Полезная информация
№465101-10-2018 23:19:51
Re: Настройка внешнего вида Firefox в userChrome.css
Столько полезностей разбросано по всему форуму. Не знал, что можно импортировать в userChrome из другого файла.
ZAJIGAEM8 пишетCoroner Я ваще то не профи. Может пошаговую инструкцию для таких неумех ? Вот это вот ВЫДИРАНИЕ КОДА ИЗ СТИЛЯ и всё такое... что да как ставить...
На фото третий вариант вроде как хорош!А я там писал что "Или не выдирать."
скрытый текстСкачиваем по ссылке https://github.com/aris-t2/customcssforfx наборчик
https://habrastorage.org/webt/wt/at/wh/ … hetwlc.pngРаспаковываем его куда-нибудь. Нужна лишь папка classic
Дальше всё зависит от того, используете ли Вы свои стили и файл userChrome.css и/или userContent.css
1. Если у Вас уже есть файл userChrome.css со своими стилями:
- Переименовываете скачанный userChrome.css во что-то другое (например userChrome2.css)
- В свой userChrome.css первой строчкой вписываете @import url(userChrome2.css);
- Если имеется свой userContent.css, то переименовываете скачанный в userContent2.css
- В свой userContent.css первой строчкой добавляете @import url(userContent2.css);
- В папку Chrome переносите все скачанные файлы и папки (из папки classic)2. У Вас нет своих файлов userChrome.css и/или userContent.css
- Создаёте в папке профиля папку Chrome
- В папку Chrome переносите все скачанные файлы и папки (из папки classic)
https://habrastorage.org/webt/5u/xv/3m/ … 6wtw3i.pngДальше просто открываете блокнотом скачанный файл userChrome2.css или userChrome.css (соответственно для первого и второго случая описанных выше) и видите в нём кучу строк. Те, что начинаются с /* и заканчиваются */ — это комментарии.
Убирая комментарии вы включаете определённые стили. Ненужные — наоборот, с двух сторон ограничиваете символами /* и */Там это наглядно видно. Например:
Выделить кодКод:
/************************************************************************************************/ /* button in Firefox titlebar - if menubar is disabled (Windows only) ***************************/ /************************************************************************************************/ /* only use one at a time ***********************************************************************/ @import url(./css/buttons/appbutton_in_titlebar.css); /* @import url(./css/buttons/appbutton_in_titlebar_icon_only.css); */ /* --------------------------------- */ /* @import url(./css/buttons/appbutton_in_titlebar_icon_only_dark.css); */ /* @import url(./css/buttons/appbutton_in_titlebar_icon_only_grey.css); */Три стиля закомментированы и выключены. Один раскомментирован, значит включён (первый сверху).
Насколько я сейчас попробовал — он Вам и нужен.
https://habrastorage.org/webt/u8/fm/ew/ … se-bek.pngВо всём файле userChrome.css можете закомментировать ненужные или наоборот, включить что-то себе. Те самые "вкладки вниз", что многие просят", или мячик скачущий туда-сюда заменить на вращающуюся фиговину.
https://habrastorage.org/webt/x2/w-/km/ … nncvmi.pngНо описаний что отвечает за что — нет. Придётся вникать в английские названия и пробовать всё самому.
Там, где помечено only use one at a time — означает что можно выбрать лишь один стиль из нескольких, иначе один перекроет другой и будет работать лишь последний включенный, либо будет каша.
Отсутствует
№465203-10-2018 13:26:03
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Начальная страница - это обычная HTML-страница. Кликаете правой кнопкой по элементу и нажимаете "Исследовать элемент". Далее играетесь с CSS, а получившийся код вставляете в файл userContent.css:
Подсказки там: http://htmlbook.ru/css
Отсутствует
№465303-10-2018 17:58:34
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите пожалуйста
как убрать выпадающее меню
Попробуйте вот так.
Код:
.contentSearchOneOffsTable.contentSearchSuggestionsContainer {display: none !important;}Отсутствует
№465603-10-2018 23:42:07
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Только бы ещё серое меню параметров поиска не выпадало. Было бы идеально.
Как по мне, этот функционал не стОит убирать, но если уж прям так хочется, то пожалуйста.
