Полезная информация
№277628-08-2016 16:16:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche вы уверены что перекрывается дефолтным крестиком а не от другого стиля или расширения типа CTR
Вот так в Stylish попробуйте это должно перебить другие стили
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*AGENT_SHEET*/
#main-window #tabbrowser-tabs .tabs-newtab-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsSAAALEgHS3X78AAACz0lEQVQ4jXWTQUibdxjGf//PCpKBFZTglB4kOdhLEETYmEJnGT10A5UeqlKEHQQhIJsjVbZCEXMRUurwsN56SG2FFlo0COkOziJUGkmcHU43UbMu0Y1qTFiSL1/+37uDjQvUPdf3fX7v+/Dyqr6+PsolIgCDQBE4BN7ath23bXvftm3TNE201qf9FU6n8wuHw3FJRBpEZMuyLLTWv2it9y3Lamhpafmkubn5s6Ojow+z2WyFbdtvRaR4CtjZ2bkUi8XuLS4uxpLJ5HIul6OqqqoIpAuFwl48Hq8dHh7+sqenp6e6urpxY2NDZbPZHa11wbZtKoCG2dnZWCAQ6I9Go9UHBwfLyWQSrTWmaRZN07Ty+bzT4/G0NzY2XnS73XULCwtvLMv6zbIszgFzm5ubc93d3czMzPRPTEyQSqUmd3d3qampAUhEo9F4LpcjlUrR1NT0cSaTcb4bgFHKsrW1Ndnb2/tgZGSkv76+3qe1JpFIcHh4mDEMw1ksFjFNk0KhUJnJZCrT6bTn+PiY9+R2u33hcHittbXV9+n58x+0tbX5lpaW1trb2wPAoGEYo6urq3t1dXWDtbW1l98nAC6Xyzd369bSmsPx8+7Q0F8ul8tXVvYYhjEqJ/cePBMAdD+Cf2RqSsKVlW/uK9WaUIphpUr1y4ZhjALus8wDQCzY0SG3QRevXUsllHr2p1LfbCvF/f8gZ+o7YL2zs1OA3Ocw/hNExOuVbaXmf1fK91opfvgfSAD4taurS4A88PUN4Dn4wxCRmzfltVIL60qNrihFCLheZr4LbA8MDAhQAL4HuAGEgRD45yEi4+OyotSPL5X6NgQ8fWeeBuJer1c4eaBgiVoCzANPwP8YIjI5KSF4MQe3S4C/x8bGBNDAg/JM5YDHwCPwP4SITE1JEF4FAQV8BdwBHgKnvz19tYKPLiiyfwjpkCYPWCcr+gWu6JPYwX8BVJJg4qmj32IAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}если работает без /*AGENT_SHEET*/ то этот стиль будет работать и в userChrome.css
и иконку лучше сделать в SVG или ниже ещё такой код добавить для увеличенного DPI в системе
Код:
@media (min-resolution: 1.1dppx) {
#main-window #tabbrowser-tabs .tabs-newtab-button {
list-style-image: url("иконка в 2 раза больше") !important;
}
}Отредактировано Vitaliy V. (28-08-2016 16:21:41)
Отсутствует
№277728-08-2016 16:31:01
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
У меня на восьмерке не вижу проблемы, но попробуйте:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabs-newtab-button,
#TabsToolbar > #new-tab-button,
#TabsToolbar > toolbarpaletteitem > #new-tab-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsSAAALEgHS3X78AAACz0lEQVQ4jXWTQUibdxjGf//PCpKBFZTglB4kOdhLEETYmEJnGT10A5UeqlKEHQQhIJsjVbZCEXMRUurwsN56SG2FFlo0COkOziJUGkmcHU43UbMu0Y1qTFiSL1/+37uDjQvUPdf3fX7v+/Dyqr6+PsolIgCDQBE4BN7ath23bXvftm3TNE201qf9FU6n8wuHw3FJRBpEZMuyLLTWv2it9y3Lamhpafmkubn5s6Ojow+z2WyFbdtvRaR4CtjZ2bkUi8XuLS4uxpLJ5HIul6OqqqoIpAuFwl48Hq8dHh7+sqenp6e6urpxY2NDZbPZHa11wbZtKoCG2dnZWCAQ6I9Go9UHBwfLyWQSrTWmaRZN07Ty+bzT4/G0NzY2XnS73XULCwtvLMv6zbIszgFzm5ubc93d3czMzPRPTEyQSqUmd3d3qampAUhEo9F4LpcjlUrR1NT0cSaTcb4bgFHKsrW1Ndnb2/tgZGSkv76+3qe1JpFIcHh4mDEMw1ksFjFNk0KhUJnJZCrT6bTn+PiY9+R2u33hcHittbXV9+n58x+0tbX5lpaW1trb2wPAoGEYo6urq3t1dXWDtbW1l98nAC6Xyzd369bSmsPx8+7Q0F8ul8tXVvYYhjEqJ/cePBMAdD+Cf2RqSsKVlW/uK9WaUIphpUr1y4ZhjALus8wDQCzY0SG3QRevXUsllHr2p1LfbCvF/f8gZ+o7YL2zs1OA3Ocw/hNExOuVbaXmf1fK91opfvgfSAD4taurS4A88PUN4Dn4wxCRmzfltVIL60qNrihFCLheZr4LbA8MDAhQAL4HuAGEgRD45yEi4+OyotSPL5X6NgQ8fWeeBuJer1c4eaBgiVoCzANPwP8YIjI5KSF4MQe3S4C/x8bGBNDAg/JM5YDHwCPwP4SITE1JEF4FAQV8BdwBHgKnvz19tYKPLiiyfwjpkCYPWCcr+gWu6JPYwX8BVJJg4qmj32IAAAAASUVORK5CYII=') !important;
