Полезная информация
№190230-12-2017 09:28:18
Re: Обсуждение кнопок CB
Ultima2mВернуть иконки сайтов в адресной строке от 04.02.2016
Да. Самое то. спасибо.
А как запретить выпадение контекстного меню при клике по иконке в адресной строке, кто-нибудь знает?
Отсутствует
№190330-12-2017 11:03:20
Re: Обсуждение кнопок CB
как запретить выпадение контекстного меню при клике по иконке в адресной строке
Взято из кнопки bunda1 , чуть переделал под себя.
Код:
// ---05------ Копир адресс ПКМ по значку идентификации сайта в строке адреса ---------------
(function copyAddrIdentIco() {
const identBox = document.getElementById("identity-box");
addEventListener("click", e => {
switch (e.button) {
case 0: // ЛКМ без запроса открывает информацию о странице в вкладке 'Разрешения' ....
e.preventDefault();
e.stopPropagation();
var doc = content.document;
BrowserPageInfo( doc, ( (doc.location.protocol).slice(0,4) == "http") ? "mediaTab" : "generalTab" );
break; // generalTab, mediaTab, feedTab, permTab, securityTab
case 2: // ПКМ копирует текущий адрес ....
identBox.oncontextmenu = function() { return false; }
if ( e.ctrlKey || e.shiftKey ) {
identBox.oncontextmenu = function() { return true; }
};
gClipboard.write(decodeURIComponent( content.location ));
// значок идентификации сайта мигает красным ....
document.getElementById("identity-box").setAttribute("style", "background:#0080FF;");
setTimeout(function() { document.getElementById("identity-box").removeAttribute("style") }, 500);
}
} , true, identBox );
})();Отредактировано mokujin (30-12-2017 11:04:31)
...программисты словно войну какую-то ведут за свои обновления. Блин, почему сейчас повсюду мания ухудшать интерфейсы и делать их максимально неудобными?! Radiation
Отсутствует
№190530-12-2017 15:07:51
Re: Обсуждение кнопок CB
Только выкинул блок case 0: а то у меня 2 окошка выскакивало.
а так если 
Код:
// ---05------ Копир адресс ПКМ по значку идентификации сайта в строке адреса ---------------
(function copyAddrIdentIco() {
const identBox = document.getElementById("identity-box");
addEventListener("click", e => {
switch (e.button) {
case 0: // ЛКМ без запроса открывает информацию о странице в вкладке 'Разрешения' ....
identBox.onclick = function() { return; }
var doc = content.document;
BrowserPageInfo( doc, ( (doc.location.protocol).slice(0,4) == "http") ? "mediaTab" : "generalTab" );
break; // generalTab, mediaTab, feedTab, permTab, securityTab
case 2: // ПКМ копирует текущий адрес ....
identBox.oncontextmenu = function() { return false; }
if ( e.ctrlKey || e.shiftKey ) {
identBox.oncontextmenu = function() { return true; }
break;
};
gClipboard.write(decodeURIComponent( content.location ));
// значок идентификации сайта мигает красным ....
