true"],
:root:not(:-moz-lwtheme) .tabbrowser-tab[selected="true"] {
color: white !important;
}и панель меню
Код:
#toolbar-menubar:not(:-moz-lwtheme) {
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
#toolbar-menubar:not(:-moz-lwtheme) menubar > menu {
color: var(--toolbar-color) !important;
}Отредактировано Vitaliy V. (30-10-2019 14:23:58)
Отсутствует
№679230-10-2019 14:02:54
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишет: но что-то видимо ещё осталось, двойной обводки на кнопках не должно быть
Да, даже и не заметил. Отключил addonlists_show_buttons_instead_of_menu_popup_fx68, толком даже не знаю на что он влияет, кажется он добавлял как раз таки кнопки, а заменённый вчера стиль делал менеджер на ширину всего окна, но теперь это делает один Ваш, более компактный стиль. Двойная обводка пропала. Спасибо за подсказку 

kokoss пишет: Спасибо за подсказку
Всегда рад помочь по возможности 
Отсутствует
№679330-10-2019 14:07:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
тогда не знаю что за шняга у тебя, см. свои стили
Отсутствует
№679530-10-2019 14:35:11
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Разабрался, но текст в urlbar дебильный , не наклонный и не 15px ? Старый код не того?
#PopupSearchAutoComplete :-moz-any(treechildren,description,label) {
font-size: 15px !important;
}
#PopupSearchAutoComplete > .treechildren::-moz-tree-row {
min-height: 1.3em !important;
}
Отредактировано solombala (30-10-2019 15:26:22)
Отсутствует
№679730-10-2019 16:23:22
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Moй итог по стилю вкладки расширений. Этот код https://forum.mozilla-russia.org/viewto … 70#p774570 плюс этот код https://github.com/Aris-t2/CustomCSSfor … r_fx68.css (оба в userContent.css), и получился почти самый старый вид отображения этой вкладки, с кнопками и номерами версий.
В about:config переключение параметра extensions.htmlaboutaddons.enabled = true/false переключает отображение во всю ширину страницы/в половину ширины страницы. Тут я спотыкался, т.к. с предыдущим использовавшимся мною кодом стиля этой вкладки переключение этого параметра изменяло вид вкладки совершенно по-другому, classic/modern. ![firefox [firefox]](img/browsers/firefox.png) 68.1.
68.1.
Спасибо за помощь sandro79, kokoss, Vitaliy V.
Как убрать кнопку Рекомендации?

Ad
По этой кнопке помог пост ниже от kokoss.
Отредактировано shadow_user (30-10-2019 17:22:03)
Отсутствует
№679830-10-2019 16:51:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
не наклонный и не 15px
так работает если твои стили не помешают
Код:
#urlbar-input-container, .searchbar-textbox {
font-style: italic !important;
font-size: 15px !important;
}Отредактировано Vitaliy V. (30-10-2019 16:54:55)
Отсутствует
№680030-10-2019 17:31:35
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
В конфиге, создать <логическое> с именем extensions.getAddons.showPane и переключить на false
Спасибо! Забыл спросить об этой 

Отсутствует


