Объявление
Administrator
№985312-03-2016 21:02:24
Re: Custom Buttons
Во блин, оказалось редактирование кнопок не работает.
Добавлено 12-03-2016 21:04:35
BuildID:20160312030405?
Да. Кнопки все рабочие, а вот редактирование... 
Отредактировано voqabuhe (12-03-2016 21:04:35)
Отсутствует
№985512-03-2016 21:06:28
Re: Custom Buttons
bunda1
спасибо!
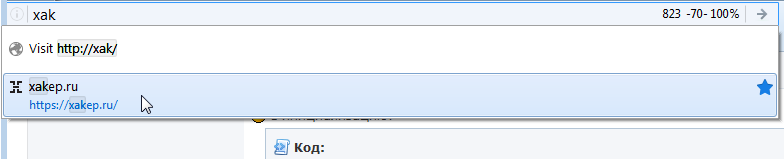
А можно еще добавить, чтобы так же (в новой вкладке) открывались ссылки, возникающие при наборе адреса (берутся из закладок, в Options это When using the location bar, suggest bookmarks)

С кодом и обычно (в текущей вкладке) перестали открываться.
Отсутствует
№985712-03-2016 21:22:02
Re: Custom Buttons
А можно еще добавить, чтобы так же (в новой вкладке) открывались ссылки, возникающие при наборе адреса
У меня ссылки возникающие при наборе адреса вроде открываются в новой вкладке. Может я что не понял 
С кодом и обычно (в текущей вкладке) перестали открываться.
Не понял.
Отсутствует
№985912-03-2016 21:41:58
Re: Custom Buttons
thrower пишетbunda1
Нет, чтобы по умолчанию (by default) адрес открывался в новой вкладке.
в инициализацию:
Выделить кодКод:
// Открывать адрес из адресной строки в новой вкладке, от 12.03.2016. ................. (()=> { var src = "gURLBar.handleCommand = " + gURLBar.handleCommand.toString(), res = src.replace('altEnter)', 'true)').replace('if (isMouseEvent)', 'if (false)'); eval(res); addDestructor(()=> eval(src) ); })();
Извините за занудство: почему addDestructor(()=> eval(src) ) а не addDestructor(()=> eval(res) )?
Хорошо, когда у человека есть выбор, но плохо, когда он перед ним стоит ©
Отсутствует
№986012-03-2016 21:48:03
Re: Custom Buttons
Извините за занудство: почему addDestructor(()=> eval(src) ) а не addDestructor(()=> eval(res) )?
Потому что addDestructor должен вернуть изначальный код в изменённую функцию FireFox, в данном случае "gURLBar.handleCommand = " + gURLBar.handleCommand.toString()
Отсутствует
№986113-03-2016 00:17:08
Re: Custom Buttons
Подскажите пожалуйста, как поправить CustomButtonsService.js
FF 48.0a1 (2016-03-12), CB 0.0.5.8.6
У меня, вроде, прокатила замена строк 200 и 268
Код:
//this. channel = ios. newChannel (imageURL, null, null);
this. channel = ios. newChannelFromURIWithLoadInfo (ios. newURI (imageURL, null, null), null);Код:
//var xulchan = ios. newChannel (uri, null, null);
var xulchan = ios. newChannelFromURIWithLoadInfo (ios. newURI (uri, null, null), null);Отредактировано Dumby (13-03-2016 00:31:11)
Отсутствует
№986313-03-2016 02:26:07
Re: Custom Buttons
Dumby
Спасибо! 
Подскажите, родил тут код по просьбе (в основном, как всегда у меня, копипастой у Dumby и bunda1, за что им, как всегда, спасибо):
Код:
this._handleClick =()=> toggleEnable( cbu.setPrefs(s, !cbu.getPrefs(s)) );
var s = "CB.BCM";
cbu.isPref(s, false);
var listener = {
contextmenu: function(e) {
if (
(e.shiftKey && e.button == 2)
&& e instanceof Event
&& (e.target.ownerGlobal.top == content || e.target == gBrowser)
) {
e.preventDefault();
e.stopPropagation();
}
}
};
function toggleEnable() {
var val = cbu.getPrefs(s);
self.checked = val;
self.tooltipText = val ? "Контекстное меню по Shift + ПКМ - заблокированно! \nНажмите кнопку для разблокировки." : "Контекстное меню по Shift + ПКМ - разблокированно! \nНажмите кнопку для блокировки.";
var icon = self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon");
icon.style.filter = val ? '' : 'grayscale(1) opacity(.5)';
var func = val ? addEventListener : removeEventListener;
setTimeout(()=>func("contextmenu", listener.contextmenu, true, gBrowser),300);
};
toggleEnable();
gPrefService.addObserver(s, toggleEnable, false);
addDestructor(function() gPrefService.removeObserver(s, toggleEnable));но как бы сделать, чтобы только для фреймов это работало.
Отсутствует
№986413-03-2016 13:48:53
Re: Custom Buttons
как бы сделать, чтобы только для фреймов это работало

