Полезная информация
№325108-10-2017 00:06:10
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
@import url(./css/buttons/custom_icon_colors.css); 1. Это включение файла CSS "в основной" файл? То есть аналог include в некоторых ЯП (assembler, AHK, etc)?
По поводу аналогии с языками программирования, с своему стыду, не подскажу. По факту - да, через к основному userChrome.css подключаются другие css-ки (лежащие по указанному пути). В данном конкретном случае, userChrome.css используется как хаб-переключалка для других модулей, которые относительно легко можно включить/выключить закомментировав/разкомментировав строку с линкой на модуль, что ИМХО очень удобно. Можно сделать своеобразный комбайн фич. Также, по всей видимости, автор постарался (с наполнением модулей), чтобы они не конфликтовали друг с другом.
2. /*AGENT_SHEET*/ в каждом файле обязателен?
По по этому поводу точно не скажу, ранее на этом форуме (а может mozillazine) наталкивался, что /*AGENT_SHEET*/используется только в дополнении Stylish для получения более высокого приоритета, в userChrome.css он вроде как он работает (и даже на личном примере видел подтверждения сей теории). Почему прописан в текущий файлах - не знаю, возможно остаточные файлы миграции стилей...
Как-то так.
Отредактировано Acid Crash (08-10-2017 00:07:47)
Отсутствует
№325208-10-2017 00:46:06
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, спасибо за ответы.
Забыл лишь спросить: "@import url(..." может быть на нескольких уровнях? То есть Файл1 "вложен" в Файл2, который "вложен" в Файл3?
Просто неохота в свой родной userChrome.css много запихивать, хотел в него подключить userChrome.css от Aris (переименовав его).
Отсутствует
№325308-10-2017 01:22:36
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, спасибо за ответы.
Забыл лишь спросить: "@import url(..." может быть на нескольких уровнях? То есть Файл1 "вложен" в Файл2, который "вложен" в Файл3?
Просто неохота в свой родной userChrome.css много запихивать, хотел в него подключить userChrome.css от Aris (переименовав его).
Только что попробовал сделать так. В UserChrome.css ссылка на Файл1, а в файле один ссылка на Файл2.
Правда заработало только если в Файл1 только ссылка на Файл2 (нет других определений стилей).
Видимо или можно ссылать на другие файлы или определять стили. Солянка что-то не работает.
Я для себя миграцию собственных стилей UserChrome.css при переходе на сабж решил так:
Переименовал файл, убрал из заголовка всяческие @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); и тому подобное (остались сугубо стили).
Заменил UserChrome.css на оный от Arisа (закомментил ненужные мне модули) и самом конце файла дописал путь на свой (переименованный) файл.
Итог - профит

Отступы от кнопок, изменение ширины оранжевой, замена иконки закладок - из моего файла, остальное - от CTR
Отредактировано Acid Crash (08-10-2017 01:23:42)
Отсутствует
№325408-10-2017 01:41:17
Re: Настройка внешнего вида Firefox в userChrome.css
Заменил UserChrome.css на оный от Arisа (закомментил ненужные мне модули) и самом конце файла дописал путь на свой (переименованный) файл.
Видимо тоже так сделаю.
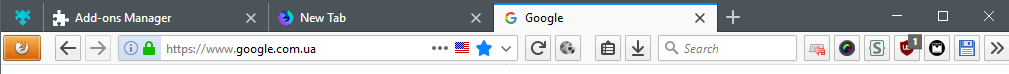
По поводу скриншота: вкладки не слишком толстые? Не думаете сплющить немного?
И панельку адреса я бы тоже себе урезал. Кстати штатная панель закладок — довольно тоненькая, прям по мне. Но, видимо, пока там кнопок нет...
Отсутствует
№325508-10-2017 12:28:50
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
заработало только если в Файл1 только ссылка на Файл2 (нет других определений стилей). Видимо или можно ссылать на другие файлы или определять стили
Должен работать видимо что-то не так сделали. @import должен предшествовать всем другим правилам, за исключением @charset или другого @import
/*AGENT_SHEET*/
Похоже эти стили лепили в Stylish, у userChrome.css userContent.css права USER_SHEET и этим комментарием их конечно не повысить
Отредактировано Vitaliy V. (08-10-2017 14:15:13)
Отсутствует
№325831-10-2017 12:16:36
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh, ты про цвет фона в них? Попробуй так:
Код:
#main-window #nav-bar #urlbar {
background: #F0FFE0 !important;
}
#main-window #nav-bar .searchbar-textbox {
background: #F0FFE0 !important;
}Отсутствует
№325931-10-2017 12:34:14
Re: Настройка внешнего вида Firefox в userChrome.css
Coroner
Не, фигня получается. Просто закрашивается окно. Похоже вообще все менять придется.

Может есть возможность поменять цвет адресной панели? Что то читал в переводе но так и не понял. Дело в следующем:
В 57+, даже с самой черной заливкой, панель как с фильтром из матового стекла. Темно синий цвет превращается в нечто блёклое.