Отсутствует
№465708-10-2018 10:19:48
Re: Настройка внешнего вида Firefox в userChrome.css
К теме минимализма:
Когда ставишь вкладки ниже адресной строки:
Код:
/*
* hide_flashplugin_message_popup
* разместить вкладки под адресной строкой.
* при добавлении новых панелей нужное значение может меняться
*
*/
#TabsToolbar {
-moz-box-ordinal-group: 2 !important;
}
#addon-bar {
-moz-box-ordinal-group: 3 !important;
}, то кнопки расширений в правой части панели инструментов наплывают на кнопки "Свернуть" "Минимизировать" "Закрыть". И когда нажимаешь на какую-нибудь кнопку расширения, то экран сворачивается. Эти три кнопки можно скрыть следующим кодом.
Код:
/* Hide min, max, close in title bar */
#titlebar-min, #titlebar-max, #titlebar-close
{ display: none !important; }
/* Hide minimize, restore, close in full screen */
#minimize-button, #restore-button, #close-button
{ display: none !important; }Вместо "Свернуть" можно кликнуть на панель иконку
![firefox [firefox]](img/browsers/firefox.png) в панели задач
в панели задач ![windows [windows]](img/browsers/windows.png) . Вместо "Минимизировать" можно дважы кликнуть на пустое место в панели инструментов
. Вместо "Минимизировать" можно дважы кликнуть на пустое место в панели инструментов ![firefox [firefox]](img/browsers/firefox.png) или панели вкладок. Или просто потянуть окно
или панели вкладок. Или просто потянуть окно ![firefox [firefox]](img/browsers/firefox.png) в любую сторону. А "Закрыть"
в любую сторону. А "Закрыть" ![firefox [firefox]](img/browsers/firefox.png) можно через гамбургер.
можно через гамбургер.
Отсутствует
№465808-10-2018 12:10:07
Re: Настройка внешнего вида Firefox в userChrome.css
Когда ставишь вкладки ниже адресной строки, то кнопки расширений в правой части панели инструментов наплывают на кнопки "Свернуть" "Минимизировать" "Закрыть".
А разве этим кодом кто-то ешё пользуется? Я им пользоваося ещё на 57 бета, некоторое время.
Проблема с кнопками, возможно проявляется в этом коде только в ![windows [windows]](img/browsers/windows.png) 10, в 7 и 8 такого нет.
10, в 7 и 8 такого нет.
Используйте или пакет от Aris или код из его пакета: chrome\css\tabs\tabs_below_navigation_toolbar.css.
На ![windows [windows]](img/browsers/windows.png) 10 не проверял, т.к. ею не пользуюсь, но скорее всего в стилях от Aris проблемы с кнопками быть не должно.
10 не проверял, т.к. ею не пользуюсь, но скорее всего в стилях от Aris проблемы с кнопками быть не должно.
Отсутствует
№465908-10-2018 12:29:36
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, в ![windows [windows]](img/browsers/windows.png) 10 тоже нет таких проблем. Но я отключил Menu Bar, поэтому кнопки расширений наплывали на кнопки "Свернуть" и "Закрыть".
10 тоже нет таких проблем. Но я отключил Menu Bar, поэтому кнопки расширений наплывали на кнопки "Свернуть" и "Закрыть".
А разве этим кодом кто-то ешё пользуется?
Я не понимаю в CSS. Этот код уже устарел?
Отредактировано dreamkz (08-10-2018 12:56:12)
Отсутствует
№466008-10-2018 12:47:43
Re: Настройка внешнего вида Firefox в userChrome.css
dreamkz, понял. Да, тот код уже кривоват под 57+ Попробуйте добавить код ниже, значением 22 можно регулировать отступ от кнопок до панели инструментов.
Может не совсем то, но код из пакета от Aris.
Код:
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 22px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 22px !important;
}Отсутствует
№466108-10-2018 13:27:06
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, попробовал. Появляется пустая верхняя панель кнопками "Свернуть", "Закрыть", но уже без меню File Edit View History и т.д. Сама по себе эта панель лишняя. А вот интересно, можно ли кнопку "Закрыть" браузер подцепить к панели инструментов?  Я откючил закрытие браузера закрытием последней вкладки.
