Полезная информация
№470124-10-2018 17:15:23
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не получается заменить иконки расширения для поиска из контекстного меню.
В результате иконка спрятана сзади иконки первоначальной.
Помогите, пожалуйста, разобраться.
Приветсвую,
попробуйте вот это добавить к Вашему коду (не знаю нужны ли будут important-ы).
У меня аналогичная схема прекрасно работает для замены иконок в контекстном меню 
Конечно я понимаю, что это ещё тот костыль
Интересно взглянуть, может кто-то что более изящное знает.
Отредактировано Acid Crash (24-10-2018 17:22:19)
Отсутствует
№470224-10-2018 18:00:05
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Иконку заданную через атрибут, как там делал https://forum.mozilla-russia.org/viewto … 29#p749629
конкретно для вашей так
Код:
#contentAreaContextMenu menuitem[id$="search-picture-in-google"] .menu-iconic-icon {
object-position: 16px 0px !important;
list-style-image: none !important;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16' viewBox='0 0 48 48'><g><circle cy='24' cx='24' style='fill:rgb(21, 161, 99);fill-opacity:1;stroke:none;' r='24'/><path style='opacity:0.25;fill:rgb(0, 0, 0);' d='M 12,9 6,18 8.7,28.5 27.9,47.7 C 37.5,46.5 46.5,37.5 47.7,27.9 L 29.4,9.6'/><path style='fill:rgb(255, 255, 255);' d='M 19.5,5.46 C 27.2,5.46 33.4,11.8 33.4,19.5 33.4,22.3 32.4,25.1 30.9,27.4 L 39.6,36 C 42.1,37.7 37.7,41.9 36,39.5 L 27.4,30.9 C 25.1,32.4 22.3,33.4 19.5,33.4 11.7,33.4 5.44,27.2 5.44,19.5 5.44,11.8 11.7,5.46 19.5,5.46 Z M 19.5,10.6 C 14.5,10.6 10.5,14.5 10.5,19.5 10.5,24.4 14.5,28.3 19.5,28.3 24.4,28.3 28.3,24.4 28.3,19.5 28.3,14.5 24.4,10.6 19.5,10.6 Z' /></g></svg>") transparent center no-repeat !important;
}обычные иконки меняются так
list-style-image: иконка !important;
-moz-image-region: auto !important;
Отредактировано Vitaliy V. (24-10-2018 18:01:30)
Отсутствует
№470324-10-2018 19:03:27
Re: Настройка внешнего вида Firefox в userChrome.css
Проверяйте https://github.com/VitaliyVstyle/Vitali … bar_bm.zip
Спасибо, что откликнулись, но что-то никак 
Firefox 63 x64 win10
XML Parsing Error: no root element found
Location: file:///C:/shitload/sbie/ff/profile-clear/chrome/bindings/sidebar_bm.xml
Line Number 1, Column 1: sidebar_bm.xml:1:1
An XBL file is malformed. Did you forget the XBL namespace on the bindings tag? sidebar_bm.xml

Отредактировано dezhnev (24-10-2018 19:04:12)
Отсутствует
№470524-10-2018 20:02:16
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
dezhnev

вы наверное со своим userChromeJS перемудрили, как вы подключаете sidebar_bm.xml?
Нужно просто поместить папку chrome в директорию профиля.
Отсутствует
№470624-10-2018 20:41:57
Re: Настройка внешнего вида Firefox в userChrome.css
как вы подключаете sidebar_bm.xml
можно немного матчасти?
если я в userchrome.css импорт делаю , то не работает
@import url(./xCSS/mine1.css);
@import url(./xCSS/mine2.css);
/* by Vitaliy moz-rus */
@import url(./xCSS/oldsearchbar_binding.css); /*работает*/
@import url(./xCSS/sidebar_bm.css); /*не работает*/
если в userchrome.css выше импортов ставлю @-moz-document url(... , то биндинг работает, импорты остальные не работают
если в userchrome.css ниже импортов ставлю @-moz-document url(... , то биндинг не работает
причем такое именно с @-moz-document, обычные биндинги в самом низу userchrome.css работают:
/* awesomebar to urlbar width by Vitaliy moz-rus */
#urlbar > popupset[anonid="popupset"] {
-moz-binding: url
...