Отредактировано oleg.sgh (31-10-2017 12:36:36)
Отсутствует
№326031-10-2017 12:59:06
Re: Настройка внешнего вида Firefox в userChrome.css
Не, фигня получается. Просто закрашивается окно
У меня не закрашивается, пробовал из CTR код — всё видно (на 55, на 57 ещё не пробовал).
А если цвет текста добавить? color: #000000 !important;
В 57+, даже с самой черной заливкой, панель как с фильтром из матового стекла. Темно синий цвет превращается в нечто блёклое.
Новую версию стилей от Aris не смотрел, может там есть? Я ещё не до конца в них расковырялся.
Отсутствует
№326231-10-2017 13:11:56
Re: Настройка внешнего вида Firefox в userChrome.css
Примерно то же самое. Любая тема, взятая с 55 выглядит по-другому. А когда стилей наставишь — вообще уже разобраться трудно что и как меняется.
Хотел загнутый уголок к непрочитанным вкладкам привинтить, пришлось в CustomCSSforFx лезть и разбираться, почему картинка с уголком блеклая.
Но вроде победил.

И на 57 цвет фона урлбара и финдбара меняется. И текст видно. На 58 — не знаю. Не видел. Как она вообще? Вопрос риторический.

Отредактировано Coroner (31-10-2017 13:12:48)
Отсутствует
№326331-10-2017 13:19:28
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh
Код:
:root:-moz-lwtheme-brighttext {
--url-and-searchbar-background-color: #ffffff !important;
--url-and-searchbar-color: #18191a !important;
--urlbar-separator-color: ThreeDLightShadow !important;
}А вообще откройте chrome://browser/skin/compacttheme.css + chrome://browser/skin/browser.css
там есть и другие переменные
:root можно заменить на #main-window
Отредактировано Vitaliy V. (31-10-2017 13:23:28)
Отсутствует
№326431-10-2017 13:33:14
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Вот, это ближе. Спасибо.
По пути...убрал всё из адресной строки а кнопку "показать историю" никак не могу. Речь о 57+ если что.
Coroner

Как она вообще?
Не прошло и полгода, до разработчиков дошло где должны начинаться подсказки )

Отсутствует
№326531-10-2017 13:39:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
а кнопку "показать историю" никак не могу
Отсутствует
№326731-10-2017 23:24:47
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 55.0
55.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, есть стиль смысл которого - ширина не активных вкладок (которые не в фокусе) минимизируется, оставляя видимым только favicon сайта.
Но недавно заметил такую проблему, когда у тебя открыто N-ое количество вкладок, и ты пытаешься расположить их в нужном порядке, то порядок ломается. Скорее всего это связано с числом открытых вкладок.
Не очень критично, но если кому то не трудно - просмотрите код. Изначально мне его написал Vitaly V., за что ему большое спасибо!)
скриншоты, которые могут пояснить в чем проблема состоит:
1) https://puu.sh/ybM9H/99b14873b8.jpg (изначально активная вкладка была третьей по счету, то есть сразу после закрепленных двух вкладок)
2) https://puu.sh/ybMaG/8c3e3728db.jpg (то что стало с отображением вкладок после открытия скриншота в браузере)
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace svg url("http://www.w3.org/2000/svg");
/*AGENT_SHEET*/
/*
Автор: Виталий В.
Описание: Для Firefox 31 и выше.
ОС: Windows, Linux.
Сайт: https://sites.google.com/site/serials101
*/
@-moz-document url("chrome://browser/content/browser.xul") {
/*Вернуть пустую иконку на вкладке*/
#TabsToolbar .tabbrowser-tab:not([pinned]) .tab-icon-image:not([src]):not([crashed]) {
display: -moz-box !important;
}
#TabsToolbar .tabbrowser-tab:not([pinned])[busy] .tab-throbber + .tab-icon-image:not([src]):not([crashed]) {
display: none !important;
}
/*-----------------------*/
/*Анимация вкладок*/
#TabsToolbar .tabbrowser-tab:not([pinned]) {
transition-timing-function: step-start !important;
transition-property: max-width !important;
transition-duration: 1ms !important;
}
/*-----------------------*/
/*Ширина вкладок*/
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):not([selected="true"]) {
min-width: 34px !important;
max-width: 34px !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):not([selected="true"])[muted="true"],
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):not([selected="true"])[soundplaying="true"] {
min-width: 48px !important;
}
#tabbrowser-tabs[orient="horizontal"][overflow="true"] .tabbrowser-tab:not([pinned])[selected="true"],
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):not([selected="true"]):hover {
min-width: 100px !important;
max-width: 200px !important;
}
#tabbrowser-tabs[orient="horizontal"]:not([overflow="true"]) .tabbrowser-tab:not([pinned])[selected="true"] {
min-width: 90px !important;
