Полезная информация
№327616-11-2017 06:18:17
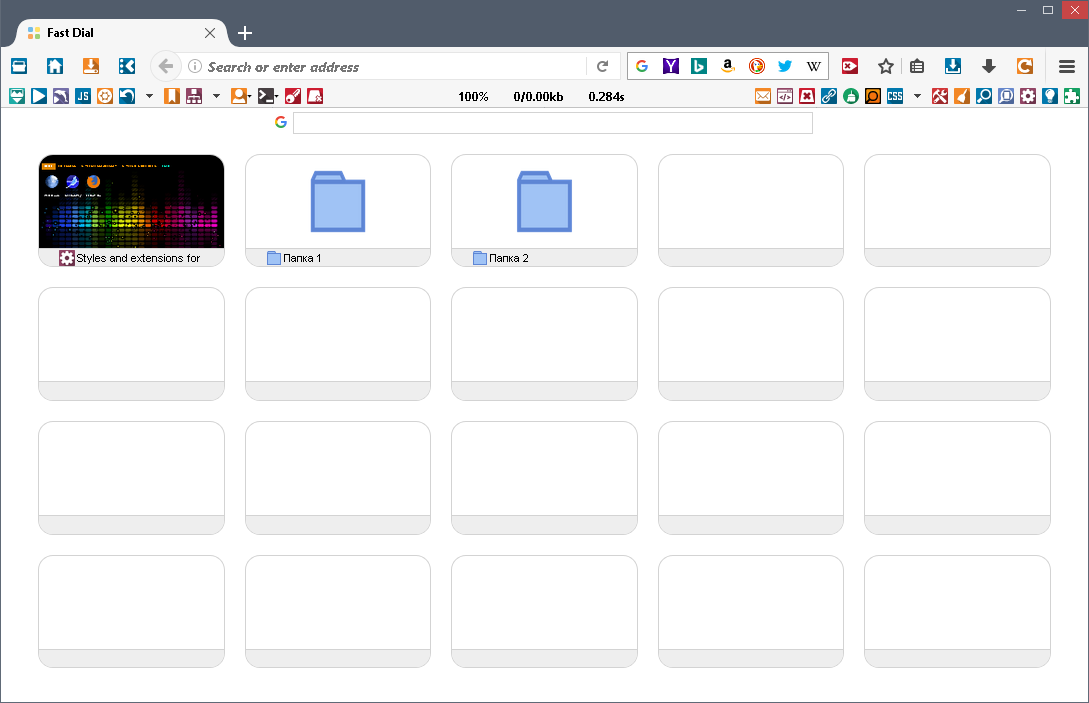
Re: Fast Dial
Vitaliy V., признаю (был не прав) - круто у вас получилось...
А можно тем же макаром - решить ещё 3 вопроса?
1 - поменять соотношение (указывая его как в том файле что я правил, т.е. не задавать размер в пикселях а 0.5 (например))
2 - Выровнять названия вкладок по левому краю (возможно с отступом) и сменить шрифт
3 - заменить стандартную картинку папки на свою
p.s. все кто (как и я) - не хотят жить без привычных расширений - качаем 56.0.2 идём в: "Настройки/Основные/Разрешить Firefox" и выбираем: "Проверять наличие обновлений, но позволять вам решать, устанавливать ли их" или "Никогда не проверять наличие обновлений" - запрещая тем самым Firefox'у безконтрольно обновляться...
© уважением Neytrino.
Отсутствует
№327716-11-2017 19:55:23
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
Neytrino
1, 2 - Это что-то вышло, теперь соотношение зависит от размера окна и количества рядов и столбцов, но есть недостаток могут быть промежутки между ячейками если их мало,
хотя можно сделать их на всё окно удалив эти параметры /*Максимальная ширина ячеек*/ /*Максимальная высота ячеек*/
Шрифты в настройках вроде меняются, в стиле тоже сделал см. комментарии
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
body {
margin: 0 !important;
width: 100% !important;
height: 100% !important;
padding: 0 !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Сменить шрифт*/
}
div.box {
width: 100% !important;
height: 100% !important;
max-width: 400px !important; /*Максимальная ширина ячеек*/
max-height: 300px !important; /*Максимальная высота ячеек*/
margin: auto !important;
}
div.box .thumbnail {
margin: 10px !important;
}
#search {
min-height: 6% !important;
white-space: nowrap !important;
overflow: hidden !important;
}
table#grid {
margin: auto !important;
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='size' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ this.setAttribute('width', '95%'); this.setAttribute('height', '90%'); ]]></constructor></implementation></binding></bindings>#size") !important;
}
div.box img.image {
object-fit: cover !important;
object-position: left top !important;
}
div.box a[href^="chrome://fastdial/content/fastdial.html?folder"] img.image {
object-fit: contain !important;
object-position: center center !important;
}
div.box .title img[src="chrome://fastdial/skin/icons/folder.png"] { /*Замена иконки папки*/
object-position: 16px 0px !important;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><path d='M 8,15 H 15 V 9 3 H 10 L 9,1 H 2 L 1,3 V 15 Z' style='fill:rgb(160,195,245);'/><path d='M 15,15 V 3 H 10 L 9,1 H 2 L 1,3 V 15 Z M 14,4 V 14 H 2 V 4 Z M 8.5,2 9,3 H 2 L 2.5,2 Z' style='fill:rgb(94,134,213);'/></g></svg>") transparent center no-repeat !important;
}
div.box .title > div {
left: 20px !important;
right: 20px !important;
