Полезная информация
№5114-10-2018 08:25:54
Re: Вышел Firefox 62.0.3
Немного подшаманив новый профиль,
стал вылетать за полсекунды. На таких ресурсоёмких сайтах как Facebook и YouTube откусывал чуть больше 500Мб памяти. На скрине чистый профиль занимает всего 100Мб памяти. С расширениями стал кушать 160-170Мб.
100 метров - прям не верится!!
Сразу несколько вопросов появилось:
1. Какое у тебя железо стоит?
2. Сколько ОЗУ.
3. Сколько процессов включено в Огнелисе? По умолчанию 4 или больше, или меньше?
Отсутствует
№5314-10-2018 10:27:16
Re: Вышел Firefox 62.0.3
Расскажи, что шаманил в конфиге, что добился такого потребления памяти? Я как ни старался, меньше 230 не получалось. На 32х битной Винде, количество процессов ощутимо влияет на объём занятой памяти, а производительность браузера наоборот, почти не меняется. Поставишь 6-7 процессов, будет забита память на 80%, из имеющейся. Даже когда сидел на Хрюшке, Огнелис забирал под себя не меньше 180, а то и больше.
Отредактировано Dmx-512 (14-10-2018 10:29:48)
Отсутствует
№5414-10-2018 11:13:14
Re: Вышел Firefox 62.0.3
Dmx-512
Есть в сети инструкция для старого ![firefox [firefox]](img/browsers/firefox.png) , там отключали резервирование файлов, уменьшали размер истории, еще что-то делали. Но по факту все что мы можем реального сделать это уменьшить количество процессов в настройках.
, там отключали резервирование файлов, уменьшали размер истории, еще что-то делали. Но по факту все что мы можем реального сделать это уменьшить количество процессов в настройках.
Предположу, что если есть дискретная видеокарта со своей видеопамятью, то запуск Firefox на ней может уменьшить нагрузку на оперативную память поместив некоторую часть данных в видеопамять.
В Ubuntu запуск на дискретной видеокарте делается так:
В замен возрастает энергопотребление и идет нагрузка на видеокарту.
Даже когда сидел на Хрюшке, Огнелис забирал под себя не меньше 180, а то и больше.
В те времена html и js были проще и движок в ![firefox [firefox]](img/browsers/firefox.png) был проще, поэтому и ел мало оперативы. И предположу, что большую часть Firefox держал в swap файле и подгружал в оперативу по мере надобности. Он кстати и на современных машинах с малой оперативой так делает.
был проще, поэтому и ел мало оперативы. И предположу, что большую часть Firefox держал в swap файле и подгружал в оперативу по мере надобности. Он кстати и на современных машинах с малой оперативой так делает.
UPD В те времена наверное и sandbox (изоляции от вредоносного кода) не было, что тоже упрощало сам Firefox
Возможно язык Rust на котором перепишут Firefox наше светлое будущее. Утечек оперативы по идеи станет намного меньше чем на C++
Добавлено 14-10-2018 11:17:13
dreamkz
Особо не влияло на потребляемую память.
Да по идеи и не должно. Все повторно используемые части кода выносятся в родительский процесс и дочерние (процессы вкладок) просто идут по ссылке в родителя и берут что надо, а не "таскают с собой". С собой они "таскают" только обвязку системную, она должна занимать совсем мало ресурсов, просто какие-то служебные данные.
Это в идеале. 
Отредактировано wayo (14-10-2018 11:19:21)
люблю мяско
Отсутствует
№5514-10-2018 11:27:06
Re: Вышел Firefox 62.0.3
sandro79, у меня на скрине напротив значка
стоит цифра 3. Включая и фоновые процессы.
Диспетчер Windows 10, увы, показывает лишь «private bytes», но упорно не умеет показывать «working set».
Да, на
проблем нет, медленно только на
Может это как раньше, войны браузеров, Гугл специально делает Гмэил тормозным на
, а на
нет?
Там, КМК, та же проблема что и с ютюбом.
Месяц или два назад многие начали жаловаться что ютюб грузится медленно, в отличие от хрома.
Дело в том, что новый редизайн YouTube, в основе которого лежит библиотека Polymer, полагается на API Shadow DOM v0, которое было реализовано исключительно в Chrome, а с апреля этого года и вовсе признано deprecated.