document.getElementById("identity-box").setAttribute("style", "background:#0080FF;");
setTimeout(function() { document.getElementById("identity-box").removeAttribute("style") }, 500);
}
// } , true, document.getElementById("identity-box") );
} , true, identBox );
})();...программисты словно войну какую-то ведут за свои обновления. Блин, почему сейчас повсюду мания ухудшать интерфейсы и делать их максимально неудобными?! Radiation
Отсутствует
№190630-12-2017 15:10:12
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Похоже, моя просьба слишком сложная 
Код:
//Полоса загрузки в адресной строке
(function(){
//Location Bar Enhancer5.1;Loading Bar0.3.0
var cssStr = (function(){/*
#urlbar {
background-image: -moz-repeating-linear-gradient(top -45deg, rgba(255,255,255,0), rgba(255,255,255,0) 6px, rgba(255,255,255,0) 6px, rgba(255,255,255,0) 12px), -moz-linear-gradient(left, #33FF66 0%, #33FF66 100%);
background-size:0 0;
background-repeat:repeat-x, no-repeat;
// transition: background-size 350ms ease 0s !important;
}
#urlbar:not([connecting])::after {
display:none;
}
@-moz-keyframes progress-bar-stripes {
from {
background-position: 0, 0;
}
to {
background-position: 51px 0, 0;
}
}
*/}).toString().replace(/^.+\s|.+$/,"");
var style = document.createProcessingInstruction("xml-stylesheet", "type=\"text/css\"" + " href=\"data:text/css;base64," + btoa(cssStr) + "\"");
var mainW = document.getElementById("main-window");
document.insertBefore(style, mainW);
function main(window) {
var {document, gBrowser} = window;
function $(id) document.getElementById(id);
var urlbar = $("urlbar");
let pageProgress = 0;
let async = makeWindowHelpers(window).async;
var LoadingBar = {
listener: {
onChangeTab: function(e) {
urlbar.style.backgroundSize = '0% 100%';
pageProgress = 0;
},
onProgressChange: function(aBrowser,webProgress,request,curSelfProgress,maxSelfProgress,curTotalProgress,maxTotalProgress) {
if (gBrowser.contentDocument === aBrowser.contentDocument) {
var val = (curTotalProgress-1)/(maxTotalProgress-1);
pageProgress = val;
urlbar.style.backgroundSize = (100*val) + '% 100%';
if (val > 0.9)
async(function() {
if (pageProgress > 0.95)
urlbar.style.backgroundSize = '100% 100%';
}, 1000);
}
},
onStateChange: function() {
if (pageProgress > 0.95){
async(function() {
urlbar.style.backgroundSize = '0% 100%';
pageProgress = 0;
}, 1000);
}else{
urlbar.style.backgroundSize = '0% 100%';
}
}
}
};
gBrowser.tabContainer.addEventListener('TabSelect',LoadingBar.listener.onChangeTab,false);
gBrowser.addTabsProgressListener(LoadingBar.listener);
unload(function() {
gBrowser.tabContainer.removeEventListener('TabSelect',LoadingBar.listener.onChangeTab,false);
gBrowser.removeTabsProgressListener(LoadingBar.listener);
}, window);
}
watchWindows(main, "navigator:browser");
function runOnLoad(window, callback, winType) {
window.addEventListener("load", function() {
window.removeEventListener("load", arguments.callee, false);
if (window.document.documentElement.getAttribute("windowtype") == winType)
callback(window);
}, false);
}
function runOnWindows(callback, winType) {
function watcher(window) {
try {
callback(window);
}
catch(ex) {}
}
let browserWindows = Services.wm.getEnumerator(winType);
while (browserWindows.hasMoreElements()) {
let browserWindow = browserWindows.getNext();
if (browserWindow.document.readyState == "complete")
watcher(browserWindow);
else
runOnLoad(browserWindow, watcher, winType);
}
}
function watchWindows(callback, winType) {
function watcher(window) {
try {
callback(window);
}
catch(ex) {}
}
runOnWindows(callback, winType);
function windowWatcher(subject, topic) {
if (topic == "domwindowopened")
runOnLoad(subject, watcher, winType);
}
Services.ww.registerNotification(windowWatcher);
unload(function() Services.ww.unregisterNotification(windowWatcher));
}
function unload(callback, container) {
let unloaders = unload.unloaders;
if (unloaders == null)
unloaders = unload.unloaders = [];
if (callback == null) {
unloaders.slice().forEach(function(unloader) unloader());
unloaders.length = 0;
return null;
}
if (container != null) {
container.addEventListener("unload", removeUnloader, false);
let origCallback = callback;
callback = function() {
container.removeEventListener("unload", removeUnloader, false);
origCallback();
}
}
function unloader() {
try {
callback();
}
catch(ex) {}
}
unloaders.push(unloader);
function removeUnloader() {
let index = unloaders.indexOf(unloader);
if (index != -1)
unloaders.splice(index, 1);
}
return removeUnloader;
}
function makeWindowHelpers(window) {
let {clearTimeout, setTimeout} = window;
function async(callback, delay) {
delay = delay || 0;
let timer = setTimeout(function() {
stopTimer();
callback();
}, delay);
function stopTimer() {
if (timer == null)
return;
clearTimeout(timer);
timer = null;
}
}
return {
async: async,
};
}
})();Можно ли правую сторону прогресс-бара скруглить? Помогите, пожалуйста. Спасибо

Отсутствует
№190730-12-2017 16:10:22
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Обсуждение кнопок CB
и как вы представляете скруглить фон?