Я откючил закрытие браузера закрытием последней вкладки.
Отредактировано dreamkz (08-10-2018 13:27:58)
Отсутствует
№466309-10-2018 19:00:16
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте!
Недавно узнал, что с помощью userContent.css можно создавать анимации для ![firefox [firefox]](img/browsers/firefox.png) . Попробовал - работает.
. Попробовал - работает.
Но мне захотелось, чтобы избранные закладки выезжали только при выделенной адресной строке. Составил данный код:
Код:
#nav-bar {
z-index: 1 !important;
}
#PersonalToolbar {
margin-top: -23px !important;;
transition: all 0.4s ease 0s !important;
}
#urlbar[focused="true"] > #PersonalToolbar {
margin-top: 0px !important;
transition: all 0.4s ease 0s !important;
}Но почему-то он не работает, если приставить > #PersonalToolbar
Поможете разобраться в данной проблеме?
Отсутствует
№466409-10-2018 19:42:53
Re: Настройка внешнего вида Firefox в userChrome.css
MrDvD, если правильно понял, то вот, но там ссылка уже нерабочая, залил архив на Яндекс диск https://yadi.sk/d/rveAQKtMuVodHg
Отсутствует
№466510-10-2018 12:52:16
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, нет, это даёт тот же эффект, что и этот код, но это не то.
Код:
#nav-bar {
z-index: 1 !important;
}
#PersonalToolbar {
margin-top: -23px !important;
transition: all 0.4s ease 0s !important;
}
#navigator-toolbox:hover > #PersonalToolbar {
margin-top: 0px !important;
transition: all 0.4s ease 0s !important;
}Мне нужно, чтобы когда я нажал на адресную строку у меня выдвинулись закладки, а не при наведении на неё курсором.
Отредактировано MrDvD (10-10-2018 18:52:19)
Отсутствует
№466610-10-2018 20:59:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
MrDvD
немного изменил свой код + добавил анимацию, пробуйте
Скачать
P.S. срабатывает по событию focus а не click ...
Отредактировано Vitaliy V. (10-10-2018 21:08:38)
Отсутствует
№467015-10-2018 13:59:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
А какая у вас версия ![firefox [firefox]](img/browsers/firefox.png) ? В 57+ итак же есть перемещаемая кнопка обновить/стоп/дублировать по скм
? В 57+ итак же есть перемещаемая кнопка обновить/стоп/дублировать по скм
Отсутствует
№467115-10-2018 23:04:28
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как подменю "Translate selected text" разместить в основном контекстном меню, вместо названия расширения "S.3 Translator"?
ID контекстного меню "S.3 Translator": #s3google_translator-menuitem-1
ID подменю "Translate selected text": #s3google_translator-menuitem-1 > menupopup:nth-child(1)
(спасибо Viatcheslav за подробную инструкцию)

Отсутствует
№467217-10-2018 16:44:50
Re: Настройка внешнего вида Firefox в userChrome.css
Коменнатрий для таких чайников как я.
После некоторых экспериментов со стилями файл userChrome.css захламился вконец. И уже не помнишь что где находится. Чтобы навести порядок, создал в папке chrome отдельную папку css. В ней создал файл context.css. В этом файле прописаны стили для контекстного меню при клике правой кнопкой мыши.
Теперь все коды из основого файла стилей userChrome.css скопировал в файл context.css. Чтобы коды работали, для этого в userChrome.css задал импорт настроек
Код:
@import url(./css/context.css);
/* DO NOT DELETE THIS LINE */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");Очень важно, чтобы строка импорта @import url начиналась до строки @namespace url. Иначе настройки импортироваться не будут.