text-align: left !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Шрифт в ячейках*/
}
}3 - В about:config есть настройка расширения extensions.fastdial.folderLogo можно в Base64 закодировать png
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAADICAYAAABS39xVAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAA3XAAAN1wFCKJt4AAADnklEQVR42u3aK29TcRzH4X9Pe9qubDAuGRtsI5MIBJY3QMJLQKIABWjEBIYEAg5DMoJAYHkPhASCQGAmSAZhQGAXaNezXk4RhCyYtqL0+jx6Zr+dffJtc0IAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAXsg4Qf/dfrJxs1JtXJ/0O+QLuRd3ryzf8kQgWENqtdWKvj5cL1eq9amJD1acTRdPHz65evnUd08G3YicoL+qax/vidUftXoz2qvWnroEgjWk62pnJ7nmEgd+bCUXV599PuESCNYQrqtqUi+6xIG6lYVgWVdWFoKFdWVlIVjWlZVlZSFY1pWVxRjxHlYf1tXmg/VKp2CVSnHIx9mxvUOjmYZyudb2Z+I4my55L4s2ck4w+HUVZaNw/tx8KOTHN1jNtBVevfkU9veb3aysS54cfCQcwLrq5rurpYWZsY5VCCFko0xYWZ7t+HO+y0KwhnxdLS8emYh7zM9Nh0KhfZh9l4VgDfm6iuPJ+DNEVhaCZV1ZWQgW1pWVhWBZV5O6rqwsBMu6Gu+V9Xz3mKcKwfpPamsbdzqtq2yUmdh19c/KyndeWdXd7ceeKv7ypnuP3Xj04f3W9t7ZtkfPZMb+vatu1OtpaKZphzUWQj6XbYzi7zczXXh9/+rKBf8VveNN9wFotVoh2W84RBfSNISk1hzJ57TUCrP+gj4SAoIFIFgAggUIFoBgAQgWMBG8hzUAxWIcFuYOOcQI2/xWCUlSdwjBGn+lYjasnPFO4Sjb/ZkIlo+EAIIFCBaAYAEIFiBYAIIFIFiAYAEIFiBYTgAIFoBgAYIFIFgAggUIFoBgAQgWIFgAggUgWIBgAQgWgGABggUgWACCBQgWgGABCBYgWACCBSBYgGABCBaAYAGCBSBYgGABCBaAYAGCBSBYAIIFCBaAYAEIFiBYAIIFIFiAYAEIFoBgAYIFIFgAggUIFoBgAQgWIFgAggUgWIBgAQgWgGABggUgWIBgAQgWgGABggUgWACCBQgWgGABCBYgWACCBSBYgGABCBaAYAGCBSBYAIIFCBaAYAEIFiBYAIIFIFjAiMo5Qf/9KtfC23dfHGKEVSo1RxCsyVBvpGFnN3EI8JEQECwAwQIQLECwAAQLQLCA8eA9rB7L5zMvjx+dil2COJ956QoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwjH4DWYYpTGH/EaAAAAAASUVORK5CYII=
Отсутствует
№327916-11-2017 23:21:28
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
со Stylish'ом
Это который webextensions 3.0.1 - забудьте эту игрушку в нём не заработает, он только для веб-страниц.
Пробуйте в userContent.css...
А я пользуюсь своим расширением для стилей - Style CSS https://vitaliyvstyle.github.io/extensions/
разумеется оно не webextensions...
Для Style CSS вместо стиля выше лучше распакуйте этот архив в профиль скачать zip
Как то так должно получится

Отредактировано Vitaliy V. (17-11-2017 09:59:49)
Отсутствует
№328017-11-2017 10:19:30
Re: Fast Dial
Vitaliy V., спасибо за мысль - откатил Stylish на предыдущую версию, стиль заработал... Теперь немножко критики:
Картинки на папках - ведут себя замечательно, выравнивание заголовков закладок - тоже отлично (подкрутил немножко размер отступа)...
А вот с главным... Так я и не нашёл в этом стиле - где задать соотношение, можно выставить максимальные размеры - но это не совсем то что мне нужно, и теперь при изменении пропорций окна - меняются и пропорции элементов на странице Fast Dial'а (это не очень желательный эффект)...


Хотелось бы просто задать соотношение сторон элементов, и чтобы при этом их выравнивание, положение, и размеры - продолжали вести себя как и раньше...
И ещё если я вас не достал своими ххотелками:
Можно ли перенести строку поиска вниз и выровнять её по левому краю..?