<...>
В силу описанной причины для работы обновленного YouTube в Firefox и Edge вместо Shadow DOM v0 используется полифилл — который, разумеется, работает медленнее.
<...>
Скорее всего, проблема уйдет лишь после потенциального обновления редизайна YouTube до Polymer 2.0, который построен на API Shadow DOM v1. Но в силу того, что реализация API Shadow DOM v1 в Firefox и Edge всё еще находится в разработке (новая версия стандарта на данный момент поддерживается Safari, Chrome и Opera) и будет включена лишь в состав грядущего релиза Firefox v63...
Если это так — то это не заговор, а нерасторопность разработчиков
![firefox [firefox]](img/browsers/firefox.png) пропивших все Polymer-ы, (ну или невозможность оперативно отреагировать на новшества не по их вине).
пропивших все Polymer-ы, (ну или невозможность оперативно отреагировать на новшества не по их вине).P.S. По ссылке, в комментарии одного из пользователей добавлено, что по-видимому то же самое произошло из сервисом «Google Finance».
Не знаю что это за шняга, но получается что вероятно все сервисы гугля подвергаются мутации, а сейчас пришло время почты.
И лучшее что можно сделать — ждать 63.0
Отсутствует
№5614-10-2018 11:42:54
Re: Вышел Firefox 62.0.3
то это не заговор
Ну да  и с Google Earth картами тоже был "не заговор", когда они переписали его на технологии которую поддерживает только
и с Google Earth картами тоже был "не заговор", когда они переписали его на технологии которую поддерживает только ![chrome [chrome]](img/browsers/chrome.png) и удалили отдельную программу для просмотра карт. Так что все кто хочет их использовать вынуждены устанавливать
и удалили отдельную программу для просмотра карт. Так что все кто хочет их использовать вынуждены устанавливать ![chrome [chrome]](img/browsers/chrome.png) . Причем в
. Причем в ![chromium [chromium]](img/browsers/chromium.png) карты Google Earth тоже не работают.
карты Google Earth тоже не работают.
К слову я лично не вижу проблем с youtube на моем ![firefox [firefox]](img/browsers/firefox.png) , но у меня uBlock Origin стоит и он режет много рекламы и лишних подгрузок. Ну и комп у меня не медленный
, но у меня uBlock Origin стоит и он режет много рекламы и лишних подгрузок. Ну и комп у меня не медленный 
Отредактировано wayo (14-10-2018 11:44:18)
люблю мяско
Отсутствует
№5714-10-2018 12:43:47
Re: Вышел Firefox 62.0.3
Ну да
Я ни на чём не настаиваю. Если Вам легче будет от того что это заговор — то пожалуйста.
Хотя было бы странно, если бы разработчики Google Earth ориентировались бы на Firefox. Но вы бы и здесь заговор углядели бы — злодеи специально втюхивают тормозные и шпионские технологии в сторонние браузеры.
Так что пускай заговор. Хотя это был всего лишь выпил Google Earth API, основанном на NPAPI и невозможность (или нежелание) Firefox использовать PPAPI.
Причем в
карты Google Earth тоже не работают.
Про это не знаю. Однако на борде обсуждают работу Google Earth в теме «Google Chrome / Chromium / ChromePlus / SRWare Iron». В частности среди перечисленных пользователями плагинами имеется и Google Earth.
Несомненно что это пишут участники заговора. И по другому и быть не может.
Отсутствует
№5814-10-2018 13:05:02
Re: Вышел Firefox 62.0.3
Обязательно впишите в файл userChrome.css эту строку: /* DO NOT DELETE THIS LINE */@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
Терпения не хватило. Попробую. Но вот эта дополнительная строка - как её копировать в css-файл? Прямо так - капсом, со слэшами, звёздочками, скобочками, url-адресом и точкой с запятой в конце? И как её добавлять - с новой строки после .tab-throbber { display: none !important } ?
Отредактировано metlbist (14-10-2018 13:09:20)
Отсутствует
№5914-10-2018 13:41:34
Re: Вышел Firefox 62.0.3
metlbist, капс в комментарии это для привлечения внимания. Вместо /* DO NOT DELETE THIS LINE */ можете вставить на русском /* Не удаляйте эту строку */. Комментарий /* текст */ объясняет значение кода в CSS.