Отредактировано dezhnev (24-10-2018 20:42:17)
Отсутствует
№470724-10-2018 20:56:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
dezhnev
такая очерёдность должна быть
@charset ...
все @import ...
все @namespace ...
далее остальной код
также смотрите чтобы пути были верными например -moz-binding: url("./bindings/sidebar_bm.xml#bookmarks") !important;
где находится папка bindings у вас?
а вообще выложите куда-нибудь архив со стилями я проверю.
Отсутствует
№470824-10-2018 22:06:03
Re: Настройка внешнего вида Firefox в userChrome.css
Эк я сразу не сообразил, я поиск тоже скрыл из sidebar, мешает.
Код:
/* Hide Search form from Sidebar BM+History*/
#sidebar-search-container {
display: none !important;
}Оставил так:
Код:
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
#bookmarksPanel {
-moz-binding: url("./bindings/sidebar_bm.xml#bookmarks") !important;
}
}Вам спасибо, все работает, ляпота!
Последняя хотелка, в связи с тем что в 63 опять поменяли.
Вот 2 скрина, 1ый - фф62, 2ой - фф63


Стиль, который работал в фф62 как для #BMB, так и для sidebar'а:
Код:
/* Everywhere in bookmarks including folders */
.bookmark-item {
font-size: 13px !important;
}
/* Smaller BMB items */
#PlacesChevron .toolbarbutton-icon {
min-width: 0px !important;
min-height: 0px !important;
width: 10px !important;
height: 10px !important;
}
/* Как уменьшить расстояние между иконками в BM */
#BMB_bookmarksPopup .subviewbutton {
padding: 1px 6px !important;
max-height: 10px !important;
margin: -1px !important;
margin-top: -1px !important;
}Соответственно вопрос - как вернуть компактнее чтоб было, как раньше (на 1ом скрине еще папка влезает и визуально он меньше)
Увидел выше пост:
Код:
treechildren.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 1.3em !important;
}Высоту изменил, а как шрифт на 13 сделать?
Отредактировано dezhnev (24-10-2018 23:46:26)
Отсутствует
№470924-10-2018 23:53:05
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
dezhnev
или так
Код:
treechildren.sidebar-placesTreechildren::-moz-tree-cell-text {
font-size: 13px !important;
}для #BMB
Код:
#BMB_bookmarksPopup .subviewbutton {
min-height: 18px !important;
padding-top: 1px !important;
padding-bottom: 1px !important;
}Отсутствует
№471025-10-2018 00:34:04
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, извините за беспокойство, но не могли бы помочь. Перестал работать этот код:
Код:
/*Автодобавление закладок звездочкой без всплывающего меню*/
#urlbar image#star-button {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='starred'><handlers><handler event='click' button='0'><![CDATA[ if (this.hasAttribute('starred')) return; event.preventDefault(); event.stopPropagation(); var io = Components.classes['@mozilla.org/network/io-service;1'].getService(Components.interfaces.nsIIOService); var curURI = window.gBrowser.currentURI.spec; var uri = io.newURI(curURI, null, null); var title = window.gBrowser.contentTitle; if (title === '') title = curURI; var NavBookService = Components.classes['@mozilla.org/browser/nav-bookmarks-service;1'].getService(Components.interfaces.nsINavBookmarksService); NavBookService.insertBookmark(NavBookService.unfiledBookmarksFolder, uri, NavBookService.DEFAULT_INDEX, title); ]]></handler></handlers></binding></bindings>#starred") !important;
}Можно ли что-либо сделать? Если, разумеется, у Вас будет время.
П.С. Звездочка в адресной строке, конечно.