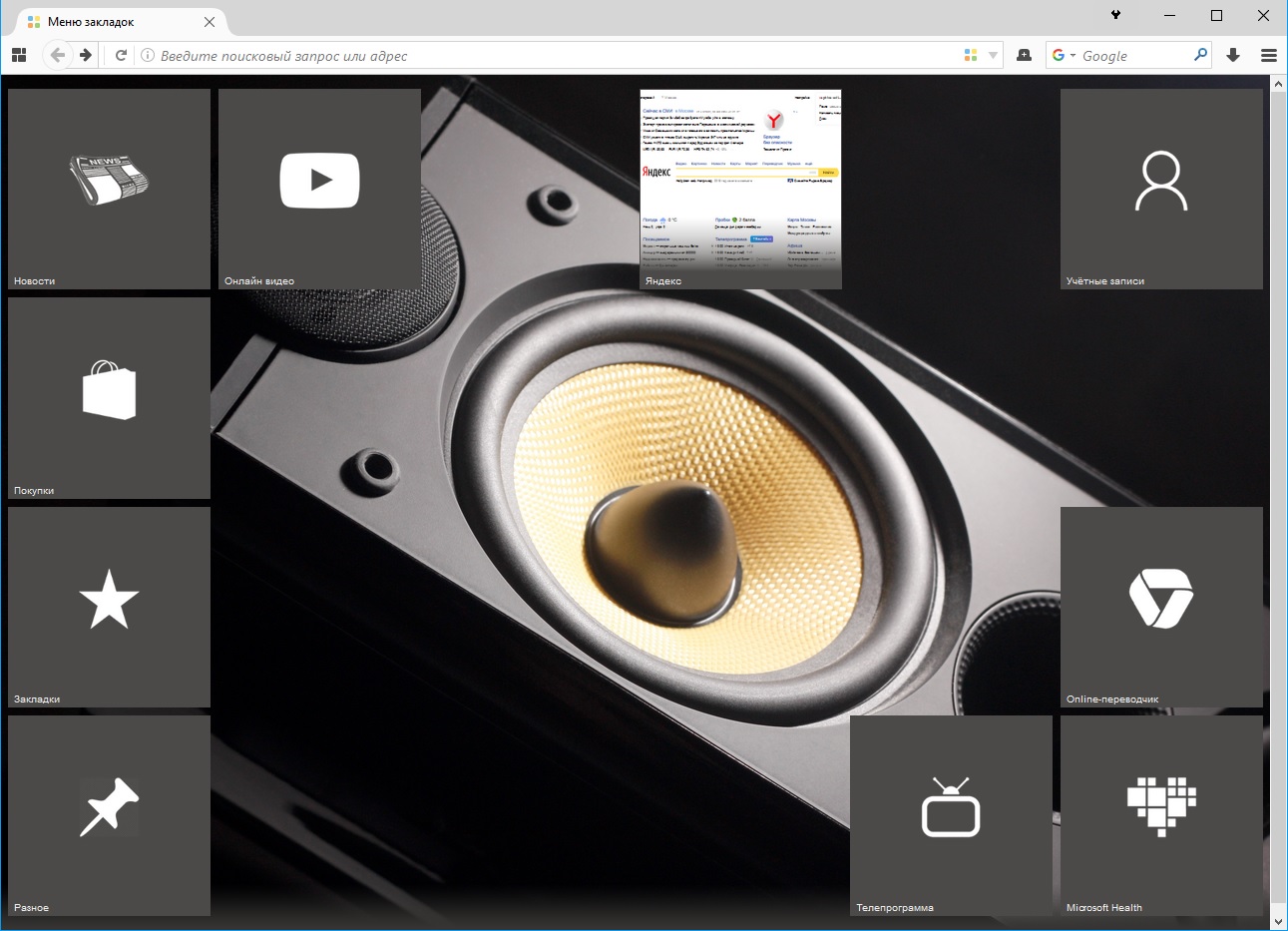
А ещё (если это возможно конечно), можно ли добиться вот такого эффекта для миниатюр закладок?

© уважением Neytrino.
Отсутствует
№328117-11-2017 17:23:11
Re: Fast Dial
Ребята, помогите.
Был установлен Speed Dial by Josep del Rio, были сохранены очень важные сайты. Пришло сейчас обновление и все, никак не запустить чтобы экспортировать вкладки.
Как быть ? где копать ?
Добавлено 17-11-2017 17:41:02
Ребята, помогите.
Был установлен Speed Dial by Josep del Rio, были сохранены очень важные сайты. Пришло сейчас обновление и все, никак не запустить чтобы экспортировать вкладки.Как быть ? где копать ?
Разобрался сам. Установил старую версию, экспортировал закладки.
Отредактировано Cubinez (17-11-2017 17:41:02)
Отсутствует
№328317-11-2017 19:49:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
Neytrino
Что-то лишнее удалили из стиля? Прокрутки быть не должно и таблица с ячейками не по центру, вот это не нужно удалять - margin: auto !important;
Или может другие стили мешают?
