Полезная информация
№410122-04-2018 17:42:35
Re: Настройка внешнего вида Firefox в userChrome.css
под главной панелью системы что имели ввиду, титлебар?
панель задач
просто у полноэкранного режима тоже свои минусы
Никто не знает столько,сколько не знаю Я.
Отсутствует
№410222-04-2018 18:04:46
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите, где взять текущий Chrome.css?
дабы посмотреть какие там существуют элементы и соответственно, что можно переписывать в userChrome.css
Отредактировано grayich (22-04-2018 18:05:16)
Отсутствует
№410322-04-2018 18:22:13
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите, где взять текущий Chrome.css?
http://kb.mozillazine.org/Chrome_URLs
Отсутствует
№410422-04-2018 18:24:45
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
панель задач
У меня она и так скрыта...
А вообще можно сделать автоскрытие панелей, но одного CSS не достаточно например для того чтобы панели не скрывались когда фокус находится в адресной или поисковой строке.
с биндингом можно но мне лень 
Добавлено 22-04-2018 18:42:03
подскажите, где взять текущий Chrome.css?
Нет такого, есть инспектор им и ищите нужные селекторы https://developer.mozilla.org/en-US/doc … er_Toolbox
Отредактировано Vitaliy V. (22-04-2018 18:46:02)
Отсутствует
№410522-04-2018 20:14:13
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Приветствую. Может сделаете автоскрытие для панели закладок, когда придёт вдохновение. Имеется код опять же от Arisa, но при его использовании, как раз присутствуют озвученные Вами недостатки. Задумка хорошая, но пользоваться не очень удобно, постоянно вылазит, даже когда не надо  Будем Вам благодарны за данную опцию.
Будем Вам благодарны за данную опцию.
Отсутствует
№410622-04-2018 20:39:23
Re: Настройка внешнего вида Firefox в userChrome.css
Нет такого, есть инспектор им и ищите нужные селекторы https://developer.mozilla.org/en-US/doc … er_Toolbox
о, отлично, не знал что такое фф магёт
Отсутствует
№410723-04-2018 10:12:41
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите код, который задает ширину обычной и закрепленной вкладки. Есть этот код, но он подходит только для обычных вкладок
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 100px !important;
max-width: 250px !important;
}
Отредактировано Letterman (23-04-2018 10:13:56)
Отсутствует
№410823-04-2018 10:24:54
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо, сделал как в вашем коде и теперь все как надо! только #urlbar стиснут стал сверху и снизу.
Кстати за что отвечает "margin-inline-end"?
Код:
#main-window[uidensity="compact"] #nav-bar{--toolbarbutton-inner-padding:3px!important;--toolbarbutton-outer-padding:0px!important;}
#main-window[uidensity="compact"] #nav-bar .toolbarbutton-1{padding:0px!important;}
#main-window[uidensity="compact"] #nav-bar .toolbarbutton-badge
{margin-inline-end: -3px!important;
padding: 0 1px!important;
min-width: 0.8em!important;
font-size: 10px!important;
text-shadow: 0 0 1px black, 0 0 1px black, 0 0 1px black !important;
line-height: 1em!important;
box-shadow: none !important;}
#main-window[uidensity="compact"] #nav-bar :-moz-any(#urlbar,.searchbar-textbox){margin: -1px!important;}
/*{margin-inline-end: -3px!important;}*/Отредактировано Gladius333 (23-04-2018 10:33:43)
Отсутствует
№410923-04-2018 16:12:45
Re: Настройка внешнего вида Firefox в userChrome.css
Блин, чем сейчас селекторы смотреть, я даже DOM Inspector не нашёл в магазине. Custom Buttons тоже нету. Куда копать?
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№411123-04-2018 17:39:07
Re: Настройка внешнего вида Firefox в userChrome.css
Блин, чем сейчас селекторы смотреть, я даже DOM Inspector не нашёл в магазине. Custom Buttons тоже нету. Куда копать?
Отсутствует
№411223-04-2018 18:51:58
Re: Настройка внешнего вида Firefox в userChrome.css
жрнжп
Про эту хрень я знаю, я ей органически не могу пользоваться.
Ладно, чтобы самому не колупать, поделитесь кто нибудь стилем от новых версий, а там я уже разберусь. Меня интересуют панели, вкладки, какие там сейчас селекторы.
Отредактировано villa7 (23-04-2018 18:54:07)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№411323-04-2018 19:43:45
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Настройка внешнего вида Firefox в userChrome.css
поделитесь кто нибудь стилем от новых версий, а там я уже разберусь
https://github.com/aris-t2/customcssforfx
Отсутствует
№411523-04-2018 20:39:48
Re: Настройка внешнего вида Firefox в userChrome.css
leshiy_odessa
Ага, спасибо. Блин, я столько вылизывал старый стиль, что теперь у меня аллергия колупаться с новым, лень даже из кусков собирать самому. Плохо что нет места где бы выкладывали готовые стили, выбрал один раз и забыл.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№411623-04-2018 21:27:50
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7, тут разные сборки...
Эта мой chrome+всякое... а так некоторые коды уже не пашут в "my_userChrome.css",
да и вообще там много ошибок в коде) как я понял.
Насчет можно выкладывать или нет не знаю, но там нет исполняемых файлов только текстовики... можете открывать обычным блокнотом.
Ах да, #urlbar там стиснут, пока решения нет жду.
--------------------------------------------
Эти строки с user.js, надо убрать. Там мой настройки с которыми ваши будут только конфликтовать.