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№190830-12-2017 21:45:24
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
и как вы представляете скруглить фон?
Точно так же, как это было в расширении Status-4-Evar. Правда, скругление там было фиксированное и не настраивалось
Отсутствует
№191031-12-2017 07:50:33
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Вы хотите, скруглить правую часть урла?
Не урла, а прогресс-бара
Прогресс-бар занимает же всю строку урла
Он перемещается от нуля до максимума, левая сторона неподвижна
Отсутствует
№191231-12-2017 12:24:46
Re: Обсуждение кнопок CB
Он перемещается от нуля до максимума, левая сторона неподвижна
Никто никуда не перемещается. Закрашивается urlbar, котрый Вы называете "прогресс-баром"
Скруглить урлбар можно попробовать.
Отсутствует
№191331-12-2017 13:13:31
Re: Обсуждение кнопок CB
Viatcheslav пишетОн перемещается от нуля до максимума, левая сторона неподвижна
Никто никуда не перемещается. Закрашивается urlbar, котрый Вы называете "прогресс-баром"
Скруглить урлбар можно попробовать.
В CTR, в Custom CSS code:
С величиной радиуса можно "поиграться".
Хорошо, когда у человека есть выбор, но плохо, когда он перед ним стоит ©
Отсутствует
№191431-12-2017 14:11:07
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Никто никуда не перемещается. Закрашивается urlbar
Хорошо, пусть будет так
Скруглить урлбар можно попробовать
Он у меня и так скруглён комплектом стилей от Aris-T2 - CustomCSSforFx - Custom CSS tweaks for Firefox 57+
В CTR, в Custom CSS code c величиной радиуса можно "поиграться"
Спасибо, но ожидаемого эффекта - скругление краёв закрашиваемого фона - это не даёт. Я, возможно, что-то неправильно понимаю 
Отсутствует
№191531-12-2017 14:26:55
Re: Обсуждение кнопок CB
Спасибо, но ожидаемого эффекта - скругление краёв закрашиваемого фона - это не даёт. Я, возможно, что-то неправильно понимаю
Попробовал. Выходит когда как.

Возможно если сайты грузились бы медленнее — всегда доходило бы до конца.
Добавлено 31-12-2017 14:28:25
Скругление с помощью CTR не включал. Воспользовался кодом от difabor
Отредактировано Coroner (31-12-2017 14:28:25)
Отсутствует
№191601-01-2018 23:59:20
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Старожилы подскажите пожалуйста, как совместить
Как отключить проверку цифровых подписей в дополнениях Firefox | Форум Mozilla Россия и
userChrome.js/userChrome at master · Endor8/userChrome.js · GitHub
Я допустим делаю такие манипуляции:
1. Переименовываю второй config.js как config1.js
2. В config-prefs.js пишу:
pref("general.config.obscure_value", 0);
pref("general.config.filename", "config.js");
pref("general.config.filename", "config1.js");
В результате Firefox 57 не хочет поддерживать старые или неподписаные расширения (Причем это проявляется не сразу)
Что я делаю неправильно?
Или они может просто не совместимы?
Отредактировано Andrey_Krropotkin (02-01-2018 00:01:53)
Отсутствует
№191702-01-2018 00:22:16
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Обсуждение кнопок CB
Viatcheslav пишет: но ожидаемого эффекта - скругление краёв закрашиваемого фона - это не даёт
читать документацию по css никто не хочет. да.