max-width: 200px !important;
}
#TabsToolbar #tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned])[style^="transform"] {
min-width: 34px !important;
max-width: 34px !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):not([fadein]) {
max-width: 0.1px !important;
min-width: 0.1px !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab .tab-close-button {
display: none !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):hover .tab-close-button {
display: -moz-box !important;
visibility: visible !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):hover .tab-throbber,
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):hover .tab-icon-image,
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]):hover .tab-icon {
display: none !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]) .tab-content > .tab-close-button {
-moz-box-ordinal-group: 0 !important;
-moz-margin-start: 3px !important;
-moz-margin-end: 3px !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]) .tab-twisty {
-moz-box-ordinal-group: 0 !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]) .tab-content {
-moz-padding-end: 2px !important;
-moz-padding-start: 6px !important;
}
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]) .tab-throbber,
#tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([pinned]) .tab-icon-image {
-moz-margin-start: 3px !important;
-moz-margin-end: 3px !important;
}
/*-----------------------*/
/*Настройки вкладок*/
#tabbrowser-tabs {
min-height: 27px !important;
}
#TabsToolbar .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
-moz-padding-start: 0px !important;
-moz-padding-end: 0px !important;
}
#TabsToolbar .tabbrowser-tab {
-moz-appearance: none !important;
border: none !important;
padding-top: 1px !important;
padding-bottom: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
border-radius: 0px !important;
pointer-events: auto !important;
}
#TabsToolbar .tabbrowser-tab:not(:-moz-lwtheme-brighttext) {
-moz-padding-end: 1px !important;
}
#TabsToolbar .tabbrowser-tab[selected="true"] {
z-index: 2;
}
#TabsToolbar .tabbrowser-tabs:not([positionpinnedtabs]) > .tabbrowser-tab[selected="true"] {
position: relative;
}
#TabsToolbar .tab-background {
min-height: 26px !important;
margin: 0 !important;
border-left: 1px solid rgba(0,0,0,0.35) !important;
border-top: 1px solid rgba(0,0,0,0.35) !important;
border-right: 1px solid rgba(0,0,0,0.35) !important;
border-bottom: none !important;
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-radius: 3px 3px 0px 0px !important; /*Радиус углов вкладок*/
background-image: none !important;
background-color: transparent !important;
background-origin: padding-box !important;
background-clip: padding-box !important;
background-repeat: no-repeat !important;
background-position: 0% 0% !important;
background-size: 100% !important;
clip-path: none !important;
transition: none !important;
}
#TabsToolbar {
margin-bottom: 0px !important;
background-image: none !important;
}
#main-window[sizemode="normal"] #TabsToolbar {
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar:not([autohide="true"]) ~ #TabsToolbar,
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"]:not([inactive]) ~ #TabsToolbar {
margin-top: 0px !important;
}
#TabsToolbar .toolbarbutton-1 {
margin-bottom: 0px !important;
}
#TabsToolbar .toolbarbutton-1:not([type="menu-button"]),
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}
#TabsToolbar .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar .tabbrowser-arrowscrollbox > .scrollbutton-down {
margin-bottom: 0px !important;
}
#TabsToolbar .tabbrowser-tab[selected="true"]:not(:-moz-lwtheme) .tab-background {
background-color: -moz-dialog !important;
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4)0%, rgba(255,255,255,0.33)70%, rgba(255,255,255,0.3)100%) !important;
}
#TabsToolbar .tabbrowser-tab[selected="true"]:-moz-lwtheme .tab-background {
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.4)10%, rgba(255, 255, 255, 0.2)70%, rgba(255, 255, 255, 0.15)100%), linear-gradient(rgba(229,229,229,0.30), rgba(229,229,229,0.30)) !important; /*цвет фона активной вкладки*/
}
#TabsToolbar .tab-stack {
margin: 0 !important;
}
#TabsToolbar .tab-background-middle {
margin: 0px !important;
border-left: 1px solid rgba(255,255,255,0.25) !important;
border-top: 1px solid rgba(255,255,255,0.25) !important;
border-right: 1px solid rgba(255,255,255,0.25) !important;
border-bottom: none !important;
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-radius: 2px 2px 0px 0px !important; /*Радиус углов вкладок*/
background-image: none !important;