В общем пробуйте, вроде сделал как просили, но перед этим удалите файл extensions.json из профиля
соотношение можно регулировать этой переменной var ratio = 0.5; и каждый раз удаляйте extensions.json
и максимальный размер ячеек желательно тоже менять на такое же соотношение - /*Максимальная ширина ячеек*/ /*Максимальная высота ячеек*/
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
html {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
}
body {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Сменить шрифт*/
}
div.box {
width: 100% !important;
height: 100% !important;
max-width: 400px !important; /*Максимальная ширина ячеек*/
max-height: 200px !important; /*Максимальная высота ячеек*/
margin: auto !important;
}
div.box .body::after {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: linear-gradient(to bottom, transparent 70%,rgba(160,195,245,0.2) 80%,rgba(160,195,245,0.5) 90%,rgba(160,195,245,0.8) 100%);
pointer-events: none;
}
#search {
white-space: nowrap !important;
overflow: hidden !important;
}
table#grid {
margin-left: auto !important;
margin-right: auto !important;
margin-bottom: 0 !important;
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='size' bindToUntrustedContent='true'><implementation><field name='search'>document.querySelector('%23search');</field><constructor><![CDATA[ this.sizetable(); window.addEventListener('resize', this, false); ]]></constructor><destructor><![CDATA[ window.removeEventListener('resize', this, false); ]]></destructor><method name='handleEvent'><parameter name='event'/><body><![CDATA[ this.sizetable(); ]]></body></method><method name='sizetable'><body><![CDATA[ var width = window.innerWidth; var height = window.innerHeight - this.search.offsetHeight; var ratio = 0.5; if (window.options && options.height && options.width) ratio = (options.height / options.width) * ratio; var sheight = width * ratio; if (height < sheight) width = height / ratio; this.setAttribute('width', (Math.round(width) - 20) + 'px'); this.setAttribute('height', (Math.round(width * ratio) - 20) + 'px'); if (height > sheight) this.style.cssText = 'margin-top: ' + (Math.round((height - sheight) / 2) + 10) + 'px !important;'; else this.style.cssText = 'margin-top: 10px !important;'; ]]></body></method></implementation></binding></bindings>#size") !important;
}
div.box img.image {
object-fit: cover !important;
object-position: left top !important;
}
div.box a[href^="chrome://fastdial/content/fastdial.html?folder"] img.image {
object-fit: contain !important;
object-position: center center !important;
}
div.box .title img[src="chrome://fastdial/skin/icons/folder.png"] { /*Замена иконки папки*/
object-position: 16px 0px !important;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><path d='M 8,15 H 15 V 9 3 H 10 L 9,1 H 2 L 1,3 V 15 Z' style='fill:rgb(160,195,245);'/><path d='M 15,15 V 3 H 10 L 9,1 H 2 L 1,3 V 15 Z M 14,4 V 14 H 2 V 4 Z M 8.5,2 9,3 H 2 L 2.5,2 Z' style='fill:rgb(94,134,213);'/></g></svg>") transparent center no-repeat !important;
}
div.box .title > div {
left: 15px !important;
right: 15px !important;
text-align: left !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Шрифт в ячейках*/
}
}или скачать zip

Добавлено 17-11-2017 20:18:04
P.S.
Можно ли перенести строку поиска вниз и выровнять её по левому краю..?
Строку можно перенести а подсказки нет. Выровнять можно - добавьте в стиль к #search
