Полезная информация
№540101-01-2019 19:49:45
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Приветствую! После правки кнопки перезапуска firefox и открытия профиля под 66 ![nightly [nightly]](img/browsers/nightly.png) возник конфликт с комплектом переключения вкладок колесом мыши, т.е. при использовании только этих двух стилей совместно пропадают кнопки, а переключение вкладок работает. Коды менял местами, пробовал подключать через @import, выбрасывал wheeltabs.xml (понятное дело прокрутка вкладок исчезла), но кнопки так и не появились. Думал дело в
возник конфликт с комплектом переключения вкладок колесом мыши, т.е. при использовании только этих двух стилей совместно пропадают кнопки, а переключение вкладок работает. Коды менял местами, пробовал подключать через @import, выбрасывал wheeltabs.xml (понятное дело прокрутка вкладок исчезла), но кнопки так и не появились. Думал дело в ![nightly [nightly]](img/browsers/nightly.png) версии, однако в 64
версии, однако в 64 ![firefox [firefox]](img/browsers/firefox.png) наблюдвется то же самое. Подправьте пожалуйста, если возможно устранить конфликт. Заранее Спасибо
наблюдвется то же самое. Подправьте пожалуйста, если возможно устранить конфликт. Заранее Спасибо 
Отсутствует
№540201-01-2019 20:41:33
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Или чтоб окрашивал и в 62 ?
стилем только и для всех тем
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
#sidebar-box {
background-color: rgb(27,27,29) !important;
color: rgb(177,177,179) !important;
}
#sidebar-header {
border-bottom-color: rgb(60,60,61) !important;
background-color: transparent !important;
color: inherit !important;
}
}
@-moz-document url-prefix("chrome://browser/content/places/") {
#history-panel, #bookmarksPanel {
background-color: rgb(27,27,29) !important;
color: rgb(177,177,179) !important;
}
.sidebar-placesTreechildren::-moz-tree-row(selected) {
background-color: rgba(249,249,250,.1) !important;
}
.sidebar-placesTreechildren::-moz-tree-image(selected),
.sidebar-placesTreechildren::-moz-tree-twisty(selected),
.sidebar-placesTreechildren::-moz-tree-cell-text(selected) {
color: rgb(177,177,179) !important;
}
.sidebar-placesTreechildren::-moz-tree-row(selected,focus) {
background-color: rgb(0,116,232) !important;
}
.sidebar-placesTreechildren::-moz-tree-image(selected, focus),
.sidebar-placesTreechildren::-moz-tree-twisty(selected, focus),
.sidebar-placesTreechildren::-moz-tree-cell-text(selected, focus) {
color: rgb(255,255,255) !important;
}
}и есть версия новее 2018.12.14 https://github.com/VitaliyVstyle/Vitali … .12.14.xpi
sandro79
изменил на #browser-border-start, ну или можете на другой элемент повесить главное чтобы на нём др. биндингов не было особенно собственных ![firefox [firefox]](img/browsers/firefox.png)
Отсутствует
№540302-01-2019 17:25:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо за новую тему и стиль, теперь с этим ОК. А вот с вашим favicon_in_urlbar.zip не везде показывает иконку сайта в адресной строке. Например на http://riperam.org/ и http://forum.ru-board.com .
Отсутствует
№540402-01-2019 18:04:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
он и не должен везде показывать иконку, если на вкладке нет то и в адресной её не будет
+ есть ещё некоторые исключения когда не показывать иконку что видно по коду
Код:
#urlbar[pageproxystate="valid"] > #identity-box:not(.chromeUI) > #identity-icon:not([busy]) {
list-style-image: var(--v-identity-icon-image, url("chrome://browser/skin/identity-icon.svg")) !important;
-moz-image-region: auto !important;
}с http://riperam.org/ возможно блокировка РОСКОМНАДЗОР попробуйте перейти по адресу фавиконки http://riperam.org/favicon.ico
а с http://forum.ru-board.com не вижу никаких проблем у меня всё отображается
Отредактировано Vitaliy V. (02-01-2019 18:11:56)
Отсутствует
№540502-01-2019 18:31:49
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№540602-01-2019 18:41:16
Re: Настройка внешнего вида Firefox в userChrome.css
он и не должен везде показывать иконку, если на вкладке нет то и в адресной её не будет
Иконки на вкладках есть, а в адресной нет.
с http://riperam.org/ возможно блокировка РОСКОМНАДЗОР попробуйте перейти по адресу фавиконки http://riperam.org/favicon.ico
С этим тоже все нормально-показывает иконку. Ну да ладно и так пойдет. С Новым Годом Вас, Виталий.! Огромное спасибо за помощь.