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№192002-01-2018 02:56:03
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Обсуждение кнопок CB
я выше уже сказал насчет фона.
что непонятно?
если товарищ продолжает хотеть чтоб фотка плеера играла музыку то это его проблемы.(чо выглядит то одинаково)
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№192102-01-2018 12:41:09
Re: Обсуждение кнопок CB
что непонятно?
Непонятно то, что у меня на гифке всё закрашивается. Наглядно видно.
Читать доки по CSS, если в нём ни хрена не понимаешь — бесполезно.
Вопрос лишь один — у товарища не закрашивается, у меня закрашивается. Подскажи, если знаешь и хватит ворчать. 
Отсутствует
№192202-01-2018 14:16:04
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Обсуждение кнопок CB
да закрашивается у него всё. ему подавай чтоб у этой заливки скругление было.
чтоб вот та граница заливки что перемещается не прямая была а скруглённая.
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№192304-01-2018 06:12:40
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
читать документацию по css никто не хочет. да.
Может, Вы ещё и разработчиков дополнений ![firefox [firefox]](img/browsers/firefox.png) будете учить возможностям CSS? Так я и адресок могу дать - SparkyBluefang (создатель Status-4-Evar)
будете учить возможностям CSS? Так я и адресок могу дать - SparkyBluefang (создатель Status-4-Evar)
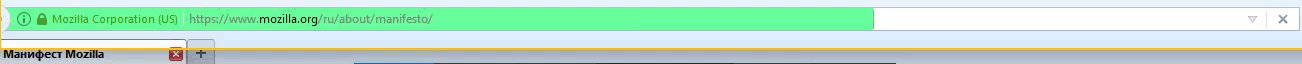
Ниже - скриншоты работы дополнения Status-4-Evar на ![firefox [firefox]](img/browsers/firefox.png) 51.0.1. okkamas_knife, рассмотрите их хорошенько (можете лупой воспользоваться, если нужно) - углы правой стороны закрашиваемого фона скруглены
51.0.1. okkamas_knife, рассмотрите их хорошенько (можете лупой воспользоваться, если нужно) - углы правой стороны закрашиваемого фона скруглены


если товарищ продолжает хотеть чтоб фотка плеера играла музыку то это его проблемы.(чо выглядит то одинаково)
Вы таки губите в себе талант писателя-сказочника 
да закрашивается у него всё. ему подавай чтоб у этой заливки скругление было.
Насчёт "закрашивается" - всё верно, только не "подавай", а "помогите, пожалуйста, если можно"
Всем СПАСИБО за участие и помощь. С Новым Годом и Рождеством! 
Отсутствует
№192404-01-2018 06:29:59
- okkamas_knife
- We are the Borg. Resistance is futile.
- Группа: Members
- Зарегистрирован: 21-10-2009
- Сообщений: 9558
- UA:
 2.14
2.14
Re: Обсуждение кнопок CB
почему сам то не сделаешь как в том дополнении?
если это цсс то кто мешает посмотреть какие стили у того элемента и тупо применить к фону в кнопке? тупой копипаст же.
только если конечно там это стилем сделано. ога.
и ещё намекну - как думаешь еслиб там было через стили то неужели бы скругление не настраивалось?
ну и если случится чудо то поделись потом свойством цсс которое скругляет фон , сделай шах и мат!
Отредактировано okkamas_knife (04-01-2018 06:33:25)
я помню те времена когда обновления программ убирали проблемы и исправляли баги, а не добавляли их.
toxID:05AB9B827D896AACEE7FF4573A02FB8F025F46ADC856B98F65BC1BA9BD21A81DC98BA9C36CE3
Отсутствует
№192504-01-2018 15:53:26
Re: Обсуждение кнопок CB
Как выделенный текст послать в портабельный QTranslate?
Нашел такое сообщение https://forum.mozilla-russia.org/viewto … 57#p717757 но не нашел то сообщение, на которое оно ссылается
и не монятно что требовалось и что нужно сделать по совету Dumby
Отредактировано momo2000 (04-01-2018 15:54:50)
Отсутствует