Отредактировано Vitaliy V. (18-11-2017 10:14:06)
Отсутствует
№328517-11-2017 20:31:27
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
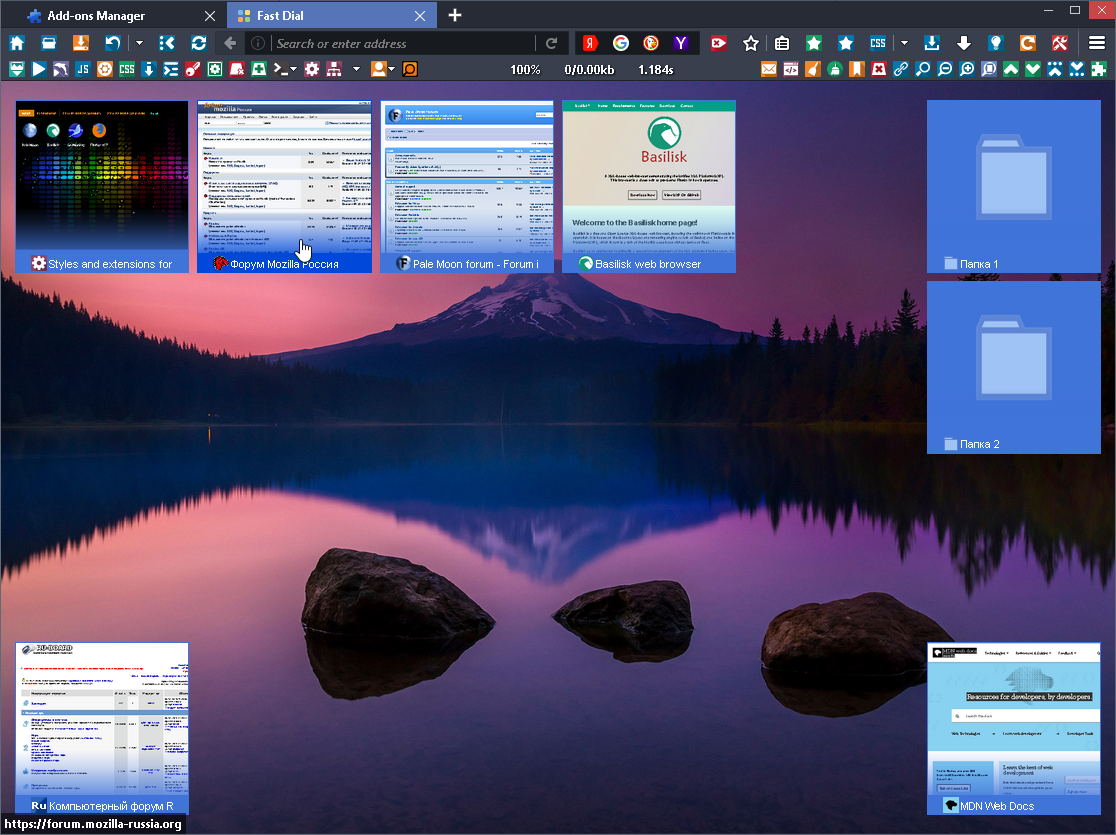
villa7
Я ![firefox [firefox]](img/browsers/firefox.png) вообще давно не пользуюсь только для тестов, на скриншоте 56 версия а иконки от моих расширений Adds Toolbar and Buttons , User Agent and other buttons , Style CSS и другие https://vitaliyvstyle.github.io/extensions/
вообще давно не пользуюсь только для тестов, на скриншоте 56 версия а иконки от моих расширений Adds Toolbar and Buttons , User Agent and other buttons , Style CSS и другие https://vitaliyvstyle.github.io/extensions/
Отредактировано Vitaliy V. (17-11-2017 20:33:27)
Отсутствует
№328617-11-2017 21:09:46
Re: Fast Dial
Vitaliy V.
Ясно, спасибо.
================================================
Давно хотел спросить у разработчика. А можно сделать чтобы ссылки открывались не только по клику на картинке, но и по названию сайта. Мне например картинки не очень нужны, мне достаточно иконки и названия, хочется такую панель ссылок сделать. Например
Отредактировано villa7 (17-11-2017 21:11:11)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№328717-11-2017 22:45:14
Re: Fast Dial
Vitaliy V., класс! Спасибо огромное! Прям то что надо!
Только вот нарисовалась ещё одна проблема - перестало работать перетаскивание ячеек...
Отредактировано Neytrino (17-11-2017 23:17:11)
© уважением Neytrino.
Отсутствует
№328818-11-2017 10:21:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
перестало работать перетаскивание ячеек...
Ага исправил, это из-за псевдоэлемента с градиентом поверх миниатюр, просто добавьте в div.box .body::after
Добавлено 18-11-2017 10:35:06
villa7
примерно так можно стилем
Код:
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
div.box .body,
div.box .background {
bottom: 0 !important;
margin-bottom: 0 !important;
}
div.box .title {
z-index: 5 !important;
pointer-events: none !important;
}
}
мне на ХР
Что ж ты всё на XP то сидишь, если слабое железо ну поставь Linux какой-нибудь с граф. оболочкой Mate, Xfce или др. лёгкой
Отредактировано Vitaliy V. (18-11-2017 11:41:18)
Отсутствует
№329119-11-2017 00:42:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 57.0
57.0
Re: Fast Dial
как в теме установить фоновое изображение?
ошибка разработчика с параметрами newChannel2 https://developer.mozilla.org/en-US/doc … Channel2()
пока/если не исправит вот исправленная версия (неподписанная) скачать
или можно вручную положить изображение в папку fastdial/themes/??? и подключить в файле style.css
Отредактировано Vitaliy V. (19-11-2017 00:47:57)
Отсутствует
№329219-11-2017 19:14:25
Re: Fast Dial
Vitaliy V., пока придумывал как запустить неподписанную версию расширения - проклял всё А потом ещё и угробил профиль через синхронизацию (благо была резервная копия недельной давности в наличии)... mozilla - что же ты наделала..?!
А потом ещё и угробил профиль через синхронизацию (благо была резервная копия недельной давности в наличии)... mozilla - что же ты наделала..?!
А желания - продолжают роиться в голове, думаю эти - будут крайними
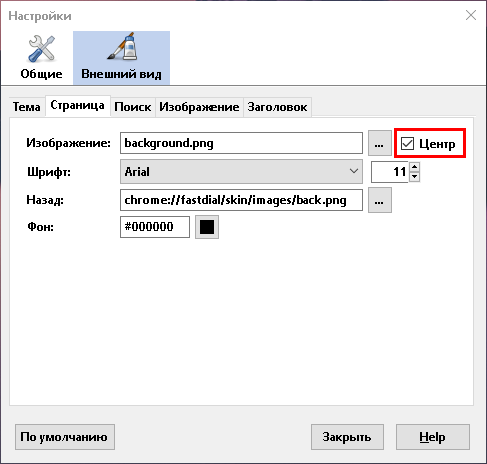
1 - можно ли отцентровать фоновое изображение и растянуть его так, чтобы оно занимало всю страницу по вертикали (с сохранением родного для картинки соотношения сторон)?