Нужный вам код будет выглядеть так:
Код:
/* DO NOT DELETE THIS LINE */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
/* убрать индикатор загрузки сайта с табов */
.tab-throbber { display: none !important }А дальше только дописывайте нужны вам коды по мере надобности.
Например, чтобы сделать выпадающую строку при поиске равной длине адресной строки:
Код:
/* сделать выпадающую строку при поиске равной длине тулбара */
#urlbar > popupset[anonid="popupset"] {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:html='http://www.w3.org/1999/xhtml' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='urlbar-rich-result-popup'><implementation><constructor><![CDATA[ var PopupAutoComplete = document.getElementById('PopupAutoCompleteRichResult'); if (!PopupAutoComplete._openAutocompletePopup) return; PopupAutoComplete._openAutocompletePopup = function(aInput, aElement) { if (this.mPopupOpen) return; if (!this.style.direction) this.style.direction = aElement.ownerGlobal.getComputedStyle(aElement).direction; let popupDirection = this.style.direction; let rect = aElement.getBoundingClientRect(); let width = rect.right - rect.left; this.setAttribute('width', width); this.setAttribute('flip', 'slide'); this.mInput = aInput; this.input.controller.setInitiallySelectedIndex(this._isFirstResultHeuristic ? 0 : -1); this.input.userSelectionBehavior = 'none'; this._invalidate(); try { let whichNotification = aInput.whichSearchSuggestionsNotification; if (whichNotification != 'none') { let impressionId = this._searchSuggestionsImpressionId = {}; this.addEventListener('popupshown', () => { if (this._searchSuggestionsImpressionId == impressionId) aInput.updateSearchSuggestionsNotificationImpressions(whichNotification); }, {once: true}); this._showSearchSuggestionsNotification(whichNotification, popupDirection); } else if (this.classList.contains('showSearchSuggestionsNotification')) { this._hideSearchSuggestionsNotification(); } } catch (ex) { } this.openPopup(aElement, 'after_start', 0, 0, false, false); }; ]]></constructor></implementation></binding></bindings>#urlbar-rich-result-popup") !important;
}
#PopupAutoCompleteRichResult {
margin-inline-start: 0px !important;
}
#PopupAutoCompleteRichResult .ac-type-icon {
margin-inline-start: 2px !important;
}
/* убрать миниатюру страницы при добавлении закладки */
#editBookmarkPanelImage,
*|div#editBookmarkPanelFaviconContainer {
display: none !important;
}То есть, у вас появится ещё один код и ваш файл будет выглядеть так:
Код:
/* DO NOT DELETE THIS LINE */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* убрать индикатор загрузки сайта с табов */
.tab-throbber { display: none !important }
/* сделать выпадающую строку при поиске равной длине тулбара */
#urlbar > popupset[anonid="popupset"] {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:html='http://www.w3.org/1999/xhtml' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='urlbar-rich-result-popup'><implementation><constructor><![CDATA[ var PopupAutoComplete = document.getElementById('PopupAutoCompleteRichResult'); if (!PopupAutoComplete._openAutocompletePopup) return; PopupAutoComplete._openAutocompletePopup = function(aInput, aElement) { if (this.mPopupOpen) return; if (!this.style.direction) this.style.direction = aElement.ownerGlobal.getComputedStyle(aElement).direction; let popupDirection = this.style.direction; let rect = aElement.getBoundingClientRect(); let width = rect.right - rect.left; this.setAttribute('width', width); this.setAttribute('flip', 'slide'); this.mInput = aInput; this.input.controller.setInitiallySelectedIndex(this._isFirstResultHeuristic ? 0 : -1); this.input.userSelectionBehavior = 'none'; this._invalidate(); try { let whichNotification = aInput.whichSearchSuggestionsNotification; if (whichNotification != 'none') { let impressionId = this._searchSuggestionsImpressionId = {}; this.addEventListener('popupshown', () => { if (this._searchSuggestionsImpressionId == impressionId) aInput.updateSearchSuggestionsNotificationImpressions(whichNotification); }, {once: true}); this._showSearchSuggestionsNotification(whichNotification, popupDirection); } else if (this.classList.contains('showSearchSuggestionsNotification')) { this._hideSearchSuggestionsNotification(); } } catch (ex) { } this.openPopup(aElement, 'after_start', 0, 0, false, false); }; ]]></constructor></implementation></binding></bindings>#urlbar-rich-result-popup") !important;
}
#PopupAutoCompleteRichResult {
margin-inline-start: 0px !important;
}
#PopupAutoCompleteRichResult .ac-type-icon {
margin-inline-start: 2px !important;
}Пробуйте! У вас получится

Добавлено 14-10-2018 13:49:47
Расскажи, что шаманил в конфиге, что добился такого потребления памяти? Я как ни старался, меньше 230 не получалось.