-moz-image-region: auto !important;
background: none !important;
border: none !important;
}
.tabs-newtab-button > .toolbarbutton-icon,
#TabsToolbar > #new-tab-button > .toolbarbutton-icon,
#TabsToolbar > toolbarpaletteitem > #new-tab-button > .toolbarbutton-icon {
width: 16px !important;
}Опоздал.

Отредактировано turbot (28-08-2016 16:31:49)
Отсутствует
№277828-08-2016 18:04:04
Re: Настройка внешнего вида Firefox в userChrome.css
другого стиля или расширения типа CTR
CTR у меня стоит . Что от CTR , у меня давно свербит. Но с одним и тем же CTR на XP нет , а на 7-е есть. За варианты спасибо, буду пробывать.
и иконку лучше сделать в SVG
В векторе ,как то привык- иконки ico, иконки FF- png и base64.
Отсутствует
№277928-08-2016 18:29:30
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
Но с одним и тем же CTR
Даже стиль можно сделать чтобы работал на одной и не работал на другой версии Windows, не говоря про расширения.
base64
SVG иконки даже кодировать не обязательно, пример
Код:
#main-window #tabbrowser-tabs .tabs-newtab-button {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><g style='shape-rendering:crispEdges'><path d='M 1,1 L 7,1 L 7,7 L 1,7 Z' style='fill:rgb(0,220,0)'/><path d='M 1,9 L 7,9 L 7,15 L 1,15 Z' style='fill:rgb(0,100,255)'/><path d='M 9,1 L 15,1 L 15,7 L 9,7 Z' style='fill:rgb(255,210,0)'/><path d='M 9,9 L 15,9 L 15,15 L 9,15 Z' style='fill:rgb(255,0,0)'/></g></svg>") !important;
-moz-image-region: auto !important;
}Отредактировано Vitaliy V. (28-08-2016 19:13:28)
Отсутствует
№278028-08-2016 19:22:31
Re: Настройка внешнего вида Firefox в userChrome.css
Опоздал.
Начал пробывать с опоздавшего  . Подработал- добавил hover по наведению курсора , но не работает увеличение размера иконки.
. Подработал- добавил hover по наведению курсора , но не работает увеличение размера иконки.
Код:
.tabs-newtab-button > .toolbarbutton-icon,
#TabsToolbar > #new-tab-button > .toolbarbutton-icon,
#TabsToolbar > toolbarpaletteitem > #new-tab-button > .toolbarbutton-icon {
width: 16px !important;Vitaliy V. увеличенного DPI в системе
Применил , как то не чего не изменилось. Можно поподробнее - как грамотно применить код.
Отредактировано Duche (29-08-2016 09:31:54)
Отсутствует
№278128-08-2016 19:35:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
Для увеличения при наведении можно добавить такой код
Код:
#tabbrowser-tabs .tabs-newtab-button:hover > .toolbarbutton-icon {
transform: scale(1.5) !important;
}Можно поподробнее - как грамотно применить код
Просто сделать иконку .png в два раза больше и вставить в тот код вместо "иконка в 2 раза больше" чего не ясно то
А оно у вас увеличено DPI? Сработает только если увеличено.
