Полезная информация
№315124-07-2017 13:32:24
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov
Побробуй
#wrapper-privatebrowsing-button
{display: none !important;}
или
#appmenu_newPrivateWindow
{display: none !important;}
Кнопки исчезли, но если нажать на клавиатуре "Enter", то срабатывает
Стиль не отключает функцию кнопок,а только скрывает их.
И еще в Журнале
#placesContext_delete_history
{display: none !important;}
Отредактировано Rag (24-07-2017 14:01:47)
Отсутствует
№315224-07-2017 15:55:06
- Andrey Goncharov
- Участник
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 28-08-2015
- Сообщений: 12
- UA:
 52.0
52.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov
.dialog-button
отовсюду убирает "Да/Нет" 
Кнопка приватного окна не убирается.
А убрать эту "строчку-кнопку" можно?
Отсутствует
№315324-07-2017 23:01:11
Re: Настройка внешнего вида Firefox в userChrome.css
А убрать эту "строчку-кнопку" можно?
У меня нет такой строчки.Не могу посмотреть id Attributes Inspector(ом)
Кнопка приватного окна не убирается.
Установи [url=https://forum.mozilla-russia.org/viewtopic.php?id=56041
]отсюда[/url] кнопку,и найди id далее пропиши в userChrome.css #id{display: none !important;}и будит тебе счастье
Я давал код #appmenu_sanitizeHistory {display: none !important;} он ломает кнопки в редакторе ''Custom button''и по всей вероятности может напакастить ещё где нибудь.
Отредактировано Rag (24-07-2017 23:22:10)
Отсутствует
№315425-07-2017 15:35:46
- Andrey Goncharov
- Участник
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 28-08-2015
- Сообщений: 12
- UA:
 52.0
52.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov пишетА убрать эту "строчку-кнопку" можно?
Установи [url=https://forum.mozilla-russia.org/viewtopic.php?id=56041
]отсюда[/url] кнопку,и найди id далее пропиши в userChrome.css #id{display: none !important;}и будит тебе счастье
Это ?
Не работает
Отсутствует
№315626-07-2017 12:42:00
- Andrey Goncharov
- Участник
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 28-08-2015
- Сообщений: 12
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov
Попробуй переустановить расширение ''Custom Buttons'' от сюда.
Спасибо!
Работает!
appMenuClearRecentHistory
Отсутствует
№315726-07-2017 14:29:56
- Andrey Goncharov
- Участник
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 28-08-2015
- Сообщений: 12
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov
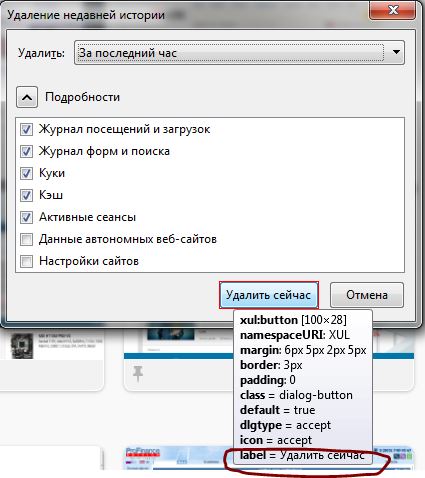
Подскажи, пожалуйста, как скрыть элемент по маске label ?
Не работает
Отсутствует
№315826-07-2017 14:35:54
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 595
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey Goncharov
Код:
#SanitizeDialog .dialog-button[label="Удалить сейчас"] { display: none !important; }«The Truth Is Out There»
Отсутствует
№315926-07-2017 14:40:20
Re: Настройка внешнего вида Firefox в userChrome.css
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№316026-07-2017 15:09:28
- Andrey Goncharov
- Участник
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 28-08-2015
- Сообщений: 12
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
Мои настройки, что бы не очень продвинутые пользователи не могли удалить журнал:
mozilla.cfg
Код:
lockPref("privacy.clearOnShutdown.cache", true);
lockPref("privacy.clearOnShutdown.cookies", false);
lockPref("privacy.clearOnShutdown.downloads", false);
lockPref("privacy.clearOnShutdown.formdata", false);
lockPref("privacy.clearOnShutdown.history", false);
lockPref("privacy.clearOnShutdown.offlineApps", true);
lockPref("privacy.clearOnShutdown.passwords", false);
lockPref("privacy.clearOnShutdown.sessions", true);
lockPref("privacy.clearOnShutdown.siteSettings", false);
lockPref("privacy.sanitize.sanitizeOnShutdown", true);
lockPref("privacy.sanitize.promptOnSanitize", false);
lockPref("browser.sessionstore.privacy_level",2);userchrome.css
Код:
/* set default namespace to XUL */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#appmenu_sanitizeHistory, #placesContext_delete, #orgDelete, #privatebrowsing-button, #appMenuClearRecentHistory, #placesContext_delete_history, .dialog-button[label="Удалить сейчас"]{display: none !important;}Это не говоря о Squid и LightSquid.
Отсутствует
№316128-07-2017 21:41:39
Re: Настройка внешнего вида Firefox в userChrome.css
.dialog-button[label="Удалить сейчас"] {display: none!important;}
А как будет, что бы заменить надпись? Мне для другого надо, просто по аналогии что бы сделать.
Отсутствует
№316329-07-2017 10:00:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
то стилем никак
Можно даже без биндинга, скрыть текст и создать с помощью псевдоэлементов ::after или ::before надпись
Код:
@-moz-document url("chrome://browser/content/sanitize.xul"), url("chrome://communicator/content/sanitize.xul") {
button.dialog-button[dlgtype="accept"] > .button-box::after {
content: "OK";
display: -moz-box;
}
button.dialog-button[dlgtype="accept"] > .button-box > .button-text {
display: none !important;
}
}Отредактировано Vitaliy V. (29-07-2017 10:32:18)
Отсутствует
№316529-07-2017 13:54:57
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Что то у меня по аналогии в контекстном не получается заменить, не подскажешь.