Это я узнал благодаря уважаемому Coroner. Как-то он давал ссылку на конфиги в user.js. Важно, чтобы в браузер не подгружались "лишние" фоновые службы, нужно вначале в папке нового профиля (через менеджер профилей) - создать файл user.jss с настройками выше. И только потом запускать браузер. Я не стал много экспериментировать и только изменил относительно безопасные параметры из 1 пункта. А потом кое-что упростил через userChrome.css.
Отредактировано dreamkz (11-12-2018 18:00:43)
Отсутствует
№6014-10-2018 14:00:12
Re: Вышел Firefox 62.0.3
Спасибо. Папку chrome с userChrome.css файлом я создал. Правда, пока не в профиле браузера, а отдельно. Ваш код скопировал в файл, открыв его через Блокнот. Теперь эту папку chrome переместить в папку профиля ( у меня это C:\Users\моё имя\Appdata\Roaming\Mozilla\Firefox\Profiles\5rsg9j9y.default-1539179115377 ) и всё?
Отсутствует
№6114-10-2018 14:07:11
№6214-10-2018 14:36:00
Re: Вышел Firefox 62.0.3
metlbist, да. Для более наглядной работы с кодами скачайте блокнот Notepad++. Там подсвечиваются значения. И иногда изучайте мануалы. Yeesha выше дал ссылку. Получилось убрать бегунок на вкладке? 
Отсутствует
№6314-10-2018 14:40:39
Re: Вышел Firefox 62.0.3
Про это не знаю. Однако на борде обсуждают работу Google Earth в теме «Google Chrome / Chromium / ChromePlus / SRWare Iron». В частности среди перечисленных пользователями плагинами имеется и Google Earth.
Несомненно что это пишут участники заговора. И по другому и быть не может.
Только что, последняя версия ![chromium [chromium]](img/browsers/chromium.png) в Ubuntu:
в Ubuntu:
Добавлено 14-10-2018 14:51:21
Но вы бы и здесь заговор углядели бы — злодеи специально втюхивают тормозные и шпионские технологии в сторонние браузеры.
Никаких ссылок на темы с обсуждением работы в ![chromium [chromium]](img/browsers/chromium.png) я не нашел. Зато нашел ответ на stackexchange где написано, что новая версия не работает.
я не нашел. Зато нашел ответ на stackexchange где написано, что новая версия не работает.
Но вы же не читатель да? Вам главное на форуме написать ответ побыстрее.
Отредактировано wayo (14-10-2018 14:51:21)
люблю мяско
Отсутствует
№6414-10-2018 15:21:25
Re: Вышел Firefox 62.0.3
Диспетчер Windows 10, увы, показывает лишь «private bytes», но упорно не умеет показывать «working set».
А сторонние утилиты умеют?
Добавлено 14-10-2018 15:31:20
Не знал, что Google Earth больше не поддерживается в ![firefox [firefox]](img/browsers/firefox.png) . Появляется такое немного издевательское сообщение:
. Появляется такое немного издевательское сообщение:
Oh no! Google Earth isn't supported by your browser yet. Try this link in Chrome instead. If you don't have Chrome installed, download it here.

А что касается gmail, то у меня одинаково по времени открываются в ![firefox [firefox]](img/browsers/firefox.png) и в
и в ![chrome [chrome]](img/browsers/chrome.png) . Особой разницы не заметил. Бегунок на странице заргузки заполняется за пару-тройку секунд там и там.
. Особой разницы не заметил. Бегунок на странице заргузки заполняется за пару-тройку секунд там и там.
Отредактировано dreamkz (14-10-2018 15:31:20)
Отсутствует
№6514-10-2018 23:46:22
Re: Вышел Firefox 62.0.3
Не знал, что Google Earth больше не поддерживается в
. Появляется такое немного издевательское сообщение:
Oh no! Google Earth isn't supported by your browser yet. Try this link in Chrome instead. If you don't have Chrome installed, download it here.
Это скорее Firefox больше не поддерживаетcя Google Earth.
Отредактировано Dufresne (14-10-2018 23:46:44)
Отсутствует
№6615-10-2018 04:50:07
Re: Вышел Firefox 62.0.3
Deamkz, получилось, но не до конца Он стал появляться не во время всей загрузки, а во время загрузки каких-то объёмных частей страниц. То есть мелькнёт,исчезнет, опять мелькнёт. Причём и в такие короткие промежутки он умудряется буксовать. Плюнул я на эти тормозные 60-е версии, и вернулся на 59.0.2. Здесь всё более-менее плавно. Спасибо за помощь. Теперь я хоть знаю что такое css и с чем его едят
Он стал появляться не во время всей загрузки, а во время загрузки каких-то объёмных частей страниц. То есть мелькнёт,исчезнет, опять мелькнёт. Причём и в такие короткие промежутки он умудряется буксовать. Плюнул я на эти тормозные 60-е версии, и вернулся на 59.0.2. Здесь всё более-менее плавно. Спасибо за помощь. Теперь я хоть знаю что такое css и с чем его едят 
Отсутствует
№6715-10-2018 11:19:23
Re: Вышел Firefox 62.0.3
Теперь я хоть знаю что такое css и с чем его едят
Это только начало! Не останавливайтесь на этом. Добейтесь полного исчезновения бегунка ))
Плюнул я на эти тормозные 60-е версии
Версии не тормознутые )) Выше в комментарии я давал ссылку на редактирование конфига ![firefox [firefox]](img/browsers/firefox.png) через файл user.js. Поизучайте там тоже.
через файл user.js. Поизучайте там тоже.
Отсутствует
№6815-10-2018 12:00:53
Re: Вышел Firefox 62.0.3
А что касается gmail, то у меня одинаково по времени открываются в
и в
. Особой разницы не заметил. Бегунок на странице заргузки заполняется за пару-тройку секунд там и там.
А у меня разница есть, при чём ощутима! Проверял на двух компах, один послабее, другой помощнее. Дело даже не в том, в каком браузере открывается быстрее, а в том, что в ![firefox [firefox]](img/browsers/firefox.png) Гмыло тупит, а в
Гмыло тупит, а в ![chrome [chrome]](img/browsers/chrome.png) нет. Пример, сегодня хотел удалить несколько писем, выделил их галочками, жму кнопку "Удалить", а письма не удаляются! Текст заголовка стал чуть светлее, но письма не исчезли, обновил страницу - тоже самое, обновил ещё раз - письма исчезли. Такие сбои бывают достаточно часто. Google насильно пересаживает народ на свой браузер. Сначала Youtube, теперь Гмыло. Не удивлюсь, если и Морда Книга будет адекватно работать только через
нет. Пример, сегодня хотел удалить несколько писем, выделил их галочками, жму кнопку "Удалить", а письма не удаляются! Текст заголовка стал чуть светлее, но письма не исчезли, обновил страницу - тоже самое, обновил ещё раз - письма исчезли. Такие сбои бывают достаточно часто. Google насильно пересаживает народ на свой браузер. Сначала Youtube, теперь Гмыло. Не удивлюсь, если и Морда Книга будет адекватно работать только через ![chrome [chrome]](img/browsers/chrome.png) .
.
Отсутствует
№6915-10-2018 12:33:57
Re: Вышел Firefox 62.0.3
Dmx-512
Не удивлюсь, если и Морда Книга будет адекватно работать только через
.
Гугловский голосовой поиск и голосовой блокнот вообще никогда не работали в Firefox. Не теория заговора, но заточка сервисов под свой браузер, может быть маркетинговым ходом.
Отсутствует
№7015-10-2018 13:54:06
Re: Вышел Firefox 62.0.3
Пример, сегодня хотел удалить несколько писем, выделил их галочками, жму кнопку "Удалить", а письма не удаляются!
Только что попробовал у себя. Удаляются за один раз без тормозов.