Отредактировано ofizer (25-10-2018 00:35:27)
Отсутствует
№471225-10-2018 06:48:38
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh
Отсутствует
№471525-10-2018 10:27:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
теперь наверно код не нужен, разве что для того чтобы указать конкретную папку для сохранения
замена NavBookService.unfiledBookmarksFolder на
5 - будет как и было в другие закладки сохранять
NavBookService.bookmarksMenuFolder или 2 - меню закладок
NavBookService.toolbarFolder или 3 - панель закладок
Отсутствует
№471625-10-2018 12:40:12
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. спасибо!
oldsearch тож обновить надо на фф63: OpenUILinkIn в search.xml добавить triggeringPrincipal
я сделал так:
aWhere == "tab-background" ? "tab" : aWhere,
{triggeringPrincipal: Services.scriptSecurityManager.getSystemPrincipal()});
Отсутствует
№471725-10-2018 19:50:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
oldsearch тож обновить надо на фф63
Смысла особо нет обновлять то что скоро отвалится (биндинг для поиска скоро заменят на скрипт)
но обновил для 63
OpenUILinkIn в search.xml добавить triggeringPrincipal
я сделал так:
не совсем верно вы удалили остальные параметры, переменная let params = ... не неиспользуется
Отсутствует
№471825-10-2018 20:13:06
Re: Настройка внешнего вида Firefox в userChrome.css
(биндинг для поиска скоро заменят на скрипт)
опять что-то сломается, но для меня пока альтернатив нет, только гуглить, фиксить, да обращаться к тем, кто знает как 
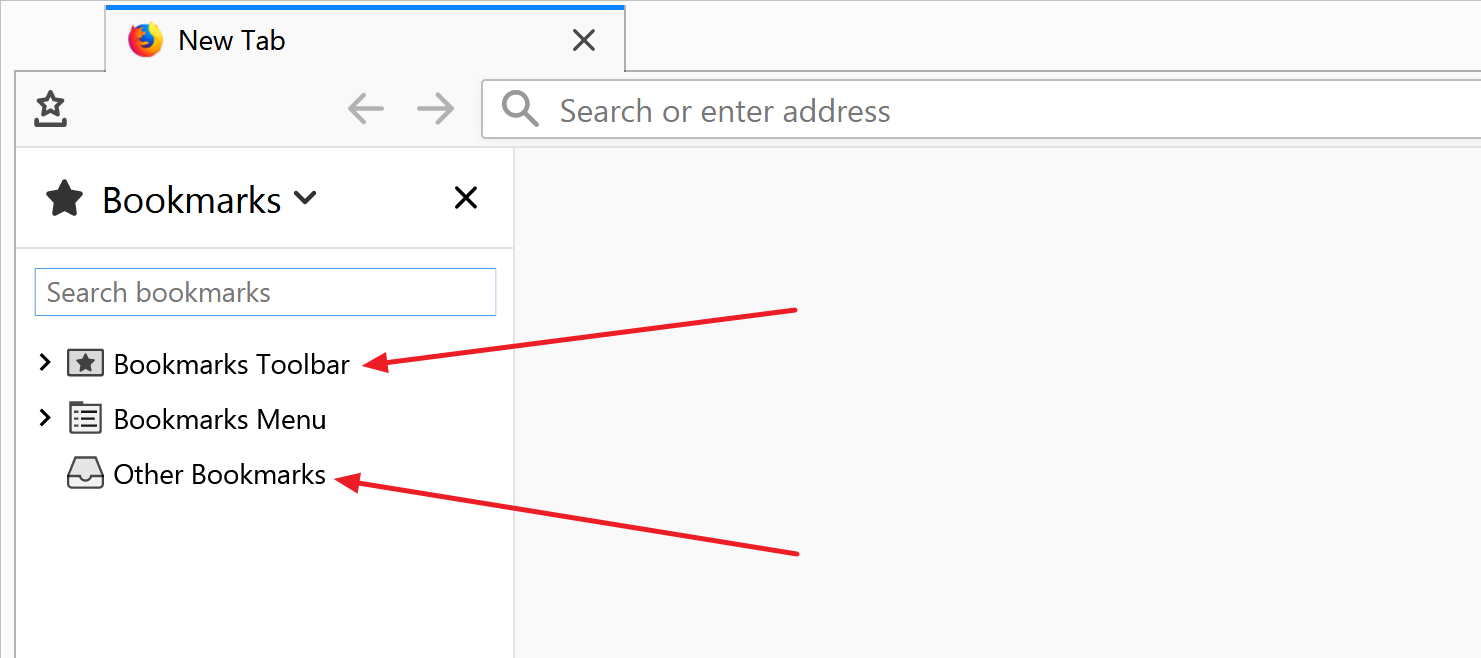
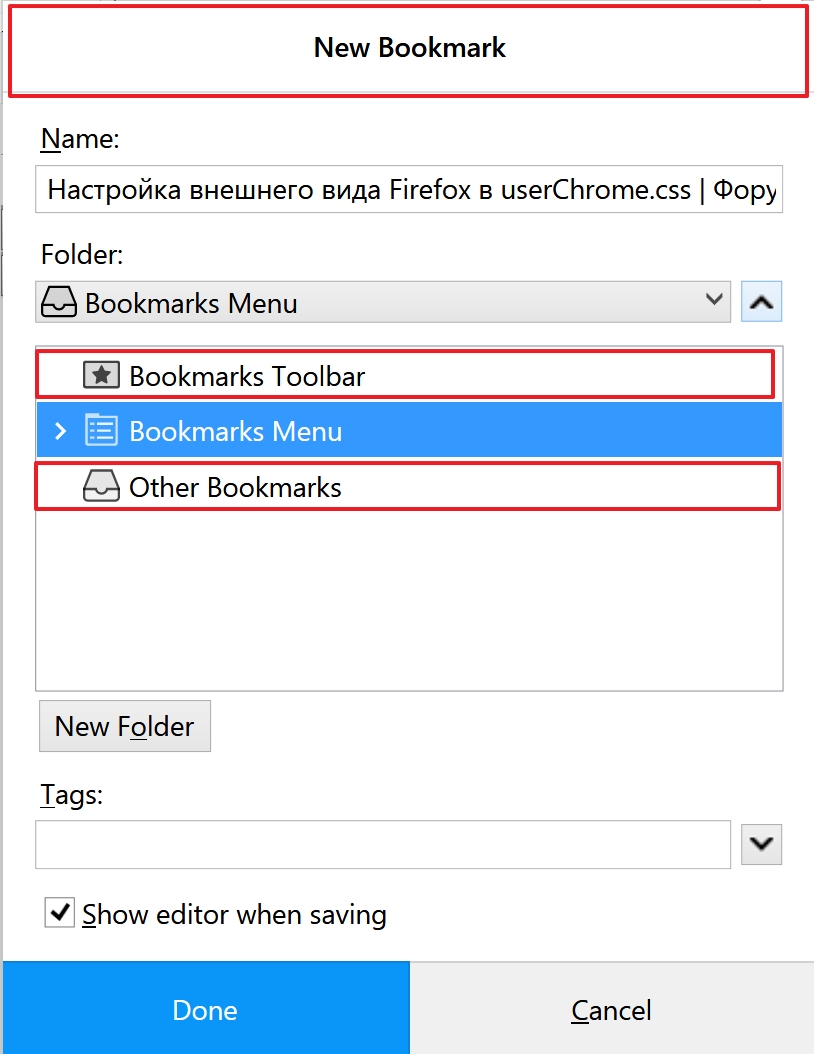
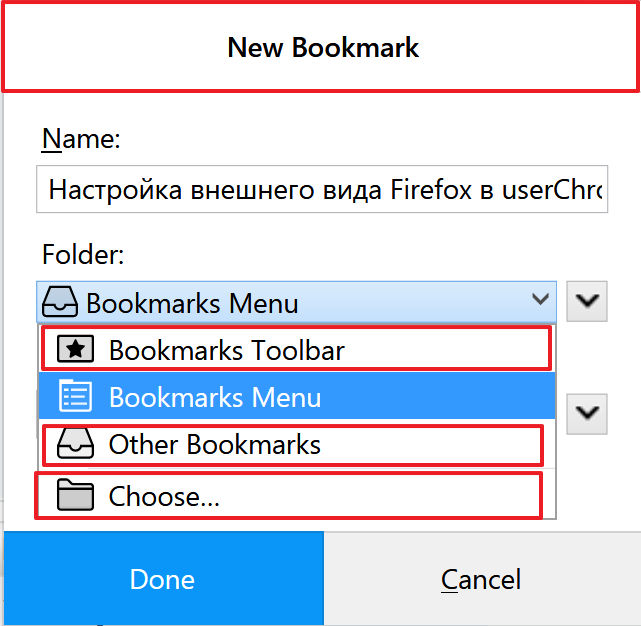
кстати, возможно ли избавиться от выделенного поля и опять же Bookmarks Toolbar+Other Bookmarks в выпадающем меню по Ctrl-D ?