Код:
#context-inspect > .menu-iconic-text::after {
content: "OK";
display: -moz-box;
}
#context-inspect > .menu-iconic-text {
display: none !important;
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№316629-07-2017 15:12:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Так если нет иконки (.menu-iconic-left) в menuitem
Код:
#ID::before {
content: "Текст";
display: -moz-box;
-moz-margin-start: 2px;
-moz-box-flex: 1;
-moz-appearance: menuitemtext;
}
#ID > .menu-text {
display: none !important;
}А так если есть
Код:
#ID::before {
content: "Текст";
display: -moz-box;
-moz-margin-start: 2px;
padding-top: 1px;
padding-bottom: 1px;
-moz-padding-end: 2px;
-moz-box-flex: 1;
}
#ID > .menu-iconic-left {
-moz-box-ordinal-group: 0 !important;
}
#ID > .menu-iconic-text {
display: none !important;
}Отредактировано Vitaliy V. (29-07-2017 15:20:56)
Отсутствует
№316729-07-2017 16:59:13
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
О, спасибо, сам бы точно не допёр, а если бы и допёр, то потратил бы уйму времени. Спасибо ещё раз. Это бы неплохо бы как шаблон куда нибудь сохранить, только куда. Нет тут ветки шаблонов стилей, а жаль, многие вопросы снимались бы в этой теме.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№316929-07-2017 18:24:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Используйте userContent.css или другое не userChrome.css.
Это для Greasemonkey? Ну и аналогично так с другими категориями
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/extensions.xul") {
xul|richlistitem#category-greasemonkey-user-script::before {
content: "Скрипты";
display: -moz-box;
line-height: 22px;
font-size: 1.25rem;
padding-bottom: 2px;
-moz-padding-start: 9px;
}
xul|richlistitem#category-greasemonkey-user-script > xul|image.category-icon {
-moz-box-ordinal-group: 0 !important;
}
xul|richlistitem#category-greasemonkey-user-script > xul|label.category-name {
display: none !important;
}
}Отсутствует
№317131-07-2017 19:06:35
Re: Настройка внешнего вида Firefox в userChrome.css
Интересует как менять размер иконок. Нашел настройку
Код:
toolbarbutton .toolbarbutton-icon { min-height: 18px !important;
min-width: 18px !important;
}она сменила размер части значков, но еще хотелось бы увеличить иконки в меню плагинов поиска (где гугл, яндекс т.д.) и значки страничек на вкладках.
Еще вопрос — можно ли отдельно задать размер иконок в панели статуса? Хотелось бы сделать их поменьше чем в панели инструментов.
Жаль нет какого FAQ с наиболее востребованными настройками... Даже чтобы эту настройку найти я изрядно изгеморрился и истыкался мышкой. Да и например этот пробел между toolbarbutton и .toolbarbutton-icon — для чего он хз, ведь даже правила синтаксиса непонятно где прочитать.
Отсутствует
№317231-07-2017 20:20:14
Re: Настройка внешнего вида Firefox в userChrome.css
Жаль нет какого FAQ с наиболее востребованными настройками...
Каждому своё востребованным кажется. Но FAQ настроек есть, находится в разделе FAQ.
Правда древний очень. https://forum.mozilla-russia.org/viewtopic.php?id=36226
Что по CSS, так это здесь можно позырить : https://forum.mozilla-russia.org/doku.p … userchrome
Даже чтобы эту настройку найти я изрядно изгеморрился и истыкался мышкой.
Как Вы искали то? А так ?
https://www.google.ru/search?as_q=менят … jaUrXQiZAF
Отсутствует
№317331-07-2017 21:22:07
Re: Настройка внешнего вида Firefox в userChrome.css
Как Вы искали то? А так ?
https://www.google.ru/search?as_q=ме� … jaUrXQiZAF
Искать умею. И так искал, и название данной темы с кавычками вбивал, чтобы только в ней искать (потому что вопросы-то можно найти, но вместо ответа посылают сюда и тему закрывают). На очередной марафон уже сил и терпения нет, осточертело рыться как в помойке, поэтому спрашиваю. Кстати, даже эту настройку я нашел вовсе не поиском, а когда смотрел, ответил ли кто на мой подобный вопрос здесь трехлетней давности — никто не ответил, но чисто случайно там кто-то как раз писал про размер иконок.  Ну хоть шерсти клок.
Ну хоть шерсти клок.
Что по CSS, так это здесь можно позырить : https://forum.mozilla-russia.org/doku.p … userchrome
Там нет ничего этого.
Отсутствует
№317431-07-2017 21:46:44
Re: Настройка внешнего вида Firefox в userChrome.css
На очередной марафон уже сил и терпения нет
Ну там не так сложно всё. Даже без информации по настройкам можно обойтись.
На всякий случай процитирую turbot вот отсюда
DOM Inspector + Custom Buttons + кнопка Attributes Inspector.
Нажимаете кнопку Attributes Inspector'a, подсвечиваете нужный элемент, нажимаете ctrl + I или кликаете СКМ, в открывшемся окне DOM Inspector'а смотрите селектор нужного элемента/примененные к нему стили и т.д.
По css-свойтвам здесь и здесь читайте.
А готового FAQ именно по таким вещам — да, нет его. Но он бы здоровый получился.
Отсутствует
№317504-08-2017 02:05:00
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует