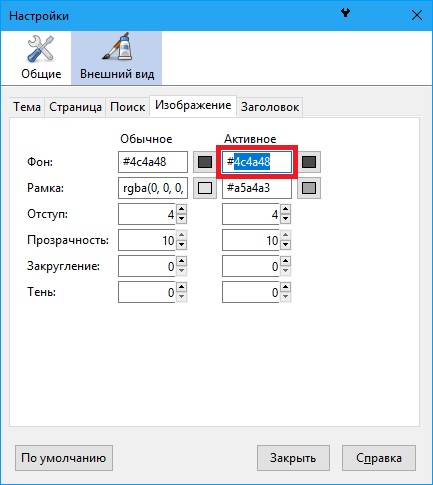
2 - можно ли для (офигенно красивого градиента) - брать цвет прямо отсюда:

Чтобы при переключении тем - не менять каждый раз в стиле цвет градиента...
3 - если я отключаю поиск - то на странице FD появляется вертикальная прокрутка (которая не даёт проворачиваться скролом на дополнительные страницы с закладками (если они есть), если возвращаю поиск или выключаю стиль - прокрутка исчезает)

Отредактировано Neytrino (19-11-2017 19:39:44)
© уважением Neytrino.
Отсутствует
№329320-11-2017 16:02:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
Neytrino
1 - а чем не устраивает в настройках галку поставить

ну или к body добавьте
Код:
background-repeat: no-repeat !important; background-position: center center !important; background-size: cover !important;
2 - прямо оттуда нет, но вроде сделал пробуйте, только обычный цвет соответствует полю слева, а при наведении полю справа
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
html {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
--gradient-colors: none;
--gradient-colors-hover: none;
}
body {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Сменить шрифт*/
}
div.box {
width: 100% !important;
height: 100% !important;
max-width: 400px !important; /*Максимальная ширина ячеек*/
max-height: 200px !important; /*Максимальная высота ячеек*/
margin: auto !important;
}
div.box .body::after {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: var(--gradient-colors);
pointer-events: none;
}
div.box:hover .body::after {
background: var(--gradient-colors-hover);
}
#search {
white-space: nowrap !important;
overflow: hidden !important;
}
table#grid {
margin-left: auto !important;
margin-right: auto !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='size' bindToUntrustedContent='true'><implementation><field name='search'>document.querySelector('%23search');</field><constructor><![CDATA[ this.sizetable(); window.addEventListener('resize', this, false); var box = document.createElement('div'); box.className = 'box'; this.appendChild(box); var thumbnail = document.createElement('div'); thumbnail.className = 'thumbnail'; box.appendChild(thumbnail); var bcolor = window.getComputedStyle(thumbnail).getPropertyValue('background-color').match(/[0-9]+/g); box.className = 'hover'; var colorR = bcolor[0], colorG = bcolor[1], colorB = bcolor[2]; if (bcolor != null) document.documentElement.style.setProperty('--gradient-colors', 'linear-gradient(to bottom, transparent 70%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.2) 80%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.5) 90%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.8) 100%)'); bcolor = window.getComputedStyle(thumbnail).getPropertyValue('background-color').match(/[0-9]+/g); colorR = bcolor[0]; colorG = bcolor[1]; colorB = bcolor[2]; if (bcolor != null) document.documentElement.style.setProperty('--gradient-colors-hover', 'linear-gradient(to bottom, transparent 70%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.2) 80%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.5) 90%,rgba(' + colorR + ',' + colorG + ',' + colorB + ',0.8) 100%)'); this.removeChild(box); ]]></constructor><destructor><![CDATA[ window.removeEventListener('resize', this, false); ]]></destructor><method name='handleEvent'><parameter name='event'/><body><![CDATA[ this.sizetable(); ]]></body></method><method name='sizetable'><body><![CDATA[ var width = window.innerWidth; var height = window.innerHeight - this.search.offsetHeight; var ratio = 0.5; if (window.options && options.height && options.width) ratio = (options.height / options.width) * ratio; var sheight = width * ratio; if (height < sheight) width = height / ratio; this.setAttribute('width', (Math.round(width) - 20) + 'px'); this.setAttribute('height', (Math.round(width * ratio) - 20) + 'px'); if (height > sheight) this.style.cssText = 'top: ' + (Math.round((height - sheight) / 2) + 10) + 'px !important;'; else this.style.cssText = 'top: 10px !important;'; ]]></body></method></implementation></binding></bindings>#size") !important;
position: relative !important;
}
table#grid > div {
display: none !important;
}
div.box img.image {
object-fit: cover !important;
object-position: left top !important;
}
div.box a[href^="chrome://fastdial/content/fastdial.html?folder"] img.image {
object-fit: contain !important;
object-position: center center !important;
}
div.box .title img[src="chrome://fastdial/skin/icons/folder.png"] { /*Замена иконки папки*/
object-position: 16px 0px !important;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><path d='M 8,15 H 15 V 9 3 H 10 L 9,1 H 2 L 1,3 V 15 Z' style='fill:rgb(160,195,245);'/><path d='M 15,15 V 3 H 10 L 9,1 H 2 L 1,3 V 15 Z M 14,4 V 14 H 2 V 4 Z M 8.5,2 9,3 H 2 L 2.5,2 Z' style='fill:rgb(94,134,213);'/></g></svg>") transparent center no-repeat !important;
}
div.box .title > div {
left: 15px !important;
right: 15px !important;
text-align: left !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Шрифт в ячейках*/
}
}скачать zip
3 - крутил вертел менял темы так и не удалось получить прокрутку...