Отредактировано Vitaliy V. (28-08-2016 20:01:44)
Отсутствует
№278328-08-2016 20:19:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
PNG не векторная графика качество портится при увеличении, ну как хотите
Код:
#tabbrowser-tabs .tabs-newtab-button > .toolbarbutton-icon {
transform: scale(1.5) !important;
}Или так, но это может увеличить саму кнопку
Код:
#tabbrowser-tabs .tabs-newtab-button > .toolbarbutton-icon {
width: 20px !important;
height: 20px !important;
}Отредактировано Vitaliy V. (28-08-2016 20:19:37)
Отсутствует
№278428-08-2016 20:41:17
Re: Настройка внешнего вида Firefox в userChrome.css
PNG не векторная графика качество портится при увеличении
Про векторную графику знаю не понаслышке, качество PNG при увеличении портится не то слово . Остальное сделал , большое спасибо.
Отредактировано Duche (29-08-2016 09:16:17)
Отсутствует
№278530-08-2016 10:59:08
Re: Настройка внешнего вида Firefox в userChrome.css
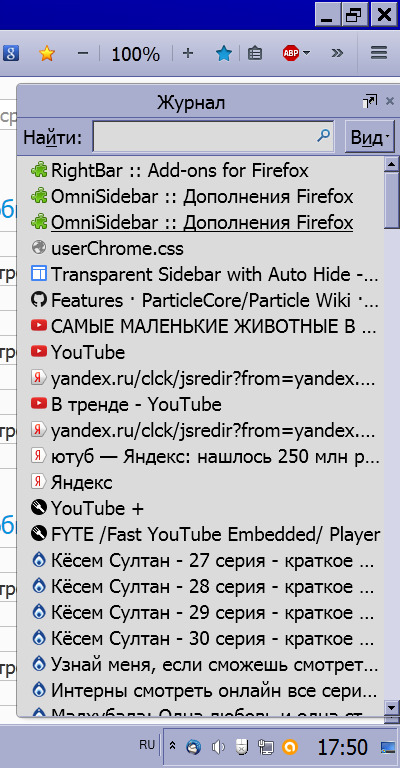
Товарищи стилеписатели, перепробовал несколько стилей для выпадающей боковой панели. Все они красивые но...
Хотелось бы простой стиль с системными цветами...без рюшечек, закруглений и прочих украшательств.

Из прибамбасов: панель не отодвигает содержимое страницы, как штатная панель, а надвигается поверх содержимого страницы, расположение панели справа, регулировка (установка) ширины панели, регулировка (установка) времени появления (когда курсор у правого края) и скрытия (когда курсор вне панели), небольшая анимация появления \ скрытия. Буду благодарен весьма.
Отредактировано oleg.sgh (30-08-2016 11:12:37)
Отсутствует
№278630-08-2016 14:32:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
расположение панели справа
https://github.com/VitaliyVstyle/Vitali … idebar.css
Отредактировано Vitaliy V. (01-09-2021 12:10:47)
Отсутствует
№278730-08-2016 15:13:52
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
То что надо....простенько и со вкусом  Спасибо.
Спасибо.
А прокрутка у вас слева что-ли, иначе не удобно будет
Справа. Она у меня тонкая и используется, в основном, как индикатор положения страницы. Навигация жестами, перетаскиванием и увеличенной скоростью прокрутки MouseWheel.Default.delta_multiplier_y
Отсутствует
№278830-08-2016 16:15:50
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., попробовал ради интереса Ваш стиль, боковая панель вообще не открывается. Особенность есть какая-то или у меня конфликт и его искать надо ?
Планирую сменить всё оформление у себя, вот и разглядываю у кого чего...