Отсутствует
№540702-01-2019 19:08:41
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 482
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
rubel не знаю как со стилем, а вот с CB от bunda1 вроде везде работает
Код:
// Вернуть иконки сайтов в адресной строке от 04.02.2016. ...............
addEventListener("TabAttrModified", (e, tab = e.target)=> {
if ( tab.selected )
favIcon.src = tab.image || "chrome://global/skin/icons/Portrait.png";
}, true, gBrowser.tabContainer);
var favIcon = document.getElementById("page-proxy-favicon") || document.getElementById("identity-icon");
addDestructor(()=> favIcon.removeAttribute("src") );Отсутствует
№540802-01-2019 19:40:57
Re: Настройка внешнего вида Firefox в userChrome.css
rubel не знаю как со стилем, а вот с CB от bunda1 вроде везде работает
Да, точно работает везде! У меня она стоит в Firefox 55 и там её код во вкладке КОД . Я её и сюда пытался перетащить, но не работала. Сейчас взял ваш код и в инициализацию кнопки Proxy добавил и все отлично. Спасибо за наводку.
Отсутствует
№540902-01-2019 19:52:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
вроде везде работает
и там где не нужно, ну и визуально не красиво, если загружается другой сайт адрес в адресной строке сменился а иконка от другого сайта
rubel
интересно посмотреть что у вас показывает в Browser Toolbox на этих сайтах здесь, если умеете им пользоваться

Отредактировано Vitaliy V. (02-01-2019 19:54:27)
Отсутствует
№541002-01-2019 20:31:52
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 482
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
и там где не нужно, ну и визуально не красиво, если загружается другой сайт адрес в адресной строке сменился а иконка от другого сайта
У себя вроде не наблюдаю, может просто не замечал. Вот пример руборд
Отсутствует
№541102-01-2019 21:40:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
может просто не замечал
ага,
и это, в новых ![firefox [firefox]](img/browsers/firefox.png) нет такой иконки chrome://global/skin/icons/Portrait.png
нет такой иконки chrome://global/skin/icons/Portrait.png
есть несколько других...
насчет визуально не красиво попробуйте например открыть в той же вкладке другой сайт
Вот пример руборд
меня интересует как там с моим стилем
впрочем неважно у меня работает и ладно...
Отредактировано Vitaliy V. (02-01-2019 22:02:24)
Отсутствует
№541202-01-2019 22:33:26
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишет: изменил на #browser-border-start, ну или можете на другой элемент повесить главное чтобы на нём др. биндингов не было особенно собственных
Благодарю, теперь всё в норме. 
Vitaliy V. пишет: впрочем неважно у меня работает и ладно...
Иконки на данных сайтах у меня присутствуют, вот только при обновлении страницы они на мгновенье пропадают (на всех сайтах так), или при переходе по ссылкам. Но иконка и на вкладке пропадает, значит дело в этом, если иконка берётся со вкладки. Посмотрел в 45 ESR, там Classic Theme Restorer делает то же самое, но иконка не пропадает при обновлении страницы или переходе по ссылкам. Значит в Classic Theme Restorer иконка берётся не с вкладки.


Отсутствует
№541302-01-2019 23:26:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
но иконка не пропадает при обновлении страницы или переходе по ссылкам.
потому и там присутствует эффект если загружается другой сайт адрес в адресной строке сменился а иконка от другого сайта но кажется на старых ![firefox [firefox]](img/browsers/firefox.png) это менее заметно
это менее заметно
иконка берётся не с вкладки
gBrowser.selectedTab.image но не важно откуда она берётся на вкладке она бывает просто скрыта и показана анимация загрузки
см. функцию function faviconInUrlbar(){ https://github.com/Aris-t2/ClassicTheme … y.js#L3659
а выше есть такой костыль setInterval(function() { faviconInUrlbar(); }, 1000); т.е. каждые 1000 ms вызывает функцию причём всегда,
+ ещё слушатель mainWindow.gBrowser.tabContainer.addEventListener("TabAttrModified", faviconInUrlbar, false);
Отредактировано Vitaliy V. (02-01-2019 23:45:58)
Отсутствует
№541403-01-2019 00:01:22
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. В принципе понятно, что дело и в новой архитектуре ![firefox [firefox]](img/browsers/firefox.png) тоже. После просмотра бесконечного overlay.js, становится понятно что не так это просто реализовать с малыми издержками. Дюже много кода для такой мелочи требуется. Лучше уж css+binding наверное. Спасибо!
тоже. После просмотра бесконечного overlay.js, становится понятно что не так это просто реализовать с малыми издержками. Дюже много кода для такой мелочи требуется. Лучше уж css+binding наверное. Спасибо!
Отсутствует
№541503-01-2019 09:33:18
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
интересно посмотреть что у вас показывает в Browser Toolbox на этих сайтах здесь, если умеете им пользоваться
К сожалению, пока еще не научился.
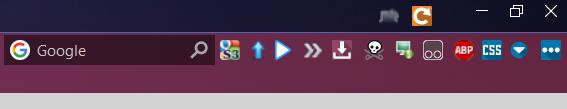
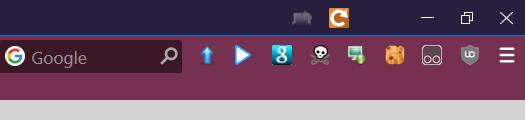
Вот еще вопрос. Как уменьшить расстояния между кнопками на панели в 63?
Вот на 55

А вот так на 63

Отсутствует
№541603-01-2019 14:15:55
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
К сожалению, пока еще не научился.
запустить то его не сложно https://developer.mozilla.org/en-US/doc … er_Toolbox
может пригодится.
Как уменьшить расстояния между кнопками на панели в 63?
как то так
Код:
:root {
--toolbarbutton-outer-padding: 2px !important;
--toolbarbutton-inner-padding: 6px !important;
}
/* компактный режим */
:root[uidensity="compact"] {
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 5px !important;
}
/* мобильный режим */
:root[uidensity="touch"] {
--toolbarbutton-outer-padding: 2px !important;
--toolbarbutton-inner-padding: 9px !important;
}
#urlbar, #searchbar .searchbar-textbox {
margin-top: 1px !important;
margin-bottom: 1px !important;
}
:root:not([uidensity="compact"]) #back-button {
padding-top: var(--toolbarbutton-outer-padding) !important;
padding-bottom: var(--toolbarbutton-outer-padding) !important;
padding-inline-start: var(--toolbarbutton-outer-padding) !important;
padding-inline-end: 0 !important;
}
:root:not([uidensity="compact"]) #back-button > .toolbarbutton-icon {
width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
padding: var(--toolbarbutton-inner-padding) !important;
}или тот стиль, вкладки, кнопки, и их радиус https://forum.mozilla-russia.org/viewto … 74#p763074
Отсутствует
№541904-01-2019 15:04:55
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Настройка внешнего вида Firefox в userChrome.css
nbuh пишет: Подскажите стиль, чтобы вкладки были прямоугольные. Если это важно, для нового стиля, то вкладки, я опустил вниз, тоже стилем.
ищи в своём стиле упоминание tab в селекторе и radius в том правиле (то что внутри фигурных скобок)
если есть то выставь в 0 или 1
собственно это и есть скругление
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№542004-01-2019 15:22:04
Re: Настройка внешнего вида Firefox в userChrome.css
okkamas_knife,
ищи в своём стиле упоминание tab в селекторе и radius в том правиле
Я в этом ничего не понимаю.
Стиль такой
/*Изменить расположение панелей*/
#navigator-toolbox > #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
#navigator-toolbox > #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
#navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(#nav-bar):not(#PersonalToolbar) {
-moz-box-ordinal-group: 10 !important;
}
#navigator-toolbox > #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
#titlebar-placeholder-on-TabsToolbar-for-captions-buttons {
display: none !important;
}
/*--------------------------------*/
}
Поправьте, пожалуйста, если можно!
Отсутствует
№542205-01-2019 23:37:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
nbuh
для ![firefox [firefox]](img/browsers/firefox.png) 56?
56?
user_chrome_files.zip https://github.com/VitaliyVstyle/Vitali … rome_files
или старые расширения ищите
Отредактировано Vitaliy V. (24-12-2020 01:19:37)
Отсутствует
№542406-01-2019 17:12:46
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите пожалуйста, что нужно изменить или добавить в этом коде:
Код:
toolbar .toolbarbutton-1 > .toolbarbutton-icon,
toolbar .toolbarbutton-1 > .toolbarbutton-badge-stack {
padding: calc(var(--toolbarbutton-inner-padding) - 2px) !important;
}
toolbar .toolbarbutton-1 > .toolbarbutton-badge-stack > .toolbarbutton-icon {
width: 20px !important;
height: 20px !important;
}а то в
![firefox [firefox]](img/browsers/firefox.png) esr 60 значок "загрузки" на панели навигации отображается не корректно(не увеличивается).
esr 60 значок "загрузки" на панели навигации отображается не корректно(не увеличивается).
Отредактировано kokoss (06-01-2019 17:13:23)
Win7
Отсутствует
№542506-01-2019 21:08:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
эта кнопка навороченная, другой такой же нет, проще будет с transform увеличить
Код:
toolbar #downloads-button > .toolbarbutton-badge-stack {
transform: scale(1.2, 1.2) !important;
}
toolbar #downloads-button {
padding-left: calc(var(--toolbarbutton-outer-padding) + 2px) !important;
padding-right: calc(var(--toolbarbutton-outer-padding) + 2px) !important;
}Отредактировано Vitaliy V. (06-01-2019 21:08:58)
Отсутствует