Выкладывайте вашу тему и мой стиль который наверняка сильно изменен, чтобы мне воспроизвести это.
Отредактировано Vitaliy V. (20-11-2017 20:10:08)
Отсутствует
№329420-11-2017 17:35:30
Re: Fast Dial
Vitaliy V., ну не так уж сильно
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window {
-moz-appearance: none !important;
background-color: #D6D6D6 !important;
}
/*
#main-window:not([brighttext]) .titlebar-button:not(#titlebar-close) .toolbarbutton-icon,
#main-window:not([brighttext]) #titlebar-close:not(:hover) .toolbarbutton-icon {
filter: invert(1)
}
#main-window {
color: black !important;
}
*/
/*
#main-window {
color: white !important;
}
*/
#main-window:not([brighttext]) .titlebar-button:not(#titlebar-close) .toolbarbutton-icon,
#main-window:not([brighttext]) #titlebar-close:not(:hover) .toolbarbutton-icon {
filter: invert(1)
}
#main-window {
color: black !important;
}
window[sizemode="normal"]:not([customizing]) #navigator-toolbox:-moz-lwtheme,
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel:-moz-lwtheme {
border: none !important;
}
.tab-background-start[selected="true"]:-moz-lwtheme::before,
.tab-background-end[selected="true"]:-moz-lwtheme::before {
background-image: none !important;
background-color: #FAFAFA !important;
}
#titlebar-buttonbox {
-moz-appearance: none !important;
margin: 0 !important;
}
.titlebar-button {
display: inline-block !important;
-moz-appearance: none !important;
width: 45px;
height: 30px;
padding: 3px 18px !important;
border: none;
background-color: transparent;
background-repeat: no-repeat;
background-position: center;
text-align: center;
margin: 0 !important;
}
.titlebar-button .toolbarbutton-icon {
width: 11px !important;
height: 11px !important;
display: block !important;
margin: 0 auto !important;
}
.titlebar-button:not(:hover):-moz-window-inactive .toolbarbutton-icon {
opacity: 0.45 !important;
}
#titlebar-min {
list-style: url(http://ntim.altervista.org/design/WindowsExplorer/img/base/window-minimize.svg)
}
#titlebar-max {
list-style: url(http://ntim.altervista.org/design/WindowsExplorer/img/base/window-maximize.svg)
}
#titlebar-close {
list-style: url(http://ntim.altervista.org/design/WindowsExplorer/img/base/window-close.svg)
}
.titlebar-button:not(:-moz-window-inactive):hover {
background-color: rgba(0,0,0,0.08);
}
.titlebar-button:not(:-moz-window-inactive):hover:active {
background-color: rgba(0,0,0,0.12);
}
#titlebar-close:hover {
background-color: #e74c3c;
}
#titlebar-close:hover:active {
background-color: #c0392b;
}
/* Remove tab stroke */
.tab-background-end::after, .tab-background-start::after {
content: none !important;
}
/* Remove browser borders */
#browser-border-start,
#browser-border-end {
display: none !important;
}
#browser-bottombox {
border: none !important;
}
/* Force color to black for dark accent colors */
#TabsToolbar {
margin-top: 5px !important;
color: inherit !important;
}
/* Borders */
#navigator-toolbox::after {
background: #DDD !important;
}
#urlbar:not([focused]),
.searchbar-textbox:not([focused]) {
border-color: #D4D4D4 !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after, .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before, #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background-image: linear-gradient(transparent 0%, transparent 15%, rgba(100,100,100,0.3) 15%, rgba(100,100,100,0.3) 90%, transparent 90%) !important;
background-size: 1px 100% !important;
}
#PanelUI-button {
background-image: linear-gradient(transparent 0%, transparent 10%, rgba(0,0,0,0.15) 10%, rgba(0,0,0,0.15) 90%, transparent 90%) !important;
}
/* Light background in toolbars and tabs */
#nav-bar,
#nav-bar ~ toolbar{
background: #FAFAFA !important;
border: none !important;
color: black !important;
}
.tabbrowser-tab {
text-shadow: none !important;
}
.tabbrowser-tab[selected] {
color: black !important;
}
.tab-background-middle[selected],
*|*#tab-background-fill {
background-color: #FAFAFA !important;
background-image: none, none, none !important;
}Решив отказаться от поиска - я подтёр ту часть скрипта, которая была связанна с поиском... Возможно по этому появлялась прокрутка (на крайнем стиле от вас - прокрутка не появляется)...
Градиент работает замечательно, только вот я (в предыдущей версии стиля) его немножко сдвинул (чтобы сделать переход в заголовок максимально плавным), а в новом скрипте - я даже не вижу что подкрутить

Отредактировано Neytrino (20-11-2017 17:36:51)
© уважением Neytrino.
