Полезная информация
№230-01-2018 15:29:30
Re: Большой интервал между закладками
У меня после обновления до 58 такие интервалы в некоторых выпадающих списках на страницах появились.
Да еще и стиль к ним применился от меню.
Подожду, может исправят.

Отсутствует
№331-01-2018 11:25:42
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 58.0
58.0
Re: Большой интервал между закладками
С последнем патчем между закладками стали большие интервалы. Есть ли вариант его сократить?
Приветствую, если вы о меню закладок, то можно как-то так (через userChrome.css).
Код:
#BMB_bookmarksPopup :-moz-any(menuitem, menu):not(.panel-subview-footer) {
min-height: 22px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
margin: 0 !important;
}
#BMB_bookmarksPopup menuseparator {
margin-top: 2px !important;
margin-bottom: 2px !important;
}Отредактировано Acid Crash (31-01-2018 11:26:15)
Отсутствует
№431-01-2018 14:46:56
Re: Большой интервал между закладками
Да, именно про это. Я создал папку Chrome в папке профиля. Создал файл css, но ничего не происходит. Где может быть ошибка?
Код:
/* set default namespace to XUL */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#BMB_bookmarksPopup :-moz-any(menuitem, menu):not(.panel-subview-footer) {
min-height: 22px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
margin: 0 !important;
}Отсутствует
№531-01-2018 18:18:07
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 58.0
58.0
Re: Большой интервал между закладками
Да, именно про это. Я создал папку Chrome в папке профиля. Создал файл css, но ничего не происходит. Где может быть ошибка?
Выделить кодКод:
/* set default namespace to XUL */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); #BMB_bookmarksPopup :-moz-any(menuitem, menu):not(.panel-subview-footer) { min-height: 22px !important; padding-top: 0px !important; padding-bottom: 0px !important; margin: 0 !important; }
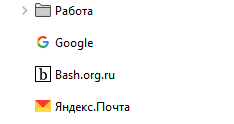
Хмм, пробовал у себя, ваш код работает.
Вот результат

Возможно опечатка в названии файла или расширении...
Отсутствует
№631-01-2018 21:31:05
Re: Большой интервал между закладками
Через сомнения приходим к истине. Цицерон
Отсутствует