Отредактировано dezhnev (25-10-2018 20:13:43)
Отсутствует
№471925-10-2018 21:48:14
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer Потому что нерабочий код мешает. Попробуйте его убрать вообще. Или проверьте в безопасном режиме.
Спасибо, заработало.
ofizer теперь наверно код не нужен, разве что для того чтобы указать конкретную папку для сохранения замена NavBookService.unfiledBookmarksFolder на 5 - будет как и было в другие закладки сохранять NavBookService.bookmarksMenuFolder или 2 - меню закладокNavBookService.toolbarFolder или 3 - панель закладок
Убрал код - заработало. Добавляет в другие закладки. На всякий случай, Виталий, подскажите, пожалуйста, что это за параметр? Что-то голова совсем того.
Отредактировано ofizer (25-10-2018 21:49:12)
Отсутствует
№472026-10-2018 00:14:55
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
В ![firefox [firefox]](img/browsers/firefox.png) 63 из-за:
63 из-за:
Код:
/*Скроллбар*/
toolbarbutton#alltabs-button {-moz-binding: url("userChrome.xml#js");}userChrome.js
Код:
(function () {
var prefs = Services.prefs,
enabled;
if (prefs.prefHasUserValue('userChromeJS.floating_scrollbar.enabled')) {
enabled = prefs.getBoolPref('userChromeJS.floating_scrollbar.enabled')
} else {
prefs.setBoolPref('userChromeJS.floating_scrollbar.enabled', true);
enabled = true;
}
var css = '\
@namespace url(http: //www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);\
:not(select):not(hbox) > scrollbar {\
-moz-appearance: none!important;\
position: relative;\
background-color: transparent;\
background-image: none;\
z-index: 2147483647;\
padding: 2px;\
}\
:not(select):not(hbox) > scrollbar[orient = "vertical"] {\
-moz-margin-start: -10px;\
min-width: 10px;\
}\
:not(select):not(hbox) > scrollbar[orient = "vertical"] thumb {\
min-height: 20px;\
}\
:not(select):not(hbox) > scrollbar[orient = "horizontal"] {\
margin-top: -10px;\
min-height: 10px;\
}\
:not(select):not(hbox) > scrollbar[orient = "horizontal"] thumb {\
min-width: 20px;\
}\
:not(select):not(hbox) > scrollbar thumb {\
-moz-appearance: none!important;\
border-width: 0px!important;\
border-radius: 3px!important;\
background-color: rgba(0, 0, 0, 0.4)!important;\
}\
:not(select):not(hbox) > scrollbar thumb:active,\
:not(select):not(hbox) > scrollbar thumb:hover {\
background-color: black !important;\
}\
:not(select):not(hbox) > scrollbar scrollbarbutton, :not(select):not(hbox) > scrollbar gripper {\
display: none;\
}';
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css));
var p = document.getElementById('devToolsSeparator');
var m = document.createElement('menuitem');
m.setAttribute('label', "Schwebende Scrollbar");
m.setAttribute('type', 'checkbox');
m.setAttribute('autocheck', 'false');
m.setAttribute('checked', enabled);
p.parentNode.insertBefore(m, p);
m.addEventListener('command', command, false);
if (enabled) {
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
}
function command() {
if (sss.sheetRegistered(uri, sss.AGENT_SHEET)) {
prefs.setBoolPref('userChromeJS.floating_scrollbar.enabled', false);
sss.unregisterSheet(uri, sss.AGENT_SHEET);
m.setAttribute('checked', false);
} else {
prefs.setBoolPref('userChromeJS.floating_scrollbar.enabled', true);
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
m.setAttribute('checked', true);