Отредактировано Coroner (30-08-2016 16:16:05)
Отсутствует
№278930-08-2016 16:21:27
Re: Настройка внешнего вида Firefox в userChrome.css
Coroner
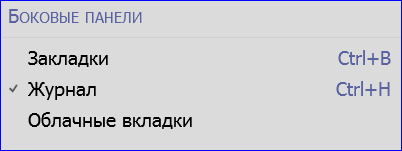
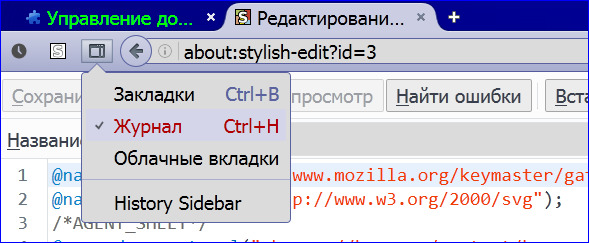
На всякий случай...боковую панель надо включить поставив галку на журнал или закладки. В скрытых инструментах есть значок боковые панели - вытащить на вид. Или так
Отсутствует
№279030-08-2016 16:55:56
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Coroner
А какой мой стиль, который №2786? Он справа открываться должен если что.
Вообще я свой стиль который del
проверял на WinXP, 7, 10 и Linux всё работает. Думаю если чего не напутали то конфликт предположительно с другим стилем, ну или расширения...
P.S. Ещё посмотрите DOM инспектором, на панели #sidebar-box есть ли атрибут style и какие значения
Отредактировано Vitaliy V. (08-02-2017 20:19:23)
Отсутствует
№279130-08-2016 17:12:12
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh, включено всё, я ей пользуюсь активно. Правда что такое "скрытые инструменты" не соображу. 
А какой мой стиль, который №2786?
Ага, этот самый. Думал может он особенный какой-нибудь, надо что-то для него... Значит конфликтует, буду на чистом смотреть профиле.
P.S. Ещё посмотрите DOM инспектором, на панели #sidebar-box есть ли атрибут style и какие значения
Спасибо за подсказку, проверю.
Вообще хочу всё изменить, ищу что-нибудь тёмное. Установлен некий стиль "firefox-dark-theme" (где брал - не помню, ему больше года, или даже больше уже). И всё-бы ничего, да в нём столько всего наворочено, и так визуально нагромождено (я сам код имею в виду), что изменить что-то неграмотному мне невозможно, да и остальные стили он, видимо, перебивает. Может видел кто-то или использует что-нибудь в тёмных тонах ? На userstyles.org я посмотрю конечно, но если есть что-то оригинальное, то скажу спасибо за все предложения.
Отсутствует
№279230-08-2016 17:18:33
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день. Посоветуйте способ решения. Необходимо намертво привязать на странице Яндекса "background" в виде круга "спам" (для примера, фотошоп на быструю руку) к панели поиска Яндекс, так что бы изображение круга "спам" масштабировалась (Ctrl+ или-, зависимость от диагонали монитора и тд) вместе с яндексом и не куда не сдвигалось при масштабировании. Как добраться до замены "background" только на одной странице яндекса , background-attachment, background-clip, background-origin, background-position и тд, я знаю, но не знаю как намертво привязать к элементу на странице .

Отредактировано Duche (30-08-2016 17:40:10)
Отсутствует
№279330-08-2016 17:20:55
Re: Настройка внешнего вида Firefox в userChrome.css
Coroner

Галка

То есть, боковая панель должна быть всегда открыта.
Отредактировано oleg.sgh (30-08-2016 17:23:39)
Отсутствует
№279430-08-2016 18:01:41
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 48.0
48.0
Re: Настройка внешнего вида Firefox в userChrome.css
...но не знаю как намертво привязать к элементу на странице .
Так навскидку наверное можно через селектор ::before или ::after
http://www.w3schools.com/cssref/sel_after.asp
Ну и z-index накрутить, чтобы перекрывал.
Отсутствует
№279530-08-2016 18:06:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как добраться до замены "background" только на одной странице яндекса
Код:
@-moz-document url("https://yandex.ru/") { /*URL адрес полностью*/
/*Правила*/
}
@-moz-document url-prefix("https://yandex.ru/") { /*префикс URL адреса*/
/*Правила*/
}
@-moz-document domain("yandex.ru") { /*Домен*/
/*Правила*/
}Отсутствует
№279630-08-2016 18:09:04
Re: Настройка внешнего вида Firefox в userChrome.css
Так навскидку
Братья по разуму, пожалуйста если возможно с готовым решением. Извините за наглость.
Добавлено 30-08-2016 18:21:49
Vitaliy V.
Я всё это давно сделал, но картинка должна намертво привязана к элементу "панели поиска Яндекс" именно в это место на странице Яндекса , так что бы изображение круга "спам" масштабировалась (Ctrl+ или-, зависимость от диагонали монитора и тд) вместе с яндексом и при этом не куда не сдвигалось при масштабировании. А так фон ёрзает при масштабировании , так как Яндекс и мой фон "живу" отдельно.