Отсутствует
№329520-11-2017 17:50:41
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
Neytrino
Что это вы выложили? стиль интерфейса...
а в новом скрипте - я даже не вижу что подкрутить
сам градиент в биндинге здесь, это в читабельном виде (из архива zip)
Код:
if (bcolor != null)
document.documentElement.style.setProperty("--gradient-colors", "linear-gradient(to bottom, transparent 70%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.2) 80%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.5) 90%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.8) 100%)");
bcolor = window.getComputedStyle(thumbnail).getPropertyValue("background-color").match(/[0-9]+/g);
colorR = bcolor[0];
colorG = bcolor[1];
colorB = bcolor[2];
if (bcolor != null)
document.documentElement.style.setProperty("--gradient-colors-hover", "linear-gradient(to bottom, transparent 70%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.2) 80%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.5) 90%,rgba(" + colorR + "," + colorG + "," + colorB + ",0.8) 100%)");остальное где и было div.box .body::after
Отредактировано Vitaliy V. (20-11-2017 20:14:30)
Отсутствует
№329620-11-2017 19:02:02
Re: Fast Dial
Vitaliy V., упс, на автомате копирнул какой-то другой стиль...
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
html {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
}
body {
width: 100% !important;
height: 100% !important;
padding: 0 !important;
margin: 0 !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Сменить шрифт*/
background-repeat: no-repeat !important;
background-position: center center !important;
background-size: cover !important;
}
div.box {
width: 100% !important;
height: 100% !important;
max-width: 400px !important; /*Максимальная ширина ячеек*/
max-height: 400px !important; /*Максимальная высота ячеек*/
margin: auto !important;
}
div.box .body::after {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: linear-gradient(to bottom, transparent 70%,rgba(76,74,72,0.2) 80%,rgba(76,74,72,0.5) 90%,rgba(76,74,72,1.0) 100%);
pointer-events: none;
}
table#grid {
margin-left: auto !important;
margin-right: auto !important;
margin-bottom: 0 !important;
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='size' bindToUntrustedContent='true'><implementation><field name='search'>document.querySelector('%23search');</field><constructor><![CDATA[ this.sizetable(); window.addEventListener('resize', this, false); ]]></constructor><destructor><![CDATA[ window.removeEventListener('resize', this, false); ]]></destructor><method name='handleEvent'><parameter name='event'/><body><![CDATA[ this.sizetable(); ]]></body></method><method name='sizetable'><body><![CDATA[ var width = window.innerWidth; var height = window.innerHeight - this.search.offsetHeight; var ratio = 1; if (window.options && options.height && options.width) ratio = (options.height / options.width) * ratio; var sheight = width * ratio; if (height < sheight) width = height / ratio; this.setAttribute('width', (Math.round(width) - 20) + 'px'); this.setAttribute('height', (Math.round(width * ratio) - 20) + 'px'); if (height > sheight) this.style.cssText = 'margin-top: ' + (Math.round((height - sheight) / 2) + 10) + 'px !important;'; else this.style.cssText = 'margin-top: 10px !important;'; ]]></body></method></implementation></binding></bindings>#size") !important;
}
div.box img.image {
object-fit: cover !important;
object-position: center center/*left top*/ !important;
}
div.box a[href^="chrome://fastdial/content/fastdial.html?folder"] img.image {
object-fit: cover/*contain*/ !important;
object-position: center center !important;
}
div.box .title img[src="chrome://fastdial/skin/icons/folder.png"] { /*Замена иконки папки*/
object-position: 16px 0px !important;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><path d='M 8,15 H 15 V 9 3 H 10 L 9,1 H 2 L 1,3 V 15 Z' style='fill:rgb(160,195,245);'/><path d='M 15,15 V 3 H 10 L 9,1 H 2 L 1,3 V 15 Z M 14,4 V 14 H 2 V 4 Z M 8.5,2 9,3 H 2 L 2.5,2 Z' style='fill:rgb(94,134,213);'/></g></svg>") transparent center no-repeat !important;
}
div.box .title > div {
left: 5px !important;
right: 5px !important;
text-align: left !important;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif !important; /*Шрифт в ячейках*/
}
}© уважением Neytrino.
Отсутствует
№329720-11-2017 20:21:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Fast Dial
Neytrino
Ясно, я подправил стиль и биндинг пост №3293, теперь даже если удалите ту часть - прокрутки быть не должно...
Отредактировано Vitaliy V. (20-11-2017 20:46:24)
Отсутствует
№330022-11-2017 18:50:44
Re: Fast Dial
Пробуйте Quick Dial. https://addons.mozilla.org/ru/firefox/addon/quick-dial/
ништяк, перенес 3 старницы закладок с фаста, но как теперь отсортировать? не могу перенести превьюшку с 1 страницы, например на вторую.
Добавлено 22-11-2017 18:58:45
сам отвечу, отрыть 2 разные страницы, и туда сюда переносить
Отредактировано Connar (22-11-2017 18:58:45)
Отсутствует