Отсутствует
№7116-10-2018 00:40:18
- firefoxchrome
- Участник
- Группа: Members
- Откуда: Украина
- Зарегистрирован: 23-01-2015
- Сообщений: 129
- UA:
 62.0
62.0
Re: Вышел Firefox 62.0.3
1. Увешиваем ФФ дополнениями, как новогоднюю ёлку мишурой.
2. Юзаем ФФ много лет, накапливаем 100000 закладок и 10000000 адресов в истории.
3. Держим открытыми 200 вкладок.
У меня все так, только открытых вкладок иногда 400, без шуток и ничего не тормозит. 
Странно, некоторые тут удивляются, что гугл затачивает все свои сервисы под быструю работу для своего браузера, это как бы закономерно и всем понятно, на хроме все будет работать быстрей и шустрей. Все время пытаюсь перейти на хром, но он другой, там шрифт даже по другому отображается, плохо он там отображается, мелкий какой-то и размытый, не везде, но есть такие сайты. Плюс вкладки адский ад, это сужение, рассчитано на максимум 20 открытых вкладок. Ну и еще по мелочам. Но конечно сейчас он впереди на три шага от всех браузеров и все сайты под него затачивают, соответственно и все работает на нем лучше и быстрей.
Отредактировано firefoxchrome (16-10-2018 00:59:37)
Отсутствует
№7216-10-2018 11:51:15
Re: Вышел Firefox 62.0.3
Только что попробовал у себя. Удаляются за один раз без тормозов.
Иногда читаю форум, люди пишут - у меня это не работает, у меня тут криво стало и.т.д. У меня таких проблем никогда не возникало!
За всё время, серьёзных косяков было пару раз, и то по моей вине, я сам чёто накрутил. Решалось это полным сносом и переустановкой огнелиса и всё.
Отсутствует
№7316-10-2018 13:58:02
- firefoxchrome
- Участник
- Группа: Members
- Откуда: Украина
- Зарегистрирован: 23-01-2015
- Сообщений: 129
- UA:
 62.0
62.0
Re: Вышел Firefox 62.0.3
Отсутствует
№7417-10-2018 04:31:09
Re: Вышел Firefox 62.0.3
Была у кого такая трабла, lasstpass пароль и логин не запоминает, при закрытии браузера, окно пустое и каждый раз заново вводить нужно, естественно стоит "галочка" напротив запомнить пароль.
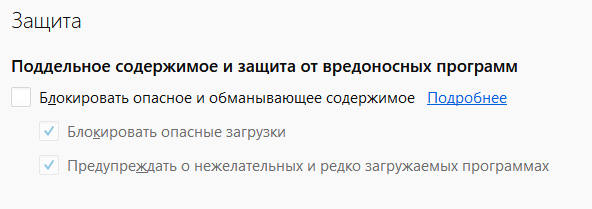
в настройках
блокировать опасное и обманывающее содержимое
пробовали галку убирать?
Отсутствует
№7517-10-2018 08:53:14
- firefoxchrome
- Участник
- Группа: Members
- Откуда: Украина
- Зарегистрирован: 23-01-2015
- Сообщений: 129
- UA:
 62.0
62.0
Re: Вышел Firefox 62.0.3
firefoxchrome пишет: Была у кого такая трабла, lasstpass пароль и логин не запоминает, при закрытии браузера, окно пустое и каждый раз заново вводить нужно, естественно стоит "галочка" напротив запомнить пароль.в настройкахблокировать опасное и обманывающее содержимое пробовали галку убирать?
Не знаю, чем бы это помогло, ведь раньше все работало с текущими настройками, попробовал, не помогло. 
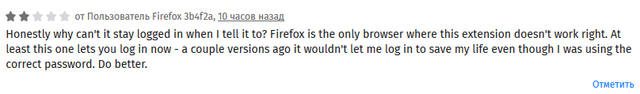
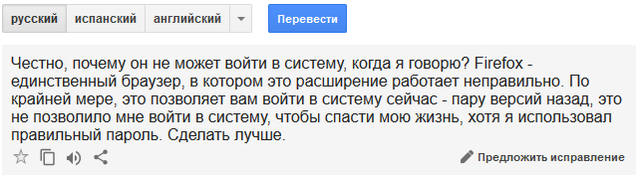
Не только у меня такие проблемы, самый последний отзыв в ластпассе, тоже с такой проблемой.

Отредактировано firefoxchrome (17-10-2018 09:04:21)
Отсутствует