Отредактировано Duche (30-08-2016 18:28:08)
Отсутствует
№279730-08-2016 18:42:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
Как то так пробуйте
Код:
@-moz-document domain("yandex.ru") {
form .search2__button::after {
content: "" !important;
position: absolute !important;
width: 18px !important;
height: 18px !important;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='18px' width='18px'><path d='M 17.1,11.7 C 17.7,10.6 18.4,8.36 17.7,6.47 C 17.7,6.47 17.7,6.47 17.7,6.55 L 17.7,6.55 C 17.7,6.55 17.6,6.93 17.4,7.53 C 17.4,7.45 17.4,7.38 17.4,7.3 C 17.5,6.62 17.4,5.87 17.4,5.12 C 17.1,3.99 16.3,3.01 15.9,2.71 C 15.9,2.71 15.9,2.71 15.9,2.79 C 15.9,2.71 15.9,2.71 15.9,2.71 C 15.9,2.71 15.9,2.79 15.9,3.01 C 15.4,2.18 14.7,1.88 14.7,1.88 C 14.7,1.88 14.7,2.03 14.8,2.26 C 13.3,0.828 11.3,0 9.13,0 C 6.88,0 4.86,0.903 3.29,2.33 C 3.37,2.41 3.44,2.56 3.59,2.71 C 3.59,2.71 4.19,2.63 4.86,2.63 C 6.14,1.73 7.56,1.28 9.13,1.28 C 11.1,1.28 12.9,2.11 14.4,3.54 C 14.2,3.46 14.3,3.54 14.4,3.61 C 13.9,3.31 13.5,3.01 13.1,3.01 C 13.8,3.61 15,5.04 14.9,7.68 C 14.7,7.23 14.4,6.93 14.2,6.7 C 14.5,9.34 14.2,9.86 14.1,10.5 C 14.1,10.2 13.9,10 13.8,9.86 C 13.8,9.86 13.8,10.7 13.3,11.8 C 12.9,12.7 12.5,12.9 12.3,12.9 C 12.2,12.9 12.3,12.8 12.3,12.6 C 12.3,12.6 12,12.8 11.7,13.1 C 11.5,13.4 11.3,13.7 11.1,13.6 C 11.2,13.5 11.3,13.3 11.4,13.2 C 11.3,13.3 11,13.6 10.5,13.6 C 10.3,13.6 9.28,13.9 8.01,13.2 C 8.23,13.2 8.45,13.1 8.68,13.2 C 8.45,13 7.93,13 7.56,12.9 C 7.18,12.6 6.73,12.2 6.51,11.9 C 7.48,12.1 8.6,12 9.2,11.5 C 9.8,11.1 10.2,10.8 10.5,10.8 C 10.8,10.9 11.1,10.5 10.8,10.2 C 10.6,9.94 9.95,9.49 9.13,9.71 C 8.53,9.86 7.78,10.5 6.66,9.86 C 5.69,9.26 5.69,8.81 5.69,8.51 C 5.69,8.28 5.84,7.98 6.06,7.9 C 6.21,7.98 6.28,7.98 6.28,7.98 C 6.28,7.98 6.21,7.9 6.21,7.83 L 6.21,7.83 C 6.28,7.83 6.51,7.98 6.66,7.98 C 6.81,8.06 6.88,8.13 6.88,8.13 C 6.88,8.13 6.88,8.13 6.88,8.06 C 6.88,8.06 6.81,7.9 6.66,7.83 L 6.66,7.83 C 6.73,7.83 6.81,7.9 6.96,7.98 C 6.96,7.83 7.03,7.68 7.03,7.45 C 7.03,7.3 7.03,7.23 6.96,7.15 C 6.88,7.08 6.96,7.08 7.03,7.15 C 7.03,7.08 7.03,7.08 6.96,7 L 6.96,7 C 6.96,7 6.96,7 6.96,6.93 C 7.11,6.7 8.31,6.02 8.38,5.95 C 8.53,5.87 8.6,5.72 8.68,5.57 C 8.83,5.5 8.9,5.19 8.9,4.97 C 8.9,4.89 8.75,4.74 8.6,4.74 C 8.53,4.74 8.31,4.67 8.16,4.74 L 8.16,4.74 C 7.93,4.74 7.63,4.74 7.26,4.74 C 6.88,4.74 6.66,4.52 6.51,4.29 C 6.51,4.22 6.43,4.22 6.43,4.14 C 6.43,4.07 6.36,3.99 6.36,3.99 C 6.51,3.39 6.88,2.86 7.41,2.41 C 7.41,2.41 7.26,2.41 7.33,2.41 C 7.33,2.41 7.56,2.26 