background-color: transparent !important;
background-origin: border-box !important;
background-clip: border-box !important;
background-repeat: no-repeat !important;
background-position: 0% 0% !important;
background-size: 100% !important;
pointer-events: none !important;
clip-path: none !important;
}
#TabsToolbar .tab-content:not([pinned]) {
-moz-padding-end: 3px !important;
-moz-padding-start: 3px !important;
}
#TabsToolbar .tab-content > .tab-close-button > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar .tab-throbber:not([pinned]),
#TabsToolbar .tab-icon-image:not([pinned]) {
-moz-margin-end: 1px !important;
}
#TabsToolbar .tab-close-button:not([pinned]) {
-moz-margin-start: -1px !important;
-moz-margin-end: -1px !important;
transition-timing-function: step-start !important;
}
#TabsToolbar .tab-icon-overlay {
margin-top: -8px !important;
}
#TabsToolbar .tab-icon-sound {
margin: 0 !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end,
#TabsToolbar .tabbrowser-tab::after,
#TabsToolbar .tabbrowser-tab::before {
display: none !important;
}
#TabsToolbar .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
#TabsToolbar .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
margin-bottom: 0 !important;
}
#TabsToolbar .tabs-newtab-button {
width: 30px !important;
min-height: 27px !important;
-moz-margin-end: 0px !important;
-moz-margin-start: -1px !important;
border-left: 2px solid !important;
border-top: 2px solid !important;
border-right: 2px solid !important;
border-bottom: none !important;
-moz-border-top-colors: transparent rgba(0,0,0,0.35) !important;
-moz-border-left-colors: transparent rgba(0,0,0,0.35) !important;
-moz-border-right-colors: transparent rgba(0,0,0,0.35) !important;
box-shadow: 1px 0 0 0 rgba(255,255,255,0.25) inset, 0 1px 0 0 rgba(255,255,255,0.25) inset, -1px 0 0 0 rgba(255,255,255,0.25) inset !important;
border-radius: 4px 4px 0px 0px !important; /*Радиус углов кнопки "открыть новую вкладку"*/
background-color: transparent !important;
background-origin: padding-box !important;
background-clip: padding-box !important;
background-repeat: no-repeat !important;
background-position: 0% 0% !important;
background-size: 100% !important;
background-image: linear-gradient(rgba(153, 153, 153, 0.2), rgba(115, 115, 115, 0.2)) !important;
}
@media (min-resolution: 1.1dppx) {
#TabsToolbar {
margin-bottom: 0.4px !important;
}
#TabsToolbar .tabs-newtab-button {
border-width: 1.9px !important;
box-shadow: 0.8px 0 0 0 rgba(255,255,255,0.25) inset, 0 0.8px 0 0 rgba(255,255,255,0.25) inset, -0.8px 0 0 0 rgba(255,255,255,0.25) inset !important;
}
}
#TabsToolbar .tabbrowser-tab:not([selected="true"]) .tab-background {
background-image: linear-gradient(rgba(153, 153, 153, 0.2), rgba(115, 115, 115, 0.2)) !important;
}
#TabsToolbar .tabbrowser-tab:not([selected="true"]):hover .tab-background-middle {
background-image: linear-gradient(rgba(255,255,255,0), rgba(255,255,255,0.50)) !important;
}
#TabsToolbar .tabs-newtab-button:hover {
background-image: linear-gradient(rgba(255,255,255,0), rgba(255,255,255,0.50)), linear-gradient(rgba(153, 153, 153, 0.2), rgba(115, 115, 115, 0.2)) !important;
}
#TabsToolbar .toolbarbutton-1:not([disabled="true"]):hover,
#TabsToolbar .toolbarbutton-1[open],
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):hover,
#TabsToolbar .tabbrowser-arrowscrollbox > .scrollbutton-up:not([disabled="true"]):hover,
#TabsToolbar .tabbrowser-arrowscrollbox > .scrollbutton-down:not([disabled="true"]):hover {
background-position: 1px 0, 0 -1px, 100% -1px !important;
}
#TabsToolbar .tabbrowser-tab[pinned][titlechanged]:not([selected="true"]) > .tab-stack > .tab-content {
background-position: center !important;
}
#TabsToolbar .titlebar-placeholder[type="caption-buttons"] {
margin-left: 1px !important;
}
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) {
background-color: -moz-Dialog !important;
}
#nav-bar {
box-shadow: none !important;
border-top: 1px solid hsla(209,67%,12%,0.35) !important;
}
#nav-bar:not(:-moz-lwtheme) {
background-image: linear-gradient(to bottom, rgba(255,255,255,0.30)0%, rgba(255,255,255,0.25)30%, rgba(255,255,255,0)100%) !important;
}
#nav-bar:-moz-lwtheme {
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.15)0%, rgba(255, 255, 255, 0)100%), linear-gradient(to bottom, rgba(229,229,229,0.30)0%, rgba(229,229,229,0)100%) !important; /*цвет фона панели навигации*/
border-top-color: transparent !important;
}
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(#nav-bar) {
background-image: none !important;
}
/*---------------------------*/
/*Tab Mix Plus*/