}
let root = document.documentElement;
let display = root.style.display;
root.style.display = 'none';
window.getComputedStyle(root).display; // Flush
root.style.display = display;
}
})();userChrome.xml
Код:
<?xml version="1.0"?>
<!-- Copyright (c) 2017 Haggai Nuchi
Available for use under the MIT License:
https://opensource.org/licenses/MIT
-->
<bindings id="generalBindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="js" extends="chrome://global/content/bindings/toolbarbutton.xml#menu">
<implementation>
<constructor><![CDATA[
function makeRelativePathURI(name) {
let absolutePath = Components.stack.filename;
return absolutePath.substring(0, absolutePath.lastIndexOf("/") + 1) + name;
}
// The following code executes in the browser context,
// i.e. chrome://browser/content/browser.xul
Services.scriptloader.loadSubScript(makeRelativePathURI("userChrome.js"), window);
]]></constructor>
</implementation>
</binding>
</bindings>https://forum.mozilla-russia.org/viewto … 79#p752879
Не работает браузерная(стандартная) кнопка "Список всех вкладок". Как исправить?
Отредактировано vitalii201 (26-10-2018 01:57:52)
Отсутствует
№472126-10-2018 01:01:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
dezhnev
Код:
#editBookmarkPanel > .panel-header, #editBMPanel_toolbarFolderItem,
#editBMPanel_unfiledRootItem, #editBMPanel_chooseFolderMenuItem,
#editBMPanel_chooseFolderSeparator, #editBMPanel_foldersSeparator {
display: none !important;
}насчет дерева папок там тоже самое что в боковой панели стилем нельзя ну если только сделать текст невидимым и иконки убрать,
а биндингом думаю не стоит заморачиваться да и атрибутов нет чтобы исключить папки а меню закладок оставить...
ofizer
Не работает "Список всех вкладок". Как исправить?
<binding id="js" extends="chrome://global/content/bindings/toolbarbutton.xml#toolbarbutton-badged">
но лучше переместить в другое место где нет других биндингов
в случае если решите переместить то extends удалите
Отредактировано Vitaliy V. (26-10-2018 01:02:45)
Отсутствует
№472226-10-2018 01:20:05
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., спасибо!
А Папку закладки никак не исправить?
Код:
/*Папка закладки*/
#placesContext .box-inherit.scrollbox-innerbox {
-moz-binding: url('data:application/xml,\
\
<?xml version="1.0"?>\%0A\
<bindings xmlns="http://www.mozilla.org/xbl">\%0A\
<binding id="placesContext_extraMenuitems">\%0A\
<implementation>\%0A\
<constructor>\%0A\
<![CDATA[\%0A\
var before = document.getElementById("placesContext_editSeparator");\%0A\
var popup = this.linkedPopup = this.parentNode.parentNode.parentNode;\%0A\
var menuitem = popup.insertBefore(document.createElement("menuitem"), before);\%0A\
menuitem.id = "placesContext_updateBookmarkURL";\%0A\
menuitem.setAttribute("label", decodeURIComponent(\%0A\
"%D0%9E%D0%B1%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D1%83"\%0A\
));\%0A\
menuitem.setAttribute("oncommand", "this.cmd();");\%0A\
menuitem.cmd = function() {\%0A\
var id = popup._view.selectedNode.itemId;\%0A\
var win = Services.wm.getMostRecentWindow("navigator:browser");\%0A\
var {currentURI: uri, selectedBrowser: br, selectedTab: tab} = win.gBrowser;\%0A\
\%0A\
PlacesUtils.bookmarks.changeBookmarkURI(id, uri);\%0A\
PlacesUtils.bookmarks.setItemTitle(id, tab.label);\%0A\