7.63,2.26 C 7.71,2.26 7.41,2.18 7.18,2.18 C 6.81,2.33 6.73,2.33 6.58,2.41 C 6.66,2.33 6.81,2.26 6.73,2.26 C 6.51,2.33 6.21,2.56 5.91,2.71 V 2.63 C 5.76,2.71 5.46,2.94 5.39,3.16 C 5.39,3.09 5.39,3.09 5.39,3.09 C 5.31,3.09 5.24,3.24 5.16,3.31 L 5.16,3.31 C 4.34,3.09 3.67,3.16 3.07,3.31 C 2.92,3.24 2.62,2.94 2.39,2.56 C 2.39,2.56 2.39,2.63 2.32,2.63 C 2.24,2.33 2.09,1.96 2.09,1.66 V 1.58 C 2.09,1.58 2.02,1.66 1.87,1.81 C 1.8,1.96 1.72,2.03 1.72,2.18 C 1.72,2.26 1.65,2.33 1.65,2.33 V 2.18 C 1.65,2.26 1.57,2.33 1.5,2.41 C 1.5,2.56 1.5,2.63 1.42,2.71 L 1.42,2.71 C 1.42,2.71 1.42,2.56 1.42,2.63 C 1.35,2.79 1.27,3.01 1.27,3.24 C 1.2,3.46 1.2,3.61 1.2,3.84 C 1.2,4.07 1.2,4.37 1.2,4.74 C 1.2,4.82 1.2,4.82 1.2,4.89 C 0.973,5.19 0.823,5.42 0.748,5.57 C 0.449,6.1 0.224,6.93 0,8.21 C 0,8.21 0.15,7.75 0.449,7.23 L 0.449,7.23 C 0.224,7.9 0.075,8.96 0.15,10.5 C 0.15,10.5 0.224,10.1 0.299,9.56 C 0.374,10.6 0.673,11.9 1.42,13.3 C 2.02,14.4 2.69,15.1 3.44,15.7 C 3.59,15.9 3.74,16 3.89,16.1 C 4.86,16.9 6.36,17.7 7.63,17.9 C 7.18,17.8 6.88,17.5 6.88,17.5 C 6.88,17.5 8.38,18.1 9.5,18 C 9.13,17.9 9.05,17.8 9.05,17.8 C 9.05,17.8 12.2,17.9 13.8,16.6 C 14.2,16.3 14.4,16 14.5,15.7 C 15,15.4 15.5,15.1 16,14.5 C 16.9,13.6 17,12.9 17.1,12.3 V 12.3 C 17.2,12 17.2,11.8 17.1,11.7 Z' style='fill:rgb(242,122,0)'/></svg>") !important;
background-repeat: no-repeat !important;
margin-top: 8px !important;
margin-left: 4px !important;
}
}Отредактировано Vitaliy V. (30-08-2016 18:54:46)
Отсутствует
№279830-08-2016 19:56:18
Re: Настройка внешнего вида Firefox в userChrome.css
Как то так пробуйте
Vitaliy V. Просветите, как Вы такой код картинки SVG берёте.
Добавлено 30-08-2016 20:10:20
Vitaliy V. Как поправить код , что бы картинка была под панелью Яндекс , сейчас она перекрывает панель ,если подвинуть левее.
Вопро про код :before снимается , сообразовывался  .
.
Отредактировано Duche (30-08-2016 20:28:25)
Отсутствует
№279930-08-2016 20:54:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Просветите, как Вы такой код картинки SVG берёте.
Какой такой? Вообще сначала делаю или правлю в Inkscape, потом обычно копирую от туда только координаты и уже вручную в Notepad++ получаю файл или такой код.
Как поправить код , что бы картинка была под панелью Яндекс
С margin-top: сдвинуть ниже или расположить вертикально
Код:
form .search2__button {
display: -moz-box !important;
-moz-box-orient: vertical !important;
}С префиксом -moz только для ![firefox [firefox]](img/browsers/firefox.png) и т. п.
и т. п.
Отсутствует