Код:
this._handleClick = () => toggleEnable(cbu.setPrefs(s, !cbu.getPrefs(s)));
var s = "CB.BCM";
cbu.isPref(s, false);
var listener = {
handleEvent(e) {this[e.type](e)},
contextmenu(e) {
if (
e.shiftKey && e instanceof Event && !e.ctrlKey && !e.altKey
&& (e.target.ownerGlobal.top == content || e.target == gBrowser)
&& !e.defaultPrevented && e.button == 2
) {
this.cm.addEventListener("popupshowing", this, false);
setTimeout(() => this.cm.removeEventListener("popupshowing", this, false), 100);
}
},
popupshowing(e) {
gContextMenu.inFrame && e.preventDefault();
},
get cm() {
delete this.cm;
return this.cm = document.getElementById("contentAreaContextMenu");
}
};
function toggleEnable() {
var val = cbu.getPrefs(s);
self.checked = val;
self.tooltipText = val
? "Контекстное меню по Shift + ПКМ - заблокированно! \nНажмите кнопку для разблокировки."
: "Контекстное меню по Shift + ПКМ - разблокированно! \nНажмите кнопку для блокировки.";
var icon = self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon");
icon.style.filter = val ? '' : 'grayscale(1) opacity(.5)';
var func = val ? addEventListener : removeEventListener;
func("contextmenu", listener, true, gBrowser);
};
toggleEnable();
gPrefService.addObserver(s, toggleEnable, false);
addDestructor(() => gPrefService.removeObserver(s, toggleEnable));Отредактировано Dumby (13-03-2016 14:32:03)
Отсутствует
№986914-03-2016 11:25:54
Re: Custom Buttons
Есть кнопка Закрыть вкладки слева, кроме закреплённых:
Код:
gBrowser.visibleTabs.forEach((tab)=> !tab.pinned && tab._tPos < gBrowser.mCurrentTab._tPos && gBrowser.removeTab(tab));
Как сделать пункт в меню перед пунктом Закрыть вкладки справа?
Отсутствует
№987014-03-2016 12:00:02
Re: Custom Buttons
ifln
Код:
(function() {
if (document.getElementById("context_closeTabsToTheStart")) return;
var tabMenu = gBrowser.tabContainer.contextMenu || document.getAnonymousElementByAttribute(gBrowser, "anonid", "tabContextMenu");
var menuItem = document.createElement("menuitem");
menuItem.setAttribute("label", "Закрыть вкладки слева");
menuItem.setAttribute("id", "context_closeTabsToTheStart");
menuItem.setAttribute("oncommand", "gBrowser.visibleTabs.forEach((tab)=> !tab.pinned && tab._tPos < gBrowser.mCurrentTab._tPos && gBrowser.removeTab(tab));");
tabMenu.insertBefore(menuItem, document.getElementById('context_closeTabsToTheEnd'));
})();Отсутствует
№987114-03-2016 12:27:07
Re: Custom Buttons
turbot, спасибо.
Как сделать, что бы этот пункт появлялся только на активной вкладке. А то если нажать его на неактивной, он сносит вкладки слева не от текущей, а от активной. Или поправить, чтобы он и с неактивной правильно работал.
Отсутствует
№987214-03-2016 12:37:56
Re: Custom Buttons
поправить, чтобы он и с неактивной правильно работал
Код:
(function() {
if (document.getElementById("context_closeTabsToTheStart")) return;
var tabMenu = gBrowser.tabContainer.contextMenu || document.getAnonymousElementByAttribute(gBrowser, "anonid", "tabContextMenu");
var menuItem = document.createElement("menuitem");
menuItem.setAttribute("label", "Закрыть вкладки слева");
menuItem.setAttribute("id", "context_closeTabsToTheStart");
menuItem.setAttribute("oncommand", "gBrowser.visibleTabs.forEach((tab)=> !tab.pinned && tab._tPos < TabContextMenu.contextTab._tPos && gBrowser.removeTab(tab));");
tabMenu.insertBefore(menuItem, document.getElementById('context_closeTabsToTheEnd'));
})();Отредактировано turbot (14-03-2016 12:38:36)
Отсутствует
№987414-03-2016 13:05:55
Re: Custom Buttons
ifln
Вот я сейчас открыл 1,2,3,4,5 страницы этой темы, вызвал контекстное меню на 3, остался на 5, нажал на "Закрыть вкладки слева", закрылись 1 и 2. Остался на 3, вызвал на 5, закрылись все, кроме 5. Или я чего-то не понял?.. Браузер перезапустили после редактирования кнопки?
Добавлено 14-03-2016 13:09:22
Или вам надо, чтобы, оставаясь на 3-ей, вызвав на 5-ой, закрылись все кроме 3-ей? Или кроме 3-ей и 5-ой?
Отредактировано turbot (14-03-2016 13:09:22)
Отсутствует

![nightly [nightly]](img/browsers/nightly.png) опять все поломалось из-за 1254752 – Remove deprecated functions from nsIIoservice.
опять все поломалось из-за 1254752 – Remove deprecated functions from nsIIoservice.