#TabsToolbar .tabbrowser-tabs:not([treestyletab-mode="vertical"]) > .tabbrowser-tab > .tab-stack > .tab-progress-container > .tab-progress {
margin-top: 1px !important;
}
/*-----------------------*/
/*Tab Utilities*/
#tabbrowser-tabs #PinnedTabsBarItems {
-moz-padding-start: 0 !important;
-moz-margin-end: 0 !important;
}
#tabbrowser-tabs[overflow] #PinnedTabsBarItems {
-moz-margin-end: -15px !important;
}
#TabsToolbar .tabbrowser-tab[locked]:not([pinned]) .tab-throbber:not([busy]) {
-moz-margin-end: -8px !important;
}
#main-window #tabbrowser-tabs[orient="horizontal"] .tabbrowser-tab:not([selected="true"]):not(:hover):not([pinned])[group^="{"] {
min-width: 7em !important;
}
/*-----------------------*/
/*Скроллбар для закладок*/
#BMB_bookmarksPopup arrowscrollbox > .arrowscrollbox-scrollbox, #personal-bookmarks arrowscrollbox > .arrowscrollbox-scrollbox,
#bookmarksMenuPopup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}
/*---------------------------*/
/*Уменьшить панель поиска*/
toolbar #search-container, toolbar #wrapper-search-container {
min-width: 0 !important;
max-width: 0 !important;
}
toolbar #search-container .searchbar-textbox {
min-width: 26px !important;
overflow: hidden !important;
transition: min-width 150ms linear !important;
}
toolbar #search-container:hover .searchbar-textbox, toolbar #search-container .searchbar-textbox[focused] {
min-width: 25ch !important;
transition-delay: 200ms !important;
}
#urlbar-search-splitter {
display: none !important;
}
/*---------------------------*/
/*Настройки панелей и кнопок*/
#nav-bar .toolbarbutton-1:not([type="menu-button"]):not(:-moz-any(#back-button, #forward-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding: 1px !important;
margin: 0 !important;
-moz-box-pack: center !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button {
-moz-padding-end: 0 !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-padding-start: 0 !important;
}
#back-button {
padding: 1px !important;
}
#forward-button {
padding: 0px 1px !important;
}
#back-button > .toolbarbutton-icon, #forward-button > .toolbarbutton-icon {
border-radius: 0px !important;
border: 1px solid hsla(210,4%,10%,.25) !important;
box-shadow: none !important;
padding: 2px !important;
transition: none !important;
background-clip: padding-box !important;
}
#nav-bar #back-button:not([disabled="true"]):not([open="true"]):not(:hover) > .toolbarbutton-icon, #nav-bar #back-button[disabled="true"] > .toolbarbutton-icon,
#nav-bar #forward-button:not([disabled="true"]):not([open="true"]):not(:hover) > .toolbarbutton-icon, #nav-bar #forward-button[disabled="true"] > .toolbarbutton-icon {
background: none !important;
border-color: transparent !important;
}
#nav-bar #back-button:not([disabled="true"]):-moz-any([open="true"],:hover:active) > .toolbarbutton-icon,
#nav-bar #forward-button:not([disabled="true"]):-moz-any([open="true"],:hover:active) > .toolbarbutton-icon {
border-color: hsla(210,4%,10%,.35) !important;
box-shadow: 0 1px 1px hsla(210,54%,20%,.1) inset !important;
}
#nav-bar[brighttext]:not(:-moz-lwtheme) #back-button:hover:not([disabled="true"]) > .toolbarbutton-icon,
#nav-bar[brighttext]:not(:-moz-lwtheme) #forward-button:hover:not([disabled="true"]) > .toolbarbutton-icon {
border-color: rgba(255,255,255,.5) !important;
}
#nav-bar[brighttext]:not(:-moz-lwtheme) #back-button:not([disabled="true"]):-moz-any([open="true"],:hover:active) > .toolbarbutton-icon,
#nav-bar[brighttext]:not(:-moz-lwtheme) #forward-button:not([disabled="true"]):-moz-any([open="true"],:hover:active) > .toolbarbutton-icon {
border-color: rgba(255,255,255,.7) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.4) inset !important;
}
#urlbar,
.searchbar-textbox {
border: 1px solid transparent !important;
border-radius: 0px !important;
min-height: 24px !important;
height: auto !important;
font-size: 100% !important;
background-clip: padding-box !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#urlbar-container {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#urlbar:not(:-moz-lwtheme)[focused],
.searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: transparent !important;
}
#urlbar:-moz-lwtheme,
.searchbar-textbox:-moz-lwtheme {
border-color: transparent !important;
}
@media (-moz-os-version: windows-xp), (-moz-os-version: windows-vista),
(-moz-os-version: windows-win7) {
#urlbar,
.searchbar-textbox, #back-button > .toolbarbutton-icon, #forward-button > .toolbarbutton-icon {
border-radius: 2px !important;
}
}
#urlbar #identity-box,
#urlbar #notification-popup-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.urlbar-icon {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.searchbar-search-button-container {