\%0A\
var favicon = br.mIconURL, fs = Ci.nsIFaviconService;\%0A\
var faviconURI = favicon ? win.makeURI(favicon) : PlacesUtils.favicons.defaultFavicon;\%0A\
var private = win.PrivateBrowsingUtils.isBrowserPrivate(br);\%0A\
PlacesUtils.favicons.setAndFetchFaviconForPage(uri, faviconURI, true,\%0A\
private ? fs.FAVICON_LOAD_PRIVATE : fs.FAVICON_LOAD_NON_PRIVATE\%0A\
);\%0A\
}\%0A\
\%0A\
var menuitem2 = popup.insertBefore(document.createElement("menuitem"), before);\%0A\
menuitem2.id = "placesContext_goParentFolder";\%0A\
menuitem2.setAttribute("label", decodeURIComponent(\%0A\
"Папка закладки"\%0A\
));\%0A\
function sel(view, id) {\%0A\
var str = "node.type == Ci.nsINavHistoryResultNode.RESULT_TYPE_FOLDER";\%0A\
var src = view.selectItems.toString();\%0A\
var code = src.replace(str + ";", "(" + str + " || " + str + "_SHORTCUT);");\%0A\
view.place = view.place; eval("(" + code + ")").bind(view)([id]);\%0A\
vis(view);\%0A\
}\%0A\
function vis(tree) {\%0A\
var pos = 0.5, tbo = tree.treeBoxObject;\%0A\
var ind = tbo.view.selection.currentIndex;\%0A\
var first = tbo.getFirstVisibleRow();\%0A\
var visibleRows = tbo.height/tbo.rowHeight;\%0A\
var newFirst = ind - pos*visibleRows + 1;\%0A\
tbo.scrollByLines(Math.round(newFirst - first));\%0A\
}\%0A\
menuitem2.setAttribute("oncommand", "this.cmd();");\%0A\
menuitem2.cmd = function() {\%0A\
var view = popup._view, id = view.selectedNode.itemId;\%0A\
if (view.id == "placeContent") {\%0A\
var plView = document.getElementById("placesList");\%0A\
var parentId = PlacesUtils.bookmarks.getFolderIdForItem(id);\%0A\
sel(plView, parentId);\%0A\
setTimeout(() => {view.selectItems([id]); vis(view);}, 100);\%0A\
} else\%0A\
sel(view, id);\%0A\
}\%0A\
var handler = this.linkedPopupPopupshowihgHandler = function () {\%0A\
var place = (popup._view.selectedNodes.length == 1) && popup._view.selectedNode;\%0A\
menuitem.hidden = menuitem.disabled = !(place && PlacesUtils.nodeIsBookmark(place));\%0A\
menuitem2.hidden = menuitem2.disabled = menuitem.hidden || !location.href.contains("a");\%0A\
};\%0A\
handler(); popup.addEventListener("popupshowing", handler);\%0A\
]]>\%0A\
</constructor>\%0A\
<destructor>\%0A\
this.linkedPopup.removeEventListener("popupshowing", this.linkedPopupPopupshowihgHandler);\%0A\
</destructor>\%0A\
</implementation>\%0A\
</binding>\%0A\
</bindings>\
\
') !important;
}Отредактировано vitalii201 (26-10-2018 02:09:02)
Отсутствует
№472426-10-2018 08:52:12
Re: Настройка внешнего вида Firefox в userChrome.css
Уважаемые форумчане! Может у кого-нибудь есть Chrome, где вертикальная панель скрывается, выложите пожалуйста. А то старые ссылки на Chrome уже не работают! Я раньше скачивал, куда-то засунул, не могу найти, я раньше пользовался только дополнительной панелью, а сейчас после обновления ![firefox [firefox]](img/browsers/firefox.png) после 63 версии дополнительная панель стала белая, а у меня черная тема...
после 63 версии дополнительная панель стала белая, а у меня черная тема... 
Отредактировано base239 (26-10-2018 08:53:02)
Отсутствует
№472526-10-2018 10:55:00
Re: Настройка внешнего вида Firefox в userChrome.css
Нашел вот такой вариант кнопки перезапуска:

Но никогда не сталкивался с userChrome.js.
Что еще нужно сделать, кроме как создать файл и скопировать код?
Отсутствует