Таким же образом из userChrome.css можно перенести в новые файлы css и другие настройки. Что существенно облегчит визуальное восприятие всего того, что вы натворили со стилями в ![firefox [firefox]](img/browsers/firefox.png)

Отредактировано dreamkz (17-10-2018 16:45:32)
Отсутствует
№467318-10-2018 11:23:57
Re: Настройка внешнего вида Firefox в userChrome.css
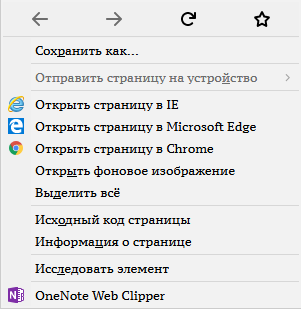
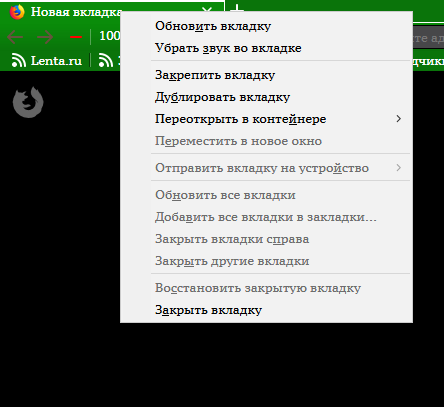
При переключении со Светлой темы на Тёмную, элементы контекстного меню:
и
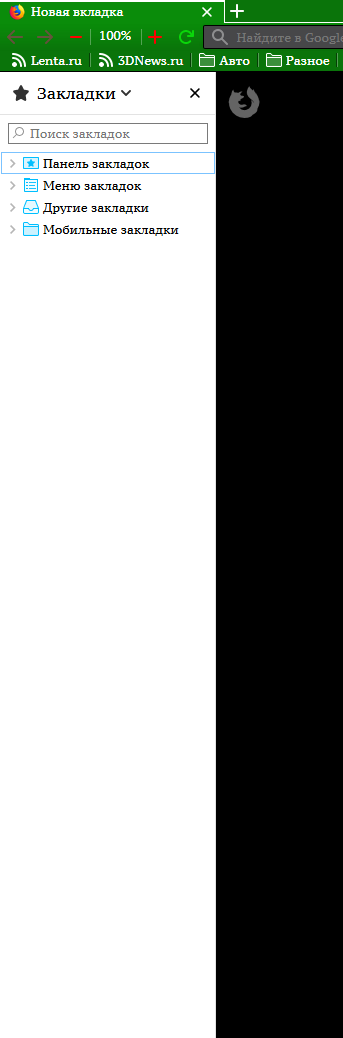
, а также Боковая панель
не меняют свой цвет и шрифт. Помогите с помощью userChrome.css исправить эту проблему; чтобы Цвет и Шрифт у этих менюшек менялись в зависимости от выбранной темы.
P.S.: И еще одна проблема: как прописать отдельно для Светлой темы, и отдельно для Тёмной, чтобы Цвет папок в Закладках и в Боковой панели закладок менялся в зависимости от включённой темы. Сейчас пользуюсь Кодом, который, любезно, написал мне пользователь форума Vitaliy V.
treechildren::-moz-tree-image(container),
menu.bookmark-item[container="true"] {
fill: #00bfff !important;
fill-opacity: 1 !important;
}
, так вот, как правильно нужно дописать в этот Код "-moz-lwtheme-darktext" и "-moz-lwtheme-brighttext", чтоб цвет папок менялся в зависимости от включённой темы?
Отредактировано v4386 (18-10-2018 11:33:01)
Отсутствует
№467418-10-2018 13:13:29
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
, так вот, как правильно нужно дописать в этот Код "-moz-lwtheme-darktext" и "-moz-lwtheme-brighttext", чтоб цвет папок менялся в зависимости от включённой темы?
Приветствую.
Пример поддежки темной темы можно подсмотреть в CustomCSSforFx от Aris-t2
Вот пример для перекраски Адресной строки (109 строка).
В теории (которая работает))) за темную тему отвечает вот такая конструкция
Код:
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme-brighttext
Можете сравнить стоку 7 (для светлой) и 109 (для темной).
Отсутствует
№467518-10-2018 16:45:56
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, Acid Crash!
Я не очень-то хорошо разбираюсь (точнее, практически, не разбираюсь) в написании кода, поэтому для меня это тёмный лес. Я попробовал вариации вставки "-moz-lwtheme-darktext" и "-moz-lwtheme-brighttext" в тот код, который я привел в своём прошлом посте - ничего не изменяется. Понятно, что как-то надо прописать это, но как я не знаю. И, к сожалению, тот пример что вы мне приводите, никак не приближает меня к решению этого вопроса.
Отсутствует