padding-top: 0px !important;
padding-bottom: 0px !important;
-moz-box-align: center !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
overflow: -moz-hidden-unscrollable !important;
-moz-margin-start: 0px !important;
clip-path: none !important;
}
#page-proxy-favicon {
-moz-margin-start: 0px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper:not(:hover):not([switchingtabs]) > #forward-button {
transition: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper > #forward-button[disabled="true"] {
margin-left: -26px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper:not(:hover) > #forward-button[disabled="true"] {
margin-left: -26.01px !important;
}
#urlbar-wrapper > #urlbar > #identity-box {
-moz-padding-start: 5px !important;
}
#urlbar-wrapper > #urlbar > #notification-popup-box:not([hidden]) + #identity-box {
-moz-padding-start: 10px !important;
}
#PanelUI-menu-button .toolbarbutton-badge {
-moz-margin-end: -7px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon label {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#nav-bar .toolbarbutton-1 > menupopup.cui-widget-panel {
margin-top: -1px !important;
}
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)) > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)) > .toolbarbutton-menubutton-button > .toolbarbutton-icon {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #pocket-button, #containers-panelmenu, .toolbarbutton-legacy-addon)) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #pocket-button, #containers-panelmenu, .toolbarbutton-legacy-addon)) > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #pocket-button, #containers-panelmenu, .toolbarbutton-legacy-addon)) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #pocket-button, #containers-panelmenu, .toolbarbutton-legacy-addon)) > .toolbarbutton-menubutton-button > .toolbarbutton-icon {
padding-top: 3px !important;
padding-bottom: 3px !important;
}
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-badge-stack,
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-badge-stack,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon {
padding-left: 3px !important;
padding-right: 3px !important;
}
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar-customization-target > .toolbaritem-combined-buttons > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbaritem-combined-buttons > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-overflow-button > .toolbarbutton-icon,
#nav-bar #PanelUI-menu-button > .toolbarbutton-icon,
window:not([chromehidden~="toolbar"]) #urlbar-wrapper > .toolbarbutton-1 > .toolbarbutton-icon,
#back-button > .toolbarbutton-icon, #forward-button > .toolbarbutton-icon {
width: auto !important;
height: 24px !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
border-width: 1px !important;
}
#nav-bar-overflow-button > .toolbarbutton-icon {
padding-left: 0px !important;
padding-right: 0px !important;
}
#nav-bar-customization-target > .toolbaritem-combined-buttons > .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbaritem-combined-buttons > .toolbarbutton-1 > .toolbarbutton-icon {
padding-left: 1px !important;
padding-right: 1px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper > .toolbarbutton-1 > .toolbarbutton-icon {
padding-left: 2px !important;
padding-right: 2px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-text {
padding-left: 1px !important;
padding-right: 1px !important;
padding-top: 3px !important;
}
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
padding-top: 9px !important;
padding-bottom: 8px !important;
padding-left: 2px !important;
padding-right: 2px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#nav-bar #bookmarks-menu-button:not([overflowedItem="true"]) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
#nav-bar #PanelUI-button {
background: none !important;
-moz-border-start: 1px solid;
border-image: linear-gradient(transparent, rgba(0,0,0,.1) 20%, rgba(0,0,0,.1) 80%, transparent);
border-image-slice: 1;
}
#nav-bar #PanelUI-menu-button > .toolbarbutton-icon {
padding-left: 3px !important;
padding-right: 3px !important;
}
#nav-bar {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container > .toolbarbutton-icon {
padding-top: 0 !important;
padding-bottom: 0 !important;
border: none !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-box-align: center !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-menu-dropmarker,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-appearance: none !important;