Они отвечают расположения кнопок и дополнений.
user_pref("browser.uiCustomization.state " ..... )
user_pref("browser.pageActions.persistedActions", .... )
Отредактировано Gladius333 (23-04-2018 22:36:08)
Отсутствует
№411724-04-2018 02:38:35
Re: Настройка внешнего вида Firefox в userChrome.css
Gladius333
Ага, спасибо, гляну.
Ну правда ребята, набросайте стилей своих, кому не жалко. Чуть смотрибельние чем дефолтный, уже сойдёт, просто нет времени колупаться с этим, собирать из кусков, или ещё хуже, самому писать код.
Отредактировано villa7 (24-04-2018 07:07:46)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№411824-04-2018 10:23:09
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, что изменить в коде, чтобы крестик не исчезал с активной вкладки?
Код:
/*Скрыть кнопку закрыть на вкладке, показывать при наведении*/
.tabbrowser-tab:not(:hover) .tab-close-button:-moz-locale-dir(ltr) {visibility: collapse !important;}
.tabbrowser-tab:not(:hover) .tab-close-button:-moz-locale-dir(rtl) {visibility: hidden !important;}
.tabbrowser-tab:not([pinned]) .tab-content > .tab-icon-sound {-moz-box-ordinal-group: 1 !important;}
.tabbrowser-tab:not([pinned]) .tab-content > .tab-text {-moz-box-ordinal-group: 2 !important;}
.tabbrowser-tab:not([pinned]) .tab-content > .tab-close-button {-moz-box-ordinal-group: 3 !important;}
/*-----------------------*/Отсутствует
№411924-04-2018 11:17:57
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 325
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, что изменить в коде, чтобы крестик не исчезал с активной вкладки?
Строка
Код:
.tabbrowser-tab:not(:hover) .tab-close-button:-moz-locale-dir(rtl) {visibility: hidden !important;}Попробуйте hidden заменить на visible
Отсутствует
№412124-04-2018 11:36:29
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Viatcheslav пишетПопробуйте hidden заменить на visible
Не помогло
Если тебе так,

то он по стандарту идет в моем chrome, ты походу этот код взял с всякое...
https://github.com/Aris-t2/CustomCSSforFx/releases/
Там есть раздел, где можно экспериментировать в userChrome.css, у меня тоже он в chrome, но возможно я этот пункт убрал.
Отредактировано Gladius333 (24-04-2018 12:11:29)
Отсутствует
№412224-04-2018 12:11:04
Re: Настройка внешнего вида Firefox в userChrome.css
то он по стандарту идет в моем chrome, ты походу этот код взял с всякое...
Спасибо, сделал так:
Код:
.tabbrowser-tab:not([selected="true"]) .tab-close-button {
visibility: collapse !important;
}
#tabbrowser-tabs .tabbrowser-tab[selected="true"] .tab-close-button {
visibility: visible !important;
}
.tabbrowser-tab:not([pinned]):not(:hover) .tab-close-button {
visibility: collapse !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button {
visibility: visible !important;
display: block !important;
}Добавлено 24-04-2018 12:33:44
Еще вопрос. Как поменять цвет неактивных вкладок?
Отредактировано Letterman (24-04-2018 12:33:44)
Отсутствует
№412324-04-2018 13:06:26
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Настройка внешнего вида Firefox в userChrome.css
Еще вопрос. Как поменять цвет неактивных вкладок?
Код:
.tabbrowser-tab > .tab-stack > .tab-background:not([selected=true])/* НЕ АКТИВНАЯ ВКЛАДКА */
{background-color: #b1afab !important; -moz-appearance: none !important;}
.tabbrowser-tab > .tab-stack > .tab-background /* АКТИВНАЯ ВКЛАДКА */
{background-color: #e9e7e2 !important; -moz-appearance: none !important;}Отсутствует
№412424-04-2018 14:56:20
Re: Настройка внешнего вида Firefox в userChrome.css
leshiy_odessa, спасибо, все работает.
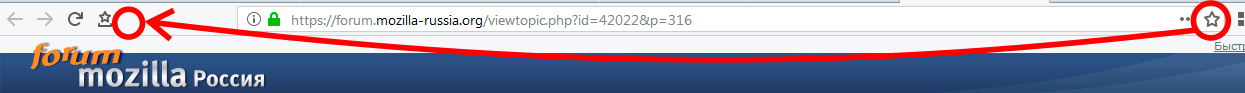
Какими средствами можно перенести звездочку добавления закладок из адресной строки и установить рядом со звездочкой с закладками?

Отредактировано Letterman (24-04-2018 21:10:20)
Отсутствует
№412525-04-2018 18:47:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Может сделаете автоскрытие для панели закладок, когда придёт вдохновение.
Раньше не мог не до этого было, теперь сделал вроде скачать
См. настройки
this.autoHideZoneID = "urlbar"; // - адресная строка или другой ID элемента (если такой элемент присутствует в #navigator-toolbox) при наведении на который или перетаскивании над ним, будет появлятся панель
this.showDelay = 300; // Задержка появления панели
this.hideDelay = 3000; // Задержка скрытия
сделал как в вашем коде и теперь все как надо! только #urlbar стиснут стал сверху и снизу.
А зачем изменили на отрицательный отступ спрашивается margin: -1px!important;
Кстати за что отвечает "margin-inline-end"?
Для .toolbarbutton-badge? Это чтобы кнопки не уходили в меню
Отсутствует