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='9'><polygon points='0.75,0 8.25,0 8.25,0.5 4.5,4.25 0.75,0.5' style='fill:-moz-DialogText'/></svg>") !important;
-moz-image-region: auto !important;
}
#nav-bar[brighttext] .toolbarbutton-1 > .toolbarbutton-menu-dropmarker,
#nav-bar[brighttext] .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='9'><g><polygon points='0,0.75 0,0 9,0 9,0.75 4.75,5 4.25,5' style='fill:rgb(0,0,0);opacity:0.8'/><polygon points='0.75,0 8.25,0 8.25,0.5 4.5,4.25 0.75,0.5' style='fill:rgb(255,255,255)'/></g></svg>") !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon {
-moz-border-end-width: 0 !important;
}
#nav-bar-customization-target > .toolbarbutton-1[type="menu"] > .toolbarbutton-icon,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1[type="menu"] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[type="menu"] > .toolbarbutton-text {
-moz-padding-end: 9px !important;
}
#nav-bar-customization-target > .toolbarbutton-1[type="menu"] > .toolbarbutton-menu-dropmarker,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1[type="menu"] > .toolbarbutton-menu-dropmarker {
-moz-margin-start: -10px !important;
}
#nav-bar toolbarbutton:not(#back-button):not(#forward-button):not(#PanelUI-menu-button).toolbarbutton-1[type="menu"] {
-moz-padding-end: 3px !important;
}
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-badge-stack > .toolbarbutton-badge,
#nav-bar-customization-target > toolbarpaletteitem > .toolbarbutton-1 > .toolbarbutton-badge-stack > .toolbarbutton-badge {
-moz-margin-end: -4px !important;
}
#urlbar-search-splitter {
min-width: 2px !important;
width: 2px !important;
-moz-margin-start: -3px !important;
}
/*---------------------------*/
/*Disconnect*/
#nav-bar #disconnect-badge {
margin-top: 12px !important;
margin-bottom: -12px !important;
}
/*----------------*/
/*Кнопки управления окном*/
@media (-moz-windows-compositor) {
#titlebar-buttonbox .titlebar-button {
padding: 6px 12px !important;
}
#main-window[sizemode="maximized"] #titlebar-buttonbox .titlebar-button {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
}
/*--------------------------------*/
/*Замена иконок*/
#TabsToolbar .tab-throbber[busy] {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><circle cx='8' cy='8' r='7.5' style='fill:rgb(0,142,200);stroke:rgb(0,120,170);stroke-width:0.9'/><path d='M 3,6 L 3,10 L 5,10 L 5,6 Z' style='fill:rgb(255,255,255);shape-rendering:crispEdges'/><path d='M 7,10 L 7,6 L 9,6 L 9,10 Z' style='fill:rgb(255,255,255);shape-rendering:crispEdges'/><path d='M 11,10 L 11,6 L 13,6 L 13,10 Z' style='fill:rgb(255,255,255);shape-rendering:crispEdges'/></g></svg>") !important;
-moz-image-region: auto !important;
}
#TabsToolbar .tab-throbber[progress] {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g><circle cx='8' cy='8' r='7.5' style='fill:rgb(0,200,47);fill-opacity:1;stroke:rgb(0,169,39);stroke-width:0.9'/><path d='M 8,13.5 L 2.5,8 L 6,8 L 6,4 L 10,4 L 10,8 L 13.5,8 Z' style='fill:rgb(255,255,255)'/></g></svg>") !important;
-moz-image-region: auto !important;
}
#TabsToolbar .tabbrowser-tab[label="New Tab"] .tab-icon-image:not([src]):not([crashed]),
#TabsToolbar .tabbrowser-tab[label="Новая вкладка"] .tab-icon-image:not([src]):not([crashed]) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g style='shape-rendering:crispEdges'><path d='M 1,1 L 7,1 L 7,7 L 1,7 Z' style='fill:rgb(0,220,0)'/><path d='M 1,9 L 7,9 L 7,15 L 1,15 Z' style='fill:rgb(0,100,255)'/><path d='M 9,1 L 15,1 L 15,7 L 9,7 Z' style='fill:rgb(255,210,0)'/><path d='M 9,9 L 15,9 L 15,15 L 9,15 Z' style='fill:rgb(255,0,0)'/></g></svg>") !important;
-moz-image-region: auto !important;
}
#PanelUI-menu-button {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='18px' width='18px'><path d='M 17.1,11.7 C 17.7,10.6 18.4,8.36 17.7,6.47 C 17.7,6.47 17.7,6.47 17.7,6.55 L 17.7,6.55 C 17.7,6.55 17.6,6.93 17.4,7.53 C 17.4,7.45 17.4,7.38 17.4,7.3 C 17.5,6.62 17.4,5.87 17.4,5.12 C 17.1,3.99 16.3,3.01 15.9,2.71 C 15.9,2.71 15.9,2.71 15.9,2.79 C 15.9,2.71 15.9,2.71 15.9,2.71 C 15.9,2.71 15.9,2.79 15.9,3.01 C 15.4,2.18 14.7,1.88 14.7,1.88 C 14.7,1.88 14.7,2.03 14.8,2.26 C 13.3,0.828 11.3,0 9.13,0 C 6.88,0 4.86,0.903 3.29,2.33 C 3.37,2.41 3.44,2.56 3.59,2.71 C 3.59,2.71 4.19,2.63 4.86,2.63 C 6.14,1.73 7.56,1.28 9.13,1.28 C 11.1,1.28 12.9,2.11 14.4,3.54 C 14.2,3.46 14.3,3.54 14.4,3.61 C 13.9,3.31 13.5,3.01 13.1,3.01 C 13.8,3.61 15,5.04 14.9,7.68 C 14.7,7.23 14.4,6.93 14.2,6.7 C 14.5,9.34 14.2,9.86 14.1,10.5 C 14.1,10.2 13.9,10 13.8,9.86 C 13.8,9.86 13.8,10.7 13.3,11.8 C 12.9,12.7 12.5,12.9 12.3,12.9 C 12.2,12.9 12.3,12.8 12.3,12.6 C 12.3,12.6 12,12.8 11.7,13.1 C 11.5,13.4 11.3,13.7 11.1,13.6 C 11.2,13.5 11.3,13.3 11.4,13.2 C 11.3,13.3 11,13.6 10.5,13.6 C 10.3,13.6 9.28,13.9 8.01,13.2 C 8.23,13.2 8.45,13.1 8.68,13.2 C 8.45,13 7.93,13 7.56,12.9 C 7.18,12.6 6.73,12.2 6.51,11.9 C 7.48,12.1 8.6,12 9.2,11.5 C 9.8,11.1 10.2,10.8 10.5,10.8 C 10.8,10.9 11.1,10.5 10.8,10.2 C 10.6,9.94 9.95,9.49 9.13,9.71 C 8.53,9.86 7.78,10.5 6.66,9.86 C 5.69,9.26 5.69,8.81 5.69,8.51 C 5.69,8.28 5.84,7.98 6.06,7.9 C 6.21,7.98 6.28,7.98 6.28,7.98 C 6.28,7.98 6.21,7.9 6.21,7.83 L 6.21,7.83 C 6.28,7.83 6.51,7.98 6.66,7.98 C 6.81,8.06 6.88,8.13 6.88,8.13 C 6.88,8.13 6.88,8.13 6.88,8.06 C 6.88,8.06 6.81,7.9 6.66,7.83 L 6.66,7.83 C 6.73,7.83 6.81,7.9 6.96,7.98 C 6.96,7.83 7.03,7.68 7.03,7.45 C 7.03,7.3 7.03,7.23 6.96,7.15 C 6.88,7.08 6.96,7.08 7.03,7.15 C 7.03,7.08 7.03,7.08 6.96,7 L 6.96,7 C 6.96,7 6.96,7 6.96,6.93 C 7.11,6.7 8.31,6.02 8.38,5.95 C 8.53,5.87 8.6,5.72 8.68,5.57 C 8.83,5.5 8.9,5.19 8.9,4.97 C 8.9,4.89 8.75,4.74 8.6,4.74 C 8.53,4.74 8.31,4.67 8.16,4.74 L 8.16,4.74 C 7.93,4.74 7.63,4.74 7.26,4.74 C 6.88,4.74 6.66,4.52 6.51,4.29 C 6.51,4.22 6.43,4.22 6.43,4.14 C 6.43,4.07 6.36,3.99 6.36,3.99 C 6.51,3.39 6.88,2.86 7.41,2.41 C 7.41,2.41 7.26,2.41 7.33,2.41 C 7.33,2.41 7.56,2.26 7.63,2.26 C 7.71,2.26 7.41,2.18 7.18,2.18 C 6.81,2.33 6.73,2.33 6.58,2.41 C 6.66,2.33 6.81,2.26 6.73,2.26 C 6.51,2.33 6.21,2.56 5.91,2.71 V 2.63 C 5.76,2.71 5.46,2.94 5.39,3.16 C 5.39,3.09 5.39,3.09 5.39,3.09 C 5.31,3.09 5.24,3.24 5.16,3.31 L 5.16,3.31 C 4.34,3.09 3.67,3.16 3.07,3.31 C 2.92,3.24 2.62,2.94 2.39,2.56 C 2.39,2.56 2.39,2.63 2.32,2.63 C 2.24,2.33 2.09,1.96 2.09,1.66 V 1.58 C 2.09,1.58 2.02,1.66 1.87,1.81 C 1.8,1.96 1.72,2.03 1.72,2.18 C 1.72,2.26 1.65,2.33 1.65,2.33 V 2.18 C 1.65,2.26 1.57,2.33 1.5,2.41 C 1.5,2.56 1.5,2.63 1.42,2.71 L 1.42,2.71 C 1.42,2.71 1.42,2.56 1.42,2.63 C 1.35,2.79 1.27,3.01 1.27,3.24 C 1.2,3.46 1.2,3.61 1.2,3.84 C 1.2,4.07 1.2,4.37 1.2,4.74 C 1.2,4.82 1.2,4.82 1.2,4.89 C 0.973,5.19 0.823,5.42 0.748,5.57 C 0.449,6.1 0.224,6.93 0,8.21 C 0,8.21 0.15,7.75 0.449,7.23 L 0.449,7.23 C 0.224,7.9 0.075,8.96 0.15,10.5 C 0.15,10.5 0.224,10.1 0.299,9.56 C 0.374,10.6 0.673,11.9 1.42,13.3 C 2.02,14.4 2.69,15.1 3.44,15.7 C 3.59,15.9 3.74,16 3.89,16.1 C 4.86,16.9 6.36,17.7 7.63,17.9 C 7.18,17.8 6.88,17.5 6.88,17.5 C 6.88,17.5 8.38,18.1 9.5,18 C 9.13,17.9 9.05,17.8 9.05,17.8 C 9.05,17.8 12.2,17.9 13.8,16.6 C 14.2,16.3 14.4,16 14.5,15.7 C 15,15.4 15.5,15.1 16,14.5 C 16.9,13.6 17,12.9 17.1,12.3 V 12.3 C 17.2,12 17.2,11.8 17.1,11.7 Z' style='fill:rgb(242,122,0)'/></svg>") !important;
-moz-image-region: auto !important;
}
/*----------------------*/
}Отредактировано LittleMontana (31-10-2017 23:56:04)
Отсутствует
№326801-11-2017 11:37:45
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
LittleMontana
Попробуйте удалить блок /*Анимация вкладок*/
...
/*-----------------------*/
И да если планируете перейти на ![firefox [firefox]](img/browsers/firefox.png) 57+ удаляйте всё кроме блока /*Ширина вкладок*/
57+ удаляйте всё кроме блока /*Ширина вкладок*/
там уже другой интерфейс Photon и стиль его поломает.
Отредактировано Vitaliy V. (01-11-2017 11:44:48)
Отсутствует
№326901-11-2017 19:36:18
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 55.0
55.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
вроде помогло, спасибо!
Отсутствует
№327013-11-2017 16:26:52
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
Выделить кодКод:
#ctraddon_extra-bar { border-top: 2px solid !important; -moz-border-top-colors: #8d9294 #e6e4e0 !important; }
Отсюда: https://forum.mozilla-russia.org/viewtopic.php?pid=679093#p679093
Хелп. В новой версии Stylish 3.01 это перестало работать. Подскажите плиз, как заставить?
Отредактировано Retif (13-11-2017 16:27:45)
Отсутствует
№327213-11-2017 17:03:52
Re: Настройка внешнего вида Firefox в userChrome.css
villa7, ответ, конечно, очень содержательный, но совершенно непонятный 
Что существует такой файл, я в курсе.
Отредактировано Retif (13-11-2017 17:04:25)
Отсутствует
№327313-11-2017 17:17:48
Re: Настройка внешнего вида Firefox в userChrome.css
Вставляете этот код в этот файл и всё. Новый Стилиш больше не поддерживает изменения интерфейса браузера, только веб-страницы. Столько лишних букв как то Вам помогло?
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№327413-11-2017 17:28:27
Re: Настройка внешнего вида Firefox в userChrome.css
Столько лишних букв как то Вам помогло?
Вот это:
Новый Стилиш больше не поддерживает изменения интерфейса браузера, только веб-страницы.
Бесспорно помогло, спасибо за информацию.
А в userChrome.css по-прежнему можно интерфейс менять?
Отсутствует

